什麼是UI設計?初學者指南
已發表: 2025-01-31在我們的數字世界中,我們定期與用戶界面(UIS)進行互動 - 從網站和應用程序到軟件甚至智能手錶。是什麼使某些應用程序易於使用,而另一些應用程序感到笨拙且令人困惑?答案的很大一部分在於用戶界面(UI)設計。 UI設計就是創建直觀且視覺上吸引人的用戶界面 - 您與您使用的技術之間的橋樑。
在這篇文章中,我們將分解您需要了解的有關UI設計的所有內容,從其核心原則到實用的提示和示例。我們還將向您介紹您可以使用的一些流行的UI設計工具,例如Divi和Figma。讓我們開始。
- 1什麼是UI設計?
- 1.1 UI設計與UX設計有什麼區別?
- 1.2為什麼好的UI設計很重要?
- 2 UI設計的核心原理
- 2.1可用性
- 2.2美學
- 2.3功能
- UI設計的3個關鍵要素
- 3.1顏色理論
- 3.2版式
- 3.3圖像
- 3.4佈局和構圖
- 4 UI設計過程
- 4.1研究與計劃
- 4.2原型和測試
- 5 UI設計的一些好工具是什麼?
- 5.1顏色理論
- 5.2原型
- 5.3庫存圖像
- 5.4字體配對
- 6使用正確的工具創建有效的用戶界面
什麼是UI設計?
用戶界面設計(UI)是為數字產品創建視覺吸引力且用戶友好的接口的藝術和科學。將其視為網站,應用程序或軟件的“外觀和感覺”。 UI設計人員專注於顏色,排版,圖像和佈局,以創建愉快而直觀的用戶體驗。
UI設計與UX設計有什麼區別?
人們經常使用ui和ux術語,並認為它們是相同的。儘管兩者對於設計都是必不可少的,但它們的焦點非常不同。如前所述,UI設計與外觀有關 - 用戶與之交互的視覺元素和交互式組件。另一方面,用戶體驗(UX)設計具有更廣泛的視角,重點關注從第一次遇到產品到持續使用及以後的整個用戶旅程。 UX設計涉及研究以了解用戶需求,定義產品目標,可用性測試和可訪問性的策略。
