Google Analytics 4 和 Google Tag Manager 中的 WhatsApp 聊天事件跟踪
已發表: 2022-04-26想知道如何在 Google Analytics 4 中正確跟踪 WhatsApp 聊天事件? 好吧,你來對地方了。
深入閱讀本指南,找出適合您的方法。 本教程分為兩部分:
- 基本指南(建議經常使用)
- 高級指南(用於進一步的事件分類和別名設置)
基本指南
如何在 Google Analytics 4 中跟踪 NinjaTeam WhatsApp 事件
在這個簡短的指南中,您將學習如何跟踪通過 NinjaTeam WhatsApp Chat WordPress 插件進行的點擊事件。 以下是您需要準備的所需工具:
- 您網站上的 Google Analytics 4(管理員訪問)
- WhatsApp Chat WordPress 插件(高級版)
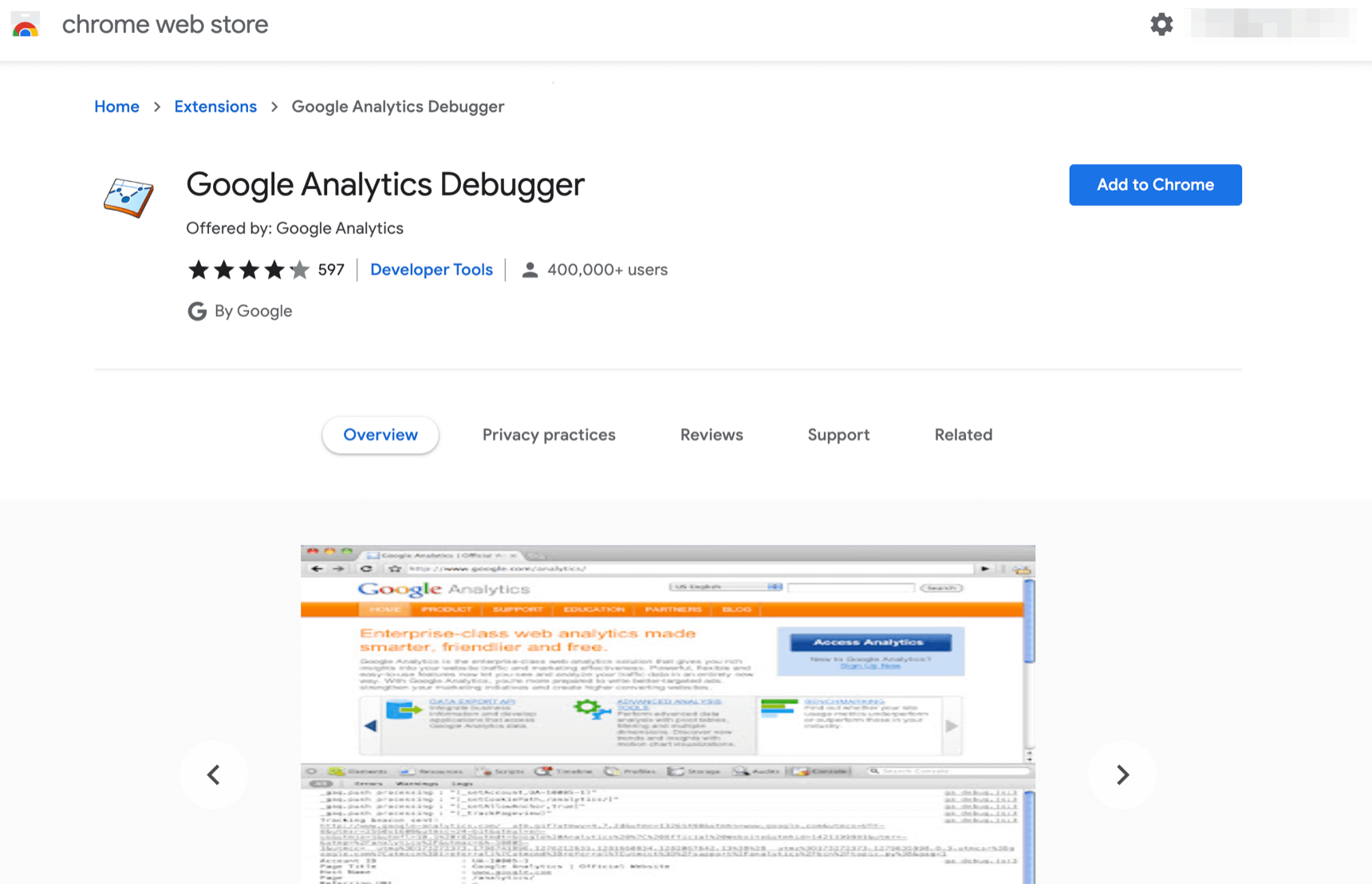
- Google Analytics 調試器(Chrome 擴展)
第 1 步:將 gtag.js 插入您的 WordPress 網站
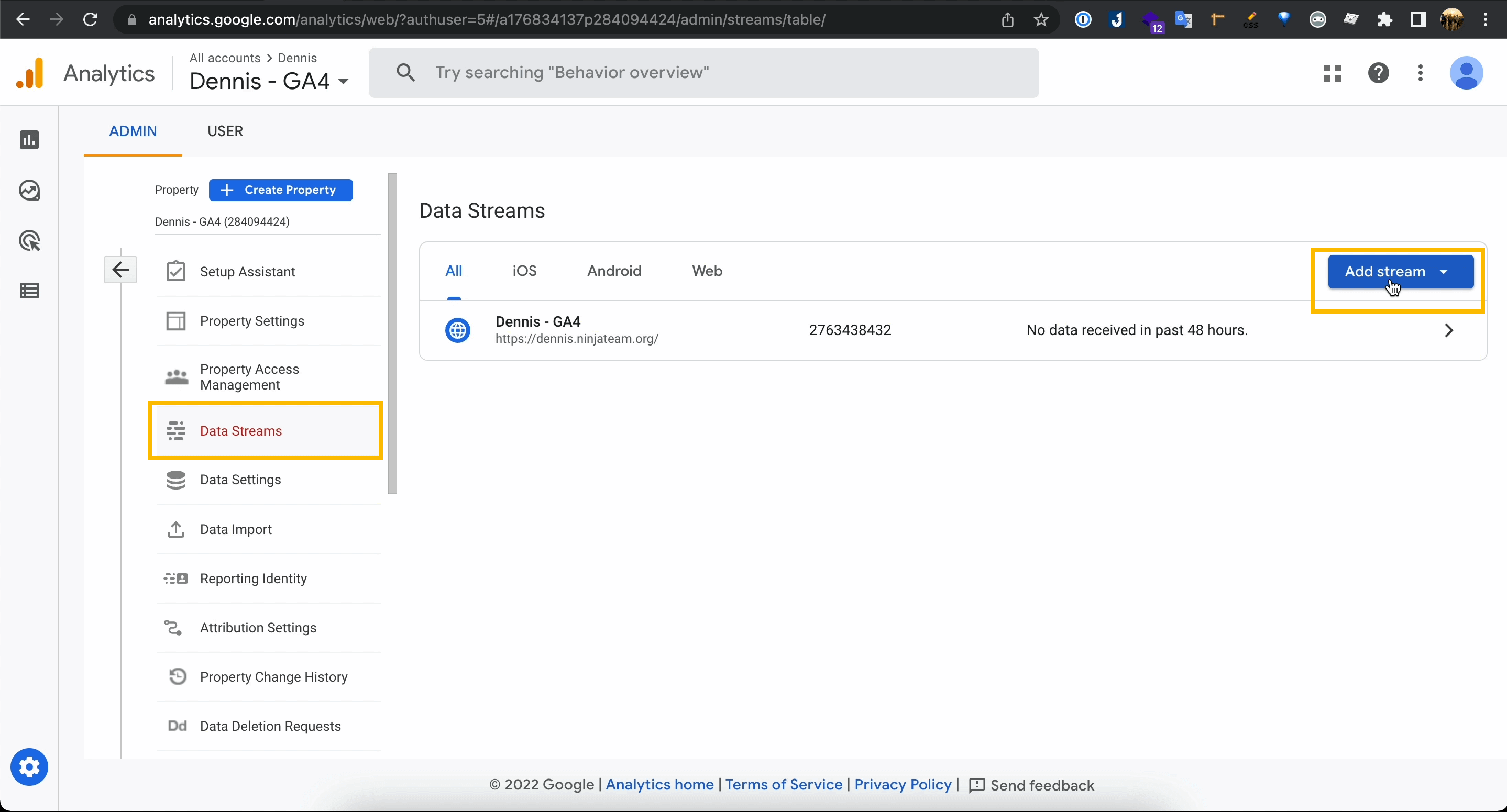
請導航到 analytics.google.com > Google Analytics 4 > Admin,在您的網站屬性面板下,點擊Data Streams 。
然後單擊添加流以使用以下信息創建新數據流:
- STREAM URL:粘貼您的網站 URL
- STREAM NAME:給它一個合適的名稱,例如,“網站名稱 - GA4”
- MEASUREMENT ID:將提供此 ID,您將需要此 ID 以供將來使用(例如“G-CNMKLDZKZ7”)
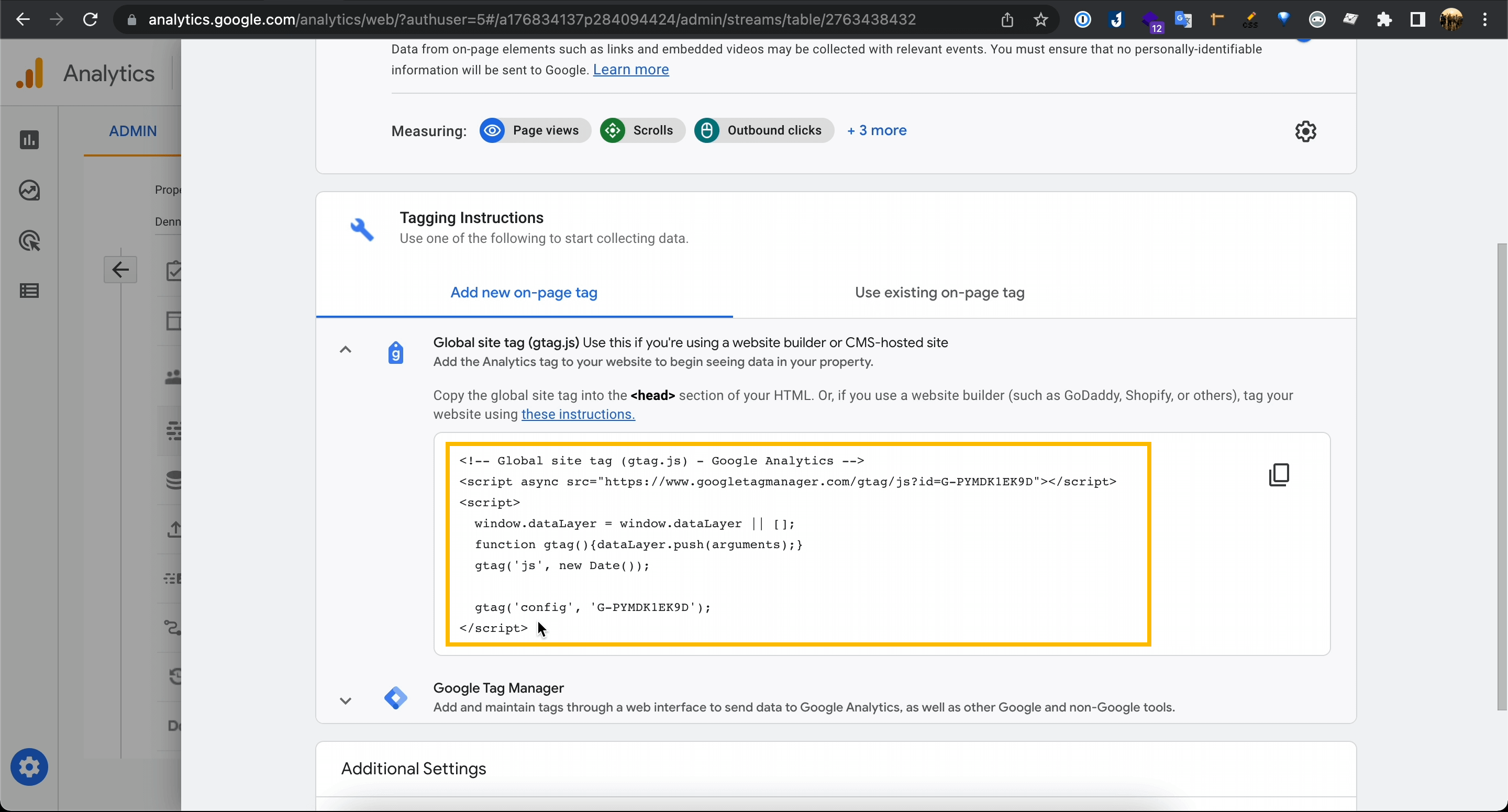
