為什麼您需要 WordPress 的 CDN
已發表: 2020-01-31速度和可靠性是任何網站不可否認的優先事項:47% 的消費者希望在線商店在兩秒內加載,加載時間延遲一秒會減少 11% 的頁面瀏覽量。 此外,隨著搜索引擎越來越重視加載時間,最大限度地提高網站速度對於搜索引擎優化 (SEO) 至關重要。
雖然有多種方法可以提高網站速度,但最有效的解決方案之一是使用內容交付網絡 (CDN)。 通過集成 CDN,您可以減輕服務器的壓力,並使訪問者能夠更快地在您的網站上加載頁面。
在本文中,我們將解釋 CDN 是什麼並討論其主要優勢。 我們還將向您展示如何使用 Jetpack 的 WordPress CDN。 讓我們開始吧!
什麼是 CDN?
大多數網絡主機從單個服務器向所有訪問者提供頁面請求,無論他們的位置如何。 如果您網站的服務器位於北美並且來自澳大利亞的訪問者試圖訪問它,則所有數據都需要經過很長的距離才能到達它們。 距離越長,您的網站加載所需的時間就越長。
CDN 是戰略性地分佈在世界各地的服務器網絡。 它通過從您的網站下載資產(圖像、視頻和 CSS)並通過自己的網絡提供服務來減輕服務器的壓力。
如果您通常的託管公司的服務器在舊金山,並且用戶訪問您在倫敦的網站,CDN 將從最近的服務器(可能在倫敦本身)加載您的網站,而不是從美國一路加載 CDN 提供更長的正常運行時間、媒體優化和更快的資產交付。
使用 CDN 有很多好處,但值得注意的是,在大多數情況下,CDN 並不是免費的。 某些平台提供有限的免費 CDN 功能,但如果您想訪問其全部功能,則需要付費。
將 CDN 與 WordPress 結合使用的四個好處
幾乎任何網站都可以從集成 CDN 中受益,無論您是否使用 WordPress。 以下是使用 CDN 的四個主要好處:
1. 更快的頁面
頁面速度是衡量網站提供的用戶體驗質量的最大指標之一。 如果頁面需要三秒或更長時間才能加載,您就會開始失去大量訪問者。
如今,大多數用戶都可以訪問相對高速的互聯網連接。 這意味著他們的設備可以在幾秒鐘內加載複雜的頁面。 如果頁面加載時間過長,則問題通常不在訪問者端。 相反,它位於您的服務器或網站設置中。
當訪問者嘗試訪問您的網站時,服務器可能需要很長時間才能提供數據,這有幾個原因:
- 訪問者與您的服務器位置之間的距離很遠。 用戶和您的服務器之間的距離越長,您的頁面加載時間就越長。
- 服務器被請求淹沒。 如果您的網站同時吸引了太多訪問者,服務器可能會開始丟棄請求或顯示數據的時間過長。
- 您的網頁有太多未優化的媒體資產。 高質量的圖像和視頻可能具有巨大的文件大小,因此媒體量大的頁面可能需要更長的時間來加載。
使用 CDN 可以一舉解決所有三個問題。 通過 CDN,您可以訪問可以緩存您的網站的全球數據中心網絡。 當訪問者嘗試訪問您的網站時,CDN 會攔截該請求並將其重新路由到最近的數據中心。
通過這樣做,CDN 減少了數據到達用戶所必須經過的距離。 大多數 CDN 還可以緩存和優化媒體資產,這意味著頁面加載時間更短。