為了說明兩者之間的區別,請考慮一家餐廳。 UX是用餐體驗 - 從預訂到在氛圍,服務,食品質量和支付賬單的門口受到歡迎。 UI就像菜單,表設置和付款系統一樣 - 客戶直接互動的特定區域。精心設計的菜單(UI)有助於更好的用餐體驗(UX)。儘管如此,總體經驗還是取決於諸如食品質量和等待人員的注意力之類的因素。同樣,UI是數字產品中UI的重要組成部分,但僅憑UI並不能保證出色的UX。
為什麼好的UI設計很重要?
精心設計的界面是愉快且易於使用的,增加了用戶滿意度和參與度。當用戶可以輕鬆地導航和與產品交互時,他們更有可能花更多的時間在上面,探索其功能並返回以備將來使用。這不僅可以提高用戶滿意度,還可以提高用戶的保留和忠誠度。
此外,在網站上進行一致的UI設計或應用程序可以增強品牌識別並建立用戶信任。在公司網站或應用程序中遇到一致外觀和感覺的用戶與該品牌建立了牢固的關聯。這種一致性增強了品牌身份並增強了信心,使他們更有可能與他人互動並向他人推薦品牌。最終,用戶友好的界面會極大地影響品牌的成功。
UI設計的核心原理
設計人員遵循關鍵原則來創建有效的用戶界面,包括可用性,美學和功能。該原則的基礎指導UI設計師構建美麗且功能性的接口,最終增強了用戶體驗。
可用性
用戶應該能夠輕鬆找到他們正在尋找的東西,並在不會混淆或沮喪的情況下瀏覽界面。這涉及使用可預測和直觀的交互,使用戶可以快速學習如何使用界面。所有用戶(包括殘疾人)也應訪問該界面。考慮合併屏幕讀取器的兼容性,鍵盤導航和可調節的文本大小。
美學
良好的用戶界面在視覺上吸引人且吸引人,使其更具吸引力。它使用一致的顏色,版式和間距來創造凝聚力和專業的外觀。要保持一致的外觀,良好的用戶界面應在所有視覺元素中反映品牌的個性和價值觀。
