響應式設計:它是什麼以及為什麼它很重要?
已發表: 2024-11-04經過多年觀察客戶與笨重、一刀切的設計的鬥爭,我們了解到,一個偉大的網站需要完美地適應它遇到的任何屏幕,無論設計有多麼出色。
許多人將響應式設計視為技術迷宮,但在這篇文章中,我們將嘗試引導您應對一些挑戰(並向您展示 Divi 如何使這趟旅程令人驚訝的愉快)。讓我們開始吧。
- 1什麼是響應式設計?
- 2是什麼讓設計真正具有響應性?
- 3為什麼響應式設計有這麼大的影響力?
- 4讓響應式設計變得輕鬆:為什麼成千上萬的設計師選擇 Divi
- 4.1響應式設計:好的、快的與人工智慧
- 5 個常見的響應式設計挑戰(以及如何解決它們)
- 5.1 1. 不完全響應的選單
- 5.2 2. 文字太小(或佔據螢幕)
- 5.3 3. 不流暢的佈局
- 5.4 4. 影像縮放不當
- 5.5 5. 摸索的表格和表格
- 6個突破點:響應式設計必須
什麼是響應式設計?
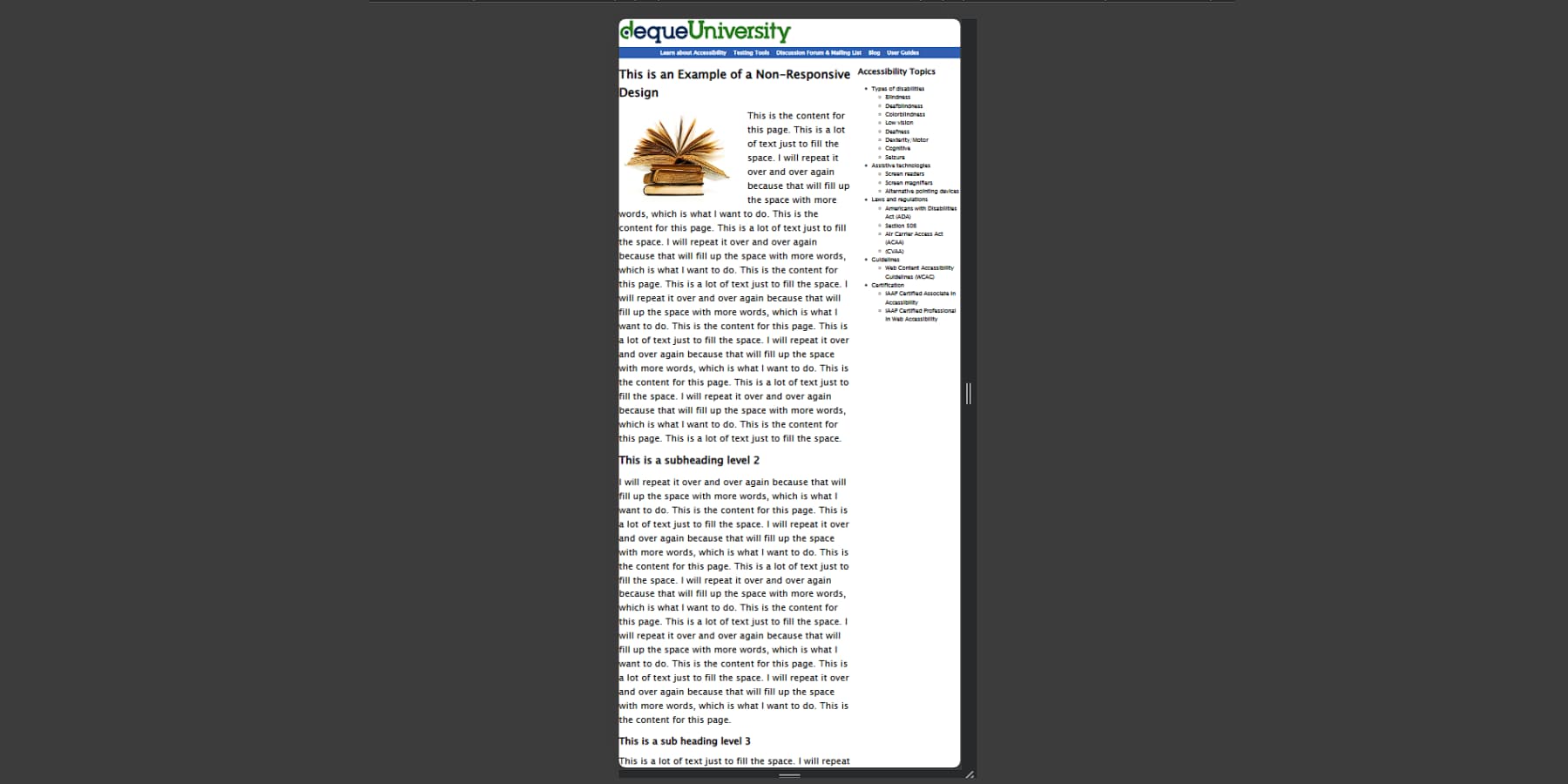
在手機上瀏覽網站時,您可能會遇到需要捏合、縮放和橫向滾動才能閱讀內容的頁面。這種情況通常發生在舊網站或政府相關網站。

這將是一個無響應網站的典型例子。在 2010 年左右,響應式設計席捲網頁設計領域之前,每個網站都是僅考慮桌面螢幕而建構的,而類似的網站都是那個時代的遺物。
如果您使用的是桌面設備,請抓住瀏覽器的一角並將其拖曳得更小 - 請注意這篇部落格的元素如何重新排列。菜單可能會折疊成漢堡包圖標,圖像縮小,列垂直堆疊。