最後,CDN 數據中心經過優化以處理海量流量。 如果您使用的是共享主機計劃,即使您獲得適度的流量,服務器響應時間也會大大減慢。
如果您開始遇到網站性能問題,您可能需要考慮升級到更好的虛擬主機或計劃。 通過將 CDN 添加到組合中,您的網站將更加準備好處理增加的流量,同時提供更好的用戶體驗。
2.媒體文件內置優化
許多 CDN 在緩存它們之前會自動優化您網站的媒體資產。 如果您曾經使用過 WordPress 媒體優化插件,您可能熟悉該過程:

圖像壓縮工具獲取圖形並使用“有損”或“無損”方法對其進行壓縮。 無損壓縮保留了所有圖像的質量,但您通常在文件大小方面節省的費用較少。 另一方面,有損壓縮會在一定程度上降低圖像的質量,但文件大小會小得多。
理想情況下,您應該優化上傳到 WordPress 的每一張圖片。 現代網站傾向於使用大量圖像。 如果這些文件都是高質量和高分辨率的,它們可以顯著增加您的頁面加載時間。
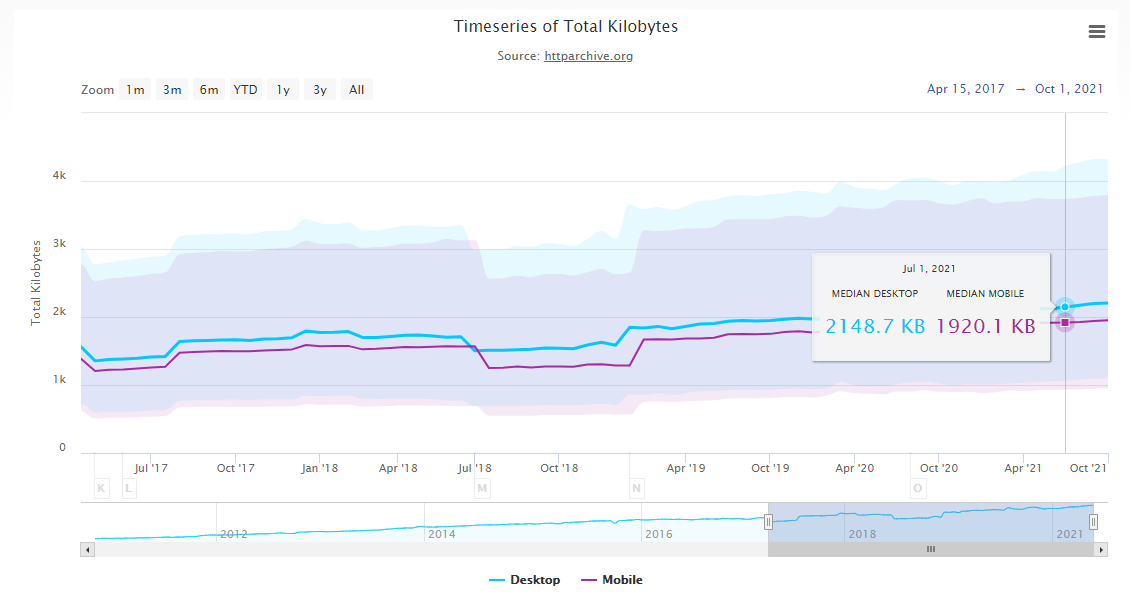
自 2017 年以來,平均頁面大小已從 1.3 MB 左右增加到 2.1 MB。 這主要是由於現代網站的複雜性增加和使用更多媒體文件:

您在網站上使用的媒體文件越多,您可以從 CDN 中受益越多。 即便如此,如果您要在網站上保存視頻文件,最好將它們託管在專用平台上。 如果您使用 Jetpack CDN,您可以訪問無廣告視頻託管服務,使您能夠從我們的服務器提供媒體文件。
3. 防禦拒絕服務攻擊 (DDoS)
拒絕服務攻擊 (DDoS) 是指協作的機器人網絡同時轟炸具有大量請求的服務器。 從 2020 年到 2021 年,這些攻擊增加了 55%。一些調查顯示,多達 35% 的在線企業曾在某一時刻遭遇過這些攻擊。
有很多方法可以緩解 DDoS 攻擊。 一些網絡主機在安全方面是主動的,並自動阻止可疑的 IP 地址或嘗試闖入您的網站。 可悲的是,一次重大的 DDoS 攻擊通常足以讓強大的專用服務器癱瘓。
如果您的網站受到攻擊,訪問者可能無法訪問它。 充其量,他們將經歷更長的加載時間,除了等待攻擊或聯繫您的網絡主機以查看他們是否可以提供幫助之外,您幾乎無能為力。
通過使用 CDN,您可以在 Web 的其餘部分和您的站點之間添加一層安全性。 CDN 旨在承受大量流量。 只需集成 CDN,您就已經在保護您的網站方面邁出了一大步。
4. 增加網站正常運行時間
大多數信譽良好的網絡主機提供近乎完美的正常運行時間。 網絡託管服務的正常運行時間數據顯示其服務器在 99.9% 的時間可用,這種情況並不少見。

如果您遇到糟糕的託管服務,停機時間可能會更頻繁。 使用 CDN 的眾多優勢之一是該服務會在其整個數據中心緩存您網站的副本。 如果您的服務器突然不可用,由於 CDN,訪問者仍然可以訪問您網站的這些副本。
在某種程度上,CDN 可以在您與網絡主機合作以使您的網站重新啟動並運行時充當備份。 如果您遇到阻止用戶訪問您的網站的 WordPress 錯誤,這同樣適用。 多虧了 CDN,您可以按照自己的進度排查錯誤,而不會丟失流量。
誰應該使用內容交付網絡?
1. 擁有全球受眾的 WordPress 網站
