WordPress 6.2 中的新功能(功能和屏幕截圖)
已發表: 2023-03-30WordPress 6.2 剛剛發布,它是 2023 年的第一個主要 WordPress 版本。
這個新版本包含了重大改進和新功能。 他們中的許多人專注於 WordPress 中的塊編輯器和站點編輯。
在本文中,我們將向您展示 WordPress 6.2 中的新功能以及更新後您應該嘗試的功能。

注意: WordPress 6.2 是一個主要版本,除非您使用託管 WordPress 託管服務,否則您必須手動啟動更新。 以下是安全更新 WordPress 的方法。
重要提示:不要忘記在更新前創建完整的 WordPress 備份。
話雖如此,這就是 WordPress 6.2 中的所有新功能。
- WordPress 站點編輯器結束 Beta 測試
- 改進的導航菜單塊
- 改進的模板瀏覽體驗
- 用顏色突出顯示的模板部件
- 使用樣式書修改您的主題
- 能夠將自定義 CSS 添加到您的主題或塊
- 複製和粘貼塊樣式
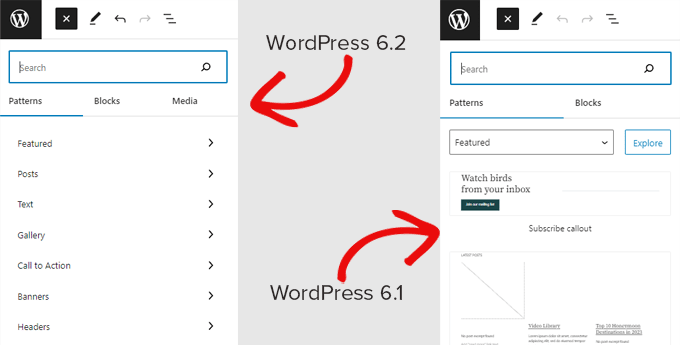
- 改進的模式插入
- Openverse 免費媒體庫集成
- 塊設置和样式的新子麵板
- 新的無干擾模式
- 將經典小部件導入塊主題中作為模板部件
- 其他增強功能
- 引擎蓋下的變化
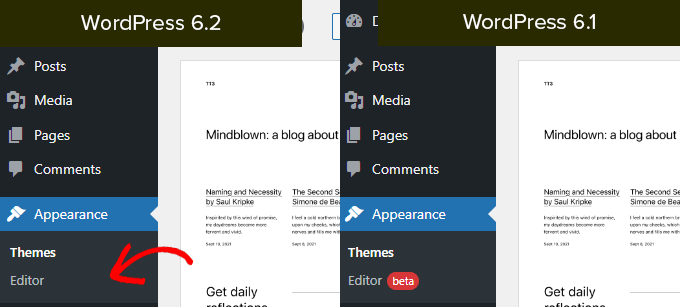
WordPress 站點編輯器結束 Beta 測試
站點編輯器已完成測試。
它在過去的幾個 WordPress 版本中一直存在,刪除 beta 標籤只是邀請更多用戶試用它。

這也表明 WordPress 開發路線圖的第 2 階段已經完成,該路線圖始於 WordPress 5.0(2018 年底)中新塊編輯器的發布。
WordPress 6.2 包括幾個添加到站點編輯器的新功能,包括一些我們將在本文後面討論的全新工具。
注意:完整的站點編輯器可用於支持此功能的塊主題。 即使您使用的是具有啟用塊的主題的舊版經典編輯器,您也可以嘗試一下。
改進的導航菜單塊
導航菜單可幫助您為用戶定義網站佈局。 然而,在完整的站點編輯器中創建它們對初學者來說有點困難。
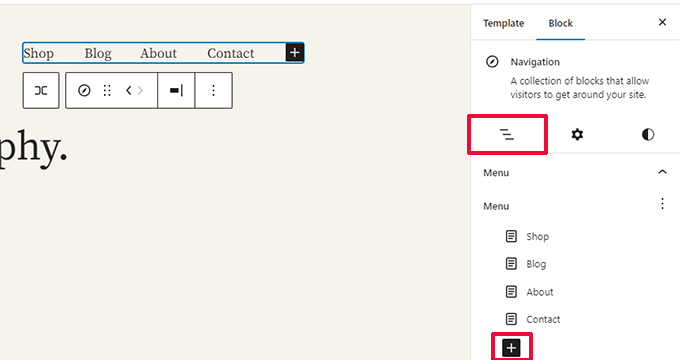
WordPress 6.2 現在帶有改進的“導航”塊。
您現在可以通過編輯側邊欄中的項目來創建和管理導航塊。

要添加新菜單項,只需單擊“添加 (+)”按鈕。 您還可以拖放菜單項以重新排列它們。
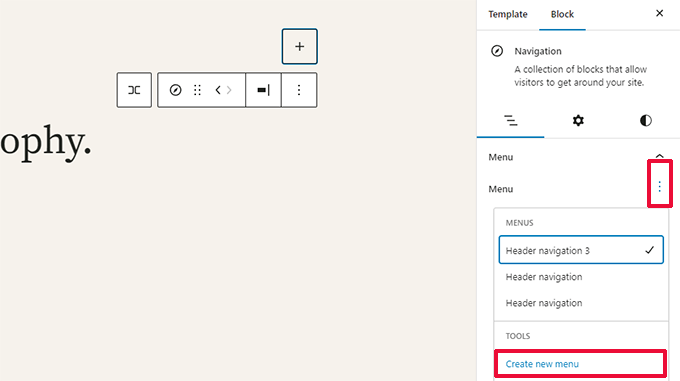
想要使用不同的菜單? 您現在可以通過單擊邊欄中的三點菜單輕鬆地在您之前創建的菜單之間切換。

