可訪問性對您的在線商店的重要性
已發表: 2016-11-16每個在網上購物的人都會有所不同。 我們按照自己的節奏做出決定,使用不同的設備,並以我們覺得最舒服的方式與商店互動。
對於一些購物者來說,查看或購買產品的過程與您的預期大不相同。 由於生活在發展中國家,他們的互聯網連接可能很慢,他們可能由於視力障礙而依賴屏幕閱讀器,或者由於無法可靠地使用鼠標,他們可能使用鍵盤導航。
這些差異產生了設計和維護每個人都可以訪問的商店的需求。 這就是電子商務的可訪問性目標:創建一個每個人都可以使用的在線商店,無論他們的年齡、技能水平、位置或是否存在殘疾。
今天我們將看看為什麼你應該讓你的 WooCommerce 商店更容易訪問,以及一些你可以用來為所有購物者改進其設計和功能的資源。
準備好學習了嗎? 讓我們先仔細看看我們談論可訪問性時的意思。
電子商務可訪問性:它是什麼以及它為何重要
萬維網聯盟(簡稱 W3C)表示,“可訪問性意味著殘障人士可以使用 [互聯網] 。” 他們的 Web Accessibility Initiative (WAI) 介紹詳細說明:
Web 可訪問性包括影響 Web 訪問的所有障礙,包括視覺、聽覺、身體、言語、認知和神經障礙。
客戶訪問或使用在線商店的能力也可能受到外部因素的影響,例如他們的互聯網連接速度或計算機硬件的可用性。 它也可能受到臨時因素的影響,例如手臂骨折或眼鏡處方不正確或老化。

無論您是開發商、商店建設者還是商店所有者,您都有責任確保每個人都能有效地使用您的商店。 這不僅僅讓您的客戶滿意:正如 W3C 所展示的,它可以對您的盈利能力、搜索引擎可見性和長期投資回報率產生非常實際的影響。
可訪問性涉及的不僅僅是向圖像添加替代文本和優化您的商店以快速加載。 因此,您可以更好地理解,讓我們來看看您的一些客戶的在線體驗可能有多麼不同。
探索在線體驗之間的巨大差異
當我們處於這篇文章的早期計劃階段時,我們與一位聯繫我們尋求支持的 WooCommerce 客戶進行了一次令人大開眼界的接觸。 我們的一位團隊成員要求客戶向我們發送錯誤截圖。 他們不能,並給了我們理由:
我們是盲人,電腦會讀給我們聽。
這個特定的客戶使用屏幕閱讀器和其他輔助技術建立了他們的整個商店。 然後,他們通過使用音頻與 WooCommerce 的客戶以及我們的支持團隊進行了互動。
可以肯定的是,對於我們的支持團隊來說,這是一個令人震驚的時刻。 但這也是建立無障礙商店的絕佳提醒——因為如果盲人可以使用屏幕閱讀器建立可用的商店,那麼我們這些完全或部分視力的人應該能夠建立一個可以使用屏幕閱讀器的商店。

除了屏幕閱讀器,還有一些客戶不能使用電腦鼠標,可能是因為身體殘疾。 這些購物者使用標籤和箭頭鍵瀏覽網站,並使用回車鍵“點擊”鏈接。
還有一些購物者需要幫助下訂單。 一些客戶只是覺得通過電話提供他們的賬單信息更舒服。 其他人無法查看或使用在線訂單。 而其他人只能使用無法可靠支持在線訂購的技術。
這只是不同人使用互聯網和在線購物的多種方式中的一個示例。 眾多的背景、經驗和設備確保我們做的事情都有些不同……並創造了對適合每個人的商店的需求。
邁向更便利商店的第一步:嘗試已有的東西
隨著對可訪問性的重要性有了更好的理解,您可能會問“我怎麼知道我是否可以訪問?”
您應該做的第一件事是嘗試自己使用您的商店。 將自己置於色盲、無法使用鼠標或視力不佳的購物者的立場。
當您瀏覽您的商店時,您是否注意到任何圖像或按鈕在沒有全色彩感知的情況下可能看起來很奇怪? 您可以使用鍵盤進行導航,還是一個乏味的過程? 如果您將縮放增加到 150% 或更多,您的商店是否仍然可用?
根據您商店中的媒體,您也可能會在那裡發現一些問題。 如果您有產品視頻,它們有字幕嗎? 您的產品描述是否說明了襯衫的感覺(質地)以及它是什麼顏色?
您通常可以通過簡單地放慢速度並集中註意力來發現弱點。 這些弱點通常很容易解決——例如,更改按鈕的顏色或將導航推到頁面上更高的位置——但它們需要你願意過上自己的生活,即使是暫時作為一個不同能力的人。
使用真實的購物者反饋、免費在線工具和官方資源來改善您的商店
當然,除非您有殘障、弱勢群體或處於其他阻礙您以典型方式使用在線商店的情況,否則可能很難確切知道您是如何挑戰購物者去做一些簡單的事情的。
我們鼓勵您使用 - 甚至可能積極徵求 - 購物者的真實反饋,以了解如何使訪問商店的過程更容易。 獲得此反饋可能很困難,但如果您主動提出要求(例如,在購買後的電子郵件中?)它會隨著時間而來。
您也可以嘗試像 UserTesting.com 這樣的服務,或者與提供測試的當地機構合作以收集反饋,儘管您需要先詢問可訪問性特定測試。

