2023 年 23 個最佳 Wix 投資組合範例
已發表: 2024-01-05您是否正在尋找一些令人驚嘆的 Wix 投資組合範例?
好吧,你中大獎了!
我很高興能與大家分享精心策劃的作品集,這些作品集在線上創意方面脫穎而出。
從時尚、專業的佈局到大膽的藝術表達,每個作品集都展示了想像和技巧的獨特融合。 它們非常適合為您自己的專案激發大量創意。
當您探索這些範例時,您會注意到每位藝術家或專業人士如何利用 Wix 的靈活性來講述自己的故事,以獨特的方式展示他們的作品。
無論您是攝影師、平面設計師、藝術家,還是只是欣賞優秀設計的人,這些作品集一定會激發您的靈感和興奮。
還在等什麼? 現在就獲得靈感吧!
這篇文章涵蓋:
- 20+ Wix 投資組合範例
- 卡米·費雷奧爾
- 莎朗·拉什奇
- 馬克斯·蒙哥馬利
- 羅賓集體
- 斑點鴿子
- 索尼婭·範·杜爾門
- 赫多夫
- 陳意涵
- 卡爾文·保薩尼亞
- 海倫娜·豪斯
- 瑪麗埃拉·梅茲奎塔
- 橘子你高興
- 朱文迪
- 法蘭基·拉特福德
- 香農的婚禮
- 片
- 邦尼工作室
- 橋樑投資集團
- 貝拉與布魯姆
- 娜塔莉·萊特
- 肖珍妮
- 蒂尼卡工作室
- 瓊·迪甘
- 如何使用 Wix 製作作品集網站
- 關於 Wix 投資組合的常見問題解答
- 如何在 Wix 上建立作品集?
- Wix 作品集的最佳範本是什麼?
- 我可以客製化我的 Wix 產品組合嗎?
- 我可以直接從我的 Wix 作品集中出售我的作品嗎?
- 如何優化 Wix 組合以進行 SEO?
- 我該如何保護我的 Wix 作品集上的作品?
20+ Wix 投資組合範例
讓您大飽眼福這些精彩的 Wix 作品集範例,每個範例都證明了創造力和設計實力。
準備好被等待您自己的投資組合的無限可能性所激勵吧!
注意:您可能也對最佳投資組合設計趨勢感興趣。
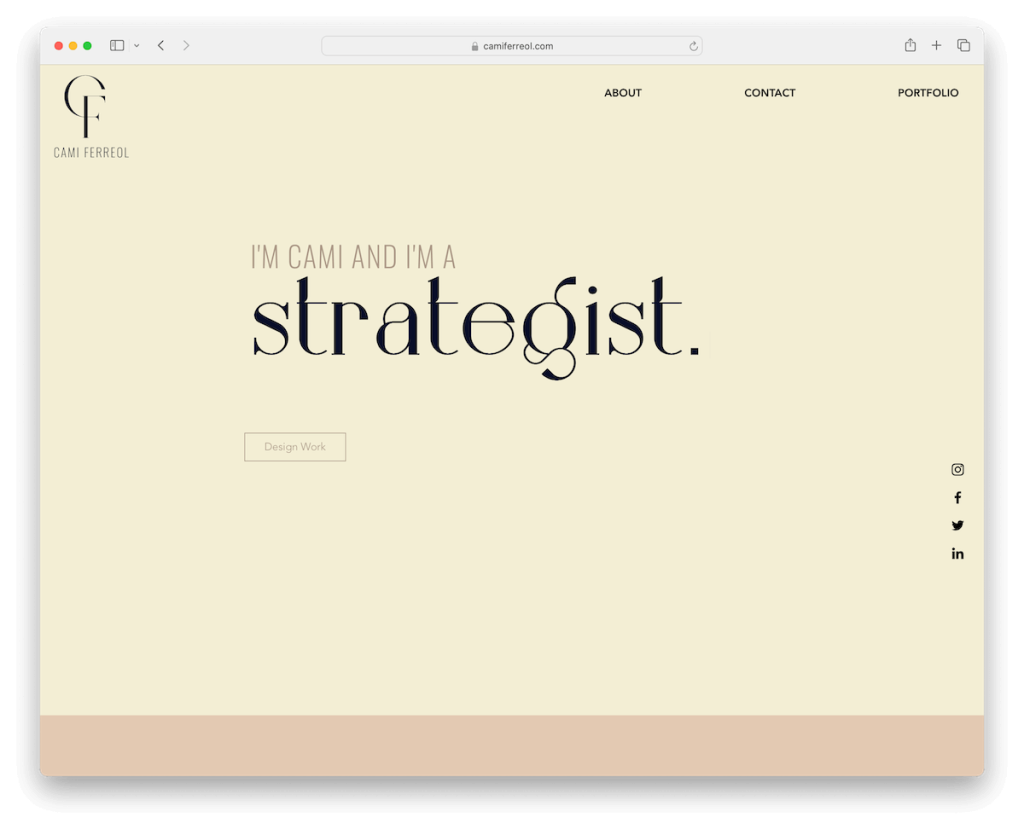
1.卡米·費雷爾
內建: Wix

Cami Ferreol 的作品集網站以其優雅的簡潔性和引人入勝的功能而脫穎而出。 首屏部分具有動態打字機效果,立即吸引人們的注意。
透明、黏性的導覽列提供無縫瀏覽,同時方便地放置在右側的社交圖示增強了連接性。
該網站的核心是一個大型的動畫縮圖網格,以互動且具有視覺吸引力的方式展示 Cami 的作品。
極簡主義和互動性的結合使該網站不僅僅是一個作品集,而且是一次難忘的體驗。
注意:透過以文字為主的首屏部分(帶有可選的打字機效果)來激發訪客的興趣。
為什麼我們選擇它:Cami Ferreol 的作品集完美融合了簡約設計和互動元素,為引人入勝且用戶友好的線上作品集設定了高標準。
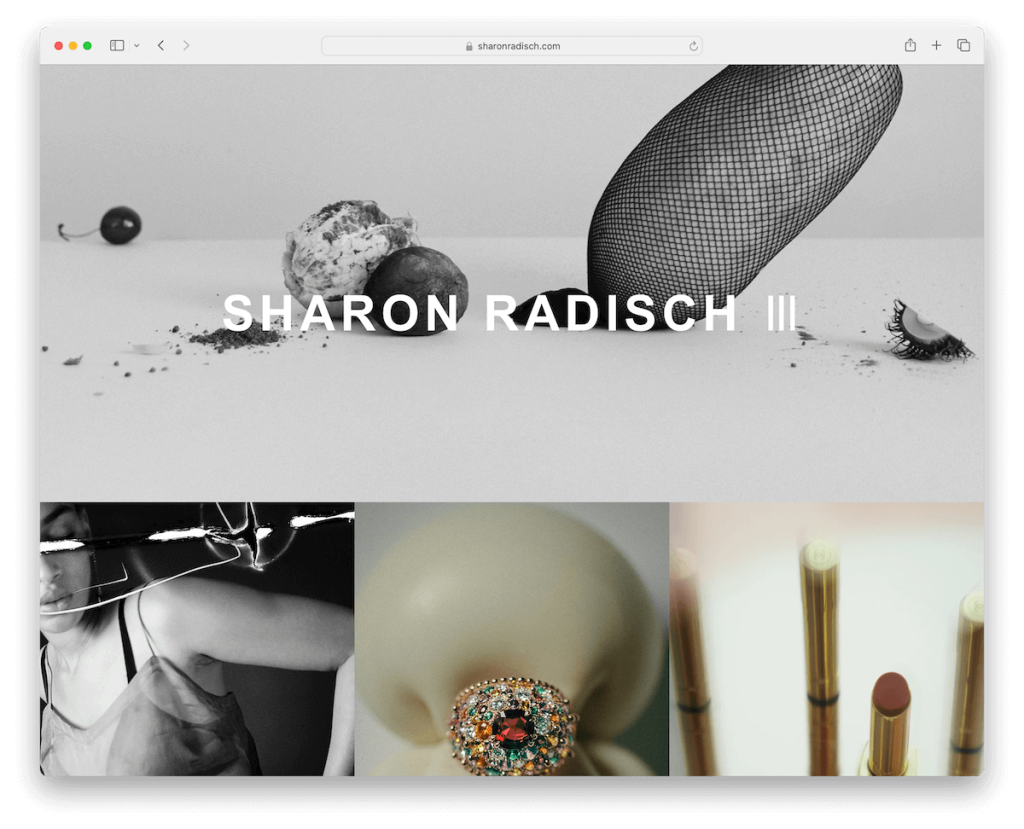
2.莎朗·拉迪什
內建: Wix

Sharon Radisch 的作品集網站將功能性與微妙的設計元素獨特地結合在一起。 它透過時事通訊訂閱彈出視窗向訪客致意,無縫整合受眾參與。
獨特的漢堡菜單圖標融入了網站的美感,在保持可用性的同時增添了極簡主義的氣息。
作品集的網格佈局具有迷人的懸停效果,為觀看體驗增添了活力。
乾淨、不引人注目的頁腳錨定了網站,在不影響視覺內容的情況下提供基本資訊。 這種設計方法創造了一種誘人且精緻的線上形象。
注意:使用漢堡選單圖示簡化標題部分。
我們為什麼選擇它:Sharon Radisch 的作品集因其微妙性和互動性的優雅相互作用而脫穎而出,使其成為現代簡約網頁設計的典範。
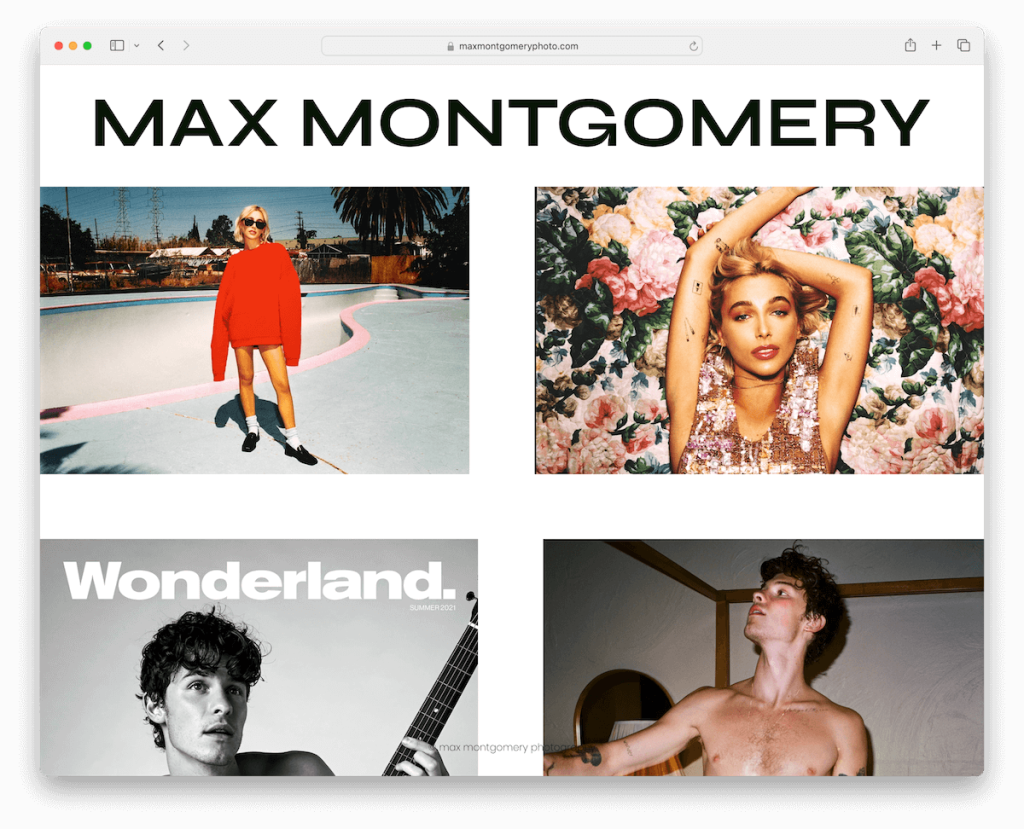
3.馬克斯蒙哥馬利
內建: Wix

