什麼是 WordPress 臨時站點以及如何設置?
已發表: 2022-06-15當您更新站點、添加新功能或推出新設計時,您希望使過程盡可能無縫和安全。 雖然如果你手頭有一個備份,你總是可以恢復備份,但最好一開始就避免這種情況。
最好的方法是使用 WordPress 登台站點(也稱為登台環境),您可以使用它來測試和部署重大更改。 因此,如果您所做的更改破壞了任何東西——無論是添加新插件、編輯代碼還是切換主題——都不會影響您的實時站點。 這意味著您仍然可以進行銷售並為潛在客戶提供出色的體驗。
什麼是暫存站點?
暫存站點是託管在單獨 URL(也稱為測試或暫存 URL)上的實時站點的副本。 它們通常是部署新網站或對現有網站進行重大更改之前開發過程的最後一步。 在臨時站點上,您可以測試新插件、功能和設計更改,所有這些都不會影響您的實時站點。
如果您犯了錯誤,您的實時商店不僅不會倒閉,您還可以花任何時間進行測試和實驗,而不會混淆網站訪問者。
臨時站點的關鍵組件
雖然您的登台環境應盡可能接近實時站點的精確副本,但存在一些關鍵差異:
- 您的實時站點將託管在“yourdomain.com”,而您的臨時站點將需要使用不同的域名(例如 yourdomainname.staging395312.com)。
- 您的臨時站點不應面向公眾。
- 根據您設置登台站點的方式,您可能需要手動複製實時環境的某些方面,例如 SSL 證書、PHP 版本和其他服務器設置。
我應該對暫存站點進行哪些更改?
如果您要修正錯字、更新產品價格或對您的網站進行其他細微更改,那麼將您的實時網站複製到暫存環境、進行更改並重新部署以重新上線是不值得的. 只需在您的實時網站上進行微小的更改,然後繼續您的一天。
進行以下更改時,您應該使用臨時站點:
- 手動更新插件、主題或 WordPress 核心
- 添加新插件
- 使用現有插件啟用重要的新功能
- 對現有頁面和帖子進行重大設計和內容更改
- 完全重新設計您的網站
- 切換支付網關或進行其他主要功能更改
暫存站點託管在哪裡?
登台環境通常由網絡託管提供商託管 - 通常與託管您的實時站點相同。 您可以通過您的主機創建一鍵式登台站點,使用託管服務提供商手動構建一個,或在您自己的計算機上使用 localhost。
以下是每種暫存站點的一些優點和缺點:
一鍵登台
一鍵登台通常在託管的 WordPress 託管計劃中提供。
優點:
- 從託管公司的管理面板進行部署既快速又簡單。
- 它通常包括一鍵式實時部署。
- 它會自動生成一個暫存 URL,因此您不必購買不同的域進行測試,或者弄亂子域和 DNS。
- 它通常包含在您的託管計劃中,因此沒有額外費用。
- 它會自動更新登台站點數據庫中的根 URL。
- 協作者可以輕鬆訪問它。
- 自動阻止搜索引擎抓取內容。
- 它使用安全的 https:// 連接。
缺點:
- 某些主機可能會使用與您的主題或站點上的其他插件衝突的一鍵登台部署插件。
- 您無法控制用於創建登台站點的方法。
在虛擬主機上手動登台
如果您沒有一鍵登台的託管服務,或者您不喜歡託管服務提供商設置登台站點的方式,您仍然可以自行設置。
優點:
- 您可以控制如何將實時站點複製到登台環境。
- 您可以選擇自己的自定義測試 URL。
- 您可以使用任何您想要的託管公司。
- 協作者可以輕鬆訪問它。
缺點:
- 設置和重新部署到您的實時站點需要更長的時間。
- 您可能需要支付額外的託管和域名註冊費用。
- 您的 SSL 證書可能不會自動為您的測試域啟用。
- 這可能更容易出錯。
- 您的託管服務提供商可能沒有分配足夠的資源來將臨時站點快速部署到實時站點。 這在共享託管計劃中尤其常見。
- 您需要在 WordPress 的設置→閱讀中手動檢查“阻止搜索引擎索引此站點”。
- 您需要使用維護模式或隱私插件使您的登台站點對公眾不可用。
使用 localhost 暫存
如果您習慣於本地開發並且不需要與團隊聯繫進行測試,則 Localhost 登台可能是一個不錯的選擇。 不過,它確實有很多缺點,你應該記住。
優點:
- 您不必連接到互聯網來處理或測試您網站的某些元素——您可以在飛機上工作、在地鐵通勤中或在沙漠中露營。
- 您的網站加載速度可能比在您的網絡主機上更快,從而加快開發和測試速度。
- 默認情況下,您的測試站點是私有的,公眾無法訪問。
- 沒有額外的域名註冊或託管費用。
缺點:
- 初始 localhost 設置可能很耗時,並且是一個相當技術性的過程。 如果您嘗試快速部署臨時站點並且以前從未在本地開發過,那麼此選項不應該是您的首選。
- 與一鍵式登台站點相比,設置和重新部署到您的實時站點需要更長的時間。
- 您需要手動添加 SSL 證書。
- 部署到實時站點可能更容易出錯。
- 在沒有互聯網連接的情況下,您將無法測試支付網關交易、通知電子郵件或任何通過 API 連接的服務。
- 合作者不太容易獲得它。
如何設置臨時站點
在本節中,我們將介紹使用您的主機手動設置暫存站點以及在託管環境中使用插件。 這些步驟還應該轉化為在 localhost 上設置臨時站點。 如果您不熟悉使用 localhost,Jetpack 有一篇文章對 localhost 開發工具有很好的建議。
在你開始之前
無論您如何設置登台站點,請確保您擁有:
- 符合WooCommerce 要求的網絡託管。 如果您的主機不符合 WordPress 要求,您可能無法成功複製您的實時站點。
- 鏈接到您的網絡主機的暫存域名。 一些託管公司可能會讓您在他們擁有的測試 URL 上設置您網站的新實例。 其他人可能會要求您使用自己購買的域名。 如果您使用的是您擁有的 URL,請確保它已通過您的 DNS 記錄連接到您的主機帳戶。
- 您的主機控制面板的登錄詳細信息。 這些詳細信息通常與您的主機帳戶的登錄信息相同。 如果您不確定,請諮詢您的託管服務提供商。
- 安全文件傳輸協議 (SFTP) 憑據。 這些可以在您的主機控制面板中找到。 如果您不確定在哪裡可以找到它們,請向您的房東尋求支持。 您需要的詳細信息是:
- 主機(您的實時服務器的 IP 地址)
- 用戶名
- 密碼
- 端口號
即使您打算使用插件將您的實時站點複製到臨時環境,遷移也可能不會順利進行。 您應該準備好手動複製您的網站。 為此,您需要一個 SFTP 應用程序,例如:
| 應用 | 系統 | 免費或高級 |
| WinSCP | 視窗 | 自由的 |
| Filezilla | 視窗、Mac、Linux | 免費和高級選項 |
| 賽博鴨 | 視窗,Mac | 自由的 |
| 發送 | 蘋果電腦 | 優質的 |
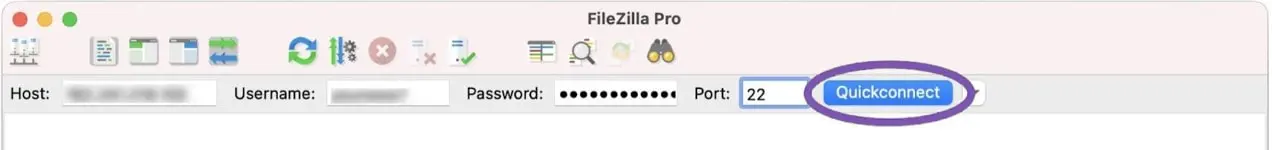
對於本示例,我們將使用 Filezilla,但大多數 SFTP 客戶端的工作方式類似。
與您的主機一起設置 WordPress 登台站點
許多託管服務提供商提供一鍵式登台環境,尤其是作為託管 WordPress 計劃的一部分。 這是設置臨時站點的最簡單方法,因為您的主機會為您處理大部分工作。 如果您遇到任何問題,他們還可以提供支持。
您需要採取的具體步驟將因您的提供商而異,因此請查看他們的文檔以了解您需要的所有詳細信息。 在此示例中,我們將使用 Siteground 設置臨時站點。
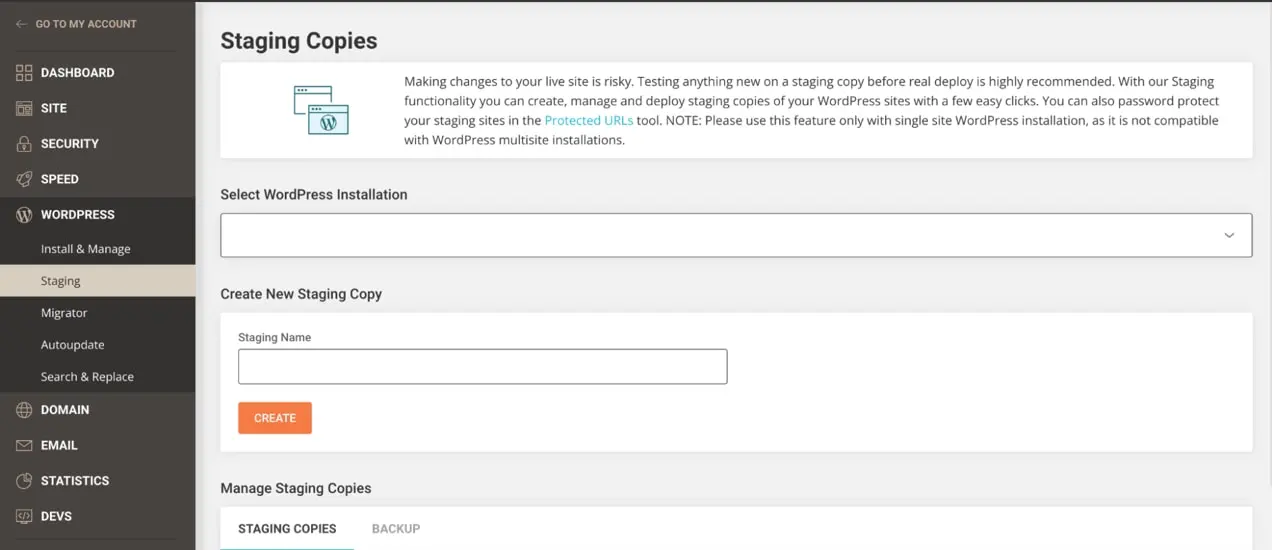
在您的 Siteground 帳戶中,轉到網站選項卡,然後單擊要復制的網站下方的站點工具。 轉到WordPress → 登台。
在選擇 WordPress 安裝下拉菜單中,選擇您正在使用的站點。 然後,為您的臨時站點添加一個名稱,然後單擊創建。

