何時以及何時不使用無頭 WordPress
已發表: 2022-08-04
Headless WordPress 越來越受到開發人員和託管公司的關注,尤其是在過去幾個月中。 隨著 WP Engine 推出他們的 Atlas 託管,以及越來越多的開發人員更喜歡 Javascript 框架來為其網站的前端提供支持,無頭 WordPress 似乎提供了兩全其美:後端熟悉的編輯體驗以及選擇現代技術堆棧的靈活性在前端。
然而,對於無頭 WordPress 的所有好處,肯定也有一些缺點。 並非每個託管環境都設置為原生處理無頭 WordPress,因此,如果您習慣於更傳統的 WordPress 設置,您可能需要在託管方面發揮創意。
此外,由於前端和後端是分開的,因此通常包含的一些 WordPress 片段需要重新創建或至少重新構想。
在本文中,我們將看看無頭 WordPress 真正大放異彩的一些用例,以及您可能希望堅持使用更傳統的 WordPress 設置的一些情況。 最後,希望能讓您更好地了解無頭 WordPress 是否是您下一個項目的好選擇。 讓我們潛入水中。
什麼是無頭 WordPress
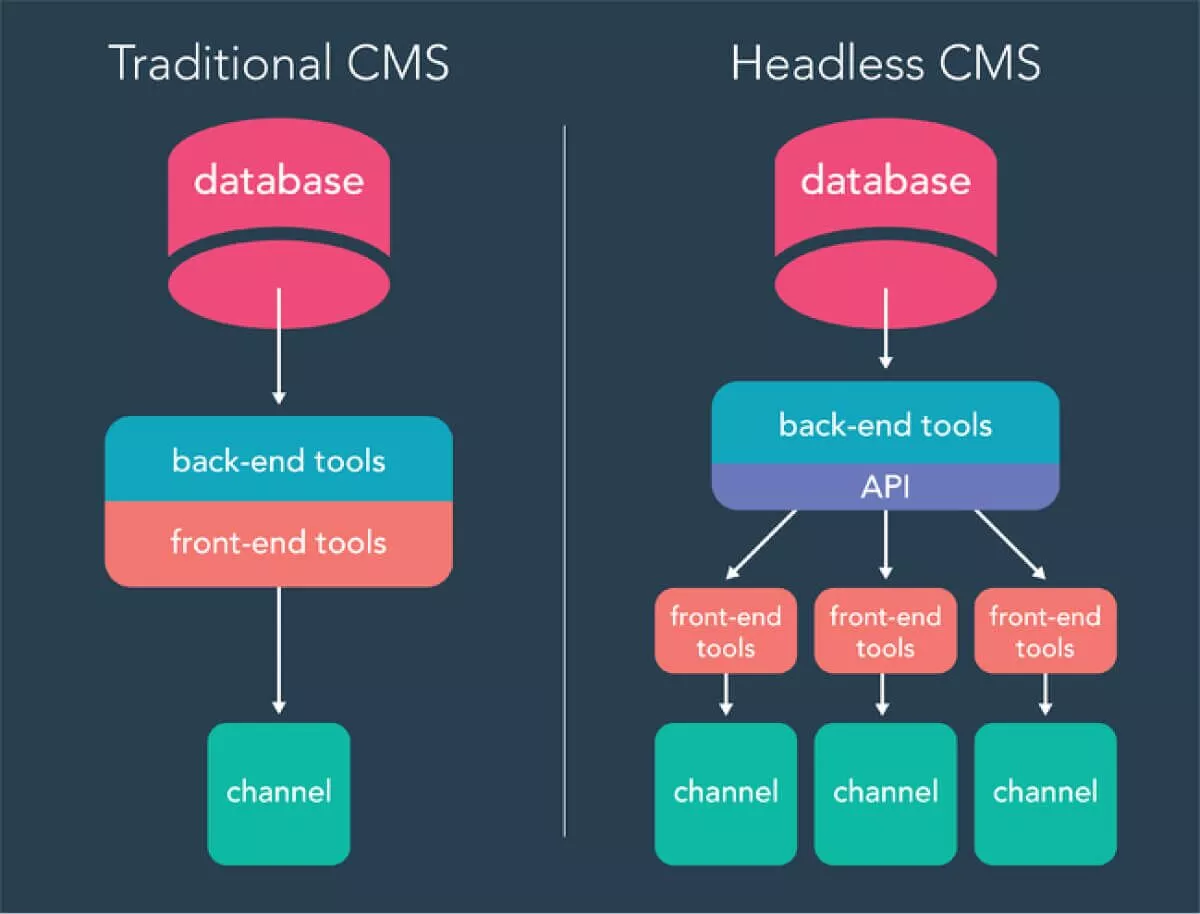
傳統的 WordPress 設置在服務器上運行,該服務器既為編輯和內容創建者提供後端,也提供模板和其他一切以使網站在前端看起來不錯,而無頭 WordPress 是一個用於描述前端的術語和組成 WordPress 網站的後端是分開的。
這意味著,雖然傳統的 WordPress 後端體驗是相同的,但 WordPress 不負責提供任何模板或主題相關的內容。

在無頭設置中,WordPress 通過 API 端點(通常是 WordPress REST API 或 WP GraphQL)輸出站點的所有內容。 這些 API 端點由一個單獨的前端使用,該前端完全負責處理內容的顯示。
在許多情況下,這是一個與流行的 Javascript 框架之一、移動應用程序、由 Alexa 或 Google Home 支持的對話應用程序或幾乎任何可以通過 API 消費內容的界面組合在一起的網站。 看看下面的 WPCass 視頻,看看會是什麼樣子。
這使得無頭 WordPress 網站在內容呈現方式方面更加靈活。 使用傳統的 WordPress 設置,您在很大程度上被鎖定在由主題控制的輸出中,但使用無頭,您可以輸出相同的內容並以多種不同的方式呈現給最終用戶,因為演示是由平台控制的最終使用 API 端點。