Max Montgomery 的作品集網站以其非傳統的設計打破了模式,避免了傳統的頁首和頁腳,以獲得專注的沉浸式體驗。
網站採用網格佈局,但有一點不同:縮圖之間的額外間距增加了寬敞和優雅的感覺,清楚地突出了每件作品。
一個關鍵功能是燈箱畫廊,它允許觀眾在不離開頁面的情況下更深入地了解每件作品,從而對馬克斯的藝術性和願景進行親密而引人入勝的探索。
注意:在您的網站上建立作品集圖庫時,請利用燈箱效果以獲得更身臨其境的體驗。
我們為什麼選擇它:Max Montgomery 的作品集具有大膽而簡潔的美感,透過其獨特的佈局和燈箱畫廊提供令人著迷的視覺體驗。
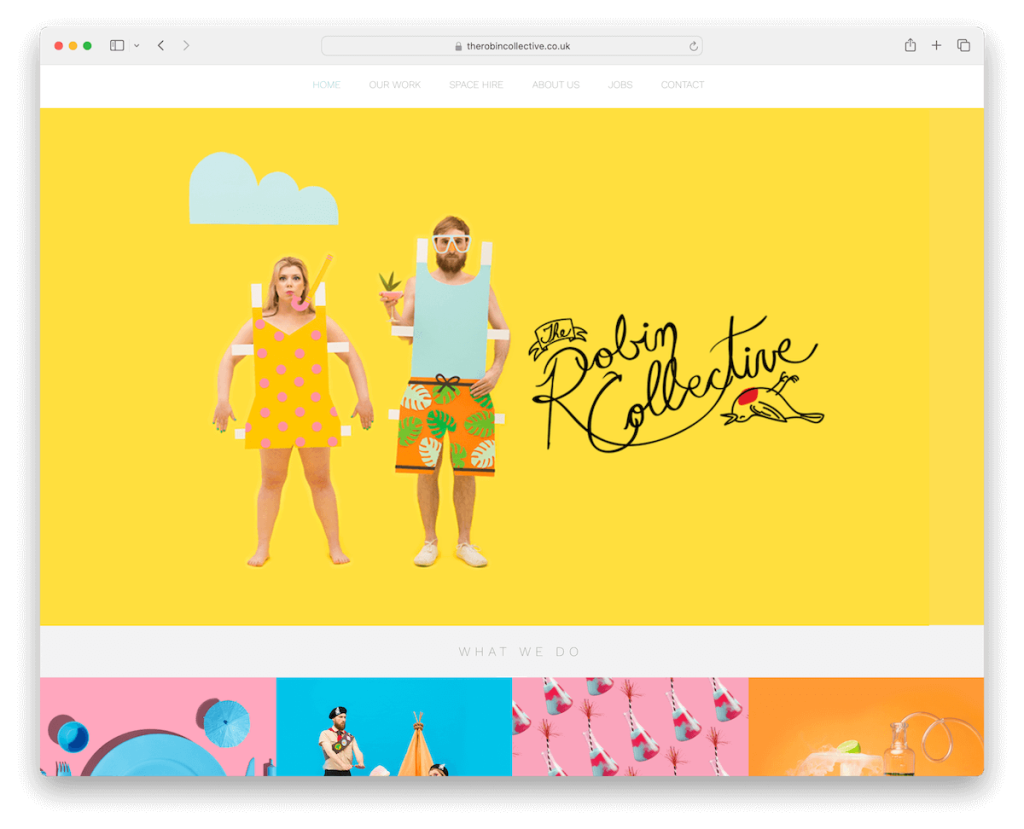
4. 羅賓集體
內建: Wix

Robin Collective 的作品集網站範例巧妙地將簡單性和功能性結合在一起。
它的頁眉和頁腳被精簡到必要的部分,頁眉提供了關鍵的菜單鏈接,頁腳則展示了業務詳細信息和社交圖標。
該網站的核心採用網格佈局,將他們的工作和案例研究整齊地分類,使導航直觀且視覺上令人愉悅。
此外,時事通訊訂閱表格的專門部分巧妙地吸引了訪客,鼓勵他們保持聯繫。
注意:透過讓您的粉絲和(潛在)客戶訂閱您的時事通訊,讓他們了解最新動態。
為什麼我們選擇它:Robin Collective 的產品組合融合了簡單的設計和策略性的使用,提供了用戶友好且具有視覺吸引力的作品展示。
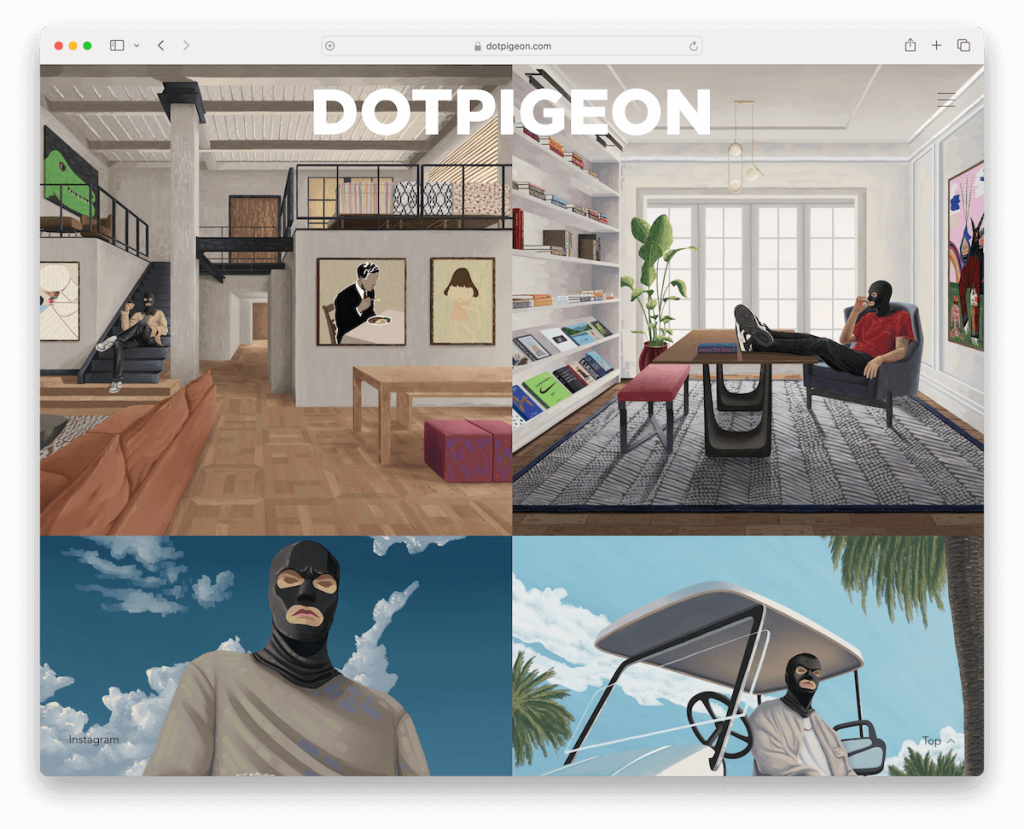
5. 斑點鴿子
內建: Wix

Dotpigeon 的作品集網站是大膽設計與實用性相結合的一個引人注目的例子。 它採用大型兩列網格佈局,為每件藝術品提供了充足的發光空間,並透過燈箱畫廊增強了令人眼花繚亂的觀看體驗。
螢幕頂部有一個方便的“返回頂部”按鈕和一個浮動的“Dotpigeon”文本,單擊該文本後,可以將頁面平滑地滾動回開頭,從而提供輕鬆的導航。
頁腳中包含的 Instagram 連結將訪客與其社交形象無縫連接。
注意:讓作品集網格主導您的網站,為您的每件作品增添所有必要的光芒。
為什麼我們選擇它:Dotpigeon 的產品組合是現代網頁設計的典範,將大膽的美學與用戶友好的功能融為一體,帶來難忘的體驗。
需要更多靈感嗎? 看看這些簡潔的藝術家作品集範例。
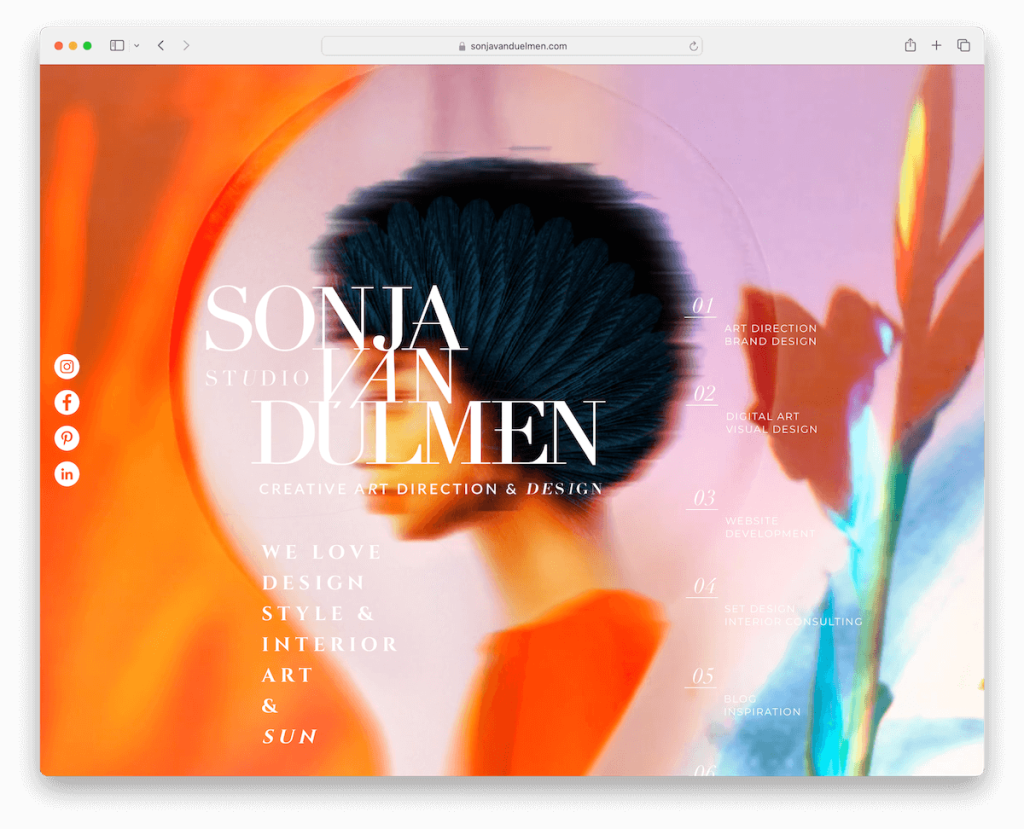
6.索尼婭·範·杜爾門
內建: Wix

