為什麼 WooCommerce 商店應該關心性能
已發表: 2021-11-23您的 WooCommerce 商店的成功直接受您網站性能的影響。 借助快速且用戶友好的網站,您將享受更好的搜索排名、更快樂的客戶,以及——最重要的是——增加銷售額。
超過 70% 的消費者承認頁面速度直接影響他們從零售商處購買的意願。 多項研究表明,許多電子商務網站由於網站速度慢而錯過了銷售機會。 我們確定您不想成為其中之一。
雖然有許多技術可用於提高站點速度和性能,但要快速找到問題的根源可能具有挑戰性。 如果您不知道從哪裡開始,像 Jetpack Boost 這樣的插件可以識別需要改進的地方,並自動解決影響您網站性能的許多主要問題。
在本文中,您將了解網站性能如何影響您的銷售、您可以做些什麼來改進它,以及像 Jetpack Boost 這樣的工具如何提供幫助。
網站性能緩慢如何影響您的業務
加載時間長意味著銷售額減少
網站速度慢對任何電子商務網站來說都是災難。 研究表明,如果頁面加載需要等待超過 3 秒,57% 的客戶會離開。 在這個數字中,80% 不會再回頭看。
對大多數人來說,網上購物的吸引力在於它既快捷又輕鬆。 如果你讓這個過程變得緩慢而痛苦,你可以打賭你的整個庫存,他們會把他們辛苦賺來的錢帶到另一個加載時間更快的在線商店。
最近的一項研究表明,加載時間縮短 0.1 秒會增加頁面瀏覽量、轉化率和平均訂單價值。 事實上,網站速度的這種微小變化使客戶的支出增加了近 10%。 雖然網站速度的變化不需要太大,但即使是細微的改進也可以增加 WooCommerce 商店的收入。
緩慢的網站會導致客戶不滿意
等待網站加載似乎很長一段時間會給用戶帶來糟糕的體驗。 我們提到的統計數據支持了這一點,但我們知道您已經在自己的在線購物體驗中感受到了這一點。 花點時間想想你因為加載時間太長而過早點擊離開網站的所有時間。 您可能已經這樣做了很多次,以至於不可能將它們全部計算在內。
您不僅對該品牌不滿意,而且您可能再也沒有回去查看他們的網站是否加快了速度。 結果,無論他們的產品多麼出色,您的經驗都可能導致您對該品牌失去信任。
如果您是某個特定網站的忠實客戶,您可能會有更多的耐心,但速度緩慢的網站甚至會拒絕最忠實的回頭客。 如果您正在瀏覽大量的產品,想像一下每個額外的網頁都必須等待五秒鐘才能加載的挫敗感。
我們在愛立信移動的朋友透露,用戶在等待網頁加載時感受到的壓力與獨自觀看恐怖電影或參加數學考試時的焦慮相當。
如果這不是加快網站性能的動力,我們不知道是什麼。