無頭 WordPress 的好處
無頭 WordPress 繼續流行,因為對於一些開發人員和內容團隊來說,無頭設置肯定有一些強大的好處。
不同的團隊可以做他們最擅長的事情
一些組織,甚至是僱用開發人員的軟件企業,發現雖然營銷部門希望將 WordPress 用於營銷網站,但它與現有開發人員的技能不重疊,他們最終將這項工作外包給了代理機構或自由職業者誰更以WordPress為中心。

但是,通過無頭 WordPress 設置,內部開發人員可以選擇使用他們喜歡的任何前端框架來開發網站的前端,即使他們沒有使用 WordPress 的經驗,也可以利用他們現有的技能。
然後可以將特定於 WordPress 的工作外包並通過 API 與內部前端連接,從而可能節省開發網站的成本,並允許內部的所有品牌和公司特定知識在前端傳遞否則可能會在翻譯中丟失某些內容的站點。
編輯可以使用他們熟悉的WordPress
如果您的編輯團隊或內容創建者已經熟悉 WordPress 編輯體驗(隨著 WordPress 佔據更多市場份額,這種體驗越來越普遍),您不必在讓前端保持最新狀態之間做出決定使用最新的技術,並為內容創建團隊提供他們熟悉的體驗。
通過使用無頭 WordPress 設置,內容創建者可以繼續在他們熟悉的 WordPress 體驗中製作內容,而開發團隊可以自由使用他們最熟悉的任何前端技術。
後端 API 可以支持不同的平台
在使用 WordPress 為 API 端點提供動力而不是簡單地提供前端模板的無頭設置時,您可以靈活地讓這些端點將內容推送到網站以外的界面。
將您的內容輸出到 Web 的相同 API 端點還可以為移動應用程序提供動力,與另一個為印刷出版物提供動力的 CMS 交互,成為 Alexa 或 Google Home 語音應用程序的內容提供者等等。
因為設置瞭如此多的接口來使用 API,所以將 WordPress 用作無頭應用程序確實拓寬了您可以在哪裡使用和重用您已經在 WordPress 中編寫的內容的可能性。
無頭 WordPress 的缺點
雖然無頭 WordPress 設置有一些好處,但它絕對不適合所有人。 如果您習慣了更傳統的 WordPress 體驗並且不適合上述任何一種情況,那麼在開始之前,您需要考慮以下一些潛在的缺點。
插件並不總是有效