Sonja Van Dulmen 的作品集網站是數位藝術的傑作,展示了充滿迷人動畫和視差效果的全螢幕背景。
該設計包括左側浮動的社交圖標,確保持續的可訪問性。
此外,縮圖是動畫的,使她的作品栩栩如生並增加了互動維度。 大滑桿是一項可靠的功能,可以動態顯示 Sonja 的項目。
主頁底部的聯絡表單可以輕鬆溝通,而整個網站的獨特細節增強了其視覺吸引力並提升了用戶體驗。
注意:透過引人注目的視差效果為您的線上作品集增添深度和沈浸感。
為什麼我們選擇它:Sonja Van Dulmen 的作品集以藝術動畫、視差效果和互動元素為特色,使滾動瀏覽成為一種樂趣。
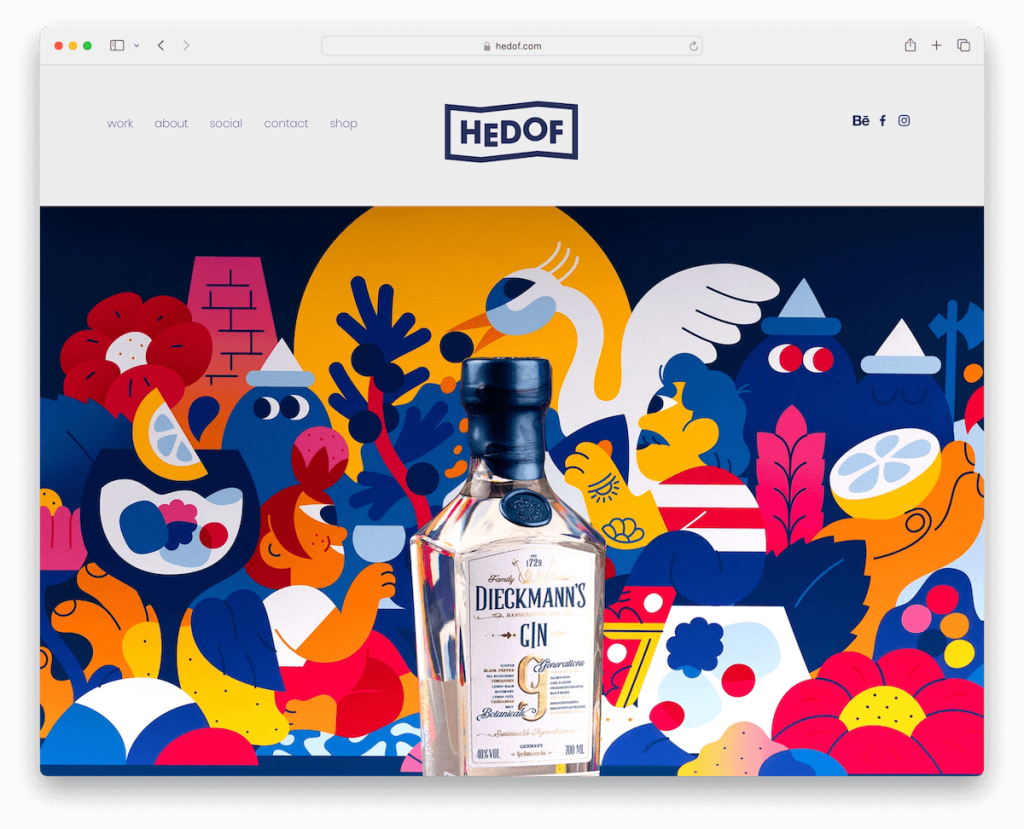
7.赫多夫
內建: Wix

Hedof 的作品集網站體現了簡潔高效的設計,其流線型導覽列具有用戶友好的下拉式選單和易於存取的社交圖示。
佔據顯著位置的巨大滑桿展示了可點擊的幻燈片,將觀眾吸引到 Hedof 的作品中,而不會受到文字或 CTA 的干擾。
網站的網格佈局包括一些動畫縮圖,為瀏覽體驗增添了微妙的活力。
最後,一個實用的四欄頁腳結束了該網站,以整潔、有組織的方式提供附加資訊和連結。
注意:為您的線上作品集添加滑桿是展示您的作品的絕佳方式。
為什麼我們選擇它:Hedof 的產品組合震撼了以用戶為中心的設計,將大型、引人入勝的滑桿和動畫縮圖與高效的導航相結合。
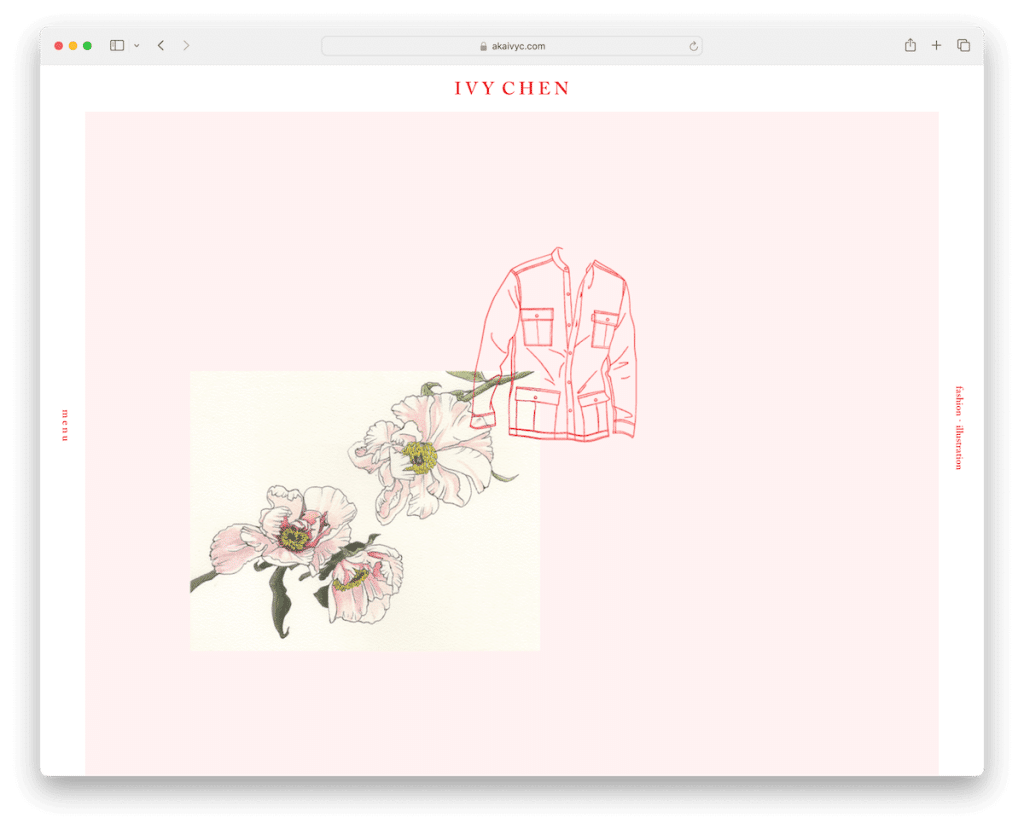
8.陳意涵
內建: Wix

Ivy Chen 的作品集網站提供了一種獨特且迷人的滾動體驗,從一個部分無縫過渡到另一個部分,以其流暢性激發訪客的靈感。
該網站具有黏性標題和新穎的左側菜單以及獨特的水平漢堡導航。
它還帶有一個返回頂部按鈕,這是我見過的最好的返回頂部體驗。 它並不太快,因此您剛剛目睹的沉浸式滾動幾乎同樣令人愉悅。
注意:像 Ivy 一樣,發揮您的創造力來增強您的作品集的滾動體驗。
為什麼我們選擇它:Ivy Chen 的作品集以其卓越的沉浸式滾動和創新的導航為網頁設計樹立了新標準,提供了扣人心弦且用戶友好的展示。
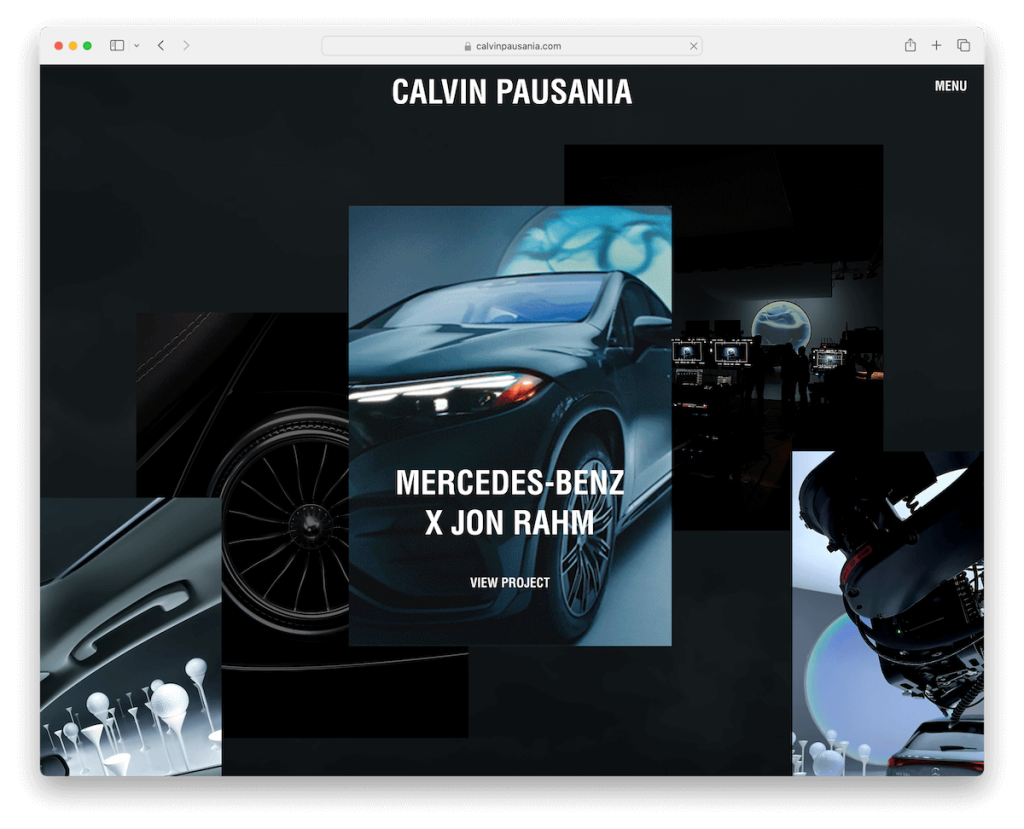
9.卡爾文保薩尼亞
內建: Wix

