WordPress 6.5 的新增功能
已發表: 2024-03-18WordPress 6.5 於 2024 年 3 月 26 日發布,這是一個備受期待的更新,它將吸引網站創建者和開發人員。 此新版本引入了更新的管理設計,預覽了網站編輯器中資料管理的未來。
開發人員可以期待透過 WordPress 6.5 獲得改進的開發體驗。 這個版本帶來了令人興奮的進步,將增強他們的工作。 對於所有使用者來說,一個重要的亮點是字體庫的引入,徹底改變了跨網站的字體管理方式。
此外,WordPress 6.5 有許多增強功能,專注於改善網站建立和維護體驗。 這些更新旨在簡化 WordPress 介面,增強其用戶友好性。 WordPress 6.5 憑藉其持續的創新和改進,鞏固了其在 Web 開發中的關鍵作用。
對於網站建立者和用戶
WordPress 6.5 為網站建立者和使用者推出了變革性功能,其中最引人注目的是字體庫。 此更新簡化了版式管理並改善了使用者體驗,使網頁創建更加易於存取和高效。 透過簡化介面和改進功能的增強功能,WordPress 6.5 使用戶能夠輕鬆提升他們的 Web 專案。
WordPress 6.5 中引入字型庫:網站編輯器獨有
WordPress 6.5 引入了字體庫,徹底改變了平台內字體的管理方式。 與媒體庫的易用性一樣,此功能支援字體的全域管理 - 允許安裝、啟用和刪除字體,以簡化跨網站的排版。
字體庫的核心面
- 全域字體可存取性:新增字體非常簡單,可以選擇直接上傳或從 Google 字體中選擇。 伺服器儲存 Google 字體以保護隱私,符合 GDPR 標準。
- 探索性字體集合:使用者可以深入研究並安裝精選集合中的字體。
wp_register_font_collection函數進一步使開發人員能夠使用自訂或第三方字體豐富平台,從而擴大排版多樣性。 - 整合的排版一致性:安裝的字體成為網站全局樣式的一部分,確保過渡期間的視覺和諧。 字體上傳目錄的客製化可滿足不同的網站結構和託管環境。
網站編輯器內的獨家可用性

字體庫的創新功能僅在基於區塊的主題的網站編輯器中可用。 此限制是一項策略決策,重點是收集詳細的回饋並優化功能的效能,以最終擴展到經典主題。
對於開發人員:自訂字體庫可訪問性
開發人員可以停用字體庫功能,根據特定專案需求客製化編輯體驗。 可以透過過濾編輯器設定來實現停用:
function disable_font_library_ui( $editor_settings ) { $editor_settings['fontLibraryEnabled'] = false; return $editor_settings; } add_filter( "block_editor_settings_all", "disable_font_library_ui" );這種程度的控制確保開發人員可以在其工作流程中管理字體庫的存在,從而在跨不同專案處理字體時提供靈活性。
WordPress 6.5 之後字型庫的未來方向
- 規範字體目錄位置:探索安全地重新定位字體目錄的選項,特別是當
wp-content變得可寫入時。 - 網站運行狀況整合:引入網站運行狀況中字型資料夾位置的檢查,以確保最佳網站效能和安全性。
- 文件和遷移指南:提供有關字體目錄遷移過程及其基本原理的詳細文件。
- 開發路線圖:發布路線圖,詳細說明 WordPress 向一流概念的轉變,例如主題、字體、圖案和模板的模組化方法,及其對平台未來的影響。
透過網站編輯器中的新視圖提升網站設計
WordPress 6.5 不僅僅是字體和效能; 它為網站編輯器帶來了新的維度,增強了頁面、模式、模板和模板部分的視圖。 此更新旨在根據需要簡化或複雜化您的網站編輯流程,提供多種方式來探索、過濾和管理網站元件。 以下是 WordPress 6.5 如何為更直覺的編輯體驗奠定基礎:
功能豐富的探索
- 動態顯示選項:從顯示特定欄位的表格到翻閱內容和執行快速操作的能力,網站編輯器現在讓控制觸手可及。
- 可自訂的視圖:自訂您的編輯空間以符合您的工作流程,並提供開啟或關閉欄位、排序和過濾資料以及從不同佈局簡報中進行選擇的選項,包括經典表格和現代網格視圖。
- 增強的導航和管理:由於支援選擇條目和執行批量操作的 UI 增強功能,以及對可簡化對典型部分的訪問的主要過濾器的支持,您可以輕鬆瀏覽網站的結構。

期待什麼:
- 模板管理:您可以使用表格和網格佈局來管理所有模板,從而更輕鬆地視覺化和組織網站的結構。
- 模式和模板部件:享受表格和網格佈局以及模板部件的批量操作功能。 此外,模式的網格佈局包括一個主過濾器,用於區分同步和不同步的模式。 此外,您可以複製和重新命名兩者。
- 頁面:使用表格和網格佈局管理頁面,並輔以批量操作和預設主要過濾器以優化組織。
WordPress 6.5 清單檢視改進:增強的區塊重新命名

WordPress 6.5 擴展了 WordPress 6.4 中清單視圖中首次引入的群組區塊功能,允許重命名幾乎所有區塊,以增強內容組織和個人化。 此更新顯著拓寬了直接從清單視圖修改區塊標籤的範圍,促進了更客製化的編輯體驗。
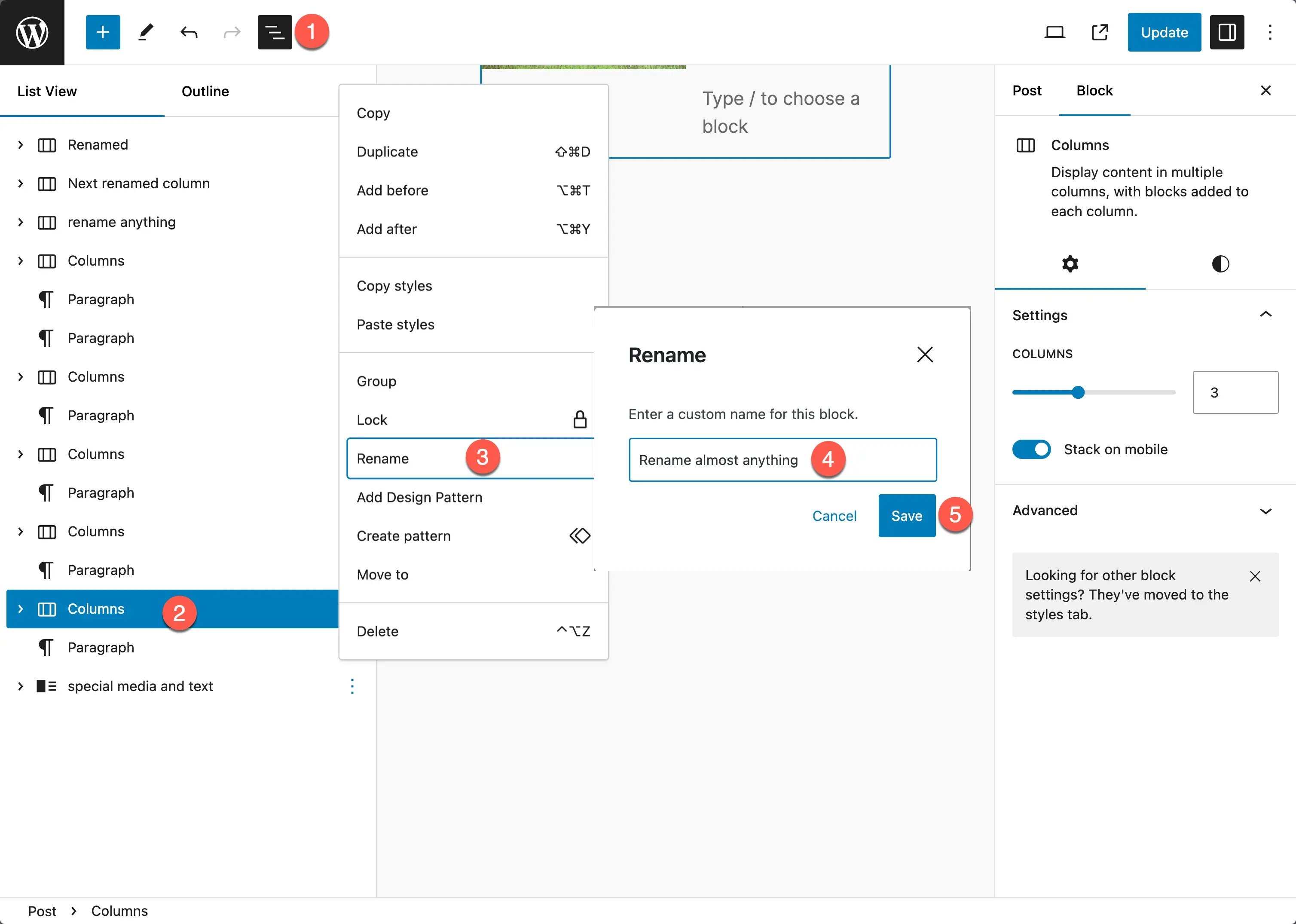
重新命名區塊:
- 啟用清單視圖
- 選擇要重新命名的區塊,右側 3 個點
- 選擇重新命名
- 輸入新名稱
- 節省
最終用戶透過自訂標籤快速導航和了解其內容結構,從而受益於此功能。 同時,主題作者可以在他們的主題和模式中提供更直觀的體驗,網站管理員和企業獲得強大的工具來實現更精確的內容管理策略。
某些核心塊保留其原始名稱以保持清晰度和功能:
- 核心/區塊
- 核心/模板部分
- 核心/模式
- 核心/導航
- 核心/導航鏈接
開發者客製化:
預設啟用區塊重命名。 第三方擴充功能可以透過在區塊的 block.json 檔案中設定“renaming”: false 來選擇退出區塊。
// block.json { "supports": { "renaming": false // disables ability to rename block via the Editor UI }, }穩健的修訂
WordPress 6.5 在網站編輯器中引入了強大的修訂,顯著改進了網站設計變更的追蹤和管理。 此功能提供了網站模板和部分演變的詳細視圖,展示了隨時間推移進行的編輯的全面歷史記錄。 有了更精細的時間戳記和更改摘要,瀏覽網站設計的不同版本變得更加直觀。 使用者現在可以輕鬆查看進行了哪些修改、何時修改、由誰修改,從而簡化了恢復或迭代設計的過程。

