WordPress 6.1 中的新功能(功能和屏幕截圖)
已發表: 2022-11-02WordPress 6.1 是幾個小時前發布的,它是 2022 年的最後一個主要版本。
此新版本包含對完整站點編輯和塊編輯器體驗的重大更新。
在本文中,我們將向您展示 WordPress 6.1 中的新功能,以及在更新您的網站後您應該嘗試哪些功能。

注意:WordPress 6.1 是一個主要版本,除非您使用託管 WordPress 託管服務,否則您必須手動啟動更新。 以下是安全更新 WordPress 的方法。
重要提示:不要忘記在更新之前創建一個完整的 WordPress 備份。
話雖如此,這就是 WordPress 6.1 中的所有新功能。
二十二十三 - 新的默認主題
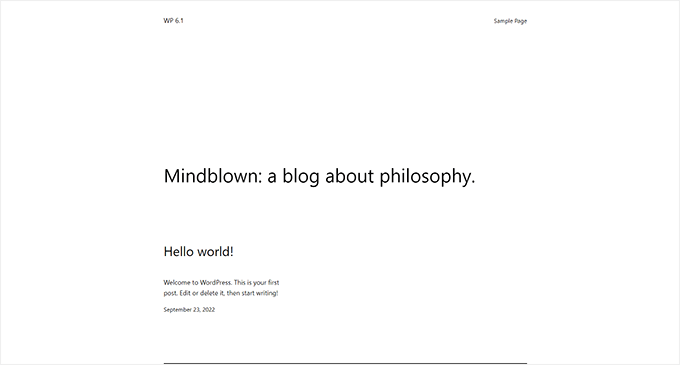
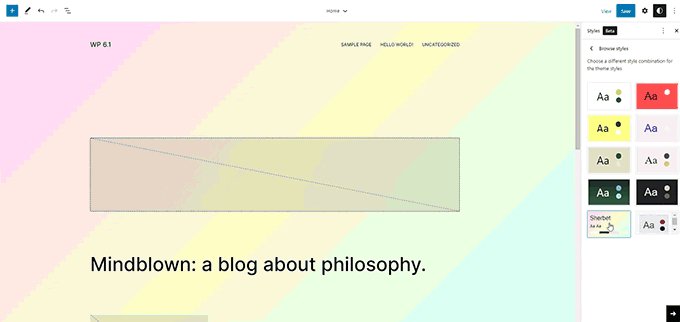
WordPress 6.1 附帶了一個名為二十二十三的全新默認主題。

開箱即用,此主題採用簡約設計,看起來像一張空白畫布,鼓勵您將自己的風格帶入主題。
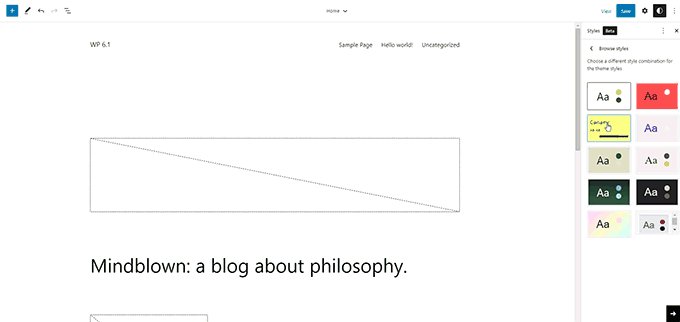
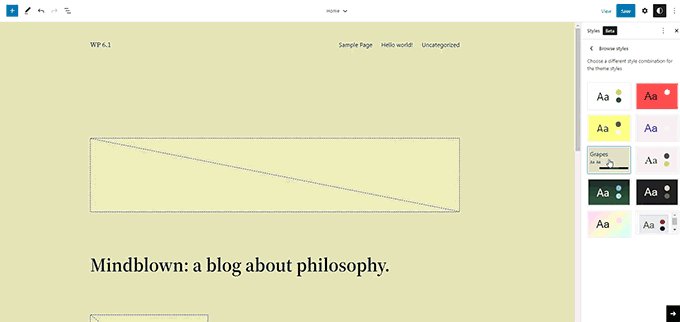
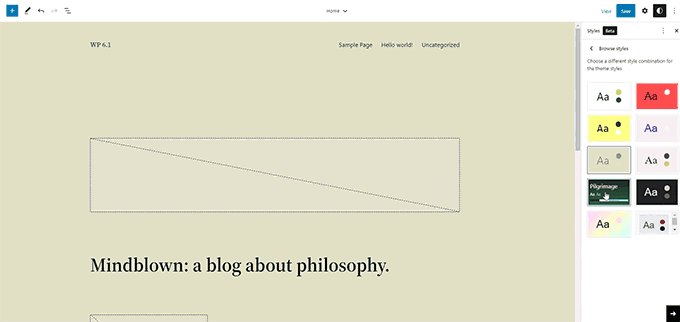
它包含 10 種樣式變體,用戶可以從站點編輯器中進行選擇。 所有這些樣式都可以使用站點編輯器完全自定義。