如果您有位於典型 WordPress 設置之外的文件(例如自定義 JavaScript),則會出現一個框,詢問您是否要將這些文件包含在您的登台環境中。 如果它們是您網站功能或設計的一部分,請包括它們。 這將因每個設置而異。 然後,單擊確認。
就是這樣! 您可以從控制面板中的同一區域訪問您的臨時站點,並且只需單擊幾下即可將更改推送到您的實時站點。
使用插件設置登台站點
如果您的託管服務提供商不提供登台,則使用插件複製您的實時站點並將其遷移到登台環境是最佳選擇。 它不僅比手動方法更容易,而且耗時更少,產生的錯誤更少。 我們將在此示例中使用 WP Staging 插件,但其他選項包括 Jetpack、BackupBuddy 和 Transferito。
每個插件的過程會有所不同,因此如果您決定使用 WP Staging 以外的其他工具,則需要在完成遷移過程之前閱讀插件的文檔。 當然,在您做任何事情之前,請備份您的實時站點!
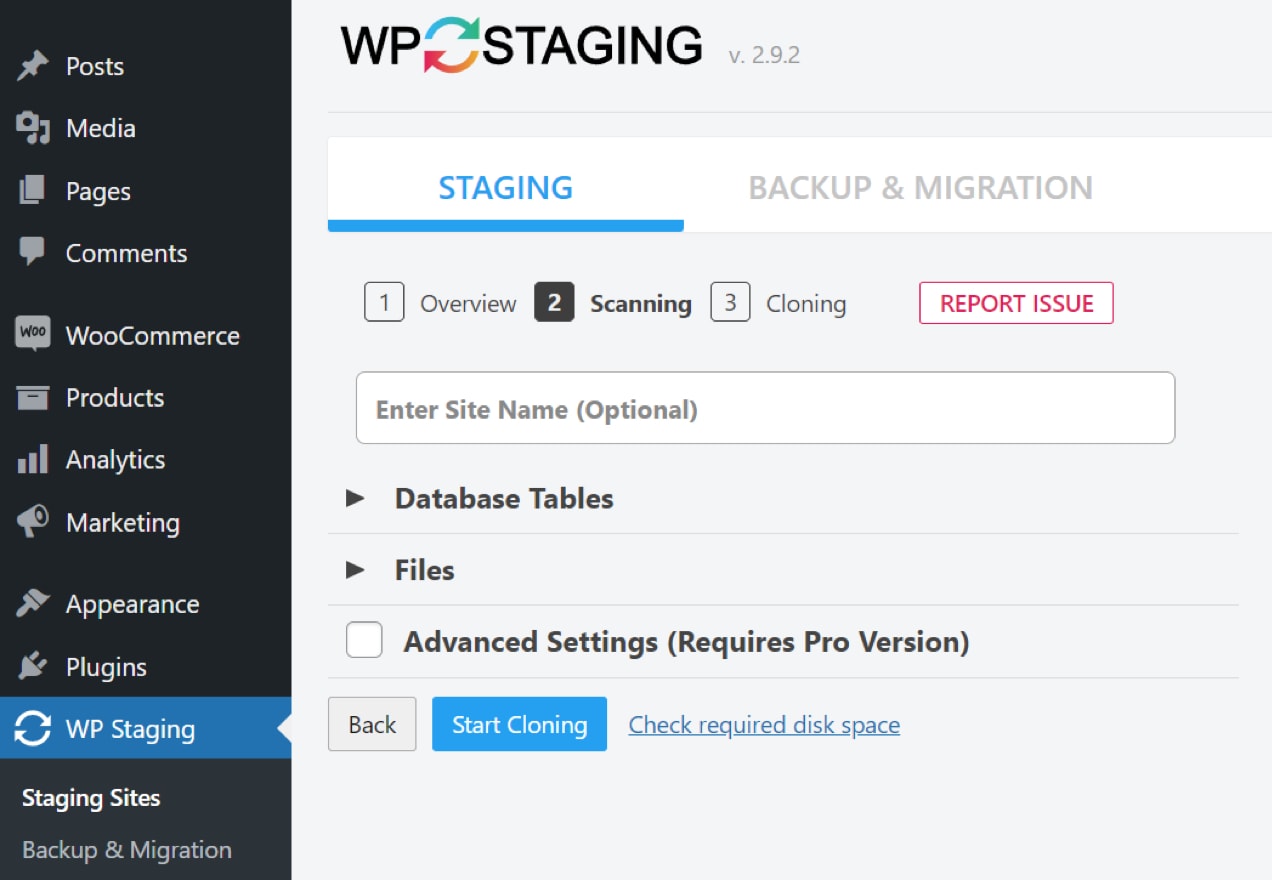
安裝並激活插件後,導航到 WordPress 儀表板中的WP Staging → Staging Sites 。 在那裡,您可以選擇數據庫的各個部分以及要包含在暫存環境中的文件。 默認情況下將選擇所有內容,這是大多數站點的正確選項。

