什麼是使用者體驗設計?初學者指南
已發表: 2025-01-23還記得您第一次使用 Google 地圖、Etsy 或 Facebook 嗎?輕鬆的導航、直覺的介面及其工作方式——這就是良好使用者體驗的魔力。使用者體驗設計是創造對所有使用者來說易於使用、愉快且有效的數位產品和服務的藝術和科學。這一切都是為了深入了解人們在與介面互動時如何思考、感受和行為,然後設計介面以滿足他們的需求。
在這篇文章中,我們將探討什麼是使用者體驗設計並深入探討一些關鍵的指導原則。我們也會向您介紹一些工具,例如 Divi,可以幫助您處理網站上的使用者體驗設計。讓我們深入了解一下吧!
- 1 UX 和 UI 設計有什麼不同?
- 2使用者體驗設計的核心原則
- 2.1 1.用戶研究
- 2.2 2.互動設計
- 2.3 3.視覺設計
- 2.4 4.可用性測試
- 2.5 5. 輔助功能
- 3良好的使用者體驗設計有哪些好處?
- 4 個網站使用者體驗設計的最佳工具
- 4.1設計與建構網站
- 4.2原型設計
- 4.3用戶研究與測試
- 5將您網站的使用者體驗設計提升到新的水平
UX 和 UI 設計有什麼差別?

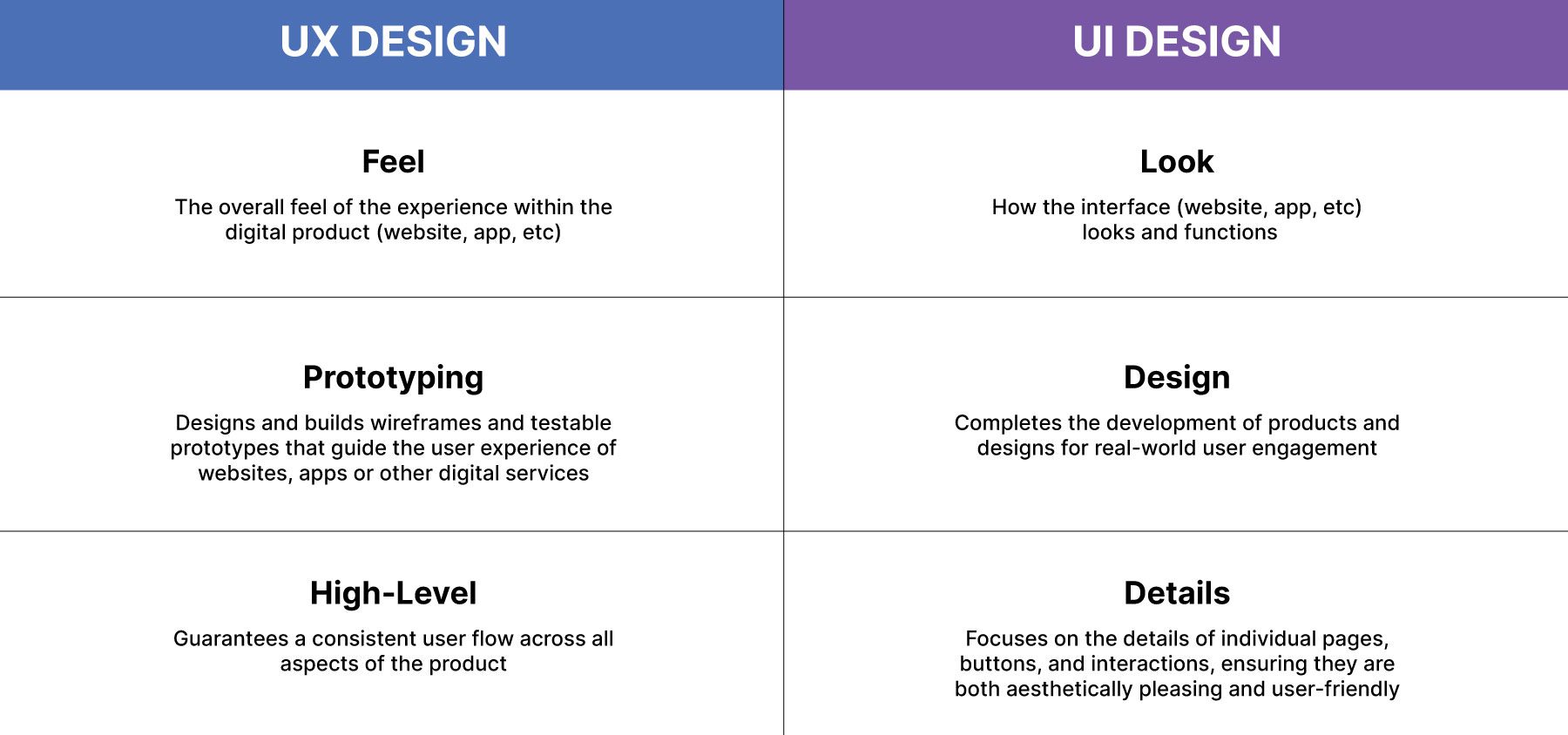
人們普遍誤解使用者體驗 (UX) 設計和使用者介面 (UI) 設計是相同的。事實上,他們共同努力為網路、應用程式等創造美麗、有效的體驗。
使用者體驗設計著重於使用者對網站、數位產品或服務的整體體驗。它是關於了解用戶的需求、行為和動機,以創建易於使用、有效並鼓勵人們採取行動的數位產品。將其視為全局——使用者在與產品互動時的感受、思考和行為。
另一方面,UI則著重於產品的視覺呈現與互動元素。它是關於產品的外觀和感覺——顏色、排版、圖像、按鈕和用戶直接互動的其他視覺元素。 UI 設計旨在創建一個令人愉悅且直觀的介面,易於導航和理解。
簡單地說,UX 是關於使用者體驗的原因和方式,而 UI 是關於內容——介面的外觀和感覺。
使用者體驗設計的核心原則

