您的網站在移動瀏覽器上運行緩慢的 8 個原因
已發表: 2022-08-31當訪問者試圖通過移動設備與您聯繫時,在移動瀏覽器上放慢您的網站速度對您來說是一件痛苦和令人不安的事情。 如果你遇到這種情況,那肯定是有原因的,你必須盡快找出並解決。 在本文中,我們將專注於發現問題並通過應用移動網站速度優化向您展示解決方案。
在在線平台上,訪問者現在正忙於工作,需要更少的時間來搜索他們想要的元素。 他們希望快速獲得搜索結果並尋求服務的流暢性。 所以,在為PC用戶服務的同時,也要為移動用戶保持流暢。 這就是您需要移動網站速度優化的原因。
讓我們深潛!

更多人在移動設備上瀏覽網站而不是在 PC 上
在這個現代世界中,手機的使用量比以往增加了很多,而現在安卓手機更是名列前茅。 因此,需要移動網站速度優化。 人們的生態社會狀況使他們能夠將科技產品放在手邊和家裡。
其中,有些人擁有PC,但很多人買不起,而是擁有一部安卓手機。 結果,大量的人在移動設備上瀏覽網站,而不是在 PC 上。

移動響應是什麼意思?
現在一個關鍵點出現在焦點上,那就是移動響應能力。 對於您的網站來說,這是一個您不能忽視或擱置的問題。 如果您想吸引大部分移動用戶的注意力,您必須使您的網站具有移動響應能力。 在這裡,移動網站速度優化是一個重要的問題。 讓我們看看移動響應意味著什麼。
移動響應性意味著通過優化網站,網站在具有不同屏幕尺寸的不同移動設備上可以正常運行並且自然可以接受。 這意味著您必須針對不同尺寸的移動設備優化您的網站,這樣如果您想吸引大部分訪問者的眼球,佈局就不會中斷。
使網站在移動瀏覽器中加載速度變慢的常見問題
現在,我們將找出移動瀏覽器中網站運行緩慢的原因。 為此,我們必須考慮移動網站速度優化過程。 導致這種情況的原因有很多,但這裡我們給出其中的 8 個:

腳本太多(JS、CSS、HTML)
腳本即:JS、CSS 和 HTML 用於創建網站,這是最重要的。 這些數量是個問題。 因此,您必鬚根據需要使用盡可能多的腳本,過多的腳本會影響您網站的速度。

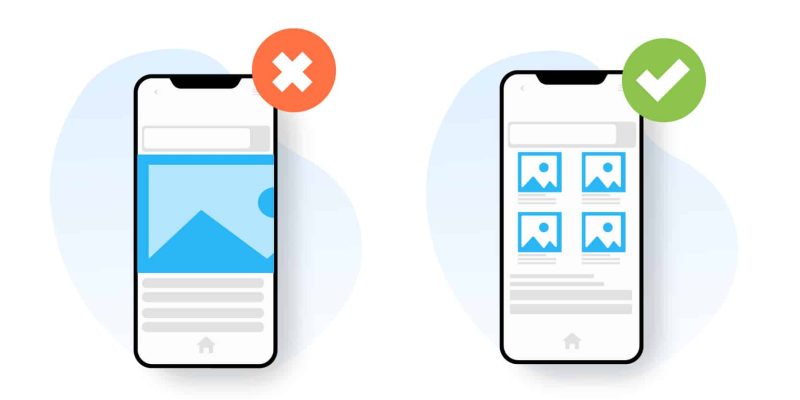
大量圖像和媒體文件
如您所知,圖像和媒體文件在網站上使用。 PC 可以使用大量圖像和媒體文件,但可能不適用於移動設備。 您必須通過避免使用大量圖像和媒體文件並為移動用戶保持目的不變來使用合適的項目。

移動設備的錯誤服務器響應
如果您為您的站點選擇一個服務器來響應移動設備的問題,那麼您就遠遠落後了。 這是一個至關重要的問題。 因此,選擇性能更好的服務器以獲得更快的響應。

