WooCommerce 地址標籤:自動創建、自定義和打印
已發表: 2023-01-31您的企業是否擁有 WooCommerce 商店? 那麼您可能聽說過 WooCommerce 地址標籤。 如果沒有,請深入了解,我們將討論您需要了解的有關 WooCommerce 地址標籤的所有信息。
在本文中,我們將解釋如何在 WooCommerce 中創建、自定義和打印地址標籤。
所以不要浪費時間讓我們開始解決這個大問題。
WooCommerce 中的地址標籤是什麼?
顧名思義,地址標籤是 WooCommerce 商店所有者在交付產品時用來指示發件人和收件人地址的文件。 地址標籤有助於確保將產品交付給正確的人。
如果該人無法領取包裹,產品將在保留時間後退還給寄件人。 這確保了 WooCommerce 店主的入站和出站物流的平穩運行。
通常,WooCommerce 商店所有者將產品交付分配給快遞服務。 而這個快遞服務將負責將產品送到合適的人手中。 因此,如果您在產品包裝上貼上地址標籤,對他們來說會很容易。
為什麼需要自動化 WooCommerce 地址標籤?
在 WooCommerce 中自動化地址標籤將簡化您為每個訂單創建標籤的工作。 另外,現在手動寫地址標籤也不是一個好習慣,因為墨水可能會褪色,或者快遞員無法正確讀取地址。 這將在物流中造成不必要的延誤,導致客戶感到沮喪。
此外,如果您的商店每天收到大量訂單,手動記下地址可能是一項耗時的任務,因此您可能需要尋求額外幫助。 因此,如果您的 WooCommerce 商店有一個自動地址標籤系統,您可以節省時間、精力和金錢。
WooCommerce 的地址標籤中包含哪些字段?
WooCommerce 地址標籤應正確標明送貨地址和所有相關信息,以幫助快遞代理將產品送達正確地址。 最好在地址標籤上添加回郵地址,這樣如果該人無法領取包裹,包裹將被退回給寄件人。
以下是 WooCommerce 地址標籤中要包含的主要字段。
- 發件人和收件人的姓名
- 帶有街道名稱和號碼的送貨地址
- 收件人郵政編碼
- 位置(城市、州和國家)
- 退貨地址
如何創建、自定義和打印 WooCommerce 地址標籤?
默認的 WooCommerce 設置缺少創建和自定義地址標籤的功能。 因此,我們將為此目的使用第三方插件。 WebToffee 的 WooCommerce 地址標籤插件具有廣泛的功能並提供簡單的設置。
第一步:插件安裝
此插件作為 WooCommerce PDF 發票插件的附加組件。 所以我們需要先安裝它。
要安裝 WooCommerce PDF 發票插件,
- 從您的 WordPress 後端導航到插件>添加新插件。
- 通過 WebToffee 搜索 WooCommerce PDF 發票插件。

- 在您的 WordPress 後端安裝並激活該插件。
安裝 WooCommerce 地址標籤(附加組件)
- 由於這是一個高級附加組件,您必須先購買它。
- 購買插件後,您將收到一封電子郵件,用於下載插件 zip 文件。
- 然後,從您的 WordPress 後端轉到插件>添加新插件。
- 上傳您下載的插件 zip 文件,然後安裝並激活插件。
第 2 步:配置常規設置
現在,讓我們配置插件的常規設置。
從 WordPress 後端轉到發票/包裝>常規設置。