功能
良好的UI設計還涉及清楚,清晰地介紹信息,避免混亂和乾擾用戶的注意力。它還應該有效地傳達接口的目的以及用戶應採取的操作。最後,它應該是有效的。努力幫助用戶快速有效地找到他們想要的東西。
UI設計的關鍵要素
現在,我們了解了UI和UX之間的區別,讓我們深入研究UI設計的核心元素。設計師使用這些構建塊來創建引人入勝的用戶友好界面。我們可以將它們分為三個主要領域:視覺設計,交互設計和信息體系結構。
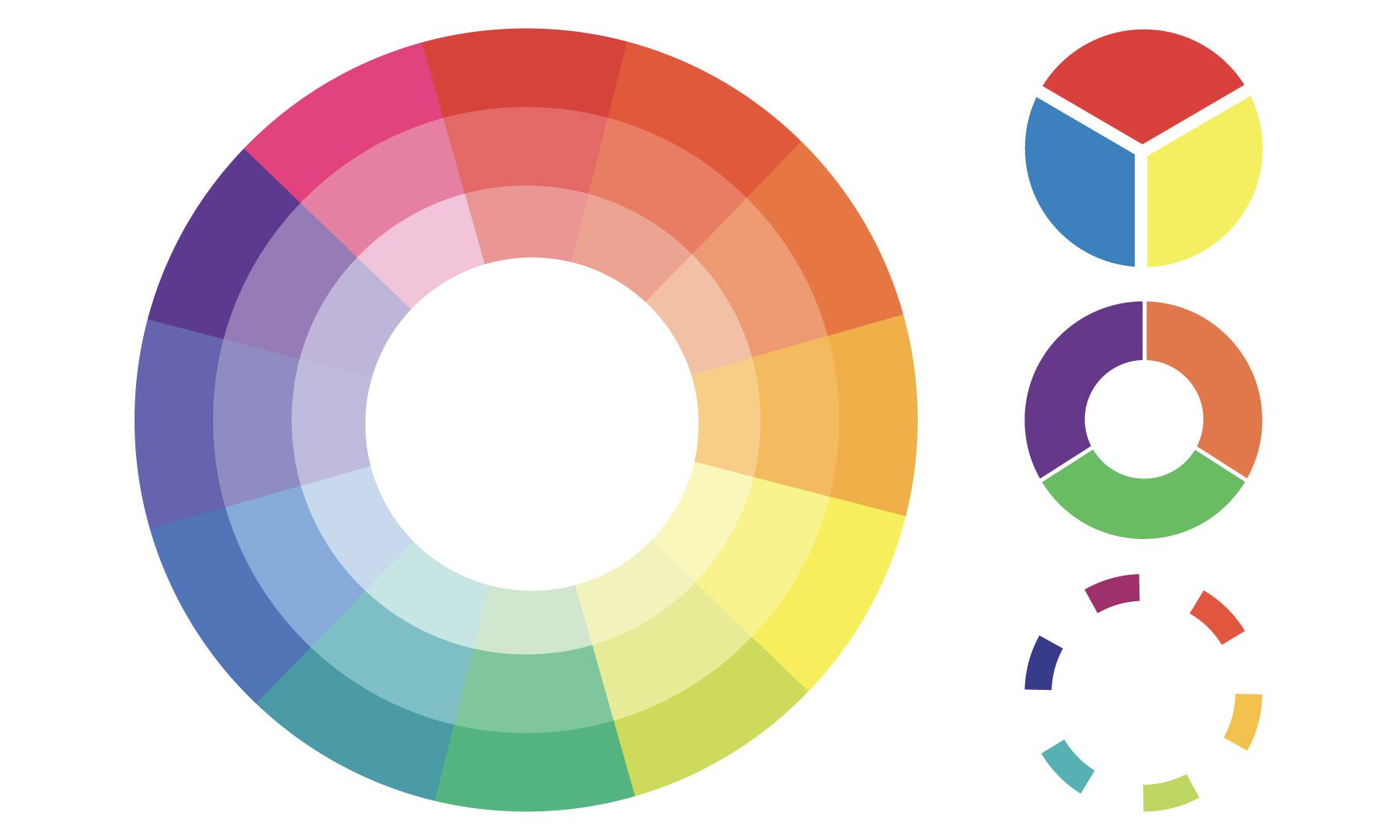
顏色理論

顏色引起情緒,並對用戶感知產生重大影響。例如,藍色經常傳達信任和平靜,而紅色可以像徵緊迫性或危險。了解顏色心理學可以幫助設計師選擇與所需的用戶體驗和品牌個性相符的顏色。
應仔細選擇顏色組合以獲得美學和可訪問性。文本和背景顏色之間的高對比度對於可讀性至關重要,尤其是對於視覺障礙的用戶。選擇顏色組合時也應考慮色盲。
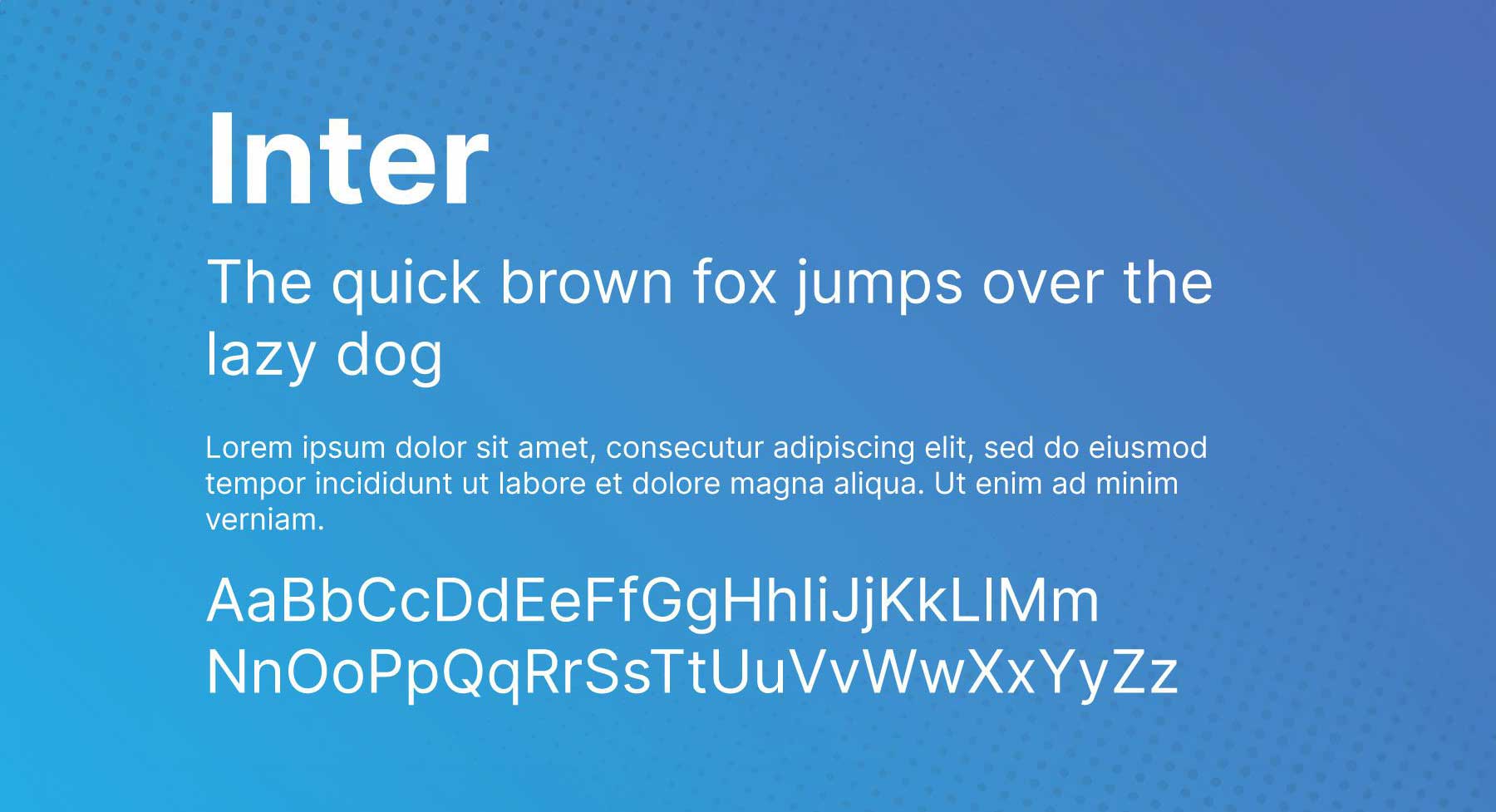
排版

排版不僅僅是選擇漂亮的字體。字體選擇,尺寸,線高和字母間距都有助於文本的整體可讀性和視覺吸引力。選擇在不同屏幕尺寸上易於閱讀的字體,並通過為網站的所有區域使用不同的字體重量和尺寸來創建清晰的視覺層次結構。
在選擇字體時,最好限制您在項目中使用的字體數量。使用太多字體可以創造出混亂且不專業的外觀。堅持最多兩三個字體,並考慮上下文。例如,選擇適合您項目上下文的字體。有趣的字體可能適合狗美容沙龍,但對於金融網站來說是不合適的。
圖像

使用圖像,圖標和插圖可以顯著增強界面的視覺吸引力和可用性。他們可以快速傳達信息,添加視覺興趣,並使界面更具吸引力。
