是什麼讓電子商務網站具有吸引力?
已發表: 2023-04-06沒有比現在更好的電子商務時機了。
消費者只需點擊幾下即可輕鬆購買從時裝到雜貨的任何東西,使電子商務網站成為我們日常生活中不可或缺的一部分。
但是要成功地進行在線銷售,您必須有一個策略——該策略的一個關鍵部分是一個有吸引力的網站。
但是,您究竟如何脫穎而出並為訪客提供無縫的購物體驗呢?
理想情況下,您的電子商務網站設計應該包含說服客戶向您購買的所有內容。 從高質量的圖像和社會證明到提供清晰的導航和方便的結賬,轉化潛在客戶有很多。
讓我們探索八個行之有效的技巧,讓您的網站對客戶更具吸引力,以及成功應用這些技巧的電子商務品牌的例子。
保持網站設計簡單和可掃描
保持簡單是電子商務網站設計中要遵循的關鍵規則。
當客戶訪問您的網站時,他們應該立即知道您銷售的產品並找到他們想要的產品。 一個好的提示是使用健康的空白空間保持您的設計清晰和乾淨,以避免使訪問者不知所措。
以下是一些需要牢記的準則:
- 縮短句子和段落,使其更易於閱讀。
- 使用粗體文本突出顯示重要信息。
- 使用項目符號列表分解冗長的段落。
- 為產品描述、博客文章和“關於我們”頁面創建可瀏覽的文本塊。
實施所有這些技巧可能很耗時,但值得慶幸的是,有大量資源可用於幫助提高電子商務網頁的質量。 例如,人工智能寫作工具可以幫助您比人類作家更快地創作引人入勝的內容,而海明威應用程序可以讓您的寫作變得大膽而清晰。

