WordPress 網站的最佳標誌尺寸是多少?
已發表: 2024-05-31對於 WordPress 網站,250 x 100 像素的標誌尺寸通常被認為是標準尺寸。 然而,在實踐中,無論是在 WordPress 網站上還是在其他地方,網站標誌大小都有很大差異。
在這篇文章中,我將介紹為 WordPress 網站選擇正確標誌尺寸的最佳實踐,並提供流行網站使用的標誌的真實範例以供參考。
在本文中
- WordPress 標誌的準則是什麼?
- WordPress 網站上尺寸合適的標誌範例
- 電子郵件通知中的標誌指南
- 向您的表單通知新增徽標
WordPress 標誌的準則是什麼?
網站標題的適當徽標大小取決於您的網站主題,這就是為什麼徽標大小在網路上變化很大的原因。
許多 WordPress 主題都會建議您應使用適當的標誌尺寸以獲得最佳效果。 事實上,大多數主題都會自動調整徽標的大小以確保最適合。

如果您不確定,最好的方法是從使用 250 x 100 像素標誌的一般準則開始,然後根據需要進行調整。
讓我們研究一下徽標的一般準則以及如何在網站的不同部分使用它們。
標頭
網站的標題是最自然地顯示徽標的地方。 將徽標新增至標題時應注意以下一些重要事項:
- 比例:最好的徽標相對於標題中的其他元素比例良好。 避免為您的徽標尺寸追逐任意幻數; 相反,應選擇適合您網站主題和標題的尺寸。
- 最大尺寸:徽標並不意味著佔據網站標題的整個寬度。 若要為導覽元素留出足夠的空間,請盡量不要讓標誌的寬度超過 500 像素,高度超過 200 像素。
- 文件格式:對徽標使用 SVG 文件格式。 SVG 標誌非常適合響應式設計,因為它們可以完美地放大或縮小,而不會出現像素化。
- 文件大小:現代標誌的文件大小(不要與尺寸大小混淆)很少超過 50 KB。 如果您無法將其保持在那麼低的水平,請盡量將其設定為 100 KB,以避免降低頁面載入速度。
- 連結主頁:徽標始終連結到您網站的主頁,作為使用者體驗的有用導航元件。
網站圖示
網站圖示是網站標誌的小型版本,顯示在瀏覽器標籤中。 訪客將網站圖示視為信任的標誌,因為大多數專業和合法的網站都有它們。
網站圖示大小也更加標準化,因此遵循一般規則更容易。 通常,網站會將這些尺寸用於其網站圖示:
- 16 x 16 像素
- 32 x 32 像素
- 48 x 48 像素。
頁尾
頁腳中包含徽標並不是必須的。 有許多設計良好的網站在頁腳中沒有徽標的例子。
但是,如果您想在頁腳中使用徽標,同樣的建議也適用於頁首 - 重點關注比例和主題契合度。

頁腳中的標誌通常與頁首中的標誌大小相同或更小。 然而,重要的是讓您的徽標在整個頁腳的上下文中保持正確的比例。
WordPress 網站上尺寸合適的標誌範例
在分析了眾多網站標誌後,我發現理想的標誌尺寸並沒有固定的規則。
我檢查的大多數網站都偏離了一般為網站推薦的標準標誌尺寸。 以下是一些值得注意的例子:
WP表格

標誌尺寸: 260 x 70 像素
WPForms 標誌幾乎與標準 WordPress 標誌一樣寬,但高度要短得多。 絕大多數專業設計的網站都使用寬但不太高的標誌。
WP初學者

標誌尺寸: 140 x 40 像素
WPBeginner 是 WordPress 所有事物的最終權威,因此其標誌值得仔細考慮。 當您查看數字時,徽標尺寸可能看起來很小,但徽標與網站標題完全成比例。
這是適合網站主題的標誌的最佳範例,而不是根據一般準則強制採用預先確定的尺寸。
不可思議的自動機


