什麼是 WordPress 網站圖標?
已發表: 2022-06-28將 WordPress 網站圖標附加到您的 WordPress 網站上,在構建和維護一個成功的網站的大局中似乎只是一個小細節。 但是網站圖標是使您的網站對您的網站訪問者來說令人難忘和專業的重要組成部分。
如果您希望您的網站長期成功,認可是絕對關鍵的。 從您創建(或為您製作)完美徽標的一開始,到製作令人驚嘆的消息和內容,您的網站訪問者越快識別您的確切品牌,他們就越有可能記住您的網站。
當您的網站對用戶而言令人難忘時,他們更有可能從對網站的好奇轉變為完全轉化。
但重要的是要了解,找到正確級別的可靠識別並不總是與您網站的大而明顯的元素有關。 當您建立一個可識別的網站時,即使是最微小的細節也會立即幫助它在您的競爭中脫穎而出,並吸引更多潛在客戶的注意。
這就是 WordPress 網站圖標(“收藏夾圖標”的縮寫)的確切作用,它會在您的網站用戶的以下位置顯示:
- Web 瀏覽器選項卡
- 書籤
- 移動設備(當客戶將您的網站添加為主屏幕上的快捷方式時,網站圖標將顯示為客戶手機上的應用圖像)
然而,許多 WordPress 網站所有者完全忽略了在他們的網站上擁有一個獨特的網站圖標的重要性。 除此之外,有些人不知道它們是如何添加、更改或如何將其應用到他們的 WordPress 網站的。
如果您不確定 WordPress 網站圖標如何工作或如何在您的網站上啟動和運行,那麼您來對地方了。 在這個完整的指南中,我們將詳細介紹什麼是網站圖標,它們為何如此重要,以及如何在 WordPress 平台中啟用它們。
讓我們來看看。

什麼是 WordPress 網站圖標?
如果您前往 WordPress 的官方支持頁面,您會看到它將網站圖標定義為:“與特定網頁或網站相關聯的圖標”。然而,這種簡單化的描述並不一定能對網站圖標起到多大的作用。 現實情況是,網站圖標無處不在,時刻盯著您,並且與您訪問的每個網站的品牌密切相關。
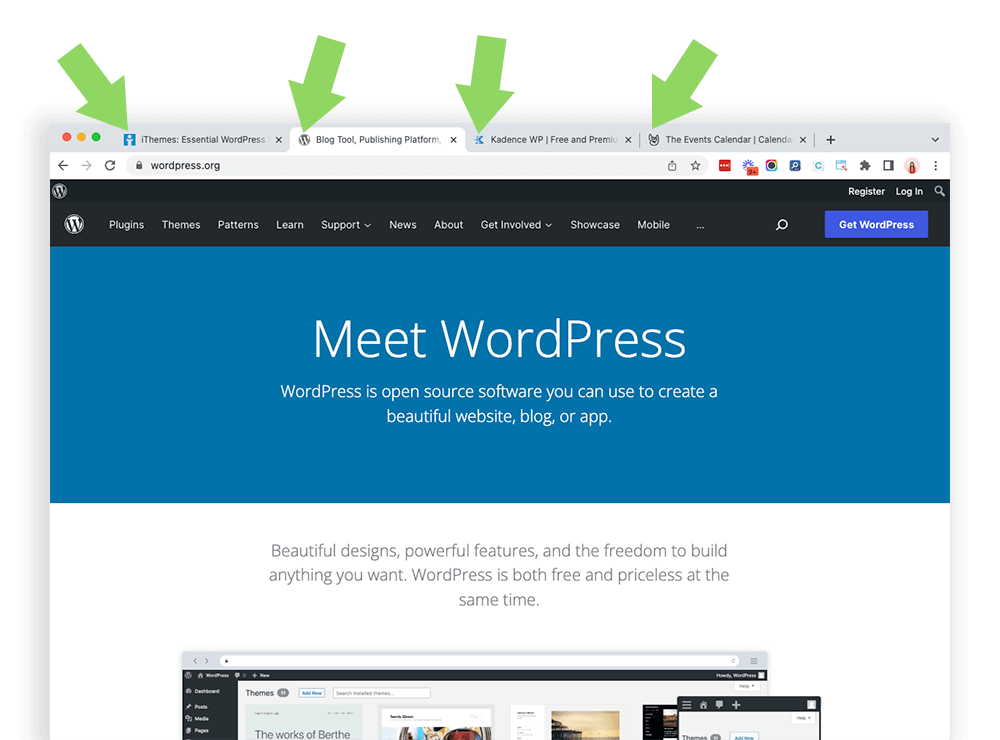
網站圖標在功能上實際上是什麼樣的? 如果您使用的是台式機或筆記本電腦,請快速查看本網站的瀏覽器選項卡。 如果您使用的是移動設備,請查看地址欄下方。