在當前數據流中,點擊Tagging Instructions ,您將找到 Google Analytics 全局站點標籤。
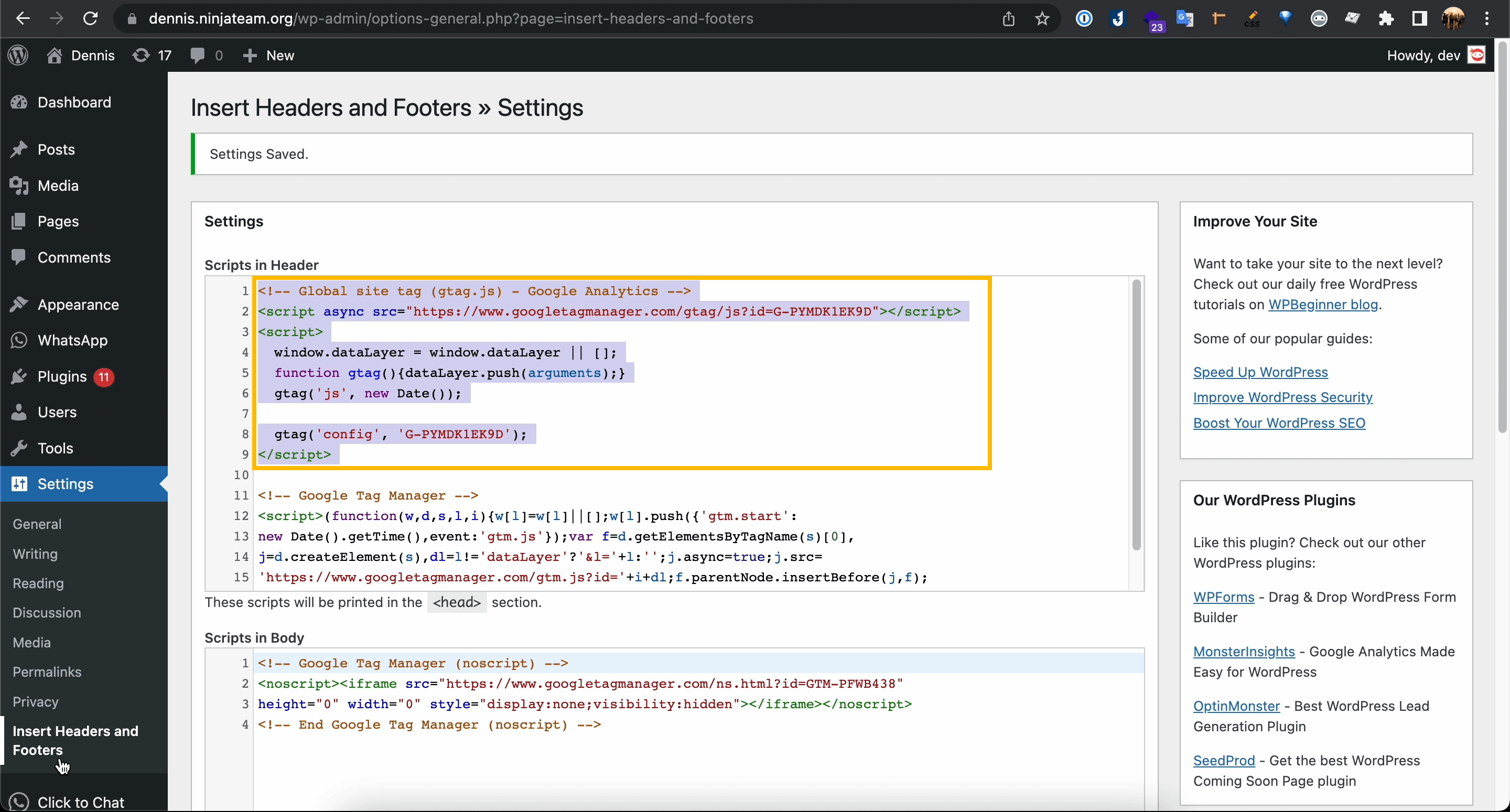
請複制此腳本並粘貼到您的 WordPress 網站的標題部分。
您可以使用 NinjaTeam Header Footer Custom Code(免費插件)輕鬆插入此代碼。
然後請單擊保存更改以保存新標籤。
第 2 步:在 WhatsApp 聊天插件中啟用 Google Analytics 4
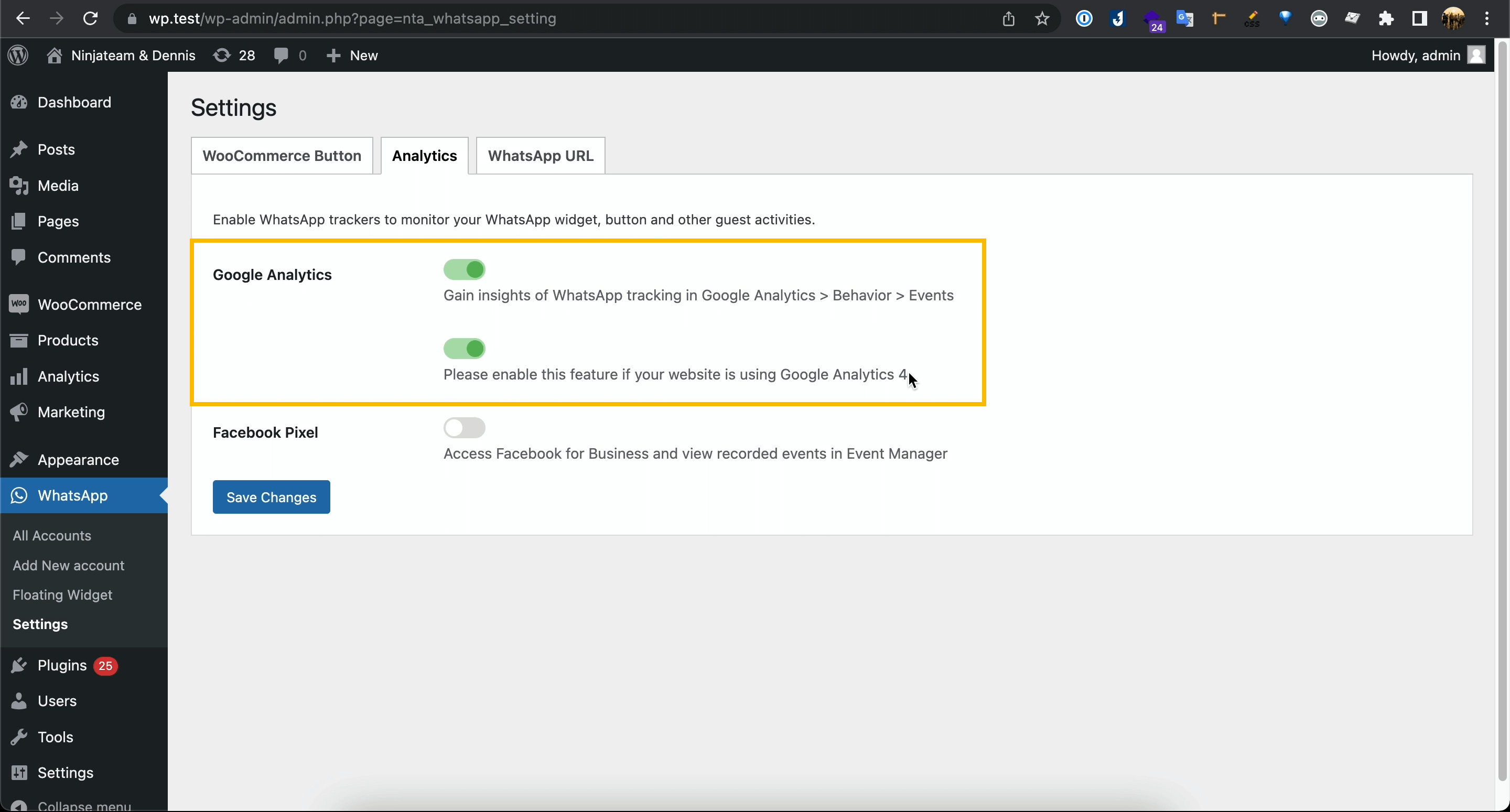
從您的 WordPress 儀表板,請訪問WhatsApp >設置>分析。
在 Google Analytics 選項下,請啟用 Google Analytics 4 的選項。然後單擊保存更改。
第 3 步:測試 WhatsApp 聊天事件
完成上述兩個步驟後,跟踪實際上正在工作。 但如果您想確定,您可以安裝 Google Analytics Debugger 來測試事件。
因此,繼續將擴展添加到 Chrome。
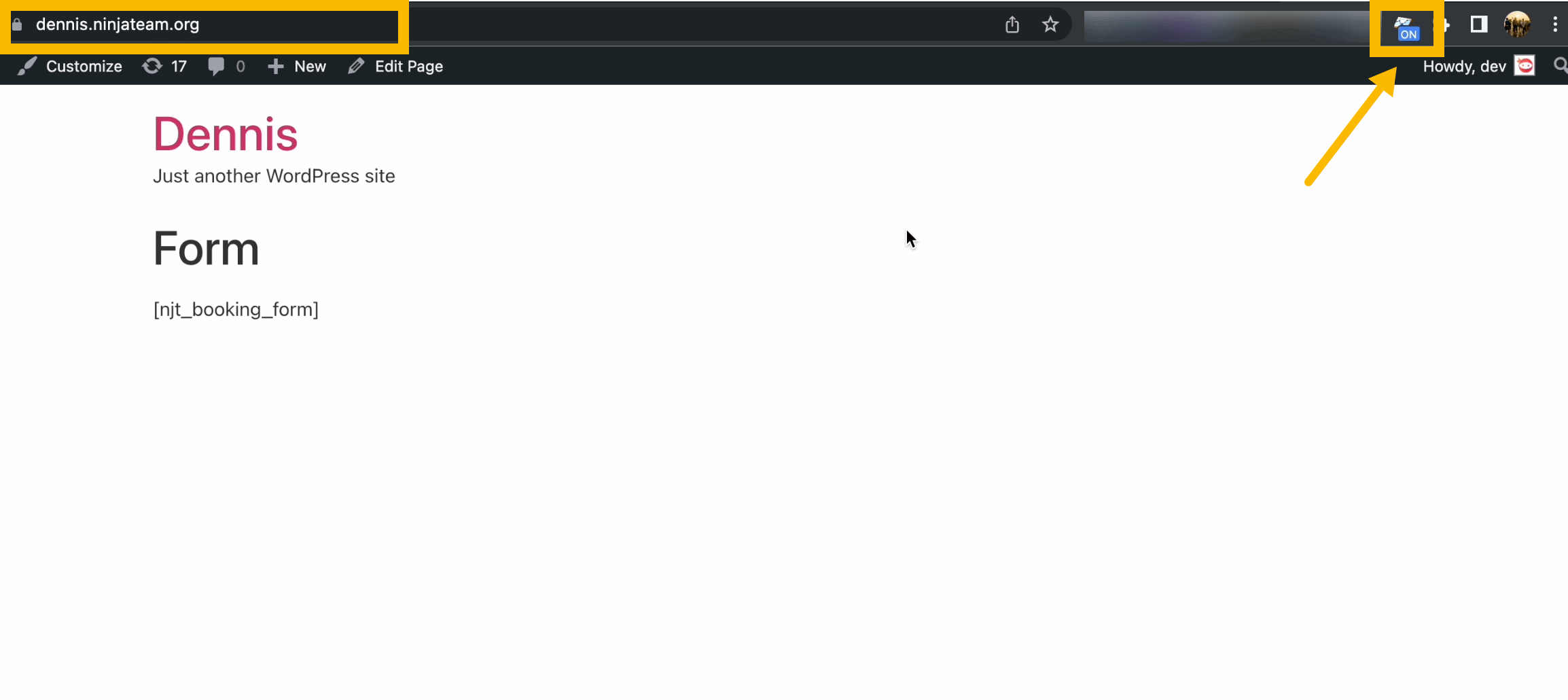
添加後,請在您當前的 Chrome 配置文件中啟用它。
擴展程序打開時,訪問您網站的一個頁面,然後單擊 WhatsApp 聊天小部件。 這會在您的網站上創建一個事件,該事件將由 Google Analytics 標記記錄。
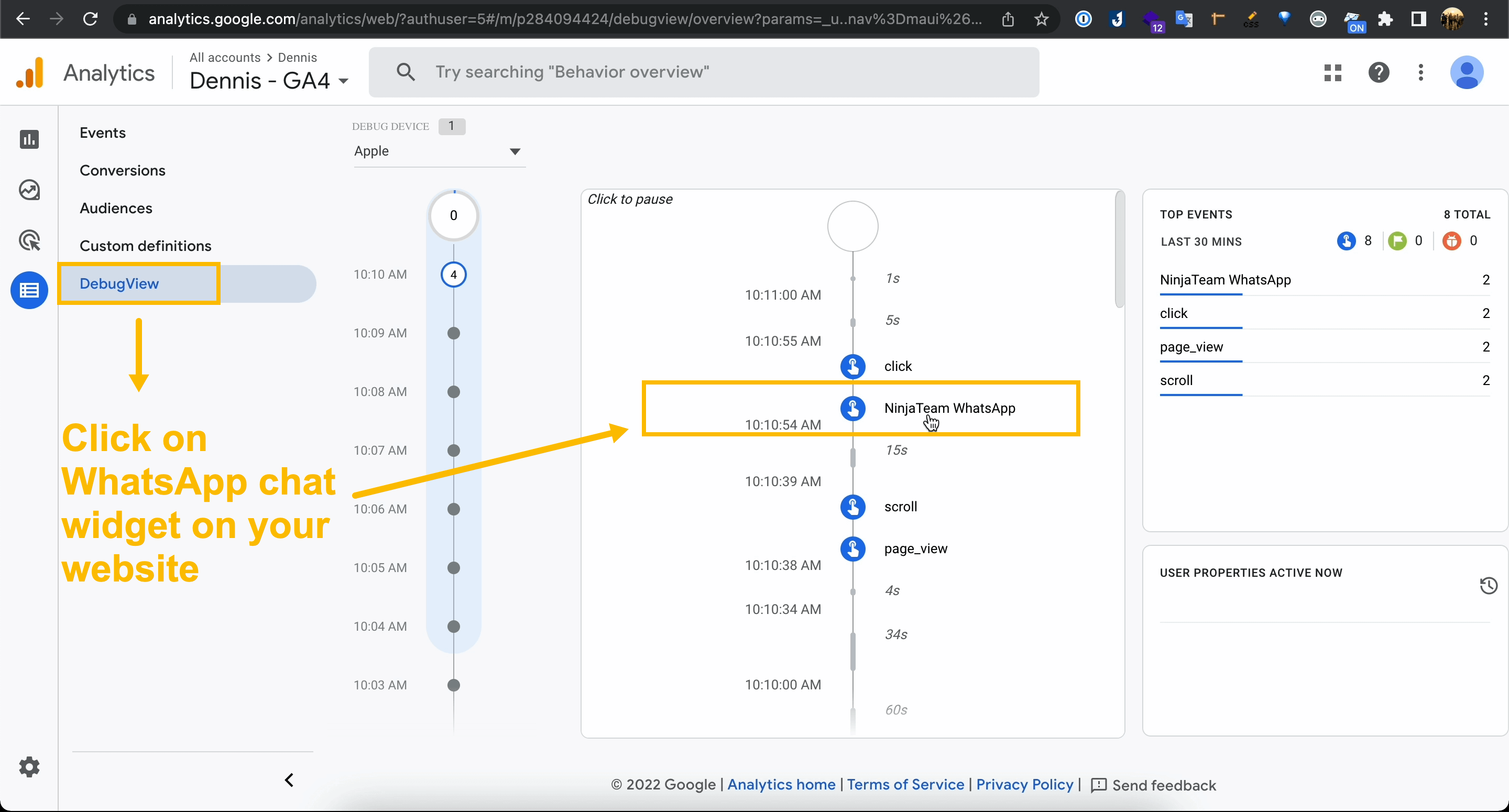
之後,請導航到 GA4 窗口,選擇Configure > DebugView ,在這裡您將看到一個記錄您網站當前事件的實時視圖。
如果您在時間線上看到NinjaTeam WhatsApp事件,則說明您的新配置設置正確且運行良好。