Calvin Pausania 的作品集網站是一個數位奇觀,具有動畫背景,從一開始就設定了動態基調。
該網站提供了令人著迷的滾動體驗,內容在您瀏覽時優雅地加載,並通過使項目栩栩如生的迷人動畫增強了效果。
帶有簡約漢堡菜單的浮動透明標題可確保輕鬆導航,同時保持網站的時尚美感。
沒有頁腳增添了現代、整潔的感覺,完全專注於視覺旅程。
注意:透過浮動標題和導航提升網站的使用者體驗。
我們為什麼選擇它:Calvin Pausania 的作品集以其動態動畫背景和無縫內容載入給人留下了深刻的印象,提供了視覺上令人驚嘆和吸引人的用戶體驗。
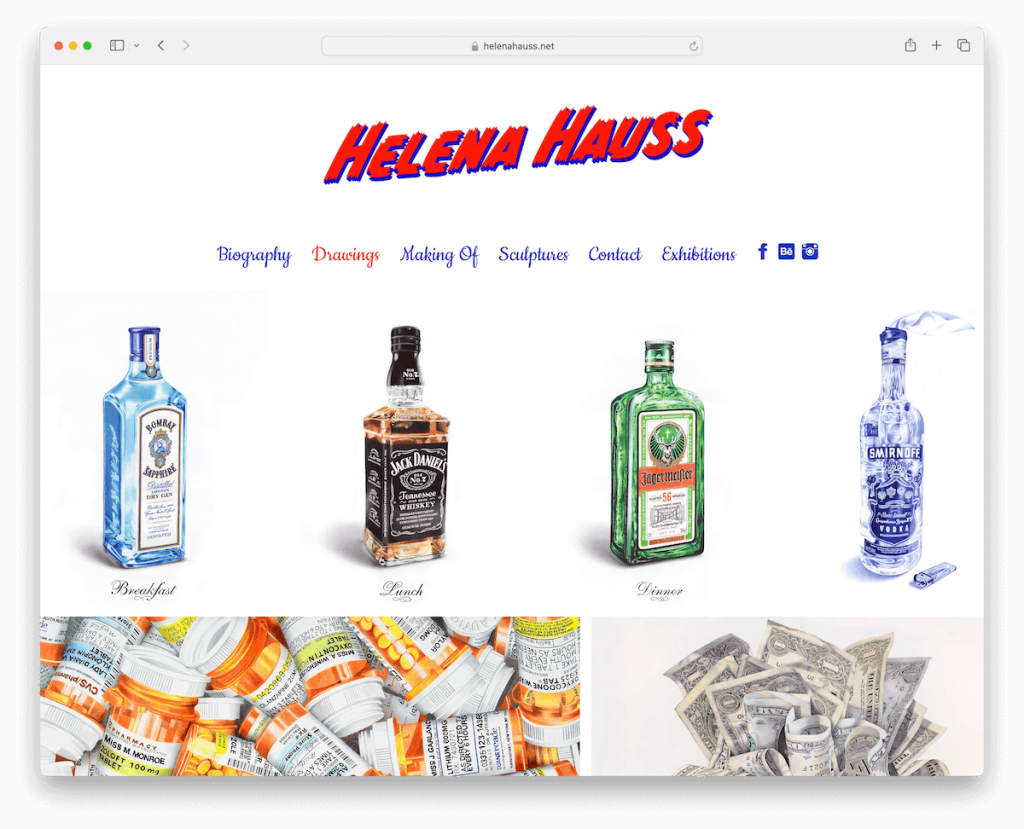
10.海倫娜·豪斯
內建: Wix

Helena Hauss 的作品集網站證明了簡約的優雅,採用乾淨、簡約的設計,讓她的藝術作品成為焦點。
該網站為她的作品集採用了磚石網格佈局,提供了美觀且易於瀏覽的作品展示。
每個作品/項目頁面都經過深思熟慮的詳細說明,並附有大量附加圖像,讓您可以深入了解每件作品。 這種方法以一種美麗而低調的方式突出了她的藝術旅程和技巧。
注意:磚石網格是以有趣的視覺方式展示您的作品的好方法。
我們為什麼選擇它:Helena Hauss 的作品集透過簡潔的設計和全面的個人專案頁面提倡簡約優雅。
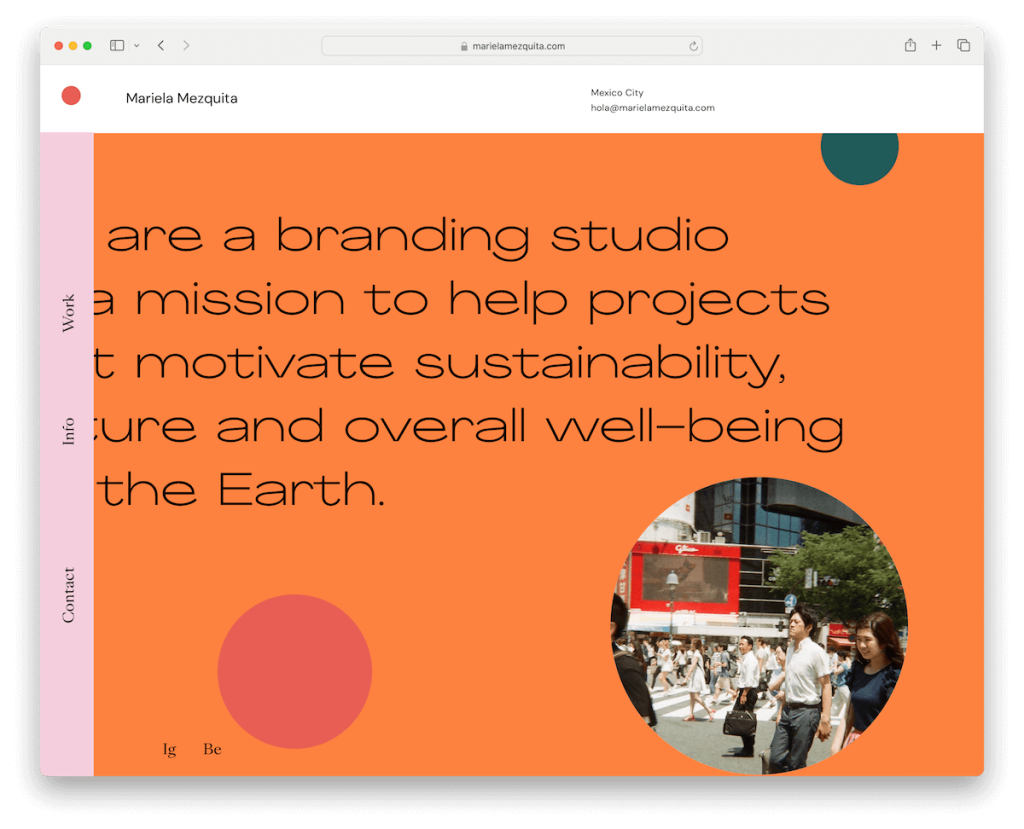
11.瑪麗埃拉‧梅斯基塔
內建: Wix

Mariela Mezquita 的作品集網站獨特地融合了功能性和藝術風格。
它具有一個浮動標題,顯示她的電子郵件以便於聯繫,並輔以左側方便的浮動菜單以實現平滑導航。 該設計還包括底部的黏性社交按鈕,確保持續的連接。
首屏排版較多,加上 GIF 動圖,可立即吸引訪客。
網站有趣的灰色部分,懸停時顯示項目圖像,為瀏覽體驗添加互動層,以視覺上引人入勝的方式展示她的作品。
注意:您始終可以使用吸引人的 GIF 和動畫來增強您的作品集的設計(即使文字較多)。
我們為什麼選擇它:Mariela Mezquita 的作品集將實用的導航元素與視覺功能相結合,創造了一個互動且排版豐富的作品展示。
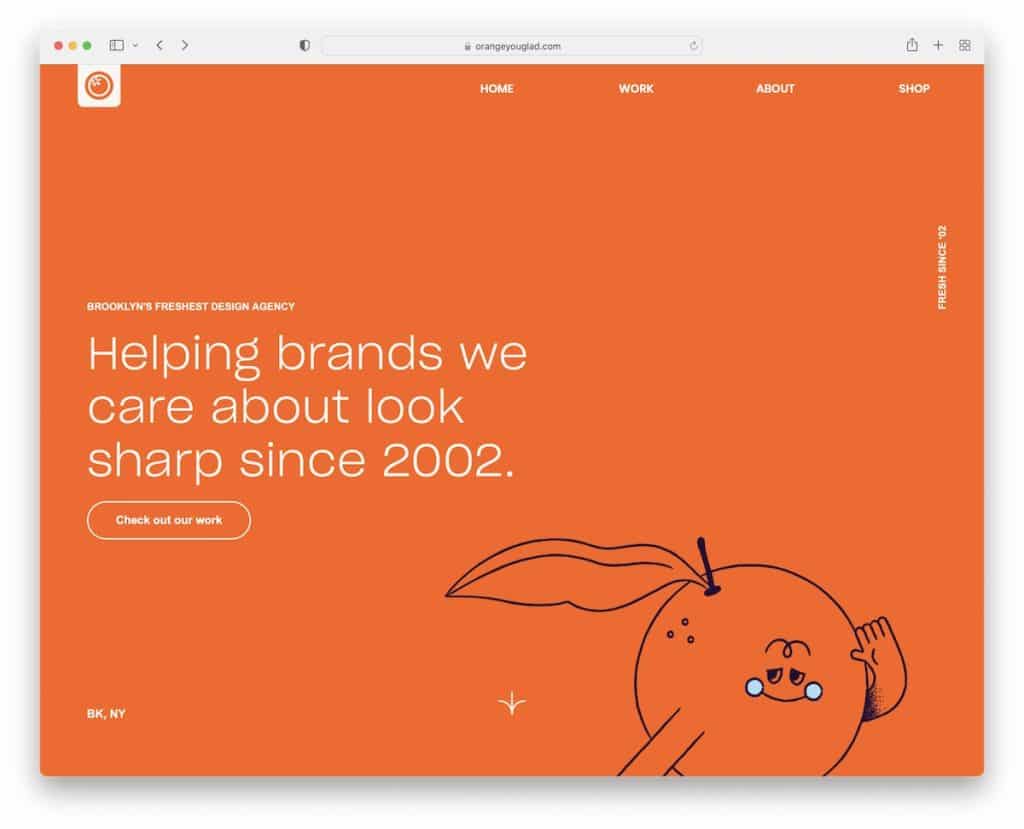
12. 橘子你高興
內建: Wix