總的來說,這是對舊導航塊的重大改進,在舊導航塊中,您必須內聯編輯項目,這對初學者來說不是一個好的體驗。
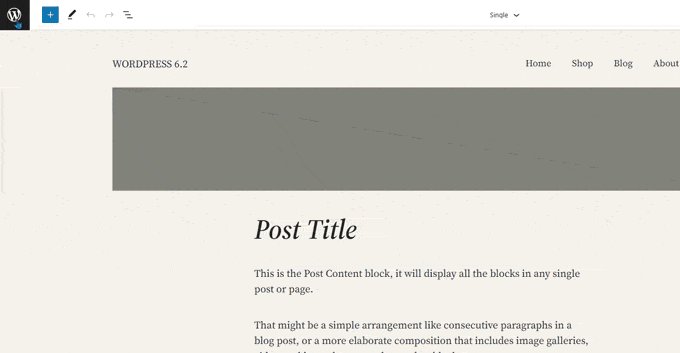
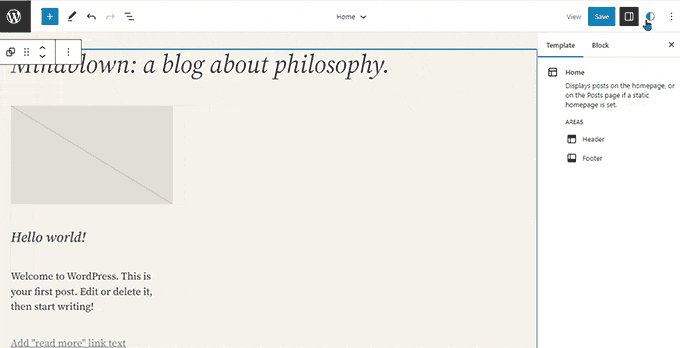
改進的模板瀏覽體驗
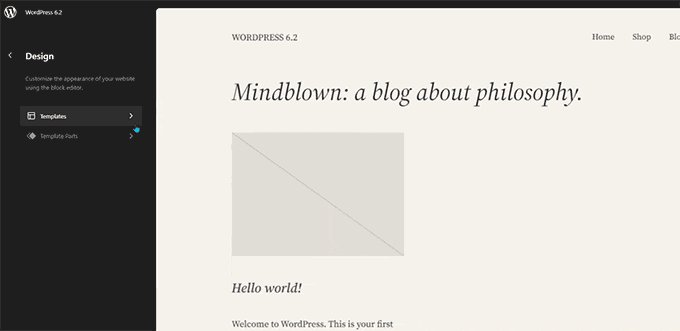
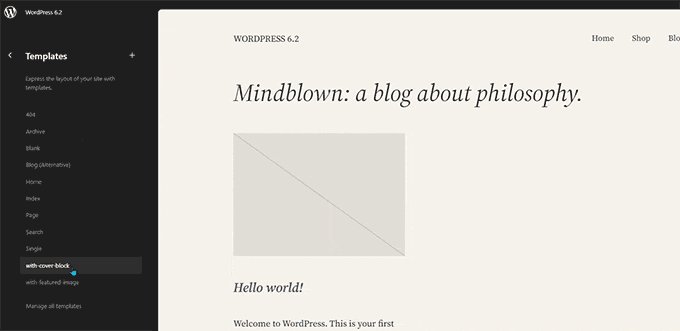
WordPress 6.2 帶來了全新的模板瀏覽體驗。
這允許用戶瀏覽不同的模板以找出他們需要編輯哪個模板,如果他們想對他們網站的某個區域進行更改。

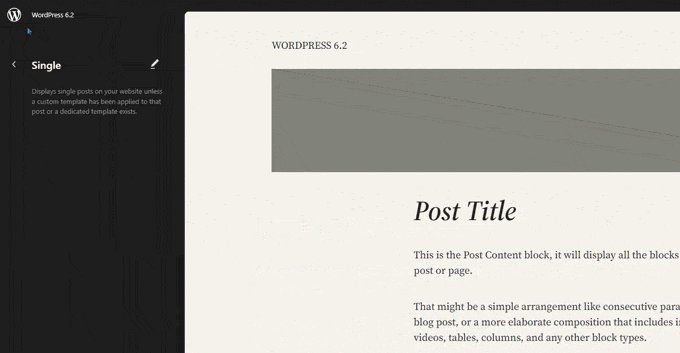
要編輯模板或模板部件,只需單擊以將其加載到預覽窗口中。 之後,只需單擊預覽窗口即可開始編輯。
想退出站點編輯器?
只需單擊屏幕左上角的 WordPress 或您的站點徽標即可進入模板瀏覽器。 然後再次單擊退出並返回到 WordPress 儀表板。