使用者體驗設計有幾個核心原則,引導設計師創造有效的使用者體驗。它涉及對用戶行為進行徹底的研究,進行互動設計,專注於介面的美學吸引力,並在構建後對其進行徹底的測試。讓我們探討使用者體驗設計的一些關鍵原則,以便您更好地理解它是如何運作的。
1. 使用者研究
了解使用者是成功的使用者體驗設計的基礎。使用者研究涉及收集有關使用者需求、行為和動機的數據。透過確定使用者目標、挑戰以及他們與類似產品互動的方式,您可以創建真正以使用者為中心的體驗。
主要研究方法包括:
- 使用者訪談:與個人使用者進行深入對話,以揭示他們的觀點、經驗和動機。
- 調查和問卷:從更多受眾收集數據,以深入了解使用者偏好、態度和行為。
- 可用性測試:觀察使用者與原型或實際產品的交互,以識別可用性問題。
- 競爭分析:分析競爭對手的產品,了解其優勢和劣勢,找出差異化機會。
資訊架構

資訊架構 (IA) 是在網站、應用程式或數位產品中組織內容的藍圖。它專注於創建清晰、邏輯和可查找的結構,使用戶能夠輕鬆導航和存取必要的資訊。
有效的資訊架構 (IA) 依賴三個關鍵原則: 清晰一致的結構,將資訊組織成明確定義的類別和子類別層次結構;強大的導航功能,提供直覺且一致的選項,例如選單、麵包屑和搜尋功能;以及有效的搜尋功能,可以讓使用者快速找到特定的資訊。
常見的 IA 組件包括:
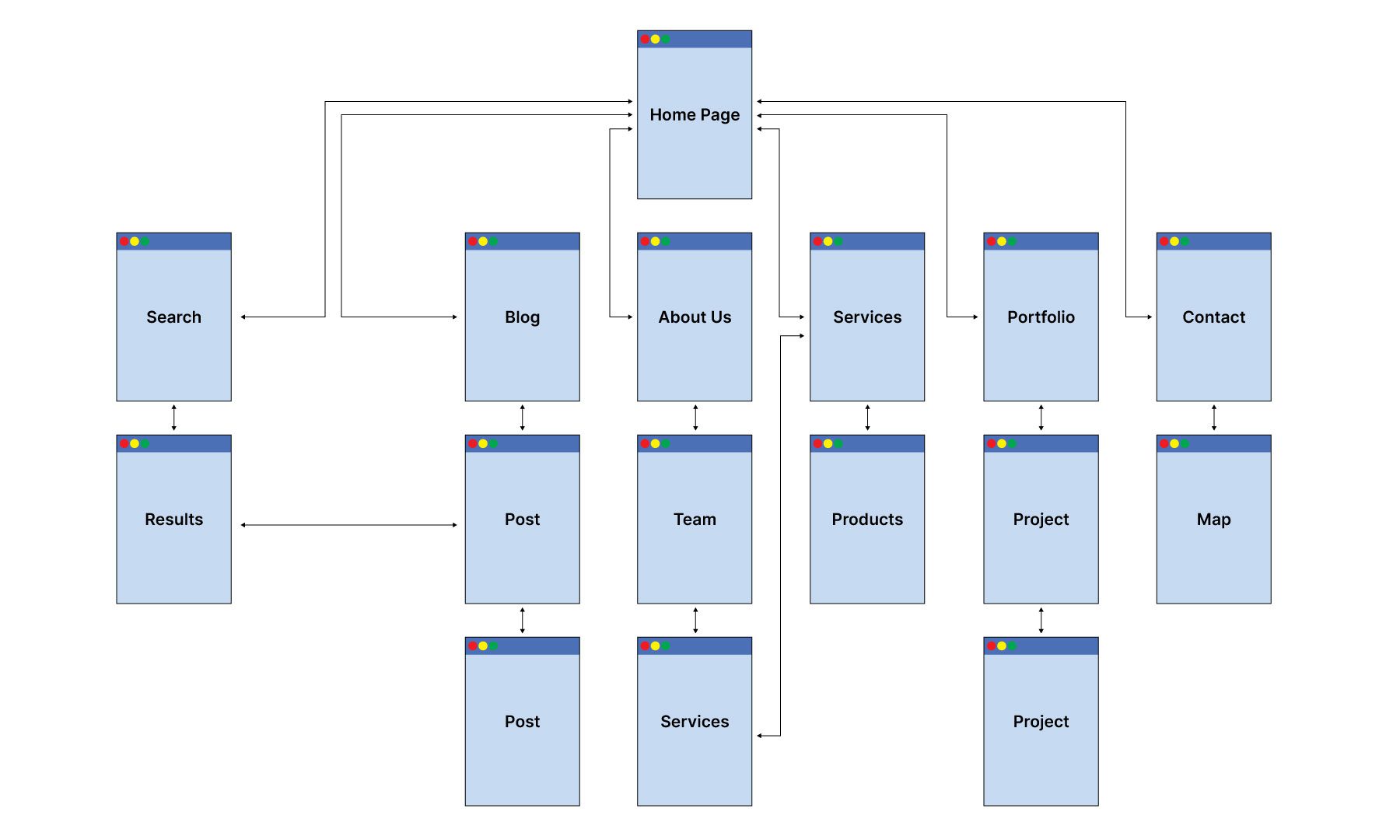
- 網站地圖:網站結構的視覺表示,顯示頁面之間的關係。
- 分類法:用於組織內容的分類系統,例如 WordPress 中的類別和標籤。
- 導航選單:使用者在網站或應用程式的不同部分之間移動的主要方式。
將 IA 視為您的網站或應用程式的路線圖。當它設計良好時,用戶可以輕鬆地導航它。它可以幫助他們了解事物的組織方式,使尋找所需內容變得簡單,並讓他們快速輕鬆地完成工作。良好的 IA 可以讓整個使用者體驗更加流暢和愉快。
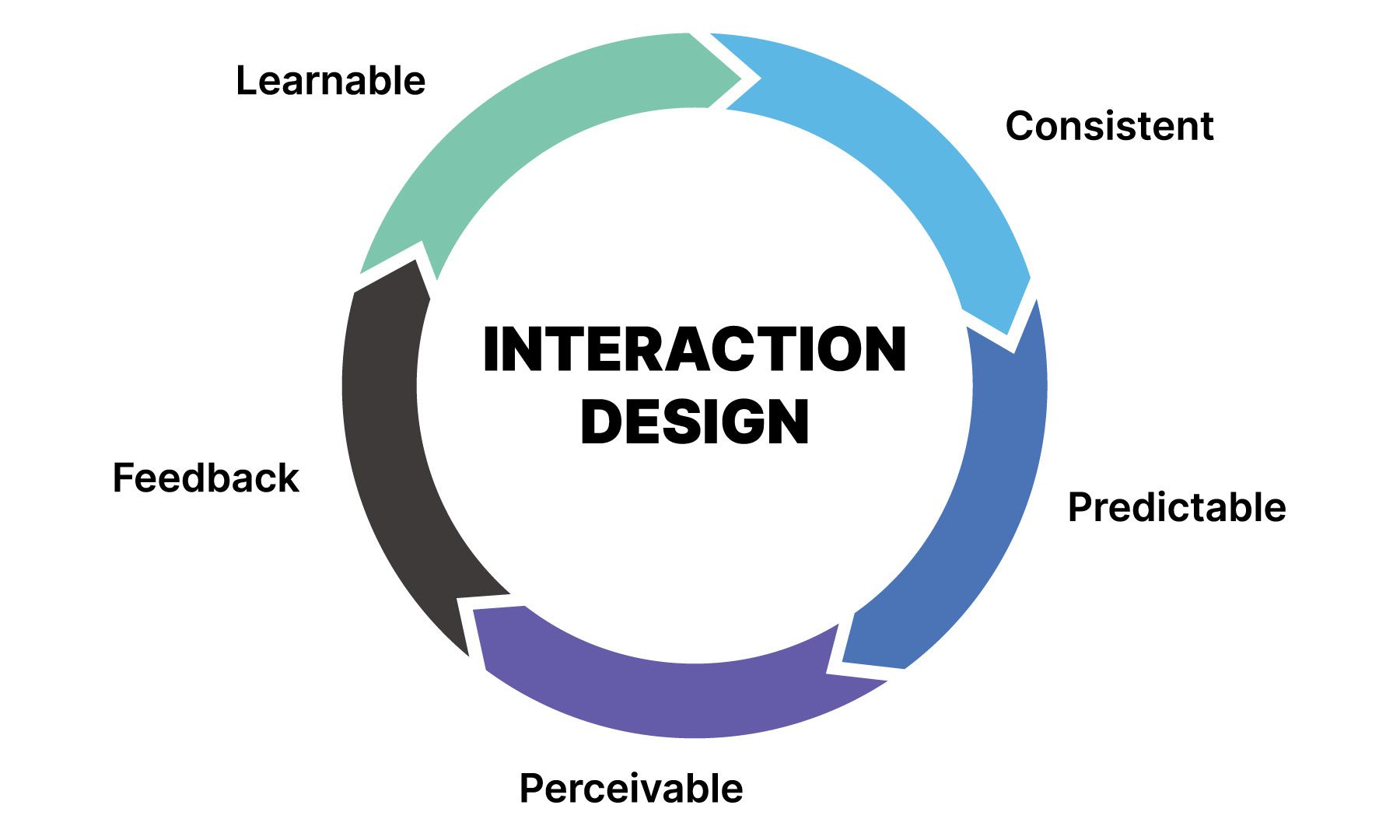
2. 互動設計

