什麼是 WebP 以及如何在 WordPress 中使用 WebP 圖像
已發表: 2021-04-26圖像雖然漂亮且富有表現力,但卻是頁面速度不佳的罪魁禍首之一。 不正確地裁剪、格式化和不壓縮圖像可能會使您的網站頁面訪問者和搜索排名下降。 值得慶幸的是,這裡有一個新的(ish)孩子,這是一種旨在解決頁面速度危機的下一代圖像格式。 在這篇文章中,我們回答了“什麼是 WebP?”這個問題。 並為您提供對當代圖像文件格式的新見解。
圖像通常是網頁加載緩慢的最大原因之一。 它們不僅會減慢加載時間,還會佔用服務器上的大量空間和資源。 仔細選擇文件類型並壓縮它們有助於降低加載速度,但它們只能在圖像質量受損之前進行優化。 另一種選擇是使用最優化的圖像文件類型之一: WebP 。
WebP 是谷歌開發的下一代圖像文件格式。 這種文件格式實際上自 2010 年以來就已經存在,但它並沒有被廣泛使用,也沒有廣為人知。 在下面的指南中,我們將討論下一代圖像格式 WebP,並解釋如何以及為什麼應該在 WordPress 網站上使用它們。
什麼是 WebP?
WebP 是一種來自 Google 的光柵圖像格式,專為網絡設計。 它提供無損和有損壓縮,允許網頁設計師以更小的文件大小顯示更豐富的圖像。
WebP 有損圖像使用預測編碼對圖像進行編碼。 有了這個,它通過查看相鄰像素來預測值來減小文件大小,然後只對差異進行編碼。 有損圖像比 JPEG 的可比圖像小 34%。
WebP 無損圖像使用已經看到的圖像片段重建新像素。 如果找不到匹配項,它可以使用本地調色板。 無損圖像比與 PNG 相同的圖像小 26%。 無損 WebP 支持 alpha 通道(透明度),其文件大小比可比較的 PNG 圖像小 3 倍。
什麼是 WebP 文件?
WebP 文件使用 VP8 或 VP8L 圖像數據,以及基於 RIFF 的容器。 它使用文件擴展名 .webp。 libwebp庫是 WebP 規範的參考實現。 您可以在 git 存儲庫中查看該庫或以 tarball 的形式查看該庫。
使用 WebP 的好處
WebP 的主要優點是文件體積小。 這樣,您的網頁將加載得更快,並且您將使用更少的服務器資源。 這也意味著如果您的訪問者使用支持它們的瀏覽器,您將能夠使用具有更多顏色的更大圖像而不會增加服務器的當前負載。
這種使用圖像和圖形的新自由也將有助於您的網頁設計。 無需擔心每個像素和 kb,您不必在佈局中為圖像使用較小的區域。 您可以使用適合設計的尺寸,而不必因為頁面速度或加載時間而使設計適合較小的圖像。
如何將 WebP 圖像添加到 WordPress
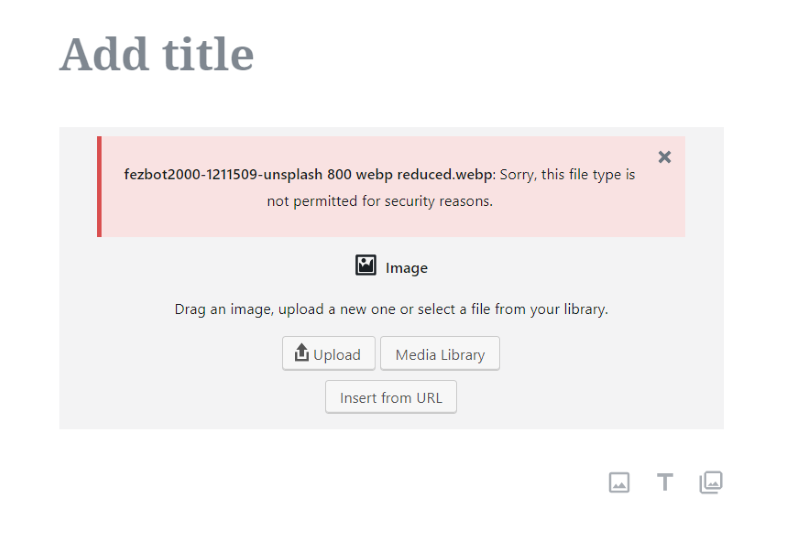
儘管 WebP 圖像具有強大的功能,但它們並不容易添加到 WordPress 媒體庫中。 一方面,並非所有瀏覽器都支持 WebP 格式,並且需要後備圖像以實現向後瀏覽器兼容性

