什麼是網頁設計?它包含什麼以及如何掌握它
已發表: 2025-01-02什麼是網頁設計?答案似乎很簡單,直到你開始詢問它的實際意義。它讓事情看起來很漂亮嗎?寫程式碼?兩個都?
這是建立有效網站的藝術和科學。它涉及到所有這些部分——佈局、顏色、圖像、文字和按鈕——並將它們變成能完成其工作的東西。好消息?設計網站不再是火箭科學。在這篇文章中,我們將解釋網頁設計並展示 Divi 如何使建立網站變得異常簡單。
- 1網頁設計的真正意義是什麼
- 2設計師還是開發人員?
- 2.1網頁設計的關鍵技能
- 2.2找到兩者之間的最佳點
- 3網頁設計對成功的影響
- 3.1在線存在是不可協商的
- 3.2網站如何推動業務成長
- 3.3小型企業網站統計
- 4為什麼 WordPress 主導網頁設計
- 4.1專為定製而生
- 4.2插件優勢
- 4.3 SEO 和效能優勢
- 4.4無需程式碼的設計自由
- 5使用 Divi 進行網頁設計:從空白頁面到啟動
- 5.1 AI + 網頁設計:Divi 如何讓兩者協同工作
- 5.2可視化創造,強大構建
- 6讓網頁設計為您的企業服務
- 6.1了解您的網站目標
- 6.2研究您的行業標準
- 6.3選擇正確的設計
- 6.4選擇您的設計工具
- 6.5設定結構和佈局
- 6.6準備好發佈您的網站
- 7您的網站的下一步是什麼?
網頁設計的真正意義是什麼
大多數人認為網頁設計止於選擇顏色和在頁面上排列照片。仔細觀察您造訪的任何網站,您會發現許多影響您使用的小決定。
以您最喜歡的咖啡店的網站為例。菜單很容易閱讀,點餐按鈕很醒目,照片讓你感到飢餓。或查看當地健身房的網站—課程表是最重要的,價格是透明的,報名表也非常簡單。這些不是隨機的選擇——它們是經過深思熟慮的決定,可以準確地引導遊客前往他們需要去的地方。
好的網頁設計始於任何東西建構之前。它正在規劃訪客如何找到他們需要的內容,確保無論您使用手機還是筆記型電腦,文字都可讀,並創建人們想要點擊的按鈕。每一種字體選擇、顏色組合和頁面佈局都有其目的,而不僅僅是看起來漂亮。
糟糕的設計會讓遊客感到沮喪並扼殺銷售。隱藏營業時間的餐廳網站將飢餓的顧客吸引到其他地方。無法正常工作的聯絡表格會失去潛在的銷售線索。網路商店的結帳方式令人困惑,導致購物者放棄購物車。即使是簡單的錯誤,例如圖像加載緩慢或連結損壞,也可能導致訪客永久離開。
網頁設計不僅僅是讓事情變得漂亮——而是製作適合企業及其客戶的網站。如果做得好,好的設計會讓人感覺隱形。訪客找到他們需要的東西,採取行動,然後回來獲取更多。
設計師還是開發商?