業績低迷導致在線排名不佳
沒有辦法繞過它; 慢速網站在搜索引擎上的排名也不高。 搜索引擎重視用戶體驗,因為他們希望提供最相關、用戶友好的結果。
谷歌的一項研究發現,當加載時間從 1 秒變為 3 秒時,跳出率會增加 32%。 如果加載時間為 5 秒,您將看到這一移動高達 90%。 有了這樣的數字,難怪跳出率較低的表現更好的網站會受到搜索引擎的獎勵並獲得更高的排名。
即使您認為您的網站速度非常快,在頁面速度的世界中也沒有太快的事情。 隨著您降低網站速度的每一點時間,您的網站在搜索結果中排名更高的可能性就會增加。
Google Core Web Vitals 在搜索結果中優先考慮性能更高的網站
2020 年,Google 宣布對其排名系統進行更新,並在 2021 年繼續推出。此次推出的主要目的是改善所有在線用戶的體驗,但您可能想知道這些變化將如何影響您的網站在搜索結果中。
可能會影響您的搜索排名的 Google 更新之一是 Core Web Vitals 項目。 這些指標識別網站的組件,如加載時間、交互性和視覺穩定性,以衡量用戶的體驗。
Google 的 Core Web Vitals 報告在評估用戶在網頁上的體驗時使用了三個要素:
- Largest Contentful Paint (LCP):此元素與訪問者的感知加載時間有關。 它測量網頁加載其最突出的可見功能所需的時間。 0 秒到 2.5 秒之間的任何時間都是一個很好的分數,而超過 4 秒的任何時間都意味著您的網站可以在這方面有所改進。
- 首次輸入延遲 (FID):首次輸入延遲衡量您網站的交互性以及響應訪問者命令所需的時間。 它查看訪問者點擊您網站上的按鈕或鏈接之間的延遲,以及您的網站做出反應所需的時間。 為了讓您的網站提供良好的用戶體驗,它的 FID 分數需要不超過 100 毫秒。 如果您的得分高於 300 毫秒,則您的 FID 評級低於一流,您需要進行更改。
- 累積佈局偏移 (CLS): CLS 衡量網頁加載時的穩定性。 您不希望網站上的元素在加載時移動太多。 如果您的 CLS 排名為 0.1 或更低,請拍拍自己的後背。 如果高於 0.25,是時候回到繪圖板了。
詳細了解核心網絡生命力如何影響 SEO。
截至 2021 年 6 月中旬,谷歌宣布將把這些核心網絡生命力的得分作為一個指標納入其排名系統。 2021 年 8 月,他們發布了名為 Page Experience 的附加更新(目前僅適用於移動 URL)。
