WooCommerce 7.7 更新在這裡:有什麼新功能?
已發表: 2023-05-30WooCommerce 於 2023 年 5 月 10 日發布了其最新版本 7.7.0。我們將在本文中研究最新 WooCommerce 更新的主要更新和主要功能。
作為領先的電子商務平台之一,WooCommerce 不斷發展並為在線業務提供新功能和增強功能。 這份綜合指南將深入探討最新版本中引入的激動人心的新增功能和改進功能。
WooCommerce 7.7 帶來了許多變化,以增強您在線商店的性能、功能和用戶體驗。 此更新有望將您的電子商務運營提升到新的高度,從簡化的工作流程到改進的客戶參與工具。
本文將帶您了解 WooCommerce 7.7 中引入的主要功能和更改。 我們將討論它們提供的好處,探討它們如何促進您商店的增長,並提供有關有效利用這些進步的寶貴見解。
1. Beta 外的多渠道營銷
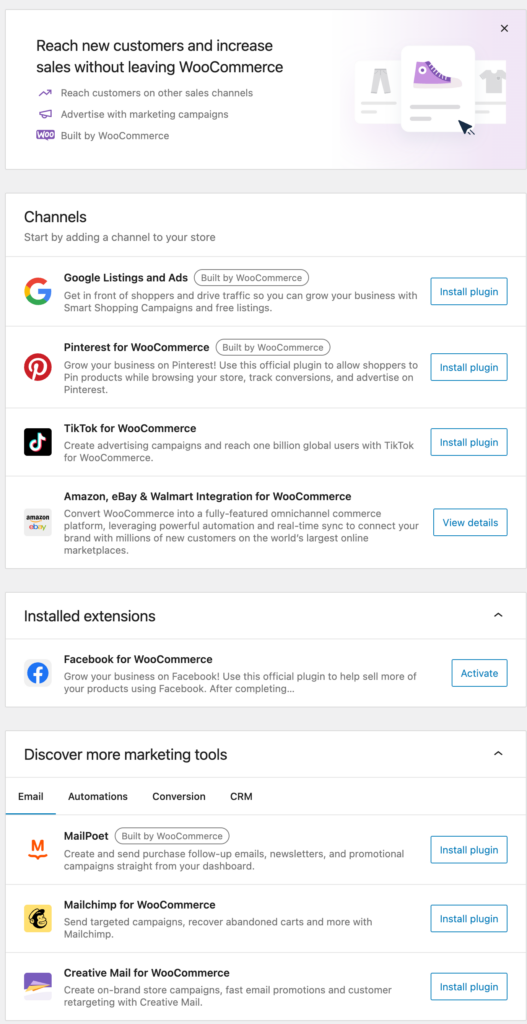
隨著最新的更新,多渠道營銷已經結束測試。 自 WooCommerce 7.0 發布以來,此功能一直處於測試階段。 現在,在 7.7 版本中,用戶將能夠在儀表板的“營銷”頁面中看到“多渠道營銷”選項。 它允許用戶連接不同的銷售渠道,例如穀歌、亞馬遜和易趣,並自動管理跨店面的庫存。
此功能增強了 WooCommerce 與 Shopify Plus 等平台的競爭力。 它使商家能夠通過插件將多個渠道連接到他們的商店。 包括快速入門指南在內的詳細文檔可用於在 WooCommerce 中設置多渠道營銷。

2.改進的購物者通知
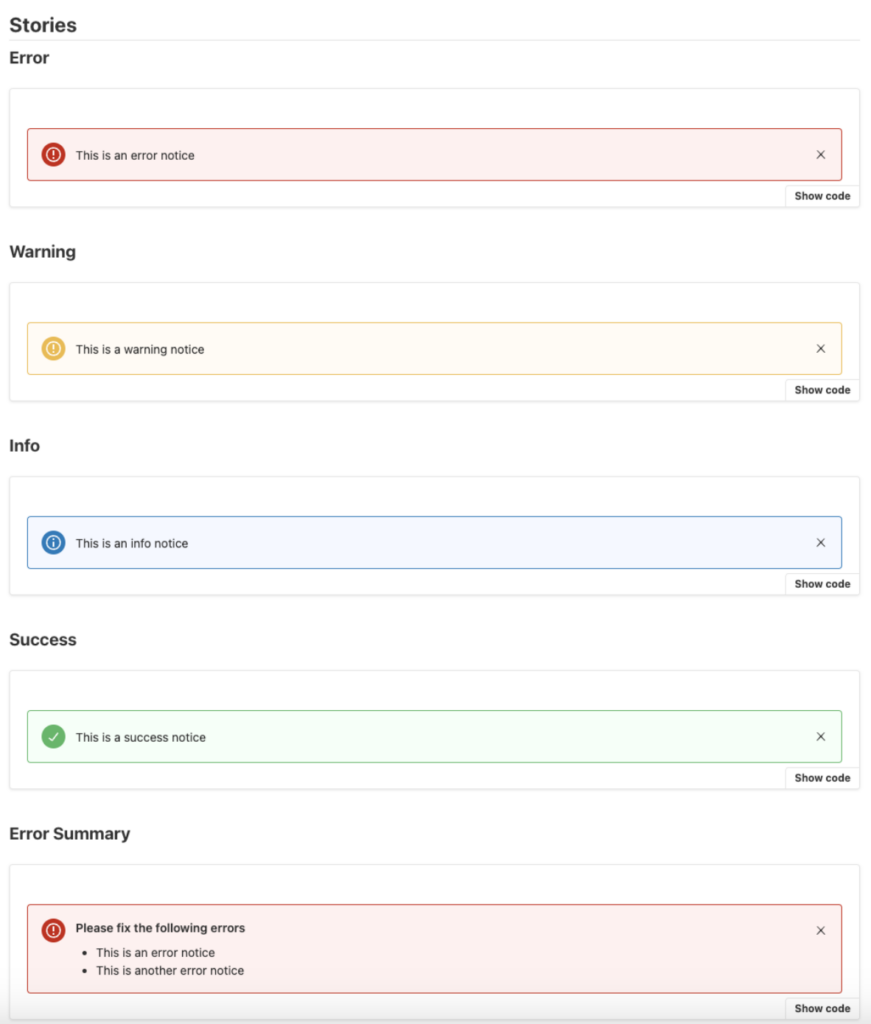