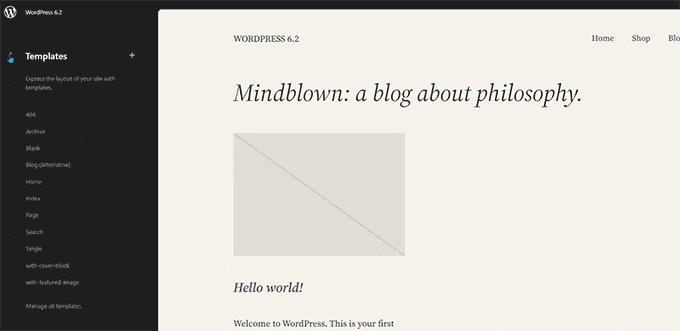
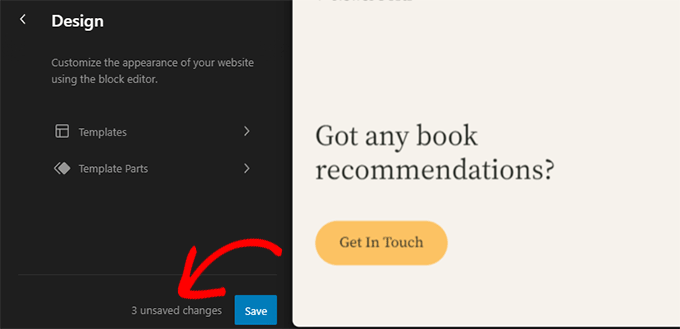
模板瀏覽器屏幕現在還會顯示您有未保存的更改。
它還提供改進的保存體驗,顯示您正在保存的更改。

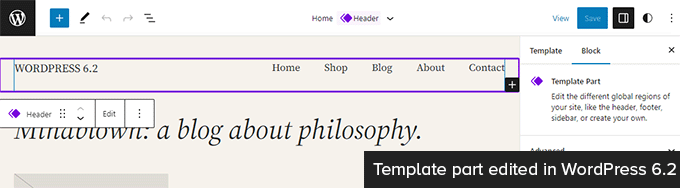
用顏色突出顯示的模板部件
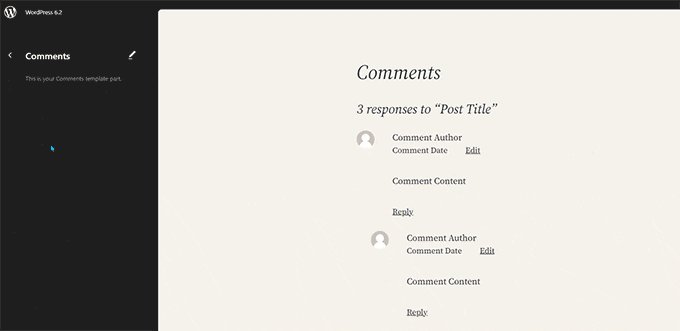
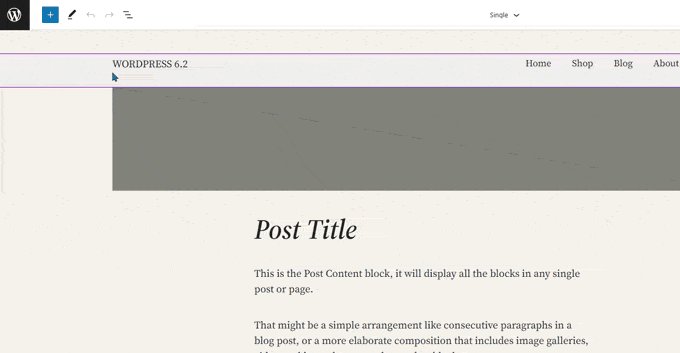
站點編輯器中的模板可能包含多個模板部分,如頁眉和頁腳。
這些是可以在您的 WordPress 網站的多個位置使用的全局元素。 如果您在一個頁面上編輯模板部分,這些更改將反映在您的整個站點上。
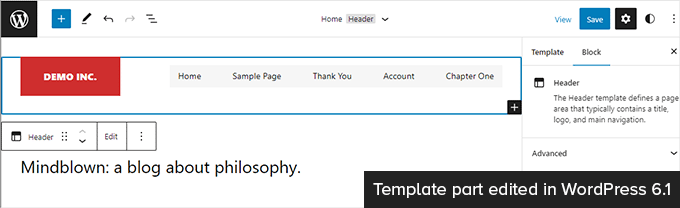
以前編輯模板部件時,唯一的指示是頂部的標籤更改為顯示模板部件名稱。

編輯模板部件會影響包含這些元素的所有模板。 這使得指示用戶正在編輯全局模板部分而不僅僅是他們正在查看的頁面變得很重要。
WordPress 6.2 現在通過添加顏色和圖標來指示您正在編輯模板部分,從而使這一點更加引人注目。