Orange You Glad 作品集網站以其俏皮而專業的設計令人眼花撩亂。
它擁有一個透明的導航欄,與引人注目的大首屏部分相得益彰,該部分具有引人入勝的文本、清晰的號召性用語 (CTA) 按鈕和令人愉悅的動畫橙色。
該網站巧妙地組織了專案和服務部分,增強了用戶導航。
一個突出的功能是大型聯繫部分,裝飾有創意的“HOWDY”文本,其中每個字母在懸停時都會做出有趣的反應,為用戶體驗增添了樂趣和互動元素。
注意:確保您的服務(甚至定價)清晰可見,以便潛在客戶準確了解您提供的服務。

為什麼我們選擇它:Orange You Glad 的產品組合融合了創造力和互動性,具有有趣的設計和引人入勝的元素,例如反應性的“HOWDY”文本。
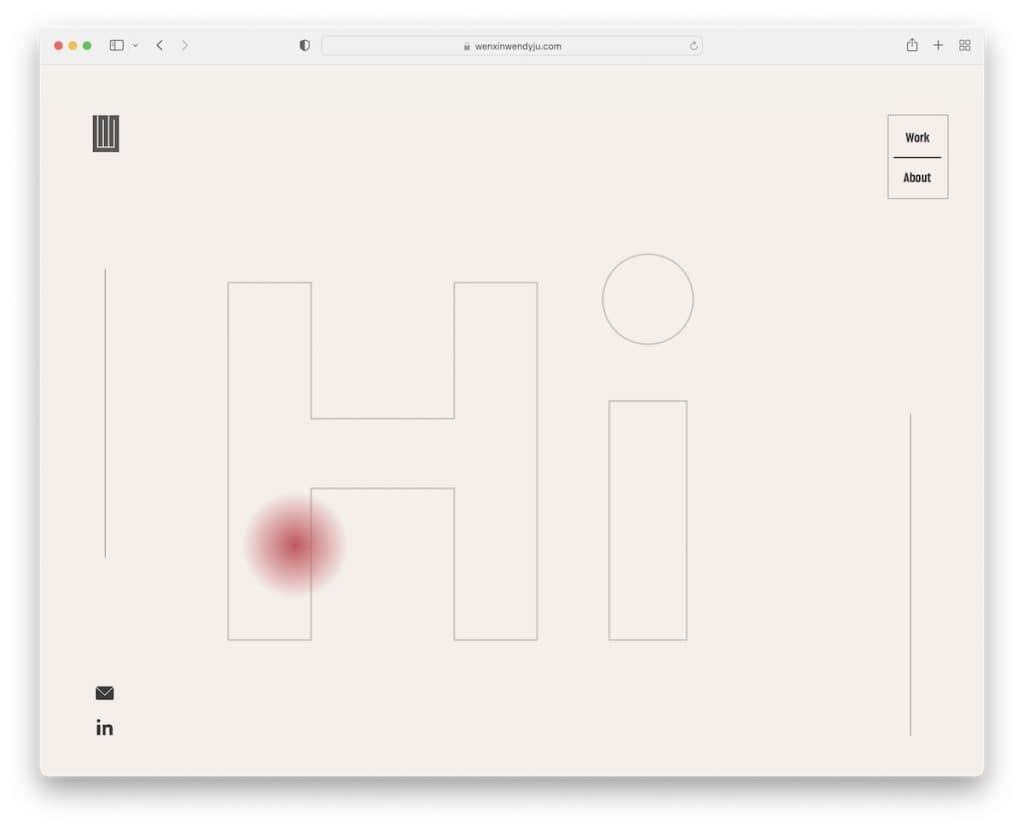
13. 朱文迪
內建: Wix

Wendy Ju 的作品集網站具有動態標題,可根據滾動消失或重新出現,增添了一絲技巧。
首屏區域文字較多,具有引人入勝的打字機效果,吸引訪客。
整個網站的動畫縮圖讓她的作品栩栩如生,而自訂滑鼠遊標則增添了獨特的個人元素。
網站的簡潔性透過基本的頁尾(包括電子郵件和 LinkedIn 圖示)得以完善,確保輕鬆的專業連結。
注意:您想增強簡約的作品集網站嗎? 為什麼不創建自訂遊標?
為什麼我們選擇它:Wendy Ju 的作品集使用動態元素,例如消失/重新出現的標題和自訂遊標,創造了引人入勝且令人難忘的用戶體驗。
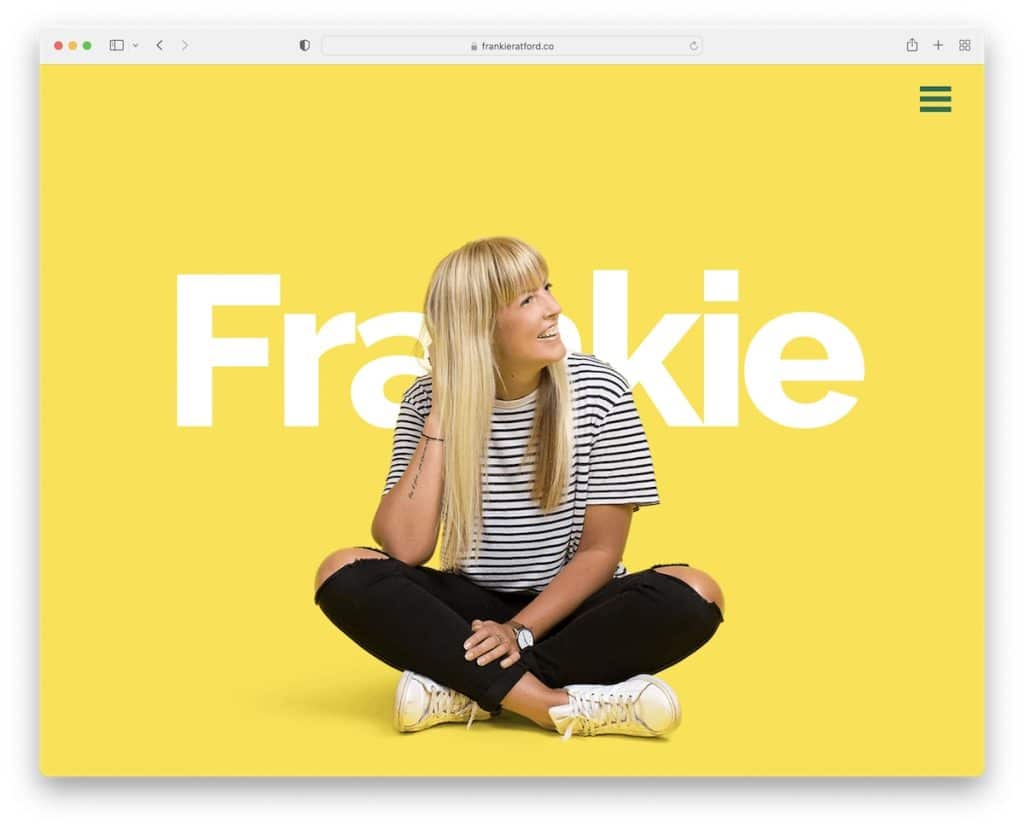
14.法蘭基‧拉特福德
內建: Wix

Frankie Ratford 的作品集網站完美融合了風格和功能。 它具有浮動的漢堡菜單圖標,為導航體驗增添了現代感。
該網站透過酷炫的視差效果得到增強,在您滾動瀏覽時創造出動態的視覺吸引力。
各部分之間的愉快過渡確保了內容的無縫旅程。 此外,其充滿活力的色彩增添了活力和個性,而與客戶專案相關的組合網格則有效地展示了作品。
極簡主義的頁腳以低調的優雅結束了設計。
注意:漢堡菜單是保持標題簡潔、同時確保必要的導航的好方法。
我們為什麼選擇它:Frankie Ratford 的作品集融合了動態視差效果、完美的過渡和充滿活力的配色方案。
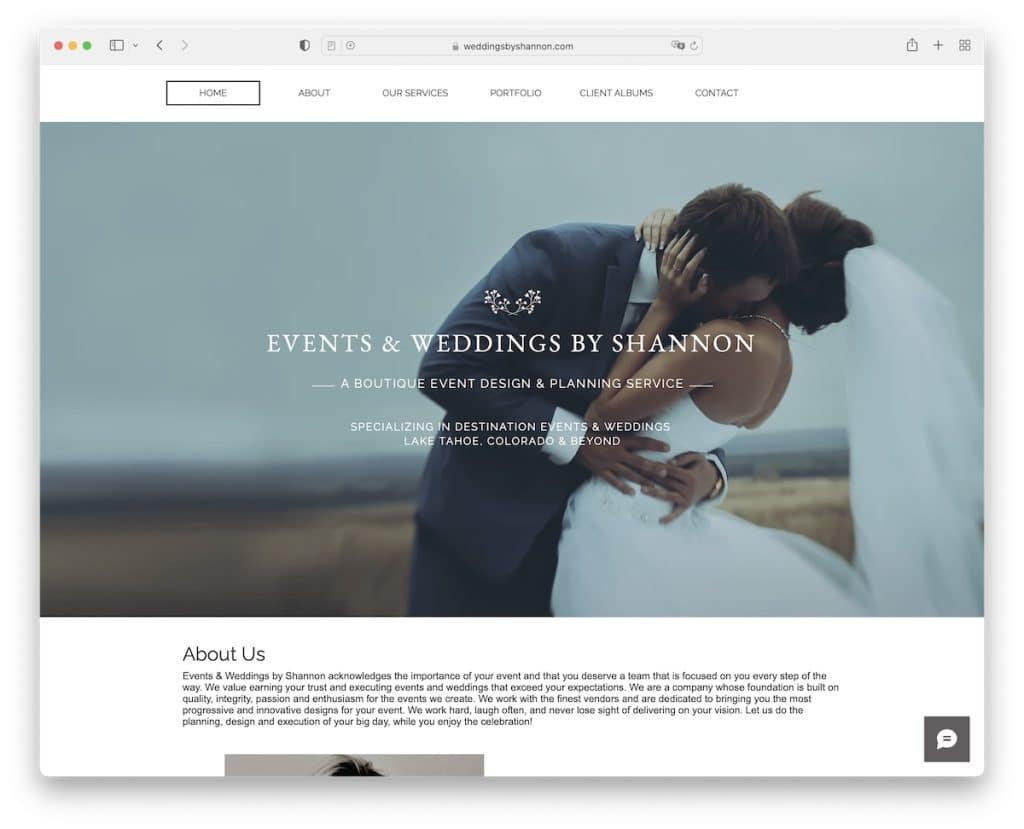
15. 香農的婚禮
內建: Wix