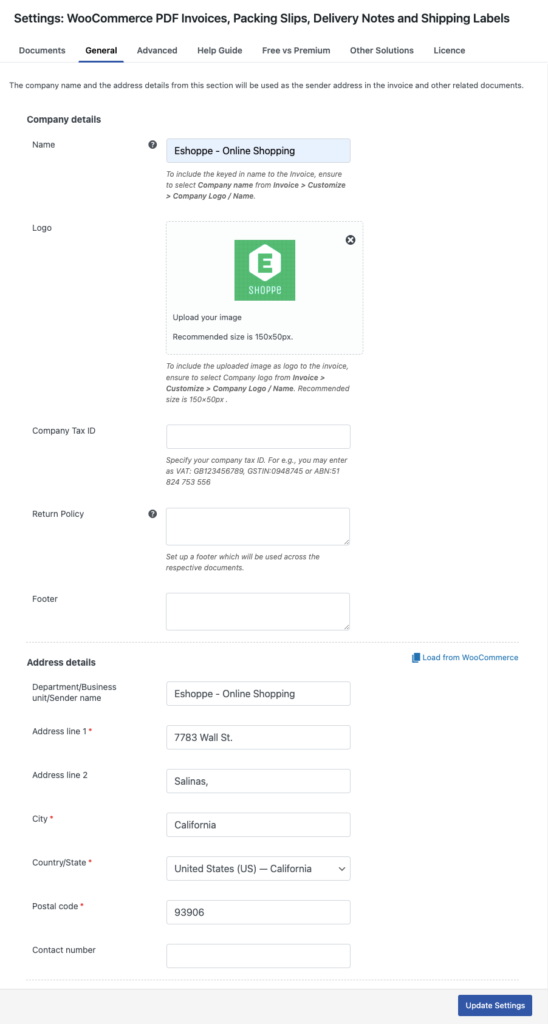
- 從插件的設置頁面,轉到常規選項卡。
- 輸入公司名稱。
- 為您的發票添加徽標。 如果您已經在 WooCommerce 設置中添加了您的徽標,它會自動出現在這裡。 您還可以從此處添加新徽標。
- 輸入任何其他相關信息,例如公司稅號、退貨政策、頁腳等。
- 然後添加您商店站點的地址詳細信息。

添加必要的信息後,單擊更新設置以保存設置。

查看我們關於如何創建和自定義 WooCommerce 發票的詳細指南。
第 3 步:配置 WooCommerce 地址標籤
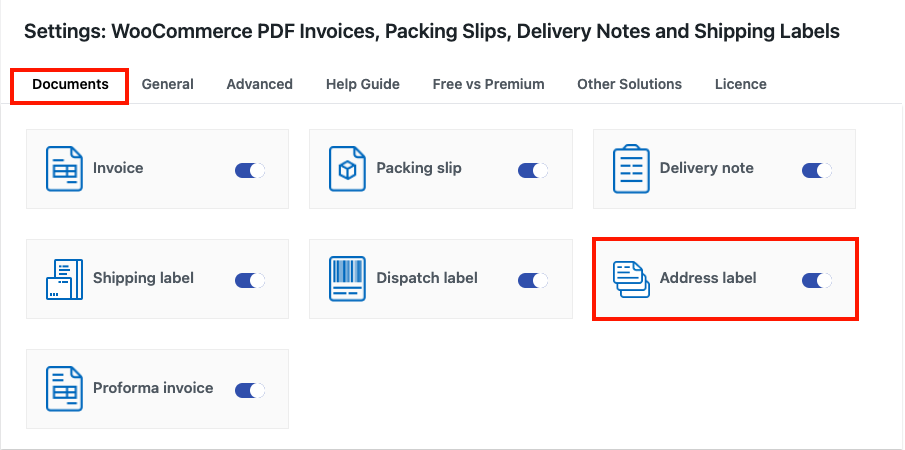
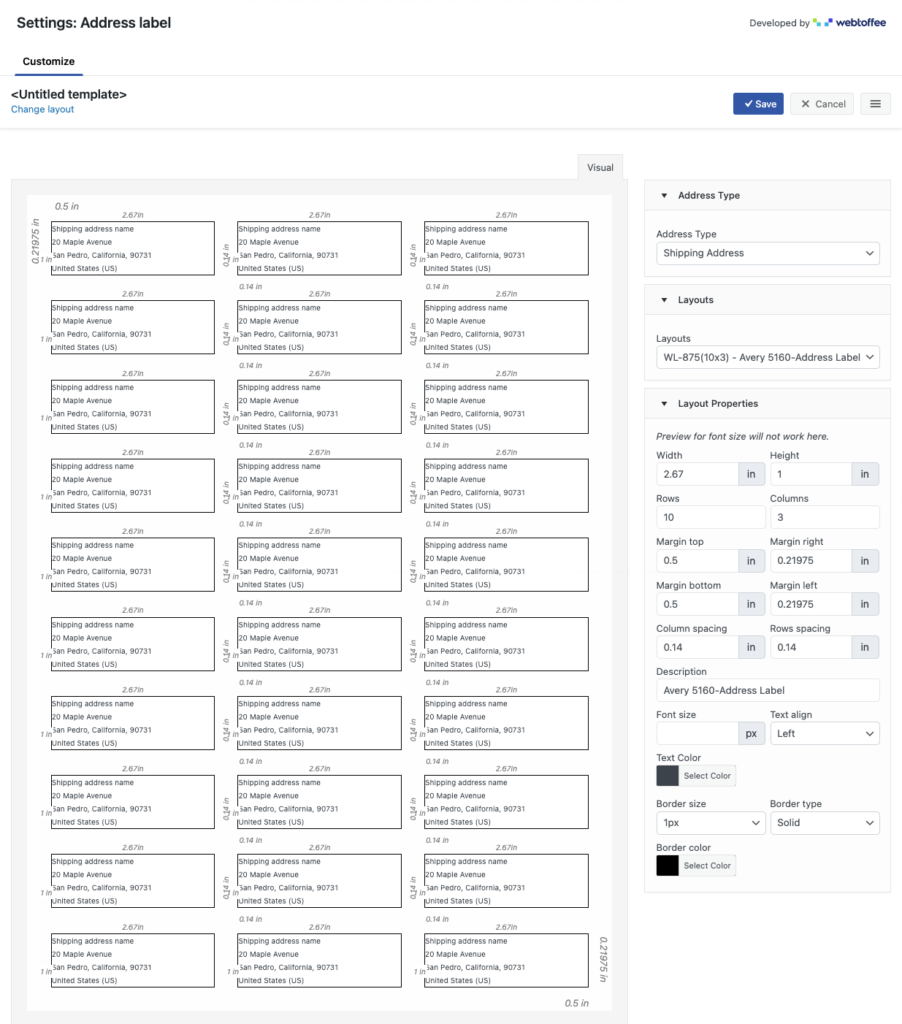
現在,轉到文檔選項卡並選擇地址標籤。