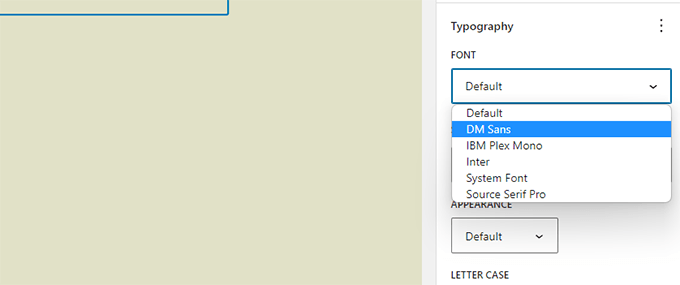
二十二十三還附帶了四種字體,用於不同的樣式變體。 您也可以在撰寫文章或頁面時使用這些字體。

對於想要使用具有自己的樣式和佈局的塊編輯器製作網站的用戶來說,二十二十三可能是一個完美的入門主題。
WordPress 6.1 中的塊編輯器更改
塊編輯器是用戶編寫內容、創建頁面和編輯主題的地方。
每個 WordPress 版本都帶有對塊編輯器的重大改進、新功能和增強功能。
以下是塊編輯器中一些最顯著的變化。
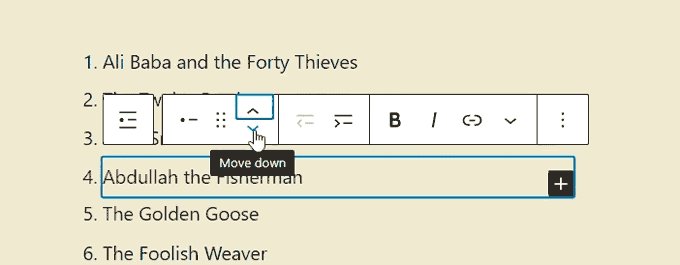
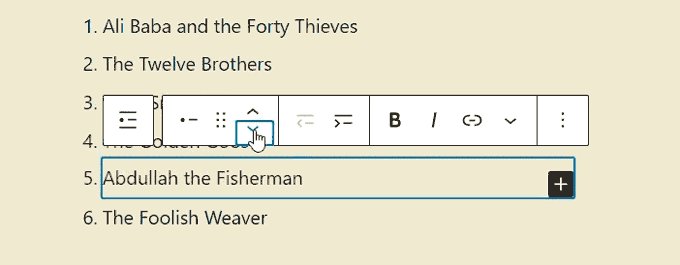
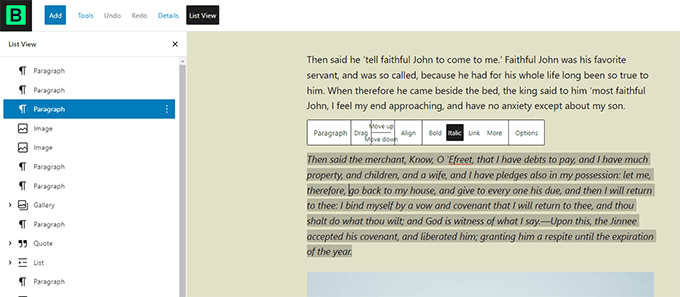
列表和報價塊現在有內部塊
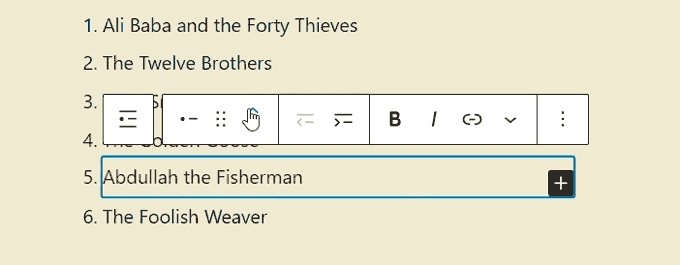
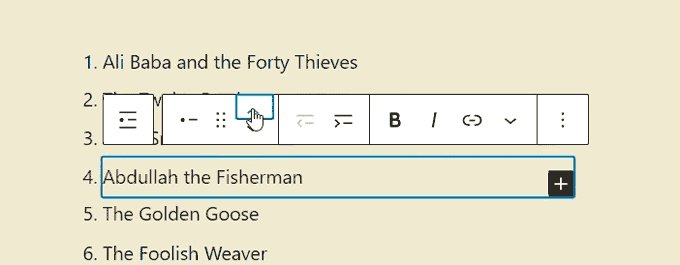
項目符號列表的問題之一是,如果您想上下移動列表項,您必須手動刪除和編輯所有列表項。
WordPress 6.1 為 Quote 和 List 塊帶來了內部塊。 基本上,每個列表項都是它自己的塊,您可以上下移動列表項。