根據 Google 的 Core Web Vitals 和 Page Experience 報告,提供卓越用戶和頁面體驗的網站現在將在在線排名中獲得優先權。
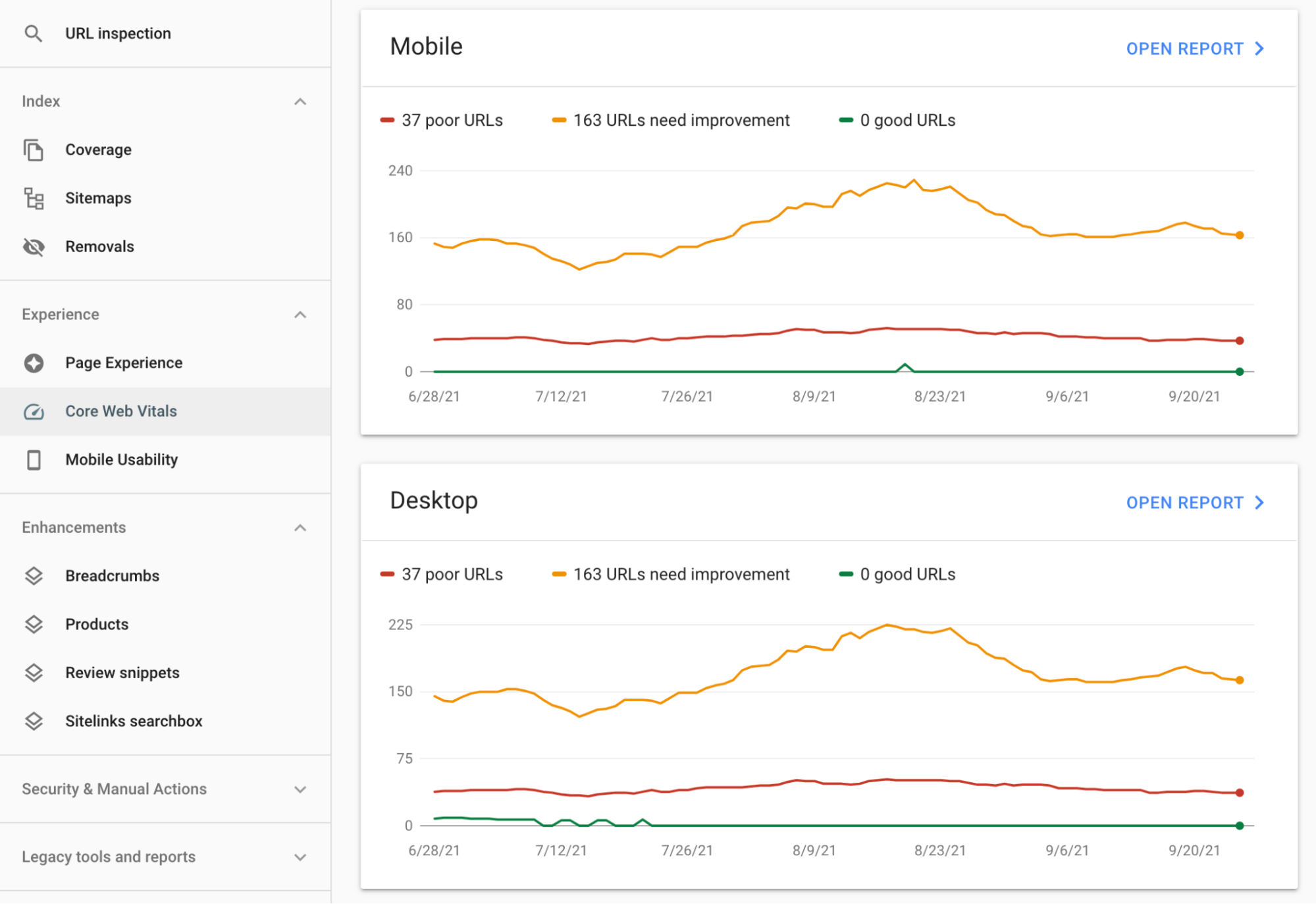
如果您已將您的網站添加到 Google Search Console,您可以在Core Web Vitals下查看您網站的指標,並查看您網站中需要改進的區域。

如果您正在構建一個新網站,請在設計的最前沿使用這些 Core Web Vitals 來創建它。 尋找一個可靠的託管計劃,該計劃可提供出色的網站速度並滿足您的流量要求。 確保它可以處理像黑色星期五和網絡星期一那樣的流量激增,以避免加載時間過慢。
避免過於復雜的網站主題,這些主題可能會導致加載瓶頸或導致網站功能受損。 而是專注於保持主題輕巧,優化圖像大小,並將您使用的插件數量減少到站點所需的最低限度。 這些努力將有助於您的 Core Web Vitals 報告,提高您網站的整體速度,並幫助您在 Google 的排名中攀升。
如果您對如何提高 FID 分數或降低 CLS 數字感到有點不知所措,則無需太擔心。 這就是 Jetpack Boost 的用武之地,它可以為您提供更高的 Core Web Vital 分數,而無需了解所有技術術語。
Jetpack Boost 如何提高您網站的性能
因此,您已經確定您的網站可以在性能方面使用一些幫助。 雖然其他插件可以幫助您提高網站速度指標,但它們通常需要一些技術知識才能充分利用它們。 使用 Jetpack Boost 來改善您的網站問題,而無需昂貴的開發人員。
Jetpack Boost 將:
- 檢查您的站點性能: Jetpack Boost 只需您付出最小的努力,即可為您提供有用的報告,並為您的站點速度提供有力的建議。
- 改善您的 SEO:網站性能的改善與您的 SEO 直接相關。 觀看您的網站在在線排名中的上升並獲得更多流量。
- 加快您的網站速度:更快的網站等於更多的銷售和轉化。 使用 Boost 的簡單儀表板和工具,讓您的網站快速如閃電。
Jetpack Boost 的好處
簡單的界面——無需開發人員
Jetpack Boost 最誘人的功能之一是它不需要先驗知識。 您不必成為開發人員即可了解插件的原理或將其安裝在您的網站上。 界面簡單明了,您會通過測量工具看到您的網站運行速度有多快。


易於理解的網站性能報告
通過這些報告,您可以快速了解您的網站的運行情況。 Jetpack Boost 為您的網站性能提供從 A 到 F 的分數。您將在首次安裝時獲得初始分數,並在實施任何優化後獲得更新分數。