標誌尺寸: 200 x 65 像素
Uncanny Automator 標誌是具有高縱橫比(或簡單地說,高寬度與高度比例)的標誌的另一個範例。 儘管品牌名稱在徽標中佔據了兩行,但它僅佔據 65 像素的高度。
重點
從這些例子(以及我查找的更多例子)中,我們可以得出一些關於標誌尺寸趨勢的明確結論。
儘管網路上各個網站的標誌大小差異很大,但某些共同屬性非常明顯:
- 高縱橫比:現代標誌幾乎總是具有高縱橫比和矩形佈局。 網頁標誌的長寬比為 3:1、4:1、5:1 甚至更高是很常見的。 過去,標誌多為方形,長寬比為 1:1 和 4:3 較為常見。
- 整體尺寸較小:雖然如今的縱橫比明顯更高,但徽標的整體尺寸卻變得更小。 在現代設計中,標誌僅佔據左角的一小部分空間,為標題的其他元素提供了足夠的呼吸空間。 這種變化受到偏愛極簡主義的現代品牌趨勢的影響。
電子郵件通知中的標誌指南
在電子郵件通知中使用徽標是一種出色的品牌實踐。 電子郵件標誌的大小與網站標題的大小非常相似,在大多數情況下具有高縱橫比。
我對不同品牌(Uncanny Automator、WP Mail SMTP、Drip 等)的電子郵件標誌進行的研究表明,電子郵件標誌通常低於300 x 100 像素。

這符合電子郵件標誌的一般準則。
事實上,建議您在 WPForms 中設定電子郵件通知範本時使用尺寸為 300 x 100 或以下的標誌。
想知道如何為 WPForms 通知新增標誌? 這比您想像的還要容易!
向您的表單通知新增徽標
WPForms 可讓您建立自訂電子郵件通知,每次提交表單時都會自動發送這些通知。
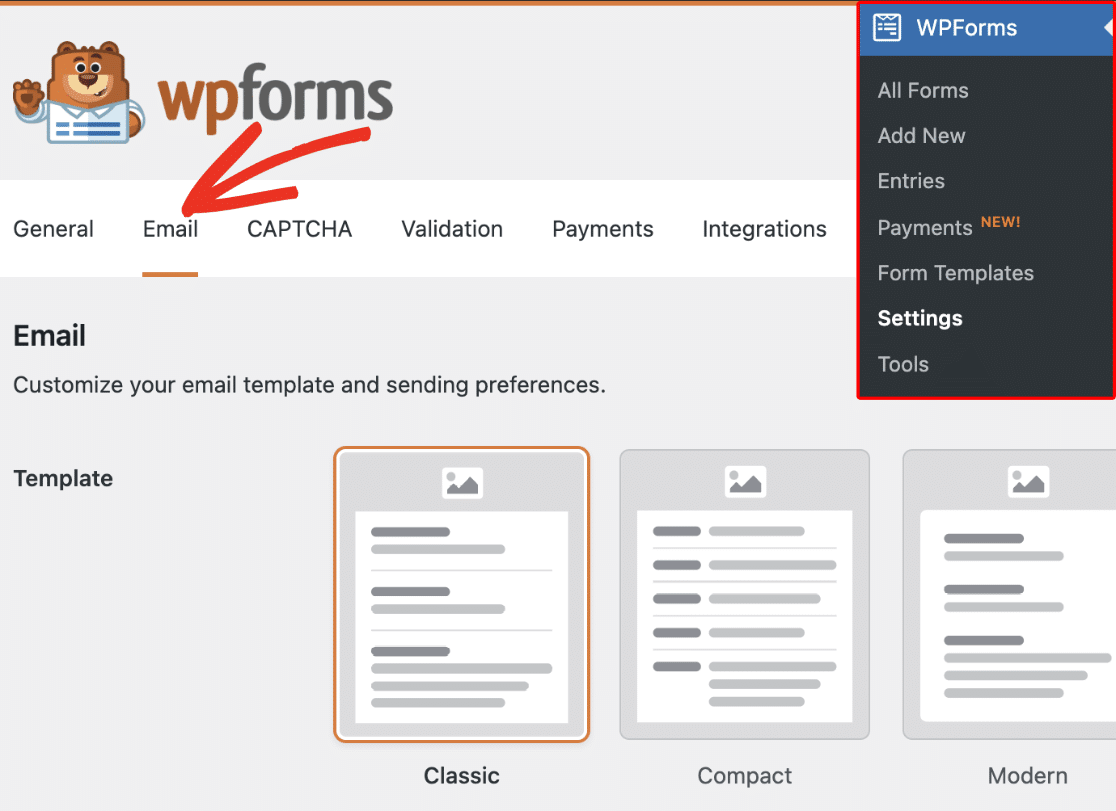
您可以使用現成的 WPForms 通知範本輕鬆設計表單通知的整體外觀。 只需從 WordPress 編輯器前往WPForms » 設定,然後點擊電子郵件標籤即可。