您的大部分流量可能來自美國,因此在那里托管您的網站是有意義的。 如果很大一部分流量來自歐洲、亞洲或大洋洲,WordPress CDN 將通過從地理位置接近每個人的服務器提供網站資產來縮短加載時間。 這樣,每位訪問者都可以獲得出色的用戶體驗,無論他們身在何處。
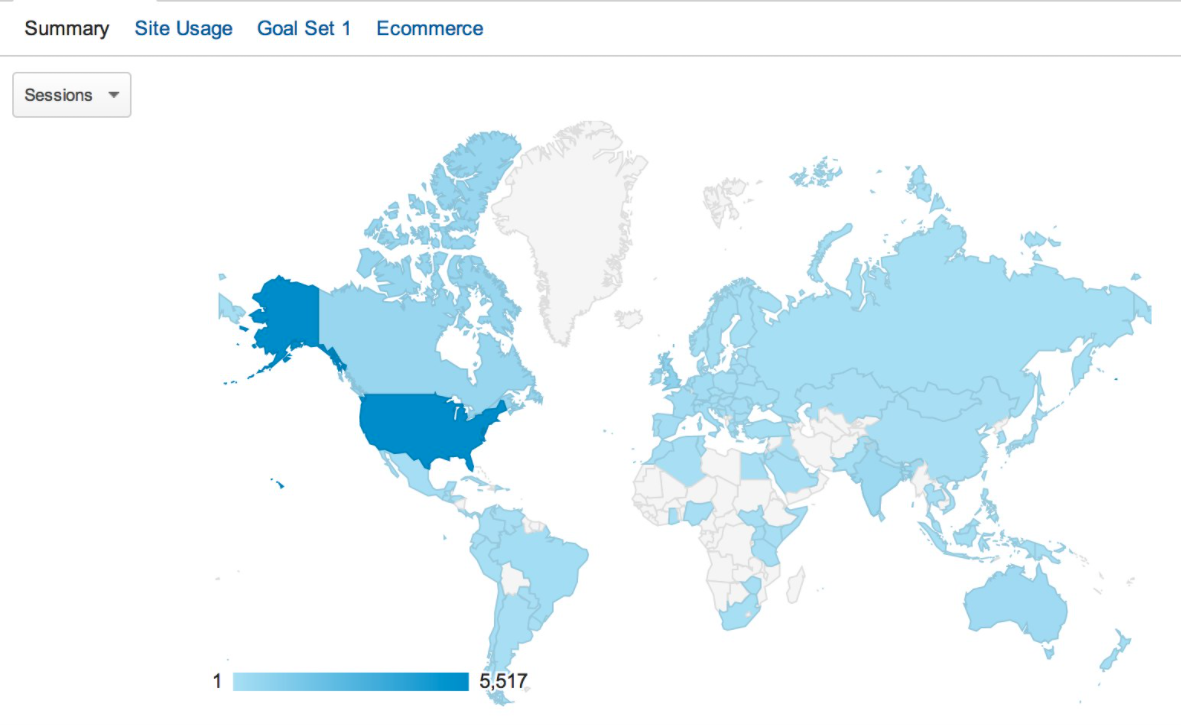
在大多數情況下,您的受眾不會局限於一個國家/地區。 快速查看您的分析可以讓您深入了解訪問者的位置。

即使只有一小部分觀眾不是“本地的”,使用 CDN 時您仍然可以獲得很多好處。 靠近您服務器位置的用戶仍將體驗到更好的加載時間。
2. 擁有大量媒體文件的網站
Jetpack 提供了優化網站的有效方法,但它的 CDN 可能只是該節目的明星。 那是因為它可以幫助您緩存最大的文件,包括圖像。
CDN 不僅通過提供來自分佈式服務器的資產來縮短加載時間,還可以自動調整移動設備的圖像大小。 手機和平板電腦特別容易出現糟糕或不可靠的互聯網連接,因此快速加載、優化的圖像對於良好的用戶體驗至關重要。
Jetpack 還包括延遲加載。 這意味著它只加載屏幕上的圖像,而在您向下滾動頁面時加載其他圖像。 這可以大大減少初始頁面加載時間。
3. 遇到流量高峰的網站
這是每家公司的夢想——你在主要的電視網絡上進行採訪,關於你的品牌的頂級名人推文,或者你創建的視頻傳播開來。 但是,如果您的網站無法處理突然湧入的流量,它可能會加載緩慢或完全崩潰,從而關閉潛在的新粉絲或降低您的銷售成本。
小型企業尤其容易受到攻擊,因為個人客戶離開一個暫時損壞的網站可能會比一家成熟的公司更嚴重地損害您的底線。
CDN 在其整個分佈式服務器網絡中平衡站點請求。 這使您可以一次容納更多的訪客,方法是將他們分散到多個位置。
由於更邪惡的原因,您的網站也可能會出現突然的流量高峰:DDoS 攻擊。 CDN 充當一種 DDoS 保護,因此是任何良好網站安全功能的關鍵部分。
CDN 的成本是多少?
成本因供應商而異,但通常 CDN 對每 GB 數據傳輸收費,每個地區的定價不同(例如,亞洲的成本可能高於北美)。 許多 CDN 還向您收取月費。
讓您了解一下,對於流量不大的小型網站,每月 CDN 費用平均起價約為 20 美元。 隨著您網站的增長,這些費用會增加。 如果您運行一個受歡迎的網站,CDN 每月花費數百甚至數千美元的情況並不少見。
一些用戶不投資 CDN 的最常見原因之一是它們的成本可能很高。 在許多情況下,CDN 可能比託管計劃更昂貴,但它提供了很多好處。 這些範圍從更快的加載時間到提高的站點安全性。
使用 Jetpack,您不必擔心複雜的定價結構。 Jetpack 的 WordPress CDN 可用於任何 WordPress 網站。 您所要做的就是安裝插件並連接到您的帳戶(我們將在一分鐘內向您展示如何操作)。
與其他免費 CDN 不同,Jetpack 不提供有限的功能。 CDN 可以緩存您網站上的每個頁面,幫助您更快地交付媒體文件,並保護您的網站免受暴力攻擊。
是什麼讓 Jetpack 成為最好的 CDN?