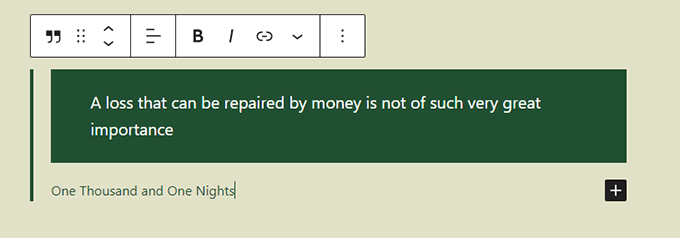
Quote 塊現在也分為內部塊。
現在您可以以不同的方式設置引用和引用塊的樣式。

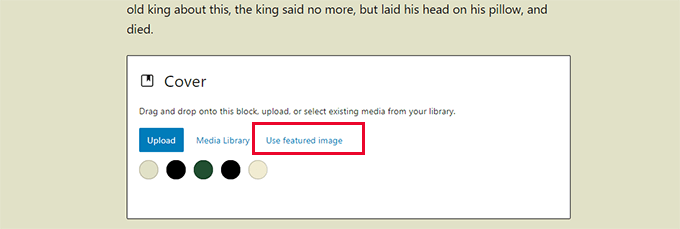
封面中的特色圖片
使用 WordPress 6.1,您現在可以選擇要用於封面塊的特色圖像。 之後,您只需設置特色圖像,它將開始出現在封面內。

許多初學者經常混淆封面和特色圖片。 希望現在這將允許他們只使用封面塊來顯示文章的特色圖片。
注意:根據您的主題,您可能會看到功能圖像出現兩次。 首先,在您的主題顯示特色圖像的位置,然後作為封面塊。
新的和改進的邊界
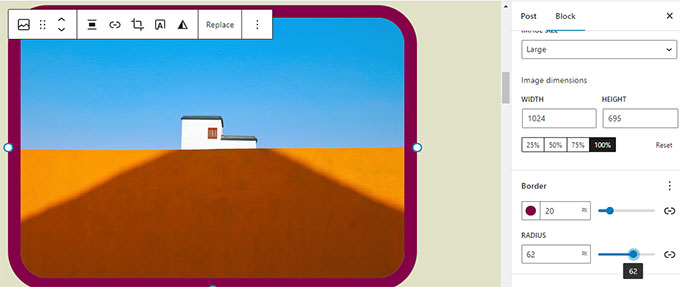
WordPress 6.1 為可用於塊的設計工具帶來了許多選項。 其中之一是功能更強大的邊框工具,現在可用於多個塊。
您可以分別使用設置的頂部、右側、底部、左側邊框,並賦予它們不同的顏色和大小。