圖像應從戰略上使用以支持視覺層次結構並指導用戶的注意力。圖像還可以講述一個故事,創造一種更身臨其境和引人入勝的用戶體驗。
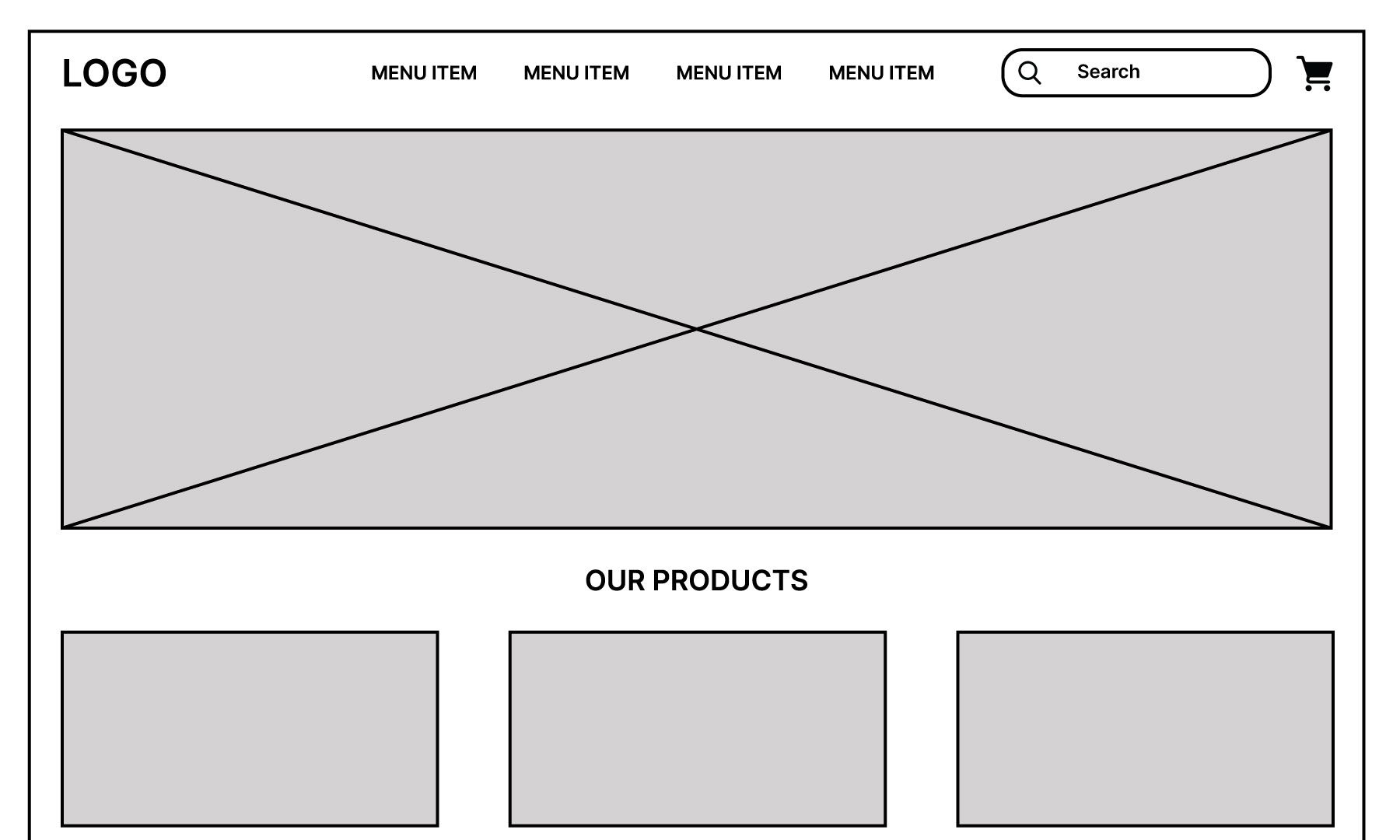
佈局和組成

結構良好的佈局涉及在用戶界面中視覺元素的戰略放置。不過,這不僅僅是將東西放在屏幕上。這是關於創建一個視覺層次結構,該層次結構指導用戶的眼睛,優先考慮信息並鼓勵用戶採取行動。組織良好的佈局可幫助用戶快速理解呈現給他們的信息,易於瀏覽並吸引用戶的注意力。
考慮您的佈局時,將網格系統,視覺平衡和良好利用空白。網格系統建立了一個在頁面上組織元素的結構,以確保視覺一致性和平衡。在此框架內,元素之間的一致間距可以增強順序並提高可讀性。適當的對齊也增加了視覺平衡,而不對稱平衡可以引入動態視覺興趣。最後,使用空間來增強可讀性,強調關鍵信息並最大程度地減少視覺混亂。
UI設計過程
UI設計過程涉及仔細的計劃,原型製定,測試和改進。
研究與計劃
計劃階段包括以下階段:用戶研究,競爭對手分析,信息體系結構(IA)和線框架。用戶研究對於了解目標受眾至關重要。考慮進行用戶調查,訪談和可用性測試,以收集對用戶需求,偏好和痛苦點的見解。

為了更好地了解您的UI設計應採取的方向,請考慮對類似公司的用戶界面進行競爭對手分析。通過分析其他公司如何應對類似的設計挑戰,UI設計師可以深入了解該行業中的最佳實踐。這包括識別UI模式,了解用戶期望以及識別避免的潛在陷阱。通過了解競爭對手在做什麼,設計師可以識別市場上的差距,並開發出提供競爭優勢的獨特UI功能。