跳過複雜的配置
避免其他速度插件附帶的耗時、複雜的配置。 如果設置不正確,這些插件可能會破壞您的網站,造成超級混亂,甚至減慢速度。 您只需打開 Jetpack Boost,它就可以工作,無需任何額外的代碼或技術知識。
如何使用 Jetpack Boost
Jetpack Boost 的界面簡單易用。 讓我們看幾個部分:
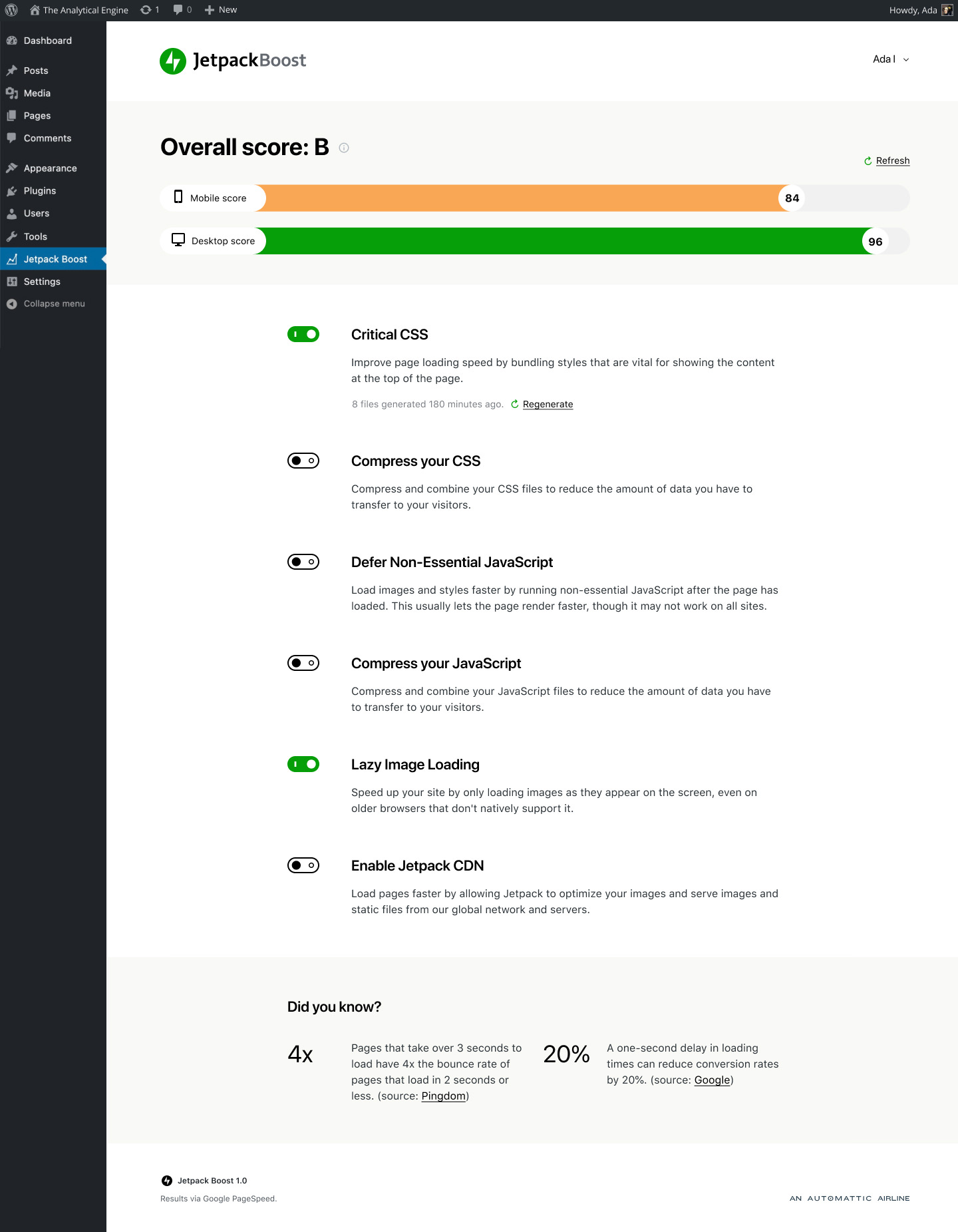
總分——表現得分
整體性能得分是您的網站在桌面和移動屏幕上的平均得分。
為了更好地了解分數的平均方式,假設您的移動端分數是 54,而您的桌面端分數是 91. 54 + 91 = 145. 145 / 2 = 72.5。 因此,您的整體性能得分將是 C。雖然它並不糟糕,但您的網站在移動設備上的性能可能需要一些改進。
改進模塊
您可以打開和關閉六個改進模塊:
- 關鍵 CSS:捆綁適用於頁面頂部內容的重要樣式。
- 壓縮 CSS:壓縮和合併 CSS 文件以減少傳輸的數據量。
- Defer Non-Essential Javascript:通過在頁面加載後運行非必要的 JavaScript 來幫助您的網站更快地加載。
- 壓縮 Javascript:壓縮和合併 JavaScript 文件以減少傳輸的數據量。
- 延遲圖像加載:加載顯示在屏幕上的圖像,而不是一次加載所有圖像。
- 啟用 Jetpack CDN:提供來自 Jetpack 全球服務器網絡的圖像和其他靜態文件。
就是這樣! 您無需自定義任何其他內容,使此插件非常易於瀏覽。
Jetpack Boost 主要功能
要充分利用 Jetpack Boost 插件,您需要激活至少三個改進模塊。 以下是每個模塊的簡要概述以及它們在您的網站上完成的工作。
使用關鍵 CSS 優化 CSS 結構
層疊樣式表或 CSS 是告訴瀏覽器如何設置網頁樣式的指令。 CSS 控制諸如字體顏色和圖像大小之類的東西。
由於 CSS 是一種阻止渲染的資源,因此在完全下載並可供瀏覽器使用之前,無法顯示網頁。
為了解決這個問題,Jetpack Boost 使用了一種稱為關鍵 CSS 的技術。 這種技術的工作原理是提取顯示內容所需的 CSS 到網站中無需滾動即可看到的部分。 因此,頁面現在可以更快地加載,而無需加載整個 CSS 文件。
通過消除渲染阻塞資源,Jetpack Boost 有助於改善您網站上的用戶體驗以及您的 Core Web Vitals 分數。