大多數人對 WordPress 和 WordPress 生態系統的印像是,如果您的網站需要額外的功能,您可以去尋找一個提供該功能的插件,安裝它並且“它就可以工作”,通常不需要任何代碼或配置。
但是,使用無頭 WordPress 設置時,許多插件無法開箱即用,因為它們不一定知道必須通過 API 提供其功能。 對於某些插件,這種行為甚至是不可能的。
以一個插件為例,它在單個帖子頁面的頂部添加社交共享鏈接,以使內容更容易在各種社交網絡上共享。 通過正常的 WordPress 安裝,可以激活此插件,並且可以輕鬆地自動注入社交共享圖標或使用簡碼或其他東西,您就可以完成設置了。
但是,使用無頭設置時,這些社交圖標不會通過 API 輸出傳輸,因為它們不存在於帖子內容中。 即使它們以某種方式被添加到特定帖子的 API 端點的輸出中,它們也不會出現在網站的前端,除非前端是專門為查找該輸出並顯示按鈕而構建的。 雖然並非不可能,但這使得許多 WordPress 插件在無頭設置中實現起來更加耗時。
熟悉 WordPress 的團隊並不總是“無頭”
如果您的開發人員或開發團隊已經熟悉更傳統的 WordPress 設置,其中顯示邏輯存在於主題中,並且大多數自定義都是針對主題文件進行的,那麼將這種心態轉變為使用無頭設置有時會很困難。
即使從開發過程的角度來看,無頭設置有時也需要改變版本控制的使用方式、自動部署和託管的設置和處理方式,並增加溝通的需求,特別是如果兩個不同的開發人員或團隊正在開發網站的前端和後端部分。 所有這些事情都是開發人員過去在更標準的 WordPress 主題中一起工作的任務,以前可能從未處理過。
調試可能會變得更加困難
任何系統,無論是分佈式的還是更多的單體,都可能在運行過程中出現錯誤。 然而,分佈式系統面臨的挑戰之一是,在嘗試調試問題時,您必須做出更多的數據和更多的選擇。 例如,使用無頭 WordPress 設置時,如果您遇到帖子未按預期順序加載的問題。
甚至要開始調試此問題,您首先需要確定問題出在站點的前端部分還是與後端有關。 由於它們可能託管在兩個不同的位置,因此您需要為您認為錯誤起源的系統找到正確的日誌文件。
如果後端出現問題,例如,它沒有通過 API 端點提供正確的帖子。 如果您正在調試一個普通的 WordPress 站點,您可能會嘗試echo或var_dump一些調試信息,然後在調試時查看這些信息是如何在前端出現的。