網頁設計師和開發人員經常被混為一談,但他們就像建築師和建築工人一樣不同。兩者在網站建立中都發揮著重要作用,但他們的技能和重點領域幾乎沒有重疊。當設計師精心打造視覺體驗和使用者旅程時,開發人員則建立使一切正常運作的技術基礎。了解這些差異可以幫助企業準確地了解他們的網站專案需要誰:
| 設計師 | 開發商 |
|---|---|
| 創建視覺佈局 | 編寫和管理程式碼 |
| 注重使用者體驗 | 建立網站功能 |
| 運用色彩理論與版式 | 使用程式語言 |
| 設計響應式佈局 | 實施響應式框架 |
| 使用 Figma 和 Sketch 等工具 | 使用 VS Code 和 Git 等工具 |
| 測試可用性和流程 | 測試功能和性能 |
您的網站需要協助嗎?以下是一個快速指南,可幫助您準確了解應該呼叫誰來執行特定任務:
| 任務 | 設計師 | 開發商 |
|---|---|---|
| 標誌和品牌標識 | ||
| 自訂功能 | ||
| 頁面佈局和線框 | ||
| 付款處理設定 | ||
| 使用者介面改進 | ||
| 安全最佳化 | ||
| 聯絡表格樣式 | ||
| 聯絡表格功能 | ||
| 移動響應能力 | ||
| 速度優化 | ||
| 視覺品牌 | ||
| 資料庫管理 |
網頁設計的關鍵技能
網站設計不僅僅是讓東西看起來漂亮——它是不同技能的結合。雖然沒有人期望您掌握一切,但了解這些核心能力有助於創建看起來不錯並交付成果的網站。現代網頁設計中最重要的是:
- 視覺設計:好的網頁設計始於強大的視覺基礎。了解顏色如何協同工作、選擇可讀字體以及創建平衡的佈局不僅僅是美學的問題,還在於創建能夠自然地引導訪客瀏覽內容的網站。每個視覺選擇都會影響使用者與您的網站互動的方式。
- 使用者體驗:使用者體驗設計將美觀的網站轉變為有效的網站。這意味著規劃訪客如何在您的網站上移動,邏輯地組織內容,並確保無論是在手機、平板電腦還是桌上型電腦上查看,一切都能順利進行。
- 技術基礎:雖然您不需要像開發人員一樣編碼,但了解網站的工作原理有助於做出更好的設計選擇。了解 HTML 和 CSS 的基礎知識,以及不同瀏覽器如何顯示內容,可防止常見的設計錯誤。
- 解決問題:網站設計通常意味著為獨特的挑戰找到創意的解決方案。無論是將複雜的內容融入簡潔的佈局中,還是為新訪客和回訪者提供導航,強大的解決問題能力都可以將棘手的情況轉化為機會。
- 溝通:最好的網站是透過準確了解使用者的需求來設計的。這意味著提出正確的問題,正確解釋回饋,並將客戶目標轉化為有效的設計選擇。