最後,使用信息體系結構(IA)在UI中組織和構造您的內容。信息體系結構就像為您的網站或應用程序創建路線圖。這是關於如何管理事物,使用戶更容易理解。將其視為骨架 - 它決定了一切如何合併。另一方面,線框架就像在開始繪畫之前對網站或應用程序進行粗略的草圖。這只是一個簡單的視覺計劃,它顯示了基本佈局以及如何在屏幕上安排不同的元素,例如按鈕,文本框和圖像。
原型和測試
UI設計人員應創建交互式原型,以模擬用戶體驗,以進行早期測試和反饋。然後,對這些原型進行了測試,以收集有關可用性,易用性和整體用戶體驗的反饋。這種反饋對於迭代設計過程至關重要,該過程涉及連續設計,測試和精緻週期。這種交互式方法可確保最終產品通過在整個設計過程中結合反饋來滿足用戶的需求和期望。
UI設計的一些好工具是什麼?
為了有效地練習UI設計,設計師可以利用各種強大的工具和資源來實現顏色,版式,原型製作和圖像。以下是您開始使用UI設計旅程時要考慮的一些工具。
顏色理論
顏色理論工具可幫助設計師選擇與項目所需的用戶體驗和品牌個性保持一致的顏色。這是一些用於UI設計的有用的顏色理論工具。
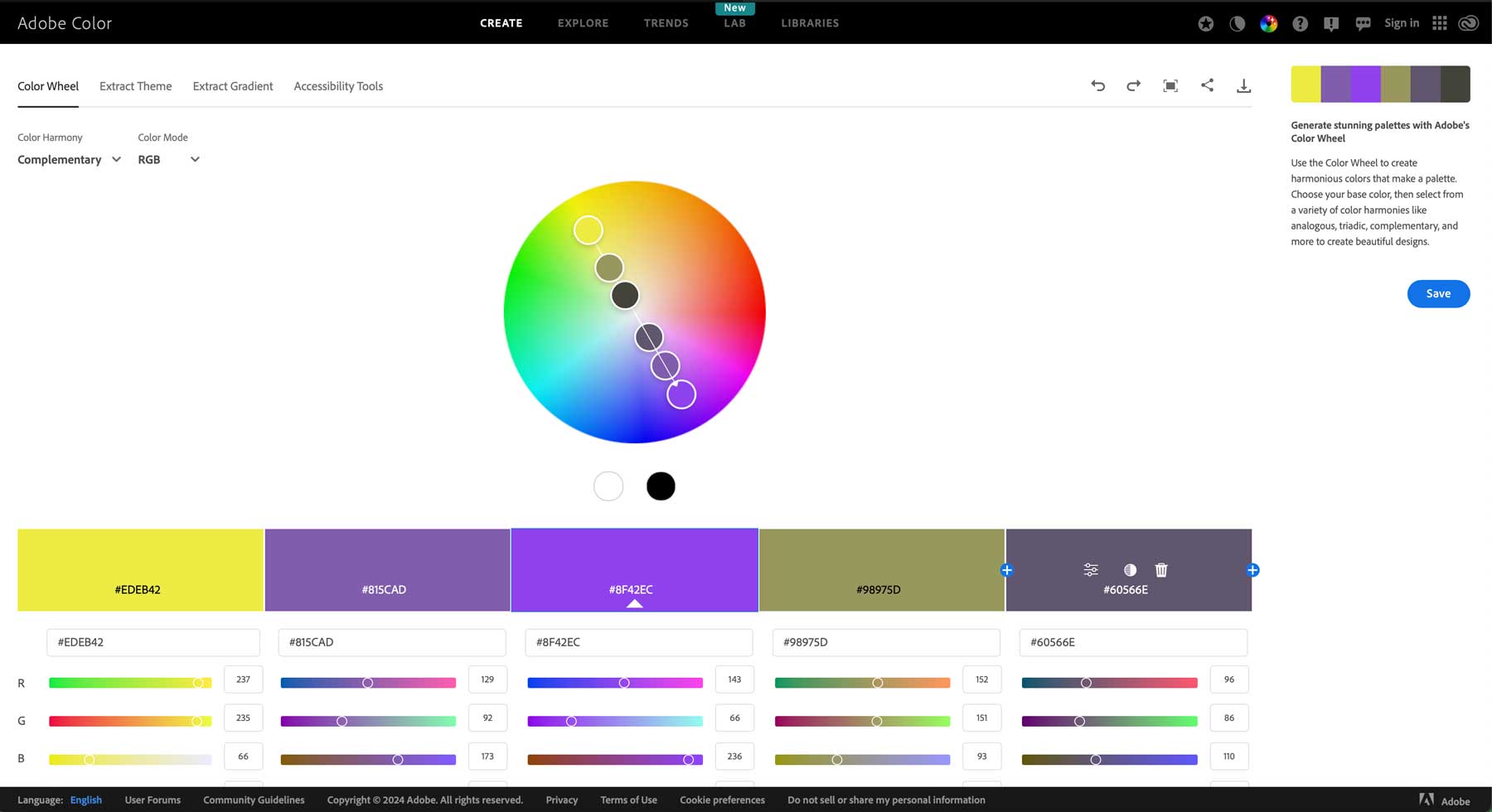
Adobe顏色

Adobe Color,以前稱為Adobe Kuler,是Adobe Creative Cloud Suite中的一個強大工具,可幫助UI設計師創建,保存和共享調色板。關鍵功能包括用於探索各種顏色和聲(互補,類似等)的色輪,從圖像中提取顏色的能力以及調整和完善配色方案的工具。這使UI設計師可以快速產生視覺吸引力和和諧的調色板。
顏色

Coolors.co是一種基於Web的調色板生成器,旨在改善UI設計師的工作流程。它提供了一個用戶友好的界面,可單擊使用人工智能單擊生成隨機調色板。然後,用戶可以調整調色板中的單個顏色,也可以鎖定他們喜歡使用不同組合的顏色。 Coolors還可以節省和共享調色板,使其成為設計團隊的協作工具。