互動設計是關於使用者如何使用網站或應用程式的。這不僅與外觀有關,還與與之互動的感覺有關。我們正在討論設計流程並確保一切都感覺流暢和直觀。
需要記住的一些關鍵事項是可用性、可訪問性以及使用者如何在介面中移動。讓我們進一步探討這些,看看為什麼它們對於良好的使用者體驗如此重要。
可用性

使用者體驗設計中的可用性就是讓使用者感到輕鬆。使用者體驗設計師希望他們能夠快速、輕鬆地完成工作,而不會感到沮喪。
為了實現這一目標,他們將重點放在以下幾個關鍵事項:
- 易於使用:學習和使用該產品有多容易?
- 直覺的互動:感覺自然且可預測嗎?
- 使用者滿意度:使用者對他們的體驗滿意嗎?
一個真正可用的產品就像一台潤滑良好的機器。新用戶應該能夠快速解決問題。互動應該是一致且可預測的,以便使用者知道會發生什麼。返回的用戶應該對介面感到舒適和熟悉。
最終,良好的可用性使用戶能夠自信地實現他們的目標。這會帶來積極而愉快的體驗,這是我們所有人都努力追求的。
使用者流程

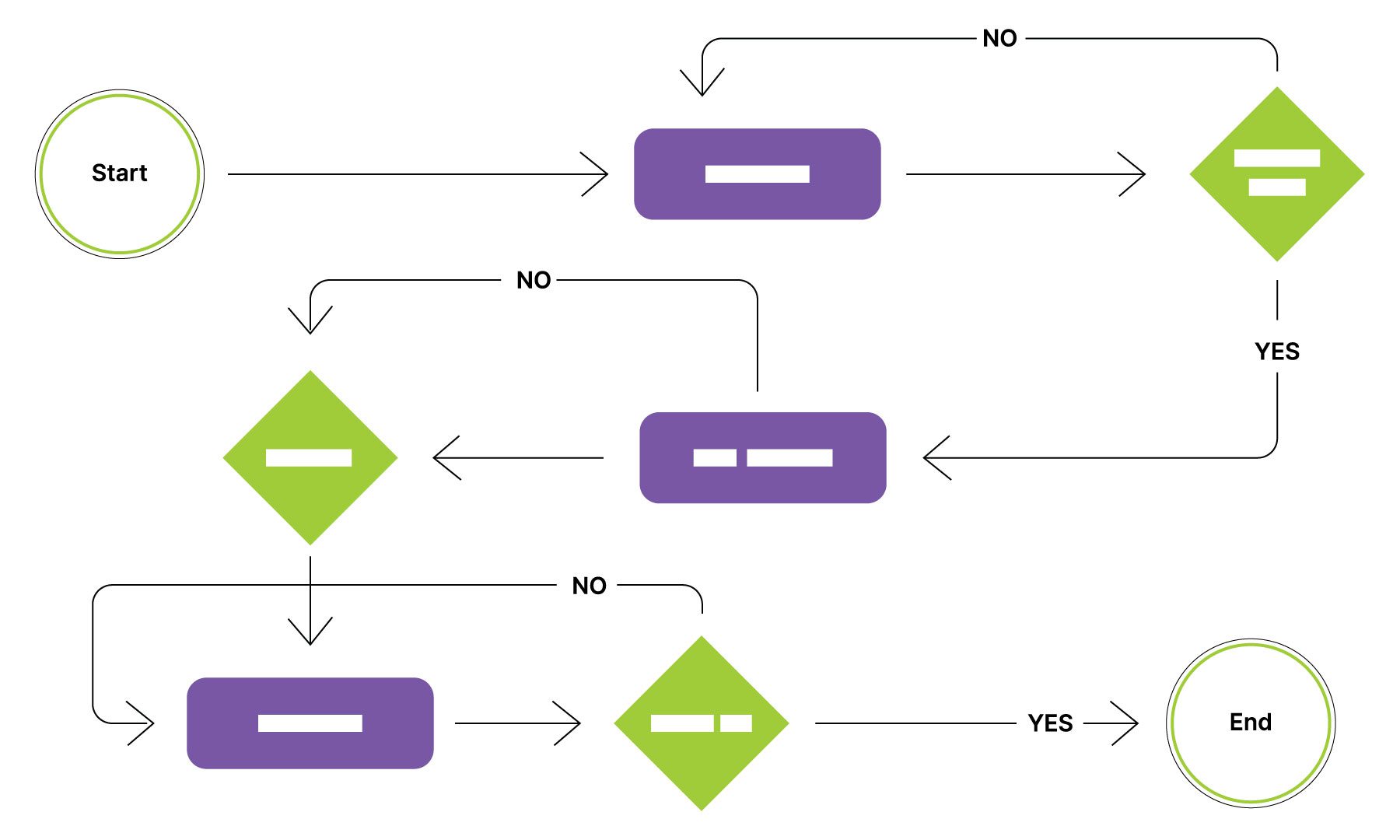
使用者流程是引導使用者瀏覽您的網站或應用程式的路線圖。例如,如果您在烹飪網站上想要查找巧克力餅乾食譜,則使用者流程將繪製出從您登陸主頁那一刻到您將食譜添加到收藏夾的整個旅程。