找出兩者之間的最佳平衡點
這就是現代網站建立者彌合差距的地方。許多企業現在選擇將視覺設計工具與內建功能結合的解決方案,而不是同時聘用設計師和開發人員。最好的平台可以讓您拖放元素,同時處理幕後的技術繁重工作。
您可以獲得設計工具的創意自由和強大的開發功能,無需編寫一行程式碼或與多名專業人員周旋。這些工具將視覺和技術方面合併到一個簡化的工作流程中,徹底改變了網頁創建,使各種規模的企業都可以進行專業的網頁設計。
網頁設計對成功的影響
漂亮的網站固然不錯,但我們還是來談談具體的數字吧。數據顯示網頁設計如何影響從銷售到用戶信任的一切。這些不僅僅是行銷主張——它們是來自企業的真實統計數據,這些企業從他們的設計選擇中看到了可衡量的結果。
在線存在是不可協商的
還記得上次想嘗試新餐廳是什麼時候嗎?您可能會拿出手機查看。您的客戶也會做同樣的事情。
雖然有些企業仍然依賴步入式流量,但大多數人現在首先透過螢幕認識品牌。他們會做出迅速的判斷 - Google 發現訪客在短短 50 毫秒內就對您網站的設計形成了意見。
您的網站就像商務會議上的第一印象。穿著皺巴巴的西裝出現,人們就會注意到。啟動一個笨重的網站,客戶就會點擊離開。就這麼簡單。
網站如何推動業務成長
有沒有註意到一些網站感覺如何?菜單就在您所期望的位置,只需點擊兩次即可預訂服務,查找聯絡資訊也輕而易舉。
這不是運氣——而是巧妙的設計在運作。每個按鈕的放置、顏色選擇和頁面佈局都會引導訪客成為客戶或將他們引向競爭對手。
看看設計管理協會的數據——在標準普爾 (S&P) 500 指數中,出色網站設計的企業比其他企業高出 219%。當您的網站運作得更好時,您的業務就會更好。
小型企業網站統計
小型企業通常認為自己無法與大企業網站競爭。錯誤的。現代網頁設計工具徹底改變了遊戲規則。當地的咖啡店現在可以建立一個看起來和運作起來都像星巴克一樣流暢的網站,而無需企業預算。
想想您喜歡的當地商店。也許他們製作鎮上最好的三明治,或提供實際效果的個人訓練。他們在經營業務方面的專業知識並不總是能轉化為網站建立。這就是創新設計工具的用武之地——它們彌合了小型企業專業知識和專業網路形象之間的差距。
投資可靠網頁設計的小型企業比擁有過時網站的企業獲得更多的潛在客戶。花在優秀設計上的錢不僅僅是一筆開支——它還能透過你的數位大門吸引新客戶。
對於在擁擠的市場中競爭的本地企業來說,這一點更為重要,因為在網路上脫穎而出可能意味著繁榮與生存之間的差異。
為什麼 WordPress 主導網頁設計
