為什麼您的 WordPress 網站需要圖像 CDN
已發表: 2021-11-16一張圖片值一千字,所以當涉及到您的網站時,您需要盡可能最好的圖片。 您網站上的視覺效果可以在訪問者中產生情感反應,快速傳達您的信息,跨越語言障礙並增加參與度。
圖片有助於講述您的故事,但有些網站可能特別注重照片。 事實上,無論您擁有哪種類型的網站,平均而言,圖片將佔您頁面重量的大部分。 這對某些人來說可能是個問題,因為雖然他們的成功可能依賴於高質量的照片,但網站擁有的圖片越多,加載速度就越慢。
大頁面大小對頁面速度來說是個壞消息——這是搜索引擎優化 (SEO) 的一個重要指標。 尋找在不犧牲質量或整體影響的情況下加快圖像加載時間的方法將幫助您實現兩全其美 - 圖像看起來很棒並且加載速度快。
什麼是 CDN?
內容交付網絡 (CDN) 是一項服務,通過優化圖像和其他文件的存儲方式和交付給訪問者的方式來加速您的網站。
圖像和其他靜態文件被複製到國際服務器網絡。 這些服務器可以通過從最近的物理位置傳送文件並評估訪問者的硬件和軟件以確保他們每次都能收到最佳的圖像大小和格式來快速響應訪問者。
例如,在查看同一個網站時,在北卡羅來納州使用筆記本電腦的人與在阿拉斯加使用手機的人會從不同的服務器接收到不同的文件。 但兩者都將獲得最快、最好的用戶體驗,因為這些文件將由離它們最近的任何服務器提供,並且採用最適合其設備的格式和大小。
圖片 CDN 功能:
- 緩存圖像文件並從全球高速專用數據中心快速提供服務
- 根據訪問者的平台和設備功能動態提供圖像文件格式和大小
- 自動壓縮和保存各種尺寸的圖像,以便快速交付
- 允許訪問者的瀏覽器同時下載多個文件
一個好的 CDN 服務還會自動將延遲加載引入您的站點。 延遲加載意味著圖像在真正可見之前不會被渲染; 屏幕頂部的內容可以快速加載,更下方的圖像將繼續在後台加載。 盡可能快地為訪問者提供可見的內容意味著他們不太可能在沮喪中衝浪。
聽起來像魔術? 有點像。 但這並不是解決所有圖像速度問題的快速解決方案。 在開始使用 CDN 之前,您需要在服務器端做一些事情:測試圖像加載時間、解決圖像大小和壓縮問題,並確保使用最有效的文件格式。 無論如何,CDN 將幫助您的網站加速,但如果您首先在您的網站上執行這些優化,它會做得更好。
測試您的圖像加載時間
您應該做的第一件事是找出您的網站在頁面速度測試中的表現,以及圖像如何影響您的加載時間。
