古騰堡 E01:什麼是 WordPress 古騰堡?
已發表: 2018-07-09歡迎來到 Pressidium 的 WordPress Gutenberg 開發系列的第一集。 在我們項目的這一季,我們將引導您完成新的 WordPress 編輯器界面。 到最後,您將很好地了解 Gutenberg 是什麼,以及它可以對您的內容做什麼。
但是你為什麼要首先關心 WordPress Gutenberg 呢?
那麼,什麼是 WordPress Gutenberg 以及為什麼創建它?
WordPress Gutenberg 是新的 WordPress 編輯器,將在 5.0 版中引入。 它的名字來自印刷機的發明者約翰內斯·古騰堡。 就像 Gutenberg 的印刷機一樣,WordPress Gutenberg 編輯器旨在徹底改變人們發布數字內容的方式,並使整個過程直觀且易於使用。
“認識到這對 WordPress 社區來說是一個巨大的變化,官方開發團隊宣布只有在古騰堡準備好並經過足夠的測試後才會進行更新。”
您的新古騰堡編輯帖子屏幕!
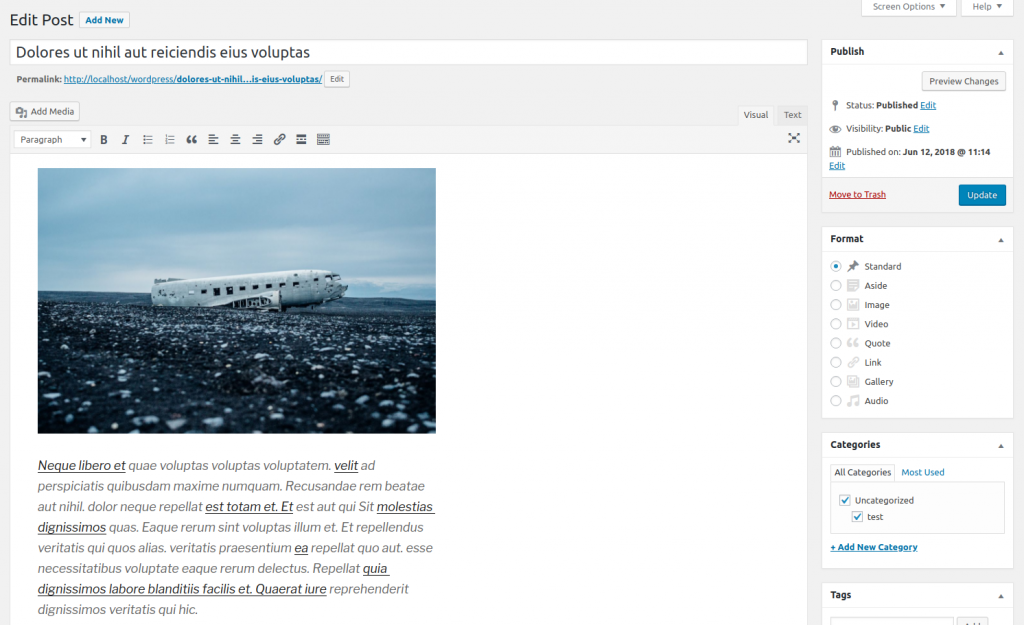
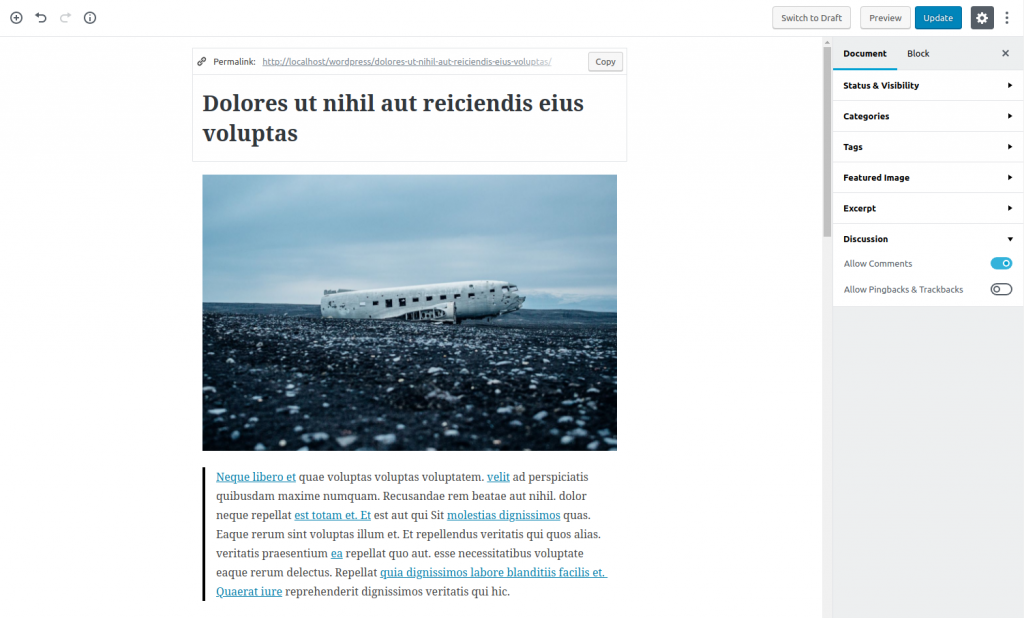
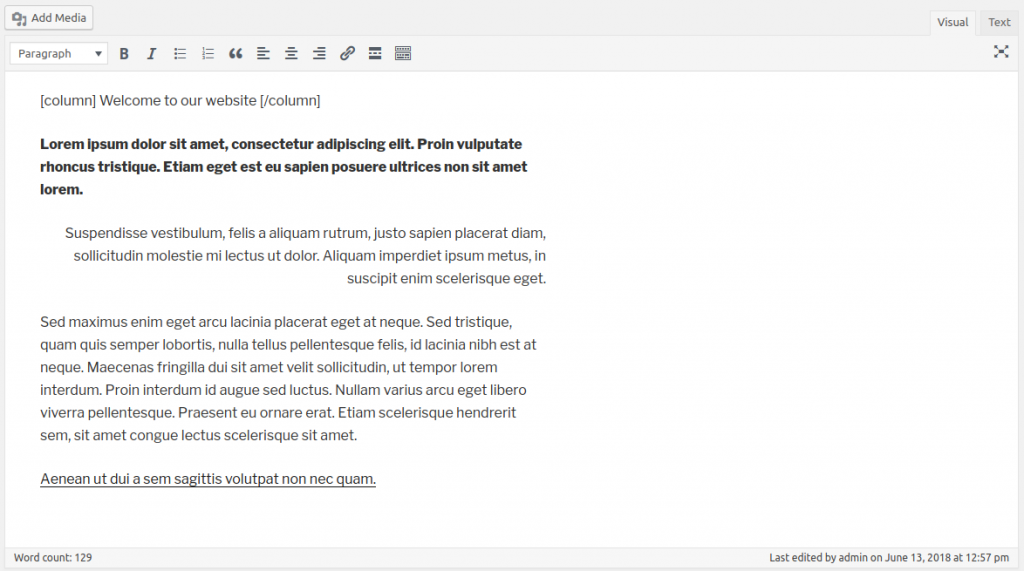
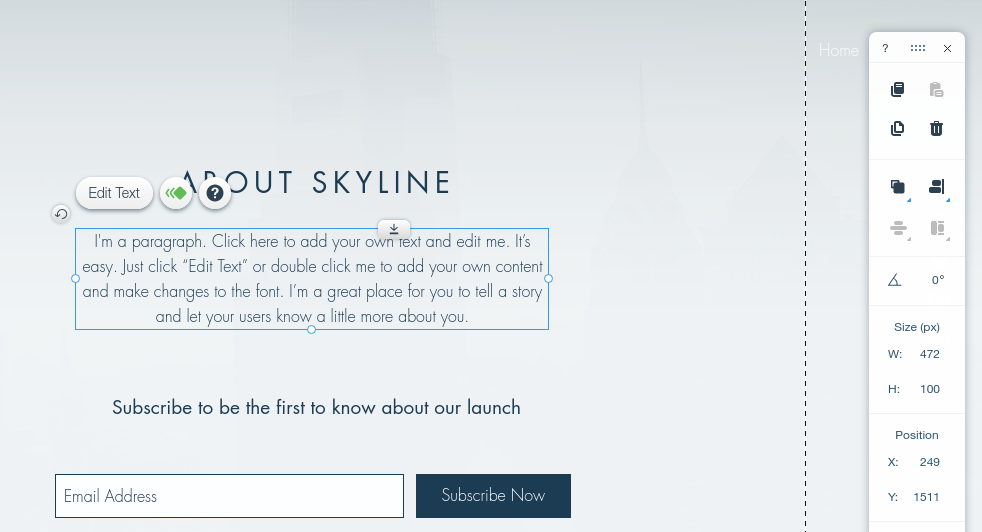
好吧,讓我們將現有的編輯帖子頁面與新的 WordPress Gutenberg 編輯器進行對比。
前