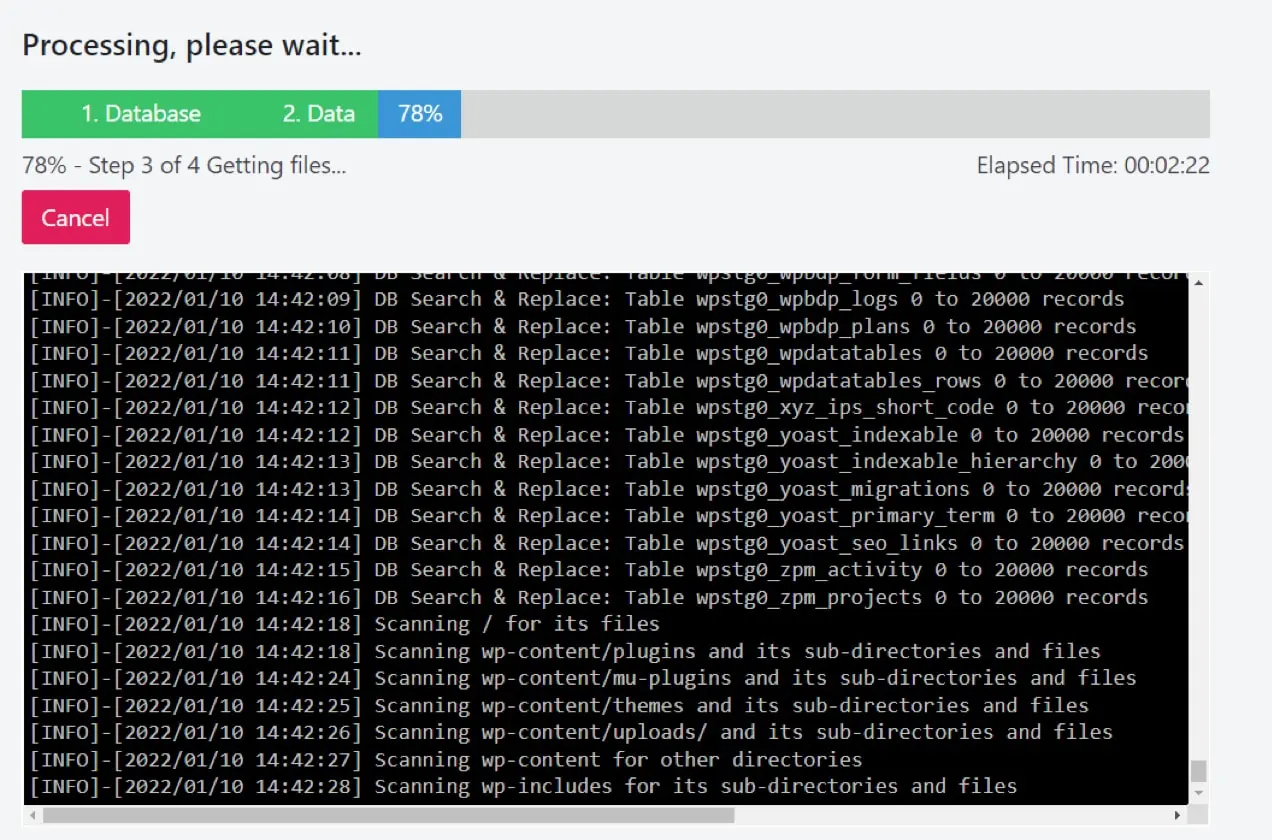
現在,單擊開始克隆。 創建登台站點所需的時間將根據其大小而有所不同,但該插件將在整個過程中讓您保持更新。

完成該過程後,您就可以開始了! 您將看到有關訪問暫存副本的說明,並且可以使用與您的實時站點相同的憑據登錄。
請注意,您需要插件的高級版本才能將更改從登台推送到實時。 但是,如果您不是開發人員並且沒有將登台工具作為託管計劃的一部分,那麼易用性很可能值得投資。
手動設置 WordPress 登台站點
以下步驟基於使用 cPanel 的主機。 如果您的主機使用 Plesk 或專有控制面板之類的替代方案,則步驟應該仍然非常相似。 但是,如果您不確定,您可能會在託管服務提供商的幫助文檔中找到幫助,或者直接聯繫他們的客戶支持團隊。
第 1 步:備份您的實時站點
在開始將站點複製到臨時站點之前備份您的實時站點,以防萬一出現問題。
第 2 步:將文件從實時服務器複製到桌面
您需要一個 SFTP 客戶端和登錄憑據。 如果您不確定這些是什麼,請詢問您的託管服務提供商。
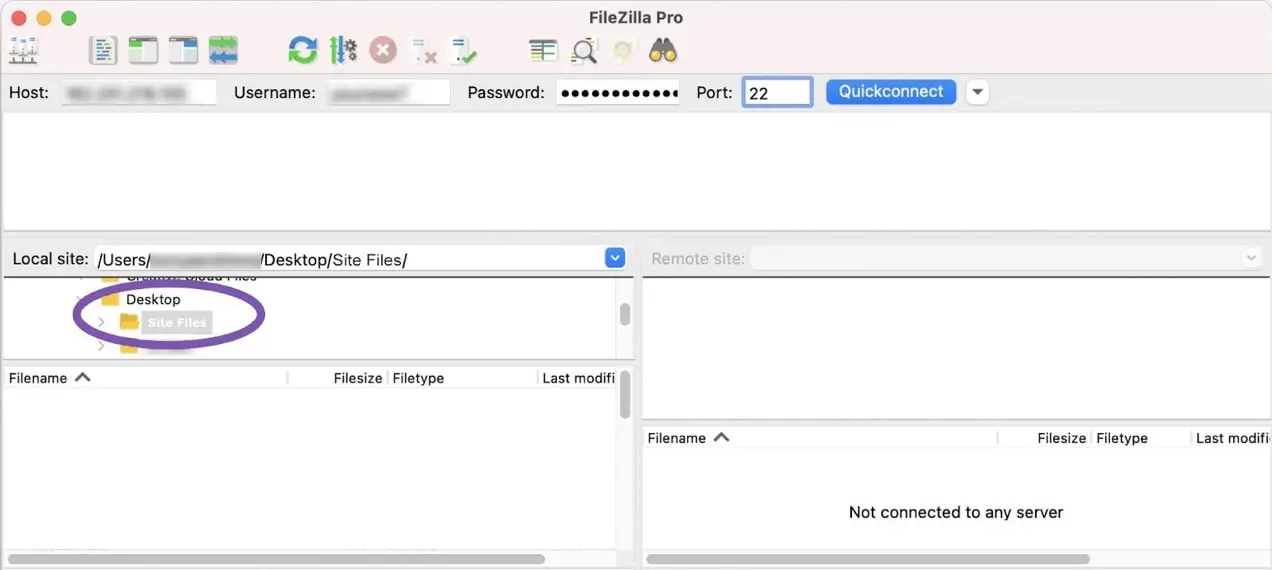
- 使用您的 SFTP 客戶端登錄到您的 Web 服務器。 在Host 、 Username 、 Password和Port字段中輸入主機提供給您的憑據。