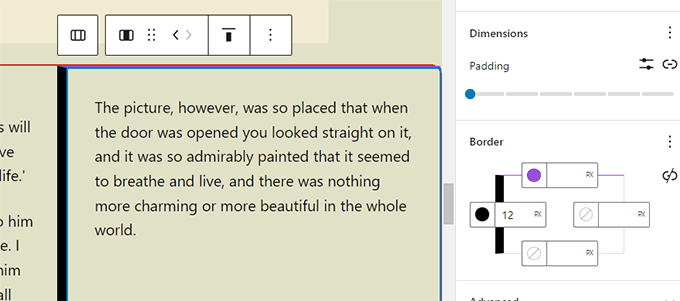
以前用戶只能選擇圖像塊的邊界半徑。
現在使用 WordPress 6.1,您還可以設置邊框顏色和大小。

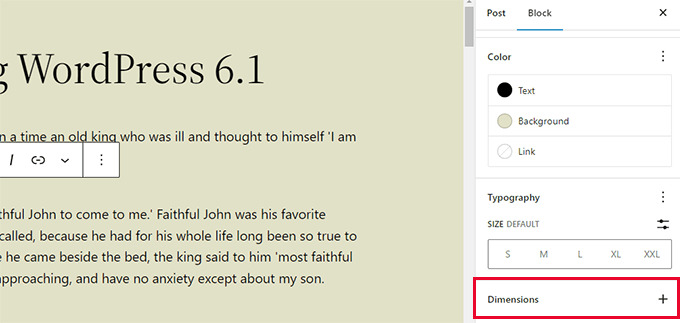
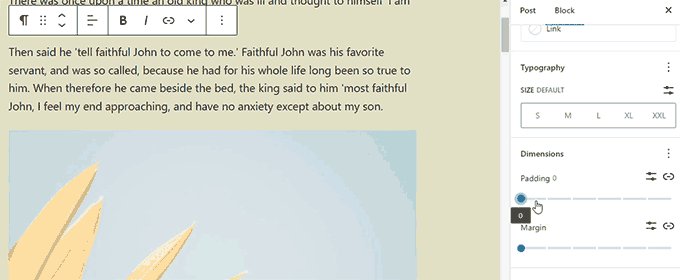
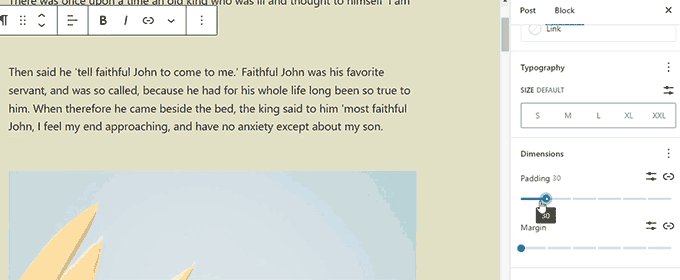
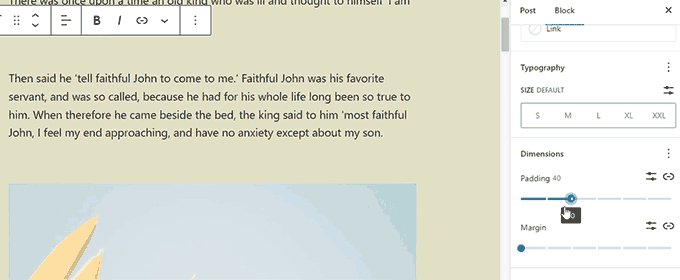
更多填充和邊距選項
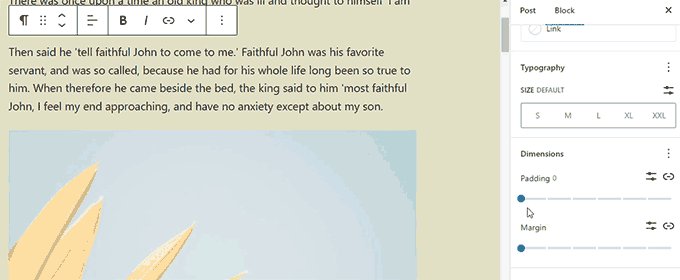
WordPress 6.1 為更多塊帶來了“維度”工具,允許用戶設置填充和邊距。

