什麼是圖像 CDN,為什麼將其用於圖像優化?
已發表: 2022-04-20圖像 CDN(內容交付網絡)是可用於圖像優化的最佳工具之一。 未經優化和大量圖像是您的網站可能運行緩慢的主要原因之一,從而導致用戶體驗不佳。
為了避免任何可能的性能問題,為什麼不嘗試實現圖像 CDN? 根據 web.dev 的說法,它可以節省 40-80% 的圖像文件大小!

在這篇文章中,我們闡明了圖像 CDN 和傳統 CDN 之間的主要區別。 我們還解釋了 CDN 如何幫助圖像優化。 作為獎勵,我們分享了使用 Imagify 為網絡準備和優化圖像的其他方法。
什麼是圖像 CDN?
圖像 CDN 專門在全球範圍內優化、轉換和交付圖像。 它們就像一個 API 網絡,可以修改圖像以更快地將它們從服務器分發到訪問者的屏幕。 圖像 CDN 減少了圖像負載,並立即將優化的圖像從存在點 (PoP) 發送給用戶。
傳統 CDN 和圖像 CDN 有什麼區別?
圖像 CDN 與傳統圖像 CDN 的主要區別在於動態優化和轉換圖像的能力,而不是按原樣交付圖像。 傳統的 CDN 緩存所有資產,例如 CSS、JS 和圖像,而圖像 CDN 具有一組專用於圖像的內置功能:裁剪、調整大小、對齊、旋轉、翻轉、轉換為另一種格式、應用過濾器、水印等。它還檢測用戶的設備以在移動設備或台式機上提供正確的圖像尺寸。
| 傳統的 CDN(如 RocketCDN) | 圖片 CDN(如 Cloudimage) |
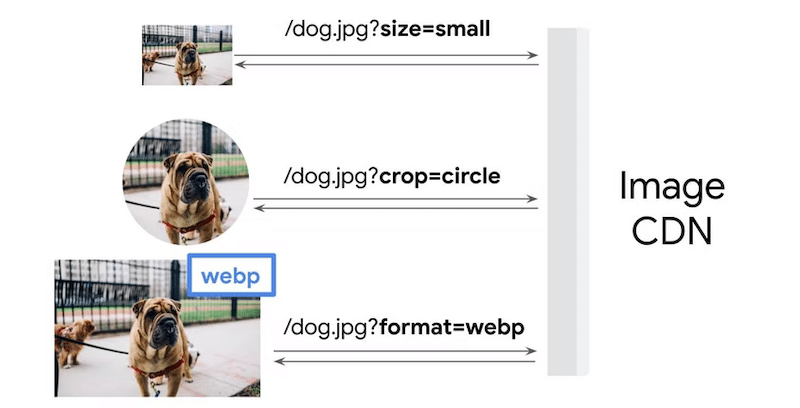
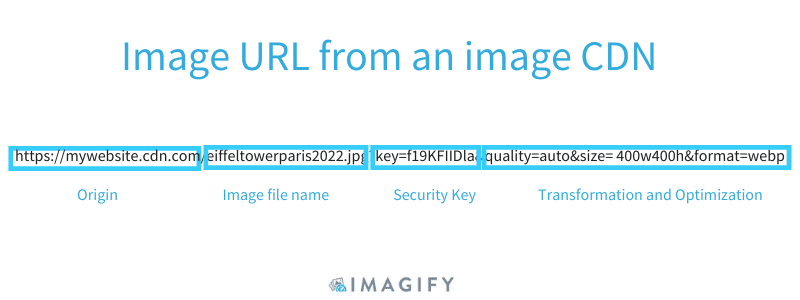
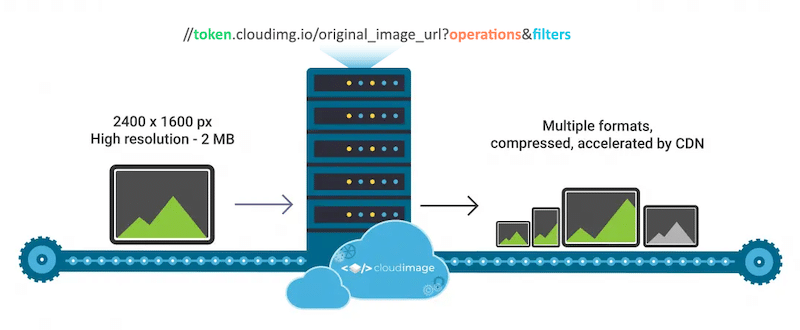
專注於圖像的 CDN 在處理用戶請求的同時優化它們。 圖片 CDN 使用 URL 查詢字符串(也稱為參數)自動設置圖片尺寸、過濾器和水印。 例如,圖片 CDN 中的 URL 如下所示:

圖片 CDN 使用圖片 URL 來指示優化選項,例如:
- 要加載哪個圖像
- 格式(例如,jpg、png、WebP)
- 尺寸和質量(高度和重量、增強、裁剪、對齊、旋轉)
- 響應性:根據用戶屏幕(iPhone 或普通筆記本電腦)提供優化的尺寸
- 用於創建變體(水印、智能裁剪等)的直觀圖像 API

| 要記住:傳統的 CDN 也通過他們的系統提供圖像,但他們不會修改它們。 圖像 CDN 實時優化和處理圖像,以更快地為用戶提供圖像。 |
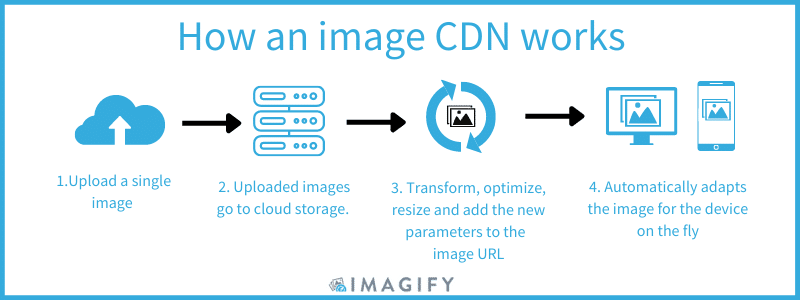
圖片 CDN 的工作原理
圖像 CDN 緩存圖像並根據用戶的設備和位置對其進行修改以更快地交付圖像。 與傳統的 CDN 一樣,圖像 CDN 將圖像交付給用戶並將其緩存在其服務器上以供將來請求。
整個過程依賴於4個主要步驟:

- 上傳– 單個版本的圖像,而不是為移動設備、台式機和平板電腦存儲同一圖像的多個版本。
- 存儲——圖像存儲在雲端,當用戶請求進來時,圖像 CDN 會自動為正確的設備創建圖像。 當同一種設備再次請求同一張圖片時,它已經被CDN緩存了。 這樣可以節省很多時間,而且這次圖像渲染速度會更快。
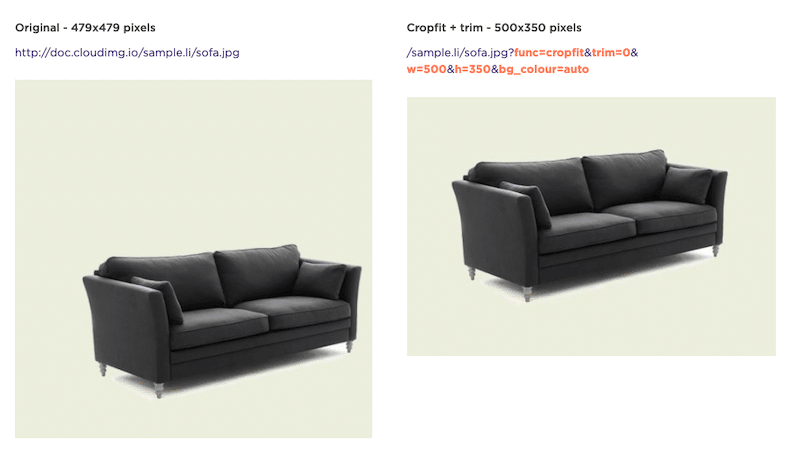
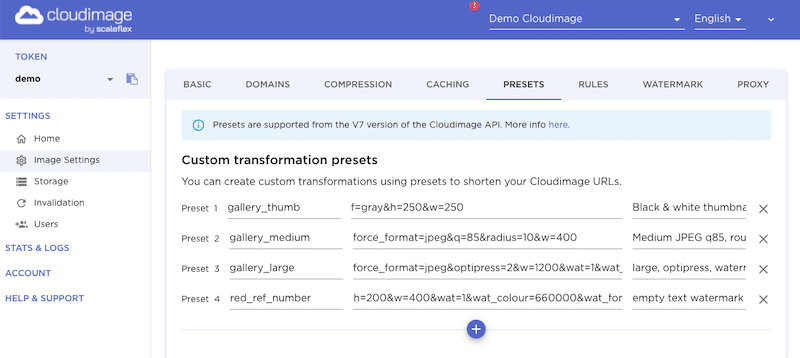
- 轉換– 使用圖像 URL,圖像 CDN 應用新參數以通過操作和過濾器優化圖像。 例如,這是您可以使用 Cloudimage 應用的規則和設置類型:

- 交付——新的優化圖像通過最近的服務器(也稱為存在點)交付給最終用戶。
總之,圖片 CDN 可以轉換、優化和緩存您的整個圖片庫,從而更快地將內容交付給全球用戶。
您是否知道所有這些優化和轉換也有利於您網站的速度和 SEO? 這將我們帶到下一部分:為什麼應該使用圖像 CDN 進行圖像優化。
為什麼使用圖像 CDN 來優化圖像
在圖像優化方面,圖像 CDN 具有重要的優勢:
1. 改善加載時間
使用圖像 CDN 壓縮和調整圖片大小將減小文件大小,從而加快網站加載速度。 圖像 CDN 允許您實時壓縮、調整大小和優化圖像:您可以設置主要設置並根據內容和設備獲取可用的最小文件,而不會影響質量。
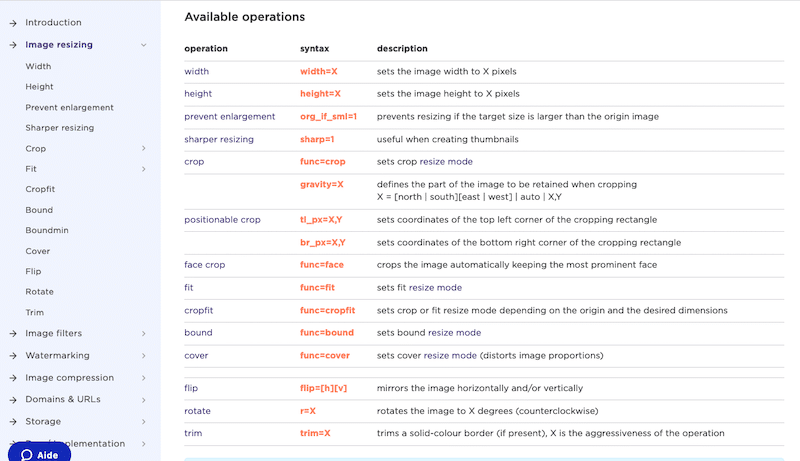
例如,以下是 Cloudimage 可用的圖像大小調整操作:

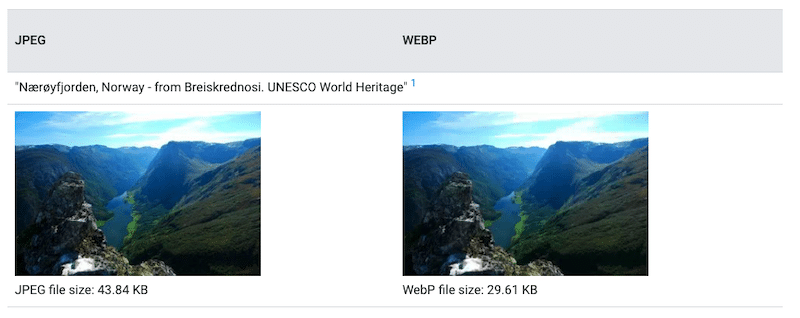
此外,圖像 CDN 縮短了加載時間,因為它們可以將 JPEG 或 PNG 轉換為下一代格式,如 WebP 或 AVIF。 根據谷歌的一項研究,這兩種最新格式極大地減小了圖像的文件大小並加快了您的網站速度。 下表顯示將圖像轉換為 WebP 後文件大小減少了 25%。

| 大多數情況下,您可以使用圖像 CDN 儀表板中的壓縮過濾器來更改圖像的壓縮級別(質量和最終格式)。 |
2. 優化 PageSpeed Insights Scores 和 Core Web Vitals
借助圖像 CDN,您可以快速提高 PageSpeed Insights 的性能等級,甚至可以優化您的核心 Web Vitals。
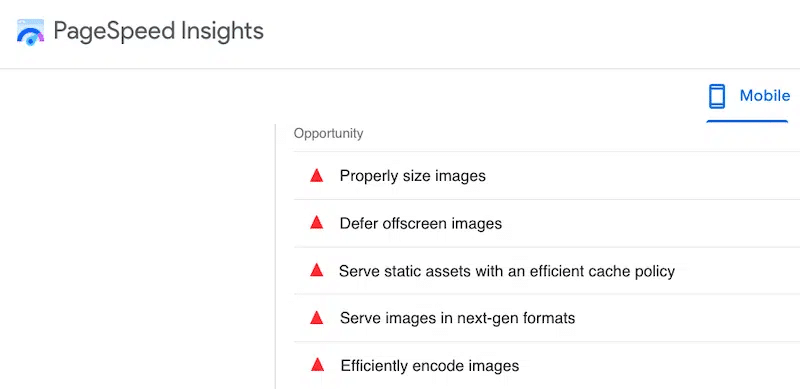
當您使用 Google PageSpeed Insights 運行性能審核時,它通常會指出幾個需要修復的圖像優化問題:
- WebP 和下一代格式
- 圖片大小
- 緩存策略
- 編碼和響應
- 延遲加載延遲離屏圖像
如果您不熟悉 PSI,機會部分如下所示:

上述問題通常可以通過 Image CDN 來解決,從而提高 PageSpeed Insights 的性能等級。 圖像 CDN 使用緩存並允許您為每種類型的設備調整圖像大小。 它還可以將您的 JPG 圖像轉換為 WebP 等下一代格式。
更重要的是,圖片 CDN 可提升您的 Core Web Vitals ,這是 Google 於 2021 年推出的以用戶為中心的性能指標。圖片 CDN 可為每台設備生成最佳版本的圖片,從而帶來更好的用戶體驗。 簡而言之,如果您優化圖像,您將提高 Lighthouse 性能得分並獲得更好的 Core Web Vitals 成績。 以下是在每個 Core Web Vitals 上使用圖像 CDN 的影響:
- 首次輸入延遲(交互性):緩慢的圖像加載會延遲執行時間。 使用圖像 CDN 可以避免這個問題,這主要歸功於緩存和圖像大小調整。
- 最大的內容塗料(加載):通過 減少圖像負載並優化圖像內容,最大的內容將被渲染得更快。
- 累積佈局偏移(視覺穩定性):通過創建具有正確尺寸的圖像的多個版本,瀏覽器將知道在實際圖像加載時它應該保留的完美“屏幕”數量。 內容沒有突然變化!
3. 提升 SEO
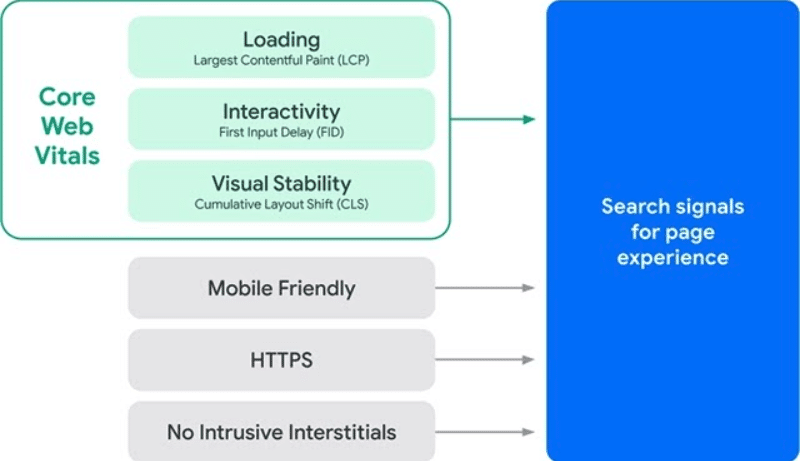
圖片 CDN 還可以幫助提高您的 SEO 排名。 Core Web Vitals 只是整個 Google 頁面體驗的一部分——其他因素是移動友好性、安全瀏覽、HTTPS 和避免侵入性廣告。


圖像 CDN 會根據最終用戶的設備優化內容,考慮到每個因素:屏幕尺寸、像素比、操作系統等。因此,您將使圖像適合移動設備。
此外,CDN 可確保將內容安全地傳送到網站,因為它可以防止 DDoS 攻擊。 由於邊緣服務器(存在點),正確配置的 CDN 具有保護流量免受黑客攻擊的好處。 CDN 減少了通常會非常快速地攻擊源服務器的傳入攻擊的數量。
安全瀏覽、移動友好性和 Core Web Vitals 是確定您在 Google 上的位置的三個關鍵要素。 使用圖像 CDN 與這些因素正相關,可以幫助您獲得更好的排名。
4. 使用響應式圖像降低帶寬成本
通常,圖像總是比它們需要的大,從而導致對帶寬的無用使用。 使用圖像 CDN 時,代碼確保每個用戶都能根據他們的屏幕尺寸獲得正確的圖像。 這種“設備檢測”功能減少了帶寬資源,同時獲得了適合用戶屏幕的完美佈局。

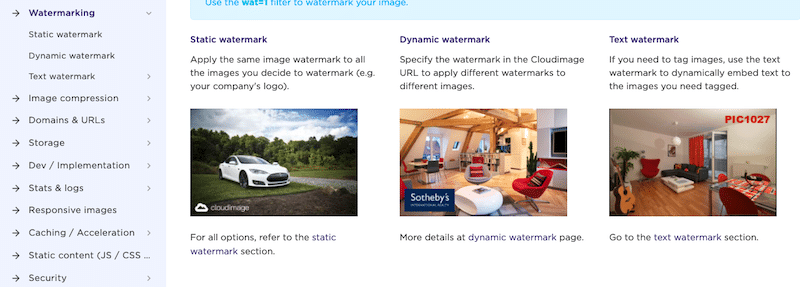
5. 生成圖像變體(水印和文本覆蓋)
如果您想保護圖像、添加徽標或一些自定義文本,圖像 CDN 可以自動在圖像上放置水印。 這真的很省時!