Jetpack 是一個提供免費 CDN 的 WordPress 插件。 您將受益於照片和靜態文件的優化交付,而無需擔心創建推拉區域、重定向資產或設置大多數其他 CDN 所需的任何其他技術步驟。
儘管 Jetpack CDN 是免費的,但它在功能和易用性方面超過了許多付費競爭對手。
以下是 Jetpack 成為最佳 WordPress CDN 的五個原因:
1. 易於設置
傳統上,將 CDN 與 WordPress 集成可能是一個耗時的過程。 您可能需要更改域的名稱服務器,禁用站點上的緩存工具,然後花時間檢查您的頁面是否正確加載。
Jetpack 做事不同。 由於它是一個以 WordPress 為中心的服務,您所要做的就是安裝一個插件。 插件激活後,您可以隨時打開 Jetpack 的 CDN 功能,而無需離開 WordPress 儀表板。
2. 您可以訪問 WordPress.com 數據中心
Jetpack 從高速、專用數據中心提供內容,該網絡為數以千計的最佳 WordPress.com 站點提供支持,並受到數百萬用戶的信任。
即使您有一個自託管的 WordPress 站點,您仍然可以從使用 Jetpack CDN 中受益。 唯一需要注意的是,您需要一個 WordPress.com 帳戶才能訪問 Jetpack 的功能(儘管您可以選擇一個免費的)。
使用免費帳戶,您可以在您的 WordPress 網站上啟用 Jetpack,並在幾分鐘內開始享受減少的頁面加載時間和安全性。
3.它可以減少您的託管費用
除了跨多個服務器分發網站內容外,CDN 還卸載靜態文件。 這意味著圖像以及任何 CSS 和 JavaScript 都是從 CDN 的網絡而不是您的服務器加載的。
許多網絡主機會試圖說服您根據增加的存儲容量和帶寬分配選擇更昂貴的計劃。 通過使用 CDN,您可以獲得相同的性能(甚至更好),同時仍然支付相對便宜的託管計劃。
那是因為像 Jetpack 這樣的 CDN 從您的服務器中承擔了很多繁重的工作。 他們可以加載訪問者看到的圖像和其他媒體文件,並從他們的數據中心提供您網站的緩存副本。
需要明確的是,即使您使用的是 CDN,您仍然需要為託管付費。 但隨著時間的推移,Jetpack CDN 將為您節省大量資金,而不是升級您的託管計劃。
4.它是無限的和免費的
Jetpack 可以提供的文件數量沒有限制。 無論您的網站有五頁還是五千頁、十張圖片還是一萬張,Jetpack 都能滿足您的需求。
大多數 CDN 根據您獲得的流量以及月費向您收費。 這些費用加起來可能會導致您為 CDN 支付的費用超過託管費用。 使用 Jetpack,您不必擔心複雜的定價等級或超額費用。
5. 它是為 WordPress 構建的
Jetpack 是專為 WordPress 設計的,無需配置第三方 CDN 即可與您的 WordPress 網站一起使用。 您不必猜測哪些設置最適合您的具體場景 - 無論您使用什麼主題或插件,Jetpack 都會為您處理好。