用戶還可以通過簡潔的視覺提示來可視化他們的變化。

您還可以為 Spacer 和 Separator 塊設置邊距,這樣您就可以創建更寬敞的內容佈局。
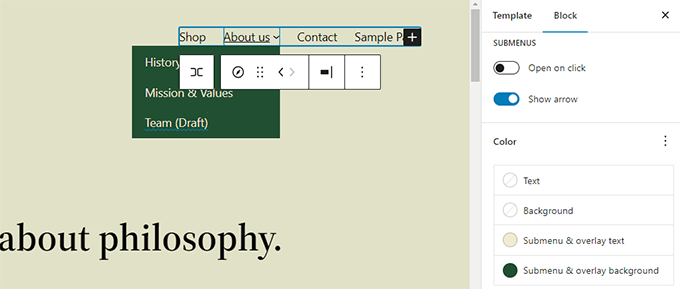
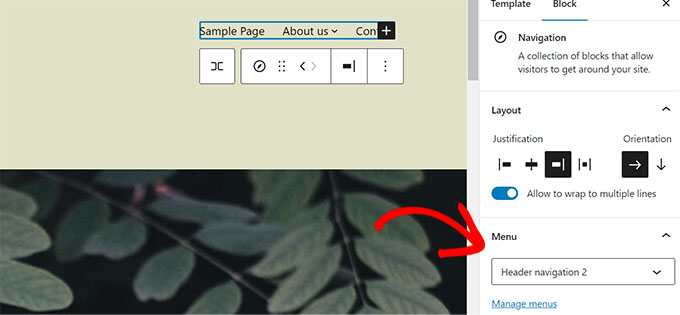
新的和改進的導航塊
WordPress 6.1 現在允許您輕鬆更改子菜單的背景和文本顏色。

導航現在還允許您從塊工具欄或側邊欄面板中輕鬆選擇菜單。

WordPress 6.1 中的編輯器設計改進
WordPress 6.1 對編輯器設計進行了一些顯著的改進。 這些更改清理了界面,旨在改善用戶體驗。

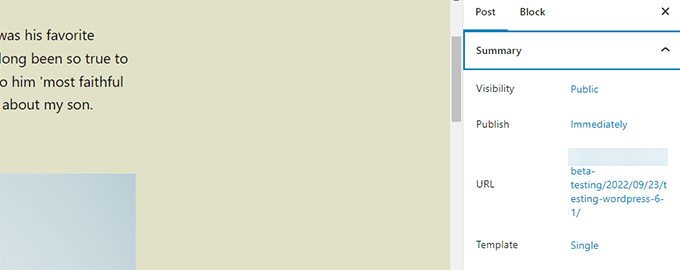
狀態和可見性面板重命名為摘要
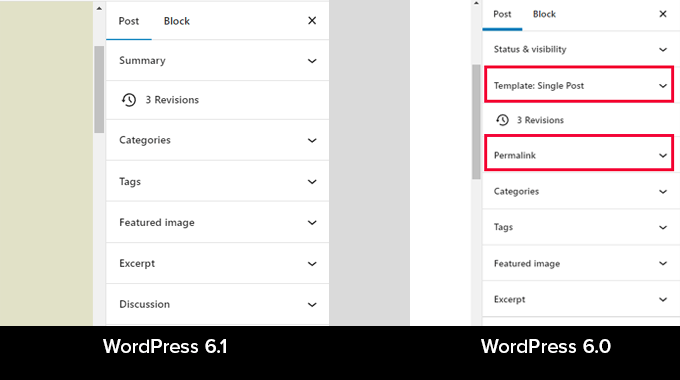
狀態和可見性面板重命名為摘要。 模板和永久鏈接面板現在被移除並合併到摘要面板中。