優化圖像的另一種強大方法
如果您想在圖像優化過程中走得更遠並向圖像添加多個壓縮層,您可以使用 Imagify 之類的工具(以及您的 CDN )。
圖片 CDN 的成本可能很高,因此如果預算有限,您可以選擇更便宜的解決方案並堅持使用 Imagify。
Imagify 是一個圖像優化插件,其功能與圖像 CDN 非常相似:它還可以在幾秒鐘內優化、壓縮和調整圖像大小。
讓我們回顧一下可以幫助您進一步優化圖像的主要 Imagify 功能:
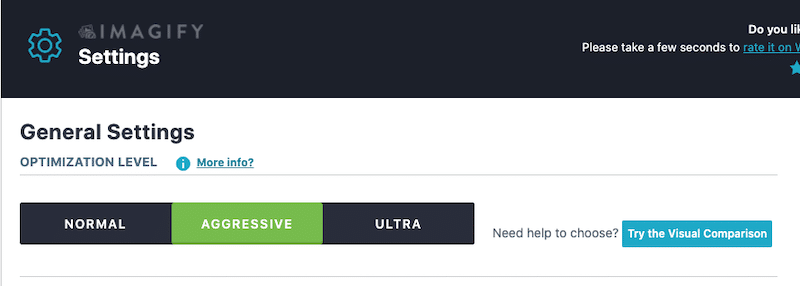
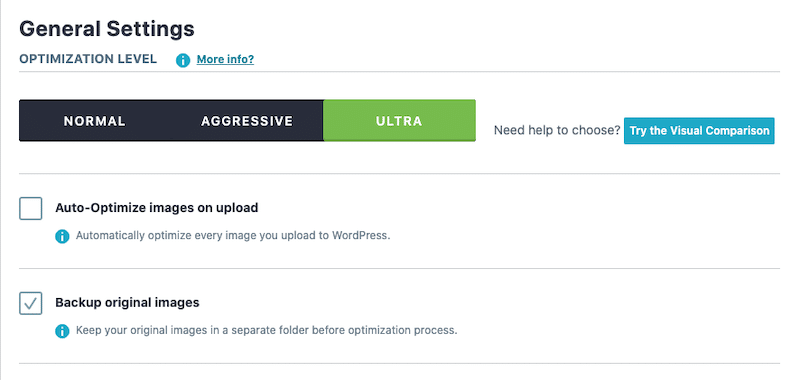
- 三級壓縮
在不影響圖像質量的情況下,您最多可以使用三個級別的壓縮:

- 正常(無損壓縮)
- 激進(有損壓縮)
- Ultra(更激進的有損壓縮以最大程度地節省文件)
例如,這是我們可以在不影響質量的情況下節省圖像文件大小(超模式)的類型。 我們從 797 KB 的未優化圖像 (PNG) 變為 240 KB 的 WebP 圖像(使用 Imagify 的超壓縮模式):

- 批量和單點壓縮和優化
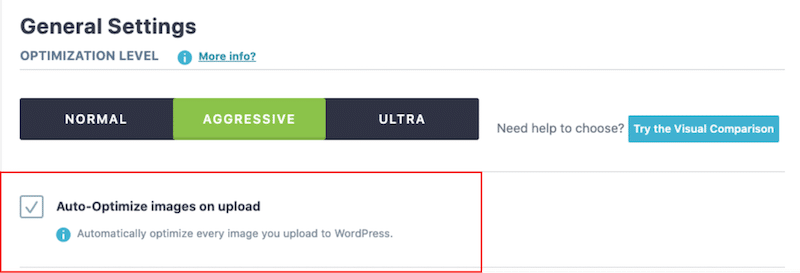
使用 Imagify,您可以選擇批量調整圖像大小和壓縮圖像,或者一張一張地優化它們。
| 批量優化 | 點菜優化(來自 WordPress 媒體庫) |
- 一個 WordPress 插件和一個網絡應用程序
如果您是 WordPress 用戶,那麼下載免費的 Imagify 插件來優化您的圖像並將其轉換為 WebP 會更方便。
如果您想在不使用 WordPress 的情況下優化圖像,還可以免費使用 Web 應用程序(文件最大為 2MB)。

