為什麼我的 WordPress 網站這麼慢? (以及如何加快速度)
已發表: 2019-12-21緩慢的網站會導致流量和收入損失。 根據 Pingdom 的說法,加載時間與跳出率直接相關——跳出率是離開您的網站但訪問不超過一頁的人的百分比。
越來越多的人在移動設備上瀏覽互聯網,這些設備的互聯網連接通常不太可靠。 並不是每個人都生活在一個連通性良好的地區。 如果您的網站的加載時間很長,那麼他們將無法訪問您。
無論人們如何找到您以及他們使用什麼設備,將您的網站加載時間保持在盡可能低的水平都沒有不利之處。 我們將探討為什麼您的 WordPress 網站可能會變慢以及一些可能的補救措施。
1. 測試您的 WordPress 網站速度
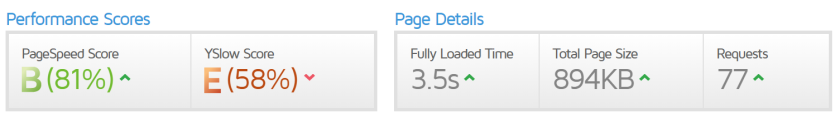
由於影響加載時間的因素很多,因此首先要運行測試以確定最大的貢獻者。 一種流行的工具是 GTmetrix,它同時運行兩個測試——谷歌的 PageSpeed 和雅虎的 Yslow。 每個都給你一個字母等級和一個百分比等級。 GTmetrix 摘要通常如下所示:

首先檢查上面顯示的“頁面詳細信息”部分,該部分提供了有關您網站的重要信息。 “完全加載時間”表示頁面在用戶瀏覽器中完全加載所需的時間。 雖然沒有官方基準,但您應該爭取低於兩秒的加載時間。
由於您的網絡服務器與訪問者的距離會影響加載時間,因此您希望您的網站盡可能靠近大多數訪問者託管。 值得注意的是,在這種情況下,測試服務器位於加拿大。 如果您的 Web 服務器位於歐洲,則完全加載時間可能不是特別準確或不能代表歐洲用戶的體驗。
“總頁面大小”是一個很好的初始性能指標。 根據 GTmetrix,平均總頁面大小為 3.25MB。 如果您的值明顯更高,則可能表明存在問題。 但是,每個網站都是不同的,因此請根據您的網站目的和頁面內容來考慮這一點。
“請求”值是從客戶端(您)向服務器(您的網站)發出的 HTTP 請求數。 實際上,每個請求都是一個要下載的文件——HTML、CSS、JavaScript 或圖像。 每個請求都需要時間來處理,所以一般來說,您希望這個數字盡可能低; 根據 GTmetrix,每頁的平均請求數為 91。
如果您想減少站點請求的數量,可以結合 CSS 和 JS 文件。 WordPress.org 存儲庫提供了多種插件選項,可以為您解決這個問題。
Pagespeed 和 Yslow 結果提供了許多有用的細節,但也可能變得相當技術性。 我們將引導您通過簡單的方法來加速您的網站,以最少的努力提供最大的收益。
2.優化您的圖像以加快加載速度
任何性能優化工作,都從基礎開始。 圖像通常是導致網站緩慢的最大因素。 如果您的網站上有任何圖像,您可能可以進行改進以減小文件大小:
- 壓縮您的圖像。 圖像可以是“無損壓縮”(因此不會降低圖像質量)或“有損壓縮”(會降低圖像質量)。 您可能會驚訝於您可以壓縮多少圖像而不會注意到清晰度的顯著損失。
- 不要上傳比您需要的更大的圖像文件。 如果您的佈局使用 300 像素寬的圖像,請不要上傳 1200 像素寬的圖像。
- 使用正確的格式。 簡單的圖標應該是 SVG,任何需要透明度的都應該是 PNG,其他照片應該是 JPEG。
- 將延遲加載添加到您的站點。 如果您在網站加載時顯示所有圖片,您的網站將不可避免地提供許多用戶甚至看不到的圖片——例如,頁面底部的圖片需要滾動才能找到。 延遲加載意味著如果圖像不在用戶的屏幕上,則不會加載。 這會對您網站的速度產生重大影響。 延遲加載的設置可能有點棘手,但幸運的是,Jetpack 包含此功能。
如果您想深入了解,WooCommerce 有一篇關於圖像優化的精彩文章。
3. 在外部託管您的視頻和音頻
視頻和音頻是吸引網站訪問者的好方法。 不幸的是,它們是有代價的:文件更大,加載時間更長。 除非您想對媒體進行高級控制,否則請考慮在外部託管視頻和音頻。 有多種服務可供選擇,具有不同的功能和定價。 在異地託管視頻和音頻還可以節省帶寬消耗,這可能會降低您網站的託管成本。
Jetpack 為 WordPress 網站提供最無縫的解決方案,並且完全無廣告。 它直接與您的媒體庫和帖子編輯器集成,並專門針對 WordPress 進行了優化。 詳細了解 Jetpack 如何幫助託管 WordPress 網站的視頻。
4. 為 WordPress 選擇合適的主機
為您的特定需求選擇合適的託管服務提供商非常重要。 需要考慮的幾個因素:
- 你的觀眾在哪裡? 對於離您的服務器較近的用戶,您的網站將加載得更快。 選擇一個在您的目標受眾附近有服務器的主機。