此外,此 WordPress 版本透過引入分頁功能來查看所有樣式修訂,從而擴展了網站編輯器的功能。 這消除了僅顯示最近 100 個修訂的限制,從而可以輕鬆存取完整的變更歷史記錄。 包含樣式書切換功能提供了修訂的替代視角,使用戶能夠更直觀、更全面地預覽變更。 這些增強功能可作為安全網,保留網站的設計歷史記錄,並使使用者能夠自信地試驗其網站的外觀,因為他們知道他們可以精心記錄和檢索所有修改。
從設定中新增網站圖標或網站圖標

網站圖示(通常稱為網站圖示)是出現在 Web 瀏覽器標籤、書籤、歷史記錄和其他位置的小圖像或徽標,可協助使用者識別您的網站。 這個微小但重要的圖形對於品牌和可用性至關重要,使您的網站在擁擠的瀏覽器環境中脫穎而出並增強品牌認知度。
以前,區塊主題強制使用網站徽標區塊來設定網站圖示。 然而,最新的更新引入了常規設定中可用的簡化方法,適用於區塊主題和經典主題。 經典主題使用者仍然可以使用自訂器進行此調整,確保跨主題類型的靈活性。
在新系統下方設定網站圖示:
- 從 WordPress 儀表板中,前往設定 > 常規。
- 在「網站圖示」中,上傳您喜歡的圖像。
- 按“儲存”確認您的變更。
解鎖創意控制:經典主題的外觀工具

提升您的設計: WordPress 6.5 透過整合先進的外觀工具,為經典主題的使用者開啟了新的視野。 此更新彌補了這一差距,提供了以前僅限於基於區塊的主題的設計選項。
- 為什麼重要:經典主題經受住了時間的考驗,體現了簡單性和可靠性。 現在,他們正在進行重大升級。 這允許更細緻的定制,無需深入的編碼知識或主題切換。
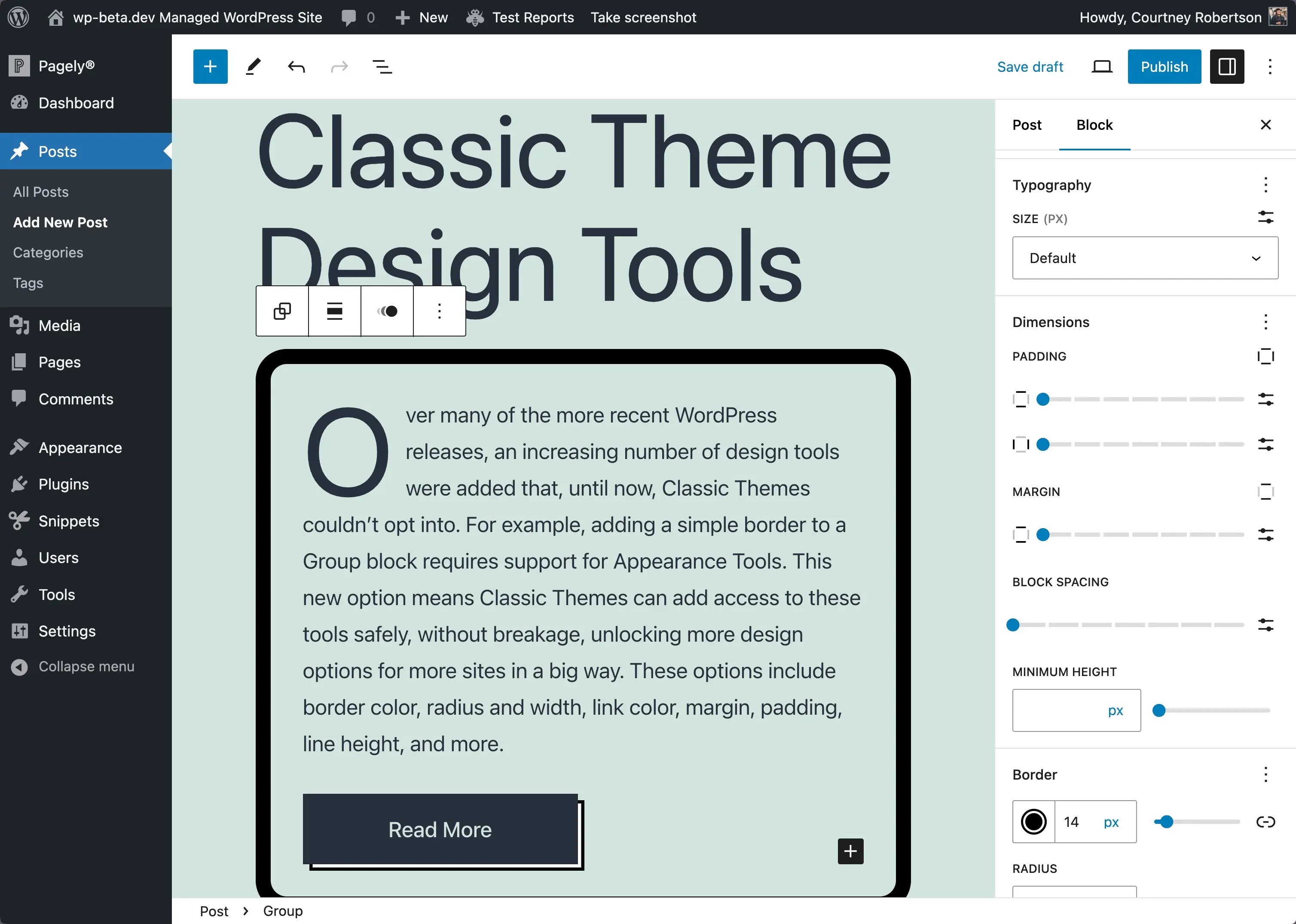
主要增強功能:
- 邊框自訂:輕鬆新增邊框。 自訂顏色、半徑和寬度,以按照您的設想精確地建立您的內容。
- 色彩調整:直接微調連結顏色,增強可讀性和美感。
- 間距控制:掌握可調節邊距和填充的佈局藝術,創造完美的平衡和流動。
- 版式調整:透過調整行高來定製文本,確保可讀性和視覺和諧。
- 完整清單:若要查看所有可以啟用的設計選項,請參閱完整清單。
如何啟動:
- 經典主題使用者:只需透過主題的functions.php 檔案使用
add_theme_support('appearance-tools');選擇加入。 體驗設計靈活性的新領域,將您值得信賴的主題置於數位表達的核心。 - 主題開發人員:在您的經典主題中啟用這些工具以鼓勵探索和創造力。 這將為用戶提供耳目一新的、可自訂的體驗,而不會影響主題的完整性。
WordPress 6.5:推進圖片處理與演示
WordPress 6.5 引入了媒體管理和圖庫功能的關鍵更新,豐富了平台的內容建立和顯示功能。 這些更新旨在優化網站效能、提升視覺美感並簡化使用者工作流程。
透過 AVIF 支援提高影像品質