緩慢加載第一個內容全畫
大多數用戶從網站快速反彈的原因之一是頁面加載緩慢。 這是網站跳出率的最關鍵原因之一。 您必須設計具有快速加載選項的網站,以便訪問者可以立即訪問您的網站。

視覺元素太多
視覺元素對於網站來說是必不可少的。 但是過度使用它是有害的。 您必須準確使用需要的數量,並從您的網站中刪除多餘和不必要的視覺元素以吸引訪問者。

低質量的用戶體驗
如果用戶登陸您的網站並感到缺乏選擇或難以上網,那麼您肯定會失去該用戶。 因此,設計您的網站,為移動設備提供更好的用戶體驗,從而吸引更多用戶。

響應性問題
當移動用戶搜索您的網站時,您的網站佈局中斷並且運行緩慢,那麼用戶將立即離開。 簡而言之,如果您的網站在響應用戶時遇到問題,它會很快崩潰。
這是最重要的一點,如果訪問者面對它的次數最多,這將影響您網站不斷增加的跳出率。

過時的插件和 CMS
這是在移動瀏覽器上減慢您的網站的另一個重要原因。 過時的插件和 CMS 無法跟上現代流程的步伐,您很清楚結果。 一旦您設置了插件並在他們咆哮時使用了CMS。
但隨著時間的變化,它們會變得過時,更新和更新的版本是必須的。
使用正確的插件使您的網站做好移動準備
與 PC 一樣,您必須準備好和自定義您的網站移動設備。 為此,您可以使用一些適當的插件來跟上現代趨勢並將大多數訪問者吸引到您的網站。 讓我們看看這些插件:


元素包
Element Pack 是 BdThemes 提供的一個插件,帶有頁眉頁腳、免費 Elementor 模板庫、網格、輪播、表格等。 它是終極的 Web 解決方案,也是 WordPress 必不可少的 Web 開發工具的頂級插件。
它提供了 50 多個基本元素,可簡化整個 Web 構建過程。 Elementor 的 Element Pack 是使用 CSS、HTML5 和 PHP 8.x 的最佳編程實踐開發的。 它經過改進以滿足 Web 開發要求的最佳標準,並與最新版本的 WordPress 兼容。
其用戶友好的功能使您可以通過像 Elementor 頁面構建器這樣的簡單拖放來構建和管理您的網站。 您可以構建由 Element Pack 授權的下一代網站,它將最常用的元素與必不可少的獨特 Web 工具包相結合。 令人興奮的是,您無需任何編碼技能即可使用 Element Pack。
Element Pack 提供了這些對您有幫助的小部件:
1.高級圖標框
2.圈子信息
3. 能見度控制
4. 五彩紙屑效果
5.瓷磚滾動
6. 遠程內容功能:遠程分數、遠程分頁、遠程拇指、遠程箭頭
7.動態內容:動態網格、動態輪播

主滑塊
Prime Slider 是 BdThemes 提供的插件,致力於為任何在 WordPress 和 Elementor 中構建的網站創建滑塊。 它是完全可定制的、快速的、功能強大的,適合每個網站,包括電子商務、博客等,具有最新的 UI/UX。
Prime 滑塊是與任何 WP 主題和 Elementor Page Builder 插件兼容的滑塊構建器,這意味著它可以防止任何意外問題。 它將為您提供動態和功能滑塊。
在線市場上有幾十個滑塊插件,但您可以毫不猶豫地選擇 Prime Slider,因為它具有以下精彩功能:
*引人注目的有用信息。
* 響應式,這意味著它可以在任何設備上完美查看,包括台式機、移動設備和平板電腦。
* SEO優化即:標題、鏈接、麵包屑。
* 針對網絡和服務器性能進行了高度優化。
客戶的體驗和期望非常重要,因此有 100 多項努力使這款產品更加活躍和實用。
Prime Slider 為用戶提供這些小部件:
1. 一般 - 基地
2. 隔離 - 基礎
3. 嘉年華
4.自定義滑塊
5.多捲軸
6. 分頁
7. Woo展開