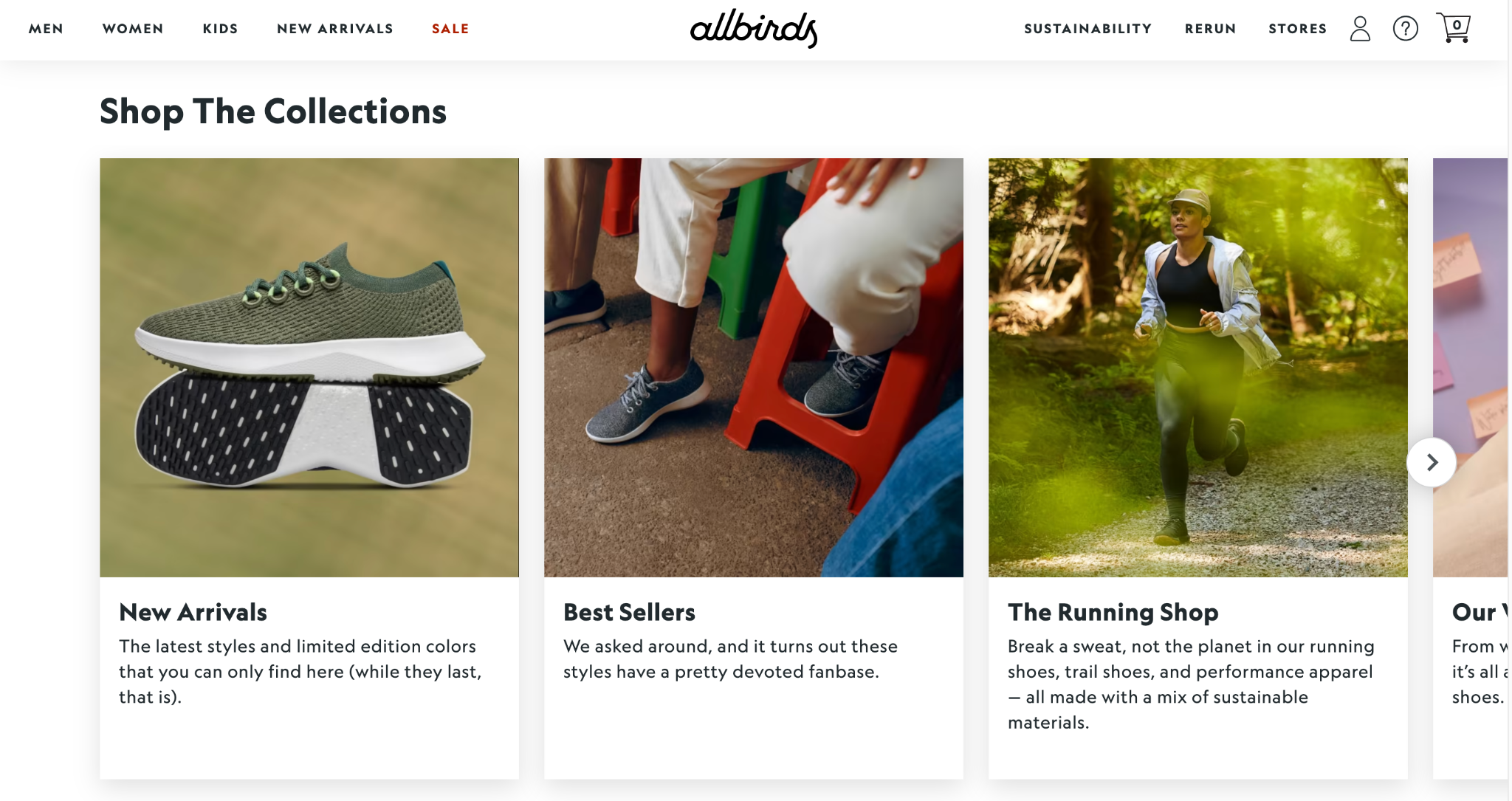
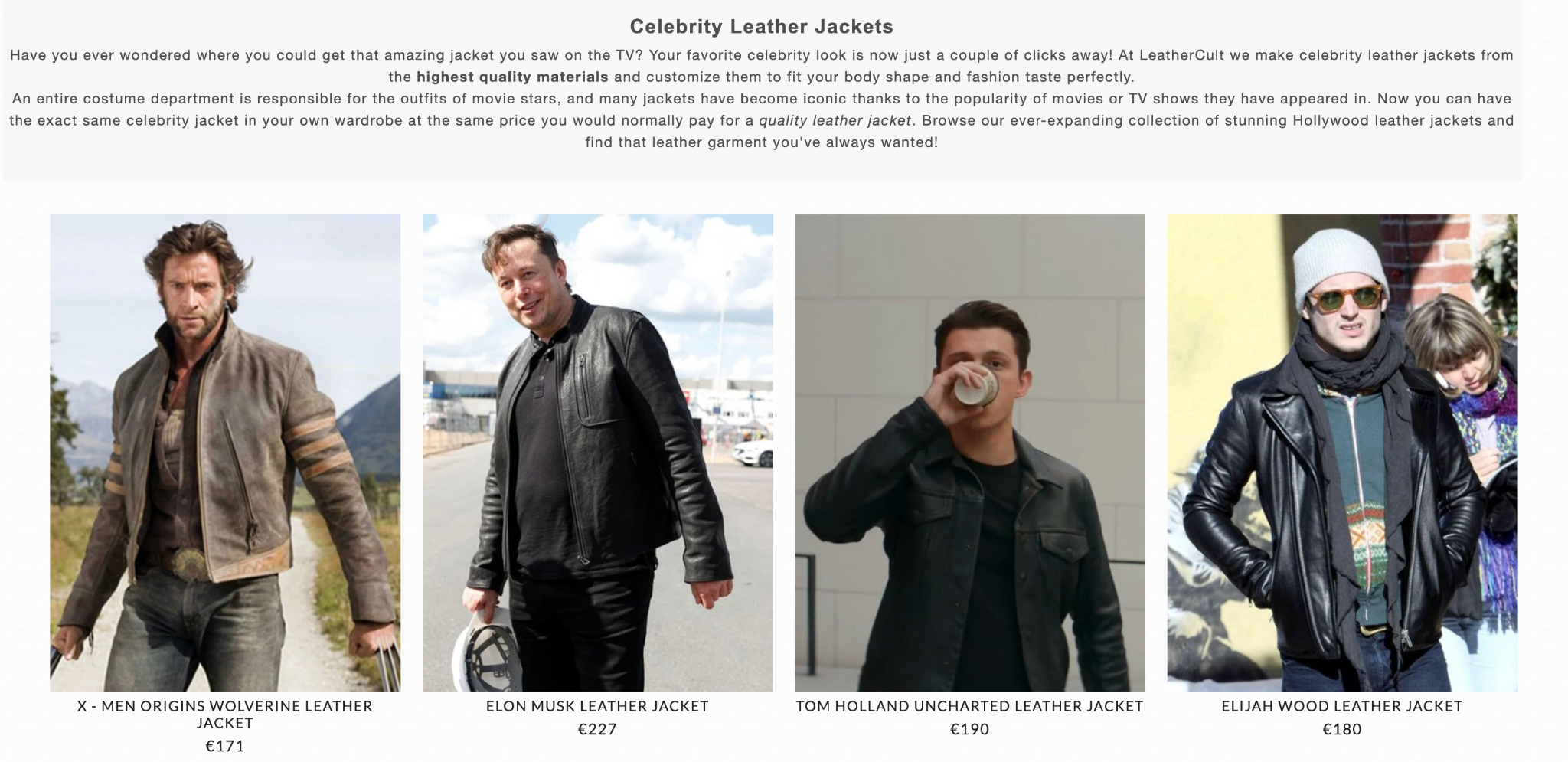
Allbirds 是保持簡單的電子商務網站的一個很好的例子。 它使用簡短的句子、粗體格式並分解文本以使內容活潑。此外,請避免使用不必要的廣告、CTA 或彈出窗口使您的類別或產品頁面混亂,因為這些會分散客戶的注意力並對他們的購買決定產生負面影響。 並且不要忘記您最好的產品應該始終出現在首頁上。 比如以獨特的皮夾克著稱的LeatherCult,就不會放過這個機會。

像網站訪問者一樣思考
如果你想贏得客戶並與客戶建立牢固的關係,你需要了解他們的需求和願望——實現這一目標的關鍵是像他們一樣思考。
一般來說,網站訪問者在網上購物時有一定的期望:一個易於瀏覽的網站,具有無縫的購物體驗,可以幫助他們更快地進行購買。 要在電子商務中取得成功,您必須滿足這些期望並創建一個在這些方面提供服務的網站。
設身處地為他們著想,想出他們會喜歡的合適的網站設計。 列出產品類別以便客戶可以更快地找到他們需要的東西的最佳方式是什麼? 如何簡化結帳流程? 您應該顯示什麼樣的信息以確保更快的購買?