但是,使用無頭設置時,此信息不會出現在您的模板中,而是出現在您的 API 端點中。 並且根據您的 API 端點的配置方式,這種調試可能根本不起作用。
尤其是如果維護站點前端和站點後端的工作分攤在兩個不同的團隊之間,那麼調試無頭 WordPress 設置通常會更加困難,並且比更傳統的 WordPress 站點需要更多的通信。 特別是如果您在調試分佈式系統方面沒有經驗,這可能是選擇更簡單設置的一個很好的理由。
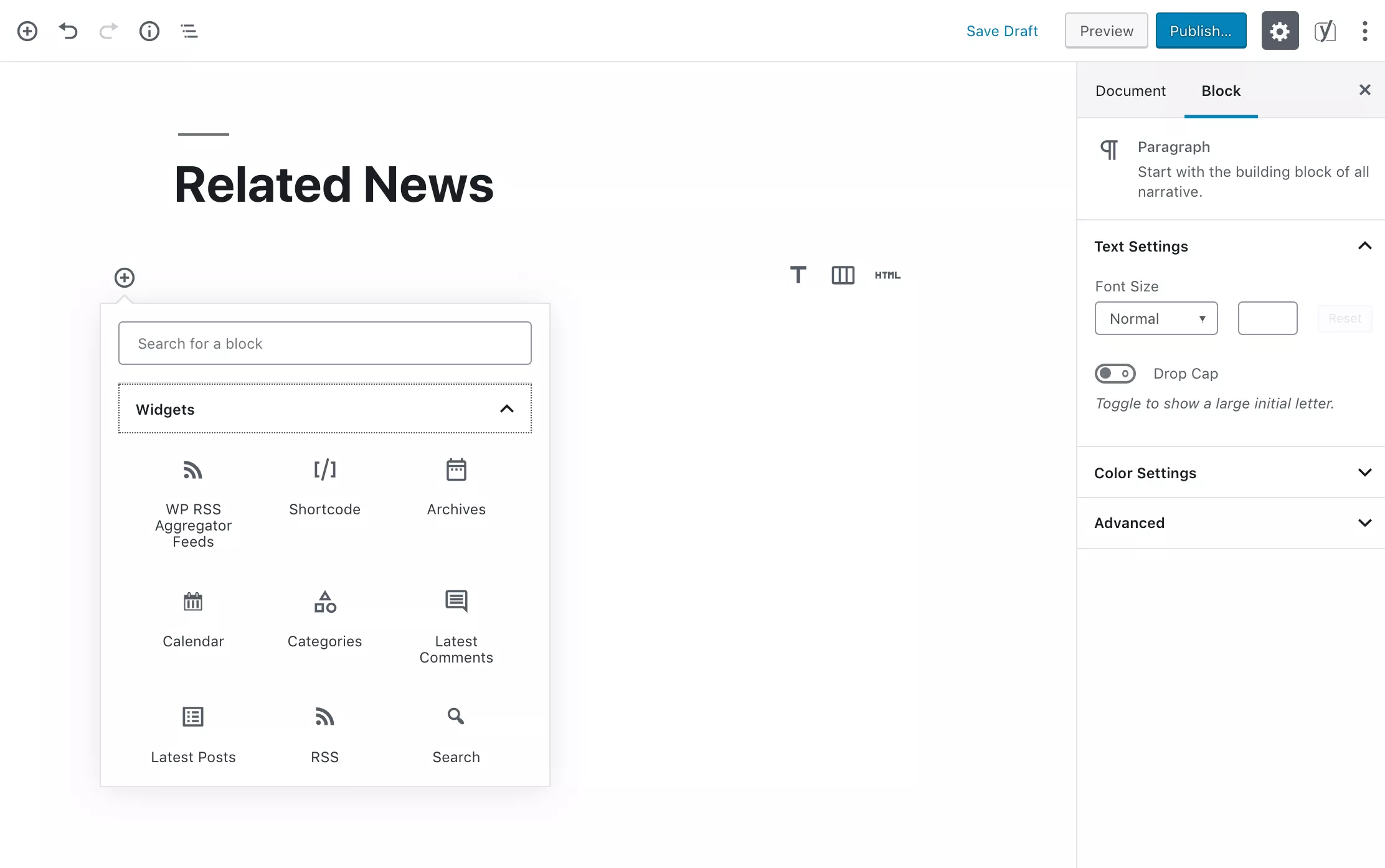
所見即所得更難
WordPress 中塊編輯器的主要承諾之一是它使您的 WordPress 體驗更接近許多 CMS 平台的理想之一——當內容從編輯器移動到網站的前端。

但是,在編輯器中的塊樣式與前端顯示位於單獨的代碼庫中的 WordPress 站點上,最終使這些組件保持同步變得更加困難。 在前端代碼庫中進行任何更改時,這些更改也需要傳達並反映在編輯器樣式中,以保持一致的所見即所得體驗。
與我們上面提到的無頭 WordPress 的其他一些缺點一樣,這僅意味著需要更多的溝通和組織來保持兩個代碼庫的同步,並為使用後端的內容創建者和最終用戶提供最佳體驗網站的前端。
那麼哪個更好呢?
如果您已經走到了這一步,您可能可以預料到這個答案,但是您是否應該在下一個站點項目中使用無頭 WordPress 真的取決於您、正在處理它的團隊、項目的部署方式以及許多其他因素。
如果您有一個強大的前端團隊,他們可以輕鬆地與 API 交互,並且習慣於交流更改並使用更多分佈式系統,那麼他們可能會專注於網站的前端,而單獨的團隊則負責實際的 WordPress 部分.
但是,如果您更像是一個獨立的自由職業者,或者在更多分佈式系統、版本控制、部署等方面沒有很多經驗,那麼堅持使用更傳統的 WordPress 設置可能是有意義的。
Headless WordPress 可以成為一種強大的範例,它允許您利用現代技術並彌合內容創建者熟悉的編輯體驗之間的差距,同時仍然能夠使用一些尚未進入 WordPress 生態系統的新技術。
隨著圍繞無頭 WordPress 的開發人員工具通過無頭特定託管和其他旨在使無頭設置中的開發更容易的工具繼續變得更好,它只會變得更容易被更多的開發者和品牌訪問。
簡而言之,無頭 WordPress 將繼續存在,如果使用得當,它可以成為您構建下一個 WordPress 網站時工具箱中的一個很好的工具。