高級指南
第 1 步:通過 Google Tag Manager 添加 Google Analytics 4 標籤
在此步驟中,您將創建兩個協同工作的 GA4 標籤:
- 谷歌分析:GA4 配置
- 谷歌分析:GA4 活動
首先,導航到 https://tagmanager.google.com/ 並選擇您的跟踪代碼管理器帳戶,或者如果您還沒有創建一個新帳戶。 在跟踪代碼管理器帳戶下,將您的網站添加為新的Container ,其中包括以下詳細信息:
- 容器名稱:“yourwebsite.com”
- 容器類型:“網絡”
- 容器 ID:將給出此 ID(例如“GTM-PCPS4LD”)
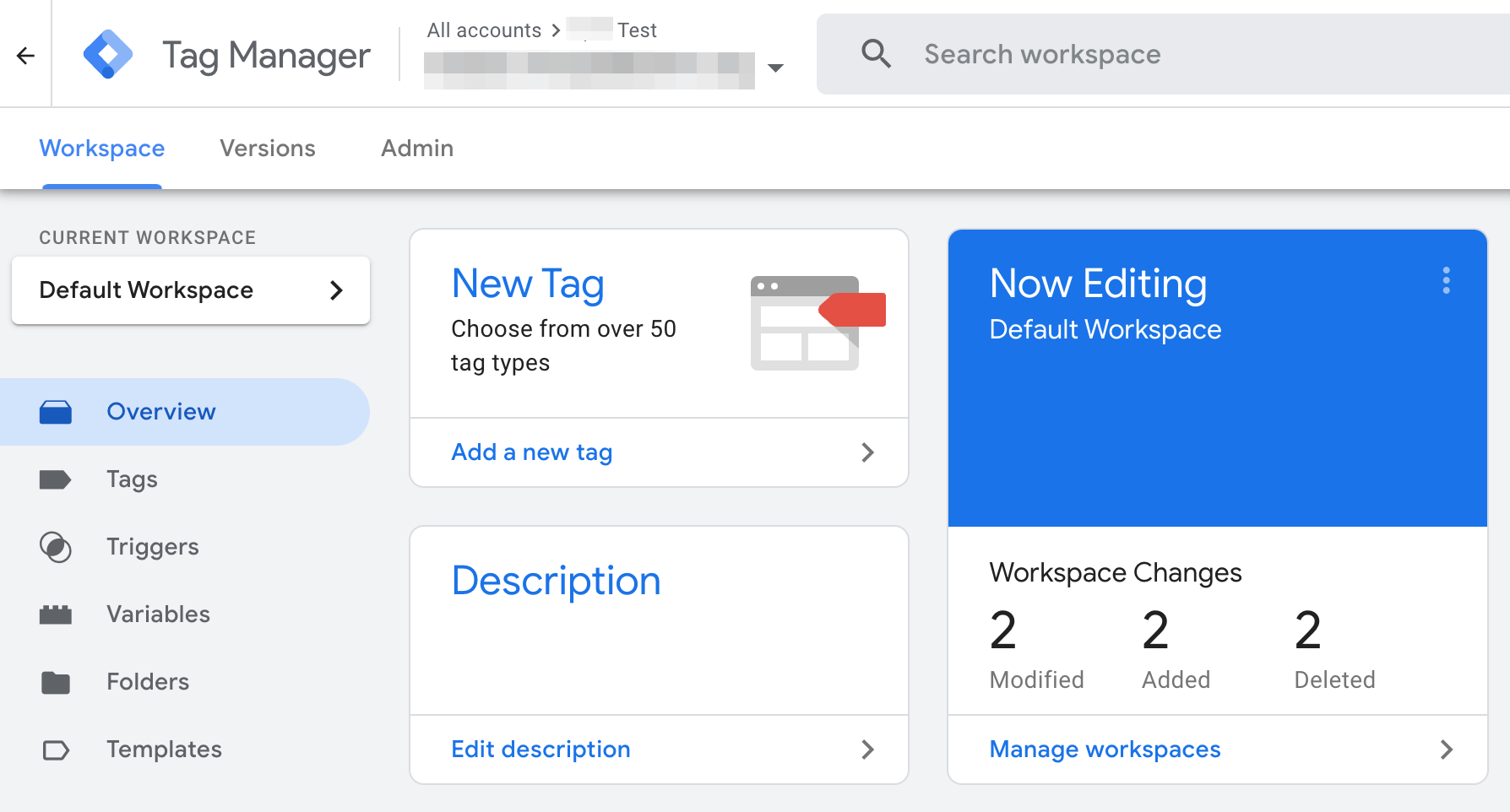
之後,您可以進入Container > Workspace並登陸一個帶有左側面板的新儀表板,其中包括概述、標籤、觸發器、變量等。
要創建新的 GA4 標籤,您可以單擊添加新標籤,或者轉到標籤選項卡,然後選擇新建。