後

差別很大吧?
如何在 WordPress Gutenberg 中添加內容
積木是你的新朋友
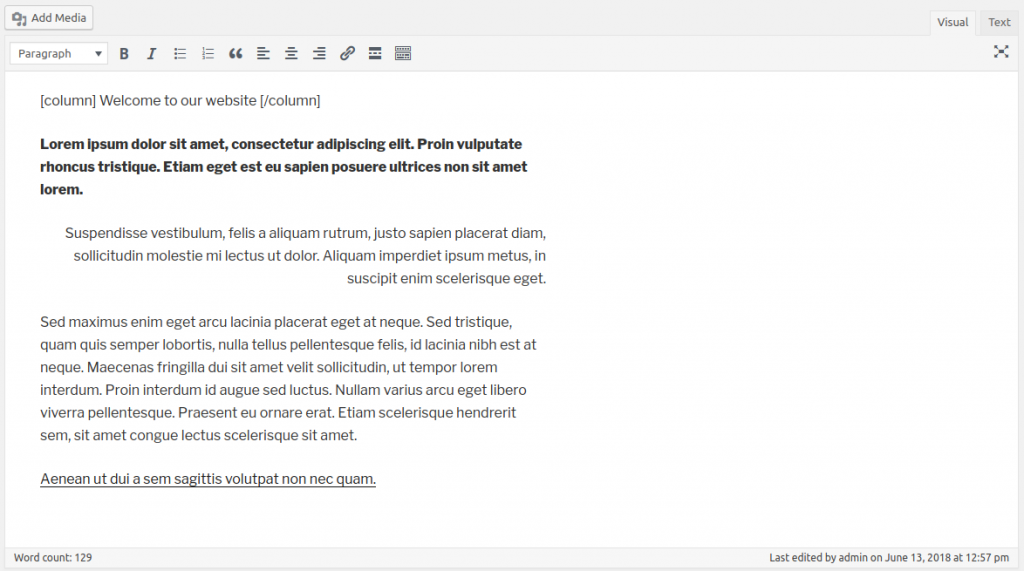
使用 TinyMCE,您有一個帶有單個富文本區域的帖子正文字段,您可以在其中添加簡碼、文本、標題、鏈接、文件、圖像等。

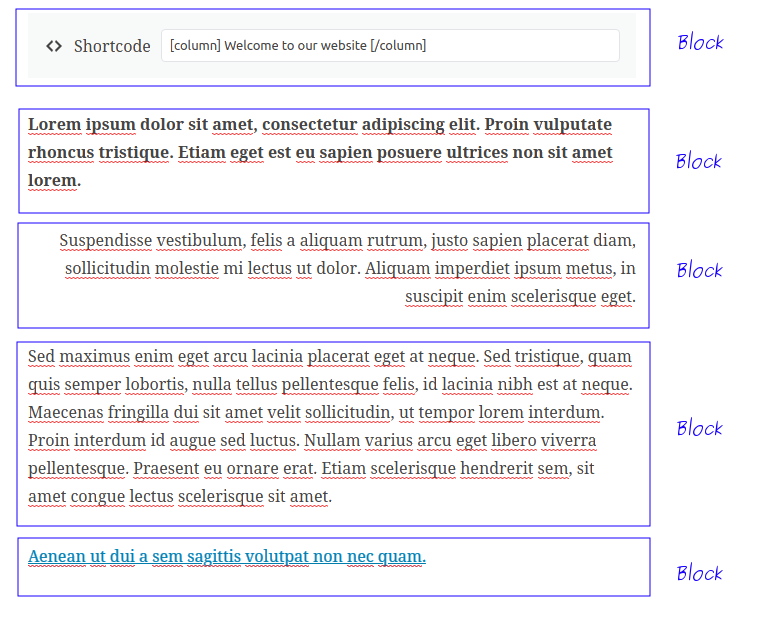
另一方面,Gutenberg 將您的帖子正文轉換為 blocks 的集合。
塊是您內容的各個部分,當它們組合成一個集合時,構成您的最終帖子正文。 塊可以是任何東西,例如一段文本、一張圖片、一個列表、一張表格、一張地圖、一份食譜、一張卡片等等。