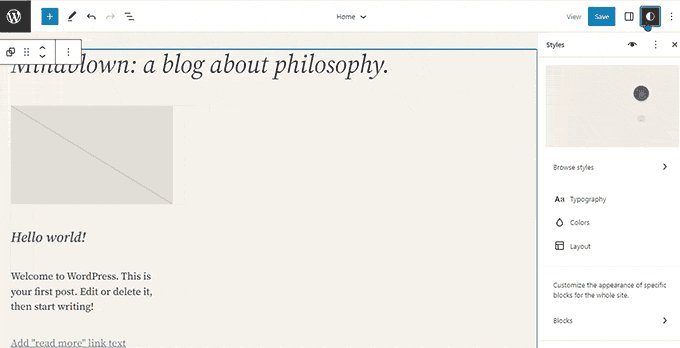
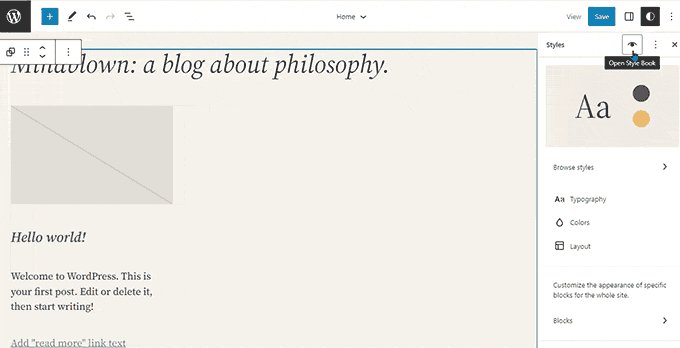
使用樣式書修改您的主題
WordPress 6.2 在站點編輯器中帶有樣式簿功能。
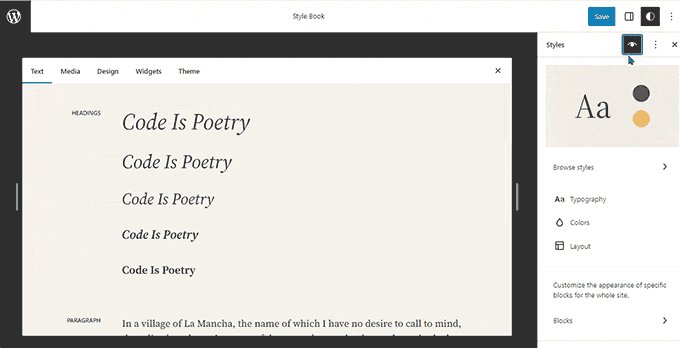
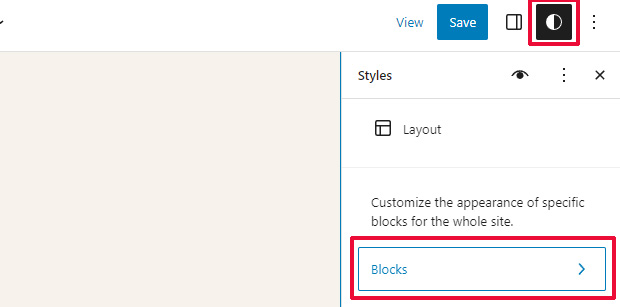
這基本上是瀏覽您的主題如何顯示所有塊的一個方便的地方。 要訪問它,您需要切換到“樣式”面板,然後單擊“樣式書”圖標。 這是一個看起來像眼睛的人。

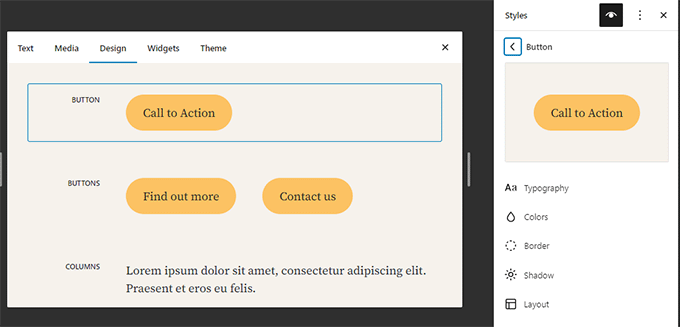
這將向您顯示所有塊,以及它們在您的主題中的樣式。 它們被組織成不同的類別,以便您可以輕鬆找到要編輯的塊。
單擊以開始編輯塊,您將在側邊欄面板中看到所有可以使用的工具。 您在此處所做的更改將全局應用於您的主題。

基本上,您可以通過在此處編輯各個塊並創建您自己的全新樣式來更改整個主題的外觀。
想要單獨編輯塊樣式? 別擔心,您可以使用更多的設計工具來編輯塊。
能夠將自定義 CSS 添加到您的主題或塊
默認情況下,站點編輯器隱藏舊版主題定制器界面。 許多用戶在舊版定制器提供的“其他 CSS”面板中添加了他們的自定義 CSS。
在 6.2 之前,使用可用的默認工具添加自定義 CSS 是一個問題。
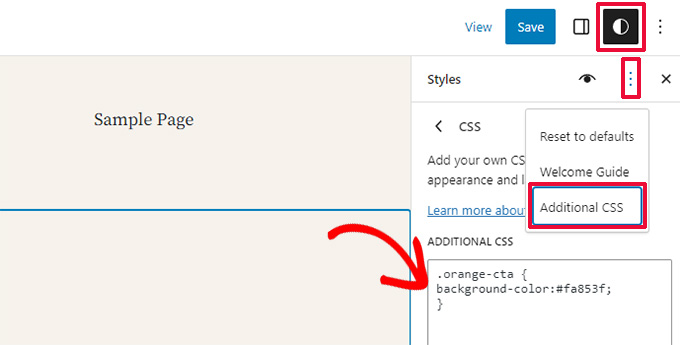
但是,WordPress 6.2 現在允許您添加適用於整個站點的自定義 CSS。 只需單擊“樣式”面板並在三點菜單下選擇“自定義 CSS”。