你看到了什麼? 帶有人形輪廓的方形藍色圖像是 iThemes 的圖標,每次您登陸 iThemes 網站時,它都會出現在同一個位置。 那是一個網站圖標。

在許多情況下,網站圖標與品牌徽標相同(或非常相似)。 不同之處在於它被縮小以適應移動和網絡瀏覽器。 當無法將徽標用作網站圖標時(例如,如果您的徽標過於詳細或複雜而無法縮小到網站圖標大小),聰明的網站所有者將選擇類似的主題元素和配色方案,以確保品牌的持續一致性。
一旦您開始注意到網站圖標,就幾乎不可能看不到它們。 從移動應用程序到書籤和網頁,您選擇的網站圖標完全鏈接到您的品牌和網站。
這意味著將真正的想法和考慮放入您的網站圖標並明智地選擇非常重要。
Favicon 推薦尺寸
WordPress 中網站圖標的推薦大小為 512 x 512 像素。 您上傳到站點的圖標圖標會以 .ico 文件的形式存儲在 WordPress 服務器的根目錄中。
為什麼 WordPress 網站圖標如此重要?
將您的 WordPress 網站圖標視為您品牌的視覺貨幣。 網站圖標無處不在,從桌面網絡瀏覽器到移動應用程序。 它們立即成為您的 WordPress 網站整體品牌戰略的關鍵部分。
因此,網站圖標的有效設計和部署可為您提供以下三個好處:
1. 品牌認知度提升
您的 WordPress favicon 可以被視為您的名片:favicon 應該始終是可識別的、簡單的和一致的。
您的網站圖標向網站用戶顯示的位置越多越好。 這是因為用戶通常會開始將您的圖標圖像與您的 WordPress 網站聯繫起來。
網站圖標的一致性之所以如此重要,是因為許多人打開的瀏覽器標籤不只一個。 當他們這樣做時,您的網站文本描述在其打開的選項卡上的空間就會減少。 事實上,如果用戶在其瀏覽器中打開了足夠多的選項卡,那麼唯一可用的顯示空間就是網站圖標。
2. 增加您的消費者信心
雖然您的網站用戶可能無法準確定義什麼是網站圖標或它們如何工作,但他們仍然非常熟悉網站圖標。 事實上,網站用戶對它們如此熟悉,以至於缺少網站圖標的網站會因為所有錯誤的原因而從人群中脫穎而出。
與安全的站點連接和相關社交媒體內容類似,網站圖標是提升消費者對 WordPress 站點上的服務和產品的信心的關鍵部分。
3. 移動設備上的一致性