這些自動調整可確保訪客無論使用何種設備,都不會遇到難以閱讀的文字或尷尬的水平滾動。這就是反應能力。
響應式設計可讓網站根據訪客的螢幕尺寸自動調整其佈局、圖像和功能。神奇的事情是透過使用百分比而不是固定寬度的流體網格、在容器內縮放的圖像以及在不同螢幕尺寸上啟動的特定 CSS 規則來實現的。
是什麼讓設計真正具有回應性?
當您在手機上瀏覽網站時,您是否注意到有些網站自然適合行動設備,而有些則與您的拇指對抗?差異通常在於響應式設計原則在整個網站中的實施程度。
如今,每個網站都必須以行動裝置為先進行設計,而不是採用先規劃桌面再針對行動裝置進行最佳化的舊方式。我們必須先從最小的螢幕開始,然後再擴展到更大的顯示器,從而確定要點。這種方法從根本上改變了我們建立內容和程式碼的方式,從而打造出更精簡、載入速度更快的網站。
卓越的響應式設計取決於幾個關鍵組件。出色的響應式設計依賴三個關鍵支柱。首先,導航必須無縫適應——那些擴展的桌面選單必須轉變為可在行動裝置上使用的選單,而不會失去功能或使用戶感到困惑。其次,內容需要適當縮放——文字保持可讀,圖像保持清晰,一切都適合,無需水平滾動。無論螢幕尺寸如何,影片也應該能夠平滑、完美地縮放。
此外,觸控目標的大小應適合實際手指,而不是像素完美的滑鼠指標。按鈕、連結和表單元素需要足夠的間距和大小,以防止令人沮喪的誤點擊。
真正響應式的網站會整體考慮這些元素,而不是將它們視為單獨的問題。每個組件必須與其他組件協調工作,同時適應不同的螢幕尺寸和互動方法。
為什麼響應式設計有這麼大的影響力?