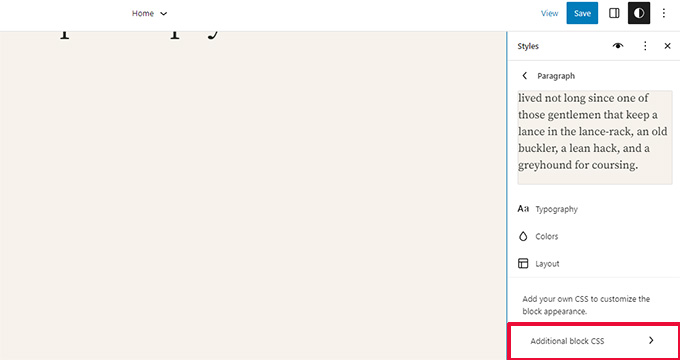
您也可以將自定義 CSS 添加到各個塊。
切換到樣式面板,然後單擊塊。

現在,您需要選擇要修改的塊。
之後,單擊“其他塊 CSS”選項卡以輸入您的自定義 CSS 代碼。

如果需要,WordPress 6.2 可以更輕鬆地添加自定義 CSS。 但是,它帶有大量內置設計工具,比添加自定義 CSS 更易於使用。

複製和粘貼塊樣式
另一個減少添加自定義 CSS 需求的樣式功能是能夠簡單地複制和粘貼塊樣式。
假設您剛剛對一個塊進行了一些更改,並且想在另一個塊上也進行相同的更改。
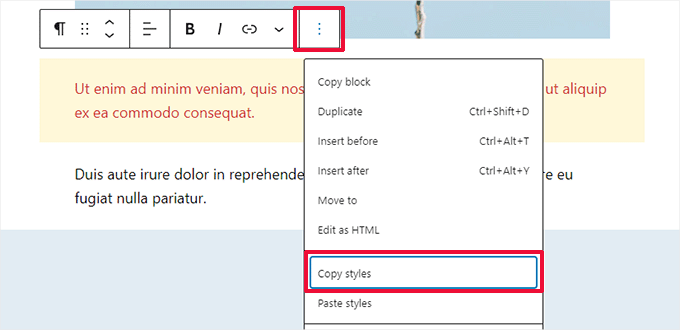
使用 WordPress 6.2,您只需單擊塊選項下的“複製樣式”。

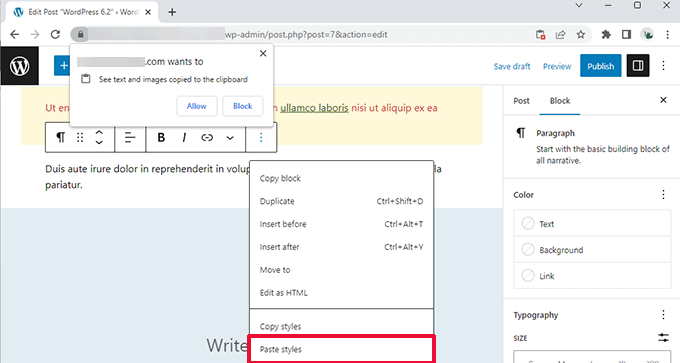
之後,單擊要粘貼樣式的塊的塊選項,然後選擇“粘貼樣式”。
注意:您的瀏覽器將請求允許您的網站查看剪貼板內容的權限。 您需要單擊“允許”才能繼續。

改進的模式插入
WordPress 塊模式是預製設計元素的集合,您可以使用它們更快地創建自定義內容佈局。
默認情況下,WordPress 帶有幾個內置模式。 您的 WordPress 主題也可能包含自己的模式。 另外,您可以在 WordPress 模式目錄中找到更多模式。
WordPress 6.2 帶有改進的模式插入界面。

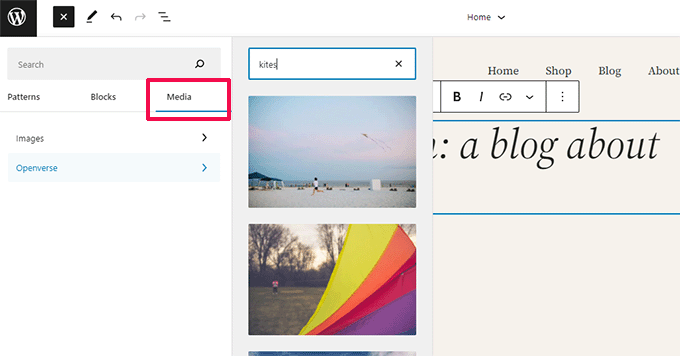
Openverse 免費媒體庫集成
WordPress 6.2 現在還在插入器中添加了一個“媒體”選項卡。
在這裡,您可以從您自己的 WordPress 媒體庫中選擇媒體或從 Openverse 瀏覽免版稅圖像。