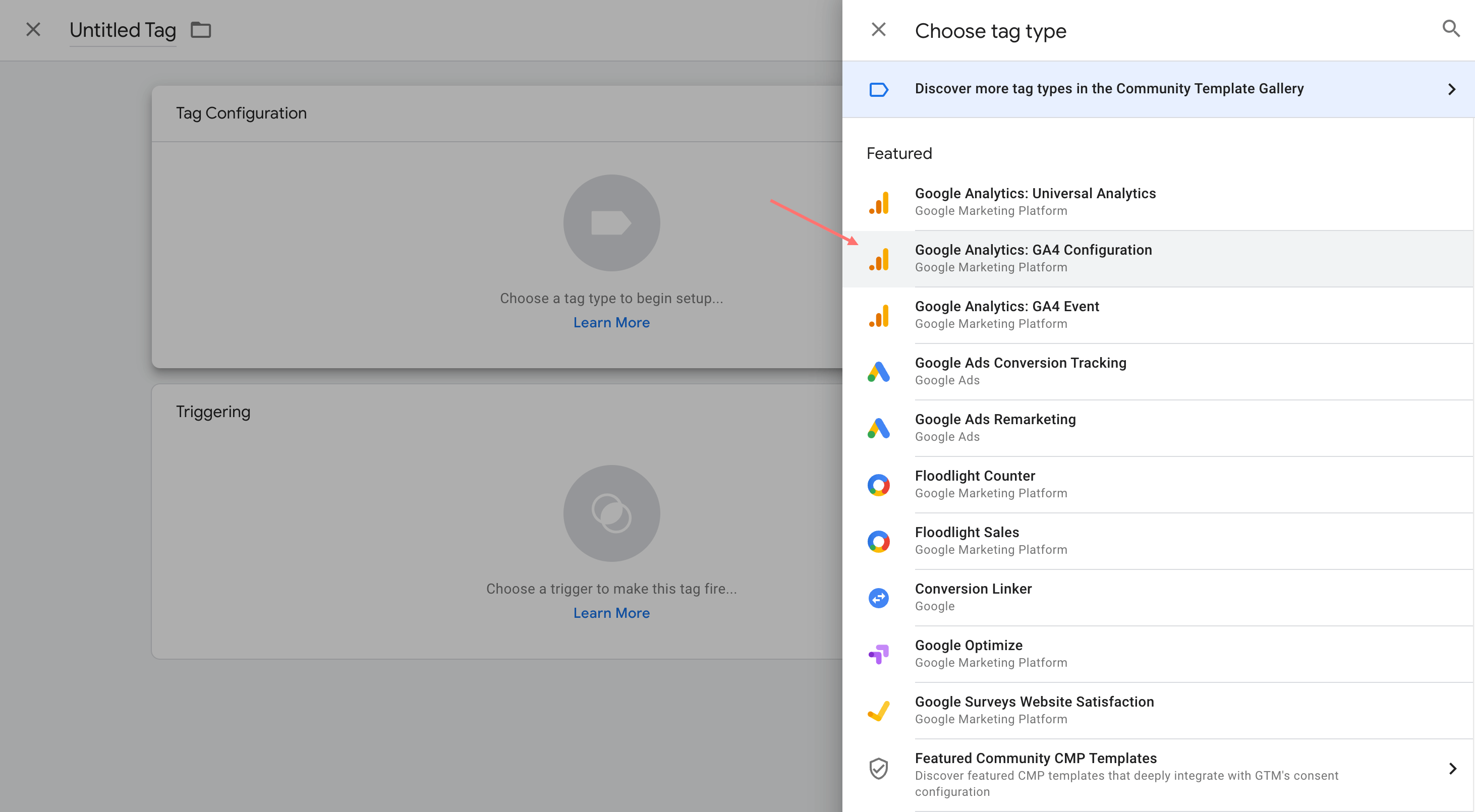
一個新的無標題標籤將在抽屜中打開,請點擊標籤配置並:
- 選擇標籤類型:Google Analytics:GA4 配置。
- 測量 ID:從 GA4 數據流複製 ID 並粘貼到此標籤配置中。