其他 CDN 要求您配置其設置。 根據您使用的設置,在進行性能測試時,您可能會看到更好或更差的結果。 使用 Jetpack,您不必擔心複雜的配置設置。
Jetpack CDN 自 Jetpack 2.0(2012 年發布)以來一直存在,當時它被稱為 Photon。 它經過時間考驗和證明可以有效地加速您的網站。
如何建立自己的 CDN
有許多 CDN 提供商,它們都有不同的成本、功能和設置程序。 在大多數情況下,設置 CDN 以使用您的網站是一個複雜的過程,可能需要數小時。
此外,您需要一些技術知識來配置 CDN 以使用 WordPress。 至少,您需要閱讀該服務的文檔,以確保您按部就班地做所有事情。
設置 CDN 通常包括以下步驟:
- 註冊 CDN 服務。 有很多選擇。 Amazon Cloudfront、KeyCDN 和 MaxCDN 是最常見的一些。
- 創建一個拉區。 要創建拉區,您需要為該區命名,然後設置 CDN 應該從中“拉”內容的 URL。 您通常不需要任何文件傳輸協議 (FTP),而是應該使用您網站的 URL。 拉取區域可能還具有更高級的選項,例如啟用安全套接字層 (SSL) 證書。
- 創建推送區。 任何超過 100 MB 的圖像、CSS 或 JavaScript 文件並不常見,但如果您有需要通過 CDN 傳送的視頻,則可能需要推送區。 要推送文件,您通常需要使用第三方客戶端。
- 為您的 CDN 創建自定義 URL。 CDN 通常會為您提供一個 URL(例如 user54334.thecdn.com/yourasset.css),但大多數人更希望這是他們的子域。 在這種情況下,您需要編輯 DNS 設置並創建一個 CNAME,將您選擇的子域指向 CDN 生成的域。
- 測試您的新網址。 要進行測試,只需獲取已知資產的網址(例如 yourjetpack.blog/picture.jpg)並將其替換為 CDN URL(例如 cdn.yourjetpack.blog/picture.jpg)。 如果鏈接加載,那麼您的 URL 工作正常。
- 重定向您的資產。 在這個階段,您的網站仍然指向非 CDN URL。 您需要找到所有非 CDN URL 並將其替換為 CDN URL。
在許多情況下,您可能會完美地設置 CDN,但在您對網站進行更改後,該服務不會更新其緩存。 如果發生這種情況,您需要手動清除 CDN 的緩存。

大多數 CDN 提供商允許您配置服務清除其緩存和存儲您網站的新副本所需的時間。 理想情況下,這應該每天發生,但您的選擇會因您使用的 CDN 而異。
如果您使用 WordPress,許多 CDN 服務將提供有關如何配置其服務以與 CMS 一起使用的特殊說明。 您還可以選擇使用為 WordPress 用戶構建的 CDN,並且不需要您完成複雜的設置過程。
如何設置 Jetpack CDN
如果您已經在使用 Jetpack 進行自動實時備份、強力保護或其他一些可用功能,您可以立即啟用其 CDN。 如果您還沒有使用 Jetpack,請先登錄 WordPress 並轉到插件 → 添加新 標籤。
使用右側的搜索欄查找“Jetpack”插件,然後單擊立即安裝 在第一個選項旁邊:

WordPress 完成插件安裝後,選擇立即激活它的選項。 安裝 Jetpack 後,它會提示您登錄 WordPress.com 帳戶或註冊一個新帳戶。

完成後,請執行以下步驟:
- 導航到 WordPress 儀表板菜單中的Jetpack → 設置。
- 點擊性能 標籤。
- 選擇啟用站點加速器。
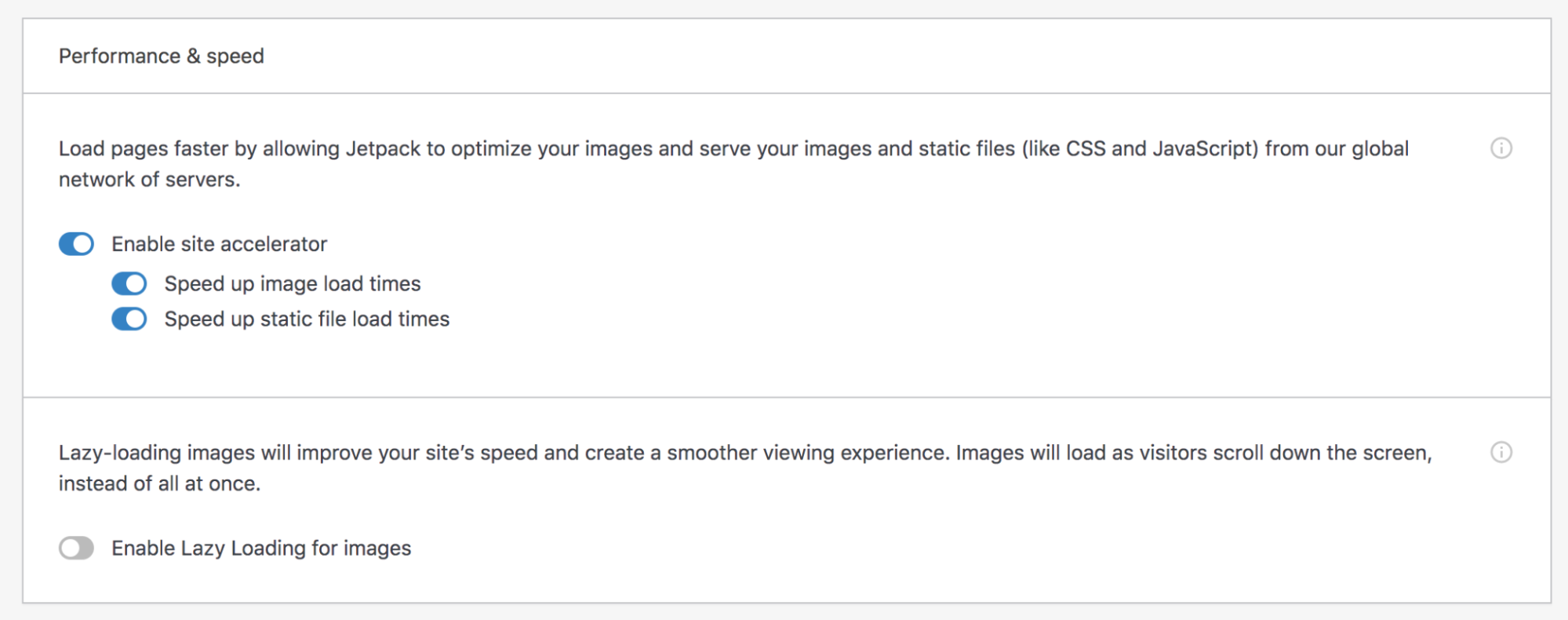
這是表演的內容 配置 Jetpack 設置時的選項卡如下所示:

這將需要幾秒鐘的時間來加載,之後您的站點將開始從全球 CDN 提供圖像和其他靜態文件,例如 CSS 和 JavaScript。 啟用 Jetpack 的 CDN 還將打開加快圖像和靜態文件加載時間的設置。 如果您不想利用 Jetpack 的全套 CDN 功能,也可以選擇單獨打開任一設置。
此外,您可以從性能啟用延遲加載功能 標籤。 這樣,當訪問者向下滾動您網站上的每個頁面時,圖像就會加載,而不是一次全部加載。 延遲加載可以大大縮短媒體密集型網站的加載時間,因此我們建議您使用它。
就是這樣! 沒有成本,沒有硬設置,也沒有停機風險——只需從全球 CDN 加載加速資產。
Jetpack 的其他功能包括:
- 自動鏈接到 CDN URL 。 不需要復雜的重寫; Jetpack 為您完成所有這些工作。
- 圖像大小調整。 這是減少網站大小和加載時間的快速方法。
如果您要託管視頻內容,請考慮使用 VideoPress,其中包括無限制的 WordPress 視頻託管。 使用此功能時,您的所有視頻都將與您的其他資產位於同一個全球網絡上。
CDN 速度測試
使用 CDN 最令人信服的原因是它可以顯著提高您網站的性能。 考慮到這一點,我們想向您展示不使用 CDN 的網站和使用 CDN 的網站之間的區別。
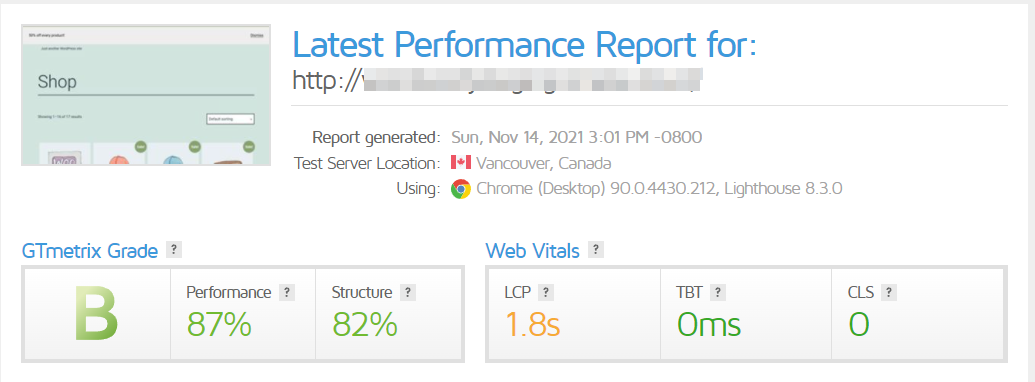
我們在我們最喜歡的網絡主機之一上建立了一個測試 WordPress 網站。 以下是在激活 Jetpack CDN 之前從性能角度快速了解該站點的情況:

我們的測試網站在沒有任何優化的情況下已經加載相對較快。 總體而言,最大內容繪製 (LCP) 為 1.8 秒。 通常,任何小於 1.2 秒的 LCP 都是理想的。 如果您越過那條線,您網站的跳出率就會開始攀升。 所以,我們希望這個值更低。
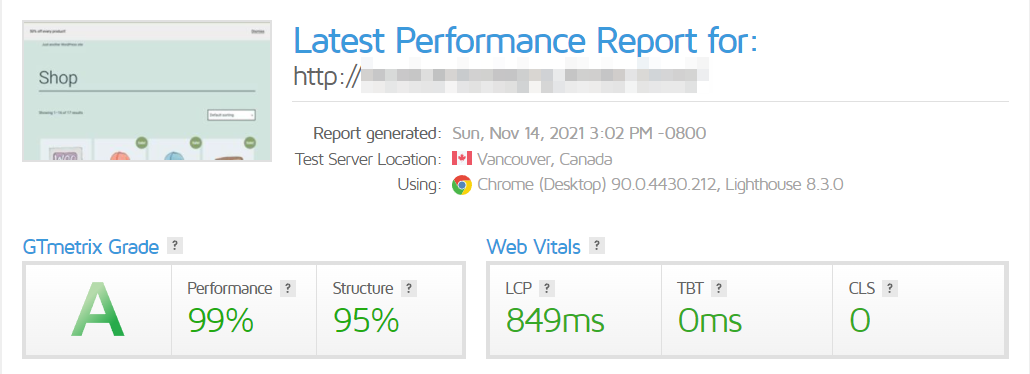
現在,讓我們看看啟用 Jetpack CDN 後會發生什麼:

除了啟用 Jetpack CDN,我們沒有對網站的任何部分或其配置進行任何更改。 啟用 CDN 意味著 Jetpack 將緩存網站上的所有媒體和靜態文件。 這導致 LCP 減少一秒。
請務必注意,使用 CDN 只是您可以優化網站性能的眾多方法之一。 這意味著,如果您通過 CDN 獲得了極好的加載時間,如果您願意深入了解您的網站設置並考慮切換到新的網絡主機,則可以進一步改進它們。