這是一個簡單的例子:
- 開始:您到達網站的主頁。
- 搜尋:您可以使用搜尋欄來尋找「巧克力餅乾」。
- 結果:您瀏覽搜尋結果並選擇食譜。
- 食譜頁:您閱讀食材和說明。
- 行動:您可以將食譜添加到您的收藏夾中,列印它,甚至從那裡開始您的雜貨購物清單。
良好的使用者流程應該清晰、易於遵循,並且沒有意想不到的彎路或令人困惑的障礙。透過仔細規劃這些使用者旅程,使用者體驗設計師可以發現潛在的問題,並使整體體驗更加順暢和愉快。
3.視覺設計
視覺設計是關於您的網站或應用程式的外觀和感覺。這就像您的數位產品的個性和風格。它包括顏色、字體、圖像和整體視覺氛圍。它使您的產品具有視覺吸引力和吸引力。
視覺層次結構
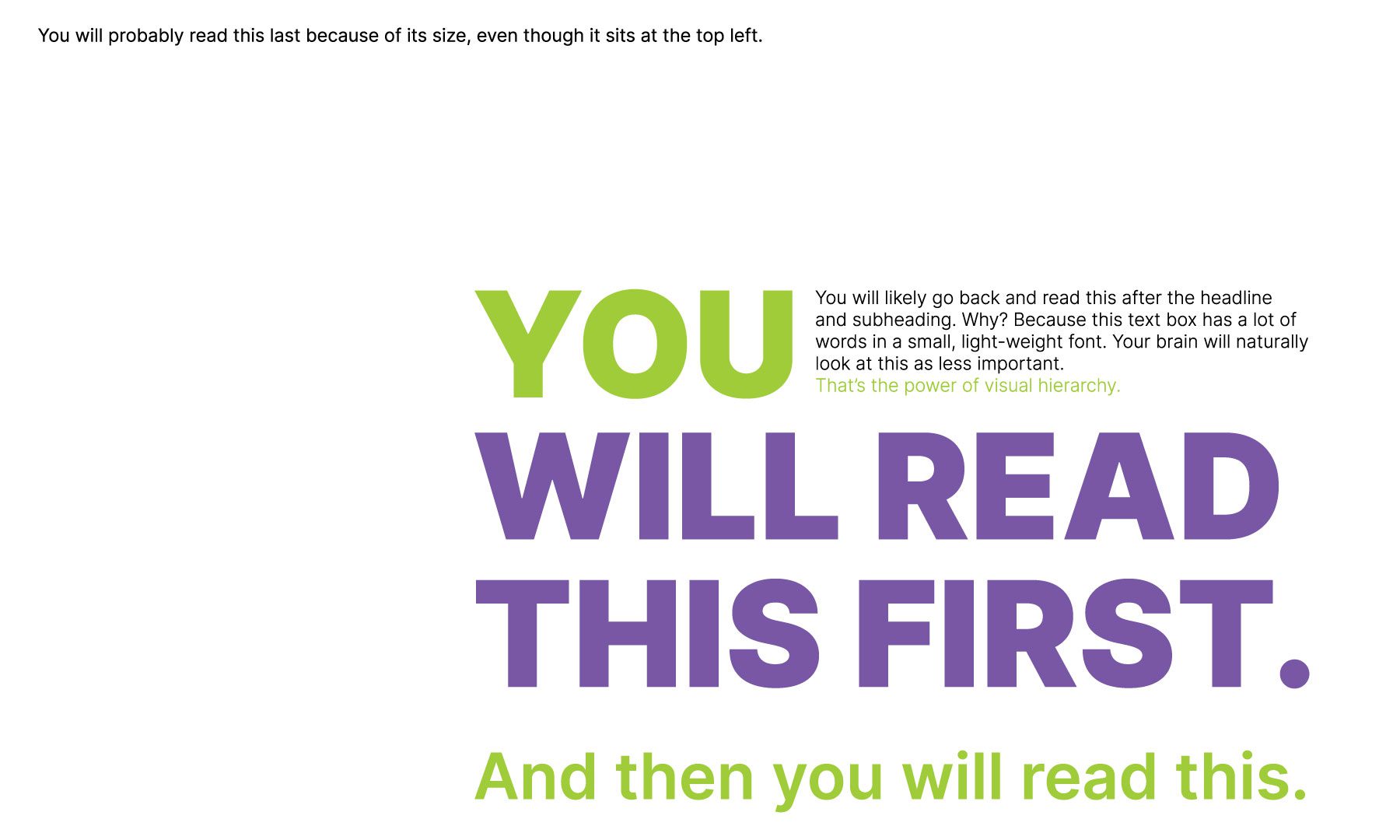
視覺層次結構引導您的眼睛瀏覽頁面。這一切都與設計師如何安排事物(文字、圖像、按鈕)有關,以向您展示最重要的內容。
可以這樣想:東西越大、越大膽,它就越能吸引更多的注意力。因此,諸如標題之類的重要內容通常會彈出,而較小的文字更容易被忽略。
看下圖。你的眼睛自然會先被那個色彩繽紛的大標題所吸引,對吧?然後,您可能會注意到較小的副標題和左上角的那條小線。這就是我們大腦的工作方式——我們傾向於首先註意到最大的事情,而將較小的事情視為不太重要。