Openverse 是 WordPress.org 的姊妹項目。 它允許所有人發現和使用公開許可和公共領域的作品。
選擇圖像後,它將被插入編輯器並下載到您的 WordPress 媒體庫。
WordPress 還將保存圖像標題,其中可能包含返回原始來源的鏈接。 如果圖像屬於公共領域,您可以刪除此標題。
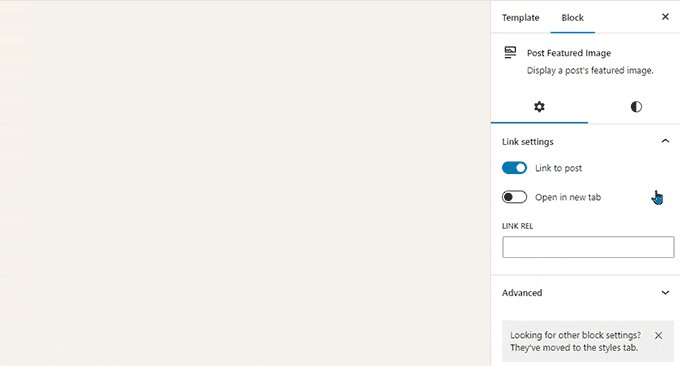
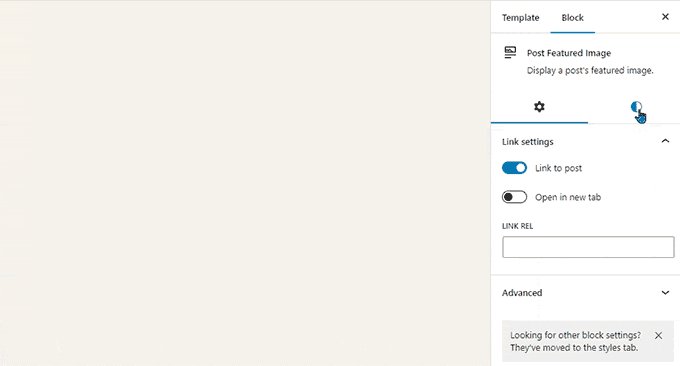
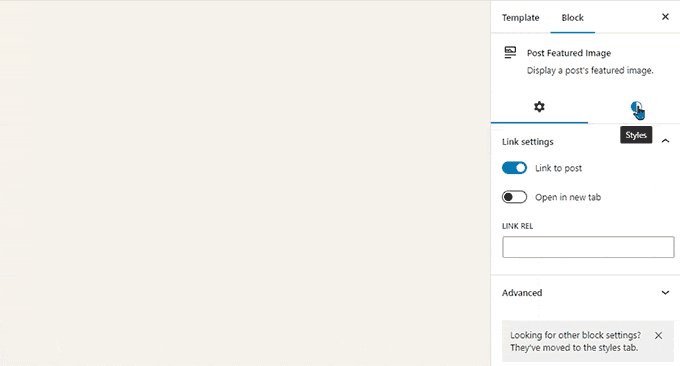
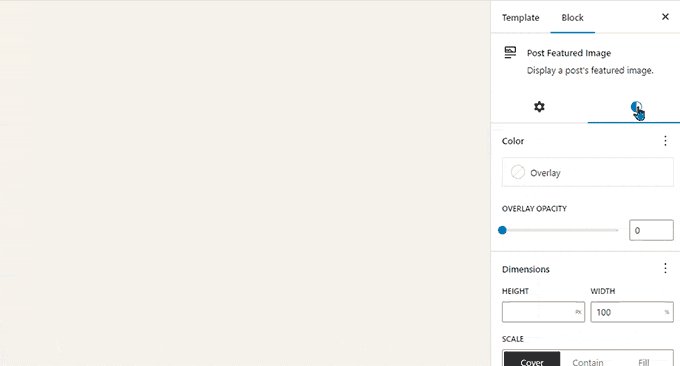
塊設置和样式的新子麵板
WordPress 6.2 現在使用子麵板來分隔塊設置和样式。
這有助於用戶了解如果他們想要更改塊的外觀他們需要查看的位置。

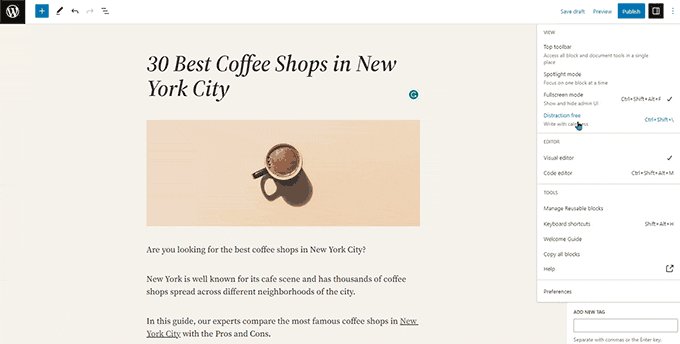
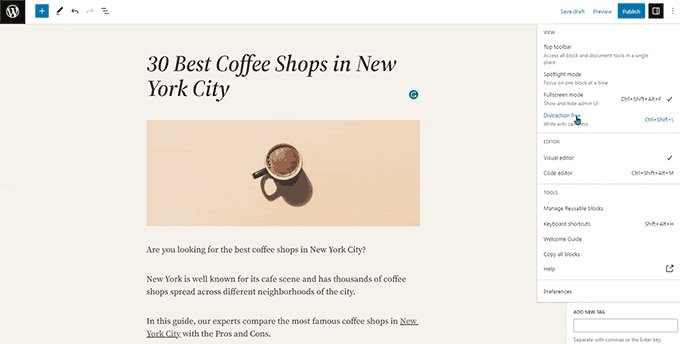
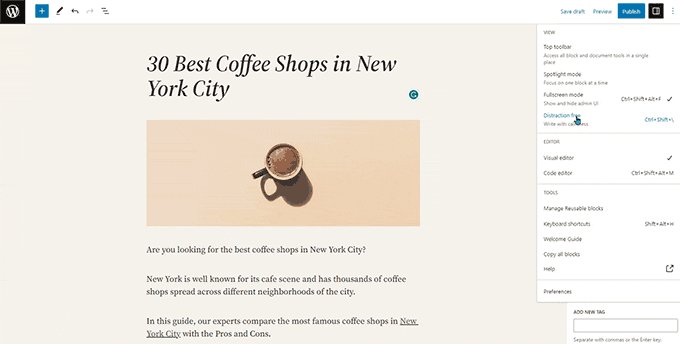
新的無干擾模式
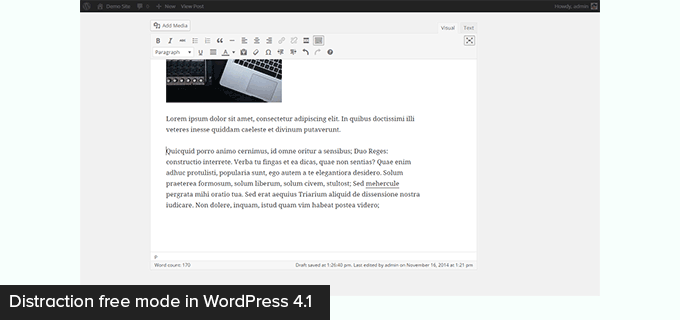
從歷史上看,WordPress 一直提供選項來隱藏帖子編輯器屏幕上的格式按鈕和工具欄。
這是使用較舊的經典編輯器在 WordPress 4.1 中的外觀。