行動流量現在在網路上佔據主導地位,近 60% 的訪客在手機和平板電腦上瀏覽。這項轉變已將響應式設計從一項可有可無的功能轉變為一項關鍵的業務投資,直接影響收入、用戶參與度和品牌認知度。
谷歌的行動優先索引在搜尋排名中非常有利於響應式網站。在行動裝置上表現不佳的網站在搜尋結果中的可見度會降低,從而導致自然流量減少。隨著跨平台付費廣告成本持續上升,免費自然流量的損失為依賴數位存在的企業帶來了日益昂貴的問題。
當檢查使用者行為時,響應式設計和收入之間的連結變得更加明顯。加載速度是響應式設計的核心組成部分,它表明每延遲一秒,轉換率就會降低高達 20%。行動用戶會放棄載入時間超過三秒的網站,因此響應式圖像和優化佈局對於保持潛在客戶的參與度至關重要。
這些優化工作直接轉化為更好的轉換率。行動優化網站的轉換率是非響應網站的 2-3 倍。對於電子商務網站來說,這意味著透過適當尺寸的產品圖像、易於使用的購物車和觸控友好的結帳流程可以帶來數千美元的額外收入。潛在客戶開發網站也能從中受益,透過適當大小的輸入欄位和可存取的按鈕,可以看到更多的表單完成情況。
除了直接的收入影響之外,響應式設計還可以顯著降低持續的維護成本。服務所有裝置的單一程式碼庫消除了對單獨的行動和桌面版本的需求。更新、內容變更和功能新增只會發生一次,隨著時間的推移,可以節省大量的開發資源。
品牌認知度的下降不僅是銷售損失。行動用戶已經變得非常精明,毫不猶豫地拋棄了笨重、優化不佳的網站。沮喪的訪客不僅會離開,還會對您的企業標準和專業留下深刻的印象。可以把它想像成經營招牌破損、前門堵塞的實體店。您的競爭對手擁有流暢、反應迅速的網站,不僅能贏得點擊量,還能與每位滿意的行動訪客建立真正的連結。
讓響應式設計變得輕鬆:為什麼成千上萬的設計師選擇 Divi
現代網頁設計的生死取決於其行動體驗——這一現實決定了 Divi 如何從頭開始實現響應式設計。 Divi 由我們 Elegant Themes 開發,處於 WordPress 主題的最前沿,為數千個響應式網站提供支援。

Divi 的反應能力並沒有將行動佈局視為事後的想法,而是將適應性融入設計過程的各個方面,幫助創建在任何螢幕尺寸上都感覺完美的網站。
神奇之處始於 Divi 的自適應佈局系統。桌面導航選單平滑地轉變為行動裝置上節省空間的漢堡包圖標,而內容區塊則根據螢幕空間重新組織。 Divi 不是將桌面佈局強行轉移到手機螢幕上,而是幫助內容找到自然的流動。
透過視覺生成器的裝置特定控件,您可以微調從字體大小到間距的所有內容,而無需觸摸程式碼。想要在平板電腦上獲得更突出的頭條新聞,但在手機上獲得更小的利潤嗎?只需點擊幾下即可處理過去需要自訂 CSS 體操的操作。
響應式預覽模式使這些調整栩栩如生,顯示跨裝置尺寸的即時變化。調整桌面佈局可能會帶來增強行動體驗的機會,所有這些都在同一介面中可見。與視覺工具相結合,這種靈活性有助於創建感覺是針對每種螢幕尺寸專門設計的網站,而不僅僅是事後才進行調整。