終極郵政套件
Elementor 的 Ultimate Post Kit 是有史以來第一個插件,可讓您設計具有全新和令人耳目一新的外觀的博客網站。 這是營銷人員、博主和帖子類型網站所有者的最佳工具。
它提供了微調後的界面,具有 Elementor 著名的拖放編輯功能。 Ultimate Post Kit 的獨特小部件數量可幫助您使用 SEO 優化的佈局、酷炫的滑塊、引人注目的設計等來展示您的帖子或博客。
您不需要任何編碼知識即可使用此插件。 它非常簡單,可供初學者使用,但又如此神奇,以至於專業開發人員會喜歡完全可定制的小部件,以獲得專業的網頁設計體驗。 使用 Ultimate Post Kit 與下一代博客架構師一起在幾分鐘內設計您的博客網站,以幫助您獲得更多流量。
Ultimate Post Kit 使用 WordPress 的最佳代碼實踐開發,與最新的 PHP、CSS、JS、HTML5 和 WordPress 核心至關重要。 使用起來足夠快。
Ultimate Post Kit 具有這些小部件,您可以為您的網站選擇:
1. 福布斯標籤
2.改變網格
3. 精英輪播
4.福祿考滑塊
5. 粉絲名單
6. 奧拉斯時間表
7. 線滑塊
8. 閱讀進度圈

終極商店套件
Ultimate Store Kit 非常適合電子商務企業在幾分鐘內建立獨特的在線商店網站。 使用此插件,您可以創建個性化的商店產品頁面、登錄頁面、特色產品頁面和其他幾個功能,包括標籤、徽章、願望清單、按鈕等。
它的開發旨在為 Web 開發人員和設計師提供一種輕鬆創建令人驚嘆的電子商務網站的方式。 使用 Elementor 的 Ultimate Store Kit,無需使用一長串插件來減慢您的網站速度。
這個插件附帶了在 WordPress 上構建電子商務網站時可能需要的所有必要元素——產品網格/列表、產品輪播、產品類別網格、產品手風琴、產品圖像手風琴、產品表、產品滑塊、產品評論網格和很快。 它還通過讓用戶根據需要更改顏色和字體大小來控制設計元素!
Ultimate Store Kit 提供以下小部件:
1.閃亮的網格
2.天堂滑塊
3. 佛羅倫薩旋轉木馬
4. EDD 標準網格
五、產品類別
6. 展示滑塊
7. 特色盒子

像素畫廊
Pixel Gallery 是第一個基於 Elementor 的 WordPress 畫廊插件,可提供最簡單的圖片庫製作體驗。 無需編碼,只需將圖庫小部件拖放到您的網頁中,您就可以在幾分鐘內開始製作出色的 WordPress 圖庫。
Pixel Gallery 小部件具有預先構建的畫廊佈局和模板。 您可以插入小部件以選擇要顯示的圖像,Pixel 將通過其幾個獨特的圖庫界面顯示它。 此外,您可以通過 Elementor 網站構建器插件享受對每個 Pixel Gallery 小部件的無限自定義。
Pixel Gallery 不是一般的 WordPress 畫廊製作插件。 與其競爭對手不同,它為在 WordPress 中創建最佳畫廊提供了更多的外觀、性能和設計選擇。
像素庫具有以下小部件:
1. 狂熱
2. 掌握
3.熊貓
4. 遊覽
5. 時代
6.發燒
7. 考拉
結論
在上述討論中,我們搜索了您的網站在移動瀏覽器上運行緩慢的原因及其解決方案。 我們希望這將幫助您解決網站在移動瀏覽器上速度變慢的問題。
感謝您仔細閱讀文章。 祝你有美好的一天!