首先通過站點速度測試網站運行您的主頁。 只需輸入您的網址,稍等片刻,您的網站性能的完整報告就會生成。

我們最喜歡的一些包括:
- 谷歌 PageSpeed 見解。 Google 的 PageSpeed Insights 工具可深入了解您網站上所有潛在的速度問題來源,並提出提高分數的建議。 查看與圖像特別相關的項目的報告問題列表。
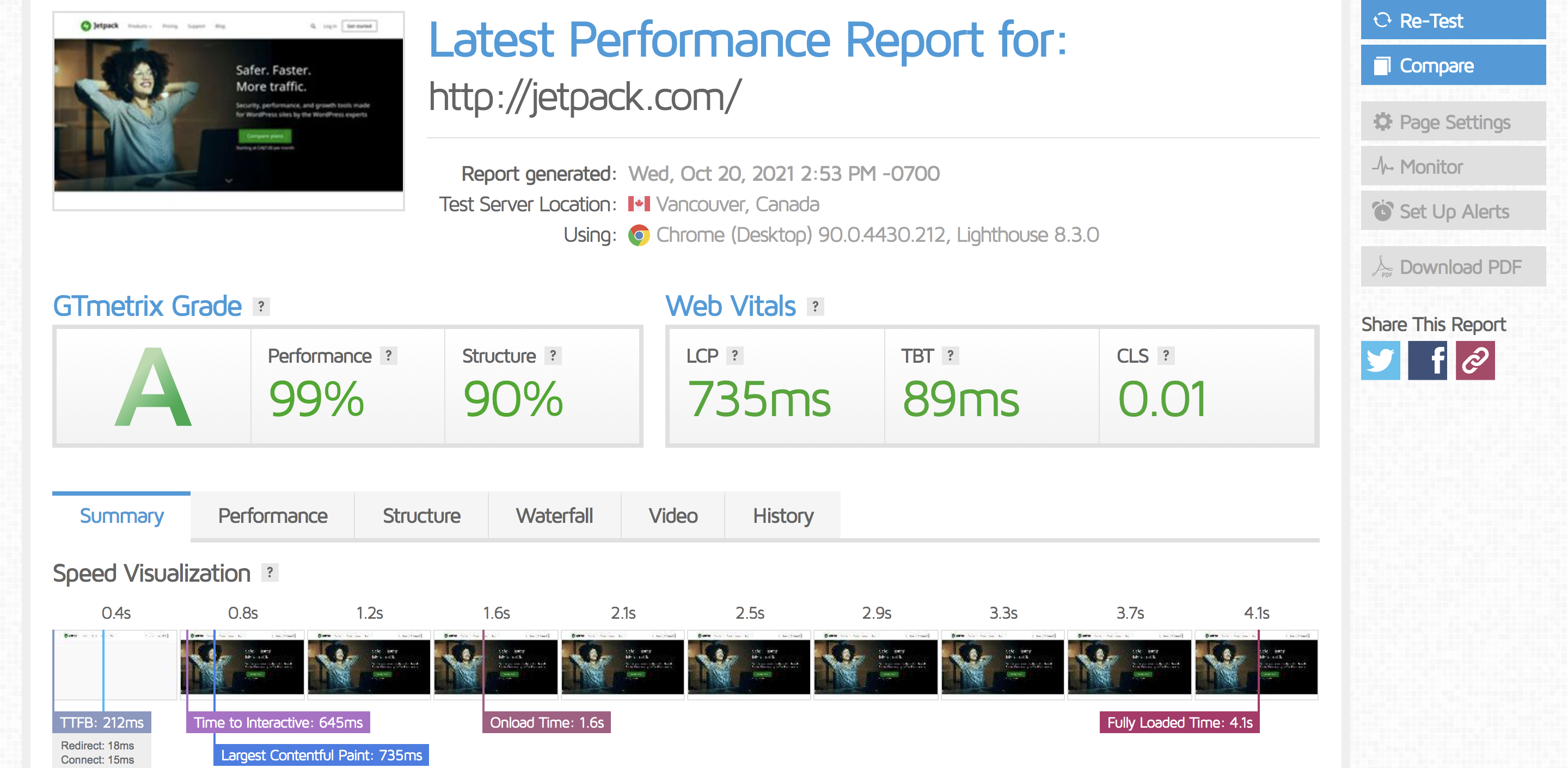
- GTMetrix 。 GTMetrix 將為您的網站提供一個總體評分,讓您可以很好地了解訪問者看到您網站的速度。 嘗試“結構”選項卡以查找可以修復的特定於圖像的警告。
- 平地。 Pingdom 對於擁有國際受眾的網站特別有用,因為您可以設置測試服務器的位置並評估來自世界不同地區的性能。 它還提供了一個方便的內容百分比圖表; 向下滾動以查看當前佔頁面圖像的百分比。
攻擊問題
影響加載時間的圖像問題通常歸結為三個因素:
- 低效的文件格式。 始終將大照片保存為 JPG 文件,或者更好的是 Google 相對較新的 WebP 格式,以節省額外的文件大小。 像 PNG 這樣的無損格式最適合需要清晰背景的徽標和專用圖形,當絕對需要動畫時,應謹慎使用 GIF。
- 尺寸不合適。 即使您在網頁上的一個小區域中顯示圖像,瀏覽器也必須先下載完整文件,然後再將其縮小以適應分配的空間。 不要在您的網站上粗心地包含大圖像,並依靠瀏覽器為您調整它們的大小。 相反,請先調整它們的大小以匹配頁面的最大顯示大小。
- 缺乏壓縮。 圖像可以在上傳前壓縮,質量損失很小。 除非您正在運行基於攝影的網站,否則訪問者不太可能看到任何差異,並且可以節省大量空間。
如果您已經擁有一個充滿照片的網站,並且不想更換每張照片,請不要擔心 - 插件可能會有所幫助。 插件可以將您的圖像轉換為 WebP 等較小的格式,甚至可以將它們提供給訪問者,而無需替換現有頁面和帖子中的鏈接。 插件還可以將媒體庫中的圖像調整為更有效的尺寸,並確保它們被完全壓縮。
有一些插件會嘗試檢測未附加的圖像或未使用的圖像大小,並為您提供刪除它們的選項,但請注意——這些插件並不總是能準確識別已使用和未使用的圖像。 您可能會不小心刪除附加到頁面或帖子的圖像或尺寸變化。 在調整大小或刪除任何內容之前,請務必備份您的 WordPress 網站。
圖片 CDN 是否適合您的網站?