品牌推廣
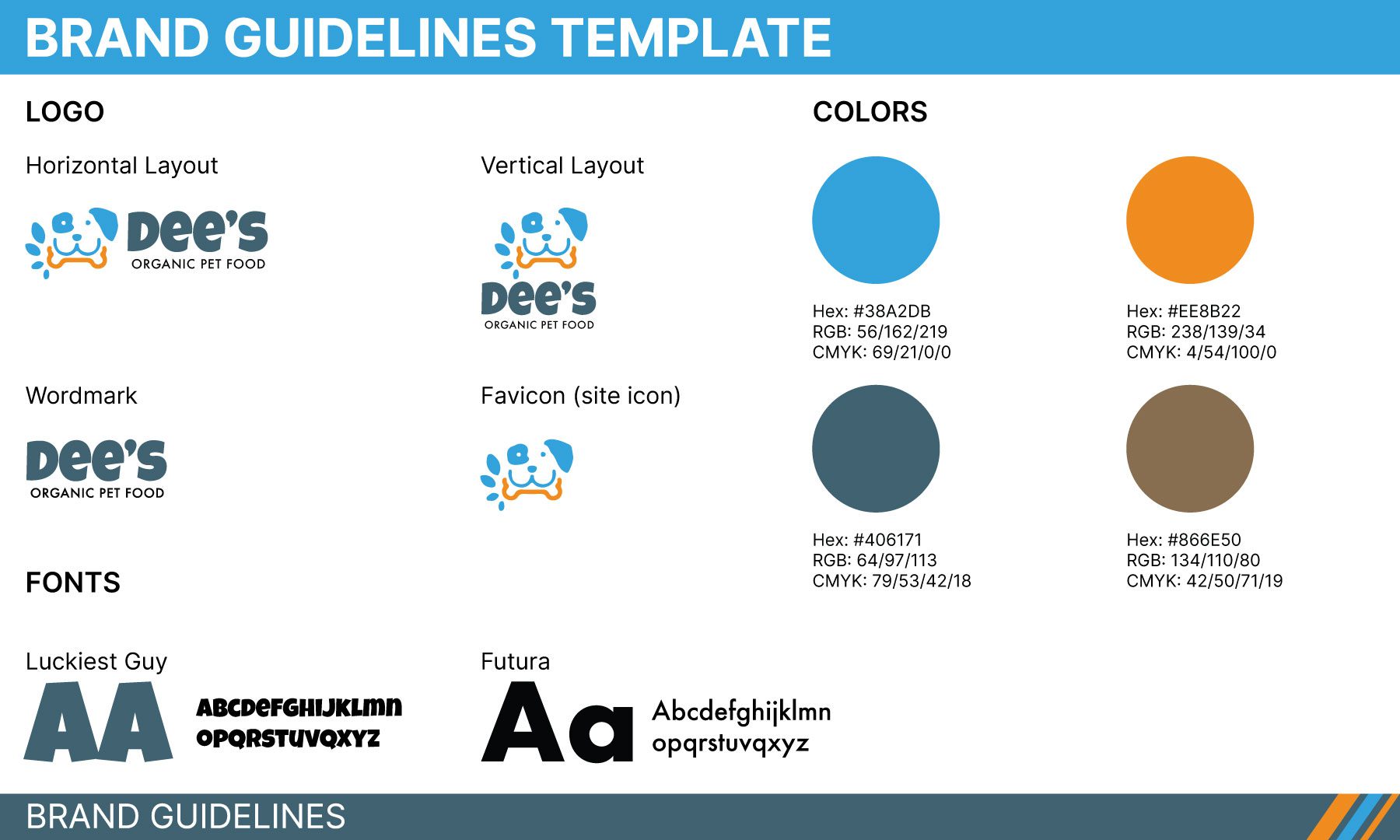
您的品牌需要一致的外觀和感覺才能被識別。這就是標誌、配色方案和字體等視覺元素的用武之地。當您持續使用它們時,它可以幫助人們輕鬆識別您的產品並建立信任。這就是為什麼擁有一套品牌指南如此重要的原因。它就像您的品牌外觀的規則手冊,確保一切看起來精緻且專業。
下面的例子清楚地定義瞭如何使用標誌、使用什麼顏色以及選擇哪些字體。這可能看起來很簡單,但這些準則簡化了設計流程並確保所有平台上的外觀一致。