正如我們大多數人現在所了解的那樣,我們不能再忽視移動設備對用戶習慣的巨大影響。 事實上,平板電腦和智能手機現在已經徹底超越桌面設備,成為消費者在線互動的第一方式。
使用正確的網站圖標可以確保您的品牌輕鬆轉化為所有移動設備。 當用戶在他們的移動主屏幕上為您的網站創建書籤時,您使用的網站圖標將顯示,而不是鏈接。
創建 WordPress 網站圖標的指南
如果您不確定如何開始創建您的 WordPress 網站的網站圖標,那麼這就是適合您的部分。
讓我們分解一些 WordPress 網站圖標創建的最佳實踐指南。
1.一定要選擇合適的尺寸
正如本文前面所討論的,網站圖標通常大小為 512 x 512 像素。 雖然可以在 WordPress 中使用更大的圖標大小,但該平台可能會要求將圖像裁剪到這個精確的規格。
2. 保持您的 WordPress Favicon 簡單乾淨
雖然您可以輕鬆地將自定義設置和背景顏色添加到您的網站圖標,但它通常是使其盡可能簡單的最佳選擇。 簡單來說,我們的意思是您應該選擇透明而不是大膽的背景顏色。
將 favicon 中包含的前景色的數量保持為一種(或最多兩種)也是一種很好的做法。
在一個完美的世界中,您的 WordPress 網站圖標應該看起來幾乎與您的品牌徽標完全一樣。 但是,如果您無法做到這一點,那麼從您的徽標中提取可識別的元素(例如配色方案或形狀)非常重要,這些元素有助於與您正在創建的網站圖標聯繫在一起。
3. 第一次對你的 Favicon 決定要聰明
雖然您當然可以隨時更改您的網站圖標圖像(我們將在本文結束之前向您介紹如何執行此操作的步驟),但將更改次數保持為裸露絕對是一個聰明的主意最低限度。
這就是為什麼:
當用戶每次登陸您的 WordPress 網站時都會看到不同的網站圖標時,他們將永遠沒有機會將一個特定的圖像與您的品牌相關聯。 品牌是為什麼首先使用網站圖標如此重要的最重要因素之一。

底線是這樣的:實際上最好在沒有任何網站圖標的情況下離開您的網站,直到您將其縮小到最適合我們網站的那個。 當你上傳它時,除非絕對必要,否則不要打算在路上改變它。
在 WordPress 中啟用網站圖標
當您需要在您的網站上加載和運行 WordPress 圖標時,您將有三種不同的選擇:
- 使用 WordPress 中的站點圖標功能
- 安裝一個 favicon WordPress 插件
- 自己上傳您的 WordPress 網站圖標
讓我們詳細了解這些選項中的每一個。
1. 使用 WordPress 中的站點圖標功能
自從 WordPress 4.3 版發布以來,WordPress CMS(內容管理系統)就包含了一個站點圖標功能,可以啟用網站圖標。 您需要做的就是按照規範準備圖像文件,可以是 .ico、.jpeg、.png 或 .gif。
準備好圖像文件後,導航到 WordPress 網站的管理員區域。
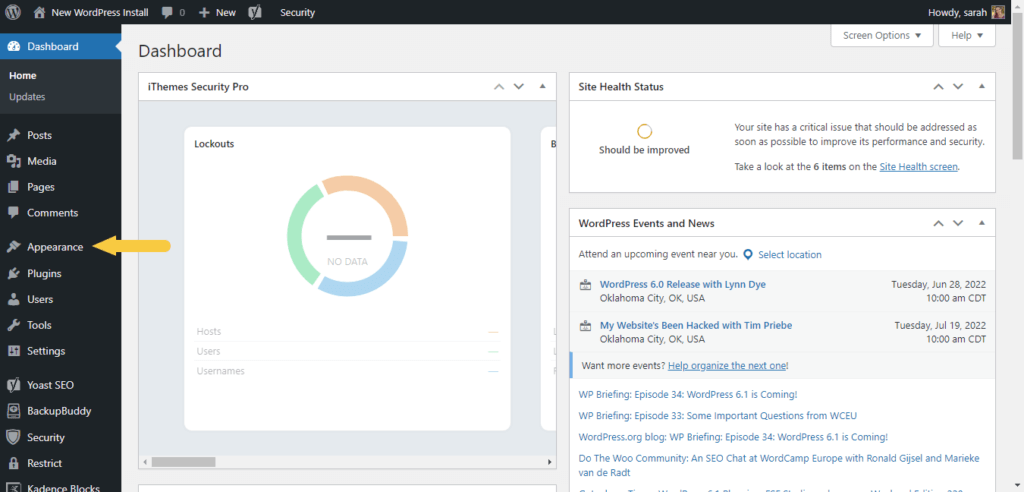
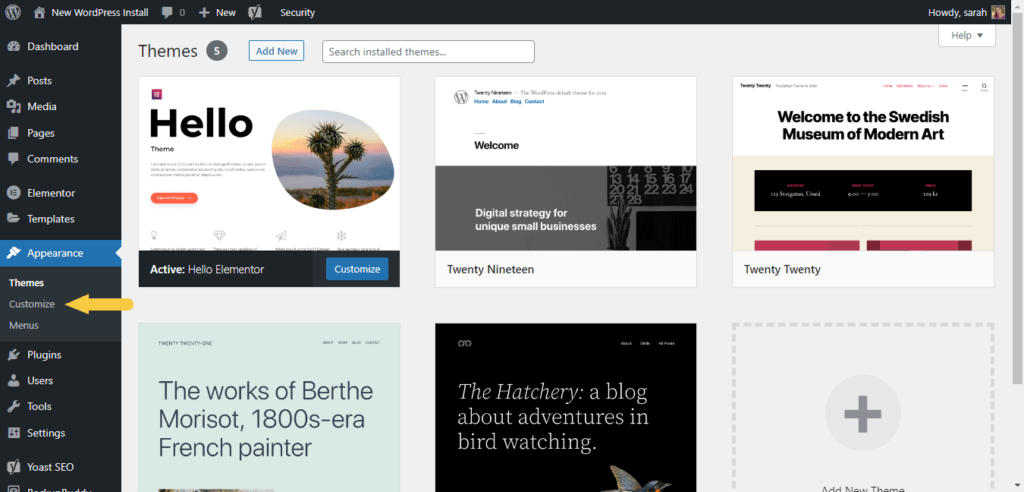
從這裡,您需要點擊“外觀”,然後點擊“自定義”。 然後單擊“站點標識”。
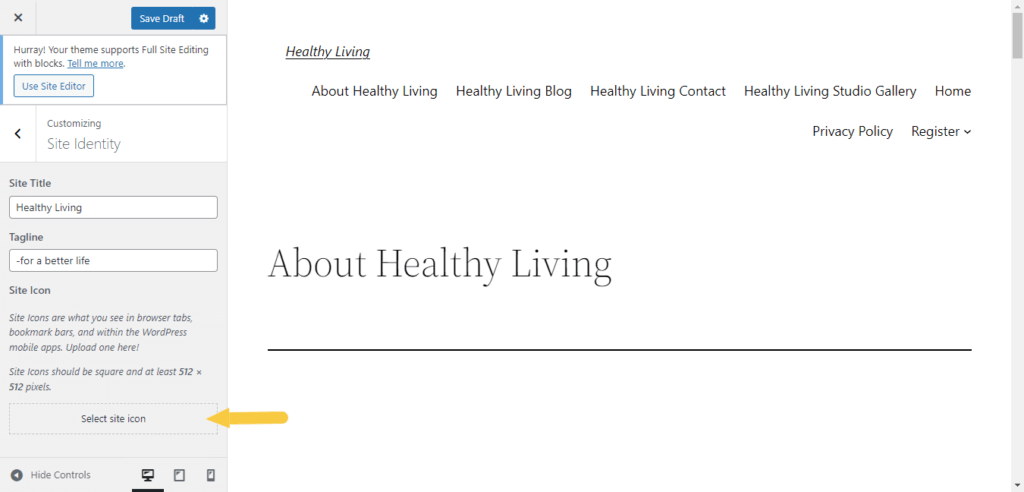
在此之後,單擊站點圖標副標題下的“選擇圖像”,然後上傳準備好的文件。
如果您對網站圖標預覽感到滿意,那麼您無需再做任何事情。 每次您和您的用戶導航到您的網站時,網站圖標都會開始加載。
如果您不喜歡所看到的內容,您可以輕鬆刪除該文件並上傳一個更符合您喜好的新文件。
2. 安裝 Favicon WordPress 插件
除了使用 WordPress 網站圖標功能,您還可以使用插件將您的網站圖標應用到您的網站。 RealFaviconGenerator 出品的 Favicon 插件可以很好地使用此功能。
一些 WordPress 網站所有者認為這是一個必備插件,因為它不僅僅是上傳您的網站圖標。 該插件還確保創建多個 favicon 版本,它們都滿足不同用戶設備和操作系統的要求。
您需要做的就是確保您用於網站圖標的圖像的大小至少為 70 x 70 像素。 之後,RealFaviconGenerator 將自動為您處理其他所有事情。
3. 自己上傳您的 WordPress Favicon
如果您是喜歡自己做腿部工作的人,您也可以創建自己的網站圖標並將其直接上傳到您的 WordPress 網站。
為此,您首先要創建一個至少為 16 x 16 像素的網站圖標圖像。 然後,您需要將此文件保存為 .ico 文件。