響應式設計:好、快和人工智慧
Divi 透過三個強大的功能進一步加速響應式設計工作流程。廣泛的預製佈局庫提供 2000 多個響應就緒部分和整頁設計,每個設計都針對每種螢幕尺寸進行了最佳化。這些佈局可作為建構塊,讓您可以混合和匹配元件,同時保持跨裝置的一致、響應式行為。

Divi Quick Sites 進一步採用了這種方法,提供完整的網站包,其中包含匹配的頁眉、頁腳和僅包含說明的頁面模板。
生成的每個網站都具有完全響應能力,具有精心設計的斷點和移動優化元素,可在不同螢幕尺寸上保持設計完整性。這大大縮短了開發時間,同時確保了專業的結果。
正如我們已經確定的那樣,響應能力確實有助於網站上的轉換。出色的行銷文案和圖形也能提高轉換率。這就是 Divi AI 派上用場的地方。 Divi AI 很快就能產生上下文感知、品牌匹配的內容和圖像。
您甚至可以使用 Divi AI 編輯和增強影像。

Divi AI 還可以為您的網站產生自訂佈局。這些佈局也保持回應完整性,同時匹配您的品牌風格。人工智慧在生成過程中考慮了行動優先原則,創造出自然適應不同螢幕尺寸的設計。
停止與斷點和媒體查詢搏鬥。加入讓 Divi 自動處理響應式設計的設計師行列。
使用 Divi 讓響應式設計變得簡單
常見的響應式設計挑戰(以及如何解決它們)
即使是經驗豐富的設計師也會經常面臨因應式設計挑戰帶來的頭痛,這些挑戰可能會將簡單的專案變成耗時的謎題。讓我們解決最常見的挑戰,並探索 Divi 的工具包如何將這些潛在的障礙轉化為一帆風順。
1. 選單不完全回應
還記得上次嘗試點擊手機上的下拉式選單卻點擊了錯誤的項目嗎?這只是設計人員在手機上面臨的眾多導航挑戰之一。桌面選單,尤其是那些具有多層和複雜互動的選單,在行動裝置上通常會崩潰。雖然漢堡菜單已成為標準解決方案,但研究表明它並不總是最佳的。
現代響應式設計需要更明亮的導航模式,能夠自然地適應不同的螢幕尺寸。一些網站將關鍵項目保持可見,例如重要的頁面連結和 CTA 按鈕,同時將其他項目優雅地壓縮到漢堡包中,並在手機上使用徽標標記而不是完整徽標,以更好地利用有限的空間。
隨著手機的出現,其重要性比以往任何時候都重要,將菜單固定在底部而不是手機上通常的頂部正在成為常態。關鍵在於在不犧牲可用性的情況下找到功能和簡單性之間的適當平衡。
Divi 讓這項轉變無縫進行,讓您能夠在所有裝置上保持可用性,同時保留品牌的視覺形象。無論您喜歡傳統的漢堡菜單還是基於優先順序的創新導航,視覺化建構器都可以讓您實現和測試不同的方法,而無需深入研究複雜的程式碼。
Divi 的能力不止於此。借助 Divi Marketplace 上提供的數千個擴充功能和佈局包,您可以輕鬆地以最少的努力使網站的導航變得響應式。
2. 文字太小(或佔據螢幕)
這是一個典型的響應式設計困境——在桌面上尺寸完美的文字在行動裝置上變得很小,或者在大螢幕上看起來很優雅的標題最終在行動裝置上佔據主導地位。這種平衡行為讓設計師和使用者感到沮喪,通常會導致可訪問性問題和糟糕的使用者體驗。