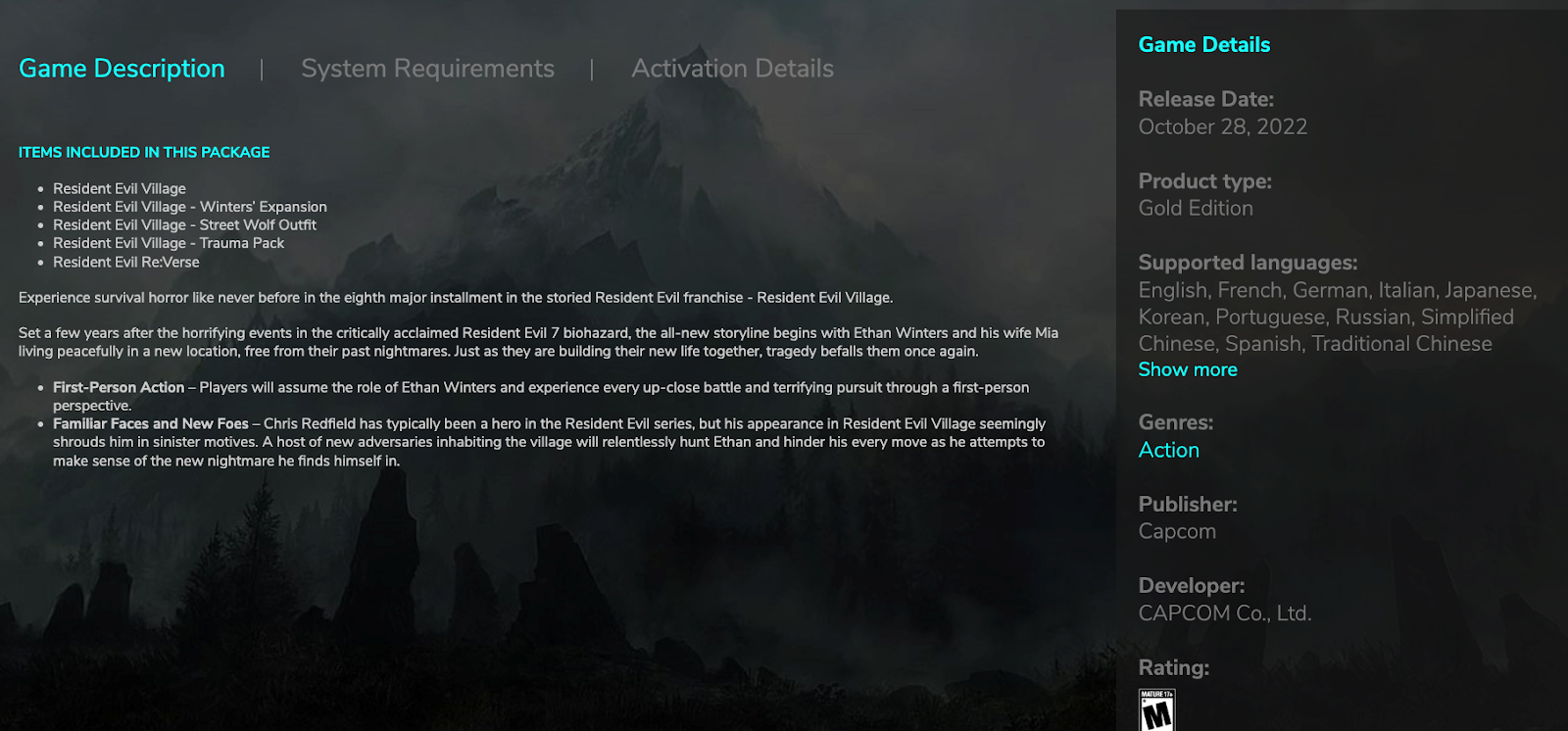
這個 YUPLAY 網頁是向客戶提供基本信息的一個很好的例子。

假設客戶希望購買 Resident Evil 遊戲。 他們可以快速檢查他們的計算機是否滿足要求和激活詳細信息,一步一步,以評估購買是否值得他們花時間。以下是您在為電子商務商店設計產品頁面時可以應用的一些技巧:
- 添加史詩般的產品描述。 確保清楚地提及所有必需的信息,包括產品特性和技術細節。
- 使網站佈局直觀且吸引人。
- 包括推薦的產品,以幫助客戶做出更好的購買決定。
- 特色客戶評論。
- 使用高質量的圖像。
我們將在博文後面更詳細地討論這些最佳實踐。
提供無縫導航
沒有什麼比笨拙的產品頁面更快地扼殺銷售。 如果您的客戶必須點擊大約十個菜單才能找到他們想要的東西,他們會立即跳出您的網站並直接訪問您的競爭對手。
通過清晰簡潔的佈局讓客戶輕鬆瀏覽您的電子商務網站。 他們應該能夠快速找到他們正在尋找的東西,而不會迷失在令人困惑的類別和菜單的迷宮中。
對您的產品進行邏輯分類,將最受歡迎的產品列在頂部。 將其分成清晰的部分並根據需要過濾您的產品。 例如,如果您銷售服裝,請考慮按性別、尺碼或服裝類型(例如,上衣、褲子、連衣裙)進行整理。 如果您的商店有很多頁面,請將它們添加到子導航菜單。