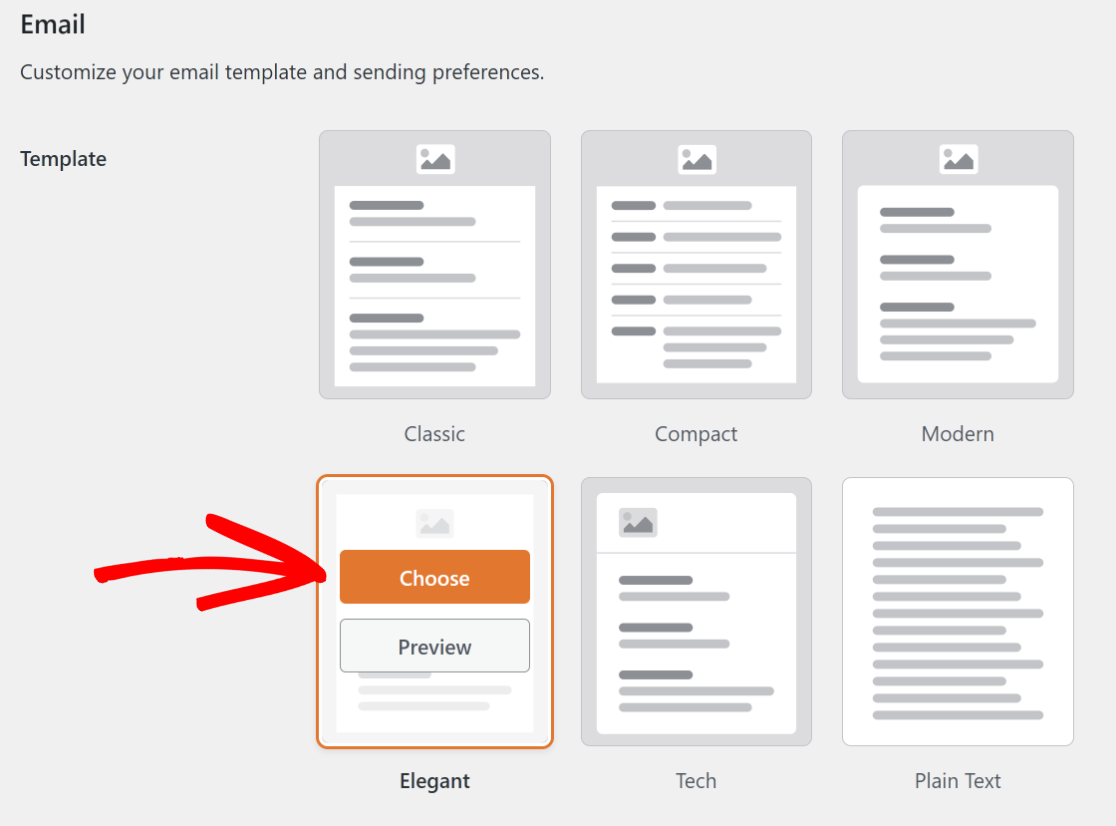
之後,繼續為您的電子郵件選擇一個範本。 您可以將遊標停留在可用範本上以立即選擇一個或查看預覽。
首先檢查預覽總是一個好主意,這樣您就可以準確地知道表單通知的範本是什麼樣子。