既然您已經對服務器上的圖像進行了一些更改,您還需要在您的網站上安裝圖像 CDN 嗎? 如果您的站點速度檢查表明圖像不再導致頁面加載時間問題,那麼您可能不需要 CDN。 但是任何使用大量圖片的網站都可能會發現,僅僅優化服務器上的文件並不足以顯著提高頁面速度。
CDN 對哪些類型的網站有益?
1. 有很多高質量圖片的網站
有損文件格式和壓縮對於大多數網站來說都很好,但是當您銷售的是圖像時,您需要保持高質量。 與攝影或藝術品有關的網站通常都包含高分辨率圖像,因此在質量上妥協不是一種選擇。
其他網站可能沒有出售照片,但可能會使用大量圖片來增強用戶體驗。 圖片可以提升您的搜索引擎優化,使您的內容對社交媒體分享更友好,澄清您的信息,並使您的網站更有趣和吸引人。 高質量圖像的好處對於 SAAS、電子商務、雜誌和許多其他類型的網站都很有價值。 但是頁面上的許多圖像(即使經過優化)也會快速疊加,將您的頁面大小推向問題區域
2. 有照片畫廊的網站
基於視覺效果銷售的網站通常在每個頁面上都有照片畫廊。 如果您的網站有房地產清單、平面設計作品集、旅行套餐、室內設計改造或指導項目,那麼您可能會有非常重的頁面和博客文章,這些頁面和博客文章加載速度很慢,並且會受益於圖片 CDN。

3. 使用主圖或滑塊的網站
在許多不同類型的網站中流行,標題區域中的英雄圖像總是引人注目,但會給頁面增加很多重量。 主頁上的滑塊,尤其是頂部的滑塊,會對頁面加載速度產生巨大影響,因為同時加載了許多大圖像並阻止了其餘內容的呈現。 在這兩種情況下,圖像 CDN 提供的延遲加載都是必須的。
4. 擁有國際觀眾的網站
針對國際客戶群的數字店面將通過圖像 CDN 為客戶提供最佳服務。 產品的大圖像由世界各地的數據中心提供,距離訪問者最近的物理位置提供實際內容。 這使您的網站對所有購物者都變得快速——這是降低放棄率和促進銷售的關鍵因素。
5. 吸引大量移動用戶的網站
據估計,到 2025 年,全球至少有四分之三的人將專門通過移動設備使用互聯網。 您的網站準備好為未來的大多數受眾提供服務了嗎? 一個好的圖像 CDN 將提供為每個訪問者的屏幕設計的圖像大小。 移動用戶只會下載他們需要的小尺寸圖像,從而提高網站速度並節省數據費用。
為 WordPress 選擇最佳圖像 CDN
如果您的網站在 WordPress 上運行,選擇圖像 CDN 很簡單。 Jetpack 的內容交付網絡提供全面優化,同時與 WordPress CMS 順利融合,並通過共享庫將代碼權重降至最低。
為什麼選擇 Jetpack CDN?