- 共享、雲還是專用? 共享主機在數百或數千個網站之間劃分服務器,通常是最經濟的選擇。 對於流量較低的網站,這通常很好。 雲託管在過去幾年中變得非常流行,並提供特定於您選擇的計劃的有保證的資源以及輕鬆擴展或縮減的能力。 如果您的流量突然激增,這很好。 專用服務器以及所有服務器資源(硬盤、CPU、RAM、帶寬等)都屬於您。 這通常是大型站點的最佳選擇,但與雲託管相比,它更昂貴且無法應對流量高峰。
- 你需要什麼資源? 您最初可能不知道這一點,它會隨著您網站的增長而改變。 有些資源很容易計算,但其他資源(例如 CPU 和 RAM)則比較複雜,因為它們取決於很多因素。 如果您已經超越了共享服務器階段,但不確定您到底需要什麼,雲託管可能是一個理想的選擇,因為它具有擴展能力。
- 您的主機提供什麼版本的 PHP? PHP 是構建 WordPress 的編程語言。 最新版本的 PHP 不僅具有最新的語言功能和安全更新,而且運行速度更快、效率更高。 您通常可以通過查看您的 Web 主機控制面板或安裝諸如 Display PHP Version 之類的插件來了解您正在運行的 PHP 版本。 如果您的主機仍在運行 5.6,則需要推送它們進行升級或尋找新的解決方案。 了解有關 WordPress PHP 要求的更多信息。
- 您是否遇到停機時間? 如果您的網站經常出現故障,您可能有一個不穩定的主機並想更換供應商。 Jetpack Backup 可幫助您遷移網站並提供免費的停機時間監控。
5. 使用 WordPress 友好的 CDN
讓您的服務器靠近您的觀眾是個好主意。 但是,如果觀眾遍布世界各地呢?

如果是這種情況,內容交付網絡可能會大有幫助。 CDN 從您的服務器獲取資產(圖像、CSS、JavaScript、視頻、音頻等)並將它們卸載到全球分佈式服務器網絡。 這意味著可以從更靠近用戶的位置提供您的資產,並且您的網站將加載得更快。
有許多 CDN,每個都有不同的成本。 一些,如 BunnyCDN,提供 WordPress 插件,但其他需要手動設置或第三方解決方案。 Jetpack 包含一個名為 Site Accelerator 的免費 CDN,只需單擊幾下即可設置。
6. 實施緩存以加速您的 WordPress 網站
每個 WordPress 站點都由一個數據庫提供支持,每個頁面加載都涉及從該數據庫中檢索信息。 這不僅會給服務器帶來壓力,而且執行起來也需要時間。 頁面緩存是加快網站速度的常用方法——它減少了需要從數據庫中獲取數據的次數。
頁面緩存意味著您的頁面的靜態版本被保存並提供給每個用戶。 許多網絡主機現在包括服務器級別的 WordPress 頁面緩存。 如果您沒有,可以使用 WP Super Cache 之類的優秀插件解決方案,但請注意,它們需要一些知識和配置才能獲得最佳結果。
7.仔細選擇WordPress插件和主題
插件有自己的 PHP、CSS、JavaScript、圖像等,因此您安裝的每個插件都有可能減慢您的網站速度。 明智地選擇插件並註意評論。
為確保您的插件不會對您的網站速度產生負面影響,請在安裝新插件後使用 GTmetrix 等工具掃描您的網站,看看它是否對您的速度有重大影響。 如果你發現你使用了很多插件,你可以通過使用一個具有多種功能的插件來整合,比如 Jetpack。 它提供了 CDN、圖像優化、備份、安全、分析和許多其他工具。
你應該特別小心主題。 功能豐富的主題可能聽起來很棒,但這些功能帶有大量代碼。 如果您沒有使用所有這些,則不必要地減慢您的網站速度。 同樣,測試主題性能的一種簡單方法是使用 GTMetrix 掃描主題演示。 雖然某些分數將基於演示服務器的配置方式,但請求數量、加載時間和頁面大小可能是速度的良好指標。
加速您的 WordPress 網站
通常沒有單一的原因導致 WordPress 網站運行緩慢。 有時問題很明顯,例如安裝插件後速度變慢,但大多數時候很難追踪。 對於頻繁更新內容和插件並獲得大量流量的繁忙網站來說尤其如此。
為了讓您的網站保持良好運行,請堅持最佳實踐:定期更新 WordPress、插件和主題,並持續監控任何速度變化。 保持網站順利運行還涉及對網站的貢獻者進行教育。 確保他們沒有不必要地插入巨大的圖像,並且只授予他們適當的訪問級別,這樣他們就不能隨意安裝插件。
總體而言,您可以通過幾個簡單的步驟大幅提高速度。 Jetpack 提供快速修復慢速網站所需的一切。
了解有關 Jetpack 速度工具的更多信息。