通過使用塊結構,可以更輕鬆地移動內容、重新對齊和單獨編輯。 這是所有頁面構建器都努力實現的目標。
考慮到這一點,我們可以肯定地說“ Gutenberg 是一個高級、最小且易於使用的頁面構建器” 。 它可以輕鬆完成所有其他頁面構建器所追求的目標。
為什麼創建古騰堡編輯器?
事實上,多年來,TinyMCE 一直是編輯內容的有效且可靠的選擇。 它提供了您對 WYSIWYG 編輯器所期望的一切(所見即所得),並且多年來它一直在穩步改進其功能和可靠性。
儘管如此,TinyMCE 還是缺少一些重要的功能。
TinyMCE 不再適合
WordPress首次出現時,主要用作博客平台。 這意味著帖子的內容非常簡單。 那時只需添加標題和帖子正文就足夠了。 然而,這些天來,情況已不再如此。
WordPress 現在是一個強大而靈活的 CMS。 網站也在這段時間發生了變化,簡單的文字不再適用了。 對動態內容、富媒體的需求以及如何將所有這些合併到 WordPress 核心中,導致 WordPress 團隊放棄了他們開始旅程的編輯器。
儘管 TinyMCE 不斷發展,但它的外觀仍然與首次與 WordPress 一起發佈時相同。 它僅包含一個工具欄和主帖子正文,用戶可以在其中編寫他們的內容。 不幸的是,編輯器環境不再像以前那樣了。 有許多現代且直觀的界面可用於編輯 medium.com 和 wix.com 等內容。
最新版本 WordPress 中的 TinyMCE

Medium.com 的編輯

wix.com 的頁面編輯器

所有權和可維護性——古騰堡優勢
TinyMCE 是由 Ephox 開發的第三方軟件。 當然,在不重新發明輪子的情況下使用工具是有益的,但該工具將始終是獨立的,不必與 WordPress 的當前或未來需求保持一致。
可擴展性
主題和插件開發人員經常需要向編輯器添加自定義按鈕,以便為內容編輯器提供自定義功能。 不幸的是,TinyMCE 是一個用 JavaScript 編寫的外部工具,它需要開發人員編寫一個 TinyMCE 插件,他們將把它掛接到 WordPress (https://codex.wordpress.org/TinyMCE_Custom_Buttons)。
換句話說,這意味著 WordPress 開發人員在某種程度上也需要成為 TinyMCE 開發人員,只是為了添加一個簡單的功能。
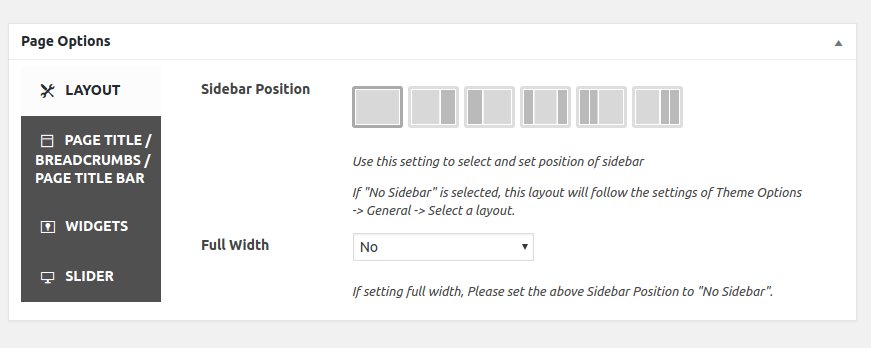
設計自定義頁面和字段是一種瘋狂的元框
鑑於 TinyMCE 的弱點,WordPress 開發者社區創建了各種插件和自定義主題功能來克服它們。 然而,除了多樣性之外,還嚴重缺乏一致性。
在 WordPress 世界中,沒有構建動態頁面的標準方法。 因此,每個 WordPress 網站最終都會使用不同的主題和插件組合來達到預期的效果。

您可能已經在您的編輯帖子頁面中看到過類似的元框,對吧?