Weddings By Shannon 推出了一個巧妙融合精緻與實用性的作品集網站。
具有視差效果的全寬影像橫幅立即吸引註意力,營造出深度感和動態感。
其簡單的導航欄方便您輕鬆瀏覽,而帶有燈箱功能的令人驚嘆的組合網格則優雅地展示婚禮時刻。
浮動聊天小工具可讓訪客即時參與,方便的返回頂部按鈕可確保流暢的導航。
對比鮮明的頁腳背景增強了視覺吸引力,使業務和聯繫更加流行。
注意:如果您不使用浮動導覽欄,返回頂部按鈕可能是獲得更好使用者體驗的絕佳解決方案。
為什麼我們選擇它:Weddings By Shannon 的產品組合結合了全寬視差橫幅、用戶友好的功能和精心策劃的圖像網格。
不要錯過我們華麗的婚禮網站的終極集合。
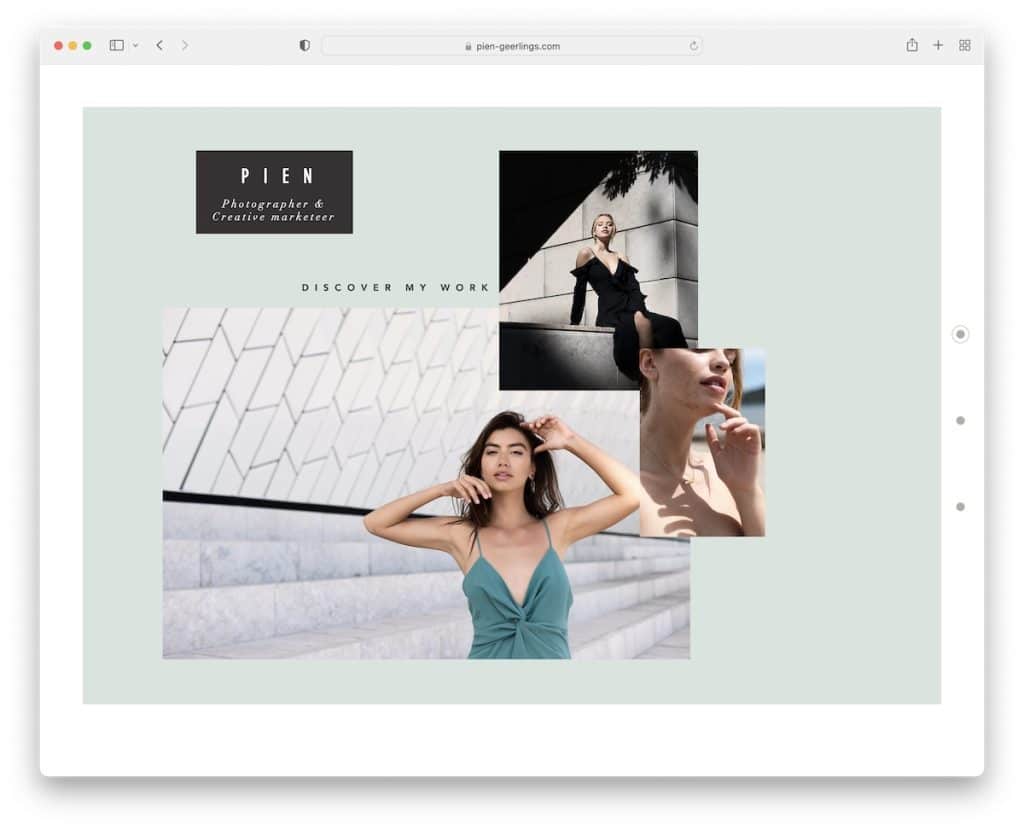
16. 片
內建: Wix

Pien 的作品集網站是時尚網頁設計的傑出範例,採用時尚的單頁佈局,體現了效率和風格。
其設計的獨特之處在於三個浮動側邊欄點,充當每個部分的直覺指南,增強使用者旅程。
燈箱畫廊的加入可以讓人們對Pien的作品有一個誘人的觀看,而聯繫表格旁邊的一個整齊集成的垂直滑塊則增添了一種優雅的互動觸感。
這種元素的組合帶來了無縫且引人入勝的瀏覽體驗。
注意:建立單頁作品集網站可以更快地瀏覽您的作品和服務。 (這裡有一些更棒的單頁網站範例。)
我們為什麼選擇它:Pien 的產品組合以其單頁佈局、直觀的導航點以及燈箱畫廊和垂直滑桿的優雅整合推動了卓越。
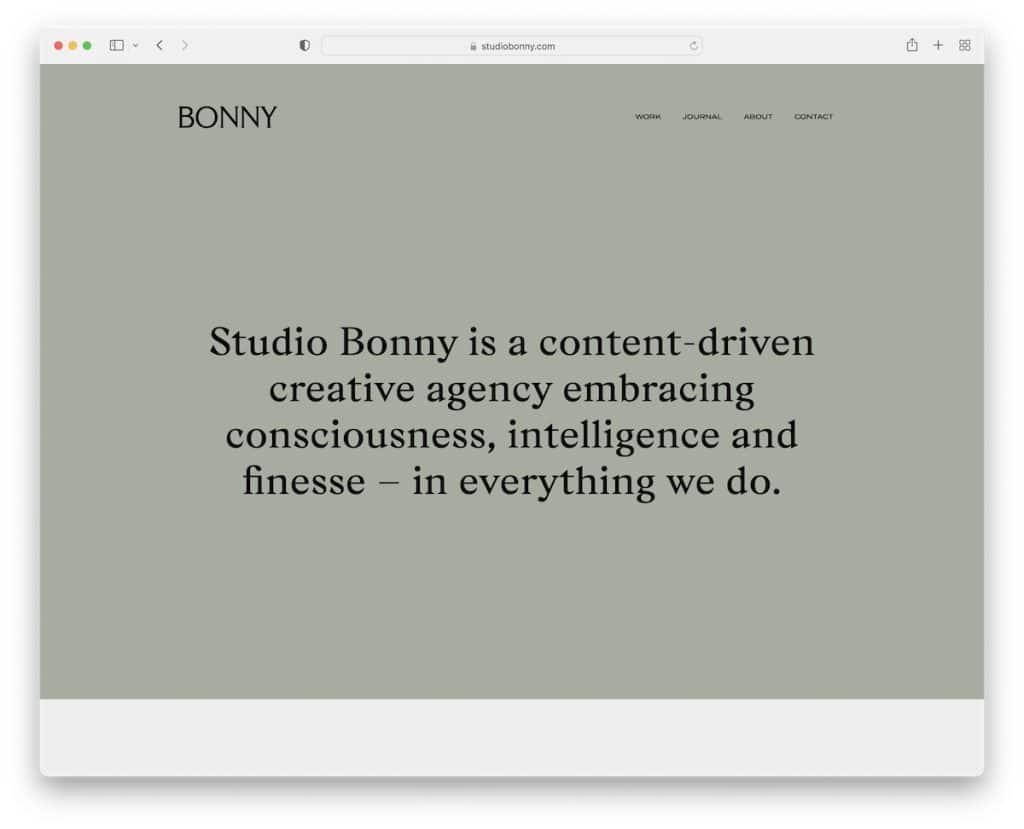
17. 邦尼工作室
內建: Wix

Studio Bonny 的作品集網站證明了極簡主義和有影響力的設計的力量。
首屏部分很簡單,堅實的背景搭配強有力的句子,立即吸引了訪客。 其透明的導覽列增添了這種簡約的精神,確保無縫的內容探索。
滾動內容載入和動畫縮圖為他們的作品展示帶來了生動的品質。
簡單的頁腳僅包含必要的版權資訊和 Instagram 圖標,強調了網站乾淨整潔的美感。
注意:採用簡約設計始終是個不錯的決定。
我們為什麼選擇它:Studio Bonny 的產品組合結合了強大的介紹性聲明、動態內容載入和簡潔的美感,帶來令人難忘的線上展示。
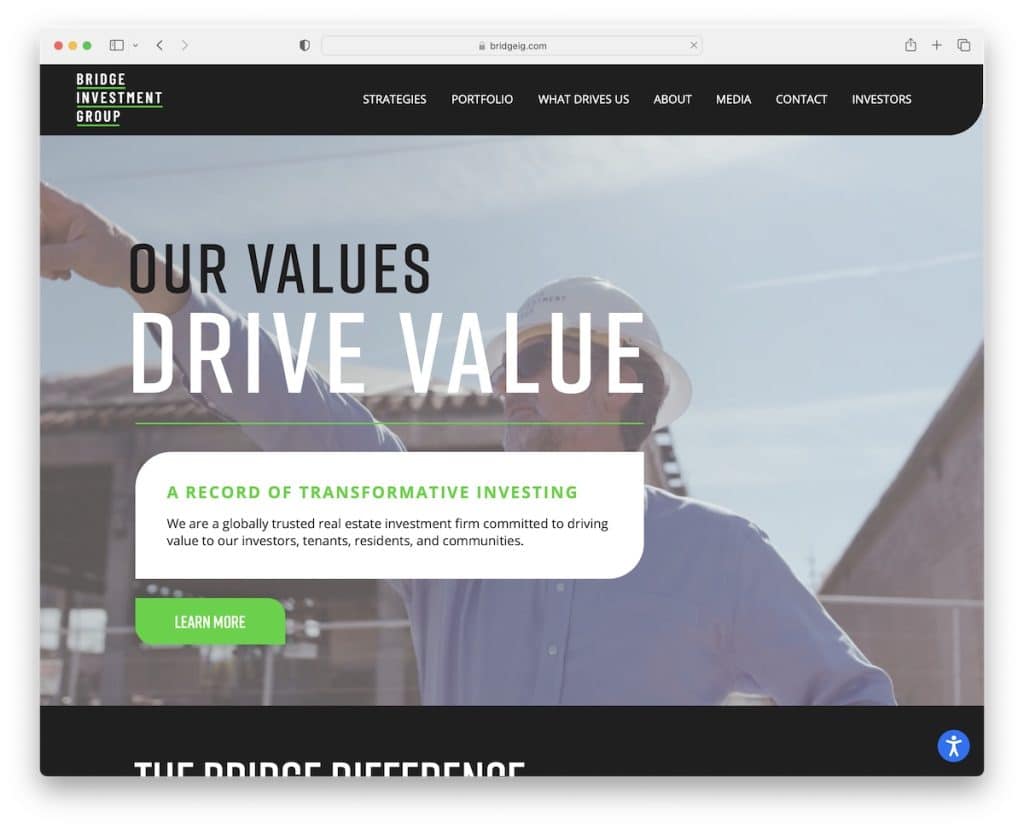
18. 橋樑投資集團
內建: Wix