- 導航到計算機上要下載站點文件的文件夾。 在大多數 SFTP 客戶端中,本地文件顯示在左側窗格中,外部服務器文件顯示在右側。

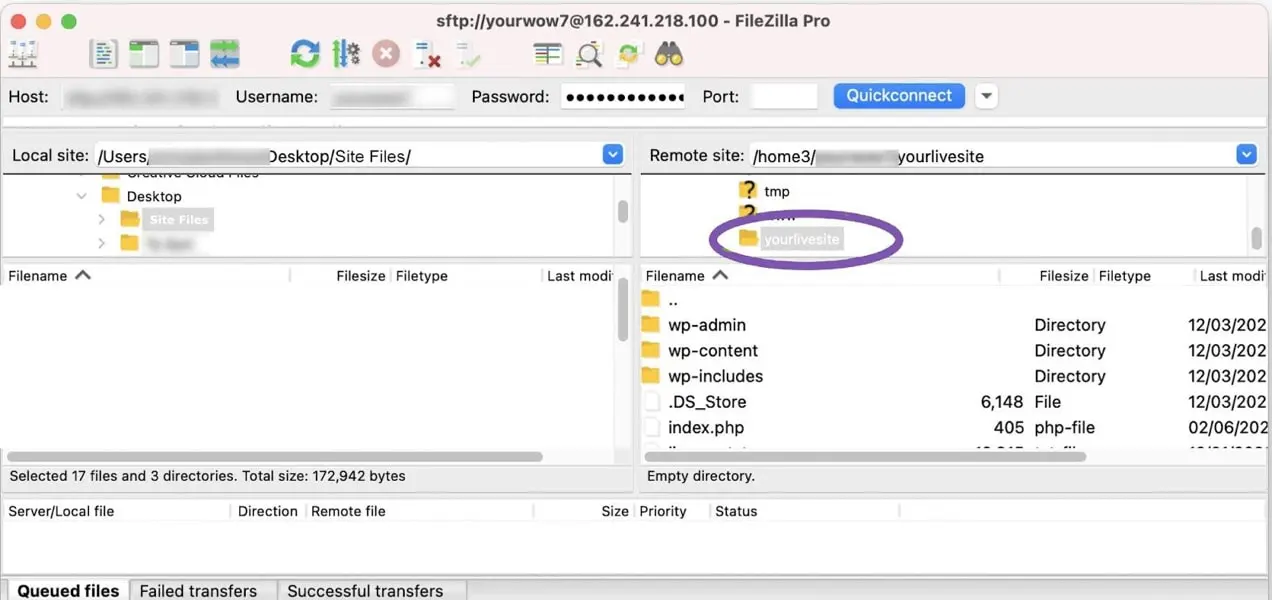
- 導航到 Web 服務器上的公共目錄(右窗格) 。 此文件夾通常稱為“ public_html ”或“ www ”。 但是,目錄名稱可能會有所不同,因此如果您不確定,請諮詢您的託管服務提供商。

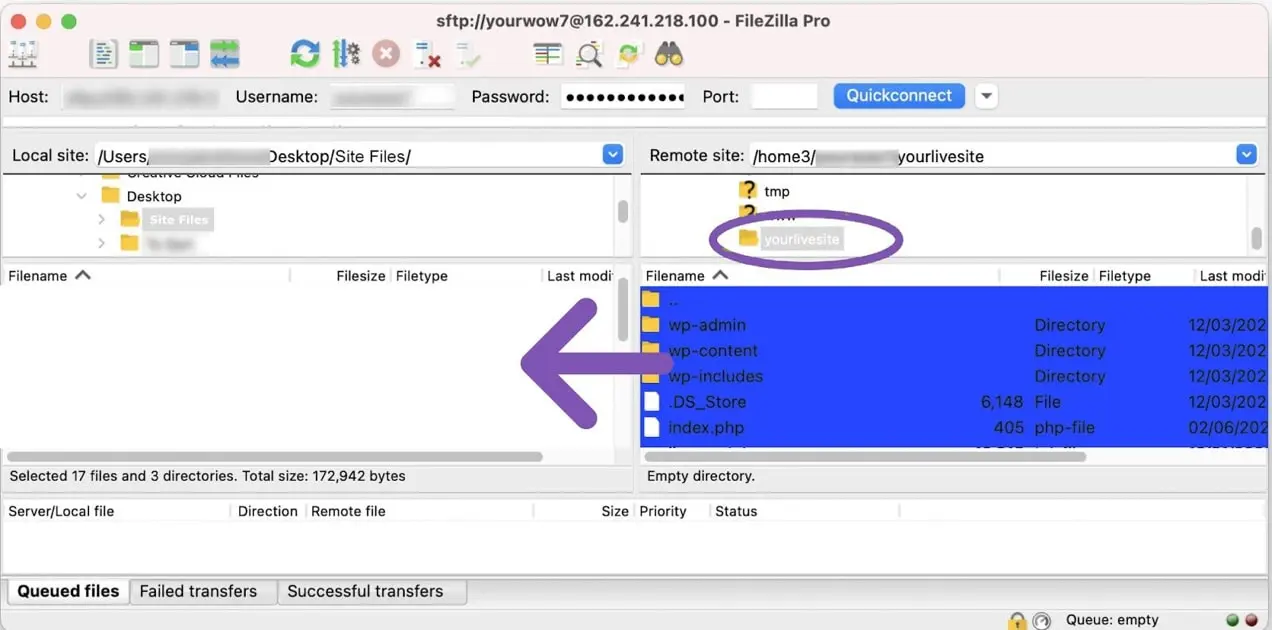
- 從右窗格中選擇所有文件並將它們拖到左窗格。 這將需要一段時間,具體取決於您擁有的文件數量和連接速度。

第 3 步:導出實時站點的數據庫
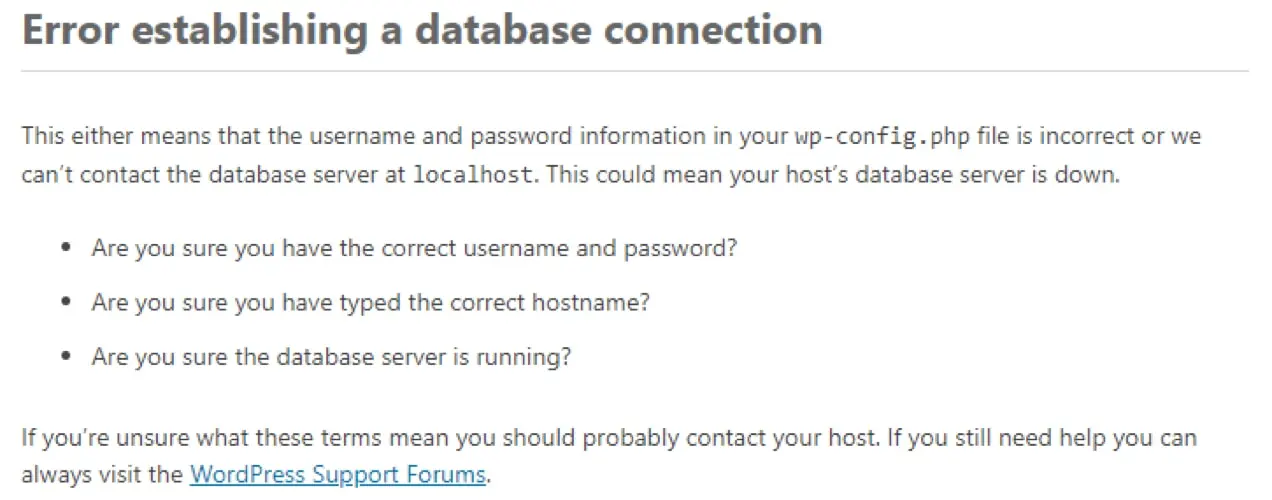
將文件從實時服務器移動到桌面後,您需要導出數據庫並將其導入暫存環境。 如果您在導入數據庫之前嘗試訪問暫存 URL,您將看到消息“建立數據庫連接時出錯”。