了解 AVIF:
AVIF(AV1 影像檔案格式)開創了影像壓縮和品質的新標準,其性能明顯優於 JPEG、PNG 和 WebP 等舊格式。 透過採用 AVIF,WordPress 6.5 可確保網站縮小圖片檔案大小,同時保持卓越的圖片清晰度。 這會帶來更快的載入時間和更好的瀏覽體驗。 要了解哪些瀏覽器支援 AVIF,請參閱我可以使用。
AVIF 的重要性:
WordPress 6.5 中 AVIF 的整合標誌著 Web 效能優化的重要發展。 這項進步允許以原始檔案大小的一小部分提供清晰、詳細的圖像。 頁面速度和 SEO 表現受到正面影響。
使用第一個圖像選項簡化特色圖像
創新特色圖像:
WordPress 6.5 透過自動使用貼文中的第一個圖片的新功能簡化了指定特色圖片的過程。
此更新透過自動設定貼文的特色圖像,大大幫助部落客和內容創作者保持視覺一致性。
營運洞察:
當貼文缺少手動選擇的特色圖像但包含圖像時,WordPress 將使用第一張圖像作為特色圖像。 這項智慧功能可確保每個貼文的視覺呈現。 它增強了帖子在主題和清單中的吸引力,而無需用戶付出額外的努力。
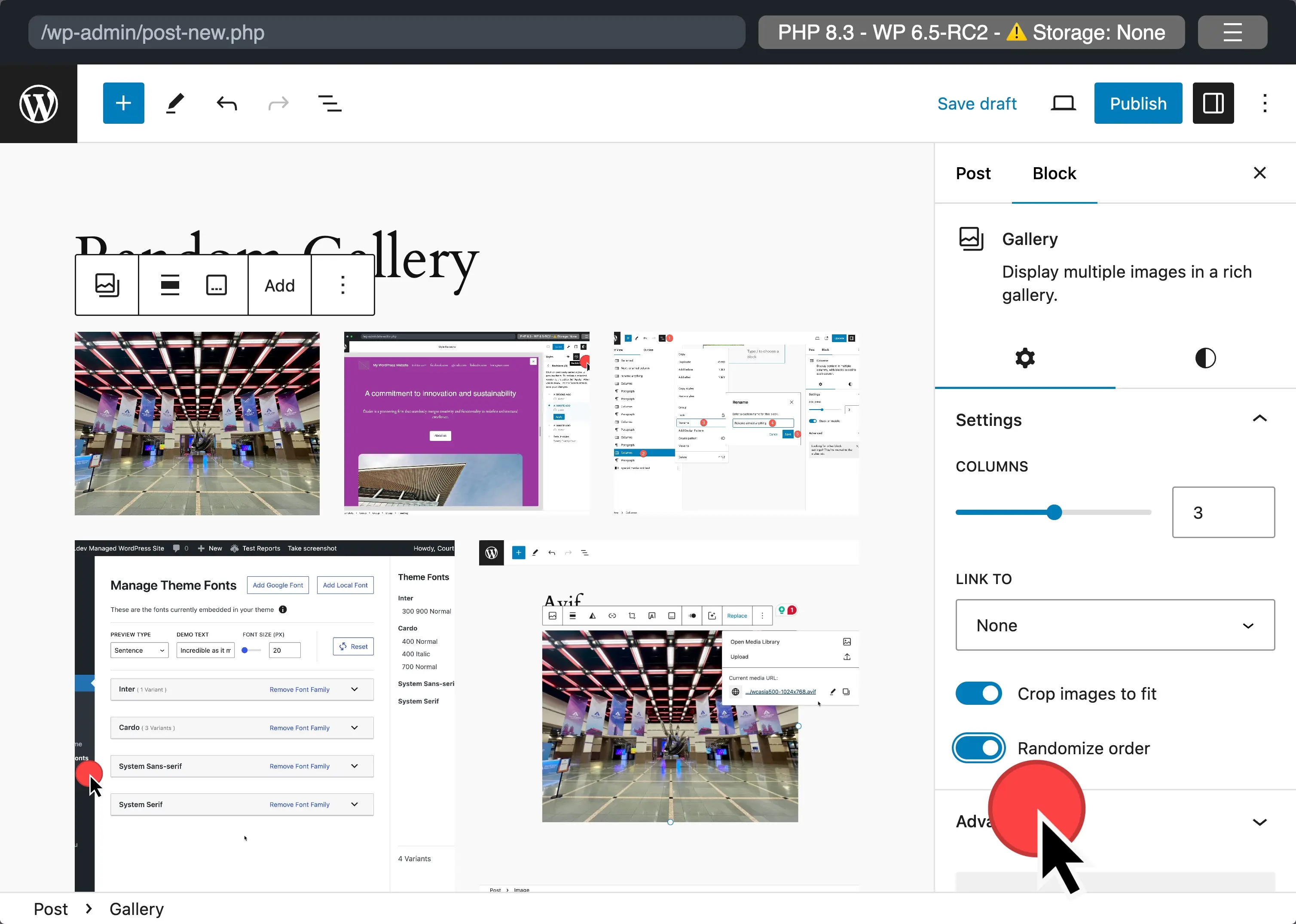
使用隨機順序設定查看動態圖庫:
圖庫區塊中的新設定可讓您隨機顯示影像,從而在每次重新載入頁面時創造獨特的觀看體驗。 您可以為每個圖庫單獨啟動此功能,為圖像演示添加一層活力。

優雅地處理長標題:
WordPress 6.5 引入了樣式化的捲軸,用於在圖庫區塊中擴展標題,以視覺上吸引人的方式解決標題溢出問題。 我們鼓勵主題作者測試此更新與其現有自訂捲軸樣式的兼容性。
所有影像的統一長寬比調整:
此次更新刪除了影像上傳選項中的 10:16 和 16:10 寬高比,影響了整個網站的影像演示,而不僅僅是在圖庫區塊內。 此變更促進了設計的一致性,建議主題作者在圖案、模板或上傳圖像的任何地方檢查和調整這些長寬比。
增強 WordPress 體驗:WordPress 6.5 中的可用性升級
WordPress 6.5 為網站編輯器帶來了使用者體驗改進。 每一項改進都是為了讓網站建置和管理更加直覺、有效率。 讓我們深入了解將改變您與 WordPress 網站互動的關鍵更新。
更直觀的連結編輯體驗