但是,塊編輯器可以選擇在全屏模式下使用。 WordPress 5.4 開始使用全屏模式作為默認模式。
這讓用戶擁有更簡潔的書寫界面,但沒有無干擾模式。

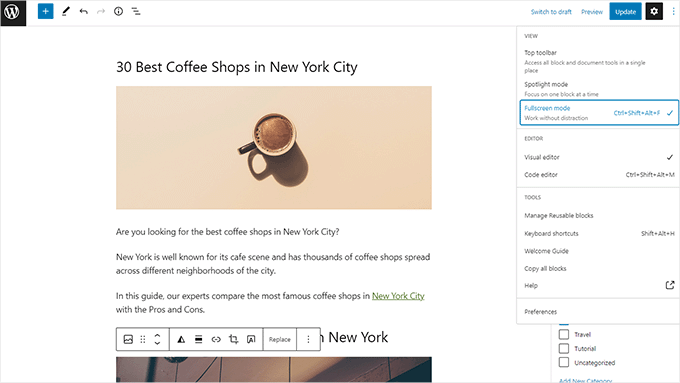
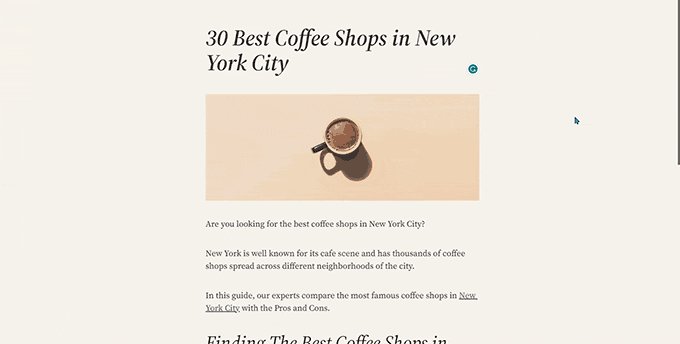
WordPress 6.2 現在帶有一個完全乾淨和平靜的無干擾模式。
用戶將能夠從編輯器設置中選擇它,它會從屏幕上刪除所有工具欄和編輯面板。

將經典小部件導入塊主題中作為模板部件
WordPress 6.2 為在切換主題時在塊主題中導入經典遺留小部件提供了一個很好的回退。
具有經典小部件主題的用戶在切換到塊主題時會丟失其舊小部件。 現在,您可以將它們導入為模板部件。
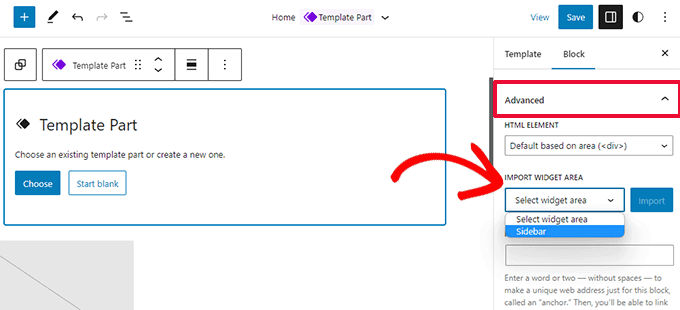
只需單擊“添加新塊”按鈕 (+),即可創建一個新的模板部件。

在模板部分設置面板中,單擊“高級”選項卡將其展開,您會找到從以前的主題導入小部件區域的選項。
其他增強功能
WordPress 6.2 包含大量增強功能。 它將 10 個 Gutenberg 版本(“Gutenberg”是原始塊編輯器項目的代號)合併到 WordPress 核心中,因此有許多改進和新功能可供探索。
以下是一些最有用的增強功能。
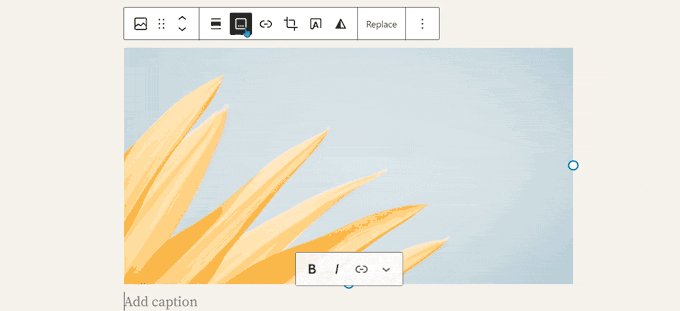
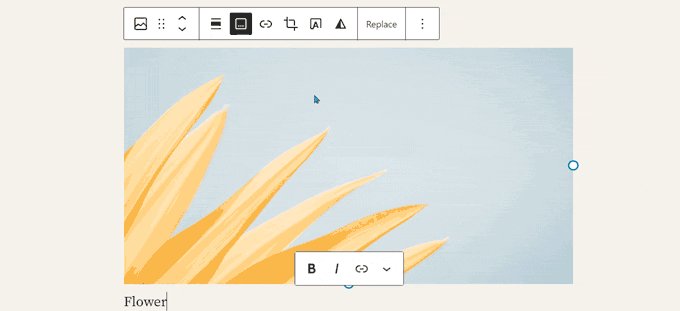
1.圖像塊工具欄中的字幕按鈕
以前 WordPress 會自動在圖片下方添加標題區域,並將光標自動移動到標題上。
這導致許多用戶繼續編寫他們的文本,而沒有意識到他們正在將其寫入標題區域。
WordPress 6.2 通過在工具欄上添加一個標題按鈕來解決這個問題。 如果需要,用戶現在可以使用它來添加標題。