這個想法是使購買過程無縫以增加轉化率。
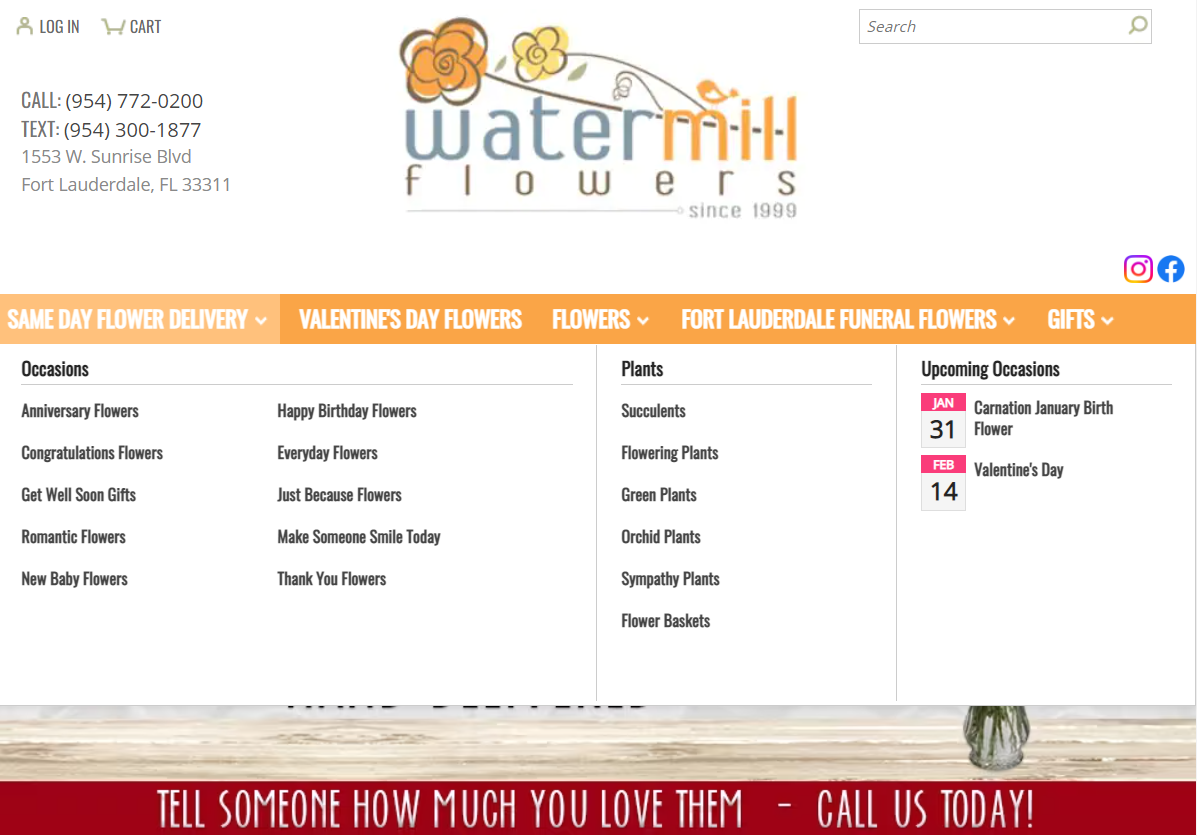
這個勞德代爾堡花店網站在組織產品方面做得很好。 鮮花是一種需求量很大的產品,因此如果客戶能夠快速找到他們想要的東西並預訂送貨服務,他們將更有可能再次購買。

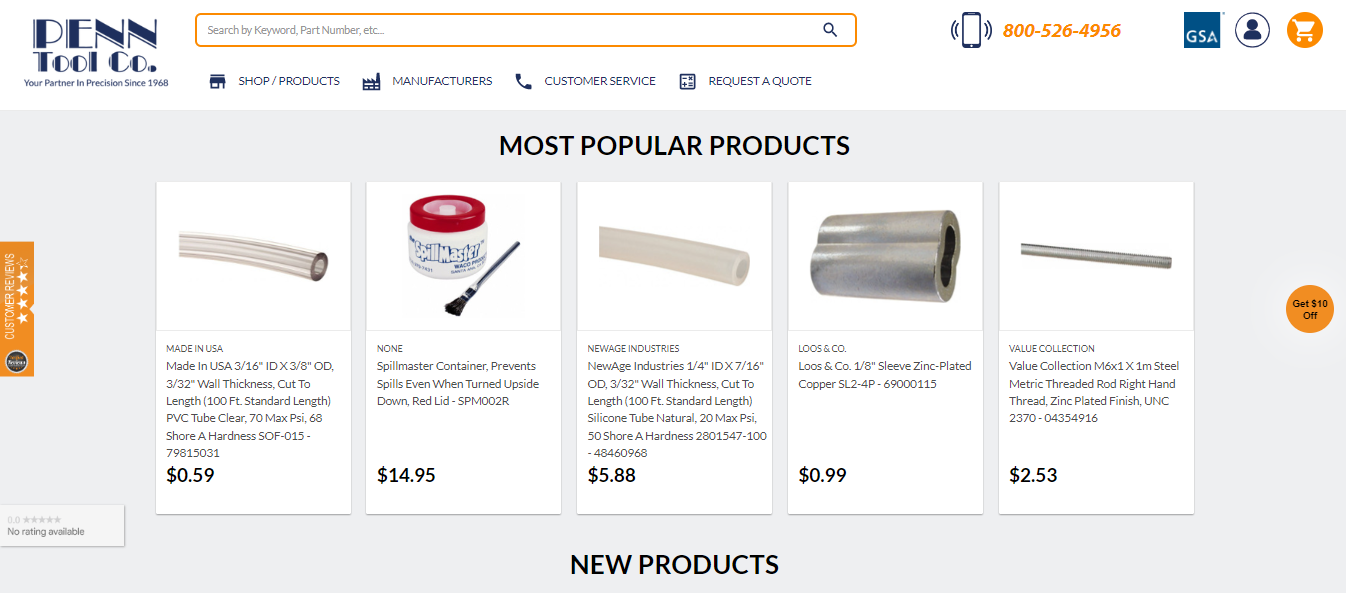
另一個例子是 Penn Tool Co,這是一家在線銷售電動工具的企業。該網站按產品類別劃分,每個產品的價格、描述、功能和客戶評論等信息一目了然,用戶友好且易於瀏覽。 這有助於他們的客戶快速做出決策並增加他們在現場的時間。

除了幫助客戶找到產品外,簡單的導航還可以改善您網站上的搜索引擎優化,提高搜索結果中的有機可見性以推動銷售。使用高質量圖像
在電子商務中,產品圖片可以將訪問者從考慮轉化為轉化。 具有多角度的高質量圖像、放大功能和清晰的描述可以幫助客戶做出明智的購買決定。
想一想:您的客戶無法在線品嚐、嘗試或感受您的產品,因此他們嚴重依賴圖像來決定產品是否適合他們。
從不同角度獲取所有產品的專業品質照片,讓客戶仔細檢查產品。 這對建立信心和信任大有幫助。
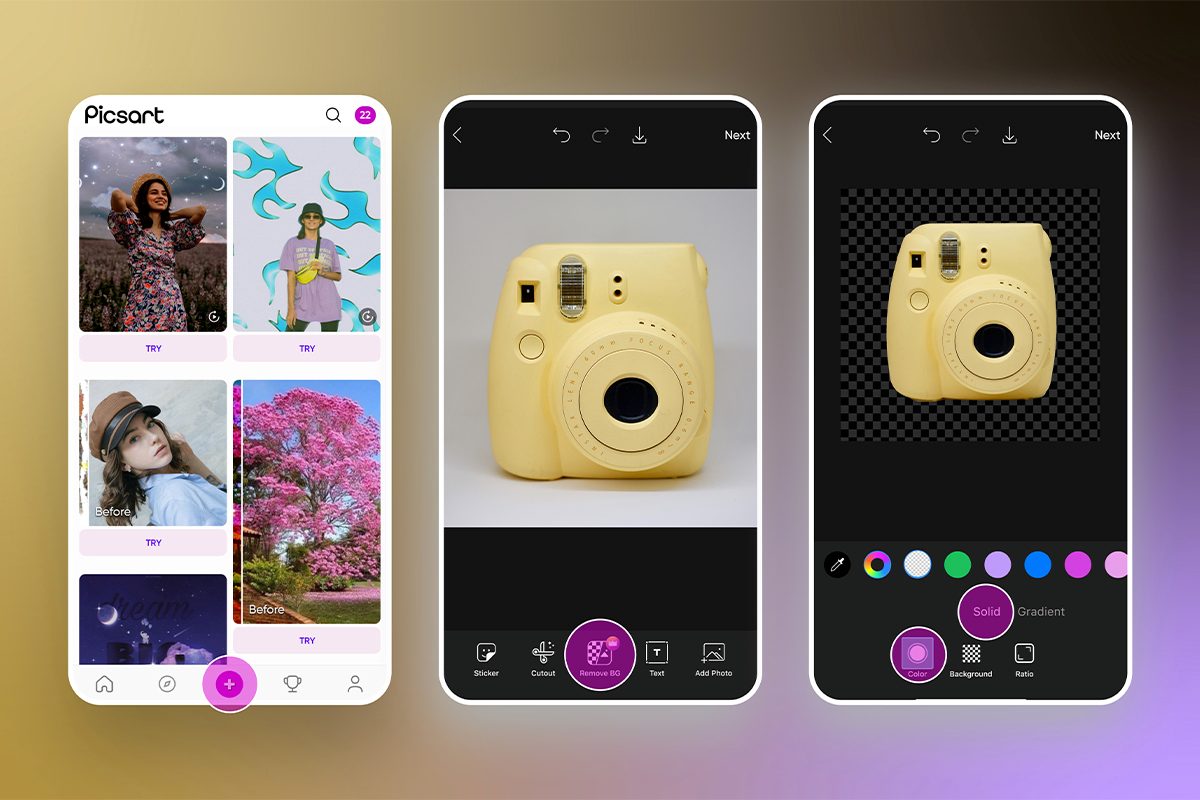
更重要的是,從您的產品圖片中刪除圖像背景。 樸素的背景更側重於您的產品,有助於吸引和保持訪問者的注意力。