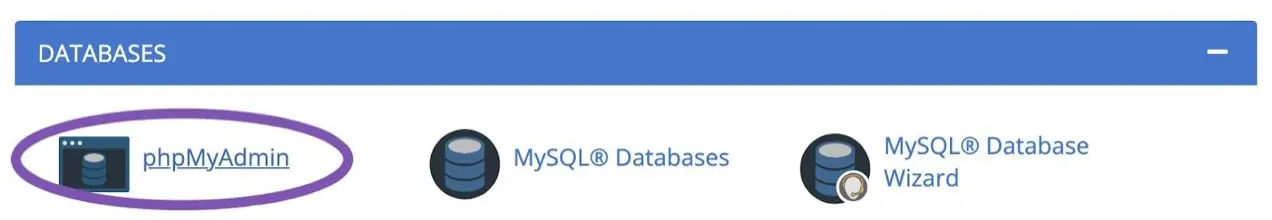
與您的 WordPress 文件不同,該數據庫無法通過 SFTP 或 cPanel 文件管理器訪問。 要訪問和導出數據庫,您將使用 phpMyAdmin。 您可以在數據庫下的 cPanel 中找到 phpMyAdmin。

在 phpMyAdmin 中:
- 選擇您的數據庫。
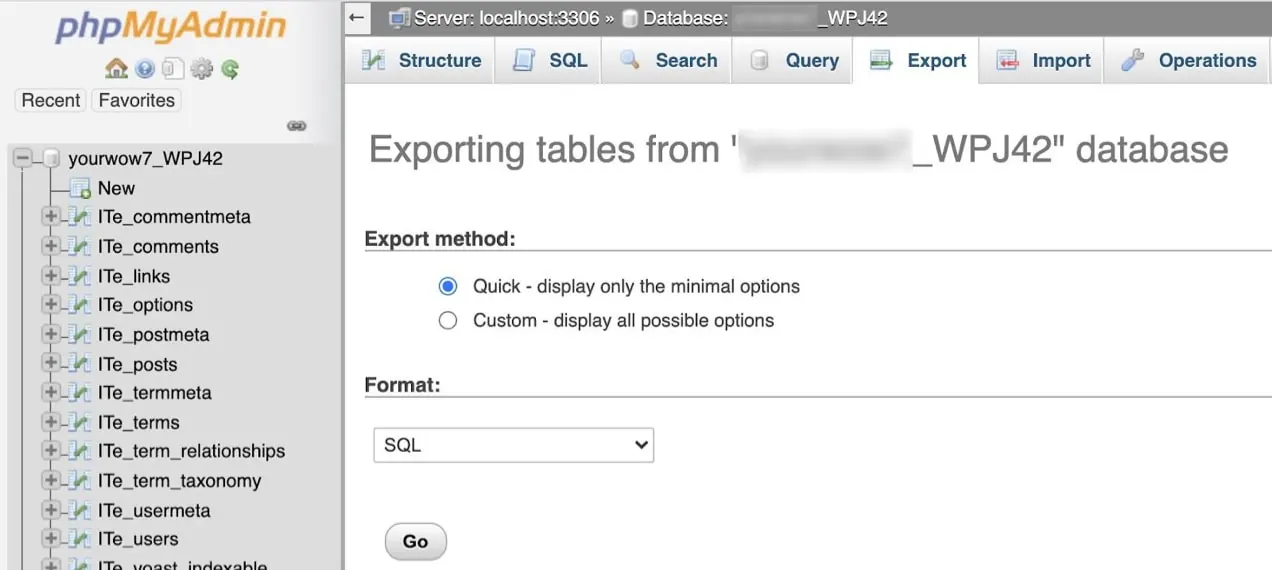
- 單擊導出選項卡。
- 選擇Quick作為導出方法,選擇SQL作為文件類型,然後單擊Go 。

這會將 .sql 文件下載到您的計算機。 記下它的保存位置,因為您需要在登台 Web 服務器上導入它。
第 4 步:將實時站點的數據庫導入臨時服務器
要上傳實時站點的數據庫,您首先需要在登台服務器上創建一個新的空白數據庫。
- 在您的主機控制面板中,轉到“數據庫”部分,然後單擊MySQL 數據庫。
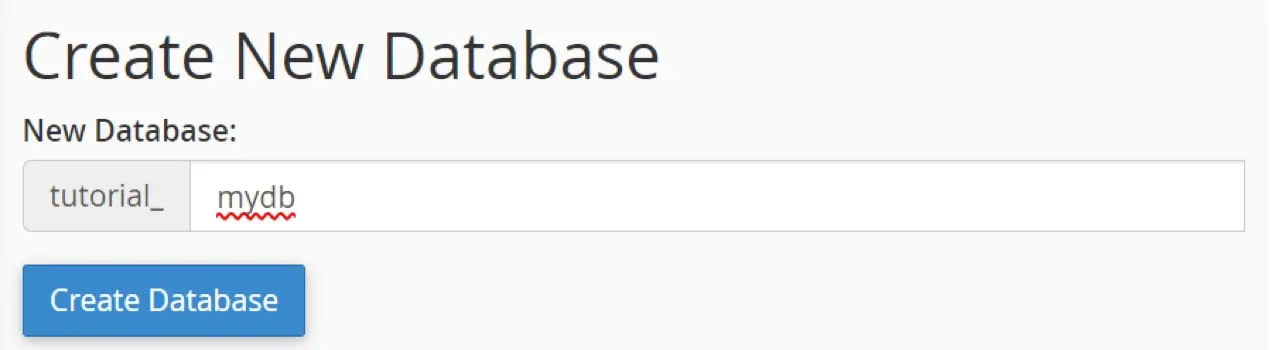
- 創建一個新的數據庫。 在這種情況下,數據庫稱為“tutorial_mydb”。