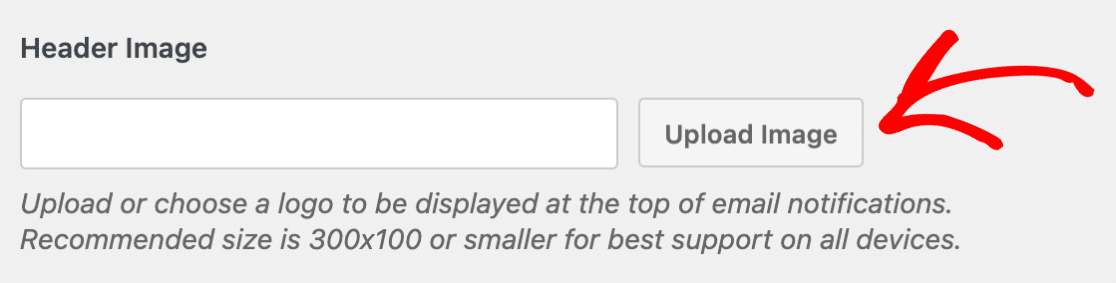
向下捲動到標題圖像部分,然後按上傳按鈕。

此時,WordPress 檔案上傳疊加層將打開,您可以在其中上傳徽標圖像。 請記住上傳 300 x 100 或更小的徽標,以便在所有裝置上獲得最佳清晰度和回應能力。
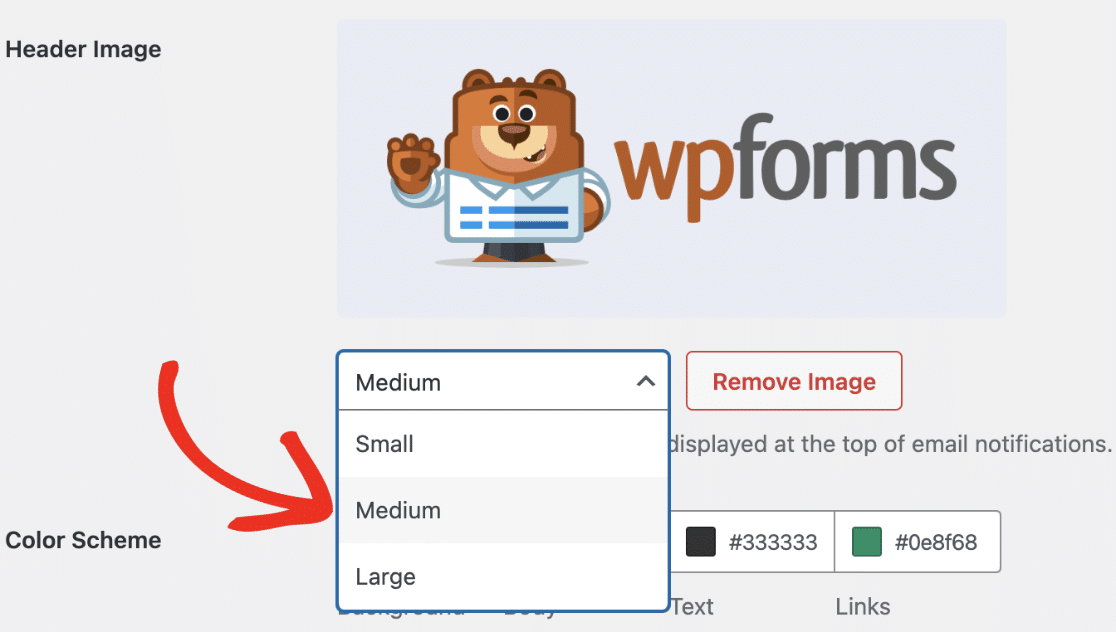
上傳徽標後,您將看到一個下拉式選單,可讓您調整其大小。 這是一種檢查不同尺寸的電子郵件徽標並堅持使用適合您的尺寸的簡單方法。

您也可以在此處變更其他電子郵件設置,例如版式和配色方案。 本指南介紹如何建立完全自訂的電子郵件範本。
接下來,使用 AI 生成您的徽標
了解創建理想尺寸徽標的最佳實踐和指南只是第一步。 您仍然需要先為您的品牌創建一個漂亮的徽標。
值得慶幸的是,人工智慧工具使這成為一項非常簡單的任務。 有了最好的人工智慧商標產生器和正確的提示,您應該立即準備好您的商標!
準備好建立您的表單了嗎? 立即開始使用最簡單的 WordPress 表單產生器外掛。 WPForms Pro 包括 1,800 多個表單模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教學和指南。