有一個簡單的結帳過程
如果您的結賬流程過於冗長和復雜,客戶就會將其趕出您的商店。 所以,如果你想讓人們從你這裡購買,這個過程必須盡可能輕鬆。

許多因素有助於順利結帳體驗。 這些包括:
- 簡短而精簡的結帳,最好不超過 3-4 個步驟。 僅詢問必要的信息並刪除任何不必要的字段,以減少完成購買所需的時間和精力。
- 多種支付選項可滿足各種客戶偏好,例如信用卡/借記卡、PayPal 或 Apple Pay 和 Google Pay 等數字錢包。
- 一個進度條,讓客戶了解他們在結帳過程中的位置以及他們還需要完成多少。
- 正確標記整個結帳流程的步驟,提供簡明的說明以幫助客戶瀏覽流程。
- 突出且易於發現的號召性用語 (CTA),例如“添加到購物車”和“立即結帳”,以引導客戶完成結帳流程。
- 訪客結帳選項允許訪客在不創建帳戶的情況下進行購買。
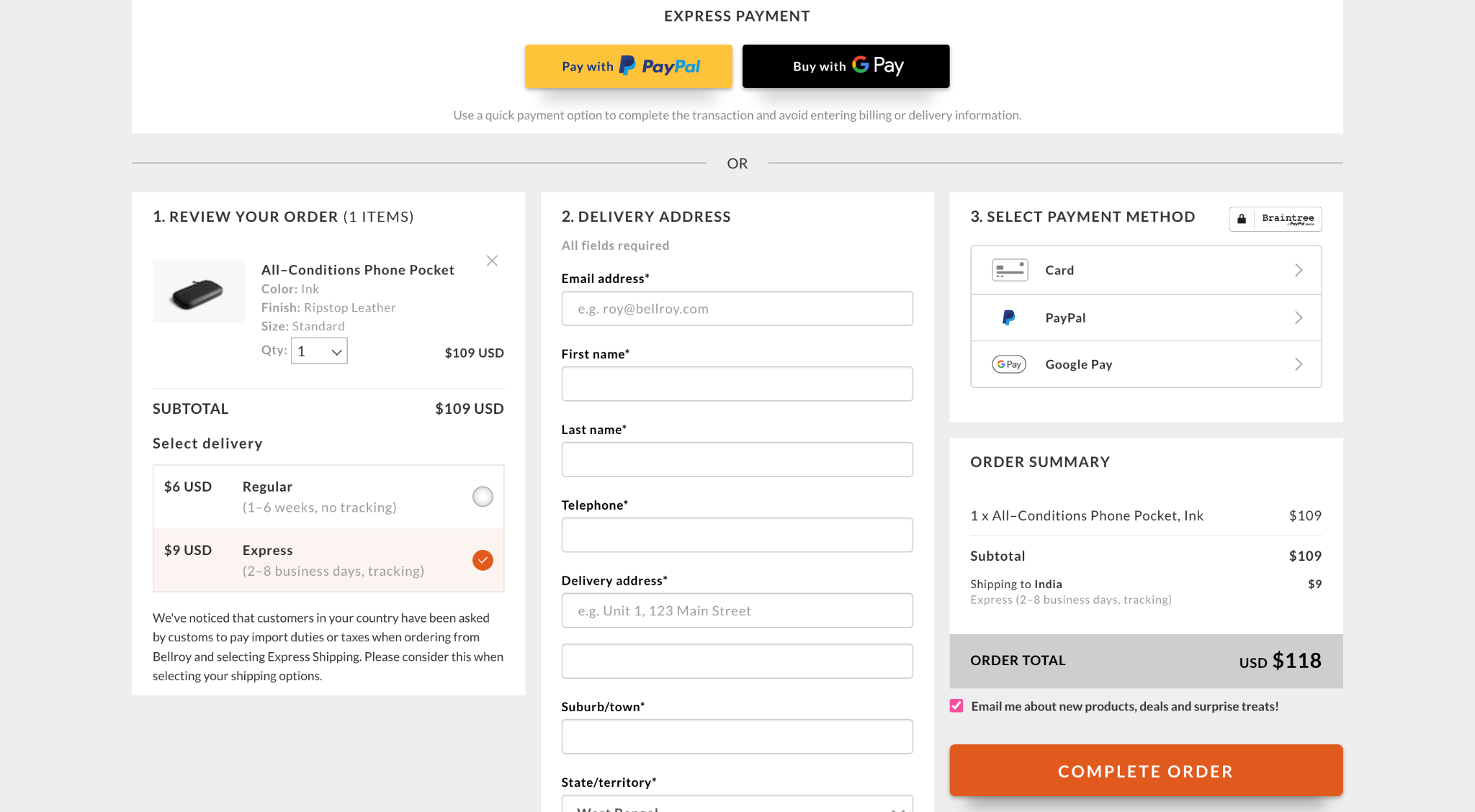
Bellroy 是無縫結合上述元素的一步結賬的一個很好的例子。

其強大的 UI 設計消除了任何可能阻礙客戶完成購買的潛在干擾。 戰略性地放置,突出的 CTA 在清晰的白色背景下脫穎而出,幫助客戶瀏覽結賬流程。Bellroy 還提供多種支付選項和清晰的訂單摘要,允許客戶在一個頁面上輸入所有相關詳細信息。 這有助於簡化流程並消除對多個結帳網頁的需求。