還記得建立網站意味著與程式碼搏鬥或接受千篇一律的模板嗎?那些日子已經一去不復返了,這在很大程度上要歸功於 WordPress。它不僅僅是另一個網站建立平台——它是一個徹底改變了我們對網頁設計的想法的平台。

雖然其他解決方案將您鎖定在他們對網站應該是什麼樣子的願景中,但 WordPress 卻把鑰匙交給了您,並說:“讓它成為您的。”這就是為什麼它為 43% 的網站提供支持,從街角咖啡店到迪士尼和紐約時報。但原始數據僅觸及表面。

WordPress 之所以能夠持續存在並不斷發展,是因為它為人們解決了實際問題。它彌合了收取高額費用的專業開發人員和想要一個有效網站的企業主之間的差距。更好的是,它創造了一個完整的生態系統,雙方都可以蓬勃發展。
有人稱之為網頁設計的民主化。我們稱之為常識。當您為人們提供正確的工具並讓他們自由地以自己的方式使用它們時,神奇的事情就會發生。
專為客製化而打造
將 WordPress 視為一座有樂高積木的建築,而不是用石頭雕刻而成的建築。需要照片庫嗎?點擊。想要網路商店嗎?點擊。想要新增即時聊天?你猜對了——點擊。這不是對剛性模板進行簡單的更改。它是關於一點一點地精確地建立你想要的東西。
大多數網站建立者都會為您提供要么接受要么放棄的套餐。 WordPress 顛覆了這個模式。網站的每個部分——從外觀到工作方式——都可以進行調整和自訂。這就是 WordPress 的美妙之處——它與您一起成長。從簡單開始,然後根據需要添加功能——無需從頭開始重建,也不會碰到設計障礙。
插件優勢
外掛程式使 WordPress 成為一個可以滿足您需求的平台,而不是強迫您遵守它們。其他平台將所有內容打包到一個臃腫的包中,而 WordPress 可以讓您建立精益且簡單的版本,透過其包含 60,000 多個外掛程式的庫精確添加您的網站所需的內容。
想想你的手機。一開始很簡單,然後隨著您下載的每個應用程式變得更加有效。 WordPress 外掛的工作方式相同。一個簡單的部落格轉變為一個線上商店。
一個基本的商業網站演變成一個預訂中心,藝術家的作品集開始處理客戶付款。與鎖定平台不同,WordPress 透過不斷更新和激烈的開發者競爭來保持這些工具的鋒利。
其美妙之處在於這種簡單性——從小處開始,逐漸擴大,並且只包含您的業務使用的功能。
搜尋引擎優化和效能優勢
原始速度和搜尋排名決定網站的成敗。雖然有些平台將這些視為高級附加元件,但 WordPress 將它們融入其核心。該平台簡潔的程式碼結構使每個網站在搜尋引擎方面擁有自然的領先優勢——這正是主要新聞媒體和品牌選擇它作為數位展示的原因。