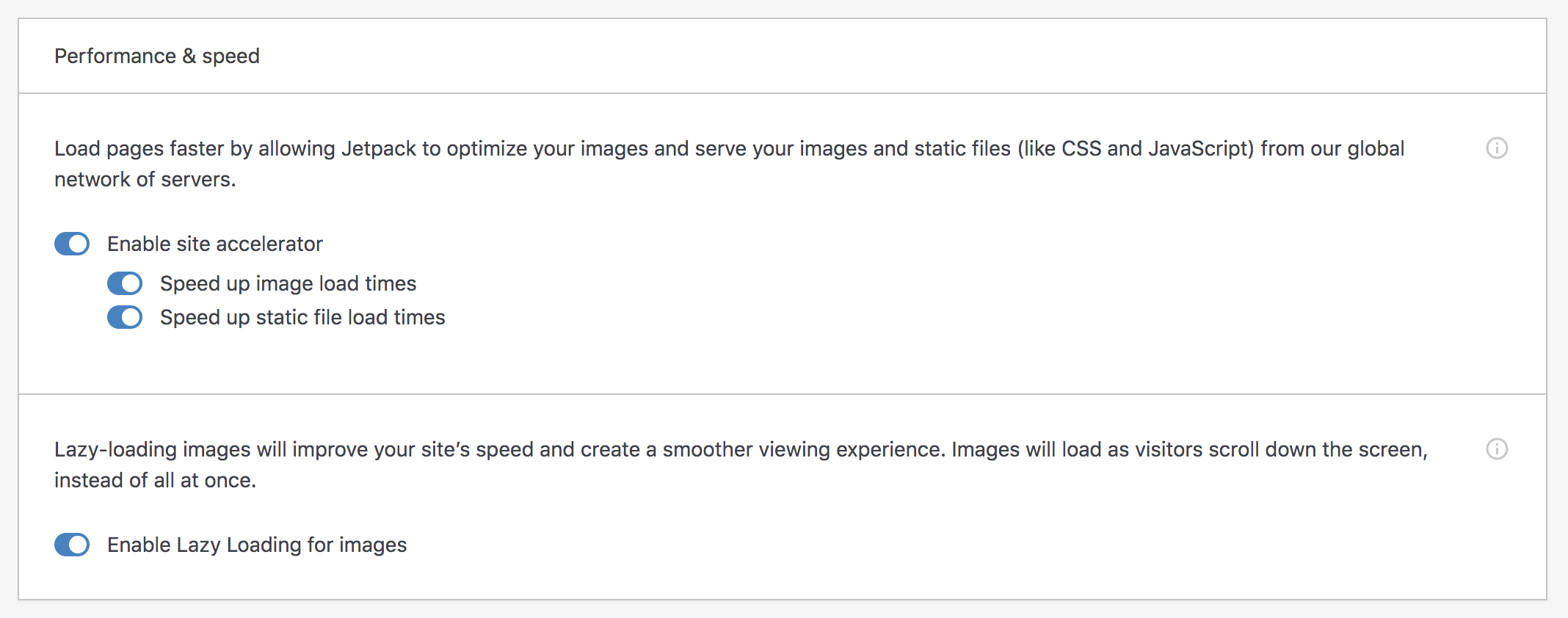
這簡單。 只需單擊幾下即可將插件添加到您的網站,而且由於它是由 WordPress 背後的團隊自己構建的,您可以相信它是穩定、安全和無縫的。 安裝後,只需單擊一下即可打開圖像 CDN — 查看“設置”→“性能”選項卡,然後切換“啟用站點加速器”選項。 經過幾分鐘的處理後,您的圖像 CDN 將處於活動狀態並正在努力改進您的網站。

它很強大。 自動包含加速站點並以智能、優化的方式交付圖像所需的所有功能。
- 您的圖像將被異地存儲在 WordPress 服務器上,在那裡它們可以從全球各地快速傳送。
- 每個圖像將以適合訪問者設備和平台的正確格式和大小動態提供。
- 包括延遲加載。
最終結果? 一個更快的網站,像手套一樣適合您的用戶——這意味著更好的 SEO、更小的跳出率和更好的參與度。
免費。 從字面上看,免費。 免費提供 CDN 功能; 安裝插件的任何人都可以立即打開該功能。 更好的是,由於圖像是從異地服務器加載的,您自己的網站服務器每月不需要那麼多帶寬。 根據您的託管設置方式,您也可能會看到成本節省。
尋找最佳平衡
圖像對於您網站上的參與、交流和互動非常重要。 不要讓速度問題迫使您在設計上妥協; 相反,使用 Jetpack 的圖像 CDN 功能創建一個既快速又美觀的網站。
圖片 CDN 常見問題
有問題嗎? 我們有答案了!