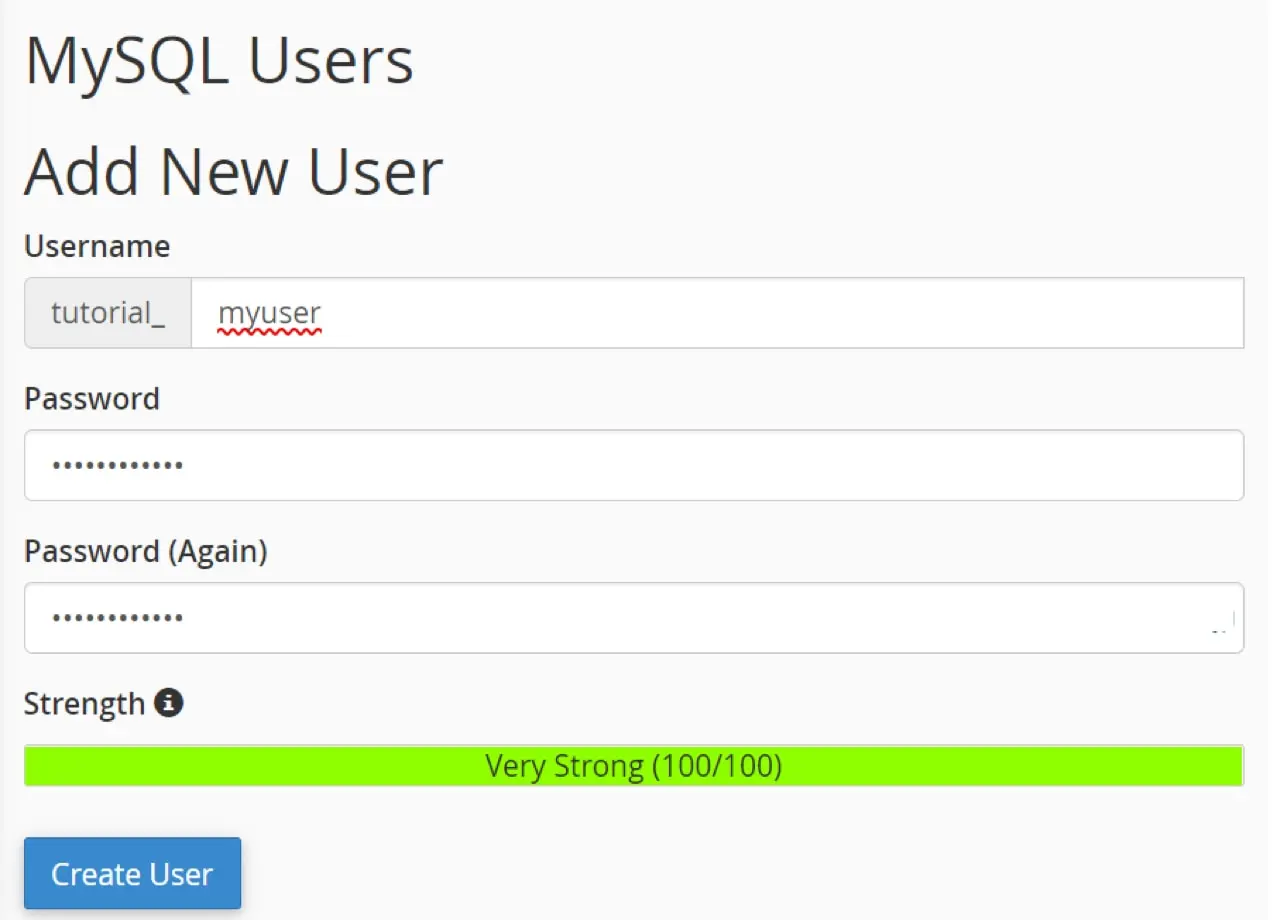
- 創建數據庫用戶。 在MySQL 用戶部分,您將創建一個新用戶。 使用唯一的用戶名(不是“admin”——發揮創意)和強密碼。

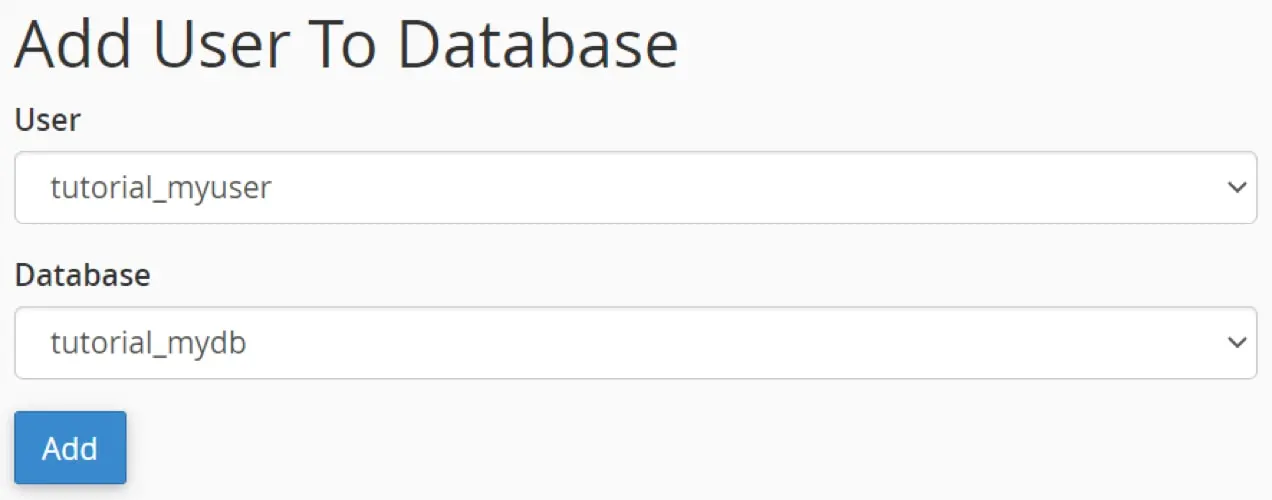
- 將數據庫添加到用戶。 在將用戶添加到數據庫部分中,選擇您剛剛創建的用戶和數據庫,然後單擊添加。