WordPress 網站通常載入速度更快,因為它們準確地提供了瀏覽器所需的內容,僅此而已。每個圖像、頁面和貼文都經過開箱即用的優化。
此外,該平台的結構自然與Google閱讀網站的方式一致。智慧永久連結設定、清晰的內容層次結構和適合行動裝置的設計並不是額外的功能,而是標準功能。
RankMath 和 Yoast 等主要參與者專門為 WordPress 建立了 SEO 插件,並根據 Google 不斷發展的標準不斷改進它們。這就是為什麼 WordPress 網站的搜尋排名上升速度通常比競爭對手更快。

無需代碼即可自由設計
網頁設計幾年前就走到了十字路口。一條路徑導致了複雜的程式碼和昂貴的開發人員,而另一條路徑則以看起來都一樣的嚴格模板結束。 WordPress 透過其內建的區塊編輯器 Gutenberg 正面應對了這項挑戰。簡單、乾淨、非常適合以內容為中心的網站,古騰堡為數百萬用戶帶來了拖放編輯功能。
隨著網站變得越來越複雜,現代頁面建立器進一步推動了這些界限。他們將網頁設計變成了一種視覺工藝,令人驚嘆的佈局來自於行動元素,而不是編寫程式碼。曾經需要深厚技術知識的功能(例如高級動畫或響應式設計)變得只需點擊、拖放即可。
專業設計師發現他們可以更快地工作,而企業主發現他們可以自己建立複雜的網站。
使用 Divi 進行網頁設計:從空白頁面到啟動
當正確的工具協同工作時,網頁設計可以從複雜的編碼轉變為直覺的創造力。 Divi 以 WordPress 強大的基礎為基礎,將視覺化編輯、強大的模板和智慧 AI 功能結合到一種無縫體驗中。
限制拖放工具的日子已經一去不復返了。 Divi 的 Visual Builder 透過 200 多個專用模組讓即時設計控制觸手可及。每一種都為您的網站增添了新的設計可能性——無需編碼。
創建網站不應該意味著盯著空白畫布。 Divi 包含 2,000 多個專業製作的佈局和完整的網站集。從主頁到商店部分,每個元素都保持完美的視覺和諧。

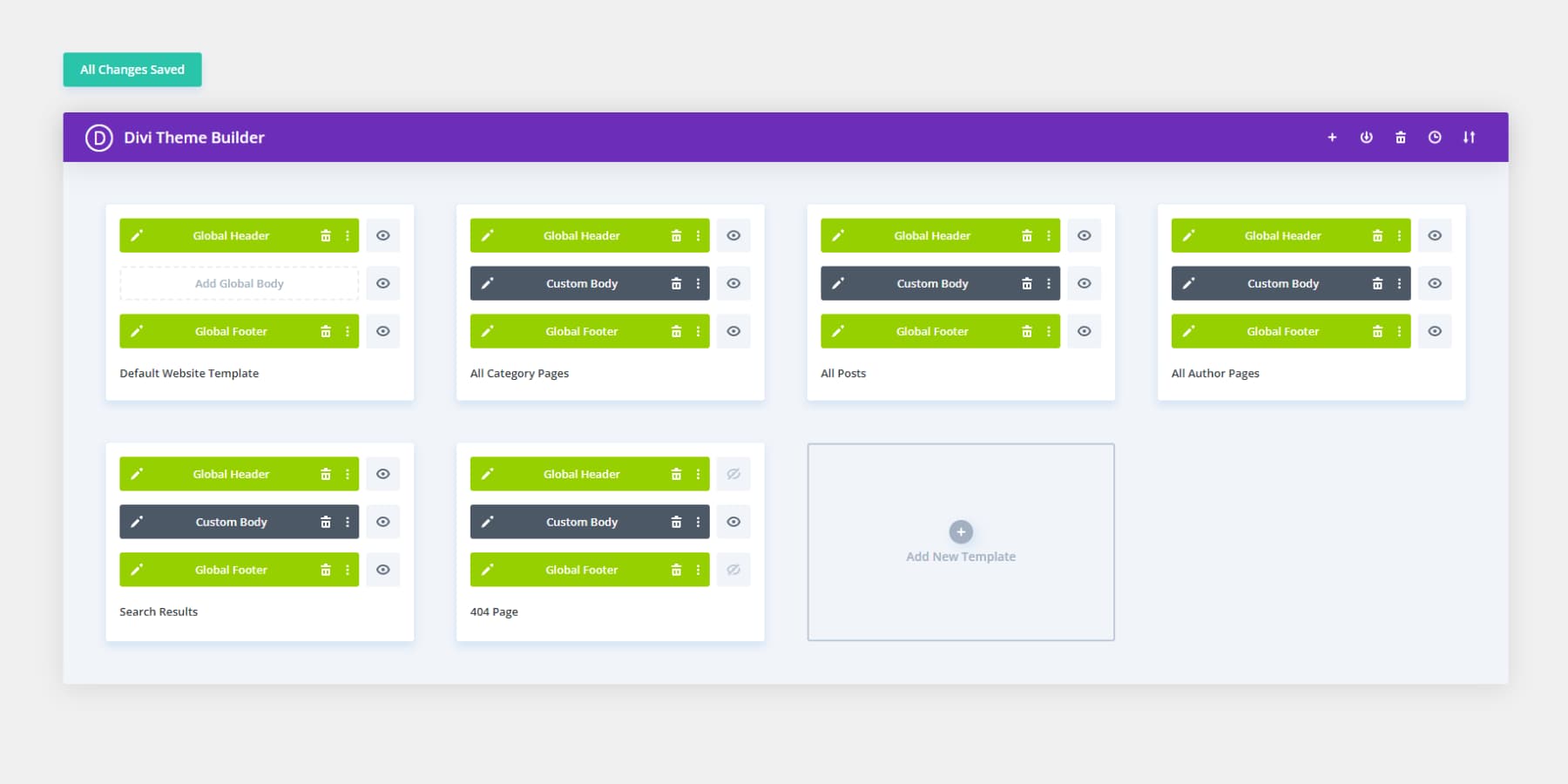
想要自訂那些基本的網站範圍元素嗎?主題產生器可讓您直觀地設計所有內容 - 頁首、頁尾、部落格範本等。您可以控制內容在每個頁面上的顯示方式,從而創建吸引訪客的有凝聚力的體驗。
開始使用 Divi
AI + 網頁設計:Divi 如何讓兩者協同工作
網頁設計已經進入人工智慧與人類創造力並存的新時代。 Divi AI 現在內建於 Divi 的核心功能中,充當您的個人設計助手 — 製作與品牌匹配的內容、創建自訂視覺效果以及根據簡單的文字提示建立新的頁面部分。