推遲非必要的 JavaScript
Jetpack Boost 中的此設置將非必要的 JavaScript 推遲到頁面加載後。 Boost 優先考慮視覺信息並首先加載它,而將不太重要的 JavaScript 留給以後。 當訪問者瀏覽網站時,其他網頁元素將在後台加載。 這讓訪問者感覺加載時間更快,這有助於降低跳出率。
延遲圖像加載
延遲圖像加載使您的網站頁面無需一次下載網頁上的每張圖像即可顯示。 只有用戶可見的圖像才會加載,並且當它們滾動時,會出現其他圖像。 Boost 的此功能可減少帶寬,同時提高您的站點速度。
使用內容交付網絡
作為 Jetpack Boost 的一部分,您可以訪問 Jetpack 的免費 WordPress CDN。 這利用了全球服務器網絡,因此無論訪問者位於何處,都可以從附近位置加載圖像和其他大量內容。 它是免費的,不限制您可以提供的文件數量,並且僅適用於 WordPress 和 WordPress。 結果? 您將獲得一個易於使用、可靠的 CDN 加速您的網站,而不會耗盡您的錢包或時間。
它是提高站點性能的最重要部分之一,並包含在 Jetpack Boost 中。
如何安裝 Jetpack Boost
設置 Jetpack Boost 插件可以通過五個簡單的步驟完成:
- 導航到 WordPress 插件目錄。
- 搜索 Jetpack Boost 插件。
- 從插件目錄安裝 Jetpack Boost 並激活它。
- 轉到您網站的 WordPress 管理區域的 Jetpack Boost 部分。
- 打開您想在您的網站上試用的功能,並觀察您的網站性能是否會變得更好。
您可以信賴的性能
我們周圍的世界發展迅速,但您的電子商務網站應該發展得更快。 無論您是想經營一家小商店還是建立一個帝國,WooCommerce 都可以讓您輕鬆開始使用不會降低網站速度的優秀託管選擇和主題。
要經營一家成功的商店,您需要跟上網站的性能和速度。 雖然您可以使用數十種技術來提高 WooCommerce 商店的性能,但要識別每個問題可能會很棘手。
Jetpack Boost 的簡單界面使改進您的 Core Web Vitals 變得簡單。 這個易於使用的插件可幫助您提高 SEO 和網站排名、加快網站速度並增加轉化率。
通過將技術術語從站點性能中剔除,Jetpack Boost 可以查明站點問題並在您吃午飯的時間內解決它們(也許更少!)。
下載 Jetpack Boost 以提高您的 WooCommerce 網站的性能,讓您的企業在競爭中脫穎而出。