最終,它創造了一個強大且令人難忘的品牌形象,讓用戶很容易識別和信任。
4. 可用性測試

可用性測試是使用者體驗設計過程的關鍵部分。在這裡,設計師可以看到真實的人們如何使用他們的設計。使用者被賦予完成任務並觀察他們如何與介面互動。這有助於設計人員了解使用者如何使用產品,發現他們可能遇到困難的地方,並了解他們在使用介面時的思維方式。
在測試過程中,密切注意使用者犯錯的頻率、他們是否感到沮喪以及完成任務的效率。這有助於確定需要改進的領域,例如不必要的步驟或令人困惑的互動。
根據可用性測試的結果,設計人員可以對介面進行必要的調整。這可能涉及重新設計佈局、完善導航、提高視覺清晰度或簡化文字。
重要的是要記住可用性測試是一個迭代過程。使用者體驗設計師可以而且應該進行多輪測試,納入使用者回饋,並不斷完善介面,以創建真正以使用者為中心的體驗。
5. 輔助功能

使用者體驗設計中的可訪問性是為了確保每個人都可以使用您的網站或應用程序,無論他們的能力如何。這包括有視覺、聽覺、運動或認知障礙的人。目標是創造一種包容性的體驗,讓所有使用者都可以有效、獨立地存取和使用介面。
以下是需要記住的一些關鍵事項:
- 螢幕閱讀器:想像一下,如果您只能聽到一個網站而不是看到它。這就是螢幕閱讀器的用武之地。
- 鍵盤導航:考慮使用鍵盤來導航整個網站 - 點擊連結、填寫表格等等。所有交互元素都應該可以透過這種方式存取。
- 圖像的 Alt 標籤: Alt 標籤就像一個小圖像描述。它可以幫助螢幕閱讀器理解圖像中的內容,以便視障用戶仍然可以掌握上下文。
- 清晰簡潔的內容:使用簡單的語言至關重要,不僅對於有認知障礙的人,而且對於每個人。它使您的內容更易於理解和導航,並且有利於搜尋引擎優化 (SEO)。
透過考慮這些因素,使用者體驗設計師可以為所有用戶創造真正包容且易於存取的數位體驗。
良好的使用者體驗設計有哪些好處?
良好的使用者體驗設計不僅僅是讓事物看起來漂亮——這是一個明智的商業決策。
- 滿意的客戶,更大的利潤:當用戶發現您的產品易於使用且令人愉悅時,他們更有可能再次購買。這會帶來更高的轉換率、更高的客戶參與度和更強的品牌聲譽。
- 省錢、省時間:從長遠來看,預先投資良好的使用者體驗可以為您省錢。透過儘早識別和修復可用性問題,您可以避免在開發過程後期進行昂貴的重新設計和錯誤修復。
- 忠誠的客戶,持久的成功:積極的使用者體驗可以培養客戶忠誠度。當用戶始終對您的網站或應用程式有積極的體驗時,他們更有可能成為回頭客,甚至成為品牌擁護者,向他們的朋友和家人傳播訊息。
網站使用者體驗設計的最佳工具
選擇正確的使用者體驗設計工具取決於您要建立的內容。假設您正在開發一個網站 - 這裡有一些頂級工具,可以讓您作為使用者體驗設計師的生活變得更輕鬆、更有效率。
設計和建造網站