最新版本的 WooCommerce 帶來了一項功能更新,重點是改善購物者通知的外觀。 購物者通知是在各種情況下向用戶顯示的消息,例如錯誤或成功操作。
此更新為這些通知引入了新的組件和样式。 它包括以特定格式顯示消息的 Snackbar 列表,以及在整個 WooCommerce 平台上具有一致和統一外觀的通知橫幅。
如果您的在線商店在主購物車和結帳頁面上使用購物車塊或結帳塊,則新樣式也將適用於其他通知,例如“我的帳戶”區域中的通知。 這確保了整個購物體驗的統一設計。
為實施這些更改,對通知的基礎結構進行了修改。 新通知具有特定的 HTML 格式,包括基於通知狀態(錯誤、成功、信息、默認、警告)的不同樣式。

但是,請務必注意,如果您的商店不使用 Cart 或 Checkout Blocks 而是依賴於其他方法(如短代碼),則 WooCommerce 提供的現有通知將不會受到影響。
如果您的網站具有自定義通知樣式,這些樣式可能無法在新更新中正常使用。 原因是更新使用了新的類名和標記,可能會與現有樣式衝突。 這樣做是為了確保所有類型通知的樣式一致。
此次更新後,主題可以針對新的選擇器並相應地自定義樣式。 要使用的主要 CSS 選擇器是“.wc-block-components-notice-banne”。
總體而言,此更新增強了 WooCommerce 中買家通知的視覺一致性,並為客戶提供了更加統一和簡化的購物體驗。
3. 產品塊的新樣式選項
最新的 WooCommerce 更新為產品塊引入了新的樣式選項,例如產品 SKU、產品價格和產品圖片。 這些塊現在提供更廣泛的顏色、大小和字體樣式的自定義選項。 此外,它們現在與全局樣式兼容,允許更全面的設計控制。
4.新增商品評論板塊