需要完善您網站的圖像嗎? Divi AI 工具可讓您微調和轉換視覺效果,而無需讓建構者僅僅產生它們。
但 Divi Quick Sites 的神奇之處在於,人工智慧可以根據您的業務需求製作完整的客製化網站。
與讓您填寫空白的典型模板不同,Divi Quick Sites 提供獨特的設計以及與您的品牌形象相符的相關內容和視覺效果。對於線上商店,它甚至可以自動處理 WooCommerce 設定。
雖然人工智慧支援許多功能,但 Divi Quick Sites 還提供專業製作的入門網站。我們的設計團隊從頭開始創作這些作品,並使用客製化攝影和獨特的插圖。選擇任何起始網站,添加您的業務信息,然後觀看它在幾分鐘內轉變為您的最終網站。
每個 Quick Sites 項目,無論是人工智慧產生的還是基於啟動器的,都已經擁有複雜的設計系統。從協調的導航菜單到有凝聚力的調色板,一切都很和諧。
全域預設可確保新元素與您現有的設計相匹配,同時主題設定可保持整個網站的視覺一致性。這種內建結構讓您專注於真正重要的事情—您獨特的內容、圖像和品牌標誌。
視覺創造,強大構建
對視覺思考者來說,Divi 感覺像是創作自由。對於精通程式碼的人來說,它是一個強大的引擎。開源架構充滿了鉤子和過濾器,讓開發人員可以突破界限,而設計人員可以在同一工作空間中製作像素完美的佈局。憑藉超過 75 個與專業工具和服務的內建集成,網站可以靈活運用一些重要的功能。

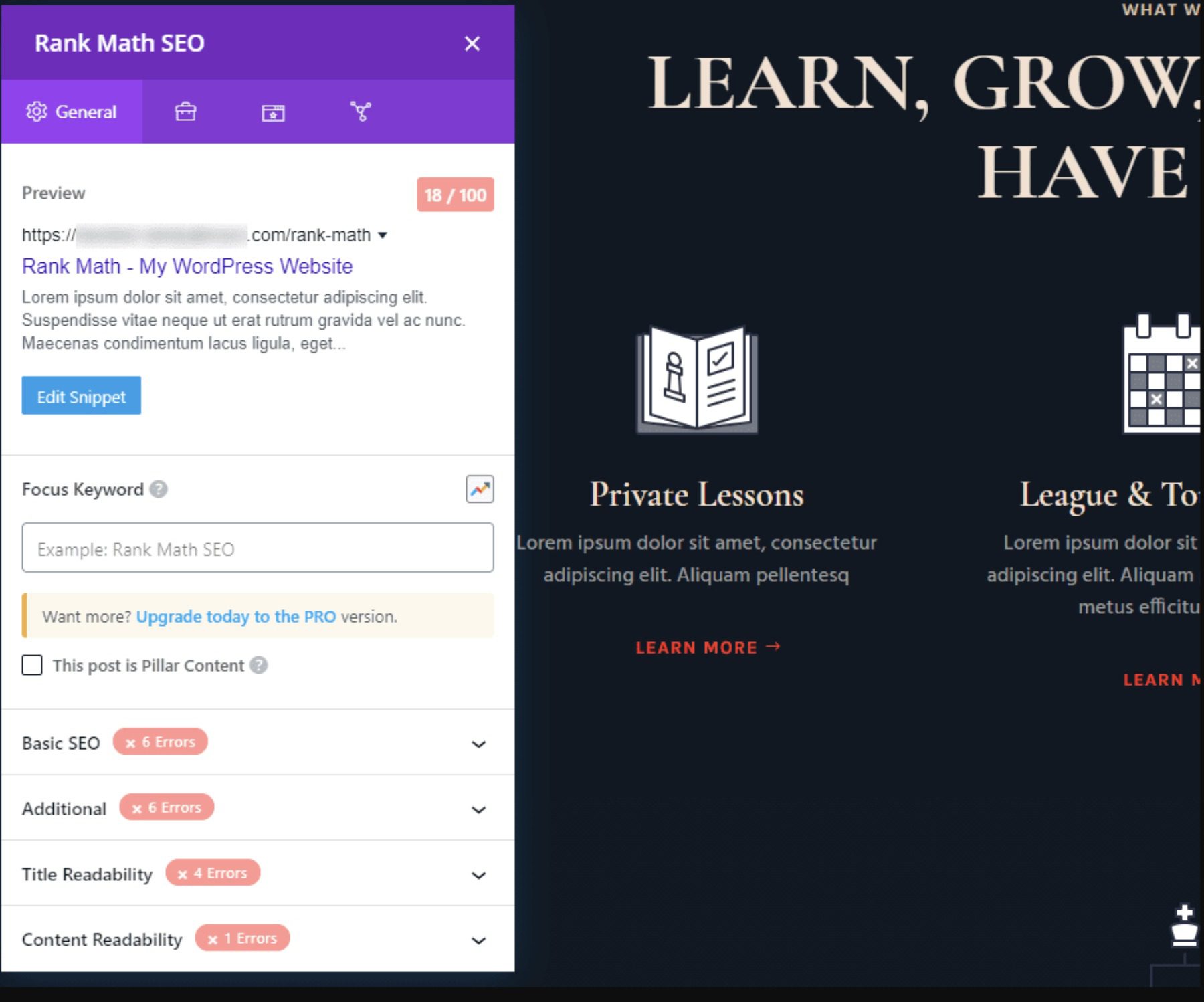
WordPress 已經開始談論 SEO,但 Divi 加大了力度。 Rank Math SEO 等工具不是事後才考慮 SEO 優化,而是直接融入視覺化編輯器。建立搜尋引擎想要抓取的令人驚嘆的頁面 - 在美觀和效能之間不妥協。

成長的煩惱?不在這裡。在一份許可證下建立任意數量的網站 - 對貼文、產品或可能性沒有人為限制。當問題出現時,我們 76,000 名強大的 Facebook 社群會提供真正的解決方案(而不僅僅是「您是否嘗試過關閉並再次開啟?」)。如果社群還不夠,我們備受推崇的支援人員總是樂意為您提供協助。
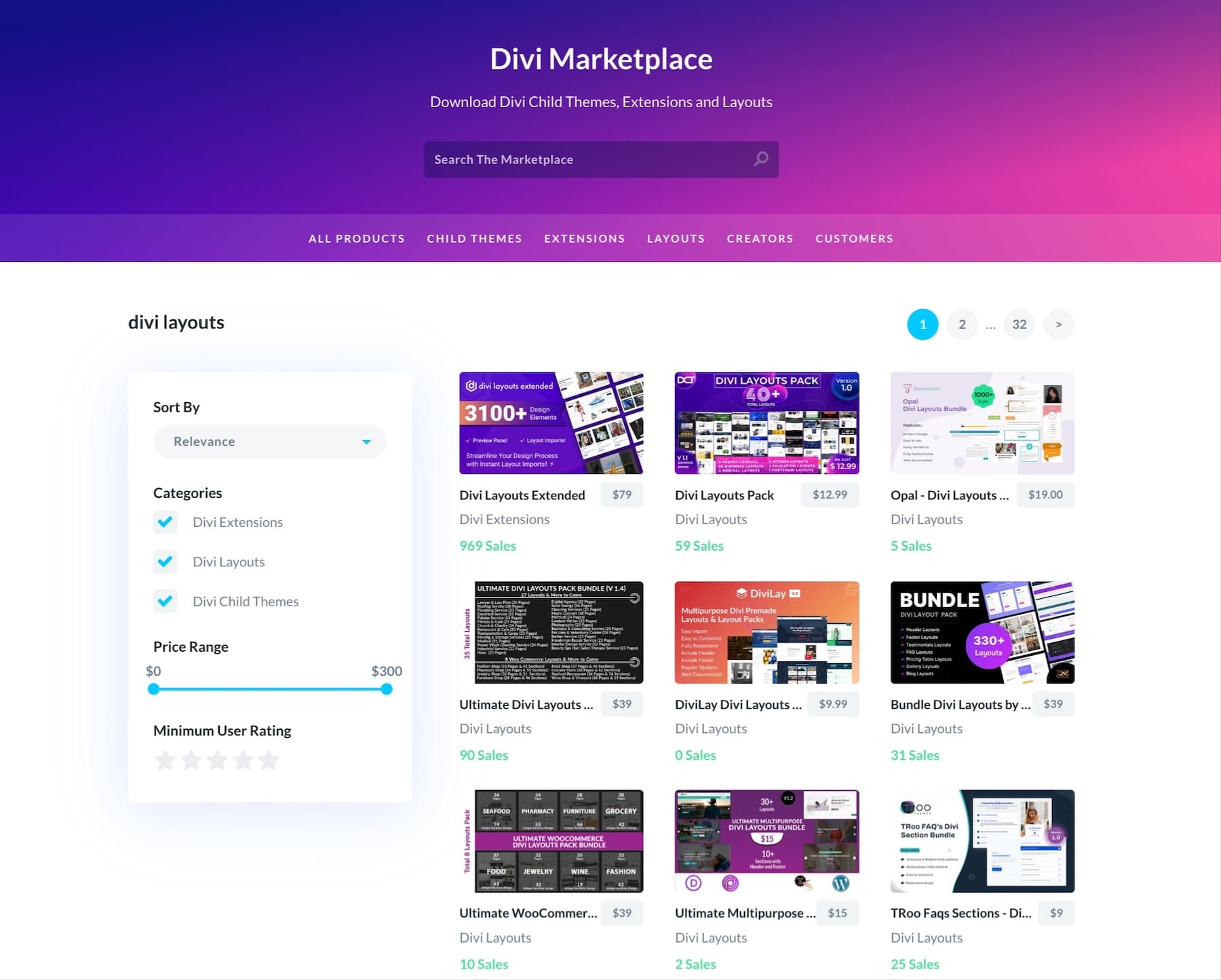
Divi Marketplace 透過專業主題和激發新想法的擴展來保持新鮮感。每次平台更新都會提高標準,將優秀的網站變成偉大的網站。因為讓我們面對現實吧—網路永遠不會停滯不前,您的工具包也不應該停滯不前。

今天就試試迪維吧!
讓網頁設計為您的業務服務