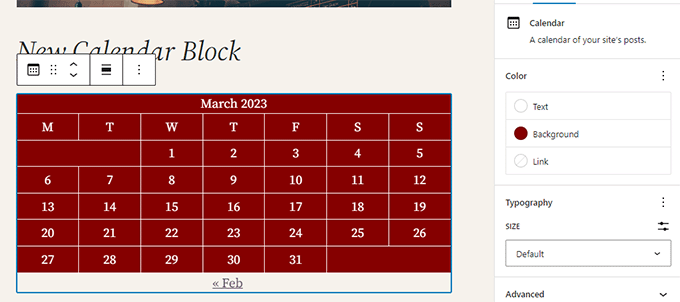
2.改進的日曆塊
日曆塊現在帶有更多顏色選項。

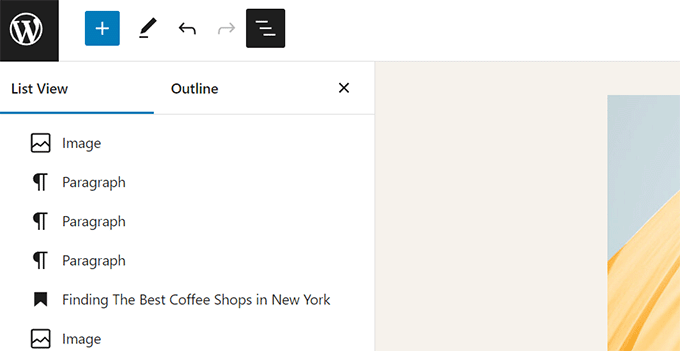
3. 列表、大綱和信息面板合併
列表視圖、大綱和信息面板現在合併到一個方便的位置。

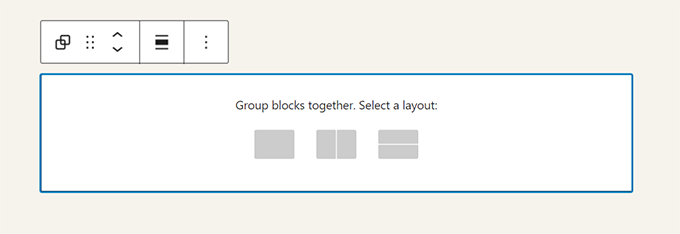
4. 組塊佈局
“組”塊現在允許您選擇佈局。

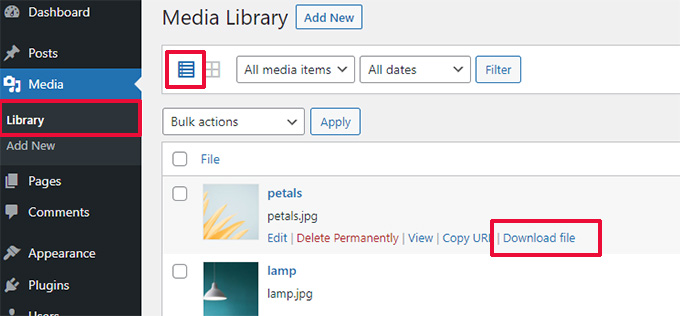
5.媒體文件的下載鏈接
媒體屏幕現在將在列表視圖中顯示“下載文件”鏈接。

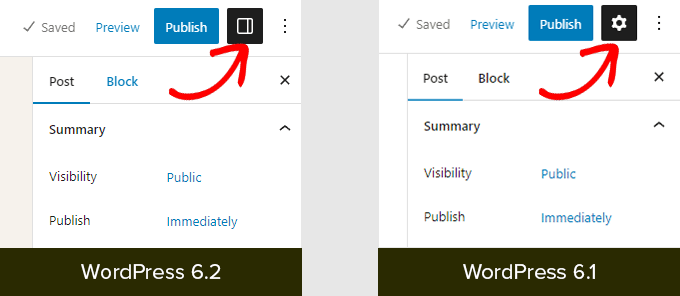
6. 設置面板的新圖標
顯示設置面板的圖標以前使用齒輪圖標。 它現在帶有一個面板圖標。

引擎蓋下的變化
WordPress 6.2 還包括大量針對開發人員的更改。 以下是其中一些變化:
- 引入了一個名為 WP_HTML_Tag_Processor 的新 HTML API。 (細節)
- 引入了一個名為
blockEditor.useSetting.before的新客戶端過濾器。 它允許開發人員在呈現編輯器之前更改塊設置。 (細節) - 模式 API 擴展為包含 template_types 屬性。 (細節)
- 通過移動目錄而不是複制目錄來加快更新速度。 (細節)
- 引入了一個新的 switch_to_user_locale() 函數。 (細節)
- 僅在內容更改時創建自動保存修訂。 (細節)
- 向使用樣式變體的主題添加樣式變體標籤。 (細節)
我們希望本文能幫助您了解 WordPress 6.2 中的新功能以及可以試用的新功能。 我們對站點編輯器的所有更改和塊主題的性能改進感到特別興奮。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