WordPress 本身不支持 WebP 圖像,但有一種解決方法
使用 WebP 時還需要額外的安全步驟,以防止 WordPress 默認允許用戶上傳 WebP 圖像。 這些安全問題與 SVG 文件不同。 WebP 文件在添加到媒體庫之前只需要一個解決過程。 一旦它們的格式正確,它們就可以上傳到 WordPress 網站。
有幾種方法可以將 WebP 圖像添加到 WordPress。 您可以選擇:
- 手動路線(這需要一點肘部油脂,但不要太複雜),或者
- 使用插件。
如果您對快速修復感興趣,您可以使用以下插件之一,而不是一絲不苟地遵循手動路線。
手動將 WebP 圖像添加到 WordPress
首先,您需要確保圖像格式正確。 您需要將它們轉換為 WebP。
然後,您需要將圖像上傳到您的媒體庫。
將圖像轉換為 WebP
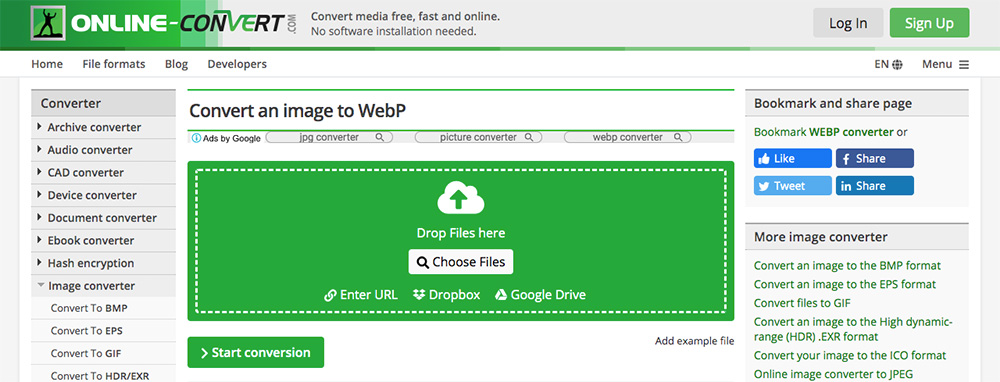
在開始使用 WebP 圖像之前,需要將它們轉換為正確的文件格式,以便它們與 WordPress 媒體庫兼容。 為此,您需要一個在線圖像轉換器,例如 Online-Convert.com。
如果您有一個包含幾張圖片的網站,您可以將這些圖片拉下來,轉換並上傳新格式。 此外,如果您正在創建一個全新的網站,您可以在上傳圖片之前通過轉換器工具輕鬆運行新網站的圖片內容。
要使用轉換器,只需將圖像拖放到“將文件放到此處”的位置,等待轉換過程完成,然後下載新圖像。

使用在線工具將圖像轉換為 WebP
在線轉換 WebP 圖像
默認情況下,Adobe Photoshop 不允許以 WebP 格式導出文件。 但是,您可以使用程序本身的插件添加此功能。 必須下載此 Adobe Photoshop(不是 WordPress)的高級插件並將其添加到您計算機上的工作 Photoshop 文件夾中。
另一種選擇是使用桌面應用程序。 適用於 Windows 的 Webpconv 和適用於 Mac 的 WebPonize 都是可以離線下載和使用的桌面應用程序。 這些程序可以進行 JPEG 到 WebP 或 PNG 到 WebP 的轉換。
如果您正在處理在媒體庫中已有大量圖像的現有網站,您將需要更強大的解決方案來將圖像轉換為下一代格式。 為此,您可以按照本 WebP 指南中的命令行教程分享。
將 WebP 圖像添加到您的網站
圖像格式正確後,您可以通過以下兩種方式之一將它們上傳到您的網站:
- 使用 SFTP,您可以登錄服務器並將圖像添加到 Uploads 文件夾中,繞過媒體庫,或者
- 您可以編輯 functions.php 文件以啟用 WebP 上傳
使用插件添加 WebP 圖像
作為設計人員或開發人員使用 WebP 圖像的最大好處之一是您不必進行創建文件的工作。 相反,您只需要安裝一個轉換插件。 您將上傳 JPEG 或 PNG 格式的普通圖像,插件會將這些文件轉換為 WebP 以將圖像傳遞給您的訪問者。
這種方法的優點是您只需要處理您已經習慣的文件類型,而無法使用 WebP 的訪問者仍然會收到原始文件類型。 那些可以接收 WebP 文件類型的人將看到更快的加載時間。
另一種方法是允許您將 WebP 文件上傳到您的網站。 不推薦使用此方法,因為並非所有瀏覽器都支持此格式。 這意味著您的一些訪問者將無法查看您的圖像。
有幾個免費和高級插件可以將圖像轉換為 WebP。 以下是一些免費選項。
EWWW 圖像優化器