讓網頁設計發揮作用意味著將訪客轉變為客戶。好的設計能吸引眼球,而出色的設計能帶來結果。讓我們來詳細分析如何使您的網站成為強大的商業工具,而不僅僅是網路上另一個漂亮的頁面。
了解您的網站目標
在選擇顏色或選擇字體之前,請確定網站的目標。推動預訂的餐廳網站需要與展示藝術家作品的作品集不同的功能。首先列出具體目標 - 也許您希望將線上銷售額提高 30% 或每月吸引 50 個新電子郵件訂閱者。
也要考慮一下您的訪客。他們是在研究產品還是想立即購買?他們在閱讀部落格文章或預約嗎?了解這些模式可以塑造明智的設計選擇,例如在哪裡放置基本按鈕或哪些內容值得關注。
請記住-可衡量的目標會帶來可量化的結果。您的網站應該像您一樣努力工作。
研究您的行業標準
查看排名前三的競爭對手的網站——不是為了複製它們,而是為了了解哪些是有效的。注意他們放置聯絡資訊的位置、如何展示產品以及哪些功能在所有網站上一致顯示。這些模式通常顯示您的客戶的期望。
注意實際細節:您所在領域的大多數網站都使用線上預訂系統嗎?定價頁面是透明的還是隱藏在聯絡表單後面?與主選單相比,頁腳包含哪些資訊?還要記下加載速度和行動佈局——它們將作為行業預期的基準。
但不要只跟隨人群。發現競爭對手網站上缺失或做得不好的內容。這些差距成為脫穎而出的機會,同時仍符合業界標準。
選擇正確的設計
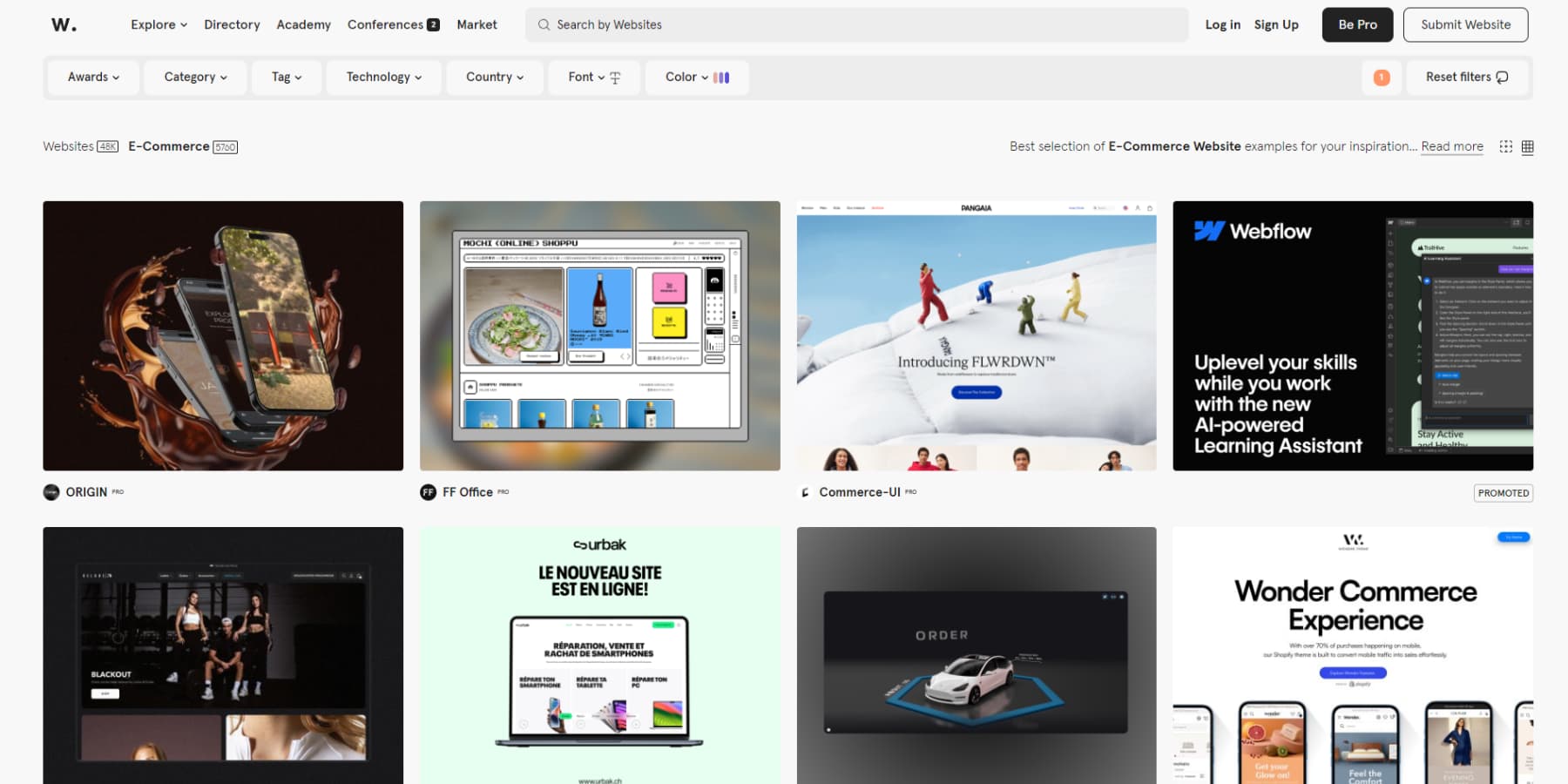
偉大的設計始於明亮的靈感。在 Site Inspire 或 Land-book 上瀏覽特定行業的集合,以了解成功的企業如何建立其網站。有關前沿範例,請查看 CSS 設計獎,該獎項的網站在保持功能性的同時突破了創意界限。
想離家近一點嗎?探索按行業和風格分組的網站獎項。有時,最好的想法來自意想不到的地方——律師事務所可能會學習奢侈品牌呈現資訊的方法,或者咖啡店可以藉鏡成功健身網站的佈局創意。

請記住:靈感不應該意味著模仿。採用有助於您的目標的元素,並對其進行調整以適應您品牌的獨特聲音。
選擇您的設計工具
每個成功的網站都始於三個核心要素:託管、網域和正確的設計工具。把它想像成建造一棟房子——你需要堅實的基礎(託管)、正確的地址(網域)和正確的施工工具(設計平台)。
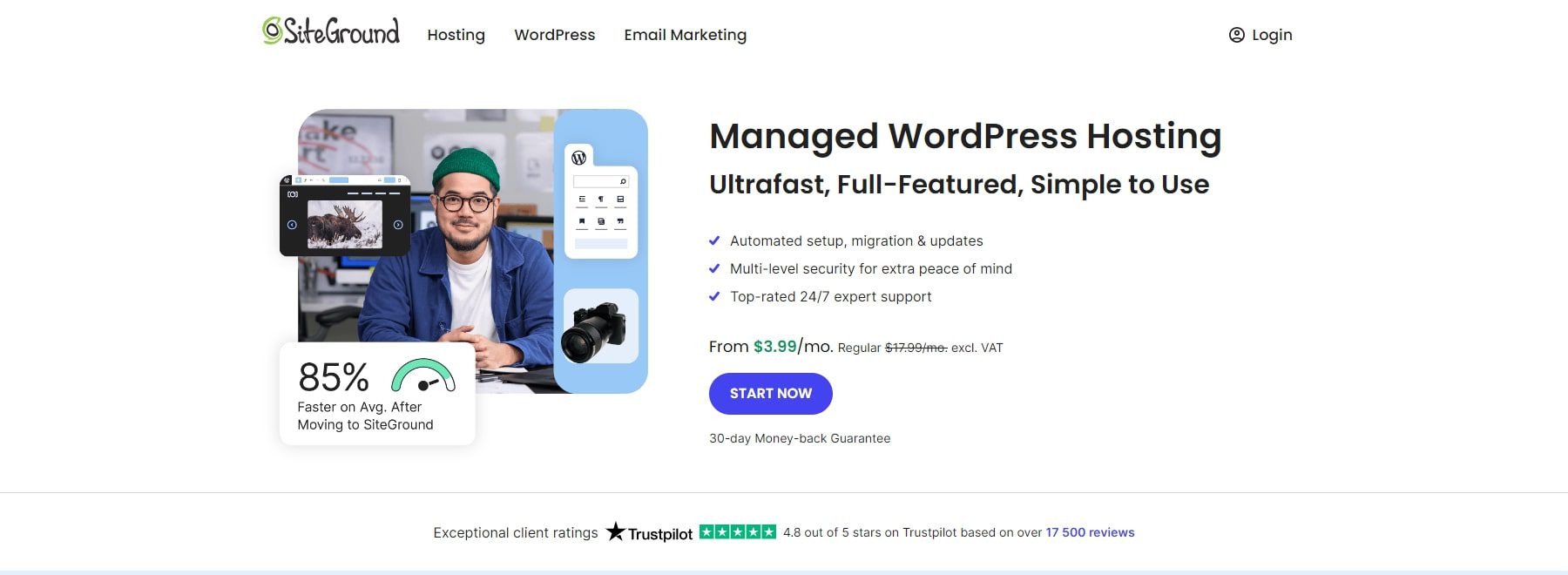
對於託管,請尋找專門從事 WordPress 的提供者。 SiteGround 的效能最佳化伺服器和內建安全性可確保您的網站順利運作。

關於域名,Namecheap 等註冊商提供簡單明了的定價,無需支付令人意外的續約費用。