原型
以下是UI設計師可以用來構建有效的交互式原型的一些有用的原型工具。這些工具還具有協作功能,設計師可以用來獲得寶貴的反饋。
Divi

Divi是一個拖放WordPress主題和頁面構建器,它可能是UI設計人員的絕佳工具。它提供了大量的預製佈局和設計元素,非常適合創建美麗且用戶友好的接口。 Divi還允許高自定義,因此設計師可以通過懸停效果,動畫和滾動動畫創建獨特而有效的設計。即使對於那些不編碼專家的人,該主題也很容易學習和使用。對於想要快速原型和測試設計的UI設計師來說,Divi是一個不錯的選擇。
無花果

無花果是一種基於雲的設計工具,它徹底改變了UI設計師的工作方式。這是一個協作平台,設計師可以在同一項目上同時工作,無論位置如何。無花果具有令人印象深刻的特徵,包括矢量圖形編輯,原型和交互式組件。它的實時協作功能允許設計團隊中的無縫通信和反饋。 Figma的強大原型工具使UI設計人員能夠創建類似於最終用戶體驗,允許用戶測試並收集寶貴反饋的交互式原型。
庫存圖像
圖像,圖標和矢量圖像有助於在UI設計中提供多樣性。有許多庫存圖像網站,但絕大多數昂貴。這裡有兩個負擔得起的免費選項,可幫助您找到適合項目的理想視覺效果。
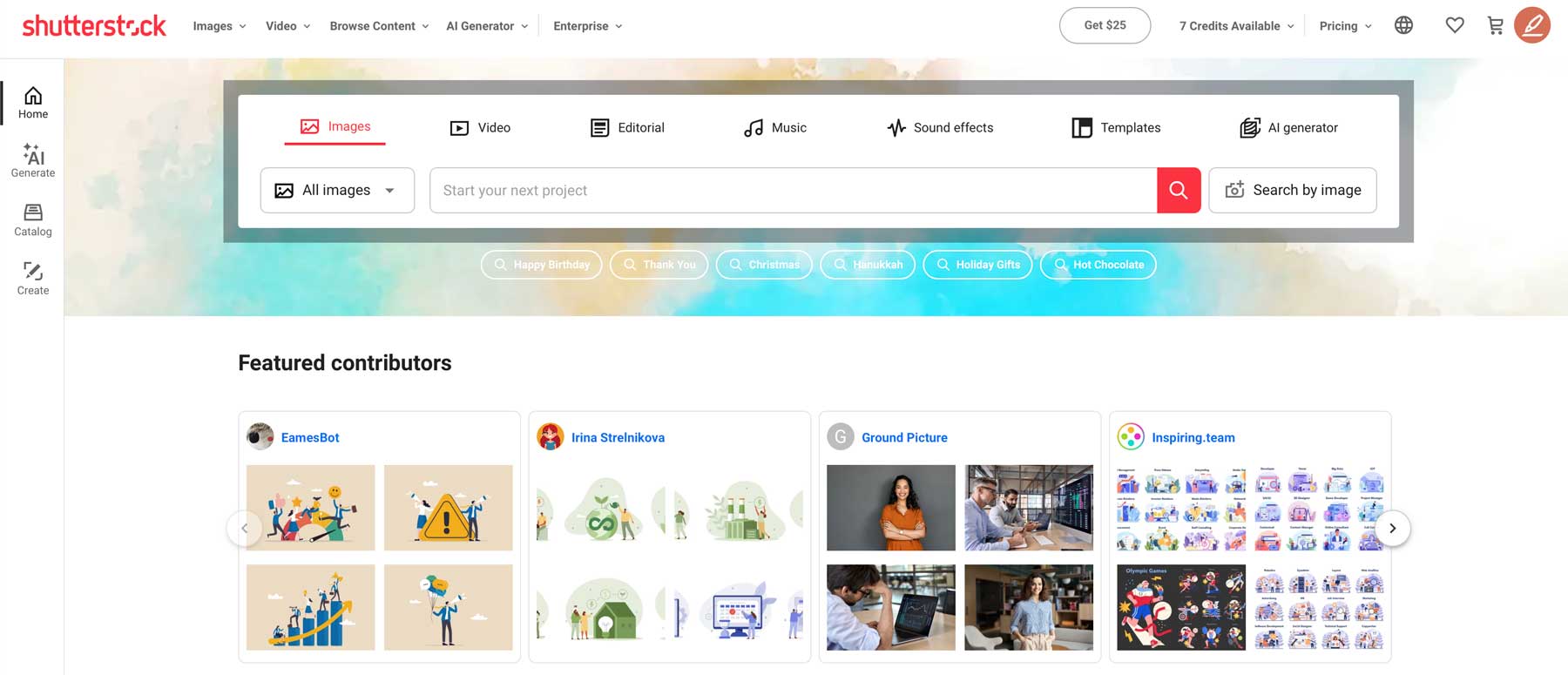
快門

Shutterstock是高質量庫存圖像,向量和其他創意資產的領先提供商。它提供了一個龐大而多樣的內容庫,包括照片,插圖,視頻和音樂,所有這些都可以通過訂閱或每次使用付費模型獲得。 ShutterStock還具有AI Image Generator,因此您可以根據項目需求製作圖像。 ShutterStocks的強大搜索和過濾工具,AI功能和高質量的內容使其成為找到完美的圖像以使您的UI設計栩栩如生的寶貴資源。