然後,保存您的Google Analytics:GA4 配置標籤。

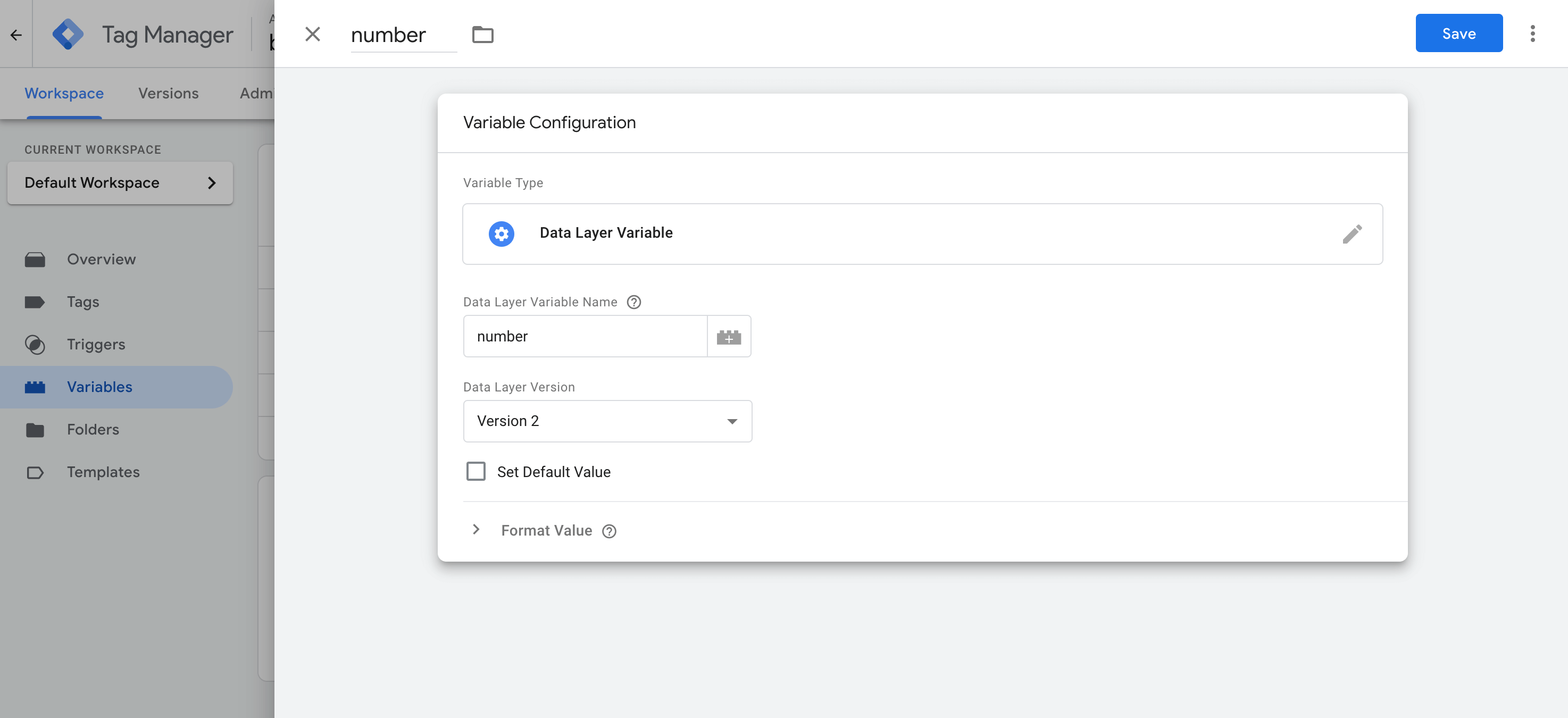
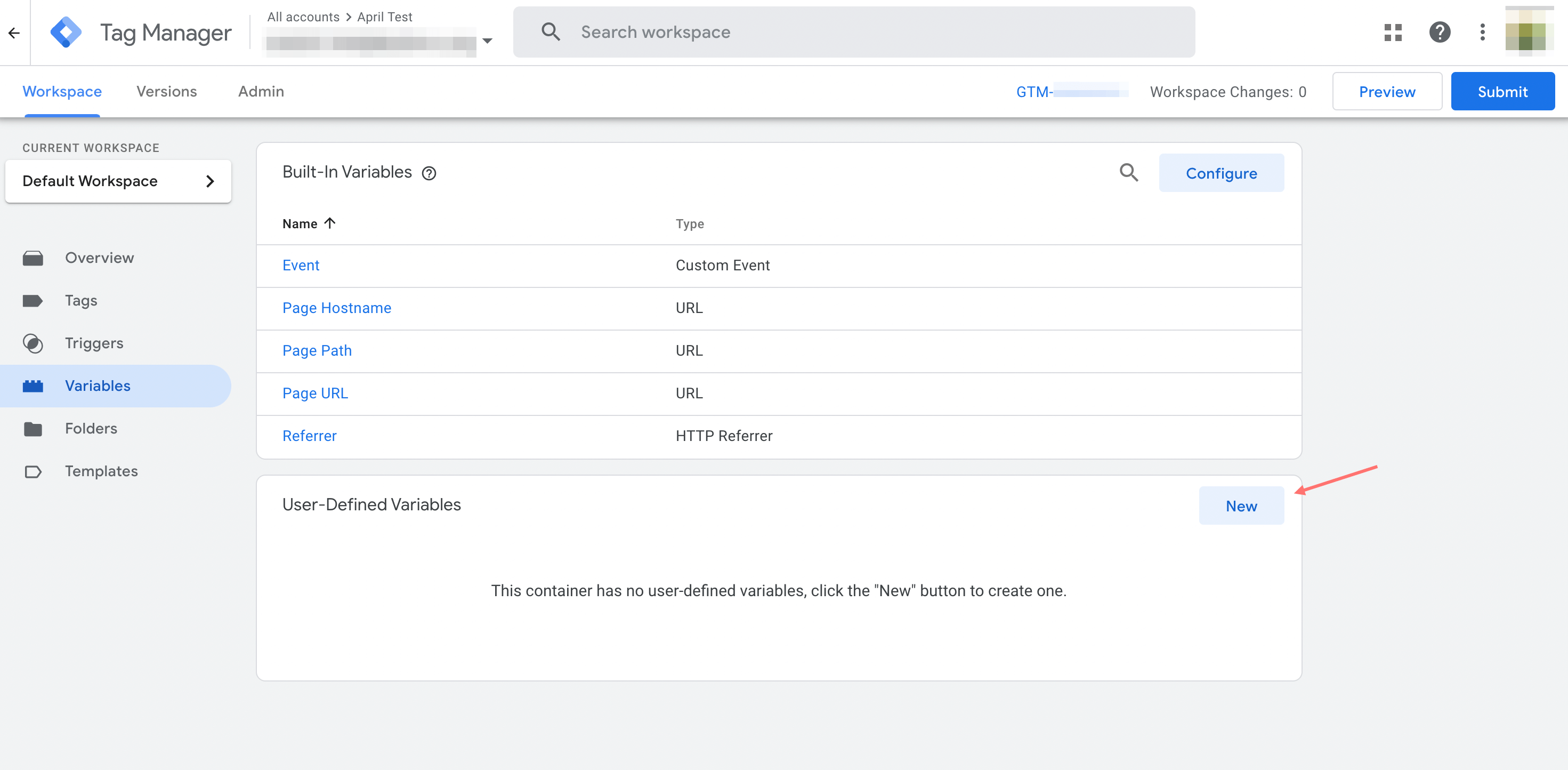
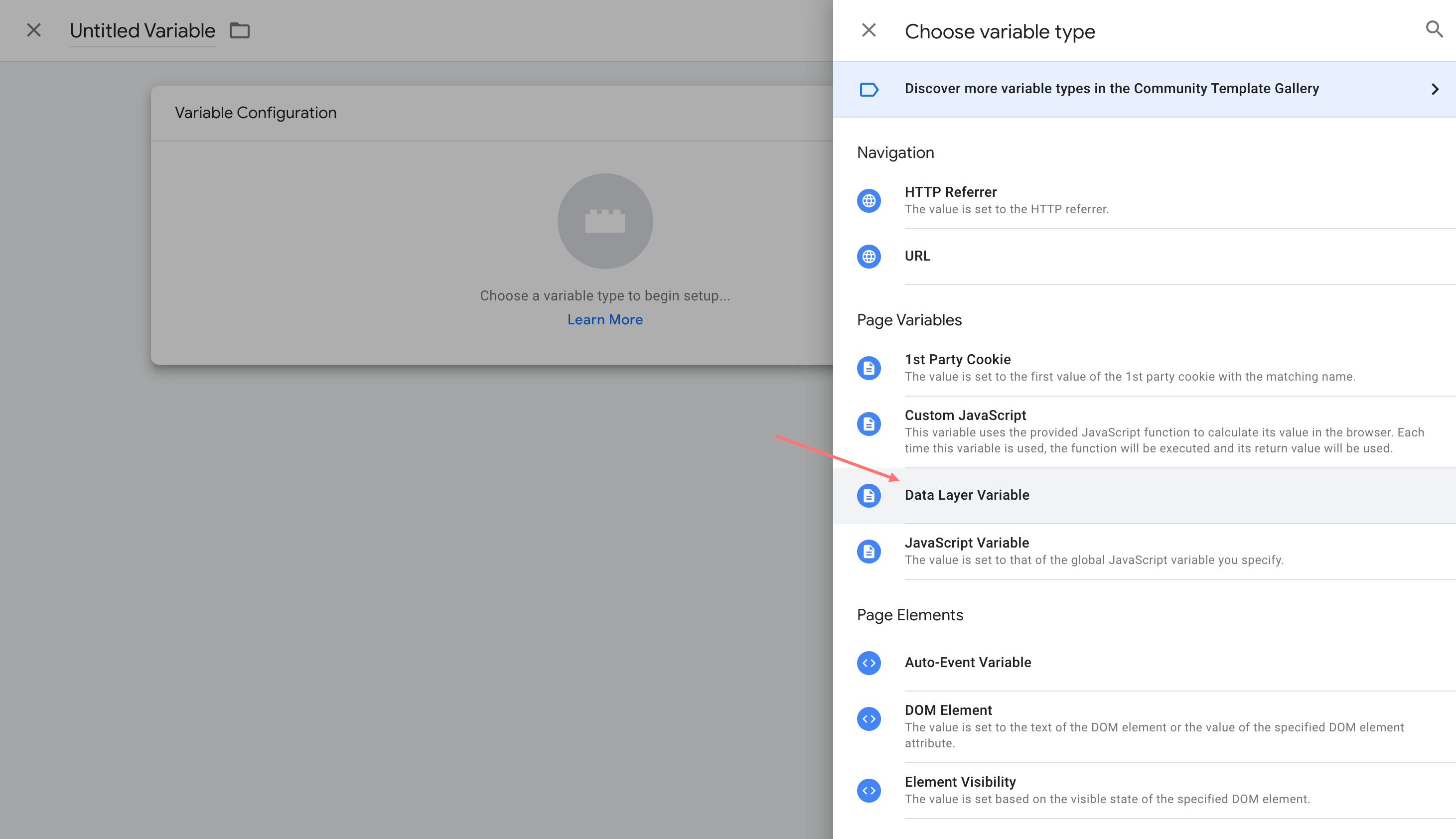
在下一個必需的標籤中,在添加Google Analytics:GA4 事件標籤之前,您必須添加新變量。 所以請導航到變量並單擊新建。

選擇變量類型作為數據層變量。

通過將標題指定為“number”並將數據層變量名稱指定為“number”來指定新變量名稱。
然後,請保存新變量,如果您想添加更多變量,可以重複此操作。
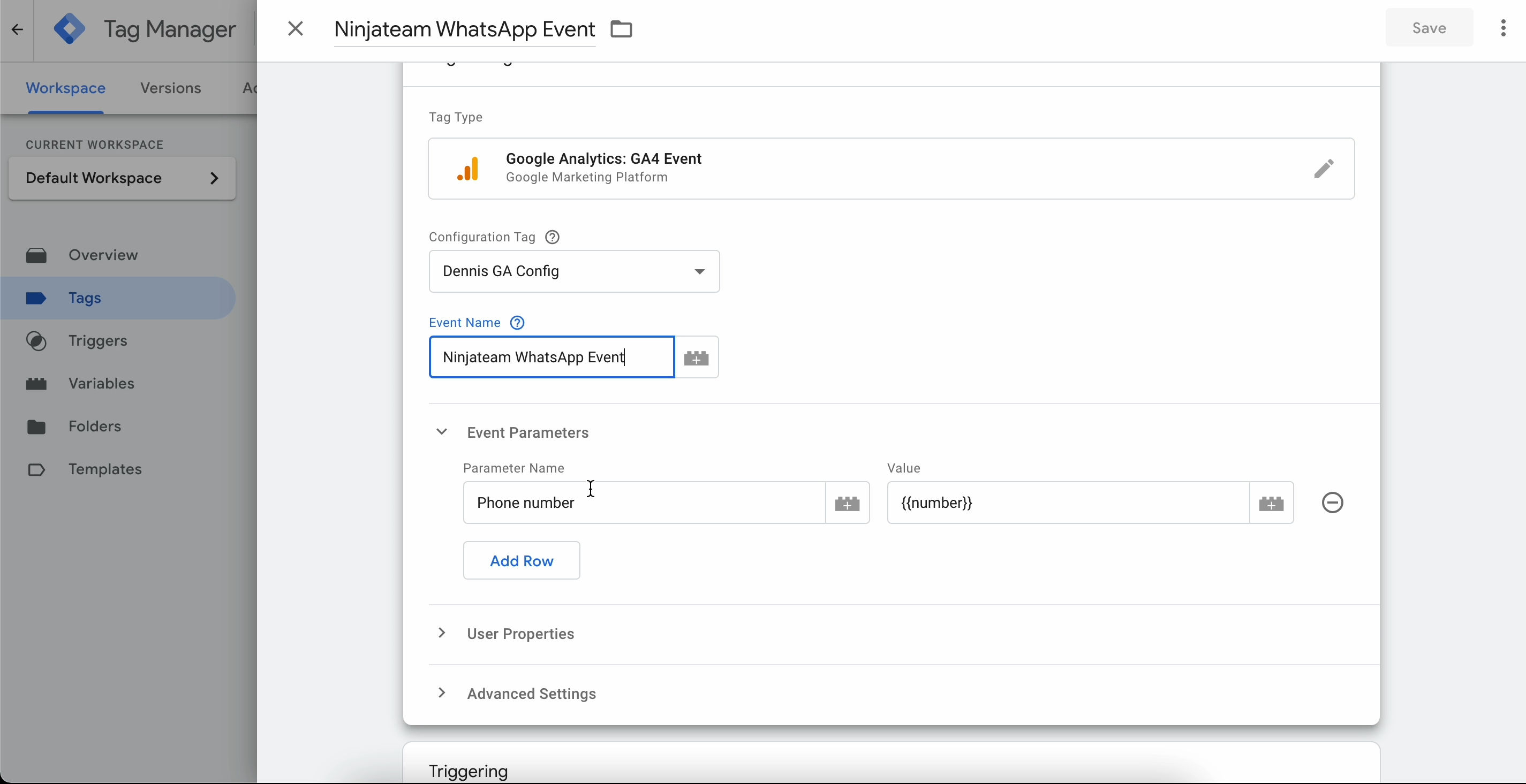
現在,您創建一個新標籤作為Google Analytics:GA4 事件標籤。 在標籤配置中,指定事件名稱。
對於事件參數,您可以添加一個新行並輸入其參數名稱和值,例如“電話”的值為 {{number}},“頁面”的值為 {{url}}。