Bridge Investment Group 的作品集網站在首頁以誘人的影片橫幅迎接訪客,並附有簡潔的文字和清晰的號召性用語 (CTA) 按鈕。
其導覽列設計為根據使用者的滾動方向智慧地消失和重新出現,從而增強了可用性。 此外,下拉式選單和輔助功能配置器進一步提升了網站的功能。
現代滑桿有效地展示了團隊的策略,以引人入勝和互動的方式展示了他們的專業知識。 (還有一個返回頂部按鈕,但由於重新出現的導航欄,甚至可能沒有必要。)
注意:您想接觸更多人嗎? 整合輔助使用配置器,以便每個人都可以調整您網站的外觀。
我們為什麼選擇它:Bridge Investment Group 的投資組合將視訊橫幅和現代滑桿等視覺元素與智慧導航功能整合在一起,提供無障礙的用戶體驗。
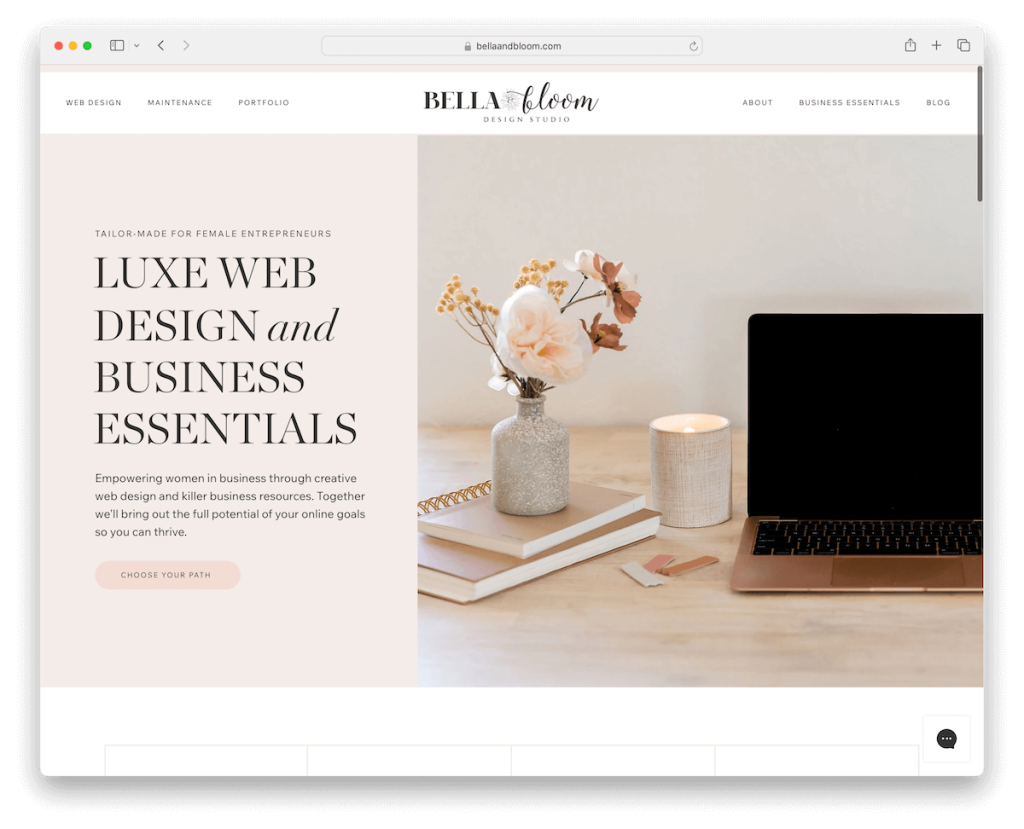
19. 貝拉和布魯姆
內建: Wix

Bella & Bloom 的作品集網站是對女性化設計的美麗頌歌,其頁首、底部和頁腳都洋溢著輕盈、通風的美感。
該網站具有浮動標題,增添了一絲優雅和便利,確保輕鬆導航。
精心放置的黏性聊天小部件為訪客提供即時互動。
整個網站的視差背景營造出深度感和動感,提升視覺體驗。
頁腳下方優雅地放置了 Instagram feed,完美地整合了社交媒體,展示了最新的帖子。
注意:透過作品集的設計(色彩、版面等)展現您的個性。
為什麼我們選擇它:Bella & Bloom 的產品組合以其美麗的女性化設計吸引了人們的眼球,無縫地融合了視差背景和社交媒體推送等優雅功能。
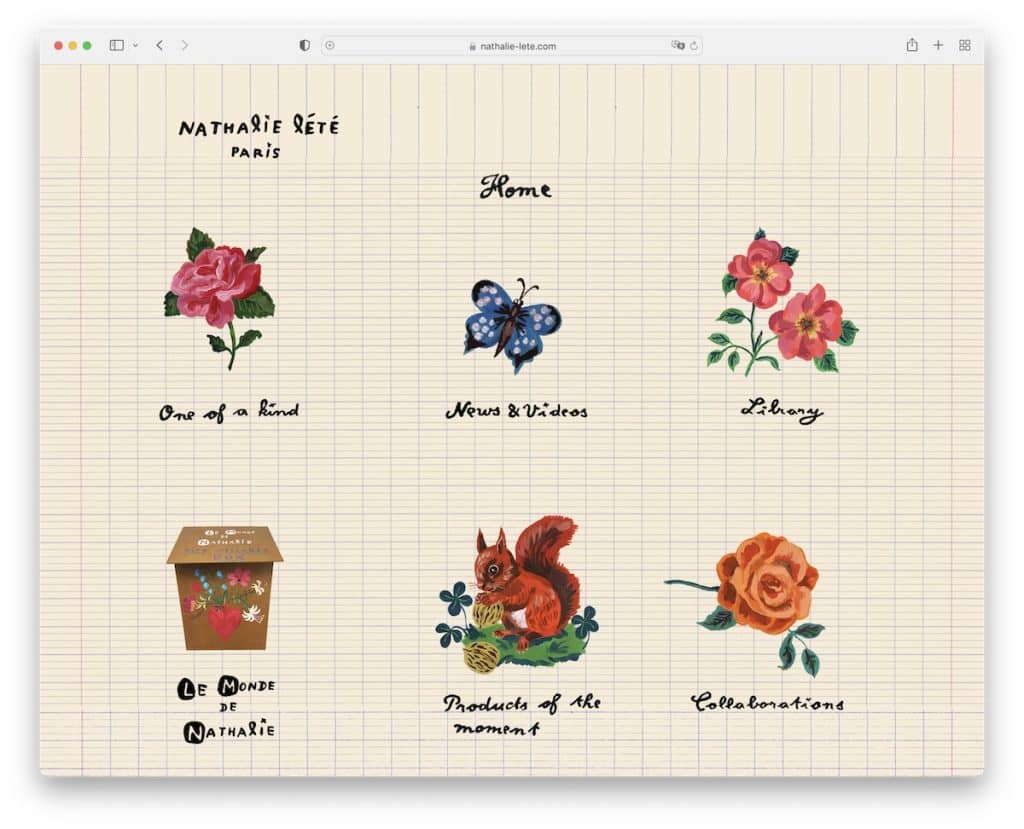
20.娜塔莉·萊特
內建: Wix

Nathalie Lete 的作品集網站以其藝術天賦而著迷,具有獨特的背景圖案,營造出異想天開的基調。
主頁裝飾有令人愉悅的圖形,同時也是直觀的導航鏈接,引導訪問者進入她的創造力世界。
沒有傳統的頁首和頁腳強調了身臨其境的藝術體驗,將注意力集中在她的作品上。
燈箱作品集優雅地展示了她的作品,可以詳細觀看和欣賞每件藝術品,進一步凸顯了該網站的魅力和 Nathalie 獨特的藝術風格。
注意:透過引入您自訂繪製的圖形以增加個人風格,將事情提升到一個新的水平。
為什麼我們選擇它:Nathalie Lete 的作品集獨特地展示了她的藝術視野,結合了異想天開的背景、基於圖形的導航和燈箱作品集。
不要忘記檢查這些精彩的藝術作品集網站以獲取更多令人驚嘆的例子。
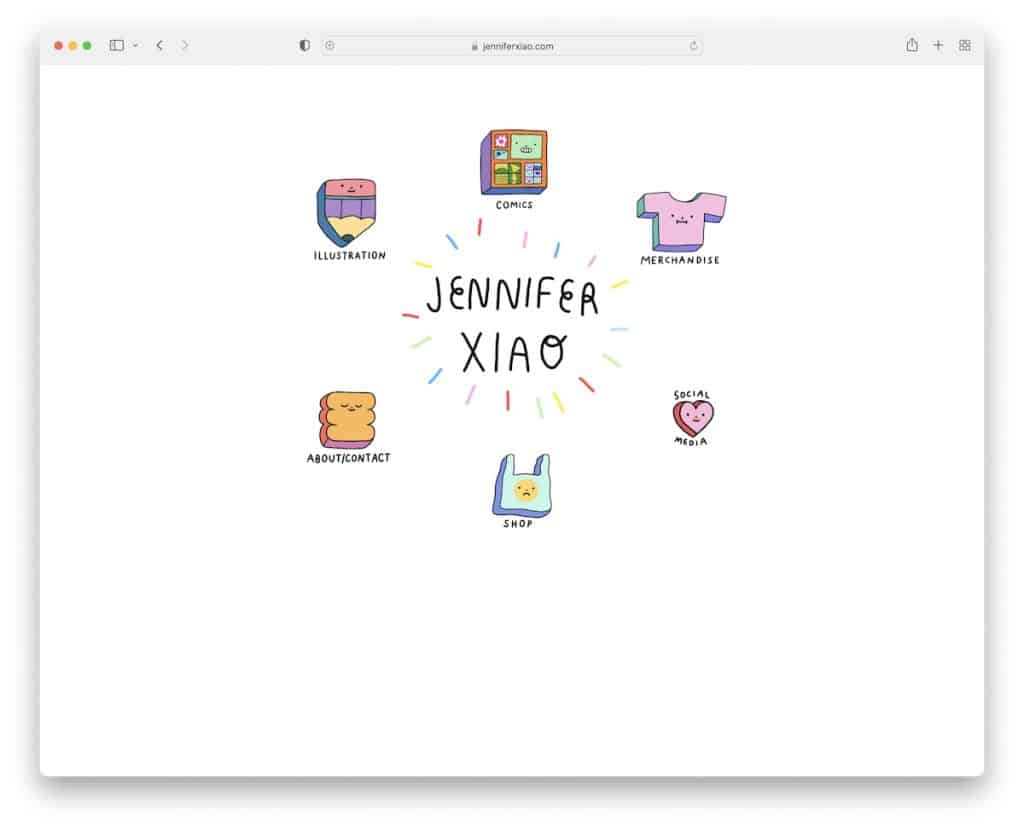
21. 詹妮弗·肖
內建: Wix