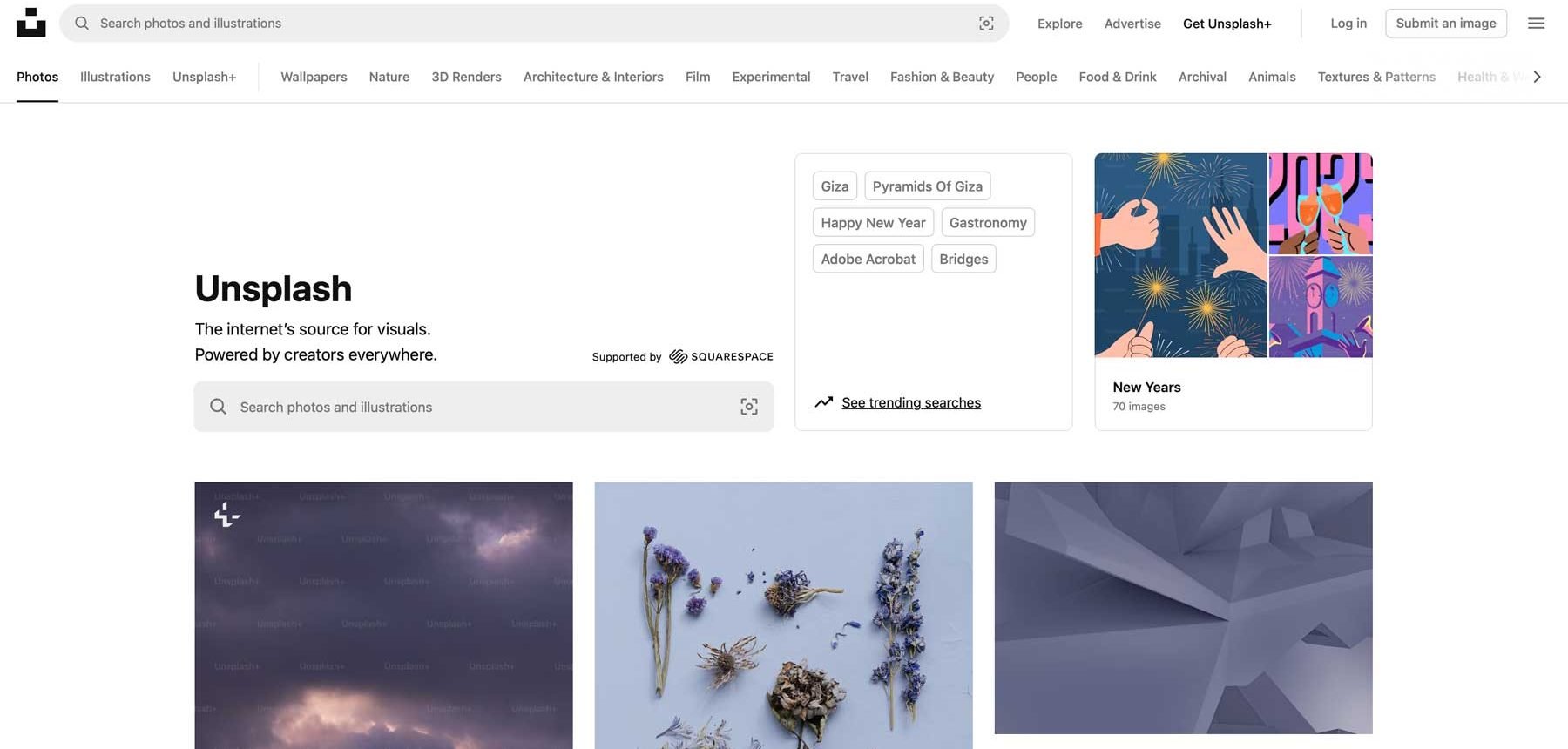
Unplash

Unsplash是一個受歡迎的在線平台,為個人和商業用途提供免費的高分辨率圖像庫。專業攝影師貢獻了這些圖像,這些圖像通常具有非凡的質量。 Unplash是UI設計師的寶貴資源,因為它提供了適合多個設計項目的各種圖像,從產品拍攝和生活方式圖像到抽象的視覺效果和自然場景。這種獲得高質量視覺效果的訪問使設計人員可以增強其設計,增加視覺效果,並創造更多引人入勝的用戶體驗,而無需購買昂貴的庫存照片。
字體配對
字體配對工具可以幫助您找到適合項目的字體。如果您打算使用多個字體,請確保它們相互補充。一種常見的方法是將襯線字體與標題與Sans-Serif字體配對,以進行身體文本,反之亦然。
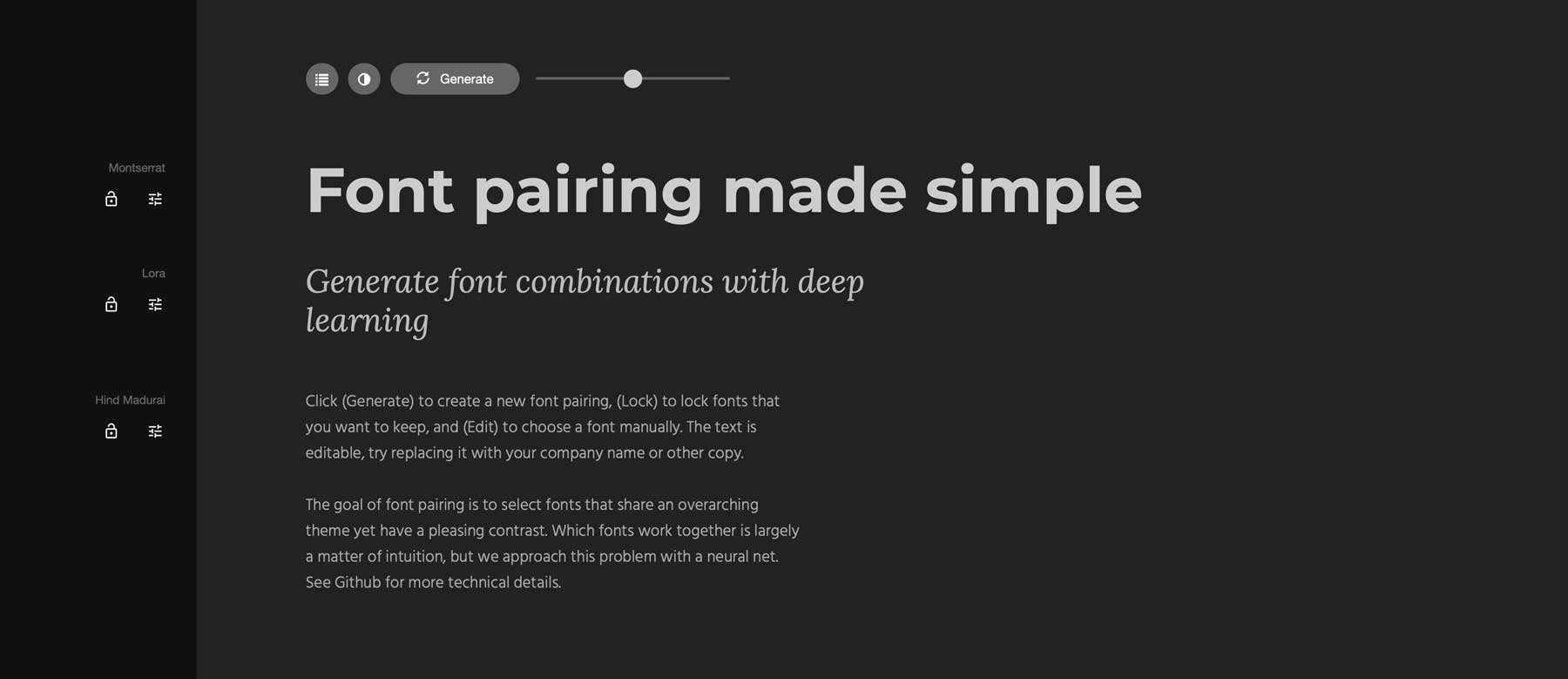
字體歡樂

字體Joy是一種基於網絡的工具,旨在幫助UI設計人員為其項目找到完美的字體配對。它利用人工智能的力量分析並提出相互補充的字體。單擊一鍵,設計師可以生成各種和諧的字體組合。字體Joy還提供自定義功能,使用戶可以鎖定他們喜歡的特定字體並編輯示例文本,以查看所選字體如何顯示在使用中。
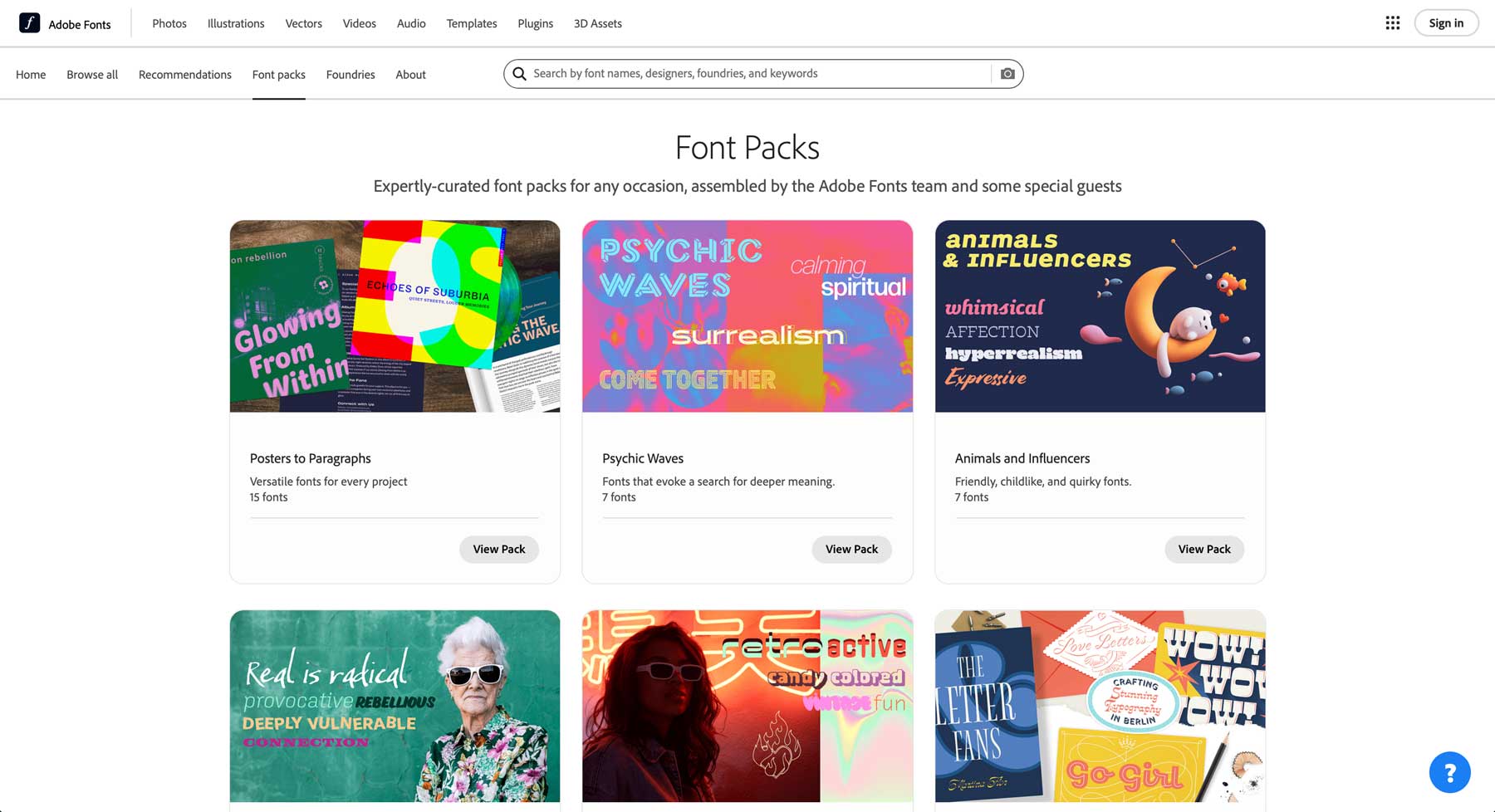
Adobe字體

Adobe字體是Adobe的訂閱服務,可為UI設計人員訪問龐大的高質量字體庫。 Adobe的廣泛收藏包括來自著名鑄造廠和獨立設計師的字體,提供各種樣式以適應任何項目的需求。 Adobe字體還提供了各種相互補充的字體包裝。這些包裝旨在使選擇字體變得容易,並保證可以很好地合作。無論您是尋找現代而簡約的套裝,嬉戲而古怪的系列,還是經典而優雅的分類,Adobe Fonts都是UI設計師的必備品。