從 WordPress 存儲庫下載 EWWW Image Optimizer

EWWW Image Optimizer 是一個具有 WebP 轉換功能的免費插件。 它會生成 JPEG 和 PNG 的 WebP 版本。 它包括許多選項,例如與 Apache 兼容的重寫規則,以及替代的 WebP 重寫選項。 它與緩存和 CDN 兼容,並與 KeyCDN 的 Cache Enabler 插件一起使用。
這可能是最容易使用的。 內置的 WebP 功能讓您可以對 JPEG 使用有損轉換,對 PNG 使用無損轉換,並且轉換是自動的。 您所要做的就是安裝插件並啟用 WebP 選項卡中的功能。 無需其他設置。
短像素圖像優化器

從 WordPress 存儲庫下載 ShortPixel Image Optimizer
ShortPixel Image Optimizer 是一個免費插件,可以將任何 JPEG、PNG 或 GIF 轉換為 WebP。 它同時使用有損和無損壓縮。 它也適用於支持 WebP 的緩存插件。 它向可以查看它們的瀏覽器提供 WebP 圖像,向不能查看的瀏覽器提供其他格式。
它還可以選擇使用 HTML 將 WebP 圖像添加到前端頁面中。 為此,您可以使用 <picture> 標籤代替普通的 <img> 標籤。 要將其設置為自動轉換圖像,只需在“高級”選項卡中啟用該功能。 如果需要,您可以恢復圖像。
WebP快遞

從 WordPress 存儲庫下載 WebP Express
WebP Express 是一個免費插件,可以生成小於 JPEG 一半大小的圖像。 它將 JPEG 和 PNG 路由到要轉換的圖像轉換器或已轉換的圖像。 無論圖像如何到達服務器,它都能正常工作。 它適用於媒體庫、畫廊和使用 CSS 引用的主題圖像。
它不適用於 Microsoft IIS 服務器或 WAMP,並且尚未經過多站點測試。 它確實需要對轉換方法進行一些設置,但您有幾種可供選擇。 圖像將首先使用頂部的轉換方法,如果該方法失敗,它將沿列表向下工作,直到找到適用於圖像的方法。 您可以按照您希望使用它們的順序拖動它們。
Opti MozJpeg Guetzli WebP

從 WordPress 存儲庫下載 Opti MozJpeg Guetzli WebP
Opti MozJpeg Guetzli WebP 是一個免費插件,在創建時考慮了 Google Pagespeed Insights。 它使用 Mozilla MozJpeg、Google Guetzli 和 Google WebP 圖像編碼器來轉換您的圖像。 編碼器可以在本地安裝,也可以使用內置的 ssh 客戶端。 它使用與作者虛擬機的 ssh 連接遠程訪問編碼器。
它可以將所有非 alpha 通道 PNG 轉換為 JPEG。 它會在進行更改之前備份您的圖像。 您可以隨時恢復您的圖像。
WebP 圖像的實際應用示例
下面是 WebP 圖像的演示。 對於我的示例,我想展示一些質量和尺寸差異,因此我以各種格式和質量級別保存相同的圖像以進行比較。 我實際上是在我的圖像編輯器中顯示圖像的屏幕截圖。
對於這些示例,我使用帶有 WebP 插件的 Paint.NET。 當我將這些圖像上傳到這個網站時,它們的尺寸會縮小一點,所以它們看起來可能比實際看起來有一點不同,但希望它們能提供一個很好的比較。

這是我從 Unsplash 拍攝的圖像。 這是 JPEG 文件,縮小到 800 像素寬並以 98% 的質量保存。 這是一個 237kb 的文件。

這是保存為PNG的相同圖像。 這是一個 1.09mb 的文件。

這是保存為 WebP 的相同圖像。 它還以 98% 的質量保存。 這是一個 199kb 的文件。

這是保存為 34% 的相同 WebP 文件。 這是一個 35kb 的文件。 很難看出圖像之間的任何差異。
結束的想法
這就是我們對什麼是 WebP 以及什麼是 WebP 文件的看法。 這種格式大大減少了圖像文件的大小,節省了大量空間並縮短了加載時間。 主要缺點是它僅與少數瀏覽器兼容。 幸運的是,您可以使用一個插件將您當前的庫轉換為 WebP,供那些使用兼容瀏覽器的用戶使用,同時為那些無法查看 WebP 格式的用戶提供通用文件類型。
WebP 是一種有趣的格式。 由於它來自谷歌,我希望它最終會流行並取代網絡的圖像標準。 它自 2010 年以來就已經存在,所以即使它已經存在了一段時間,它的發展也很緩慢。 文件大小和加載速度的節省使得使用插件轉換圖像以提供給可以使用它們的訪問者是值得的; 這是免費的速度。
您是否在網站設計中使用或計劃使用 WebP 圖像? 請在評論中告訴我們您對 WebP 的看法。