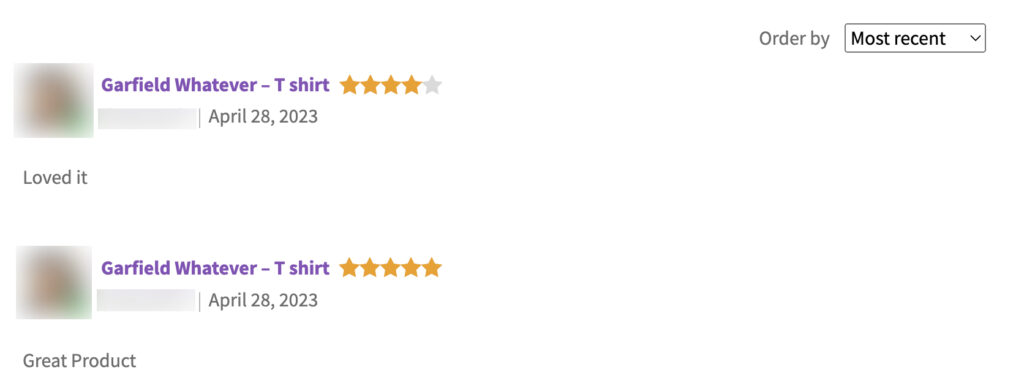
使用最新的 WooCommerce 版本,您將能夠在您的商店頁面上顯示特定產品的產品評論。 它可以插入到產品頁面模板中。

5.結帳時客戶端驗證郵政編碼
在最新版本的 WooCommerce 中,有一個與如何在結帳過程中驗證郵政編碼(郵政編碼)相關的功能更新。

以前,當客戶輸入郵政編碼時,驗證(檢查它是否是有效的郵政編碼)僅在服務器端完成,如果輸入的郵政編碼不正確或無效,這會導致出現任何錯誤消息之前出現延遲。
然而,隨著新的更新,郵政編碼的驗證現在也在客戶端執行,這意味著它發生在客戶的網絡瀏覽器中。 這種變化帶來了幾個好處。
- 首先,它提高了客戶結帳流程的性能。 他們不再需要等待服務器驗證郵政編碼,並且可以立即在自己的設備上看到任何錯誤。
- 其次,這一變化減少了服務器的工作量。 通過在客戶端執行驗證,服務器要做的工作更少,從而使結帳過程整體上更快、更高效。
請務必注意,即使使用此客戶端驗證,服務器仍會在客戶提交結帳表單時執行自己的驗證。 這確保郵政編碼的準確性和有效性得到雙重檢查。
6.“添加到購物車”按鈕的改進
WooCommerce 中的添加到購物車按鈕有一些新的樣式改進。 您現在可以為添加到購物車按鈕選擇填充和輪廓樣式,並將父容器的寬度調整為 25%、50%、75% 或 100%。
此更新還為按鈕引入了各種排版控件。 這包括選擇字體系列(用於按鈕文本的特定字體)、調整外觀(例如將文本設為粗體或斜體)、設置行高(文本行之間的垂直間距)、調整字母間距的選項(字母之間的水平間距),選擇文本裝飾(如下劃線或刪除線),甚至更改字母大小寫(使文本全部大寫或小寫)。