您可以單擊 URL 字段來更改永久鏈接或模板名稱以更改模板。
這是它在 WordPress 6.0 與 WordPress 6.1 中的外觀。

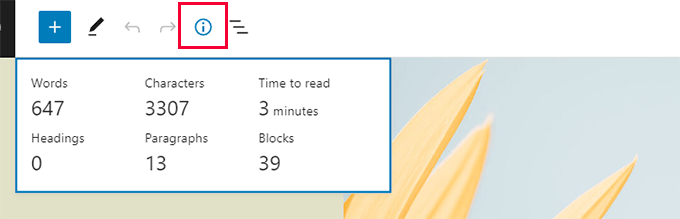
是時候閱讀信息面板了
信息面板現在還包括“閱讀時間”信息。

站點圖標替換了 WordPress 徽標
如果您為您的網站設置了站點圖標,那麼它將用作屏幕左上角的查看帖子按鈕。

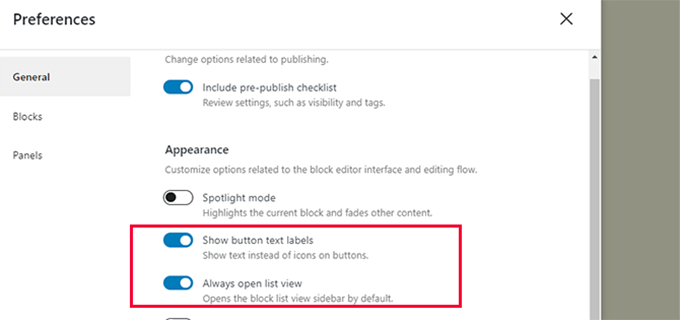
新的首選項
塊編輯器的首選項部分現在包括兩個新選項。

首先,“始終打開列表視圖”默認顯示所有文章的列表側邊欄。
然後,有“顯示按鈕文本標籤”,它用文本標籤替換工具欄中的圖標。

在站點編輯器中創建更多模板
如果您使用經典 WordPress 主題的子主題,那麼您可能熟悉模板層次結構。
使用 WordPress 6.1,用戶現在可以使用塊編輯器執行相同的操作,而無需編寫代碼。
無論您使用哪個塊主題,您都可以使用以下模板。
- 單頁
- 單個帖子
- 分類中的單個術語
- 個別類別
- 自定義模板(可用於任何帖子或頁面)
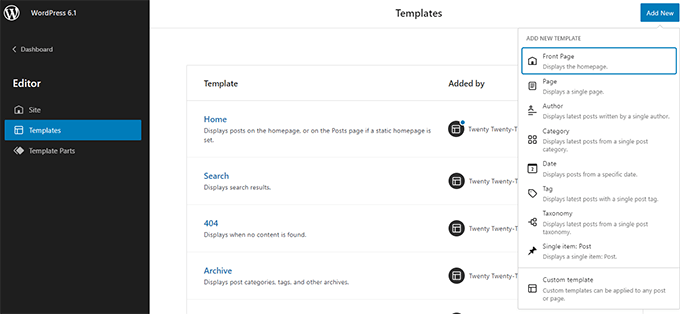
您可以轉到外觀»編輯器頁面,然後從左側邊欄中選擇模板。 之後,單擊添加新按鈕以查看可用選項。

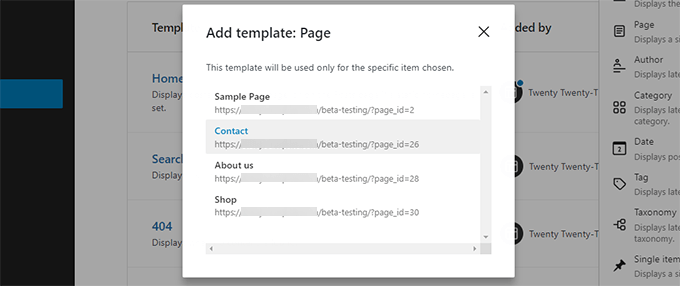
選擇可以應用於單個項目的模板,將看到彈出窗口。
從這裡,您可以選擇要在其中使用新模板的項目。