第 2 步:使用 dataLayer 使用 Google 跟踪代碼管理器創建事件
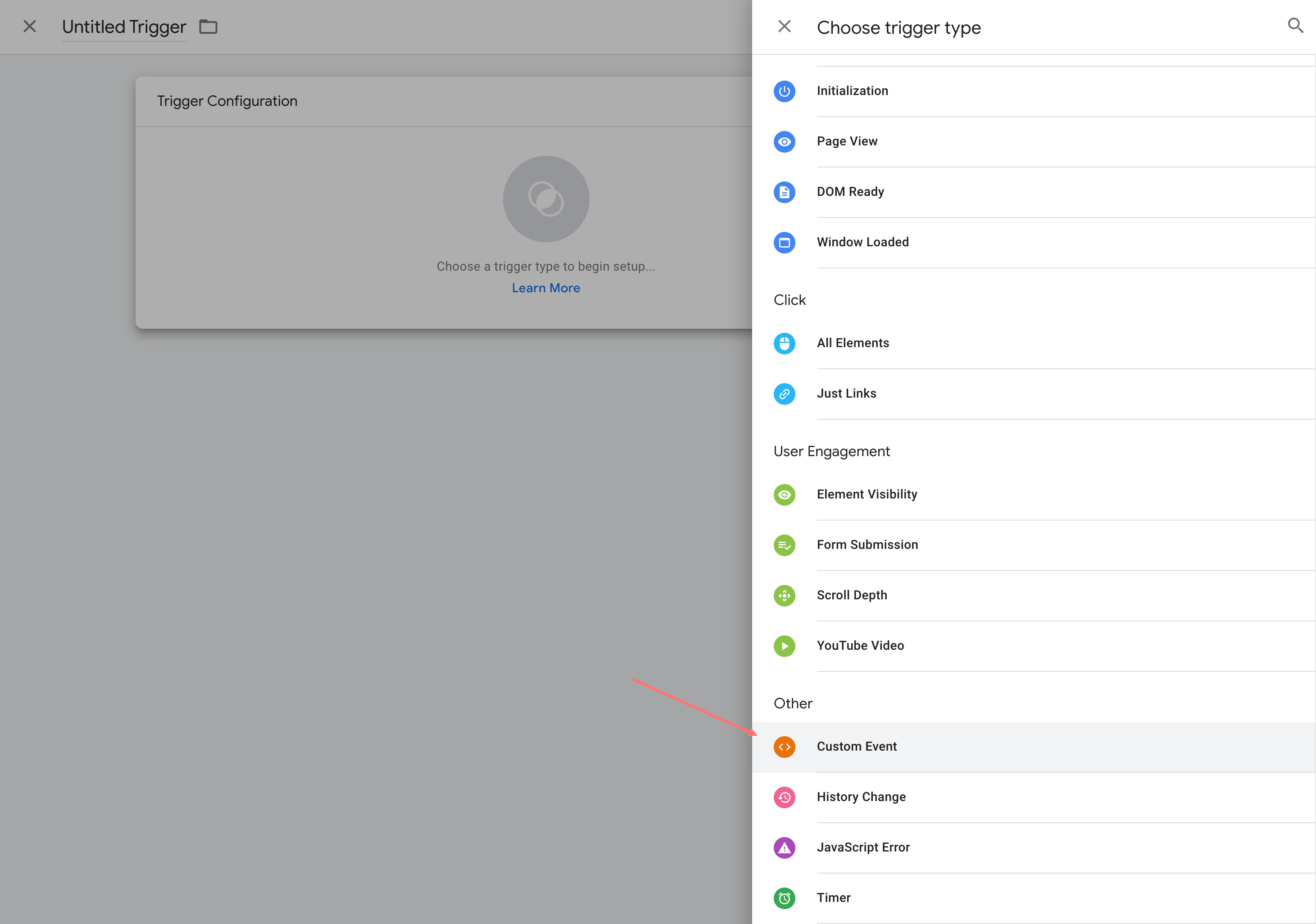
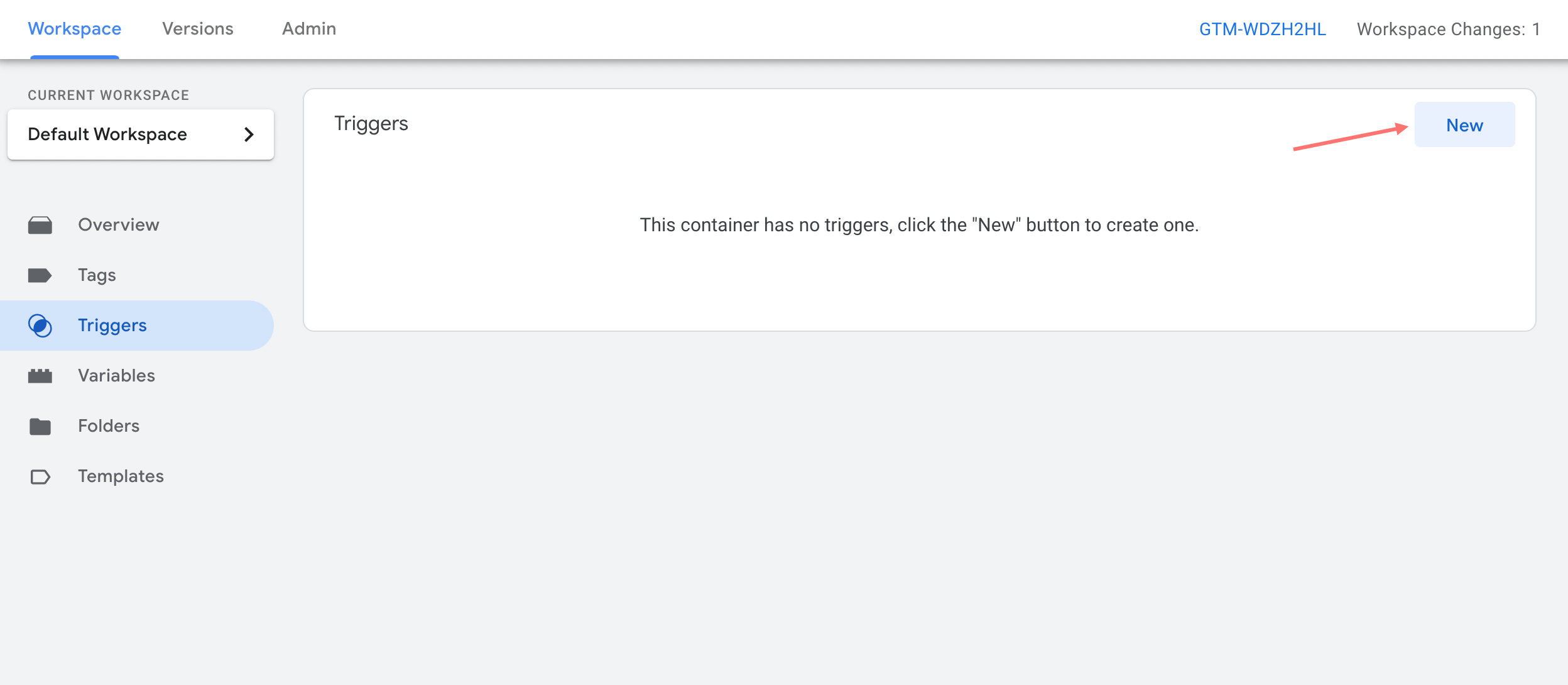
從觸發器選項卡中,請添加一個新觸發器。

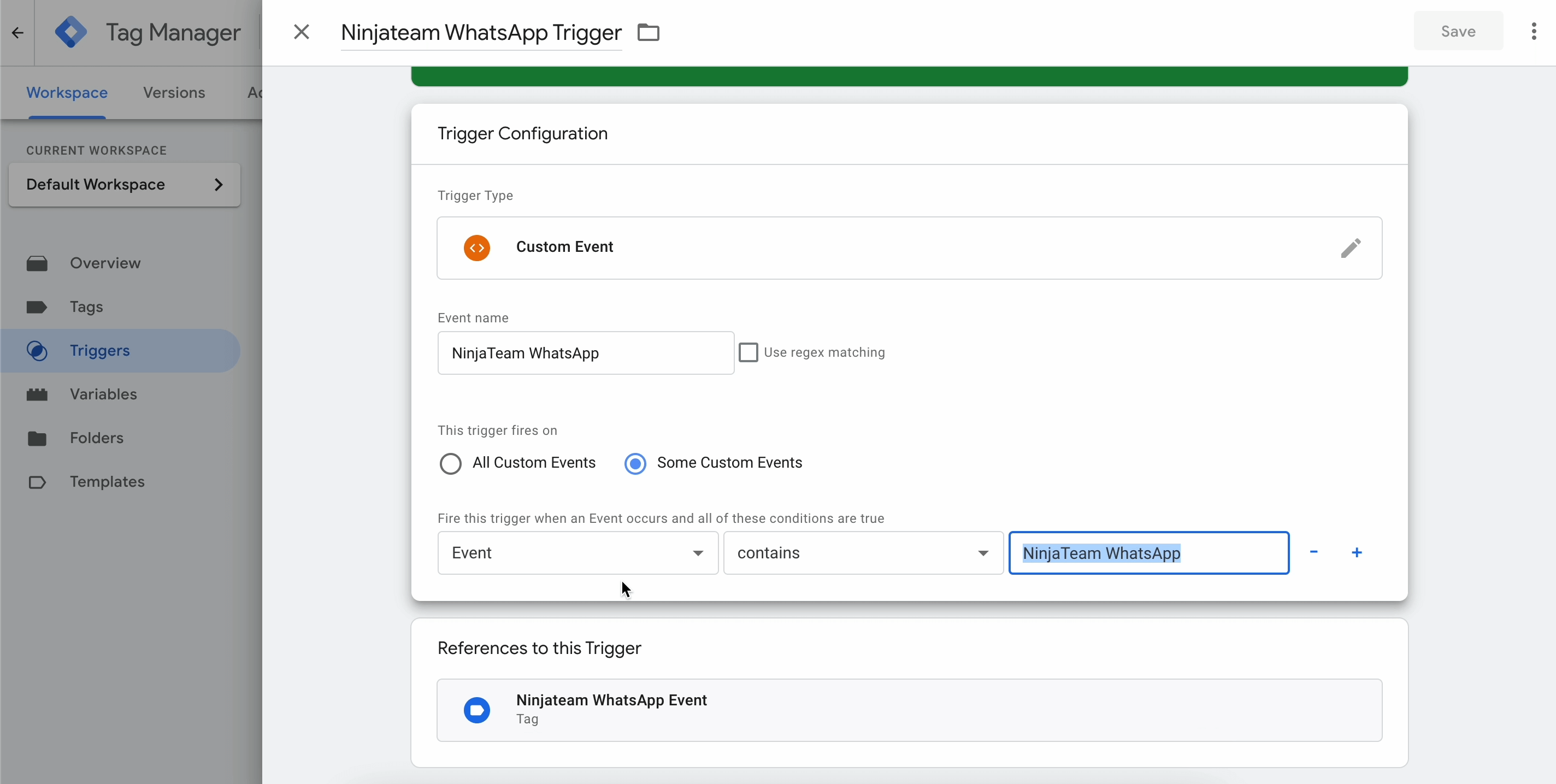
選擇觸發類型為自定義事件。
您可以將觸發器命名為“NinjaTeam WhatsApp 觸發器”。
重要提示:將事件名稱設置為“ NinjaTeam WhatsApp ”並且事件包含“ NinjaTeam WhatsApp ”。