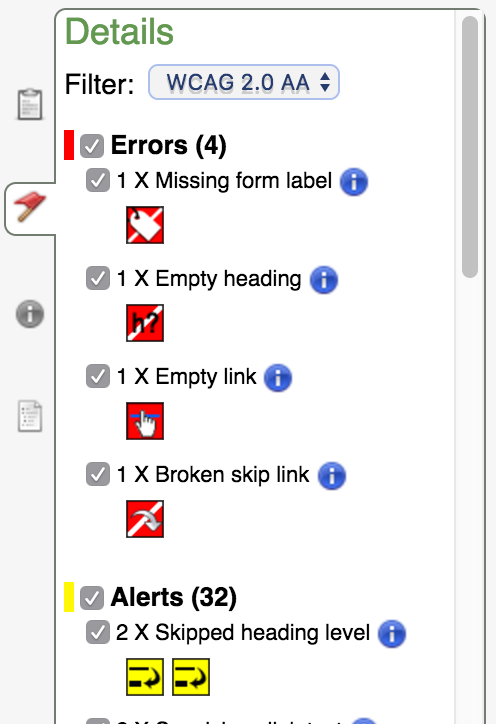
我們推薦的一種免費工具是 Web Accessibility Tool WAVE。 將任何 URL 插入此工具,您將看到可能給購物者帶來問題的錯誤和警報列表,範圍從缺少替代文本(屏幕閱讀器必需)到損壞或空鏈接(通常只是糟糕的設計)。


WAVE 還為每個錯誤或警報提供文檔,因此您可以了解標記某些內容的原因並決定如何解決它。
特別是在視覺方面,您可以嘗試使用 Vischeck 來模擬存在色盲的網站,或者使用 ACTF aDesigner 檢查您商店的內容是否與屏幕閱讀器等工具兼容。
對於速度測試——因為緩慢的互聯網連接會影響發展中國家用戶的體驗——我們推薦 Pingdom,它既可以測試你的商店,也可以提供改進它的詳細建議。 這篇文章中還有一些很好的技巧,專門針對優化 WooCommerce。
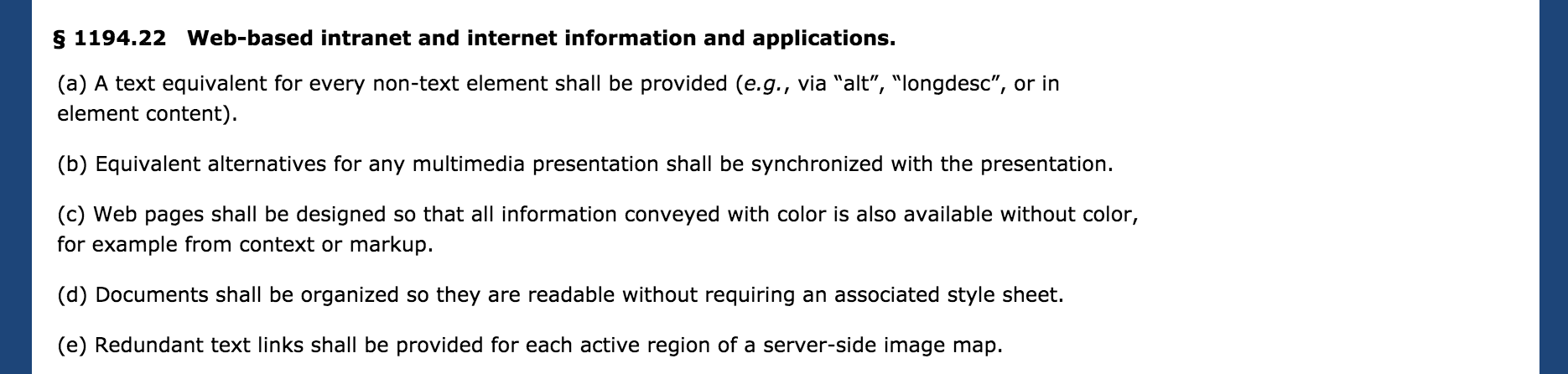
最後,如果您位於美國(或向居住在那裡的客戶銷售產品),您可以略讀政府的第 508 節電子和信息技術標準。 這些標準(尤其是第 1194.22 節中的標準)為網站等可訪問技術提供了要求,包括替代文本、色盲可查看的項目以及定時響應的警報。