添加社會證明
當潛在客戶第一次訪問您的商店時,他們可能對您的品牌或產品質量一無所知,從而不願購買您的品牌。 將社交證明添加到您的電子商務網站可以幫助您克服這個問題並建立信任。
如何?
在線購物時,客戶不像在實體店那樣面對面交流。 相反,他們依賴於從您那裡購買過的其他人的評論和推薦。
尋找從現有客戶那裡獲得反饋的方法。 考慮添加評級部分以允許客戶對您的商店進行評級,並嘗試在您訪問時獲得許多 5 星評級。 在您的主頁上創建一個內置的推薦部分,其中包含客戶照片,並引用或引用他們從您那裡購買的一兩句話。
護膚品店 Manuka Doctor 是如何使用社會證明的完美示例。
在名人考特尼·卡戴珊 (Kourtney Kardashian) 在她的真人秀節目中使用蜂蜜產品後,該公司以其蜂蜜產品而聞名。 它的網站將客戶評論放在主頁上,以建立信任並鼓勵購物者向他們購買。

或者,您可以有一個單獨的“推薦”網頁,專門用於突出正面評論和過去客戶的反饋。考慮添加客戶的圖像和其他信息,例如他們居住或工作的地點以及他們的年齡。 這將使客戶能夠面對這些話,使他們更有可能信任您的品牌並進行購買。
雖然良好的評級和積極的評論會帶來成功的銷售,但您應該在銷售自動化工具的幫助下積極監控和回應客戶評論,解決出現的任何疑慮或問題,以確保長期成功。 盡可能主動地處理負面評論,突出正面評論。