基於 WordPress 的建置為您提供了與您的業務一起發展的基礎。雖然 WordPress 可以處理基礎知識,但添加 Divi 可以將其轉變為完整的設計工作區,您可以在其中準確地製作您所設想的內容 - 無需編碼。
設定您的結構和佈局
規劃網站的結構意味著規劃訪客如何找到他們需要的內容。從主導航開始 - 將相似的內容分組在一起,並使用對受眾有意義的清晰標籤。大多數成功的網站都堅持使用 5-7 個主選單項,保持簡單直覺。
從頭開始可能會讓人感到畏懼——這就是 Divi Quick Sites 改變遊戲規則的地方。您可以利用人工智慧根據您的業務需求產生完整的客製化網站,也可以從我們的設計團隊建立的專業設計的入門網站中進行選擇。兩者都提供具有複雜設計系統的完整網站,而不僅僅是基本模板。
Quick Sites 的獨特之處在於一切都協同工作。導航選單、配色方案、頁首和頁尾在整個網站上保持完美的視覺和諧。

這種內建的一致性使您能夠專注於自訂內容,同時保留專業級的組織,以保持訪客的參與度。
請記住,良好的結構超出了訪客所看到的範圍。使用一致的標題標籤,按邏輯部分組織內容,並確保您的行動佈局與桌面版本一樣有意義。
讓您的網站準備好發布
在點擊發布按鈕之前,請先了解要點。在不同裝置上檢查您的內容 - 在筆記型電腦上看起來完美的內容可能需要在手機或平板電腦上進行調整。測試每個連結、表單和按鈕以捕獲任何損壞的連接。
確保涵蓋您的 SEO 基礎知識 - 頁面標題、元描述和圖像替代文字可幫助搜尋引擎理解您的內容。仔細檢查您的聯絡資訊、社交媒體連結和法律頁面,例如隱私權政策。使用 MonsterInsights 等外掛程式安裝分析功能,從第一天起就追蹤訪客行為。

手邊準備一份啟動前檢查清單:您的網站圖示顯示正確嗎?你設定自動備份了嗎?您的網站載入速度快嗎?小細節很重要。 Divi 的內建響應式預覽和全面的設定面板可讓您在訪客之前發現並解決問題。
您的網站的下一步是什麼?
了解網頁設計意味著認識到美麗的網站需要創造性的願景和技術執行。當時,網頁設計和開發之間的界線並不模糊:設計師讓事物變得美麗,開發人員讓它們發揮作用。然而,這條線耗費了企業的時間和金錢,並在協調兩個世界時帶來了無數的麻煩。
這不再是網頁設計了。
現代工具打破了這種鴻溝,證明您不需要為了功能而犧牲卓越的視覺效果,也不需要為了易用性而犧牲深度自訂。 Divi 正處於這個十字路口,利用其視覺化建構器、預製佈局和人工智慧工具,將網頁設計的複雜性轉變為任何人都可以掌握的東西,而無需編寫任何程式碼。
最好的網站是適合您企業的網站。今天就開始建立你的吧。
與 Divi 一起創造無極限