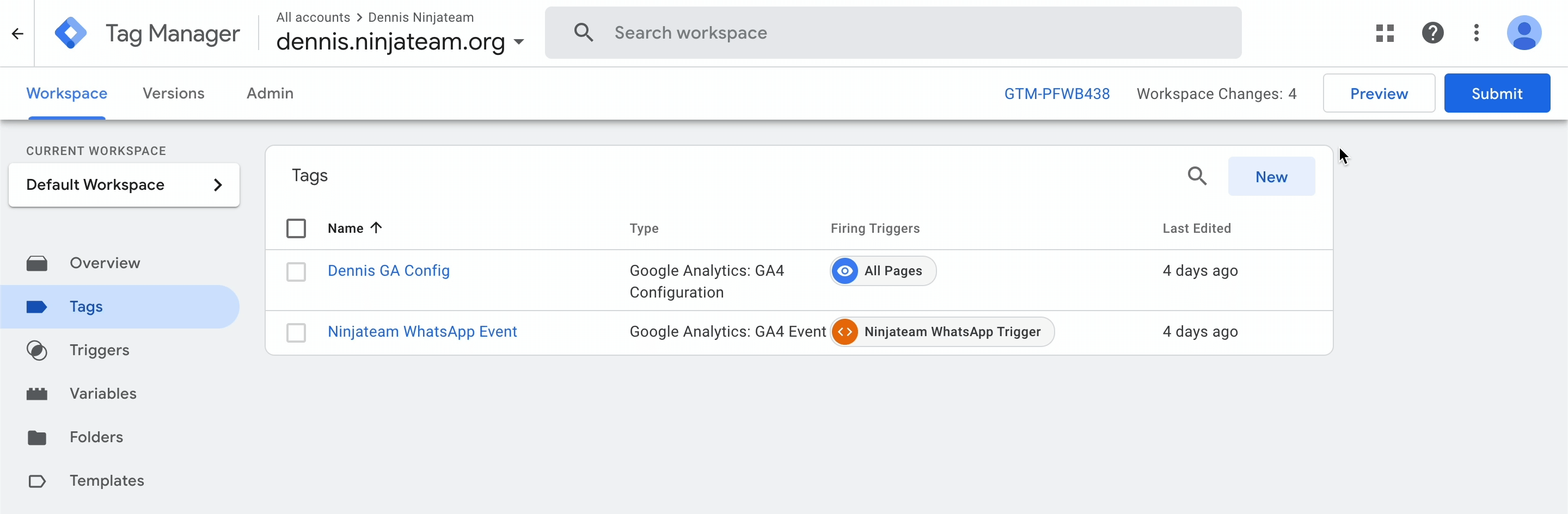
完成標記和触發器配置後,您將看到兩種標記類型,如下所示。

第 3 步:將事件發送到 Google Analytics 4
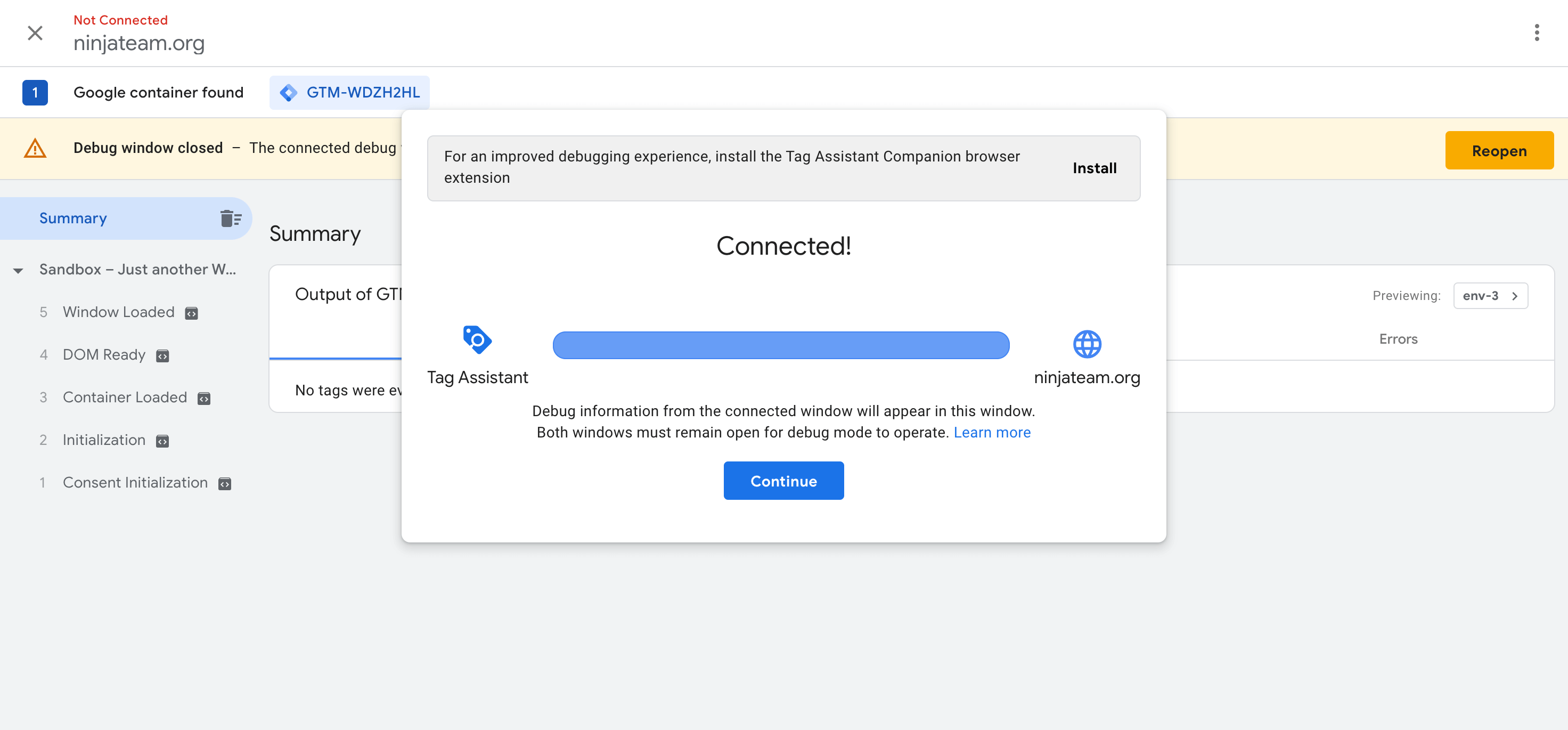
在 Tag Manager Workspace 屏幕中,單擊Preview以打開 Google Tag Assistant。 這將打開一個新的調試會話,當彈出提示時,單擊Continue 。

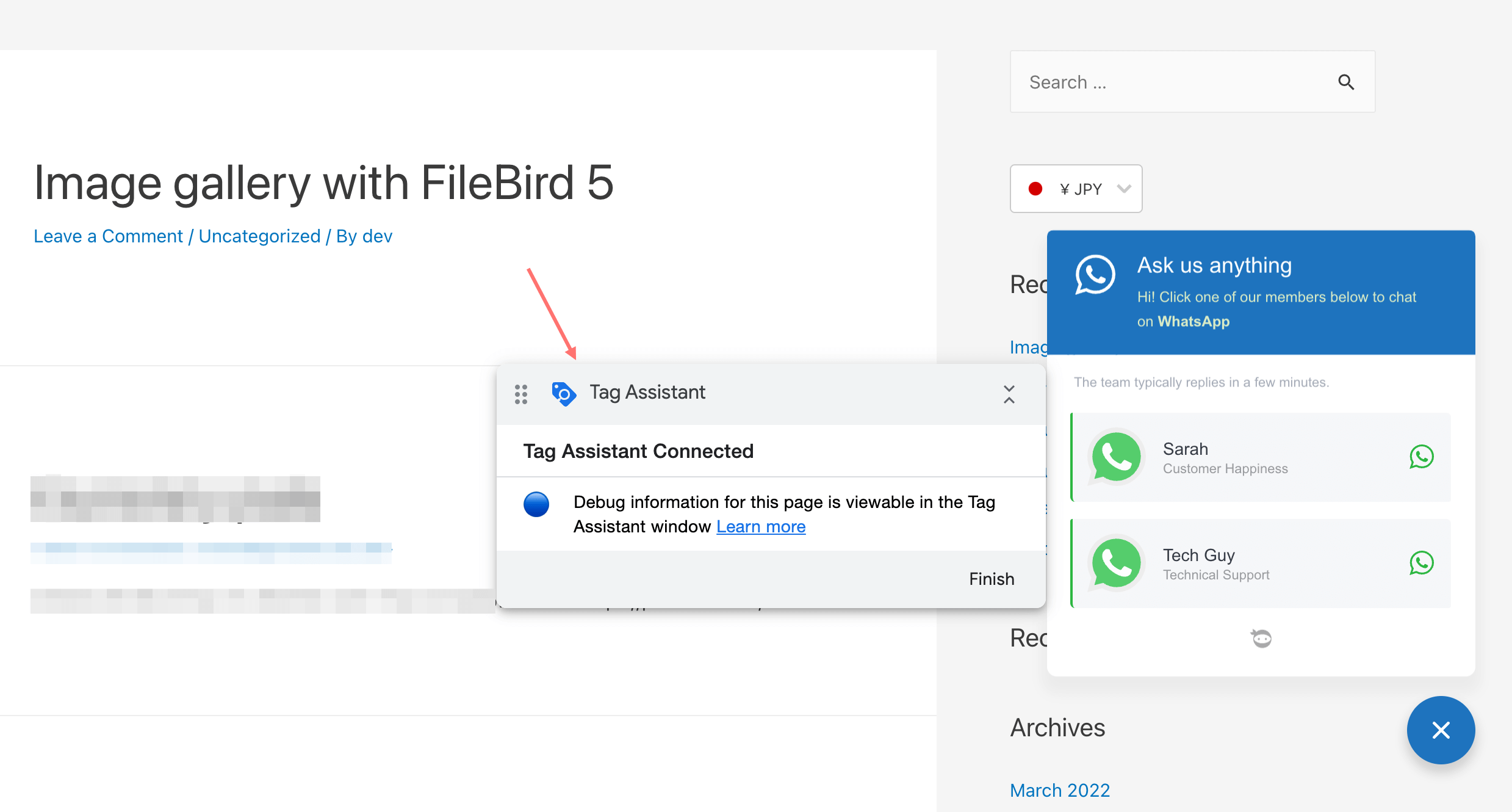
然後,導航到您的網頁,您將看到 GTM Tag Assistant Connected徽章。 現在您可以通過在頁面上執行單擊操作來運行測試。 例如,嘗試單擊 WhatsApp 小部件並選擇支持代理進行聊天。