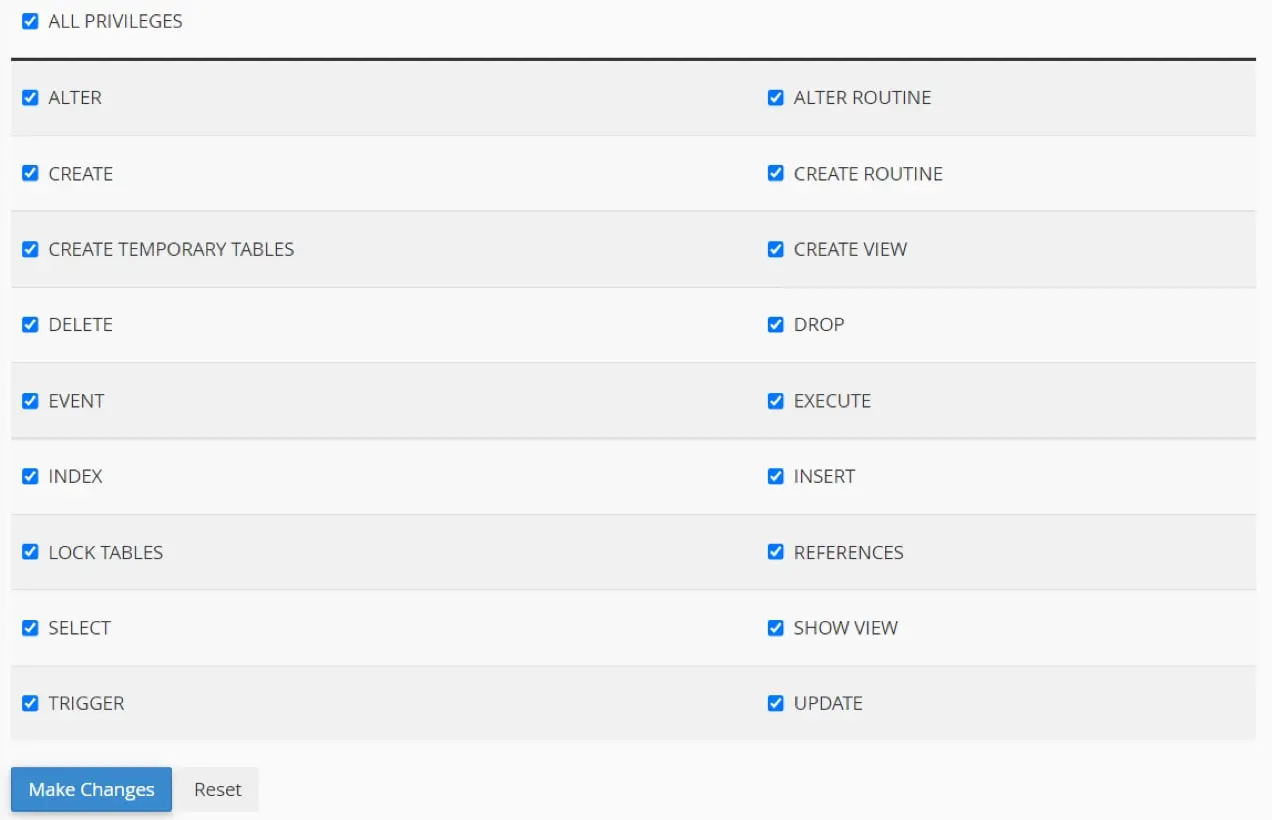
5. 將所有權限分配給用戶帳戶,然後單擊進行更改。

瞧! 您已成功創建了一個空白數據庫,您可以將實時站點的數據庫導入其中。
第 5 步:編輯您的wp-config.php文件
wp-config.php文件包含有關數據庫的重要信息。 此文件將 WordPress 連接到重要數據,例如帖子內容、帖子元數據、用戶以及主題和插件設置。 您的wp-config.php文件必須使用登台服務器的數據庫信息進行更新,以便您的新登台站點可以與您的數據庫通信。
- 在您的計算機上,找到您從實時站點下載的wp-config.php文件的副本。 然後,在您選擇的文本編輯器中打開它,例如 VS Code 或 Notepad++。
- 轉到文件的 mySQL 部分,將您的實時站點的數據庫詳細信息替換為您剛剛創建的那些。
// ** MySQL settings – You can get this info from your web host ** // /** The name of the database for WordPress */ define( 'DB_NAME', 'yournewdatabasename' ); /** MySQL database username */ define( 'DB_USER', 'yournewdatabaseuser'); /** MySQL database password */ define( 'DB_PASSWORD', 'yournewdatabasepassword' );
一些 wp-config.php 文件還包含以下行:
define('WP_SITEURL', 'https://yoURLivesite.com'); define('WP_HOME', 'http://yoURLivesite.com');如果您在文件中看到這些行,則需要將它們更改為登台服務器的 URL。
- 保存您的wp-config.php文件並通過使用 SFTP 客戶端將其拖放到您的網絡服務器上來覆蓋您上傳的文件。
第 6 步:導入實時站點的數據庫
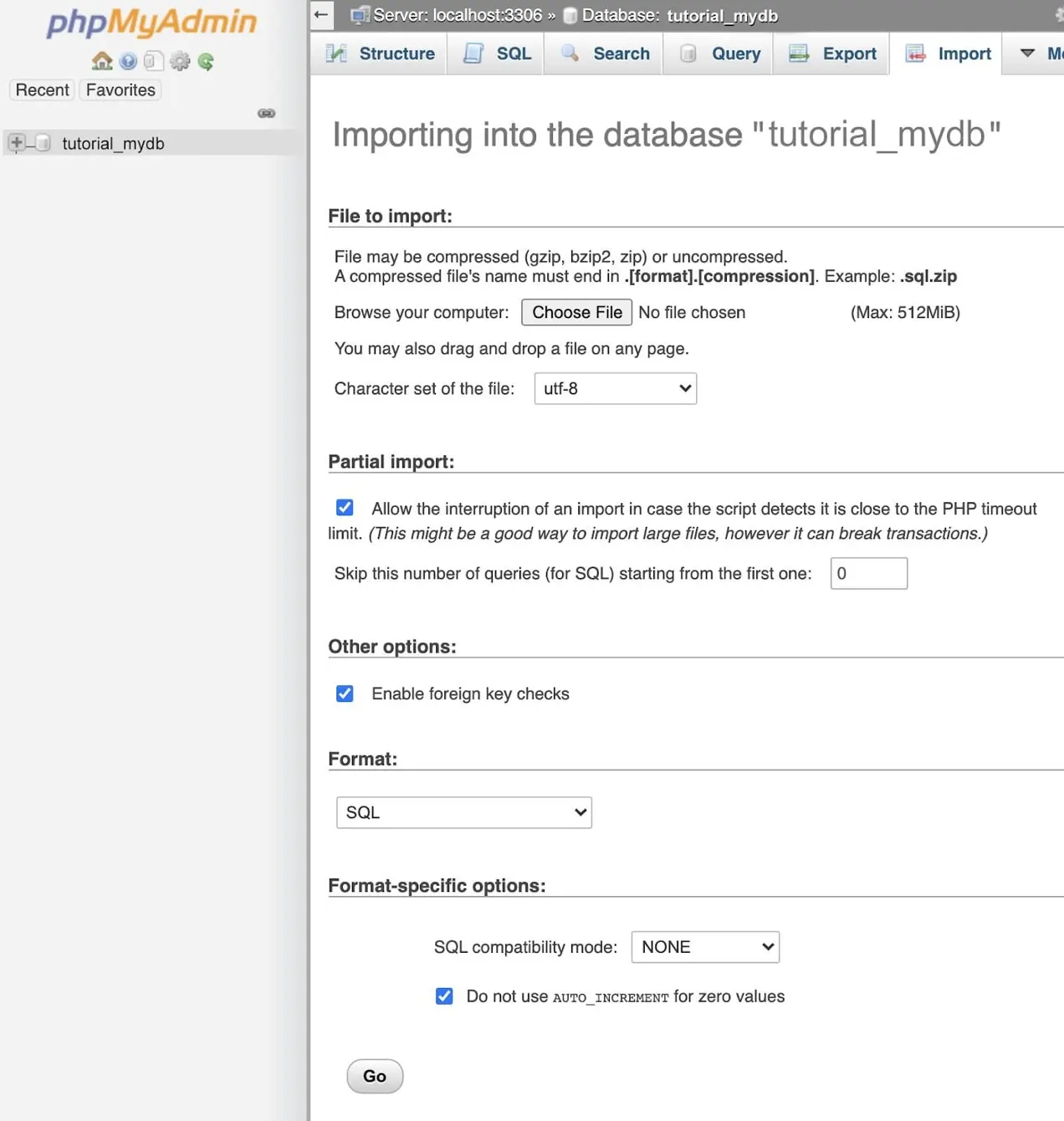
- 轉到您的 Web 服務器上的phpMyAdmin 。 在 cPanel 中,您會在Databases下找到它。
- 選擇新創建的數據庫,然後單擊Import選項卡。
- 單擊選擇文件並找到您之前導出的 sql 文件。

4. 單擊開始開始導入過程。 根據數據庫的大小,導入可能需要一些時間。 導入完成後,您應該會在左側看到所有數據庫表。
第 7 步:更改站點數據庫中的根 URL
現在您的數據已導入,您需要將實時站點 URL 的所有實例替換為新的暫存站點 URL。
- 打開phpMyAdmin並選擇您的數據庫。
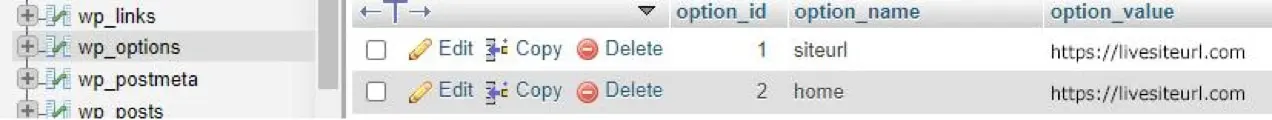
- 單擊您的wp_options表。 表格通常出現在左側。

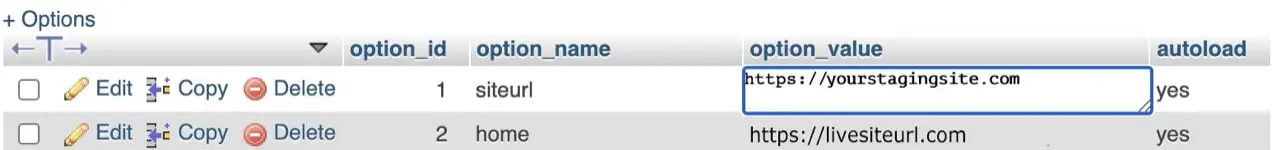
3. 打開後,您應該會看到前兩個選項。 在option_name列下查找標籤siteURL和home 。
4. 雙擊option_values列下的 siteurl 和 home 選項值,並將這兩個更改為您的暫存 URL。 確保在 URL 的末尾沒有包含正斜杠 (/)。