- 支持的格式
Imagify 可以壓縮和優化 PNG、JPG、GIF、PDF 和 WebP 格式。
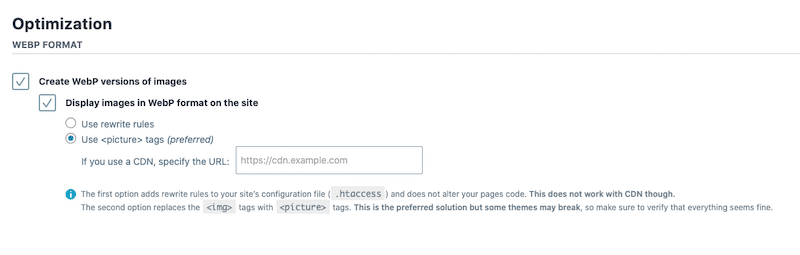
- 轉換為 WebP
正如 Google 所推薦的那樣,將圖像提供為 AVIF 或 WebP 等下一代格式,與它們的 JPEG、GIF 和 PNG 祖先相比,可以實現更好的壓縮和質量節省。

| 感謝 Imagify,我們還有一個專門的指南,解釋如何一鍵將圖像轉換為 WebP。 |
- 調整大小和壓縮選項
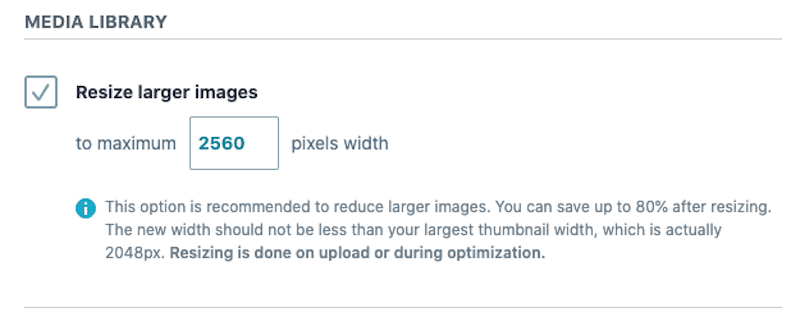
可以在上傳或優化過程中對已發布的圖像進行調整大小和優化。

您還可以決定自動調整較大圖像的大小:

- 可用的備份和恢復選項
Imagify 提供了一些恢復和備份選項,以防您改變主意。 無論如何,即使您決定刪除插件,圖像也會被保存。

想像定價
免費版允許您每月調整和壓縮 20 MB 的圖像大小。 然後,有一個高級選項:每月 9.99 美元,無限使用。
獎勵:緩存和延遲加載
實現緩存和延遲加載是提高性能的眾所周知的方法。 Imagify 不會緩存或延遲加載您的圖像,但我們的另一個插件 WP Rocket 可以!
包起來
還在想是否需要圖像 CDN 來獲得更優化的圖像?
如果您的網站充滿了圖像並且管理它們開始變得不堪重負,那麼圖像 CDN 可能會派上用場。 圖像 CDN 會根據用戶的位置和設備完成所有繁重的優化工作。
| 傳統CDN | 圖片 CDN | |
| 使用緩存通過世界各地的服務器網絡交付內容 | ||
| 通過使用 PoS 減少從用戶到源服務器的距離來改善頁面負載 | ||
| 響應能力:根據用戶的設備參數(屏幕尺寸、移動設備與桌面設備)量身定制 | ||
| 對圖像文件所做的更改 | (調整大小、裁剪、增強等) | |
| 降低帶寬成本 | 通過提供 100% 優化的圖像來節省更多的流量成本 |
如果您想進一步壓縮和優化圖像,請記住您可以將圖像 CDN 與 Imagify 結合使用。 借助 Imagify 的免費試用版,立即開始優化您的圖像。