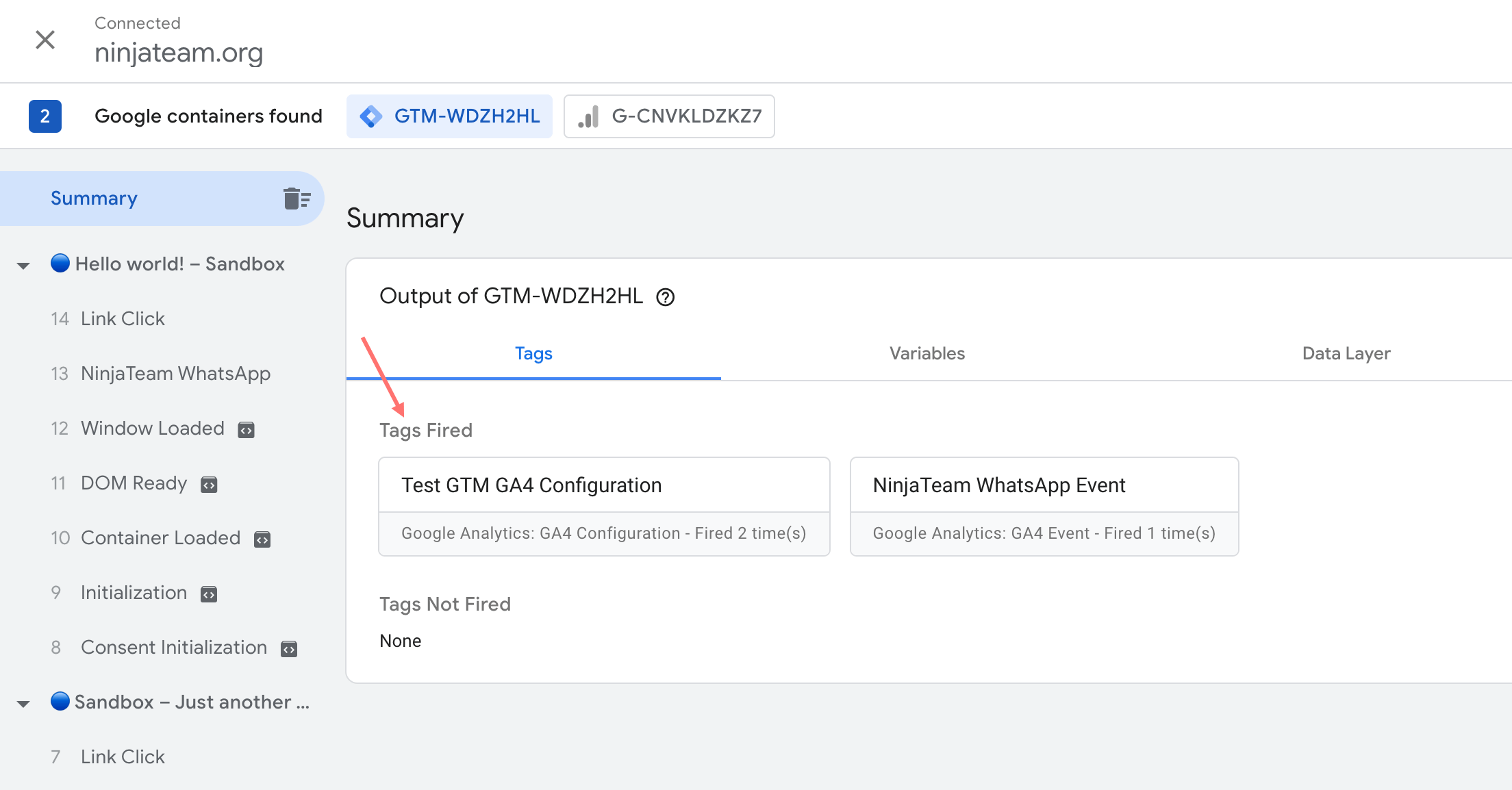
然後,轉到 Tag Assistant 屏幕,如果您看到在 GTM 的輸出下觸發了兩個標籤,則事件觸發器已正確設置。

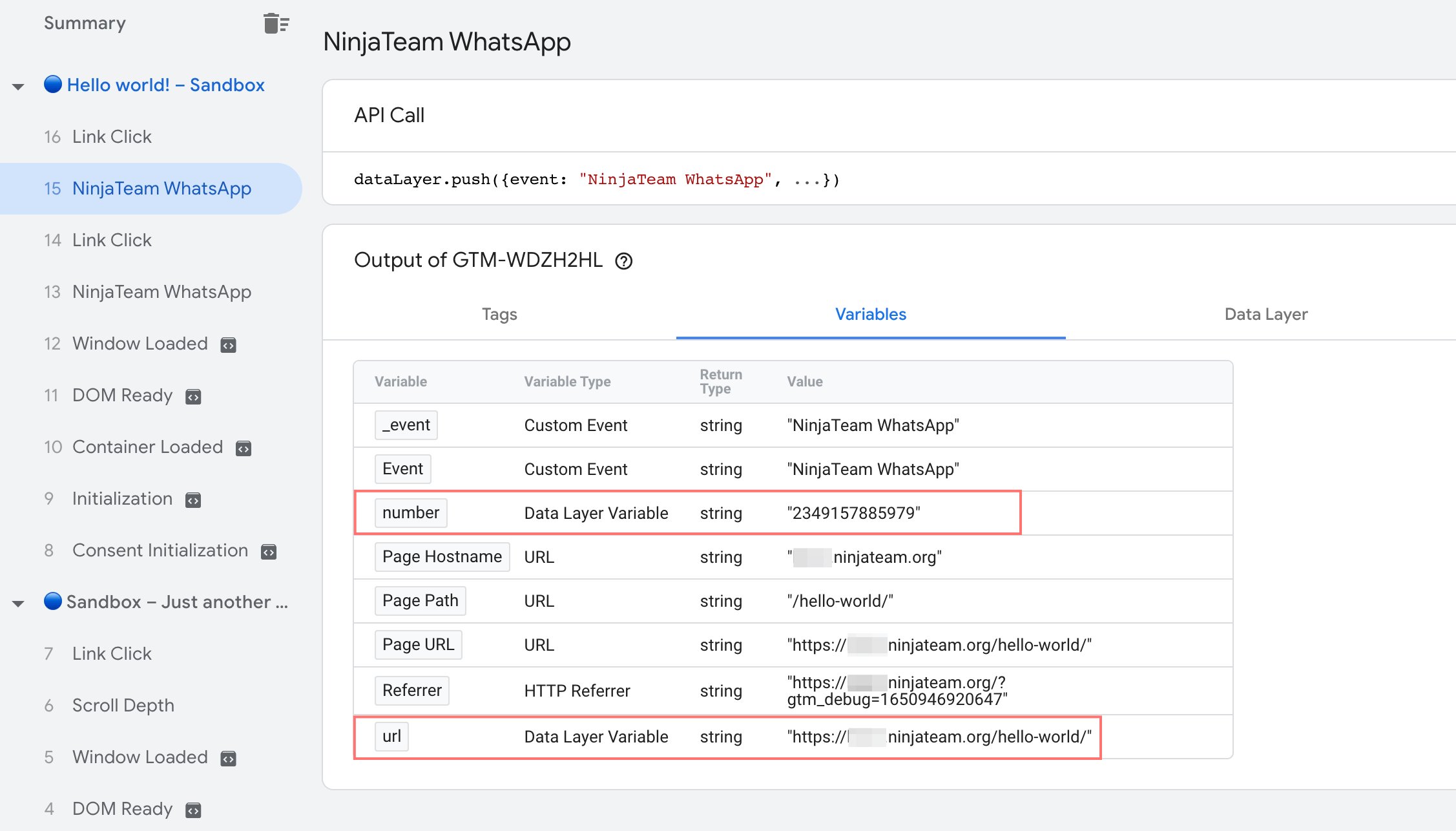
此外,在 Google Tag Assistant Summary 中,您可以單擊數據層來檢查發送到 Google Analytics 4 的數據層的值。在這裡您可以看到數據層的值,例如number 、 url 、 event_category等。
在“變量”選項卡中,您可以看到您在第 1 步中設置的新數字和url數據層變量。您設置的變量越多,您的 Google Analytics(分析)報告中出現的事件標籤就越多。

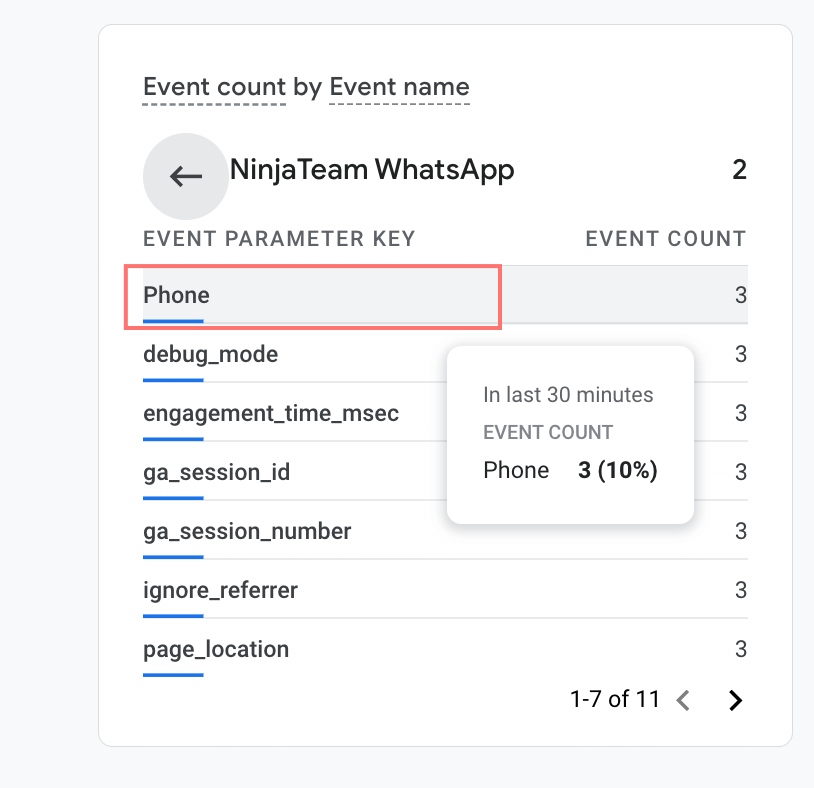
您可以多次重複測試,並使用GA4 實時報告進行檢查,以確保 NinjaTeam WhatsApp 事件運行良好並返回您設置的所有所需變量。
如果您在事件參數(第 1 步)中使用“電話”作為事件名稱,您應該會在 GA4 實時報告中看到“電話”事件計數在“NinjaTeam WhatsApp”事件下。

交給你
我希望本指南能夠幫助您成功設置 Google Analytics 4 事件跟踪。 並且不要忘記與我們分享您的網站如何使用 WhatsApp Chat WordPress 插件和 GA4 事件跟踪。