之後,使用 FileZilla 等 FTP 客戶端將文件直接上傳到您在網站上使用的 WordPress 主題的主文件夾中。 這通常與您的 wp-content 和 wp-admin 文件夾位於同一位置。
儘管此過程應立即在當今使用的大多數 Web 瀏覽器上顯示您的新網站圖標,但某些舊版本的瀏覽器將要求您編輯 WordPress 標頭中的 HTML 代碼。
結果呢?
除非您非常熟悉 WordPress 工作原理的技術方面,否則我們不建議您進行 DIY 網站圖標。
如何更改您的 WordPress 網站圖標
現在您已經完全了解了網站圖標的重要性以及如何將其應用到您的 WordPress 網站,讓我們看一下如何在需要時更改 WordPress 網站圖標的簡單分步演練。
1. 登錄您的 WordPress 網站
成功登錄後,您將看到您網站的 WordPress 儀表板。

2.點擊“外觀”
查看頁面的左側,您會看到 WordPress 菜單。 在這裡,單擊“外觀”。

3.點擊“自定義”
您會看到“外觀”設置將展開,從而為您提供更多選項。 選擇“自定義”。

4. 單擊“站點標識”並在“站點圖標”下添加新的 WordPress Favicon
這是儀表板的區域,您可以在其中定義網站的名稱、標語、徽標和圖標。 您在“站點圖標”下上傳的圖像將被 WordPress 用作您站點的新圖標。

那有多簡單? 真的,沒有更多的藉口不在您的 WordPress 網站上使用完美的圖標。
WordPress 網站圖標的重要性
雖然網站圖標確實只佔您網站構建的一小部分,但它們對於您網站的用戶認可度也至關重要。
清晰一致的網站圖標將使網站用戶更容易記住您,並在移動設備、平板電腦和台式機上與您的網站建立相同的心理聯繫。
沒有比今天更好的時間讓您的 WordPress 網站圖標啟動並運行了!
Kristen 自 2011 年以來一直在編寫教程來幫助 WordPress 用戶。作為 iThemes 的營銷總監,她致力於幫助您找到構建、管理和維護有效 WordPress 網站的最佳方法。 克里斯汀還喜歡寫日記(看看她的業餘項目,轉型之年!)、遠足和露營、有氧運動、烹飪以及與家人的日常冒險,希望過上更真實的生活。