Divi 是一個功能強大的 WordPress 主題,它提供了一個視覺化介面,無需編寫程式碼即可建立複雜的網站佈局。雖然 Divi 主要以其易用性和拖放功能而聞名,但它還提供了一套強大的設計工具,包括靈活的網格系統、自訂 CSS 以及創建和保存可重複使用設計元素的能力。這使其成為在 WordPress 生態系統中工作的使用者體驗設計師的寶貴工具,使他們能夠快速迭代設計理念並創建具有視覺吸引力和使用者友好的介面。
原型製作
無論您是使用 WordPress 還是使用普通的舊 HTML 建立網站,這些原型設計工具都可以幫助您快速入門。
菲格瑪

Figma 因其協作功能和強大的設計能力而受到 UX 設計師的歡迎。它基於雲端,這意味著團隊可以即時協作進行設計,提供即時回饋並簡化工作流程。
Figma 在原型設計方面確實表現出色。它可以讓您創造出令人難以置信的真實互動體驗,讓您對最終產品的表現有一個很好的了解。
Figma 附帶了一個巨大的插件和整合庫。在 Figma 生態系統中,您可以將其與用於專案管理的 Trello、用於團隊溝通的 Slack 甚至用於使用者研究和測試的 UserTesting 等工具連接。
草圖

Sketch 是 Mac 使用者的原型製作和設計工具。它具有用戶友好的介面和龐大的插件庫,使其成為用戶體驗設計師的強大資產。它非常適合創建乾淨且像素完美的設計。符號和函式庫等功能可協助您建立可重複使用的設計元素,從而節省大量時間並確保整個專案的一致性。此外,Sketch 可以輕鬆地以開發人員可以輕鬆使用的格式匯出您的設計,從而加快整個設計過程。
用戶研究和測試
創建原型後,就可以對其進行測試了。用戶研究和測試對於確保您的設計對真人可用且令人愉悅至關重要。這裡有一些很棒的工具可以幫助您收集有價值的用戶回饋。
用戶測試

UserTesting 是一種使用者研究和測試工具,可以彌合設計和實際使用者之間的差距。該平台允許用戶體驗設計師與真人一起進行遠端可用性測試,為用戶對數位產品或原型的反應提供寶貴的見解。與內部測試不同,使用者測試讓設計人員接觸到更廣泛的具有不同背景和經驗的使用者。透過記錄和收集回饋來觀察使用者行為,設計人員可以在開發早期識別可用性問題。
迷宮

Maze 是一個用於使用者測試、原型設計和 A/B 測試的一體化平台。對於使用者體驗設計師來說,這是一筆寶貴的資產,因為它使他們能夠創建模仿現實世界使用者體驗的互動原型。 Maze 可以透過遠端測試會話招募參與者來簡化使用者測試。它還允許設計人員透過錄音觀察用戶,並透過調查和池收集回饋,所有這些都在 Maze 介面中進行。最後,A/B 測試功能使設計人員能夠比較不同的設計變體並確定哪些設計能引起使用者的共鳴。
將您網站的使用者體驗設計提升到新的水平
| 工具 | 價格 | 目的 | ||
|---|---|---|---|---|
| 1 | 迪維 | $89/年 | 功能強大的 WordPress 主題和頁面建立器,非常適合建立有效的使用者體驗。 | 訪問 |
| 2 | 菲格瑪 | 15 美元/月(每位使用者) | 用於使用者體驗設計和團隊成員之間協作的原型工具。 | 訪問 |
| 3 | 草圖 | 10 美元/月(按年計費) | 適用於 Mac 的 UX 設計工具,讓使用者進行原型設計和創建向量圖形。 | 訪問 |
| 4 | 用戶測試 | 需要打電話詢問價格 | 允許使用者體驗設計師進行遠端使用者測試。 | 訪問 |
| 5 | 迷宮 | $99/月 | 用於使用者測試、原型設計和 A/B 測試的一體化平台。 | 訪問 |
出色的使用者體驗設計不僅涉及美觀(儘管這很重要);還涉及美觀。它是為了創造令人愉快的體驗,將逛街的顧客轉變為付費顧客。您可以透過關注用戶需求、創建直覺的互動並融入深思熟慮的圖像來建立用戶喜愛的產品。
關鍵是利用 Divi 等強大的工具進行有影響力的設計,Figma 進行協作原型設計,以及 UserTesting 以獲得有價值的回饋。這些工具將幫助您簡化工作流程,並使您能夠創造卓越的使用者體驗。
不要等待-今天就開始您的使用者體驗設計之旅吧!瀏覽我們的部落格以獲取更多見解,並探索本文中提到的工具。
- 12 款最佳平面設計軟體(比較)
- 9 個最佳設計工具(排名和比較)
- 每個網頁設計專案都應遵循的 10 條優秀 UI 設計規則