WordPress 6.5 改進了連結編輯,提供更直觀、無縫的流程。 此更新解決了常見的痛點,使連結管理變得簡單且侵入性更少。 主要改進包括:
- 聚焦連結 UI:連結編輯介面現在僅在呼叫時出現。 這可以減少干擾並改善工作流程。 它使所有用戶受益,特別是那些使用輔助技術的用戶。
- 簡化的連結管理:新增連結可讓介面保持開啟以進行快速調整,例如在新分頁中開啟它。
- 增強發現:新圖示和複製連結按鈕簡化了內部頁面或外部資源的連結管理,從而簡化了流程。
設計工具增強

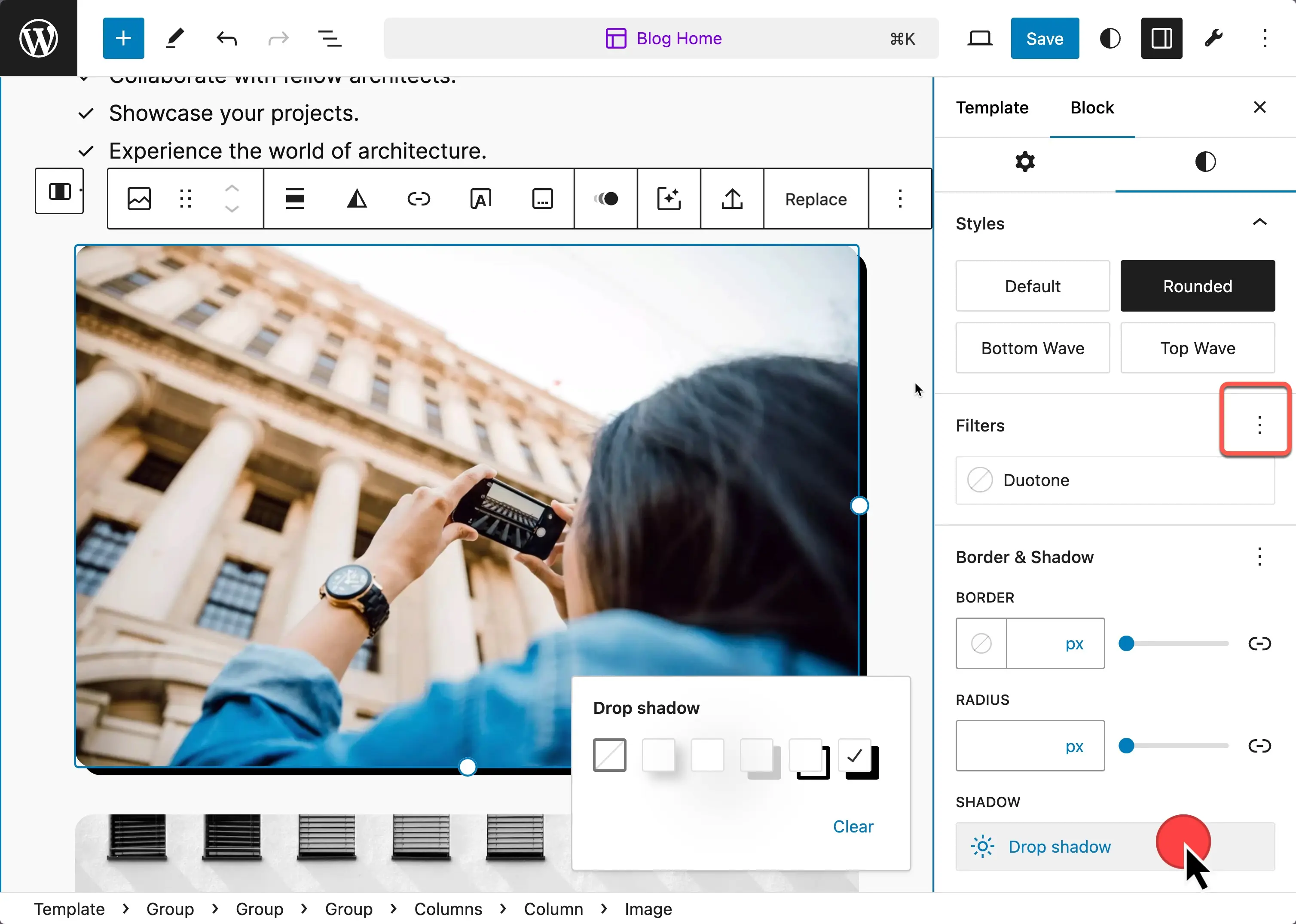
- 盒子陰影等:新的設計控制層添加了各個塊的盒子陰影設置等功能,從而實現更深入的定制和創造力。
- 豐富的排版控制:您可以精確調整字體粗細、大小和系列,提供更廣泛的風格選項來有效傳達您的品牌聲音。
拖放可用性改進
網站編輯器中的拖放功能得到了顯著增強,使其在排列網站元素時更加直觀和通用:
- 端對端拖曳:輕鬆將區塊移到內容的開頭或結尾,為佈局設計提供更大的靈活性。
- 改良的容器處理:改進容器塊(如組塊和覆蓋塊)之間和容器塊中的拖曳,提供更流暢的體驗。
- 視覺回饋:指示器現在可以清楚地顯示拖曳過程中區塊的放置選項,減少猜測並提高佈局調整的準確性。
一般網站編輯器使用者體驗改進
網站編輯器的整體使用者體驗得到了廣泛的增強,旨在使網站編輯更容易訪問和愉快:
- 範本導航:編輯範本和範本部分之間的切換現在更加直觀,導航和組織也更加簡單。
- 統一的樣式:簡化網站全域樣式的管理現在可以更輕鬆地維護整個網站的一致性。
- 可訪問性和工作流程:改善可訪問性和簡化工作流程(例如更有效地預覽變更)一直是重點,以確保所有使用者都可以快速建立和管理其網站。
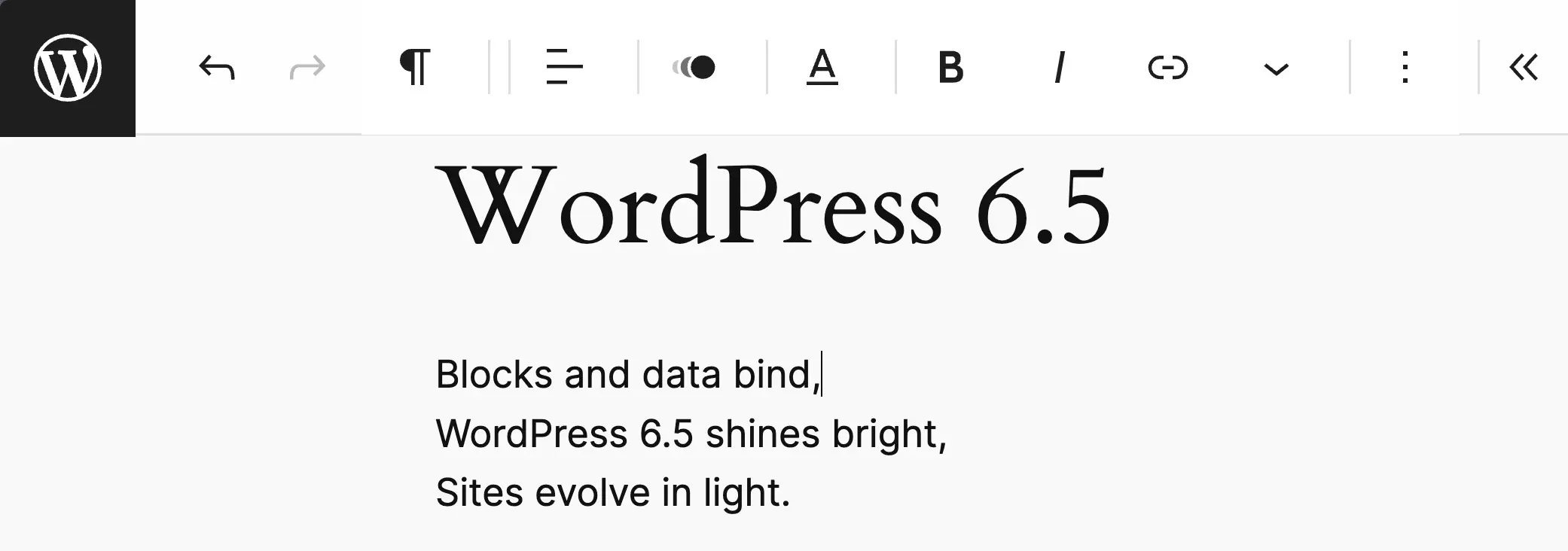
- 無幹擾模式:現在,當您在貼文編輯器中使用無幹擾模式時,當您將滑鼠停留在頂部工具列上時,頂部工具列將可用。