使其具有移動響應能力
不能在較小屏幕上運行的電子商務網站可能會失去很多客戶。 事實上,59% 的購物者表示,在決定購買哪個品牌時,能夠在手機上購物很重要。 因此,您必須優化您的商店以響應所有設備。
您的網站在移動設備上的外觀和工作應該與在台式電腦或筆記本電腦上一樣好。 例如,如果用戶在手機上查看您的商店,計算機上清晰易讀的文本和圖像不應該太小以致用戶無法閱讀。
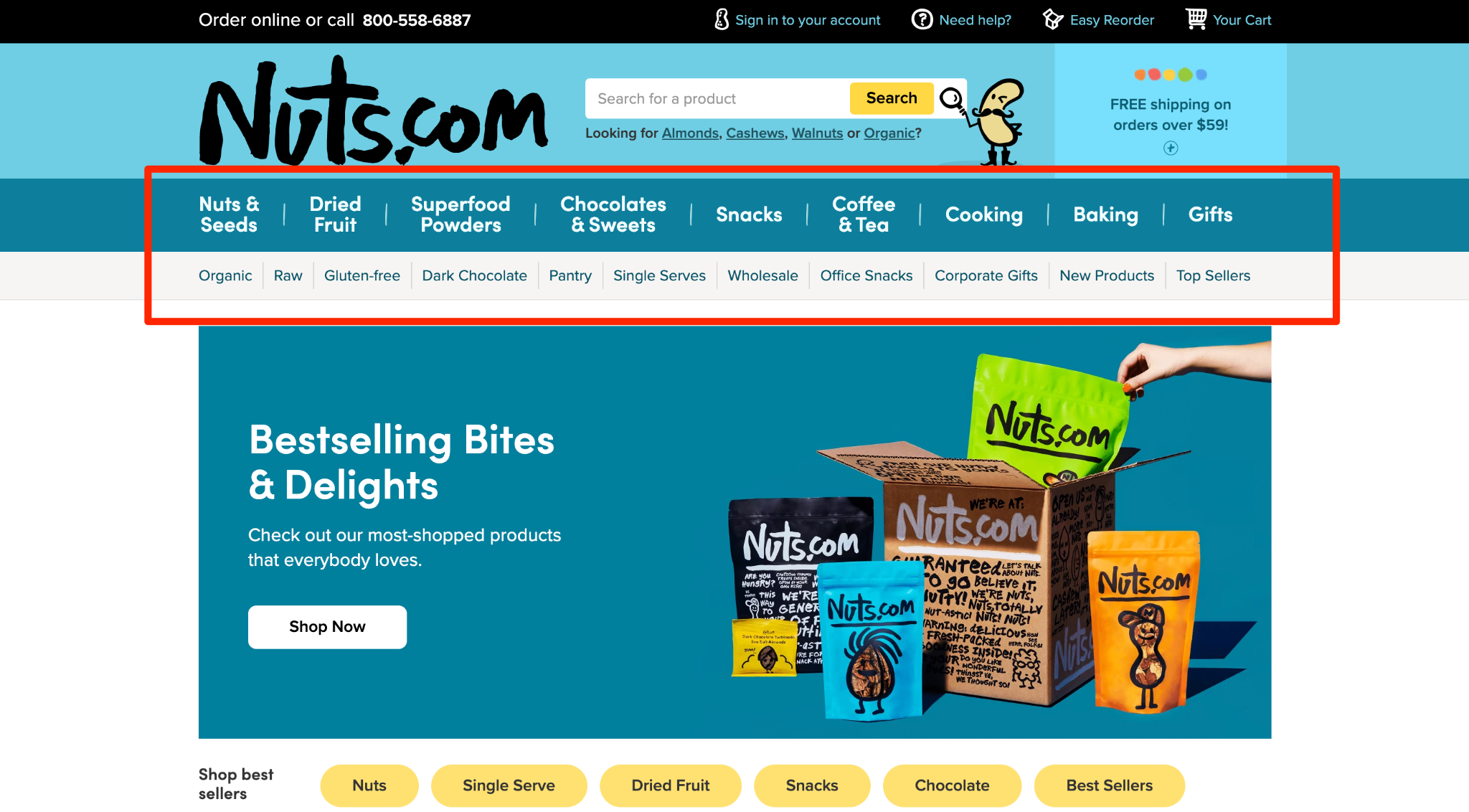
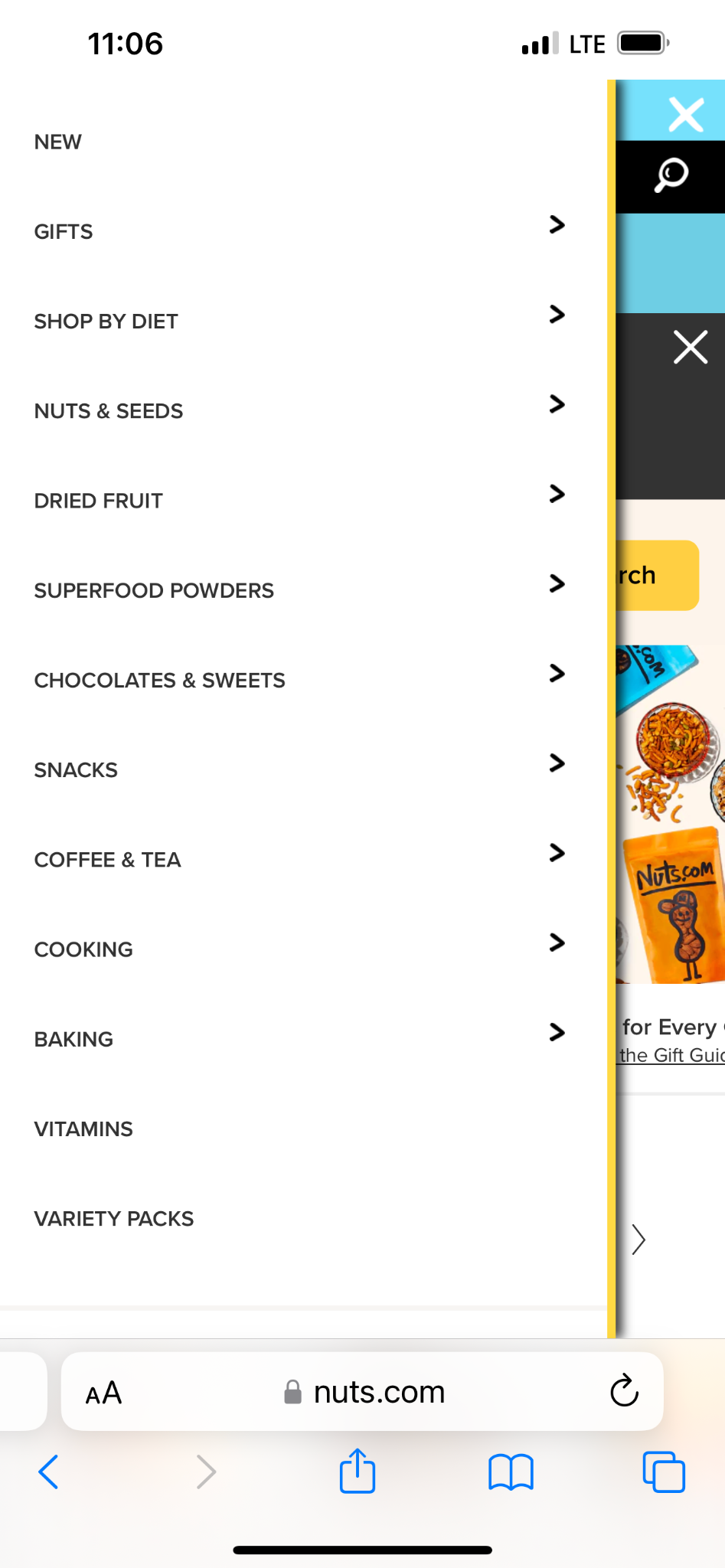
Nuts.com 是一個零售品牌,它在各種設備上都具有出色的響應能力。 他們的導航系統很容易遵循,使在較小的設備上購物變得簡單而輕鬆。
這是它的菜單在計算機設備上的樣子:

這是菜單在智能手機上的樣子:
這就是響應式網站的意義所在:為訪問者提供跨設備的簡化購物體驗。儘管在相對較小的屏幕上查看 Nuts.com 網站,但請注意每個元素如何易於閱讀和點擊。 您的目標應該是為通過智能手機購買您的產品的訪問者模擬類似的體驗。
確保專業的外觀
在電子商務中,信任就是一切。 客戶必須分享敏感信息,例如付款詳情和送貨地址,如果您的網站看起來不專業,他們會感到不舒服。