詹妮弗·肖的作品集網站是客製化設計和互動性的精彩展示。
主頁裝飾有定製圖形,模仿懸停時的可點擊按鈕,為數位體驗增添了引人入勝的觸覺感覺。 動畫「Jennifer Xiao」文字是設計的核心,給人一種個人化和動態的感覺。
作品集部分採用深思熟慮的懸停效果,顯示每個項目的名稱,這不僅增強了用戶參與度,而且還提供了她作品的整潔有序的展示,體現了Jennifer 對細節和創造力的一絲不苟的關注。
注意:酷炫且引人入勝的圖形和動畫——只要你不過分——可以創造奇蹟。
為什麼我們選擇它:Jennifer Xiao 的作品集獨特地融合了定制的互動圖形和優雅的動畫文本,提供了一個有趣而資訊豐富的作品展示。
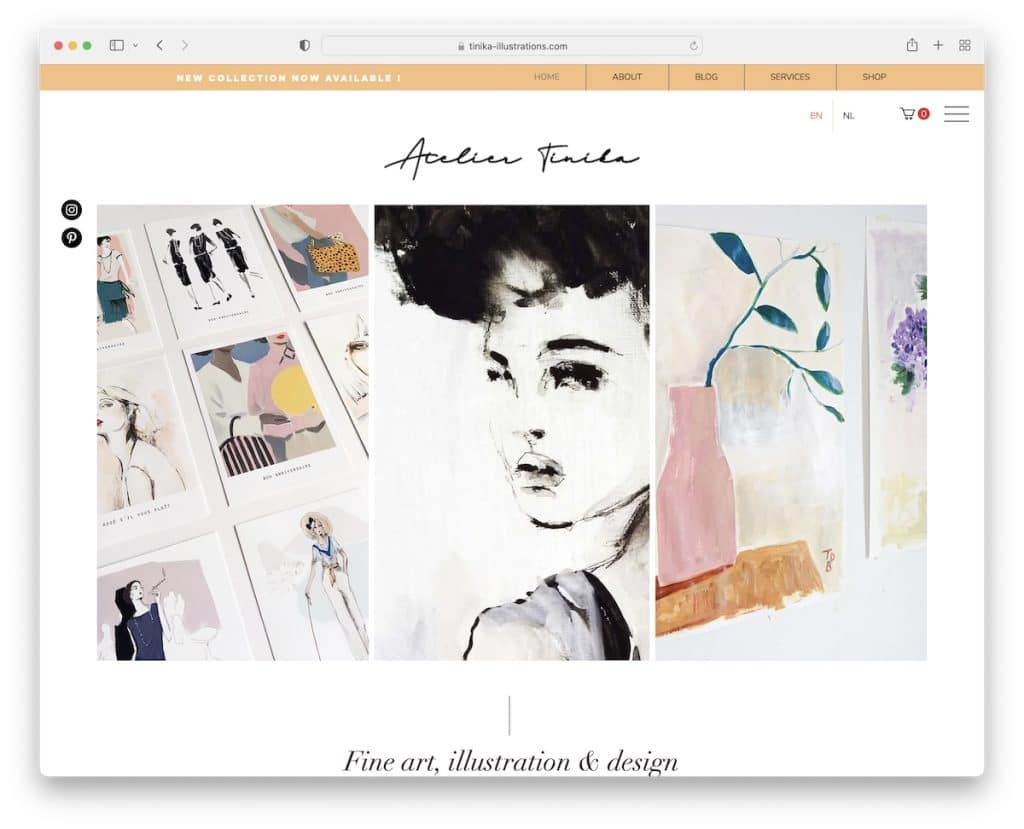
22. 蒂尼卡工作室
內建: Wix

Atelier Tinika 的作品集網站以多部分標題開頭,其中有效地容納了選單連結、語言選擇器和購物車。
Instagram 和 Pinterest 黏性圖示在左側提供持續的社交連結。 創新的設計將三幅圖像融合成迷人的橫幅,吸引訪客。
組織良好的部落格網格和衷心的感言部分增加了豐富性和參與性。
該網站最後在頁腳中提供了一份時事通訊訂閱表格,周圍環繞著重要的連結。
注意:將您的社交媒體圖示貼到螢幕的頂部或側面,這樣訪客在想要與您聯繫時就無需搜尋它們。
為什麼我們選擇它:Atelier Tinika 的產品組合結合了多功能標題、黏性社交媒體和視覺上令人驚嘆的設計元素,創造了全面且迷人的網路形象。
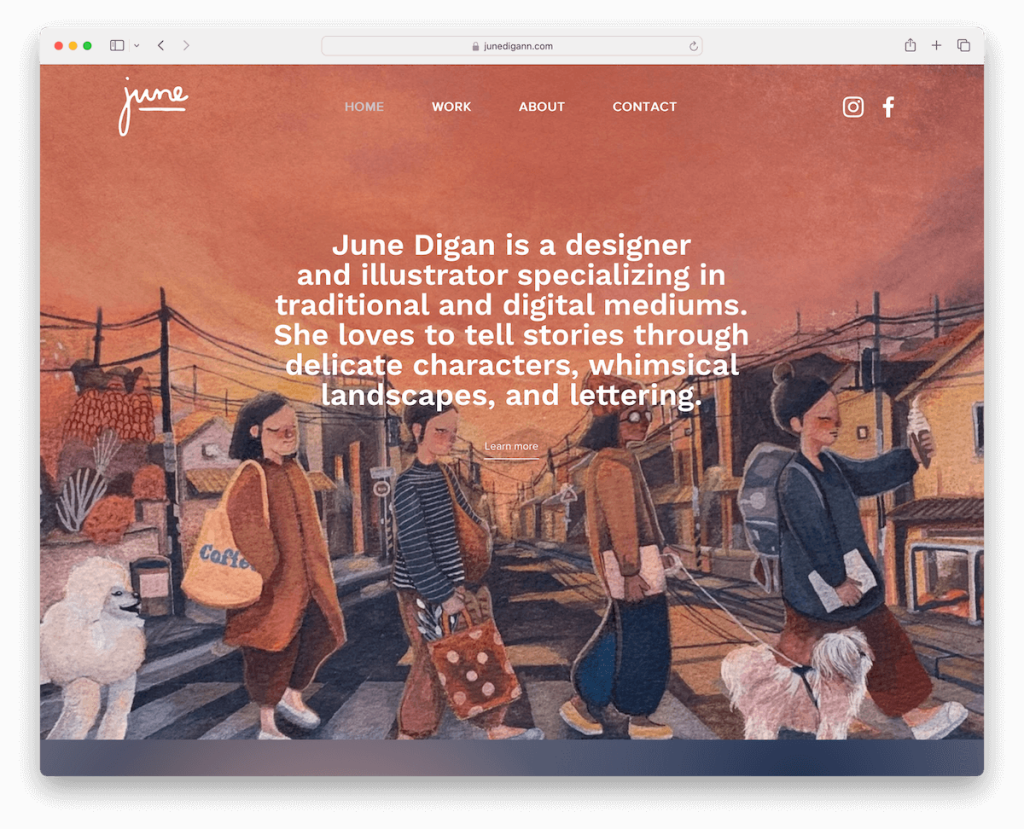
23. 瓊‧迪甘
內建: Wix

June Digan 的作品集網站具有令人驚嘆的視差橫幅,當訪客滾動時,它會增加動態的深度層。
透明的標題透過必備的連結和社交圖示為網站帶來了整潔、現代的感覺。
大型作品集網格經過精心設計,每個可點擊的元素都可通往單獨的項目頁面以進行詳細查看。 此外,動畫縮圖使她的作品集的每件作品都栩栩如生,吸引觀眾探索更多。
帶有社交媒體和電子郵件圖標的基本頁腳提供了必要的聯繫鏈接,很好地總結了用戶體驗。
注意:使用單獨的作品集專案頁面更深入地展示您的工作和流程。
我們為什麼選擇它:June Digan 的作品集結合了動態視差橫幅、互動式動畫縮圖和全面的作品集網格,以實現引人入勝且具有視覺吸引力的展示。
如何使用 Wix 製作作品集網站
- 註冊/登入 Wix :首先造訪 Wix 網站。 如果您是新用戶,請註冊帳戶; 如果您已有,只需登入即可。
- 選擇作品集範本:選擇「建立新網站」並選擇作品集類別。 瀏覽作品集範本並選擇適合您的風格和需求的範本。
- 自訂您的範本:使用 Wix 編輯器自訂您選擇的範本。 您可以變更文字、顏色、字體和佈局。 拖放元素以根據需要重新排列頁面。
- 添加您的內容:上傳您的作品,例如圖像、影片或文件。 建立畫廊、幻燈片或單一項目頁面以有效展示您的作品。
- 優化 SEO :利用 Wix 的 SEO 功能確保您的作品集在搜尋引擎上排名靠前。 這包括添加關鍵字、元描述和圖像的替代文字。
- 預覽和測試您的網站:使用預覽功能查看您的網站的外觀和功能。 測試所有連結、表單和導航以確保它們正常工作。
- 發佈您的作品集:對您的網站感到滿意後,點擊「發布」即可發布您的作品集。 在您的社群媒體和專業網路上分享 URL。
關於 Wix 投資組合的常見問題解答
如何在 Wix 上建立作品集?
首先在 Wix 上註冊,選擇作品集模板,然後使用拖放編輯器新增和組織您的內容。
Wix 作品集的最佳範本是什麼?
Wix提供各種模板; 最佳選擇取決於您的領域(例如攝影、平面設計)和個人風格。 瀏覽範本庫以取得選項。
我可以客製化我的 Wix 產品組合嗎?
是的,Wix 產品組合是高度可客製化的。 您可以更改佈局、配色方案、字體等以配合您的品牌和風格。
我可以直接從我的 Wix 作品集中出售我的作品嗎?
是的,您可以使用 Wix 的電子商務功能和支付整合在您的 Wix 產品組合上建立一個線上商店來銷售您的作品。
如何優化 Wix 組合以進行 SEO?
使用 Wix 的內建 SEO 工具添加元標記、圖像替代文本,並利用與您的工作相關的關鍵字以獲得更好的搜尋引擎可見性。
我該如何保護我的 Wix 作品集上的作品?
Wix 提供右鍵單擊停用、圖像浮水印以及為某些頁面設定密碼保護等功能,以協助保護您的線上工作。