圖片 CDN 是否會對照片質量產生負面影響?
從視覺上看,以原始格式提供的圖像與由 Jetpack 等圖像 CDN 提供的圖像之間沒有明顯差異。 Jetpack 盡可能使用 WebP 格式,它可以在不損失質量的情況下壓縮圖像。 如果您使用的是支持 WebP 的現代瀏覽器,請嘗試此並排比較,看看您是否能發現差異!
圖片 CDN 會提高我的網站速度嗎?
絕對地! 雖然對於包含大量圖像、畫廊或滑塊的圖像密集型網站的影響最為顯著,但無論如何您都會看到可衡量的改進。 此外,國際訪客、使用移動設備的人以及高峰時段訪問的人會注意到速度的額外提升。
圖片 CDN 對 SEO 有幫助嗎?
是的! 雖然圖像是從 Jetpack 的專業服務器提供的,但每個圖像的原始 URL 都包含在頁面中。 圖像仍然可以被搜索引擎正確索引。 此外,像谷歌這樣的搜索引擎在確定您的 SEO 排名時會考慮速度、參與度和跳出率,一旦將圖像 CDN 添加到您的網站,所有這些都會得到改善。
有免費的 WordPress 圖片 CDN 嗎?
你打賭。 Jetpack 的 WordPress 的 CDN。 所有圖像 CDN 功能都是免費級別的 Jetpack 服務的一部分。
設置圖像 CDN 有多容易?
安裝和配置圖像 CDN 的複雜性取決於您選擇的解決方案。 但是在您的 WordPress 站點上安裝圖像 CDN 的最簡單方法是使用 Jetpack。 只需安裝免費插件,然後在設置→性能下單擊打開站點加速器功能。 就這麼容易!
如何確保我的 WordPress 網站具有最佳圖像尺寸?
您的圖像 CDN 將以響應式方式以適合您的佈局和他們的設備功能的大小向您的受眾提供文件,因此不必擔心必須自己上傳多種尺寸的圖像。 不過,最好不要以大格式上傳原始圖像。 嘗試下載或處理超大圖像時,圖像 CDN 可能會超時。 即使對於英雄或滑塊圖像,在保持所需質量的同時,盡量減小上傳文件的大小。
我可以手動壓縮圖像嗎?
你可以而且你應該。 圖片可以在上傳之前手動壓縮,甚至可以使用補充插件。 一個好的圖像 CDN 還將壓縮您的文件,將它們轉換為優化的格式,如 WebP,並在將它們交付給訪問者之前創建適合不同視口的各種尺寸——所有這些都是在幕後自動完成的。
什麼是無損圖像壓縮,它對我的 WordPress 網站有何幫助?
由於圖像文件通常佔頁面大小的大部分,因此盡可能壓縮圖像是值得的。 JPG 和 GIF 等格式使用有損壓縮,這意味著在轉換過程中會丟失一些質量。 無損壓縮意味著您根本不會在質量上妥協,但仍然可以獲得較小的圖像文件大小的好處。 像 Jetpack 這樣的優質圖像 CDN 會將您的文件轉換為像 WebP 這樣的現代格式——一種無損格式,具有出色的壓縮率,並且對您網站的加載時間有顯著影響。