對於開發人員
WordPress 6.5 引入了重大的 API 變更。 它凸顯了 WordPress 致力於改善開發人員體驗的努力。 這符合用戶對互動式和響應式網站的期望。 更新包括區塊綁定 API、自訂欄位、資料視圖包和互動 API。 這些變更旨在為開發人員提供創建引人入勝、高效且客製化的網站的工具。 這些增強功能標誌著 WordPress 開發進入了新時代。 他們專注於複雜功能的輕鬆整合和打造沉浸式用戶體驗。 借助這些 API,WordPress 6.5 使開發人員能夠擴展 WordPress 的功能。 它鞏固了 WordPress 作為塑造網路未來的強大平台的地位。 您可以在《現場指南》中更詳細地了解其中的每一個內容。
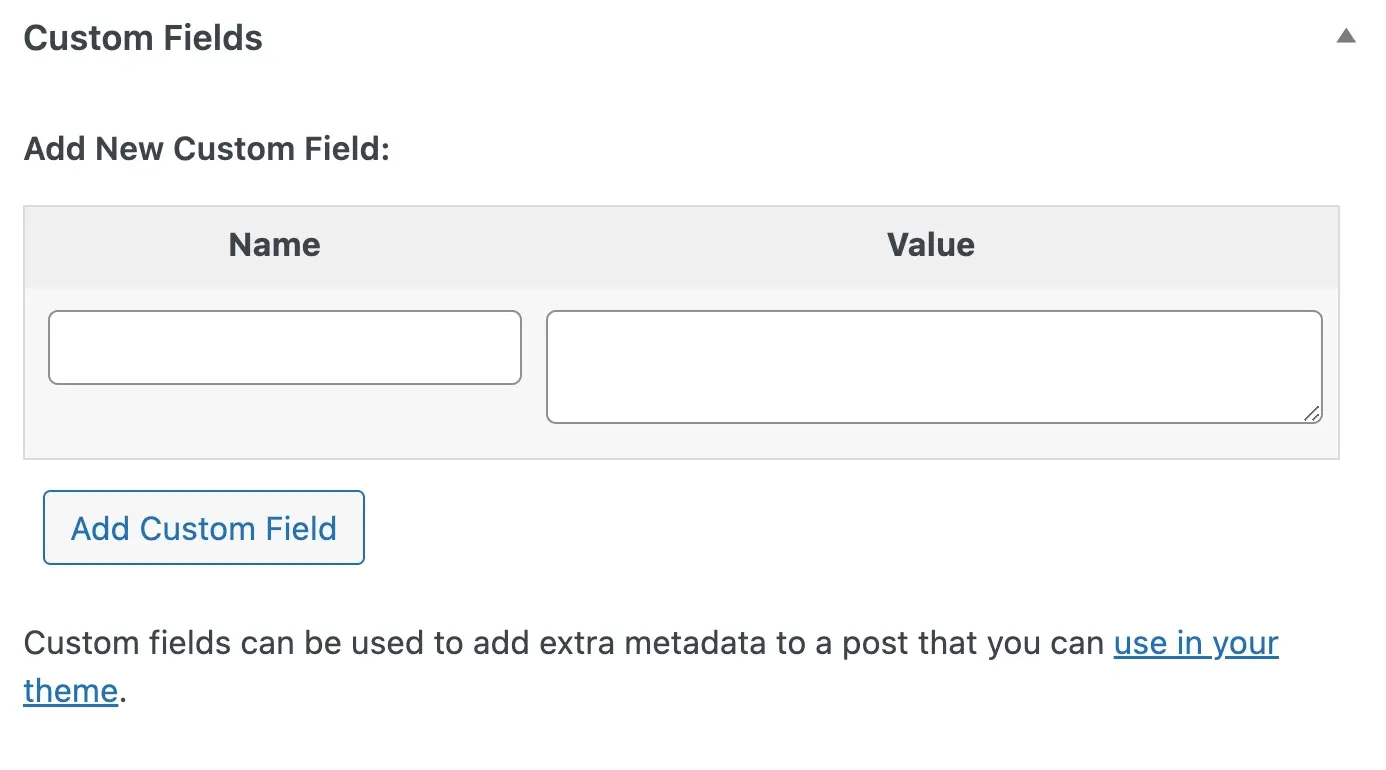
使用 WordPress 6.5 中的自訂欄位增強資料管理
WordPress 6.5 引入了自訂欄位套件。 此增強功能簡化了 WordPress 中自訂欄位的使用,並提供了一種結構化、高效的方法來管理自訂欄位數據,這對於創建動態和個人化的使用者體驗至關重要。 讓我們深入研究一下這個套件提供的功能以及它如何改變 WordPress 專案中的資料處理。
自訂欄位概述
自訂欄位提供了全面的功能和介面,用於在 WordPress 網站上存取和顯示自訂欄位資料。 它封裝了用於檢索、過濾和呈現與帖子、頁面和自訂帖子類型相關的自訂資料的功能。 對於尋求在專案中利用自訂欄位的主題和外掛程式開發人員來說,這是一項寶貴的資產。
- 結構化資料存取:該套件提供了一種存取自訂欄位的簡單方法。 開發人員可以輕鬆使用自訂數據,而無需直接資料庫查詢或導航 WordPress 元資料 API 複雜性。
- 增強的資料呈現:開發人員可以輕鬆建立具有自訂欄位的資料視圖。 這些視圖動態顯示自訂欄位訊息,並且可以在貼文、頁面或自訂範本中完成。 此功能可以創建豐富的、自訂的內容顯示,這些內容顯示可以根據底層自訂欄位資料進行調整。
- 與區塊編輯器無縫整合:該軟體包的突出功能之一是它與 WordPress 區塊編輯器的整合。 開發人員可以直接在編輯器中將自訂欄位資料綁定到區塊屬性。 這提供了將動態內容合併到基於區塊的設計中的無縫工作流程。
- 可擴展性和客製化:發布團隊認識到開發人員的多樣化需求,並在設計軟體包時考慮了可擴展性。 它提供了用於資料檢索和演示定制的鉤子和過濾器,確保開發人員可以自訂功能以滿足他們的專案要求。
實際應用
自訂欄位為 WordPress 開發提供了多種可能性,從建立根據自訂欄位值自動更新的動態內容清單到在 WordPress 中建立複雜的資料驅動應用程式。 例如,房地產網站可以使用此套件來顯示包含價格、位置和便利設施等自訂欄位的房產列表,為使用者提供豐富的互動瀏覽體驗。
自訂欄位不是核心欄位 API
自訂欄位和核心欄位 API 是 WordPress 中不同的元件。 自訂欄位提供了一組在 WordPress 區塊編輯器中動態顯示自訂欄位資料的功能,有助於開發豐富的內容體驗。 另一方面,開發人員將提議的 Core Fields API 設計為一個廣泛的框架,用於定義、管理和檢索 WordPress 中的各種自訂資料類型。 其目標是提高主題、外掛程式和 WordPress 核心功能之間的資料處理效率和一致性,從而提高一致性和互通性。