找到文字大小的最佳位置不僅僅是選擇具有視覺吸引力的數字。它涉及仔細考慮不同的內容類型需要如何跨裝置擴展。標題、正文和導航項目需要跨裝置縮放。雖然 48 像素的標題可能不會影響桌面,但它可能會佔用寶貴的行動螢幕空間。相反,在行動裝置上舒適的 16 像素正文文字可能需要在更大的螢幕上瞇起眼睛。
現代響應式設計已發展為流暢的排版系統,可跨斷點平滑適應,擺脫在裝置之間突然跳躍的固定字體大小。透過與螢幕尺寸成比例縮放,這些系統有助於在整個裝置範圍內保持可讀性和設計完整性。
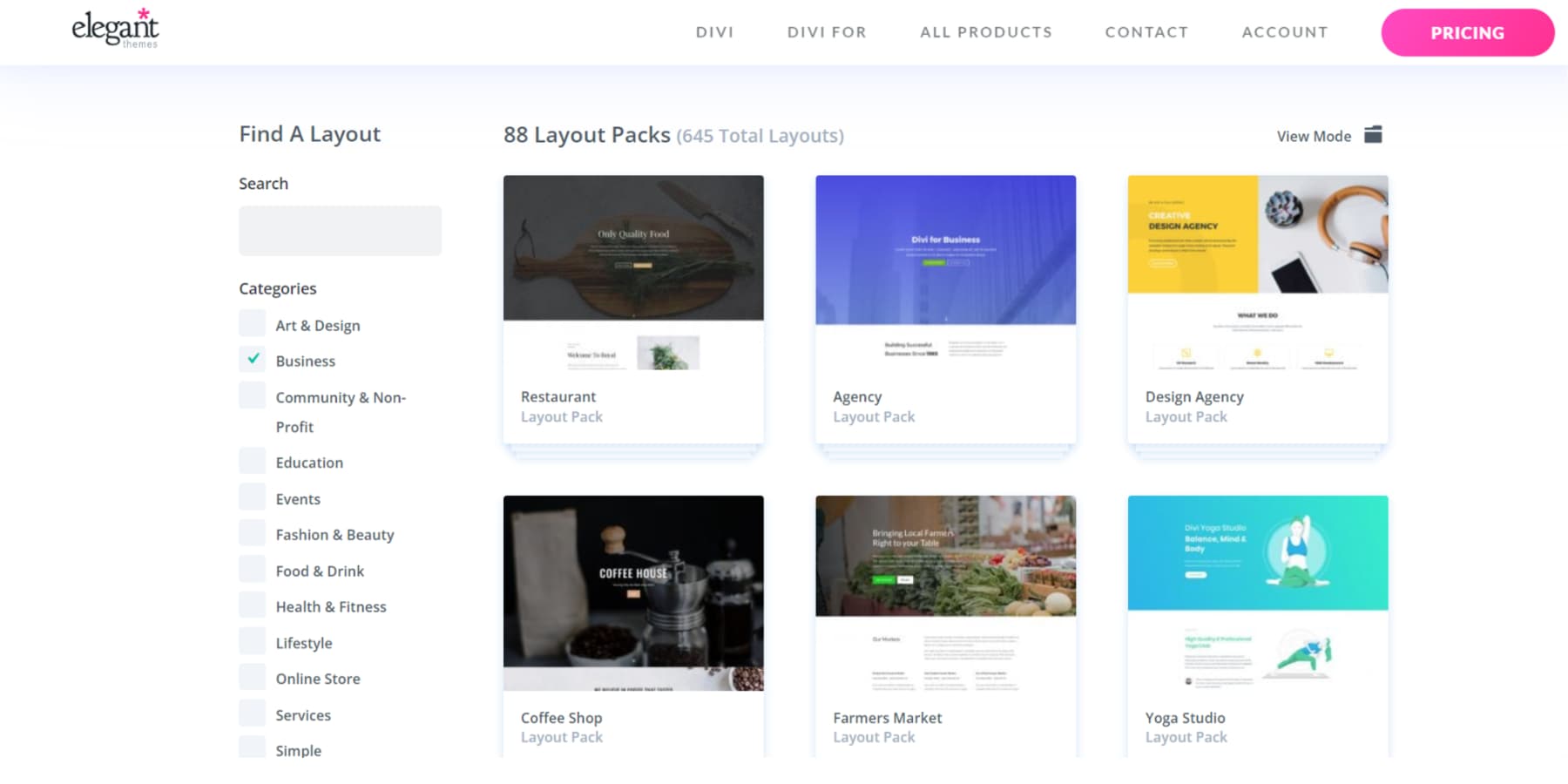
Divi 透過其響應式排版控制正面解決了這種平衡問題。視覺生成器可讓您在每個斷點處預覽和調整文字。
此外,您可以輕鬆使用響應式單位,例如視窗寬度 (vw)、視窗高度 (vh)、百分比,甚至相對單位(例如 em 和 rem)來調整字體大小並擺脫單調的像素 (px)。

您還可以為您的網站設定流暢的排版,儘管可能需要一些時間和反覆試驗才能完善它。
3. 不流暢的佈局
即使是最優雅的桌面佈局也可能隱藏著一個令人沮喪的秘密——隨著螢幕縮小,這種佈局很快就會變成由未對齊的元素和尷尬的間距組成的雜音。雖然設計師已經掌握了創造令人驚嘆的全螢幕體驗,但從廣闊的桌面視圖到緊湊的行動螢幕的旅程仍然是網頁設計最微妙的挑戰之一。
除了簡單的元素堆疊之外,有效的響應式佈局還需要深思熟慮內容關係和使用者行為模式。
三列功能部分可能會在桌面上優雅地展示服務,但相同的排列可能會在行動裝置上產生無盡的滾動。同樣,在大螢幕上並排講述引人入勝的故事的圖像和文字在被迫採用線性移動佈局時可能會失去敘事聯繫。
現代響應式設計透過模組化思維和內容優先策略來應對這項挑戰,並考慮每個元件如何為跨裝置的整體使用者體驗做出貢獻。成功的設計不是強迫桌面佈局適應行動螢幕,而是調整其結構,同時保留內容關係和視覺敘事。
Divi 的響應式佈局方法將智慧預設設定與精細控制相結合,提供免持方法和自訂靈活性。透過視覺生成器的響應式預覽模式,您可以微調元素跨斷點的回流和調整大小的方式。您也可以設計特定於裝置的部分並將其隱藏在其他裝置上。
這可以幫助您設計出在每個螢幕上都感覺自然的有目的的體驗。
4. 圖像縮放不當
完美的英雄圖像可以吸引註意力、營造氣氛並吸引桌面用戶。然而,在較小的螢幕上,影像可能會佔用大量頻寬或像素化,從而從有影響力的視覺效果變成設計障礙。圖像縮放涉及平衡藝術意圖與技術限制。在桌面上運作良好的內容可能會在行動裝置上失去關注,而詳細的產品庫在智慧型手機上可能會變得難以導航。
提供清晰度的高解析度影像可能與行動效能需求相衝突。現代響應式設計建議在媒體選擇和設計方面做出深思熟慮的選擇,而不是僅僅依靠 CSS 進行圖像調整。幸運的是,人工智慧使得解決這些資源密集挑戰變得更加經濟實惠且易於管理。
