WooCommerce 存檔掛鉤 [完整指南]
已發表: 2022-05-28 在今天的簡短文章中,我們將分享 WooCommerce 產品存檔頁面掛鉤。 本指南的主要目的是幫助初學者和高級開發人員自定義商店頁面。
在今天的簡短文章中,我們將分享 WooCommerce 產品存檔頁面掛鉤。 本指南的主要目的是幫助初學者和高級開發人員自定義商店頁面。
學習如何在不編輯核心文件的情況下自定義此頁面非常重要。 產品存檔頁麵包含與某個類別相關的產品列表。
WooCommerce 為其商店頁面、產品頁面、購物車頁面和結帳頁面提供了不同的掛鉤。 它們有助於在這些頁面的不同位置添加內容。
我們將 WooCommerce 存檔掛鉤放在一起,以便您了解它們的實際位置。 值得一提的是,您還可以復制粘貼它們,然後放置您的自定義函數。
WooCommerce 存檔掛鉤
以下是所有鉤子的列表:
- woocommerce_before_main_content –它位於商店頁面的開頭。
- woocommerce_archive_description – 它位於商店頁面上的“商店”標題之後。
- woocommerce_before_shop_loop – 它位於商店頁面上的產品列表之前。
- woocommerce_before_shop_loop_item – 它位於列表中每個產品的頂部。
- woocommerce_before_shop_loop_item_title – 它位於產品圖片上方。
- woocommerce_shop_loop_item_title – 它位於產品名稱上方。
- woocommerce_after_shop_loop_item_title – 它位於產品名稱下方。
- woocommerce_after_shop_loop_item – 它位於“添加到購物車”名稱上方。
- woocommerce_after_shop_loop – 它位於產品列表的正下方。
- woocommerce_after_main_content – 它位於所有頁面內容之後。
WooCommerce add_action 用於產品存檔頁面
了解如何使用這些鉤子在 WooCommerce 存檔頁面的不同部分中添加觸發自定義功能非常重要。 您可以解開/移除它們中的每一個:
add_action( 'woocommerce_before_main_content', 'woocommerce_output_content_wrapper', 10 ); add_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20 ); add_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 ); add_action( 'woocommerce_archive_description', 'woocommerce_product_archive_description', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_output_all_notices', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_link_open', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_template_loop_product_thumbnail', 10 ); add_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_rating', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_product_link_close', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); add_action( 'woocommerce_after_shop_loop', 'woocommerce_pagination', 10 ); add_action( 'woocommerce_after_main_content', 'woocommerce_output_content_wrapper_end', 10 );
將掛鉤添加到存檔頁面的示例
在本節中,我們將說明如何在“商店”標題上方添加商店描述。 將代碼粘貼到子主題的 functions.php 文件中很重要。 這可確保您的更改在更新期間不會丟失。

以下是您需要遵循的步驟:
- 以管理員身份登錄您的 WordPress 儀表板。
- 從儀表板中,導航到外觀 > 主題編輯器。 當主題編輯器頁面打開時,查找主題功能文件,我們將在其中添加功能以在“商店”標題下方添加商店描述。
- 將以下代碼添加到 fuctions.php 文件中:
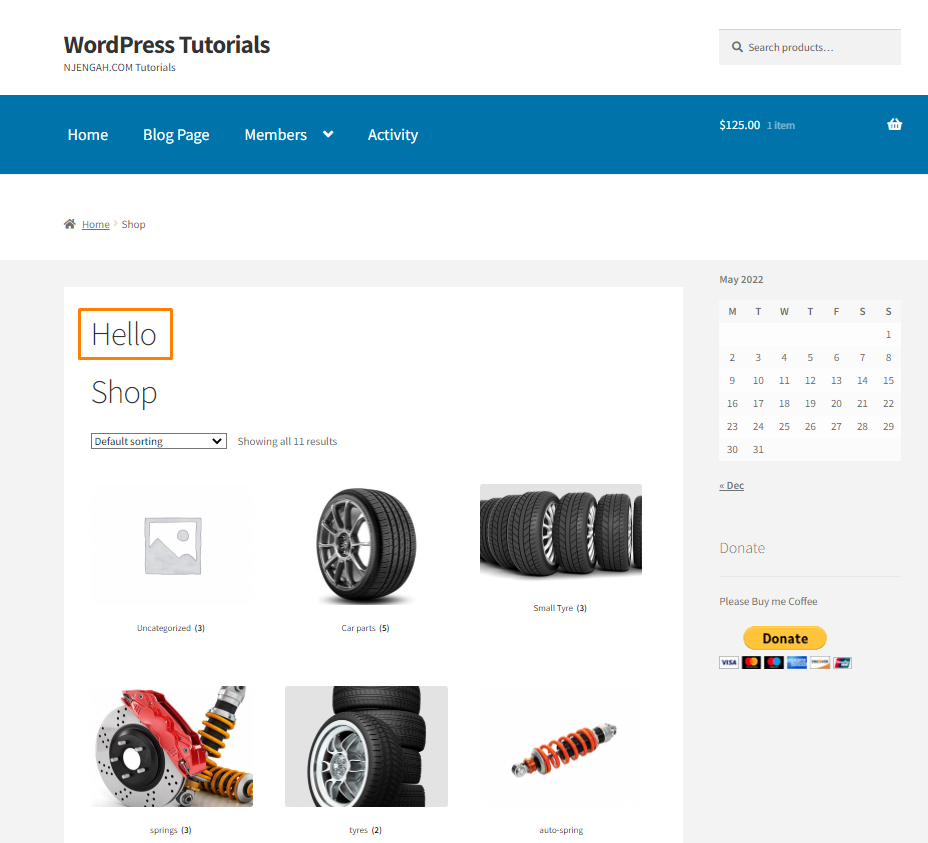
add_action( 'woocommerce_before_main_content', 'shop_banner', 35);
function shop_banner(){
echo '<h1>Hello</h1>';
}
- 這是結果:

- 或者,如果您想在“商店”頁面下方添加文本,請在 functions.php 文件中添加以下代碼:
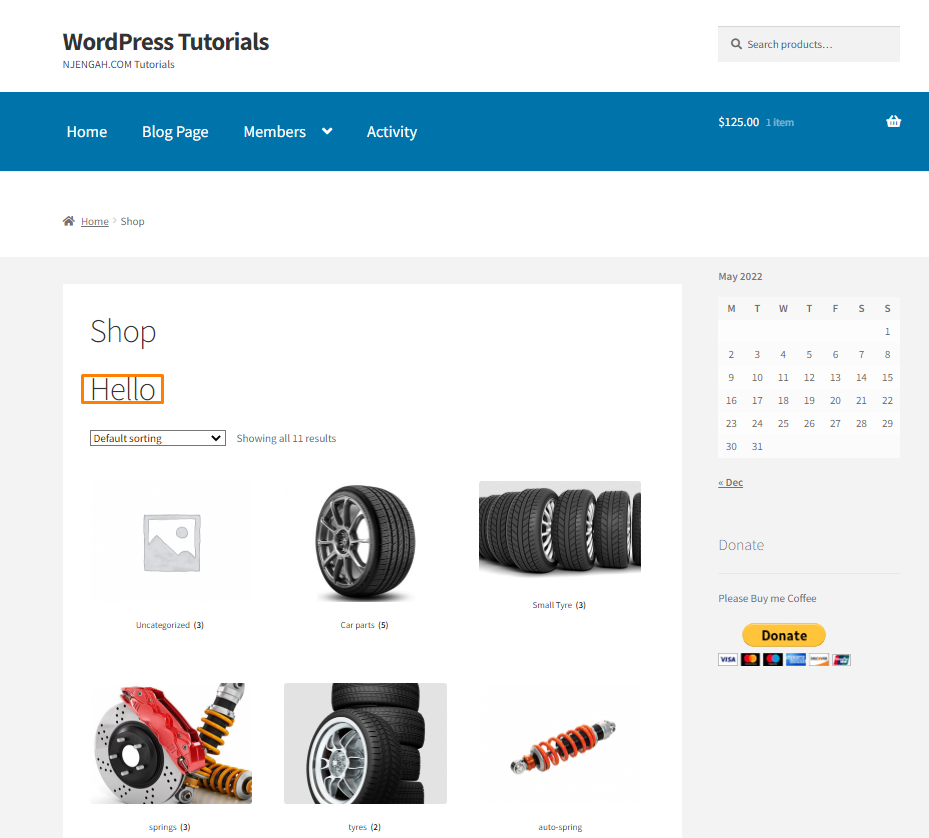
add_action( 'woocommerce_archive_description', 'shop_banner', 35);
function shop_banner(){
echo '<h1>Hello</h1>';
}
- 這是結果:

結論
在這篇文章中,我們分享了所有 WooCommerce 存檔掛鉤。 您可以使用它們通過添加文本或部分來自定義商店頁面,而無需編輯核心文件。
將代碼粘貼到子主題的 functions.php 文件中很重要。 這將確保您的更改在更新期間不會丟失。
如果您需要在商店頁面上進一步定制,請隨時聯繫我們獲取定制報價。 我們希望這篇文章能幫助您自定義商店頁面。
類似文章
- 如何在 Woocommerce 中更改退貨至商店鏈接
- 如何在 WooCommerce 中將搜索添加到商店頁面
- 如何隱藏類別 WooCommerce 店面主題
- 如何設置 WooCommerce 結帳頁面的樣式
- 如何通過用戶 ID WooCommerce 獲取最後一個訂單
- WooCommerce 視覺掛鉤指南結帳
- 如何在 WooCommerce 中檢查產品頁面
- 如何在商店頁面 WooCommerce 上顯示下拉變化下拉列表
- 如何向 WooCommerce 商店頁面添加信息
- 如何在 WooCommerce 中顯示產品類別
- 如何在 WooCommerce 中僅顯示一個類別
- 如何在 WooCommerce 中獲取產品品牌名稱
- 如何通過示例更改添加到購物車文本 WooCommerce 指南
- 如何在 WooCommerce 中隱藏商店
- 如何將亞馬遜附屬產品添加到 WooCommerce
- 如何在 WooCommerce 中的價格後添加文本 » 添加價格後綴
- 定制店面 WooCommerce 主題的 80 多種技巧:終極店面主題定制指南
- 如何在沒有插件的情況下添加立即購買按鈕 WooCommerce
- 當您的購物車為空時如何修復結帳不可用 WooCommerce