釋放 WordPress 6.5 中區塊綁定的威力
隨著 WordPress 6.5 的到來,由於區塊綁定 API 的引入,開發人員在區塊自訂和內容管理方面獲得了革命性的飛躍。 這項突破性的功能有望改變我們思考區塊以及與區塊互動的方式,為將動態數據直接整合到核心區塊提供前所未有的便利。 讓我們來探索這個令人興奮的新 API 的功能和應用程式。
什麼是塊綁定 API?
區塊綁定 API 是一種內部機制,它將區塊屬性連接到各種資料來源,包括自訂欄位和可能的任何未來自訂資料來源。 這消除了在許多場景中使用自訂區塊的必要性,從而允許開發人員使用來自自訂欄位、外部 API 或其他動態來源的資料動態填充段落和圖像等核心區塊。
核心特性和能力
- 將核心區塊連接到自訂欄位:無需建立自訂區塊,開發人員現在可以將核心區塊屬性(例如段落內容或影像 URL)直接綁定到自訂欄位。 您可以透過在區塊屬性中新增「綁定」物件、指定所需自訂欄位的資料來源和鍵來實現此連線。
- 初始設定不需要 UI: WordPress 6.5 專注於在伺服器端啟用這些綁定,而無需在編輯器中立即使用 UI。 這種方法允許主題開發人員直接在 HTML 中實現綁定,並允許第三方來源試驗此功能。
- 可擴展以適應未來的用例:雖然當前的實現主要支援連接到自訂字段,但開發人員設計了區塊綁定 API 以實現未來的可擴展性。 計劃的增強功能包括覆蓋同步模式屬性以及對各種資料來源的更廣泛支援。
塊綁定如何工作?
- 簡化動態內容整合:開發人員可以透過在區塊標記內指定綁定來將區塊屬性與特定資料來源連結。 此綁定指示 WordPress 在編輯器和前端渲染區塊時取得相應的數據,以準確反映動態內容。
- 支援的區塊和屬性:最初,區塊綁定 API 支援一組選定的核心區塊和屬性,例如段落和標題的內容或圖像的 URL、alt 和標題。 該基礎支援廣泛的動態內容應用程序,未來的版本將擴展支援。
- 增強開發人員和使用者體驗:具有連接欄位的區塊在編輯器中呈現唯讀介面,類似於鎖定區塊。 此功能可確保內容完整性,同時提供綁定內容動態性質的直覺指示。
就像古騰堡合併後元源一樣,開發人員現在可以輕鬆引入自訂來源,例如 myplugin/plugin-data。 包含簡單的公共 API 允許註冊不同的資料來源,為增強區塊自訂和互動性提供了多種可能性。
register_block_bindings_source( 'myplugin/plugin-data', array( 'label' => _x( 'Plugin Data', 'block bindings source' ), 'get_value_callback' => 'my_plugin_block_bindings_plugin_data_callback', ) ); register_block_bindings_source( 'myplugin/plugin-data', array( 'label' => _x( 'Plugin Data', 'block bindings source' ), 'get_value_callback' => 'my_plugin_block_bindings_plugin_data_callback', ) );例如,要在段落區塊中顯示自訂欄位值,請在區塊的程式碼中插入「綁定」對象,如下所示:
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"myplugin/plugin-data","args":{"key":"plugin_key"}}}}} --> <p>Paragraph</p> <!-- /wp:paragraph -->有關塊綁定的更多信息
- 區塊綁定開發說明
- 區塊綁定第 1 部分:連線自訂字段
- 區塊綁定第 2 部分:使用自訂綁定來源
將區塊綁定與自訂欄位連接
WordPress 6.5 改變了開發人員將自訂欄位資料合併到按鈕、標題、圖像和段落等核心區塊中的方式,從而無需建立自訂區塊。 新推出的Block Bindings API可以實現區塊屬性和各種資料來源(包括自訂欄位)之間的無縫連接
在 WordPress 6.5 到來之前,在段落或圖像等核心區塊中顯示自訂欄位值並不簡單。 開發人員常常必須為了此類目的而製作自訂區塊。
若要利用此功能,請導航至貼文編輯器 -> 選項 -> 首選項 -> 常規 -> 高級,啟動編輯器中的自訂欄位。 儘管 WordPress 6.5 不提供用於直接綁定自訂欄位值的 UI 控件,但開發人員可以使用程式碼編輯器手動將這些值連結到區塊屬性。

使用 WordPress 6.5,您現在可以使用段落等核心區塊在貼文內容之前顯示書籍類型或任何自訂欄位資料。 區塊綁定 API 的引入透過允許區塊屬性從自訂欄位獲取資料來促進這一點,這種方法以前在沒有額外編碼或插件的情況下無法使用。
首先,將此 PHP 程式碼新增至主題的functions.php或自訂外掛程式:
add_action( 'init', 'book_register_meta' ); function book_register_meta() { register_meta( 'post', 'book_genre', array( 'show_in_rest' => true, 'single' => true, 'type' => 'string', 'sanitize_callback' => 'wp_strip_all_tags' ) ); }返回您的帖子。 根據需要起草帖子,並添加自訂欄位。

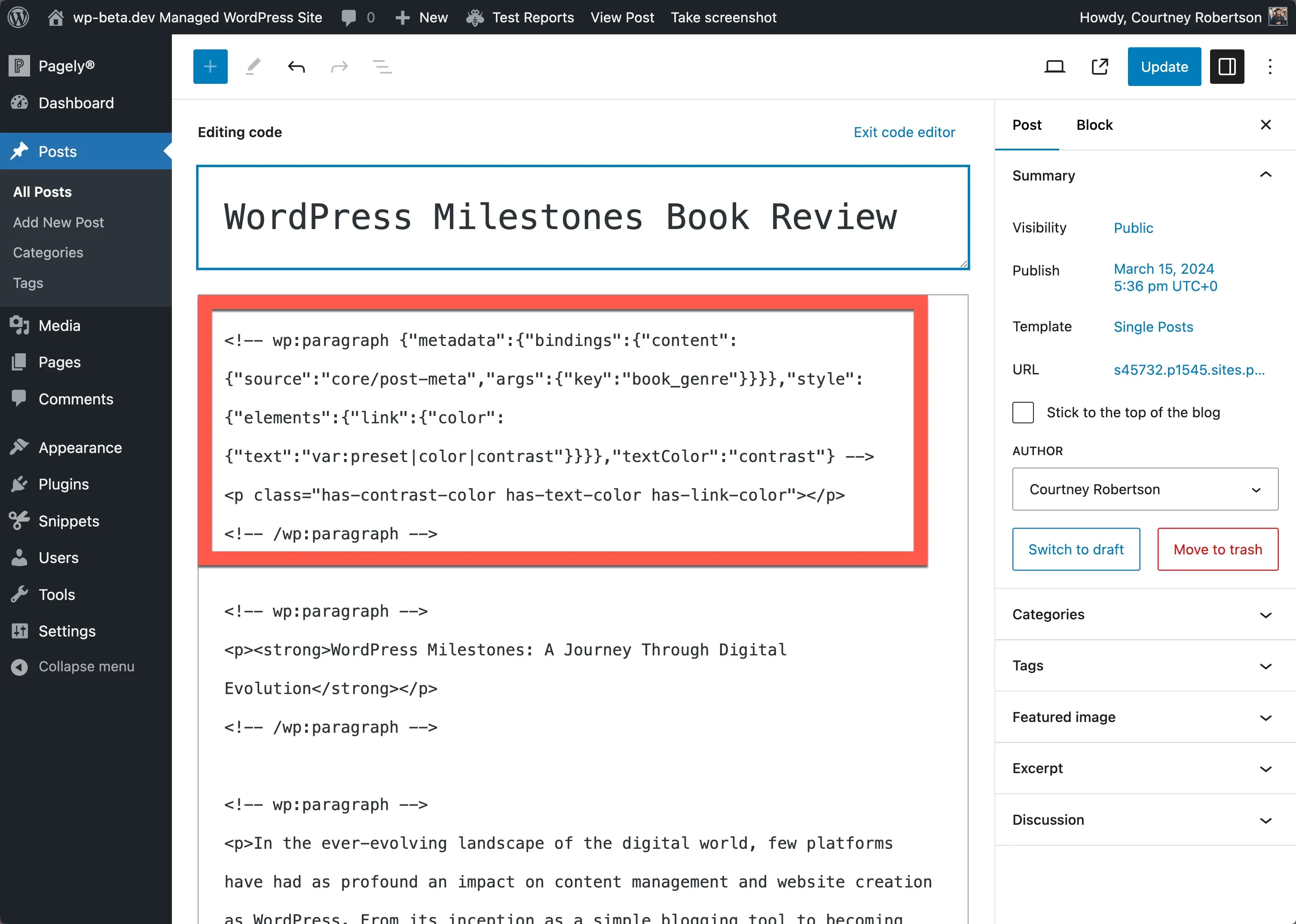
新增包含書籍類型的自訂欄位後,您需要切換到貼文的程式碼編輯器。 在這裡,在區塊的程式碼中插入一個「綁定」對象,以將流派自訂欄位綁定到您的區塊。 以下是它查找段落區塊的方式:
<!-- wp:paragraph { "metadata": { "bindings": { "content": { "source":"core/post-meta", "args": { "key":"book_genre" } } } } } --> <p></p> <!-- /wp:paragraph -->請注意,當選擇此選項時,在編輯模式下,自訂欄位現在會在框框周圍顯示紫色突出顯示。 這是它在程式碼編輯器模式中的顯示方式:

最後,儲存並查看您的貼文。

目前,WordPress 6.5 支援將自訂欄位綁定到以下區塊的特定屬性:
- 段落:
content - 標題:
content - 圖片:
URL、alt和title - 按鈕:
text、URL、linkTarget、rel
有關將自訂欄位與區塊屬性整合的詳細探索,請參閱區塊綁定和自訂欄位 - 一個(幾乎)無程式碼範例。
使用 WordPress 6.5 Interactivity API 徹底改變前端交互
WordPress 6.5 預示著互動 API 的推出,這是一項改變遊戲規則的功能,旨在標準化開發人員在 WordPress 區塊前端添加互動元素的方式。 這個新的API 旨在透過提供標準化方法來實現功能,從簡單的UI 增強(如計數器和彈出視窗)到更複雜的互動(如即時搜尋、動態導航和電子商務功能),從而簡化豐富、引人入勝的使用者體驗的創建例如購物車和收銀台。
查看 wpmovies.dev 演示網站以查看交互 API 的實際應用。
交互 API 的主要功能
- 標準化互動框架:互動API建立了為區塊添加互動功能的統一方法,幫助開發人員避免在使用不同的JavaScript程式庫或自訂程式碼時出現不一致和相容性問題。
- 無縫塊通訊:互動 API 最引人注目的優勢之一是它能夠促進區塊之間的通訊。 例如,一個區塊中的「加入購物車」操作可以毫不費力地更新單獨「購物車」區塊的內容,從而實現內聚且同步的使用者體驗,而無需傳統上管理此類互動的複雜性。
- 開發人員友善的實作:此 API 的引入不會改變現有的區塊創建工作流程。 開發人員透過 block.json 檔案中的 interactivity 屬性宣告區塊與 Interactivity API 的相容性。 此包含表示該區塊已準備好支援前端互動性。
- 動態互動指令:互動 API 使用指令(新增到區塊標記的自訂屬性)來定義互動。 這些指令在動態區塊的 render.php 檔案中進行了詳細說明,使開發人員能夠指定 DOM 中應發生的交互作用。 例如,data-wp-interactive 指令啟動 DOM 元素內的 API,為其他指令引入特定互動鋪路。
- 利用 JavaScript 模組:透過 WordPress 6.5 對腳本模組的支持,設計為利用互動 API 的區塊必須使用 block.json 中的 viewScriptModule 來取得其 JavaScript。 這可確保必要的腳本正確排隊和管理。
賦予 Block 互動功能
實作交互 API 涉及兩個關鍵步驟:向區塊的標記添加指令以定義所需的交互,並建立一個儲存來容納管理這些交互的邏輯。 用於啟動 API 區域的 data-wp-interactive、用於處理點擊事件的data-wp-on--click以及用於綁定狀態變更的data-wp-bind--aria-expanded等指令說明了開發人員如何直接整合交互元素在其區塊的 HTML 結構中。
儲存通常在view.js檔案中定義,表示區塊互動性背後的邏輯,包括狀態管理、操作和回呼。 這種定義互動性的結構化方法可確保開發人員能夠清晰、有效率地打造複雜的互動式體驗。
有關交互 API 的更多信息
- 提案:互動 API – 建立互動區塊時更好的開發人員體驗
- 6.5 中的互動 API
- 合併公告:互動API
WordPress 6.5 增強了 Block Hooks 以實現更大的可擴展性
WordPress 6.5 顯著增強了 Block Hooks,這是 WordPress 6.4 中首次引入的可擴展性機制。 這些更新旨在更有效地將動態區塊注入到由「錨」區塊和相對位置定義的指定位置,例如在發佈內容區塊之前或之後。 讓我們深入了解使 Block Hooks 對開發人員來說更加通用的更新和新功能。
Block Hooks 的關鍵增強功能
- 支援修改的佈局:與初始版本不同,WordPress 6.5中的區塊掛鉤現在可以在經過使用者修改的佈局中運行。 此相容性是自動的,不需要擴充功能的其他程式碼調整。 尊重使用者自訂(例如移動或刪除掛鉤塊),以保持使用者設計決策的完整性。
- 與導航區塊整合:此更新具有直接將連鎖區塊直接注入導航區塊的能力,無論是第一個孩子還是最後一個孩子。 這種靈活性開啟了增強導航選單的新可能性,例如直接在選單結構中新增購物車或登入/登出連結。
新功能和過濾器
- 修改後的佈局相容性:塊掛鉤掛鉤適應使用者修改的佈局,以確保鉤塊的行為,即使在自訂設定中也是如此。
- 增強的導航區塊功能:現在可以將鉤塊無縫整合到導航區塊中,從而增強其實用程式和自訂選項。
-
hooked_block_types濾波器更新:具有處理WP_POST物件的能力,專門針對wp_navigationPOST類型,開發人員可以更控制掛鉤塊的應用,尤其是在導航區塊中。
用於詳細控制的新過濾器
WordPress 6.5引入了兩個新的過濾器, hooked_block和hooked_block_{$hooked_block_type} ,提供對鉤塊的顆粒狀控制,包括設定屬性,修改內部塊或完全抑制鉤塊的功能。 這些過濾器也考慮了錨塊的屬性,可以根據錨塊的屬性進行屬性調整。
改進的插件塊檢查員面板切換
更新到網站編輯器中的Block Inspector側邊欄,請用掛鉤塊的切換性位址為先前的可用性問題。 現在,切換正確性,可以在管理「插件」面板中的掛鉤區塊時增強使用者體驗。
引擎蓋下:維護用戶自訂
WordPress 6.5中的嵌段掛鉤透過尊重使用者自訂實現了重要的技術里程碑。 WordPress可以透過在ignoredHookedBlocks塊的全域元資料屬性中儲存有關鉤塊類型的信息來基於使用者互動的掛鉤塊。
WordPress 6.5中的關鍵性能統計信息
WordPress 6.5引入了顯著的效能增強功能,可以顯著簡化使用者體驗:
- 網站編輯器導覽:更快6倍,可以在模板和零件之間快速過渡,以使工作流程平滑。
- 鍵入回應:編輯器中的鍵入速度快4倍,減少了無縫內容建立流程的輸入延遲。
- 編輯載入時間:編輯器的載入時間減少了一半,速度增加了2倍,從而促進了更快地存取編輯工具。
已經引入了一個新的,更有效的在地化庫,以優化翻譯交付並改善非英語內容的載入時間。 這樣可以確保對全球用戶的更快,更敏感的體驗,從而強調WordPress對可訪問性和效能的承諾。
版本要求
WordPress 6.5的最低MySQL版本要求從5.0增加到5.5.5。 此更新保證了utf8mb4支援(在MySQL 5.5.3中引入),並將InnoDB設定為預設儲存引擎,取代了Myisam(從MySQL 5.5.5生效)。
- php_codesniffer已更新為v3.8.1。
- phpmailer已更新為v6.9.1。
-
@wordpress/scripts版本17已放棄了對未經維護的node.js版本的官方支援。 現在受支援的最舊 Node.js 版本是 Node.js 18。
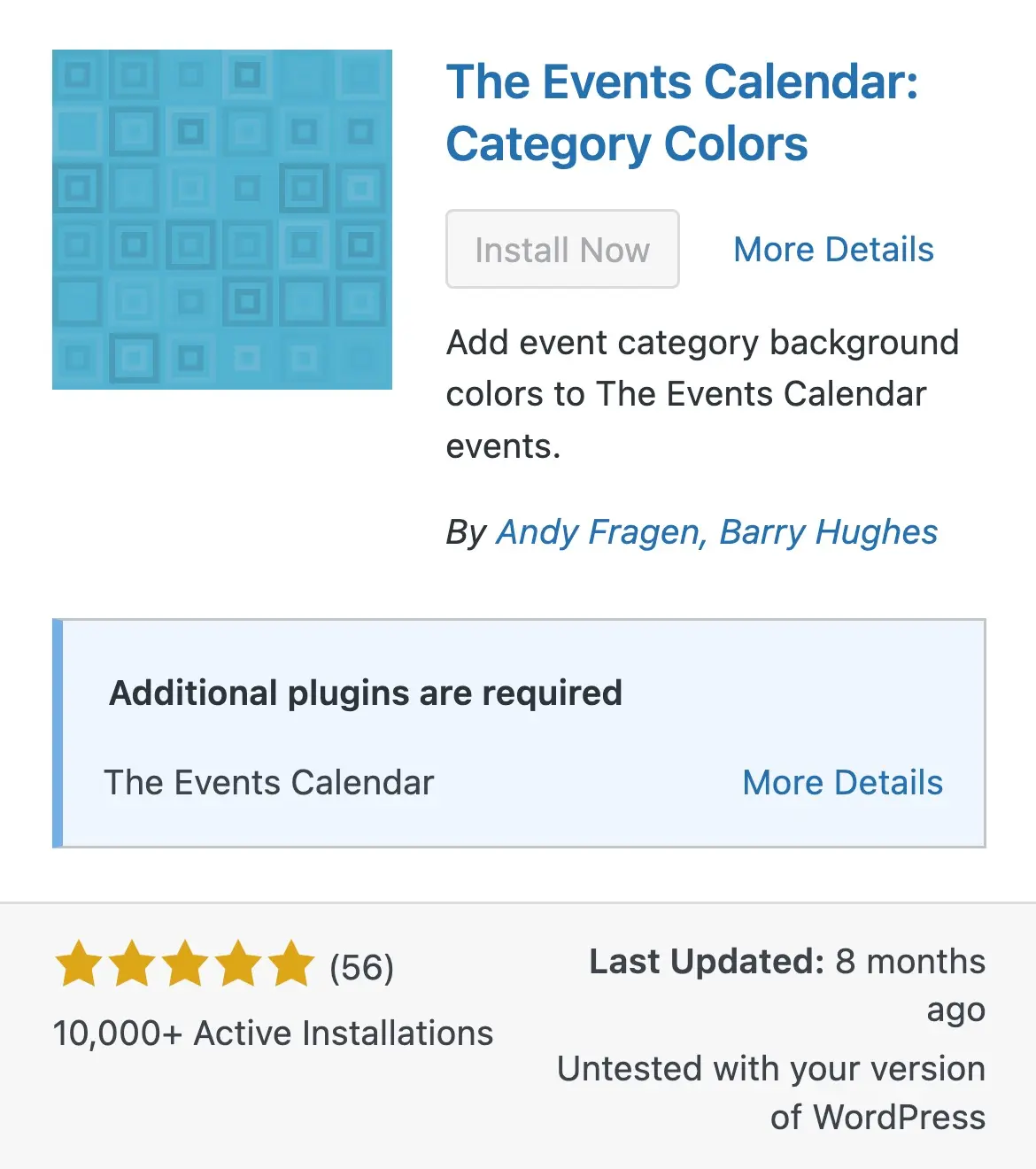
簡化WordPress 6.5中的外掛依賴項