同樣,您在使用 CDN 時獲得的結果可能與我們的不同。 大多數 WordPress 網站都會看到使用 Jetpack 的性能顯著提高。 您的結果會因您的站點、其配置以及您使用的網絡主機而異。
您應該考慮使用 CDN 的另一個原因是,它可以使您的網站即使在壓力下也能保持最佳性能。 根據您使用的網絡主機和計劃,您網站的頁面可能會快速加載,但前提是您沒有獲得那麼多流量。
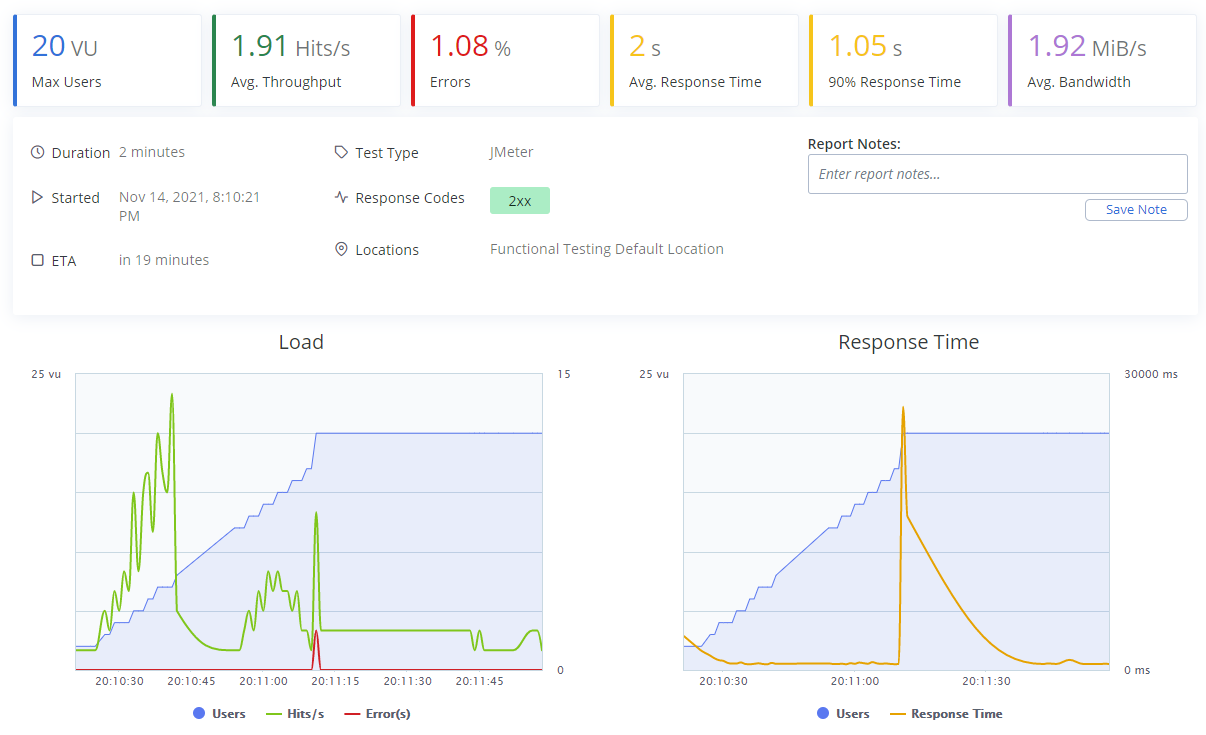
考慮到這一點,我們決定在使用 Jetpack CDN 時通過壓力測試運行我們的測試網站。 如果沒有 CDN,您的加載時間會隨著同時嘗試訪問您網站的用戶數量的增加而變化。 使用 CDN,結果應該保持相當穩定。

在我們的測試中,我們看到平均加載時間為 1.05 秒。 這比我們在常規頁面速度測試中看到的數字要多一點。 但這是意料之中的,考慮到我們使用了不同的測試位置,並且我們通過配置 20 個機器人同時訪問它來使網站處於壓力之下。
總體而言,使用 Jetpack CDN 極大地改善了我們網站的加載時間,並且在將其置於壓力下時結果仍然相似。 所有這些都是在使用基本託管計劃時進行的。
有關內容交付網絡的常見問題
使用 Jetpack 的最大優勢之一是它簡化了為 WordPress 選擇和設置 CDN 的整個過程。 即便如此,了解 CDN 的一般工作方式也很重要。
考慮到這一點,我們匯總了一些關於 CDN 的最常見問題列表,以確保您擁有所需的所有信息。
1. 如何判斷我的網站是否已經在使用 CDN?
大多數 CDN 不提供免費服務。 這意味著如果您收到賬單,您就會知道您正在使用 CDN。 使用 Jetpack,您可以免費使用完整的 CDN 功能。 該插件不會提醒您正在使用 CDN,但由於更快的加載時間和更好的性能,您會注意到它。
如果您使用的是 Jetpack,您可以通過訪問插件的設置來檢查站點加速器 CDN 功能是否已啟用。 該插件可讓您通過切換開關來打開 CDN,這樣可以很容易地看到它何時工作。
或者您可以使用您最喜歡的速度測試工具的瀑布功能,例如 GTMetrix 或 Pingdom Page Speed。 查看正在加載的靜態文件 URL — 如果 CDN 處於活動狀態,它們應該是您設置的 URL 或 CDN 中的默認 URL。
2. 如何測試我的 CDN 性能?
測試 CDN 性能的最佳方法是通過日常使用。 啟用 CDN 後,由於頁面加載時離開的用戶減少,您可能會發現網站的跳出率有所下降。 如果您的跳出率已經很低,您和您的訪問者仍然可以從較低的加載時間中受益。
測試 CDN 性能的其他方法包括使用 PageSpeed Insights 或 GTMetrix 等工具。 這些免費服務使您能夠檢查站點內的頁面加載需要多長時間。 他們還將提供有關如何全面提高性能的建議(除了使用 CDN)。
3. 如何檢查我的 CDN 錯誤?
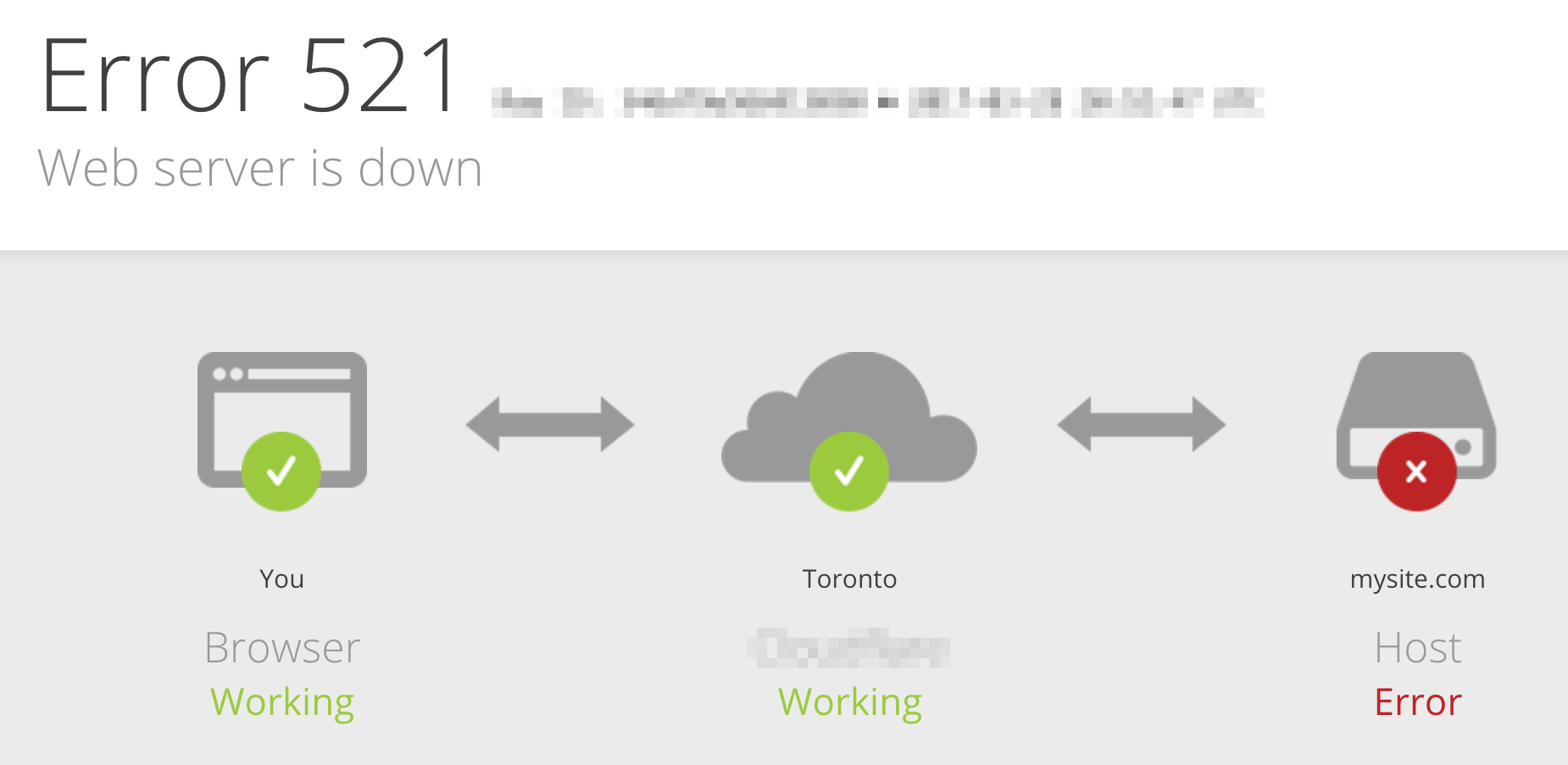
如果您遇到服務問題,許多 CDN 會顯示自定義錯誤屏幕。 以下是 CDN 錯誤屏幕的示例:

如果您遇到錯誤,請檢查您的 CDN 文檔,以獲取有關如何修復它的信息。 使用 Jetpack,由於插件負責配置 CDN 以與您的 WordPress 網站完美配合,因此很少會遇到錯誤。 除非 WordPress.com 服務器出現故障(這種情況不會發生),否則您的站點不會遇到任何 CDN 問題。
注意:有時,主題或插件與您的 CDN 不兼容,尤其是在用於創建靜態文件時。 但是,這種情況非常罕見。
4. 本地小型網站是否應該使用 CDN?
沒有任何網站不能從使用 CDN 中受益。 即使您只獲得中等流量,使用 CDN 也會大大改善用戶體驗。 反過來,這應該轉化為增加的參與度和轉化率。
此外,它還可以改善您的核心網絡生命力,這最近成為谷歌的排名因素。
使用 CDN 時唯一需要注意的是成本。 許多 CDN 服務收取高昂的月費和額外費用,具體取決於您獲得的流量。 對於一個小型網站,這些可以匹配甚至超過您已經為託管支付的費用。
借助 Jetpack,您可以訪問利用 WordPress.com 數據中心提高網站性能的免費 CDN 功能。 一旦您將成本排除在外,就沒有理由不將 CDN 與 WordPress 一起使用。
5. 什麼時候不應該使用 CDN?
在伊朗、蘇丹、敘利亞或古巴,使用 CDN 可能會導致您的內容因政府限製而被阻止。 因此,如果您的目標受眾位於其中一個國家/地區,您可能希望避免使用其中一個。
否則,很少有理由不為您的網站使用 CDN。 CDN 全面提高了網站性能,它們可以幫助您更快地向訪問者提供頁面和文件。
使用 CDN 時,您可能會在更改網站時遇到問題。 CDN 可以存儲您站點的舊版本,並且在您編輯站點後無法更新這些緩存副本。 幸運的是,您可以通過強制 CDN 手動清除緩存來輕鬆解決這個問題。
或者,我們建議您在更改網站時使用暫存環境。 這樣,一旦將這些更改推送到生產環境,您就可以安心地編輯您的站點並清除 CDN 的緩存。
使用 Jetpack 時,緩存問題不是問題。 當您對 WordPress 網站進行更改時,該插件會自動清除緩存。
6. 為什麼使用 CDN 時靜態文件的 URL 會發生變化?
最好的 CDN 提供商不僅會緩存您的網站,還會在其數據中心存儲您的媒體和靜態文件的副本。 原始文件保留在您的服務器上,但是當訪問者訪問頁面時,CDN 會加載自己的副本。
由於這些文件位於 CDN 的服務器上,因此它們有自己的 URL,不包括您的原始域。 從實際的角度來看,大多數用戶甚至不會注意到這種變化,但他們會受益於更快的加載時間。
使用 Jetpack CDN 提高站點速度
如果您的網站加載緩慢、擁有全球受眾或預計流量高峰,Jetpack CDN 可以發揮重要作用。 安裝 Jetpack 並按照有用的入門指南在幾分鐘內完成設置!
由於 CDN 是完全免費的,您不會有任何損失,而且您將受益於 Jetpack 的許多其他安全性、速度和性能優勢。 安裝和激活 Jetpack 非常簡單,您幾乎可以立即開始看到站點性能的改進。
了解有關 Jetpack CDN 的更多信息。