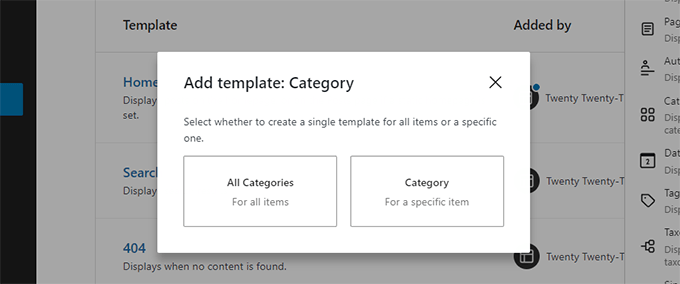
例如,如果您選擇類別模板,那麼您會看到一個彈出窗口。
現在您可以選擇是否要將新模板應用於所有類別或特定類別。

快速搜索和使用模板部件
WordPress 6.1 中的站點編輯器現在可以更輕鬆地發現和使用模板部分。
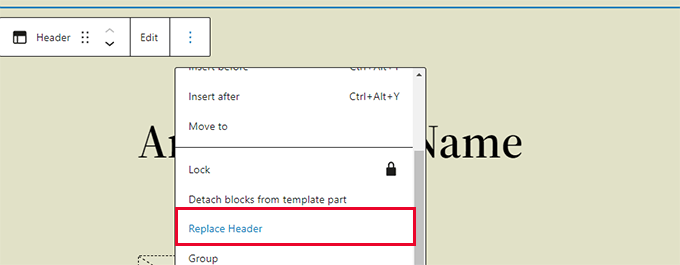
例如,如果您的主題有多個可以在標題中使用的模板部分,那麼您只需單擊模板部分選項並選擇替換。

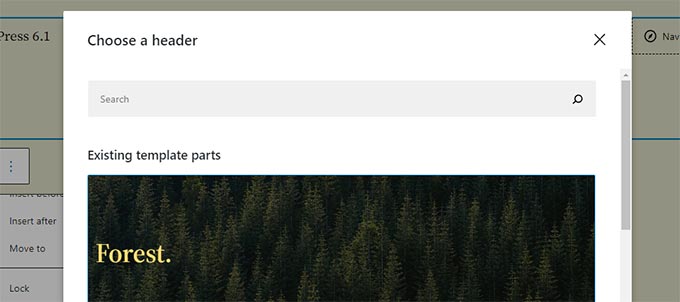
這將彈出一個模式彈出窗口,您可以在其中查找可以使用的可用模板部分。

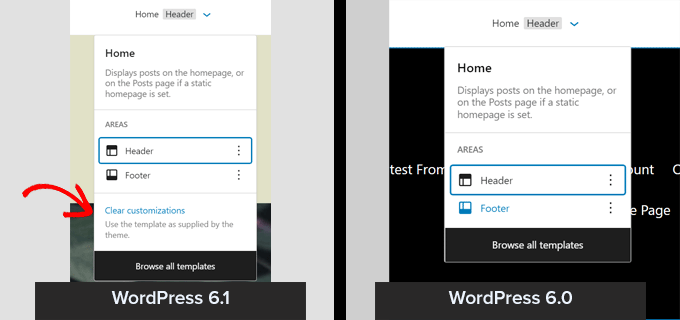
在站點編輯器中快速清除自定義
WordPress 6.1 現在允許您在使用站點編輯器時快速清除自定義。

WordPress 6.1 的幕後變化
WordPress 6.1 為開發人員帶來了幾個重要的變化。 以下是其中的一些變化。
- 經典主題現在可以使用模板部件(詳情)
- 流暢的排版允許主題開發人員動態調整字體大小。 (細節)
- 帖子類型現在可以有自己的啟動模式(詳細信息)。
- 連接到 theme.json 數據的過濾器(詳細信息)
- 在 WordPress 6.1 中使用 React 鉤子簡化數據訪問(詳細信息)
- 新的 is_login() 函數用於確定頁面是否為登錄屏幕。 (細節)
我們希望這篇文章能幫助您發現 WordPress 6.0 中的新功能以及嘗試哪些新功能。 我們對塊編輯器的所有更改感到特別興奮。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