這些改進旨在為在線商店所有者提供更大的靈活性和對“添加到購物車”按鈕外觀的控制。 通過自定義按鈕的樣式、寬度和排版,店主可以使其與他們的整體商店設計無縫匹配,並創造更具視覺吸引力和用戶友好的購物體驗。
7. 迷你手推車改進
現在,您可以對在線商店的迷你購物車中的所有按鈕進行個性化設置。 這意味著您可以更改它們的顏色、背景,甚至它們的外觀。 例如,您可以從只有輪廓的按鈕樣式切換到按鈕被顏色填充的樣式。
除了按鈕自定義之外,迷你購物車塊還有一項新設置,可讓您決定它在購物車和結帳頁面上的顯示方式。 您有兩個選擇:隱藏或刪除。 這意味著您可以選擇是完全隱藏迷你購物車還是將其從視圖中移除,具體取決於您的在線商店所需的標題樣式。
8. 區塊化單品模板
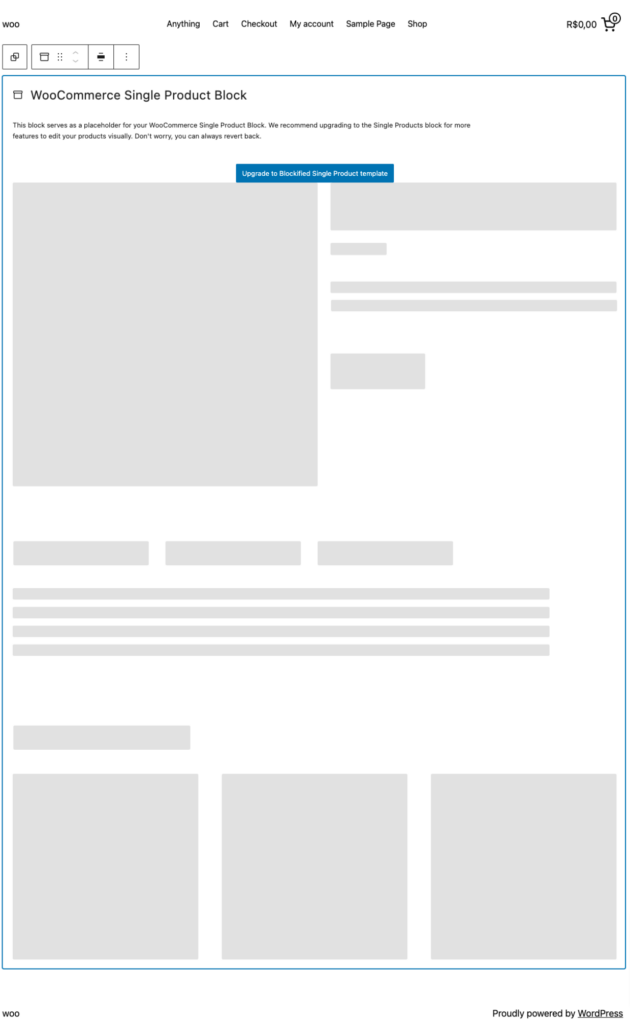
在最新版本的 WooCommerce 中,單一產品模板中添加了一項新功能。 此功能在模板本身中包含一個名為“升級到 Blockified Single Product 模板”的按鈕。
當您點擊此按鈕時,常規或經典單品模板將轉換或升級為名為“塊化單品模板”的新模板。 這個新模板提供了更多自定義選項,並允許您使用塊來設計和展示您的產品。

這些是 WooCommerce 7.7 更新中引入的主要改進和更新。 除此之外,還有一些新的過濾器添加和模板更改。 您可以在此處查看詳細的發行說明。
結論
WooCommerce 7.7 更新引入了一些新的改進和錯誤修復。 我們建議您在更新到最新版本之前先備份您的網站數據。 您可以使用此 WordPress 遷移器工具來備份您的網站。
您對 WooCommerce 的最新更新有何看法? 在下面評論。
- 這個有幫助嗎 ?
- 是 否