WordPress 6.5引入了「需要外掛」標頭,允許外掛程式作者指定必要的外掛依賴項。 此添加透過通知用戶所需的外掛程式來增強清晰度和用戶體驗,現在可以輕鬆地安裝和從WordPress.org外掛程式儲存庫連結進行啟用。
- 直接依賴性聲明:作者列出所需的插件,簡化安裝和啟動過程。
- 自動管理:具有未滿足依賴關係的插件被阻止激活,並自動停用,如果它們具有未滿足的依賴項,從而確保穩定性。
使用案例場景
想像一下,試圖啟動增強購物車但需要特定的電子商務平台插件的插件的用戶。 透過新系統,WordPress在啟動嘗試後,將電子商務平台外掛程式通知用戶是必要的依賴性,首先需要安裝和激活,從而防止潛在的功能問題或衝突,並透過設定過程無縫地引導用戶。
閱讀有關插件依賴性的信息:
- 功能項目:外掛依賴項
- 合併公告:插件依賴關係
WordPress 6.5開發增強功能
WordPress 6.5引入了基本更新,增強腳本管理,塊控制和主題配置,簡化開發工作流程並提供更大的靈活性。
腳本模組和HTML API
- 腳本模組API :支援現代JavaScript模組,以提供更好的腳本組織和效能優化。
- HTML API增強功能:改進的DOM控制,以進行動態內容操縱,豐富互動功能。
區塊
allowedBlocks欄位:指定父區塊內允許的子區塊,以確保設計一致性和可用性。
them.json更新
- 增強控制:透過JSON提供樣式,設定和功能的詳細主題配置,使主題開發更容易存取和減少PHP的依賴。
- 設計靈活性:允許精確的樣式定義和主題設定調整,增強視覺連貫性和使用者體驗。
未來發展方向
- 同步模式推遲了:最初定於6.5,由於UX的更改和技術調整,此功能被推遲。 (53705)並進行核心郵政細部刪除。
- 導航區塊移動疊加層自訂延遲:計劃增強導航區塊移動覆蓋的響應式控制的計劃被推遲到以後的版本。 此功能旨在提供行動選單外觀的完整自訂。 (第43852期)
- 資料視圖擴充:GitHub問題#55083提供了更多詳細資訊。
- 新主題。json工具:介紹樣式和顏色部分。 有關GITHUB問題#57537的更多資訊。
- PHP相容性提高:6.5不包括提高與PHP版本8.0、8.1和8.2的兼容性的努力。
- 主題中的預設字體大小。JSON :在GitHub拉請求#58409中進行了討論。
- 自動更新回滾:在WordPress 6.3中奠定的基礎上,該系統現在對插件的回滾實現自動更新後導致PHP致命錯誤的回滾。 (第58281期)
參與WordPress 6.5:一起塑造未來
正如我們得出的那樣,值得注意的是,潛入WordPress 6.5的功能並分享您的反饋不僅僅是貢獻,而是與平台未來的合作夥伴關係。 您可以透過參與更新來完善WordPress,從而確保它仍然是全球用戶的強大工具。 憑藉我們的見解和經驗,讓我們繼續推動WordPress可以做什麼的界限。