5. 打開您的瀏覽器並輸入您的登台站點的 URL,並在末尾添加/wp-admin/ (例如 https://yourstagingsite.com/wp-admin/)。 這會將您重定向到登錄頁面。
第 8 步:刷新您的永久鏈接
永久鏈接是您網站上的頁面和帖子及其底層結構的永久 URL。 有時,除非您先刷新永久鏈接,否則您的帖子和頁面鏈接可能無法在您的臨時站點上使用。 這是一個簡單的過程。
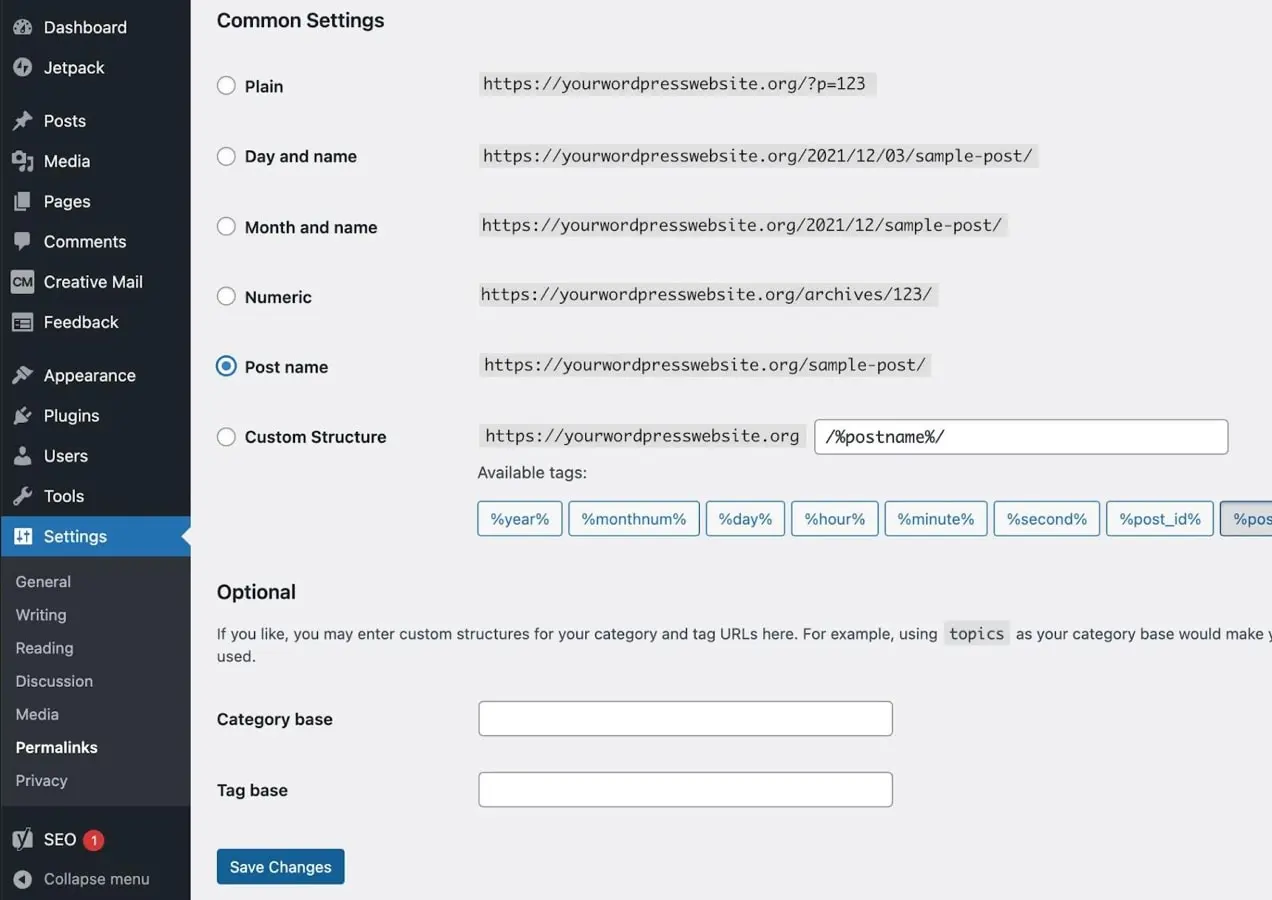
- 在您的登台站點的 WordPress 儀表板中,轉到Settings → Permalinks 。
- 單擊保存更改。 您不必更改設置中的任何內容。

第 9 步:在數據庫中搜索並替換您的實時站點的 URL
您的網站很可能至少有一些使用根 URL 的自引用鏈接。 在您的臨時站點上,您不希望這些鏈接仍然引用實時站點,因此您需要進行搜索和替換。 最好和最安全的方法是使用插件。 對於此示例,我們使用的是 Better Search Replace 插件。
提醒:在對數據庫進行任何操作之前,請確保創建備份。
在您的 WordPress 儀表板中:
- 轉到插件→添加新的。
- 搜索更好的搜索替換。
- 單擊立即安裝 → 激活。
- 在您的 WordPress 儀表板中,轉到工具 → 更好的搜索替換。
- 使用您的實時站點 URL(例如 livesite.com)填寫搜索字段。
- 使用您的 Web 服務器 URL(例如 stagingsite.com)填寫替換為字段。
- 選擇要對其執行搜索/替換的數據庫表。 通常只需將其應用於wp_posts和wp_postmeta表。
- 檢查運行為空運行? .
- 單擊運行搜索/替換。 試運行意味著這不會進行任何更改,但它會顯示您在實際運行搜索和替換時將進行的更改數量。
- 檢查更改。 試運行完成後,您應該會看到許多變化。 如果您不這樣做,那麼您可能需要仔細檢查您的網址。 如果您的 URL 是正確的並且仍然沒有任何更改,那麼您無需做任何進一步的事情並且可以刪除該插件。
- 如果要進行更改,請取消選中Run as dry run? 選項並單擊運行搜索/替換。
- 停用並卸載 Better Search Replace。 完成搜索和替換並檢查站點是否正常運行後,您可以停用並卸載該插件。
休息一下,喝杯咖啡。 您已完成手動暫存站點設置,現在可以開始故障排除、試驗和測試!
測試您的登台站點是否有錯誤
無論您採用何種方法來創建臨時站點,都應該對其進行測試以確保在設置過程中沒有出現任何問題,然後在進行更改和更新後再次對其進行測試。 您可能測試的具體內容因網站而異,但以下是測試過程中要問的一些問題的清單:
前端:
- 該網站是否在桌面和移動設備上都按預期顯示?
- 所有鏈接都有效嗎?
- 交互元素是否正常運行(例如輪播、按鈕、手風琴、彈出窗口)?
- 可以提交表格嗎? 投稿收到了嗎?
- 您的購物車和結帳頁面是否正常工作?
WordPress儀表板:
- 您的儀表板頁面是否正確加載?
- 您可以添加和編輯帖子、頁面和產品嗎?
- 你的網站能被搜索引擎收錄嗎? 轉到設置→閱讀並確保取消選中阻止搜索引擎對該站點編制索引。
- 您的插件和主題頁面和設置是否有效?
- 可以安裝新插件嗎?
確保您的現場安全並防止停機
無論您選擇哪個選項,都可以在暫存環境中測試您網站的任何重大更新和更改,而不是直接在您的實時網站上進行測試。 這樣做將使您的實時站點免受新插件的問題,防止由於錯誤或衝突而導致的停機,並確保您的訪問者享受無縫和不間斷的用戶體驗。