一方面,正如您可以想像的那樣,這不是一個可靠的解決方案,因為每個 WP-Admin 頁面最終都會有所不同,並且用戶必須熟悉不同的發布工作流程。
另一方面,元盒提供了一定程度的靈活性,使它們變得無價。 出於這個原因,WordPress 團隊決定將它們集成到 WordPress 核心中,從而消除所有缺點。
頁面構建器和短代碼瘋狂

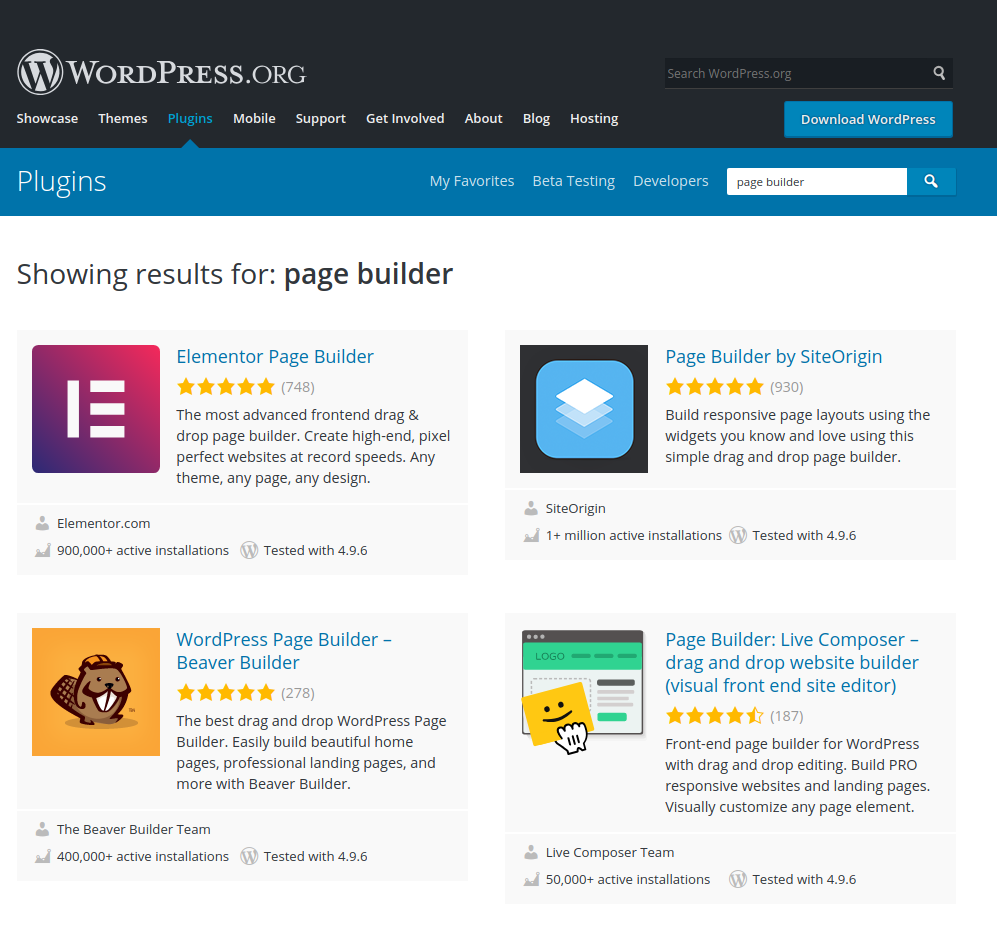
“Themeforest 的 10 大暢銷主題都包括一個頁面構建器。 CodeCanyon 上銷量第一的插件是 Page Builder(其餘的都是滑塊……很多滑塊)”
如您所見,在 WordPress 社區中對視覺內容構建器的需求是無可爭辯的。 然而,依賴外部插件來完成這項工作有很多缺點。
- 用戶每次使用另一個 Page Builder 時都需要學習新的用戶界面。 他們背後可能有相同的理念,但他們仍然有不同的流程來創建新的內容塊。
- 開發人員在維護和可擴展性方面遇到了困難,因為每個構建器都有其獨特的 API 和架構。