Divi 透過將複雜的影像處理轉變為視覺決策而不是技術障礙來應對這一挑戰。透過建構器,您可以即時預覽和調整影像跨斷點的行為方式。您也可以透過調整焦點的大小和位置來變更焦點。
您是否有針對不同螢幕尺寸的裁切或修改影像?輕鬆切換。
在這裡,Divi AI 可以透過讓您直接在建構器中修改映像來完成繁重的工作,無論您的單一訂閱有多少圖像。您可以建立新圖像、重新構想現有圖像並變更其樣式。此外,您可以調整影像的特定細節,同時保持其餘部分不變。例如,您的影像無法覆蓋整個畫布。不用擔心。只需點擊幾下即可自然地擴展圖像。
您的桌面或行動裝置上的影像是否太像素化?輕鬆升級和去像素化您的媒體。
Divi 還可以與幾乎所有圖像優化外掛程式(例如 EWWW Image Optimizer)和效能外掛程式(例如 WP Rocket)配合良好,在實際讓圖形依賴型網站真正響應時為您提供另一個優勢。
5. 摸索的表格和表格
儘管它們可能不被認為是網頁設計中最迷人的元素,但表單和表格承擔著繁重的任務。它們處理使用者互動和資料呈現。然而,這些重要的主力往往成為響應式設計的第一個受害者。他們在較小的螢幕和不同的設備功能的壓力下苦苦掙扎。
挑戰不僅僅是美學。具有多個在桌面上邏輯流動的欄位的表單可能會迫使行動用戶無休止地在相關欄位之間滾動。同時,在大螢幕上提供清晰比較的資料豐富的表格在壓縮時幾乎變得不可讀,導致用戶水平滾動——如果實施不當,這將是一個臭名昭著的行動用戶體驗罪。
正如您可能已經猜到的,將表格轉換為卡片或手風琴比將桌面佈局強制轉換為行動視圖更好。複雜的形式適應其設計,並且可以分多個步驟分佈,以避免過度擁擠和不堪重負。
Divi 的有用社區和整合在這種情況下會派上用場。 Divi Marketplace 上的多個擴充功能(例如 Divi Engine 的 Divi Form Builder 和 Divi-Modules 的 Table Maker)可以幫助您建立多步驟表單和回應式表單。
您想將表單和表格與 Divi 的視覺產生器分開嗎?您永遠不會被單一方法所束縛。 Divi 開箱即用,可與流行的表單外掛程式(例如 WP Forms)和表格外掛程式(例如 wpDataTables)搭配使用。
斷點到突破:響應式設計是必須的
網路已經從桌面起源發展成為一個動態空間,內容必須在裝置之間無縫流動。雖然響應式設計似乎只是另一項技術要求,但它代表了更基本的東西——致力於讓世界各地的每個人都能存取網路。
現今的訪客在設備之間流暢地移動,因此您的網站必須跟上。從導航到影像的每個元素對於提供適應性強的體驗都至關重要。實現卓越響應的途徑在於理解它所帶來的挑戰和機會。
像 Divi 這樣的現代網頁設計工具可以透過其視覺建構器、響應式控制和人工智慧工具來處理技術複雜性,並將響應式挑戰轉化為機會。它使您能夠創建不僅在任何地方都適用的網站,而且在任何地方都表現出色。
與 Divi 一起建造更好