想一想:您願意在一個有拼寫錯誤和損壞鏈接的網站上輸入您的信用卡信息嗎? 可能不是。
這就是為什麼給您的電子商務網站一個專業的外觀應該是一個優先事項。
確保您的網站沒有錯誤。 用細齒梳理每個網頁並修正拼寫錯誤或拼寫錯誤。 您的品牌也應該在所有頁面上保持一致。 這意味著在整個網站上使用相同的顏色、字體和圖像以獲得整潔的外觀。
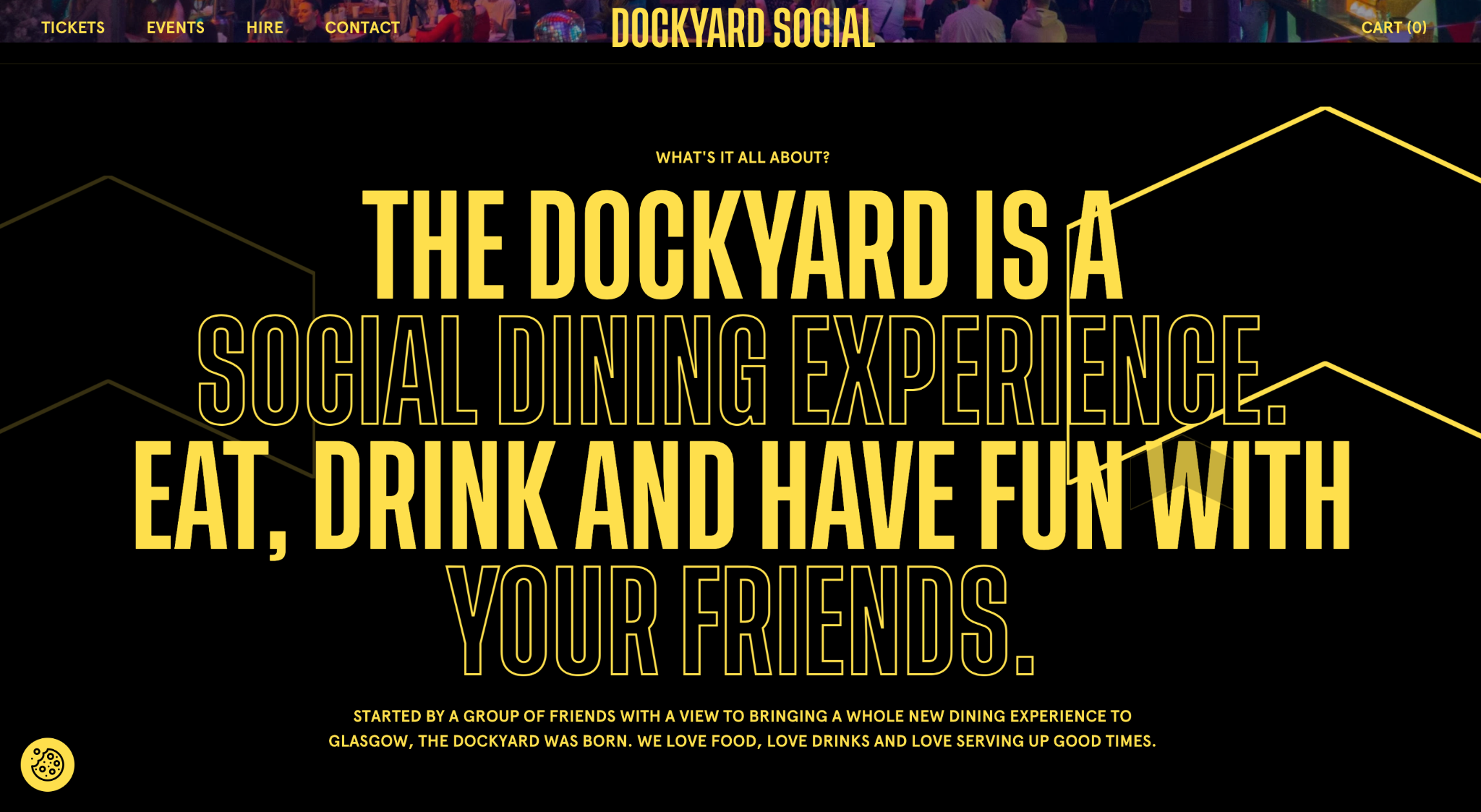
通過簡單地關注配色方案,看看 Dockyard Social 的網站看起來多麼美觀。 這不僅賦予了它品牌吸引力,而且還創造了吸引和保持訪問者註意力的奇蹟。

專業網站的另一個重要方面是確保所有產品鏈接和按鈕正常工作。 沒有什麼比點擊一個什麼都不做的按鈕更令人沮喪的了,這會讓您立即遭到客戶的抨擊。最重要的是,如果您向客戶表明您認真對待您的業務,他們就會認真對待您。 專業的網站設計可以幫助您做到這一點。
包起來
一個好的電子商務網站必須勾選所有方框,以確保良好的客戶體驗。
它應該是用戶友好的,具有高質量的產品圖像和描述,提供簡單的結賬,並包含客戶評論和評級。
雖然這需要付出努力,但回報使它非常值得。
現在您已經了解了頂級網站設計元素,繼續構建一個出色的電子商務網站,吸引您的客戶並為他們提供積極的購物體驗,並瘋狂地轉換。
你明白了。