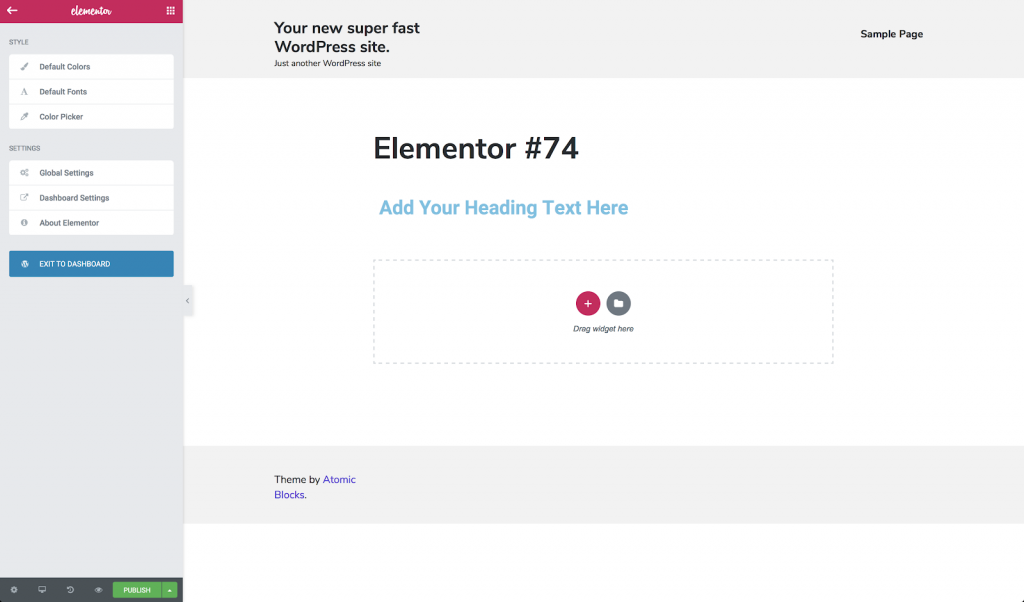
這就是 Elementor 頁面構建器界面的樣子。 與 WordPress 管理員的其餘部分不一致。
可以說,頁面構建器在使用時取代了 WordPress 最基本的功能:內容編輯和發布。 它們的使用導致了許多恐怖故事,而 WordPress Gutenberg 旨在通過重新思考核心內容編輯器功能來解決這個問題。
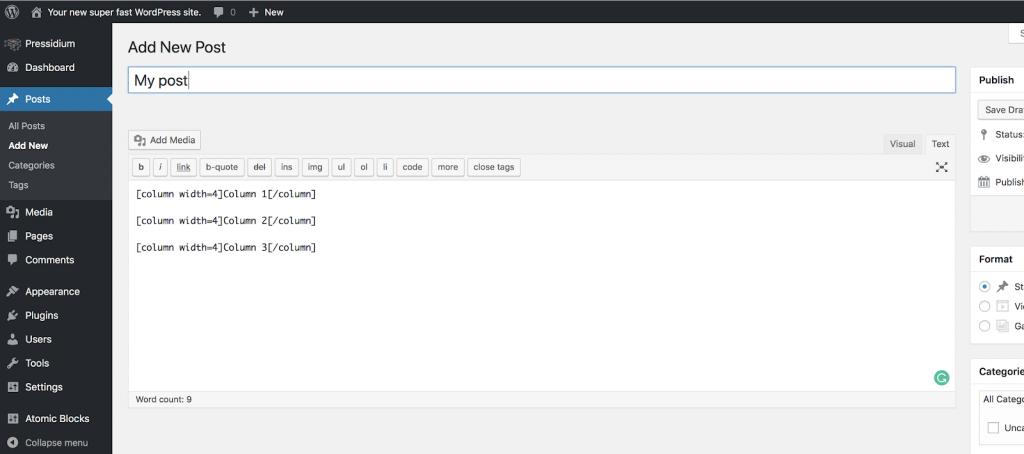
此外,短代碼是 WordPress 的另一個強大但被過度使用的功能。 簡碼用於在內容中插入 TinyMCE 編輯器無法提供的任何內容。 例如,列、自定義按鈕和聯繫表格是一些最流行的短代碼。 不幸的是,短代碼的廣泛使用使您的內容不清楚且難以維護。 我們可以說這感覺就像編碼,因為短代碼不會在編輯器中顯示您的內容在發佈時的樣子。

有什麼問題?
Gutenberg 似乎非常適合 WordPress,它彌補了它的缺陷並將其與其他現代工具相提並論。
但是,WordPress Gutenberg 將對創建內容的方式以及開發主題和插件的方式進行重大更改。
如果您是那些在他們最喜歡的環境被重新設計並試圖找到所有東西都去哪裡時感到不安的人之一,那麼您一定會喜歡我們即將播出的一集,我們將詳細介紹新的 WordPress Gutenberg 編輯器界面。 使用下面的鏈接跳到感興趣的劇集!
- Gutenberg E02:新的 Gutenberg 編輯帖子屏幕
- Gutenberg E03:使用新的 Gutenberg Post Editor
- Gutenberg E04:詳細的默認塊
- Gutenberg E05:自定義塊
- Gutenberg E06:在您的 WordPress 網站上安裝 Gutenberg
- Gutenberg E07:其他 Gutenberg 資源和工具