這不僅僅是關於商店:當您使用電子郵件、社交媒體等時,請記住可訪問性
就像我們上面給出的盲人 WooCommerce 客戶的示例一樣,記住每個客戶與您的互動方式有多麼不同是至關重要的。 但可訪問性超越了您商店的頁面——它包含了您的整個在線形象。
每當您回復電子郵件、發送營銷信息或發布推文時,您都在與以非常不同的方式訪問 Internet 的客戶進行交互。 想一想:
- 電子郵件通信——您是否包含電子郵件的純文本版本? “在線查看”選項怎麼樣? 大多數客戶端會默認生成這兩個。
- 您如何支持您的購物者——如果您通常要求提供問題的屏幕截圖或缺陷照片,請考慮提供替代選項。 例如,我們允許 WooCommerce 客戶創建臨時登錄,以便我們自己檢查問題。
- 您提出的請求,尤其是鏈接請求——諸如“點擊這裡”或“點擊我們簡歷中的鏈接”之類的短語不僅對屏幕閱讀器用戶,而且對平板電腦或移動設備上的用戶(他們正在點擊,而不是點擊! )。
- 如何簡化流程——你能接受電話而不是電子郵件嗎? 親自或通過電話而不是通過您的商店訂購? 或者,如果您只依靠電話,您可以通過哪些流程在線幫助客戶解決焦慮等問題?
最後一句忠告:不要以“足夠好”為目標
您之前可能已經看到此圖像的變體:

閱讀一些關於可訪問性的提示,使用鍵盤或單一在線測試嘗試您的商店,並稱其為“足夠好”,這可能很誘人。 但足夠好並不是真正的好。
專門更新您的商店以為不同能力的購物者提供更好的體驗是令人欽佩的。 但這並不一定有助於連接速度較慢或設備屏幕非常小的購物者。 這就是為什麼我們建議您將最終目標定為改善多種購物者、設備和需求的體驗。
我們認為,這個目標甚至超越了可訪問性——它是一個更廣泛的客戶整體幸福目標。 這樣想:你能做些什麼來讓每個客戶更有可能從你那裡購買,無論他們是台式電腦的盲人用戶還是發展中國家的全視力移動購物者?
您可能必須針對這些特定場景對您的商店進行特定更改。 但這就是為什麼我們認為你應該關注公平與平等——因為給每個人他們需要的東西會讓他們更有可能從你那裡購買。
這是為了創造更具包容性的購物體驗
可訪問性不是一個容易涵蓋的主題,更不用說了解了。 我們已盡最大努力向您展示它為何如此重要,但我們建議您對此主題進行一些額外的研究和閱讀。 W3C 是一個很好的起點。
目前,我們希望這篇文章能給您一些思考的食物,以及一些有用的提示或資源,以幫助您建立一個每個人都可以使用的商店。
對本文推薦的任何可訪問性工具、提示或想法有任何疑問嗎? 或者您自己對這個主題有什麼反饋意見? 我們很樂意聽取您的意見——在下面發表評論以開始討論。
謝謝閱讀!
- 我們如何使 Storefront 主題更易於訪問
- 規劃商店導航時應考慮的事項
標題圖片來源:#WOCinTech Chat (CC)