使用正確的工具創建有效的用戶界面
| 工具 | 起價 | 目的 | ||
|---|---|---|---|---|
| 1 | Divi | $ 89/年 | 拖放頁面構建器和WordPress主題,使創建令人驚嘆的用戶界面變得易於使用。 | 訪問 |
| 2 | 無花果 | $ 15/月(每座座位) | 用於創建交互式UI設計的協作原型製作工具。 | 訪問 |
| 3 | 快門 | $ 29/月(10張圖像) | 庫存圖像和矢量網站,帶有機載AI圖像生成器。 | 訪問 |
| 4 | Adobe字體 | $ 59/月 | 字體庫,具有超過3000個商業可用字體(1000個免費)。 | 訪問 |
| 5 | Adobe顏色 | 自由的 | 創建,保存和共享調色板。 | 訪問 |
| 6 | 冷卻器 | $ 3/月 | 使用AI生成調色板。 | 訪問 |
| 7 | Unplash | $ 16/月 | 帶有商業許可證的免費庫存照片網站。 | 訪問 |
| 8 | fontjoy | 自由的 | 免費生成的AI字體配對工具。 | 訪問 |
UI設計不僅僅是使事物看起來不錯 - 它是關於使用和直觀的用戶體驗的製作。從用戶與您的網站或應用程序進行互動的那一刻,UI Design指導他們的旅程,使其無縫且令人愉悅。通過了解諸如可用性,美學以及功能以及利用正確工具之類的核心原則,您可以創建令人驚嘆的界面並增加參與度。
準備深入深入研究了嗎?探索良好UI設計的1O規則,以遵循每個Web設計項目,以解鎖構建卓越用戶界面的秘訣。
將您的網站設計栩栩如生時,請考慮Divi是一種強大且用戶友好的工具,用於創建網站界面。