您將被帶到地址標籤設置頁面。
- 從左側菜單中選擇地址類型。
- 然後選擇地址標籤的佈局。
- 在Layout Properties下拉菜單下,您有不同的自定義選項。
- 您可以更改邊距大小、字體大小、字體顏色、邊框顏色等。

進行必要的更改後,單擊保存以保存更改。
為模板添加名稱並保存以備將來使用。
如果您想打印多個地址標籤,您可以為每個地址類型創建不同的模板。 您可以在打印前選擇所需的模板。
要更改活動模板,請轉至發票/包裝>地址標籤。 然後單擊三個水平線圖標並選擇我的模板以選擇一個模板。
第 4 步:打印 WooCommerce 地址標籤
現在,讓我們看看如何在 WooCommerce 中批量打印地址標籤。
轉到WooCommerce > 來自 WordPress 後端的訂單。
選擇要打印地址標籤的訂單。
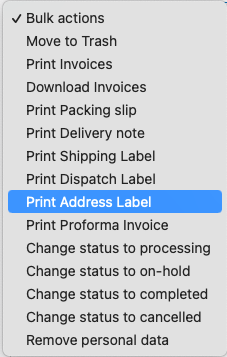
然後在Bulk actions下拉菜單下,選擇Print Address Label 。

單擊應用。
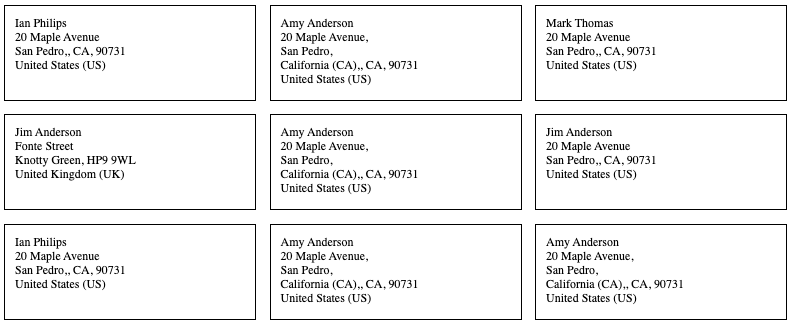
這是 WooCommerce 地址標籤的示例。

最後的話
WooCommerce 地址標籤是一個簡單的文檔,可以對您的電子商務業務產生重大影響。 它將有效地改進您商店站點上的交付系統。
我們在本文中提到的 WooCommerce 地址標籤插件可幫助您輕鬆地為您的商店站點創建和自定義具有專業外觀的地址標籤。
本文旨在為您提供一些有關 WooCommerce 地址標籤的有用信息。 如果您有任何疑問,請在評論中告訴我們。
謝謝閱讀。
- 這個有幫助嗎 ?
- 是 否
