什麼是 WooCommerce 塊? 如何有效地使用它們
已發表: 2022-01-24成功的電子商務商店有許多組成部分,從產品目錄和客戶評論到用戶友好的搜索和過濾功能。 雖然 WooCommerce 塊使您能夠添加所有這些功能(以及更多功能),但將這些元素放在一起似乎令人生畏。
幸運的是,WooCommerce 塊旨在幫助 WordPress 用戶輕鬆創建在線商店。 此外,它們使您能夠更有效地推廣您的產品並推動更多銷售,而無需像過去那樣使用 WooCommerce 短代碼。
在這篇文章中,我們將仔細研究 WooCommerce 塊以及如何在 WordPress 中訪問它們。 然後,我們將檢查您可以添加到商店以提高轉化率的六個塊。 讓我們開始吧!
什麼是 WooCommerce 塊? 簡介
WooCommerce 是 WordPress 最受歡迎的電子商務工具之一。 這個免費的開源平台使您無需投入大量時間或金錢即可建立在線商店。
此外,WooCommerce 附帶了廣泛的塊,您可以在本機 WordPress 塊編輯器 (AKA Gutenberg) 中訪問這些塊。 使用這些塊,您可以列出部分或全部產品、顯示產品過濾器、添加產品搜索框等。
更重要的是,這些塊取代了您過去必須使用的許多 WooCommerce 短代碼,這為您在編輯器中工作時提供了更簡單、更直觀的體驗。
您可以像使用任何其他塊一樣使用這些 WooCommerce 塊。
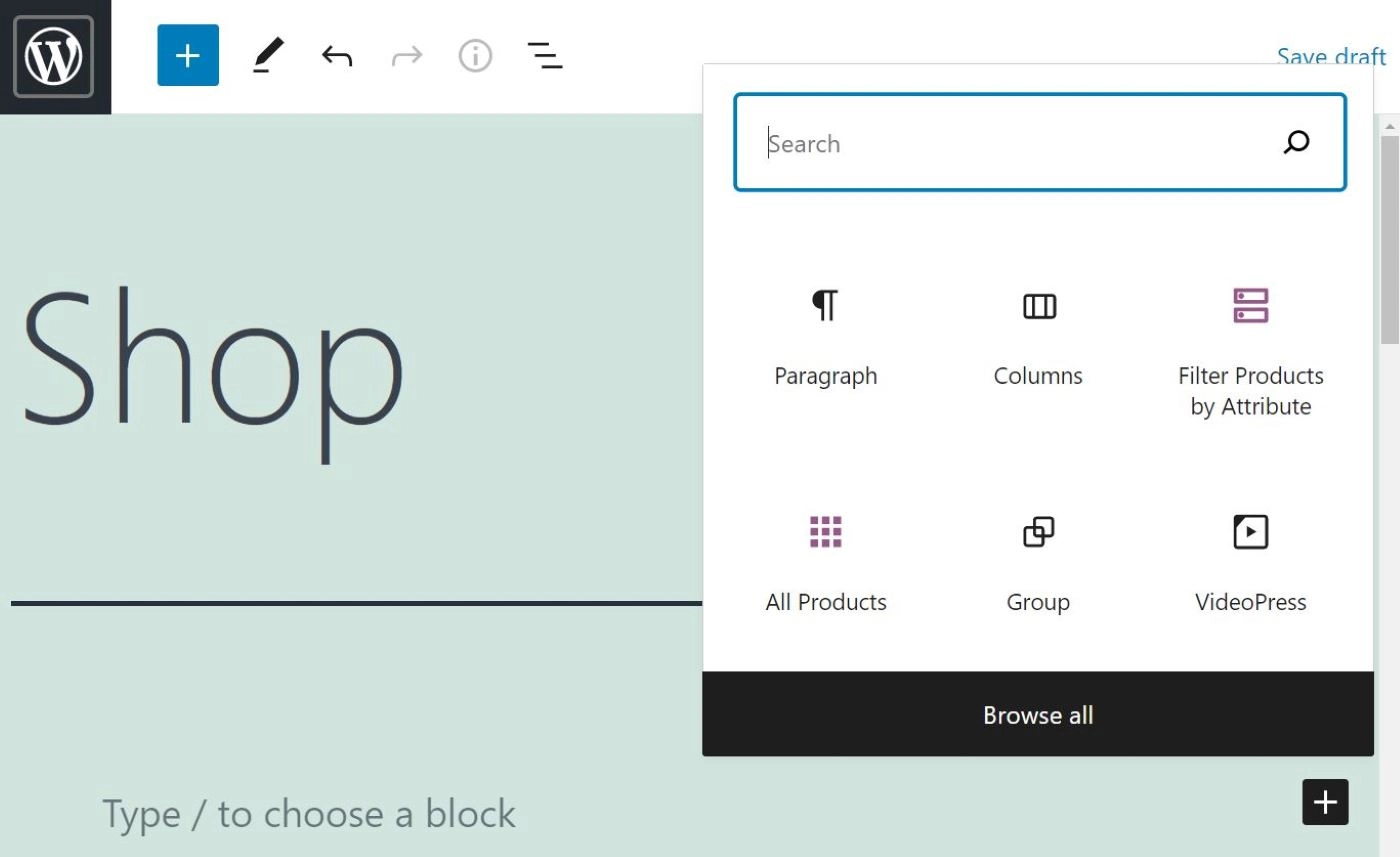
打開您要處理的頁面或帖子,單擊加號 (+),然後搜索您想要的塊:

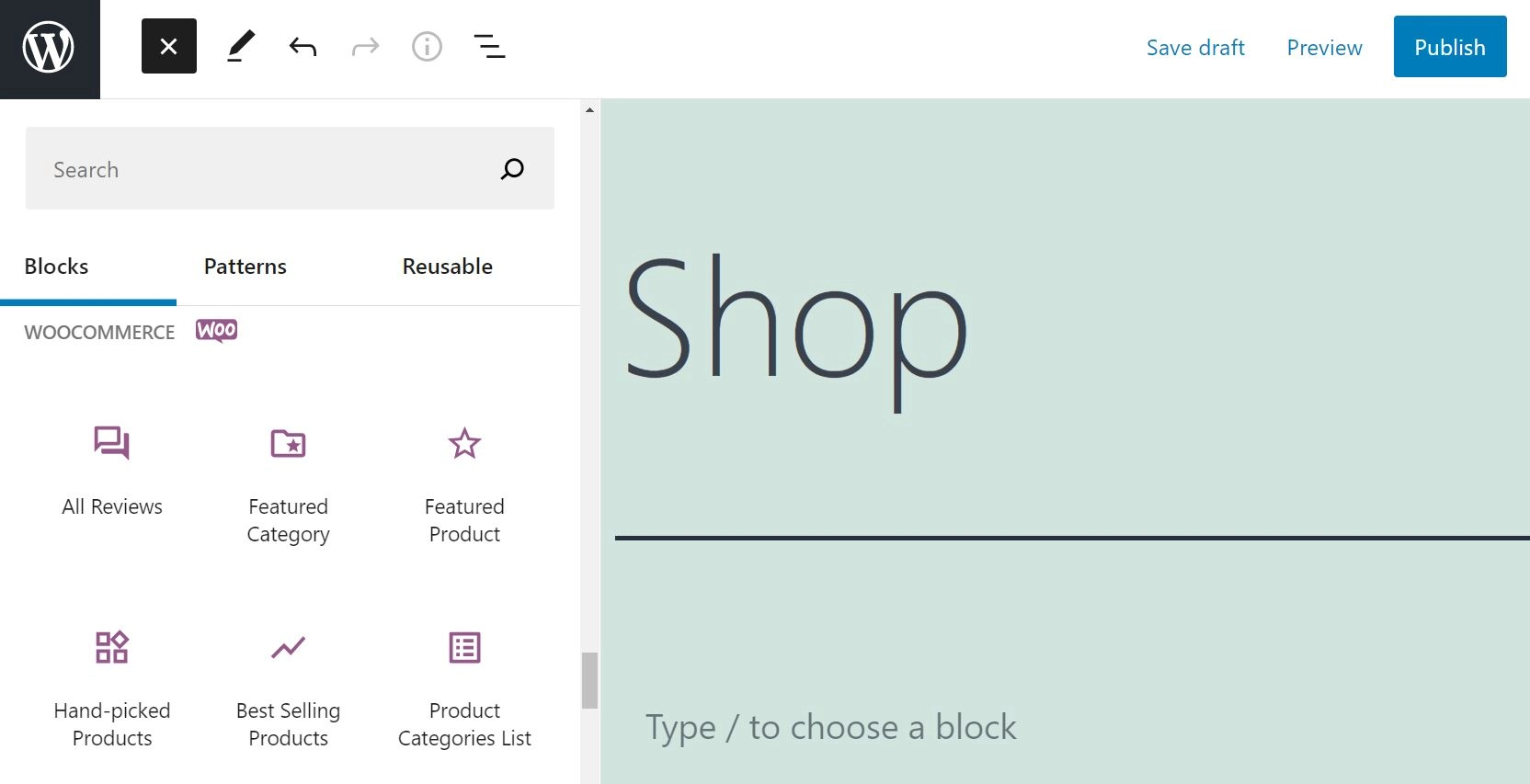
您還可以通過單擊屏幕左上角的加號 (+) 按鈕查看可用 WooCommerce 塊的完整列表。 在Blocks選項卡下,向下滾動到WooCommerce部分:

請注意,為了訪問 WooCommerce 塊,您首先需要在您的網站上安裝並激活 WooCommerce。 此外,如果您仍在使用經典編輯器,則需要切換到塊編輯器。
最佳 WooCommerce 塊(以及如何使用它們)
一旦您安裝了 WooCommerce 並上傳了您的產品,您就可以開始向您的商店添加新的特性和功能。 讓我們探索六個有用的 WooCommerce 塊,以及如何在您的 WordPress 網站上有效地使用它們。
- 所有產品塊
- 最受好評的產品塊
- 按價格篩選產品塊
- 產品搜索塊
- 所有評論塊
- 特色產品塊
1.所有產品塊
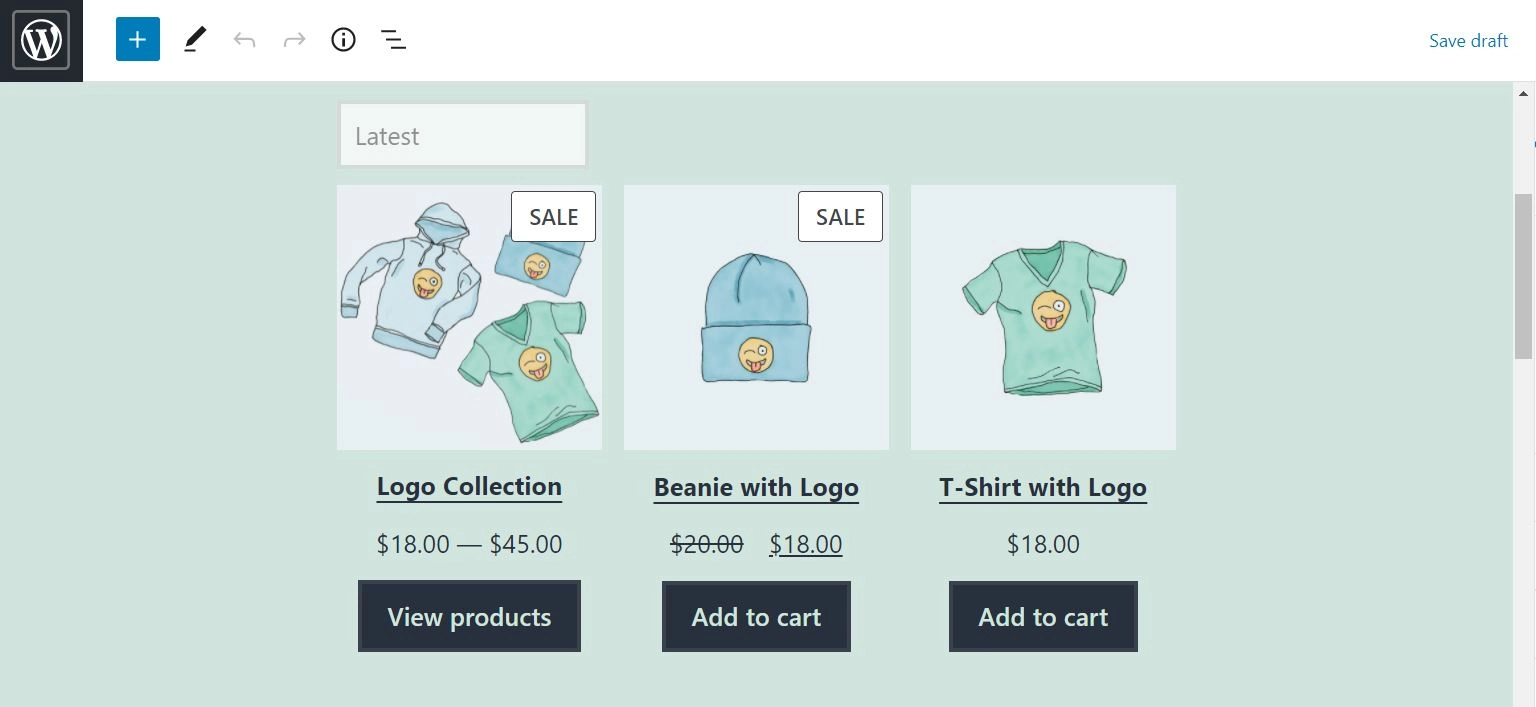
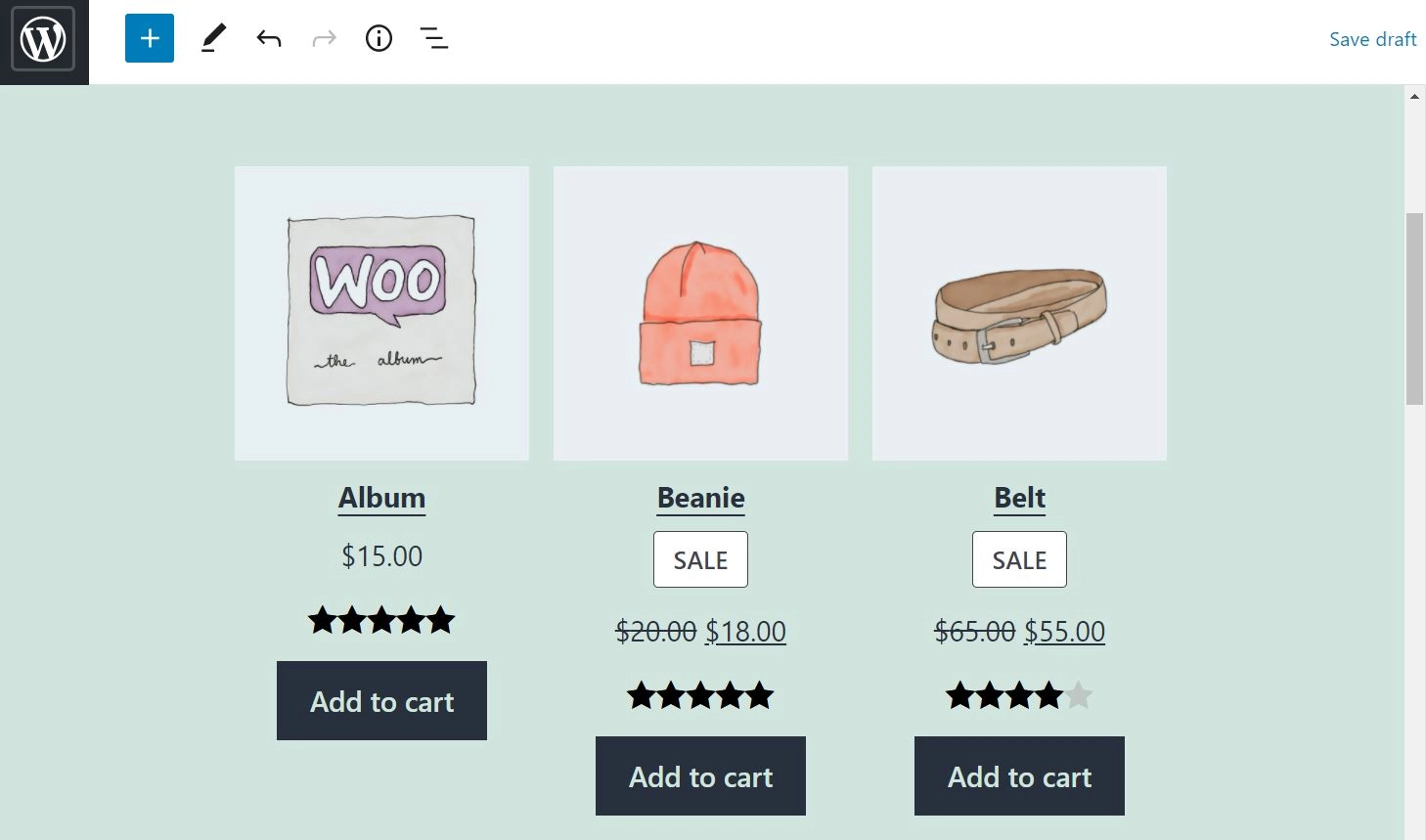
所有產品塊是任何商店最重要的元素之一。 它使您可以在整齊的網格中顯示所有產品:

默認情況下,該塊顯示每個產品的名稱、價格和星級,以及號召性用語 (CTA) 按鈕。 它還帶有分頁和排序選項,使用戶更容易瀏覽您的產品目錄。
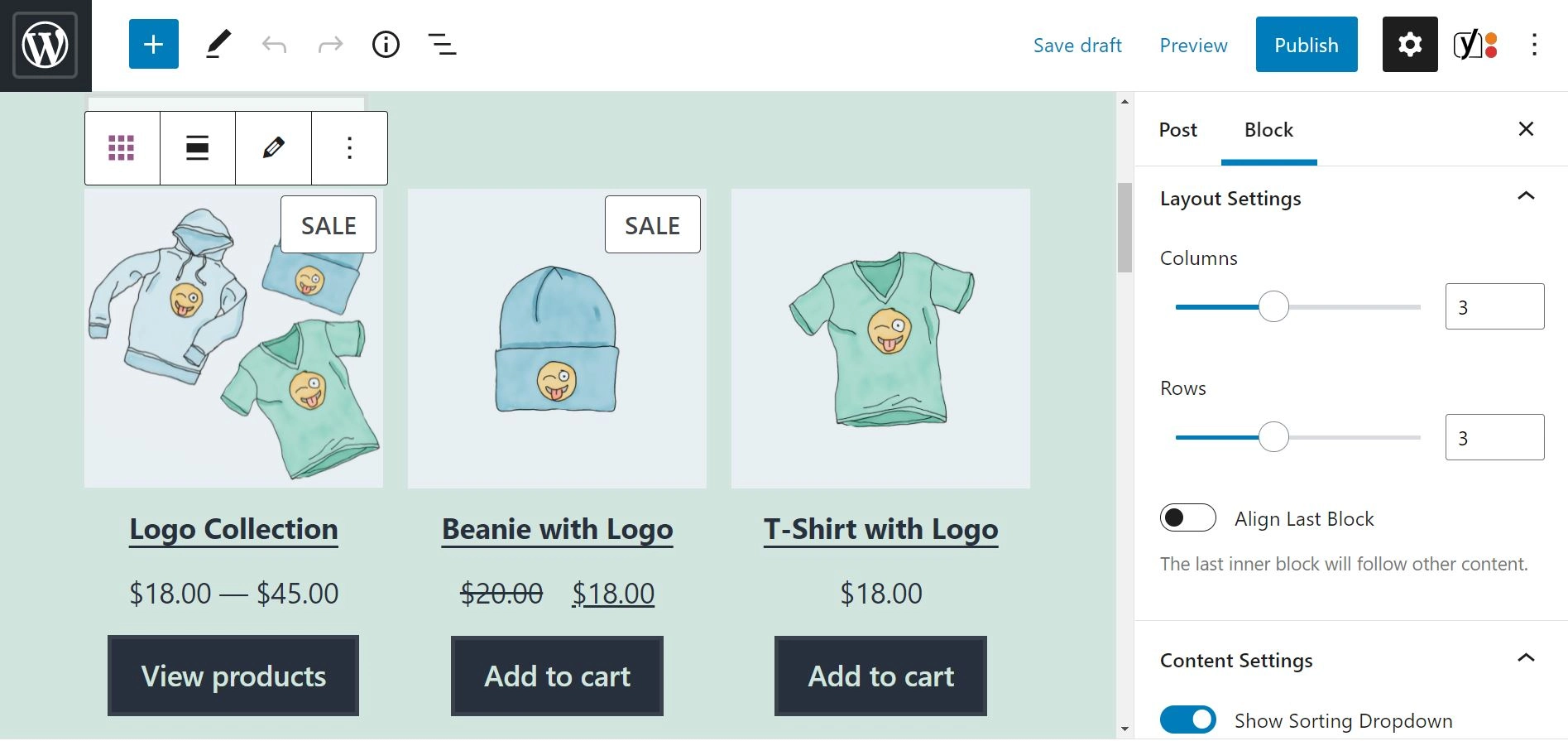
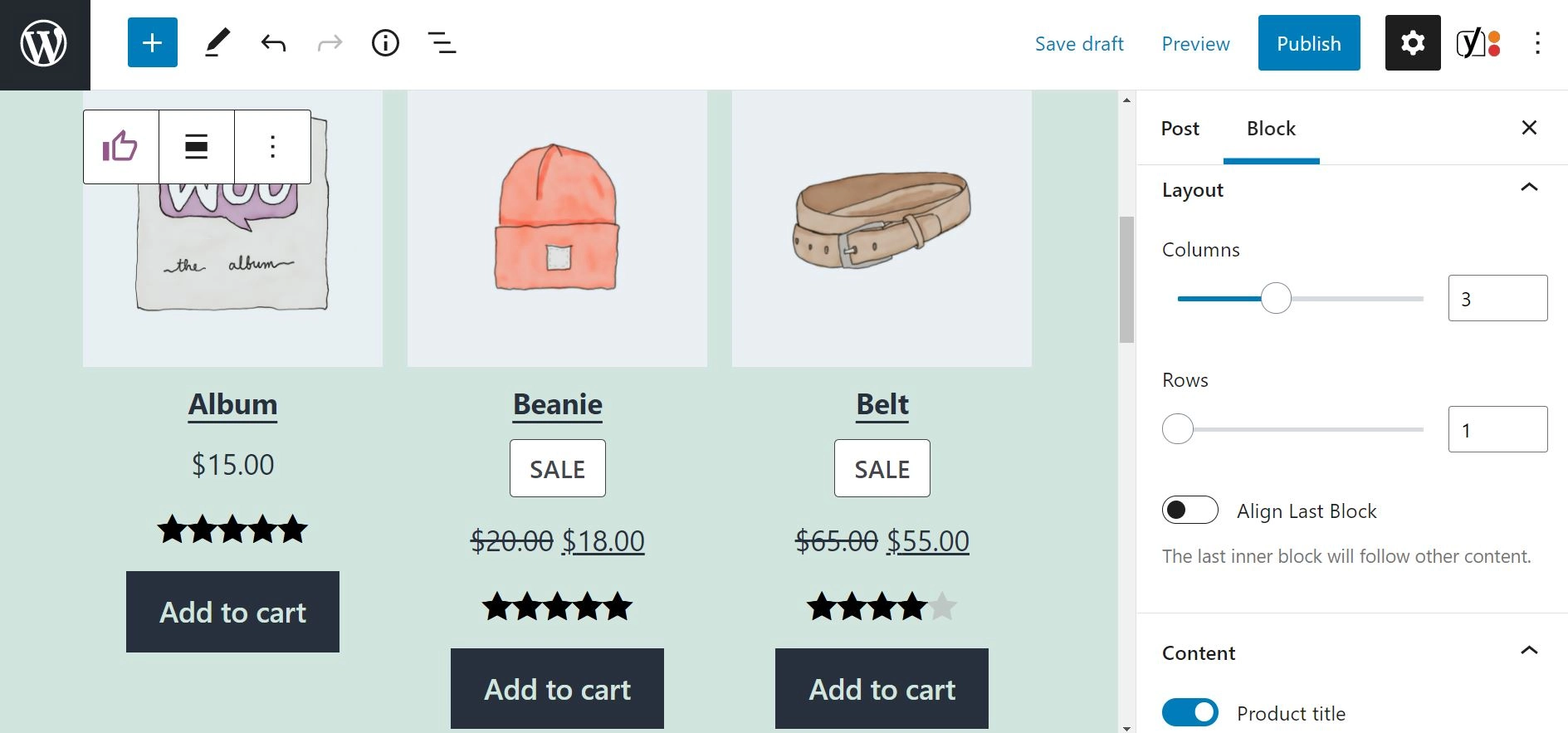
與大多數 WooCommerce 塊一樣,您可以自定義所有產品功能以滿足您的需求。 如果單擊該塊,您將在右側面板中獲得一系列設置:

在那裡,您可以編輯網格的佈局。 例如,您可以更改每頁的行數和列數。 您還可以選擇隱藏排序菜單或選擇另一個默認選項來訂購產品。
此外,您可以編輯網格內的項目。 為此,請選擇塊並單擊工具欄中的鉛筆圖標:

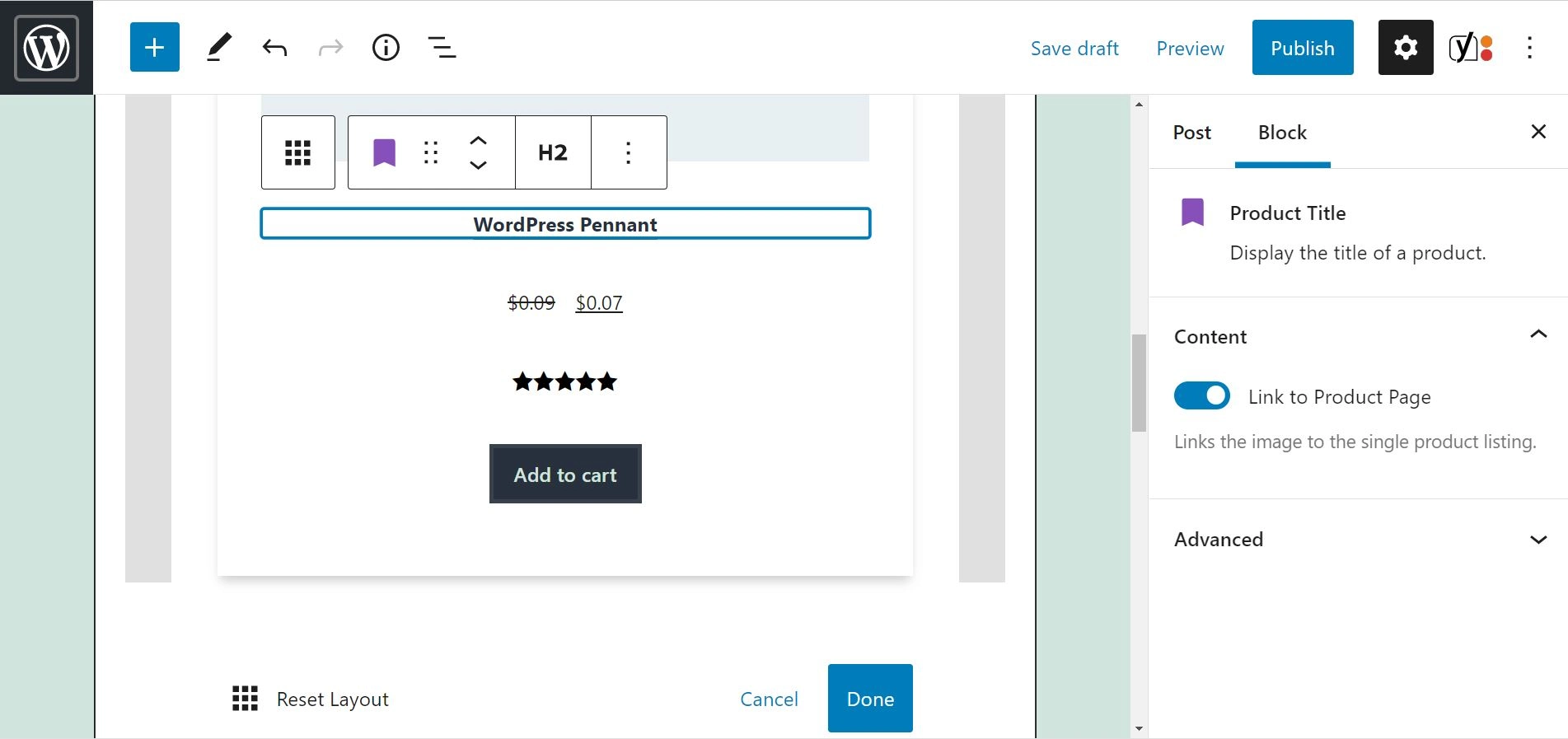
在預覽中,您可以編輯單個元素,例如圖像、產品名稱和 CTA 按鈕:

您可以使用它們各自工具欄中的向上和向下箭頭重新排列這些項目。 您還可以刪除元素,或添加其他產品塊,例如Product Summary或Product Rating 。 此外,這些更改將應用於網格中的每個產品,因此您不必單獨編輯每個產品。
我們建議您將產品詳細信息保持在最低限度,以避免過多的信息使購物者不堪重負。 同樣,您可能希望每頁僅顯示幾個項目。
最好還包括一個“添加到購物車”按鈕。 這樣,對特定產品感興趣的用戶可以輕鬆地將其添加到他們的訂單中,而無需離開頁面。
2.最受好評的產品塊
收到購物者的正面評價可能是非常有益的。 更好的是,您可以利用這些評級來增加銷售額。
Top Rated Products區塊可讓您展示正面評價最多的產品:

評級在您商店的成功中起著至關重要的作用。 它們可以向首次訪問者證明您的產品質量很高,這可以幫助您推動更多轉化。
因此,我們建議您在網站的顯眼位置使用評分最高的產品塊。 例如,您可能希望將其添加到您的主頁或產品頁面的側邊欄。
在自定義Top Rated Products塊時,您有多種選擇。 例如,您可以調整要顯示的產品數量:

您還可以隱藏有關產品的特定詳細信息,例如價格。 此外,您可以選擇僅顯示特定類別中評分最高的商品,例如服裝。
如果您還沒有很多評論要展示,您可能想要使用“暢銷產品”塊來代替。 這會根據銷售數量顯示您網站上最受歡迎的商品。
另一個類似的功能是最新產品塊。 顧名思義,這可以讓您宣傳您最近添加的內容。
3.按價格篩選產品塊
過濾功能使用戶更容易找到他們正在尋找的內容。 當購物者有固定預算時,這可能特別有用。
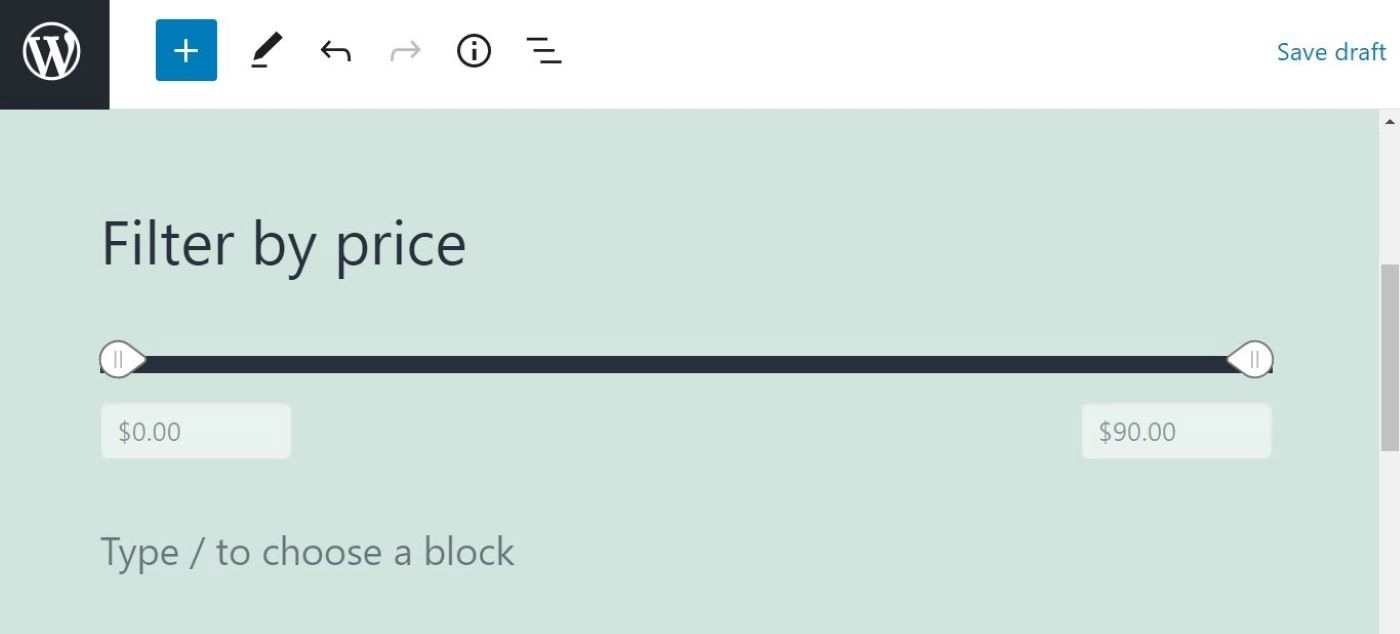
按價格篩選產品塊允許用戶使用簡單的滑塊定義最低和最高價格:

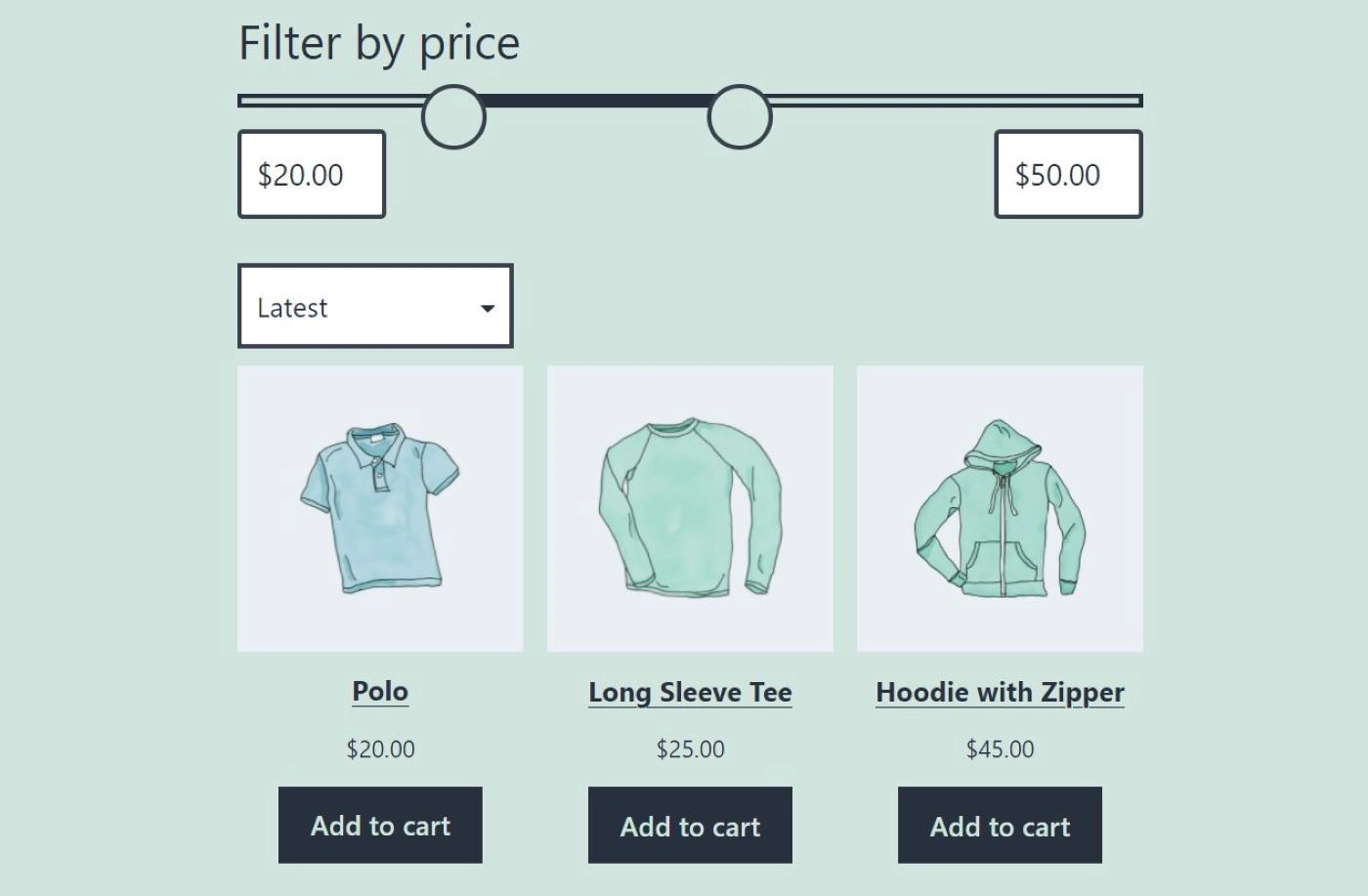
此塊與我們之前介紹的所有產品塊結合使用。 一旦用戶設置了特定的價格範圍,WooCommerce 將自動更新產品列表以僅顯示屬於該預算的商品:

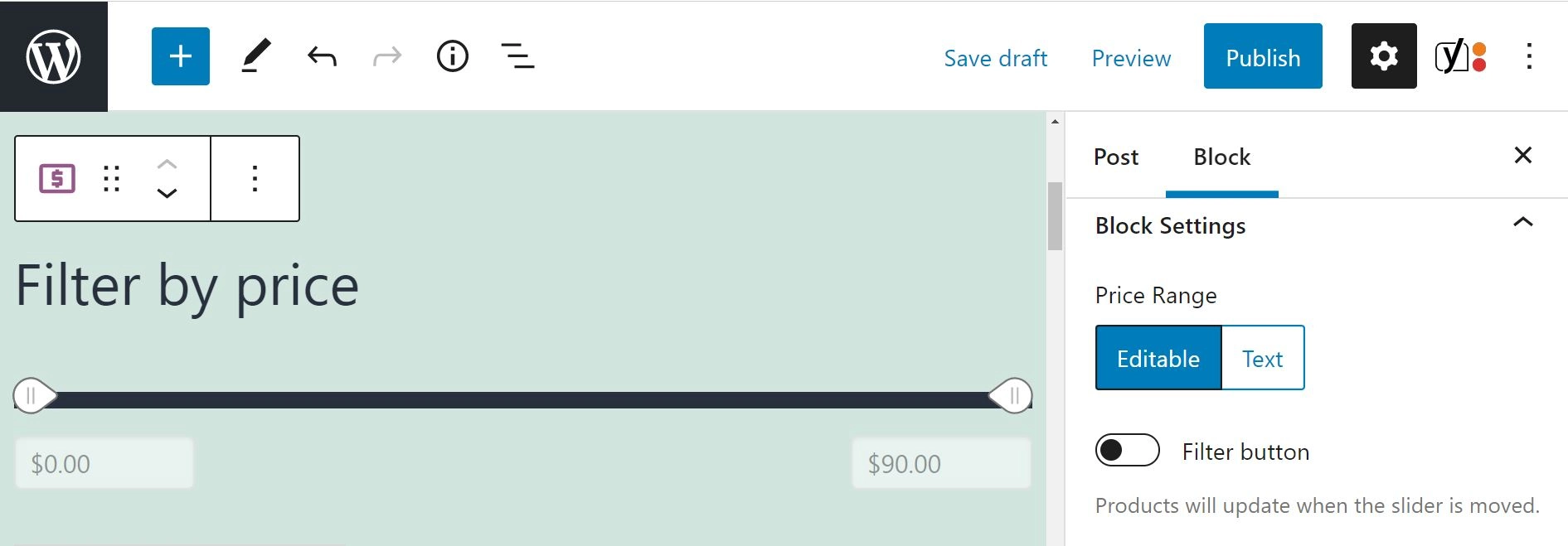
按價格篩選產品塊使用起來很簡單。 但是,您可以讓用戶輸入特定金額,從而使他們的操作更加輕鬆。 為此,請選擇塊並導航到設置面板。 在Price Range下,選擇Editable選項:


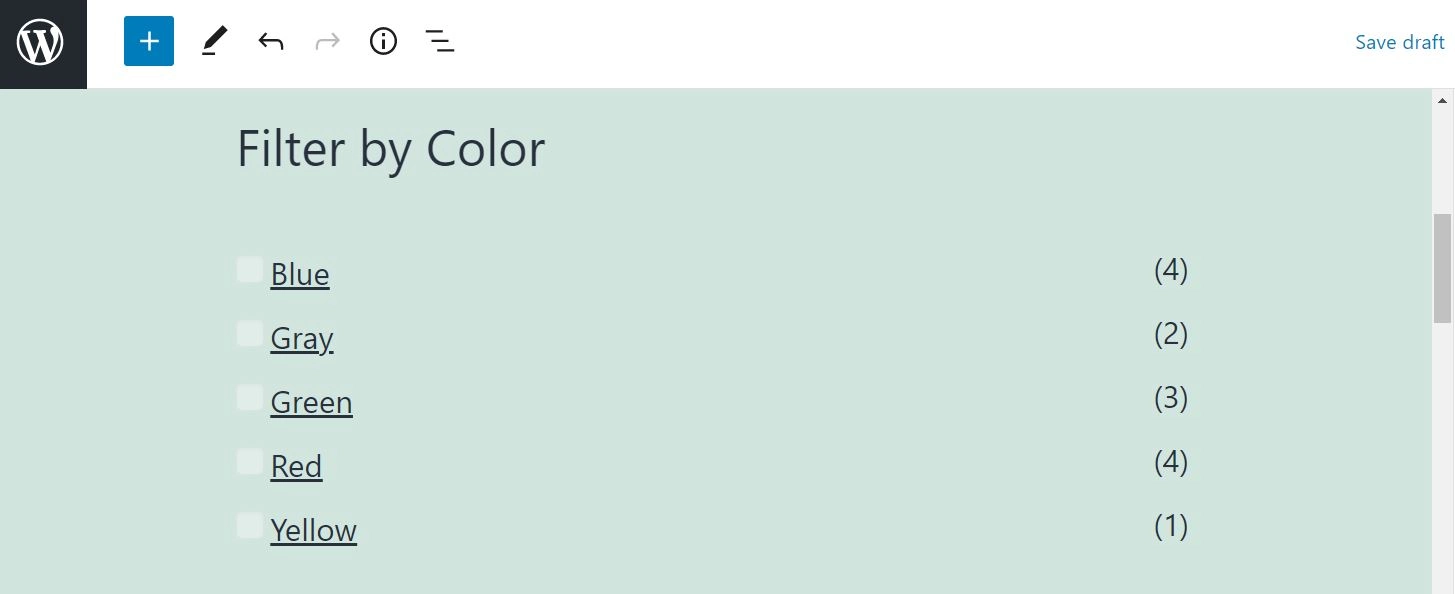
除了按價格過濾產品外,您可能還希望購物者能夠根據尺寸和顏色等產品屬性搜索商品。 為此,您可以將Filter Products by Attribute塊與All Products塊一起使用:

另一個方便的功能是有源濾波器塊。 當您將此添加到您的頁面時,用戶將能夠看到他們當前過濾器的列表。
4.產品搜索塊
改善網站用戶體驗 (UX) 的一種有效方法是添加搜索功能。 這將使用戶可以快速搜索他們想到的任何特定項目,而不必瀏覽您的目錄,直到他們找到他們正在尋找的東西。
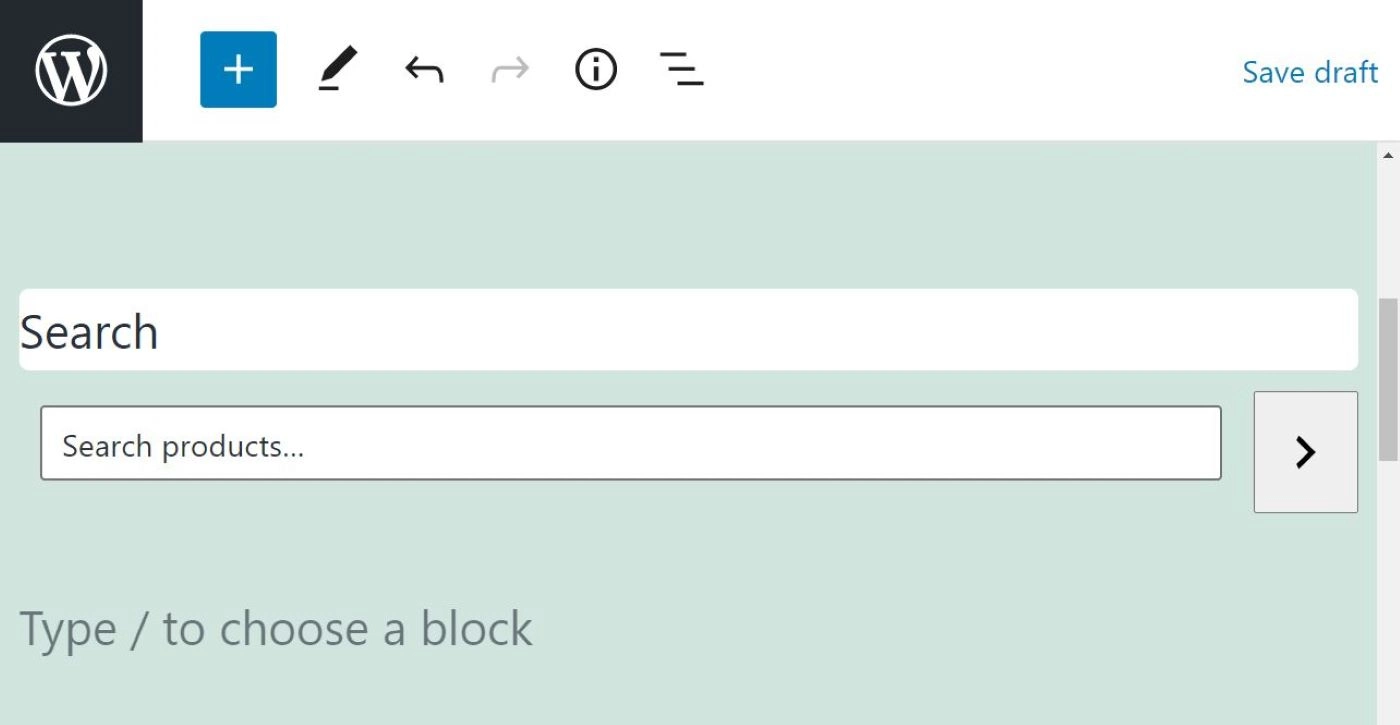
幸運的是,WooCommerce 提供了一個產品搜索塊:

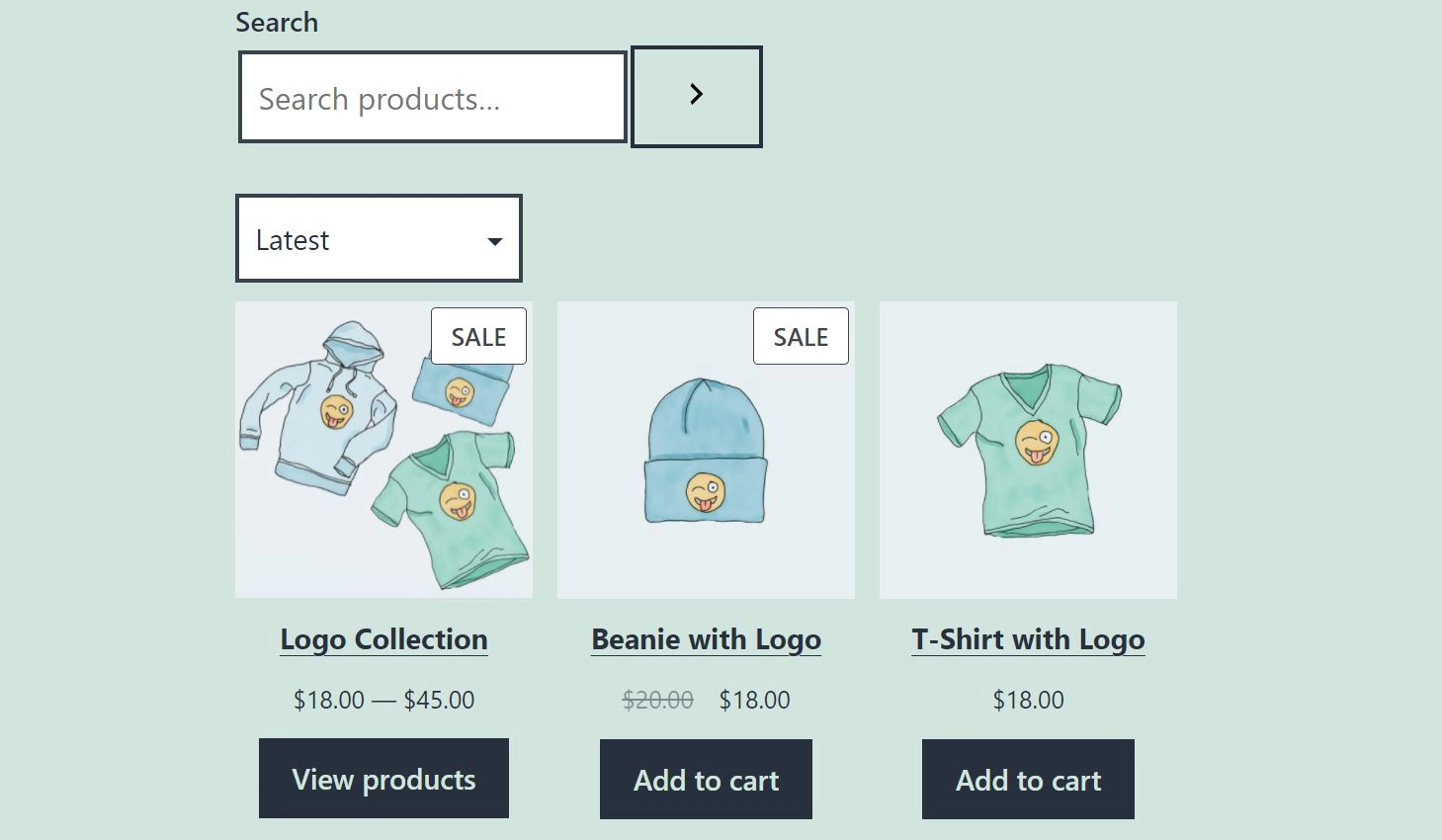
您可以將搜索欄放置在您網站上的任何位置。 但是,我們建議您將其放在產品網格的正上方,以便用戶輕鬆查看:

產品搜索塊不提供許多自定義選項。 但是,您可以選擇隱藏搜索字段標籤,以便只有搜索欄可見。
5.所有評論塊
正如我們之前提到的,顯示評論可以鼓勵首次訪問者嘗試您的產品。 事實上,最近的一項研究表明,幾乎所有購物者在購買前都會諮詢客戶評論[1] 。
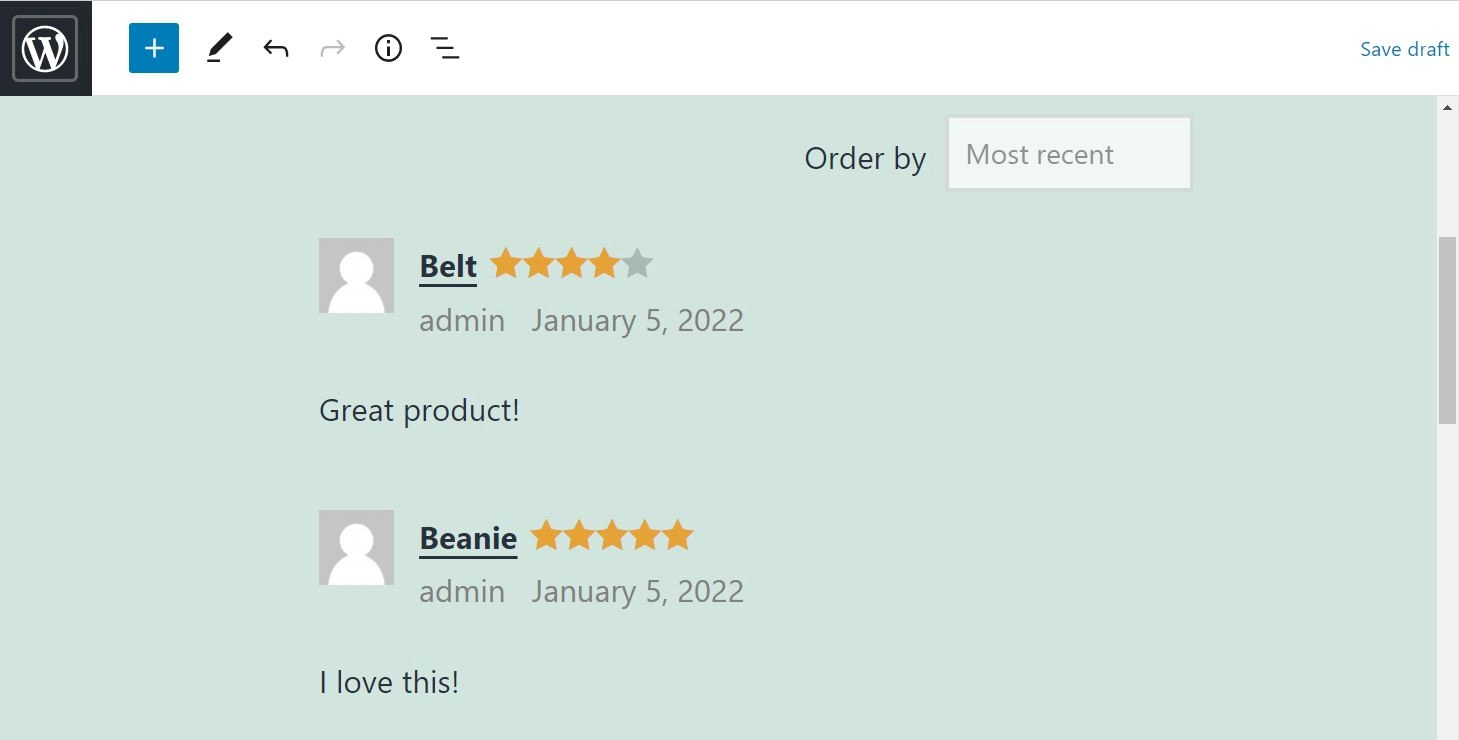
顧名思義,“所有評論”塊可讓您在一個地方展示所有客戶反饋:

您還可以控制評論的佈局和內容。 例如,您可以隱藏某些信息,例如審閱者的姓名和審閱數據。
您還可以將評論者照片替換為產品圖片,並選擇一次要顯示的評論數量。 同時,用戶將能夠按發布日期、最高評分和最低評分對評論進行排序。
您可以通過多種方式顯示您的評論。 例如,您可以將它們放在您的主頁上以增加它們的可見性,或者將它們再次添加到您的關於頁面上。
您可能還希望將All Reviews塊與其他兩個相關功能結合起來: Reviews by Product和Reviews by Category 。 這些塊可讓您顯示特定項目和類別的客戶評分和評論。
6.特色產品塊
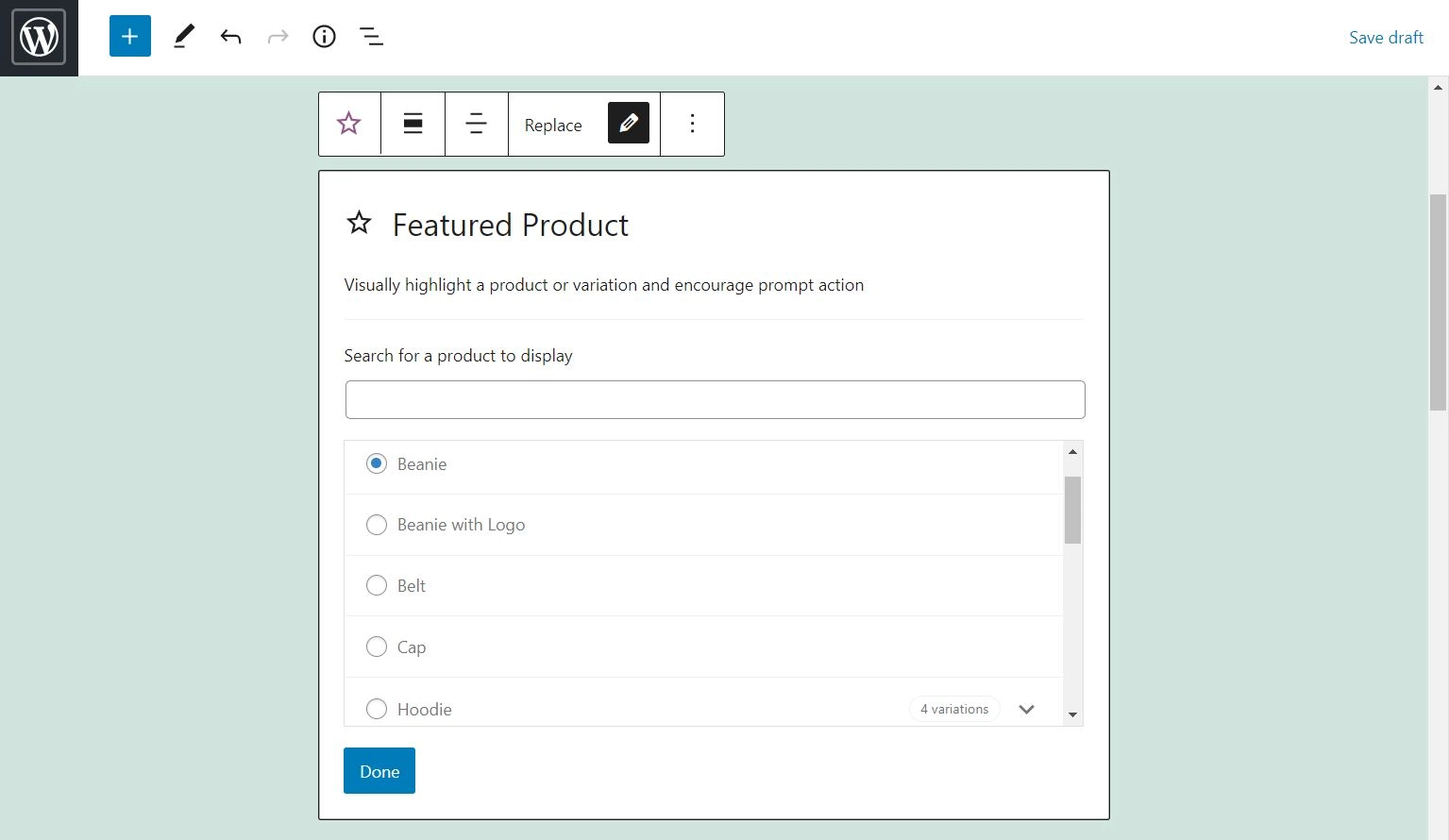
如果您想引起對特定項目的興趣,特色產品塊可能非常有效。 您可以在任何頁面上突出顯示您想要的任何產品或在您的網站上發布。
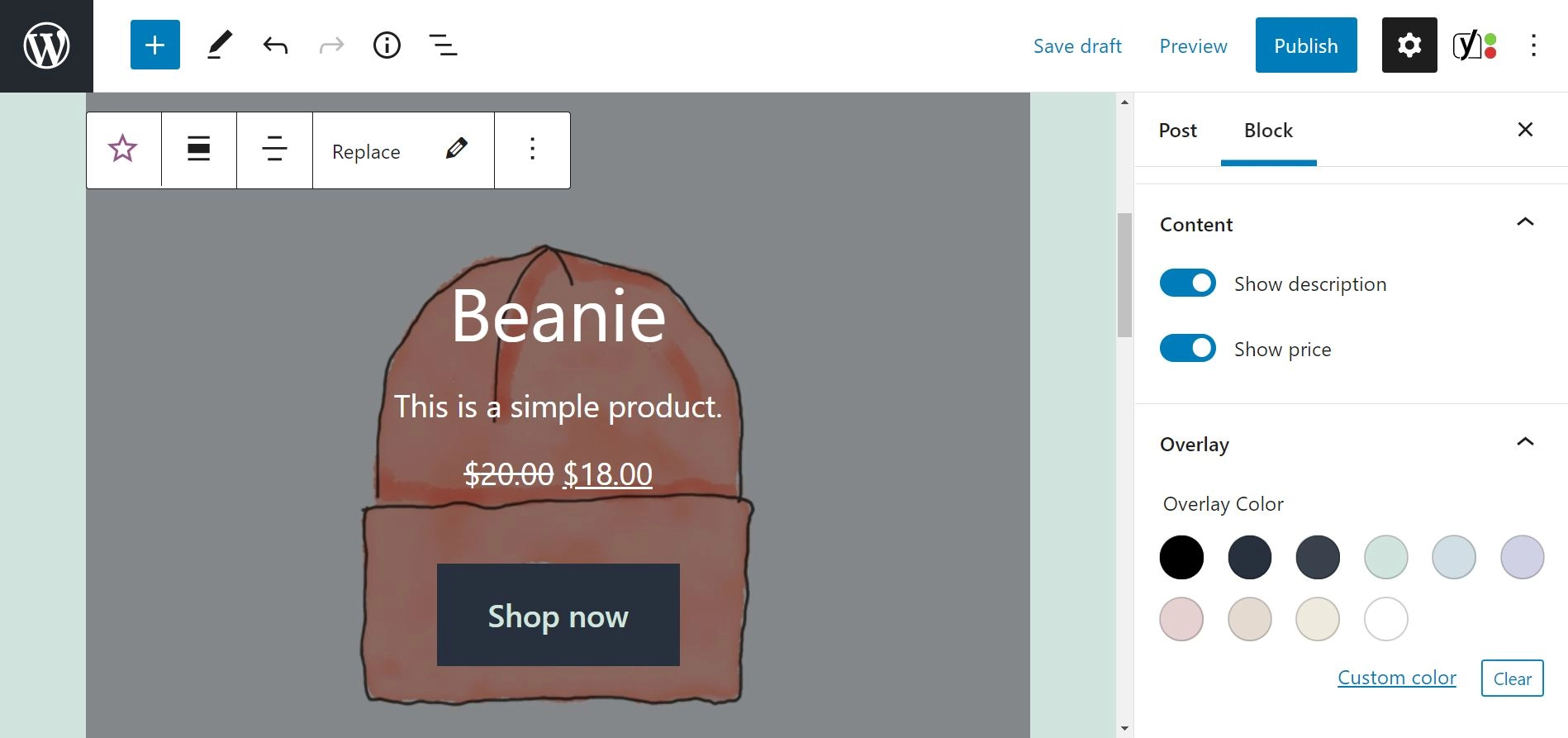
此外,您可以為不同的項目創建多個特色產品塊。 當您將此塊添加到您的頁面時,系統會要求您選擇一個產品:

然後,您可以自定義特色產品的佈局:

例如,您可以隱藏產品描述和價格,並選擇不同的疊加顏色。 還有一個焦點選擇器,可讓您移動圖像中主要對象的位置。
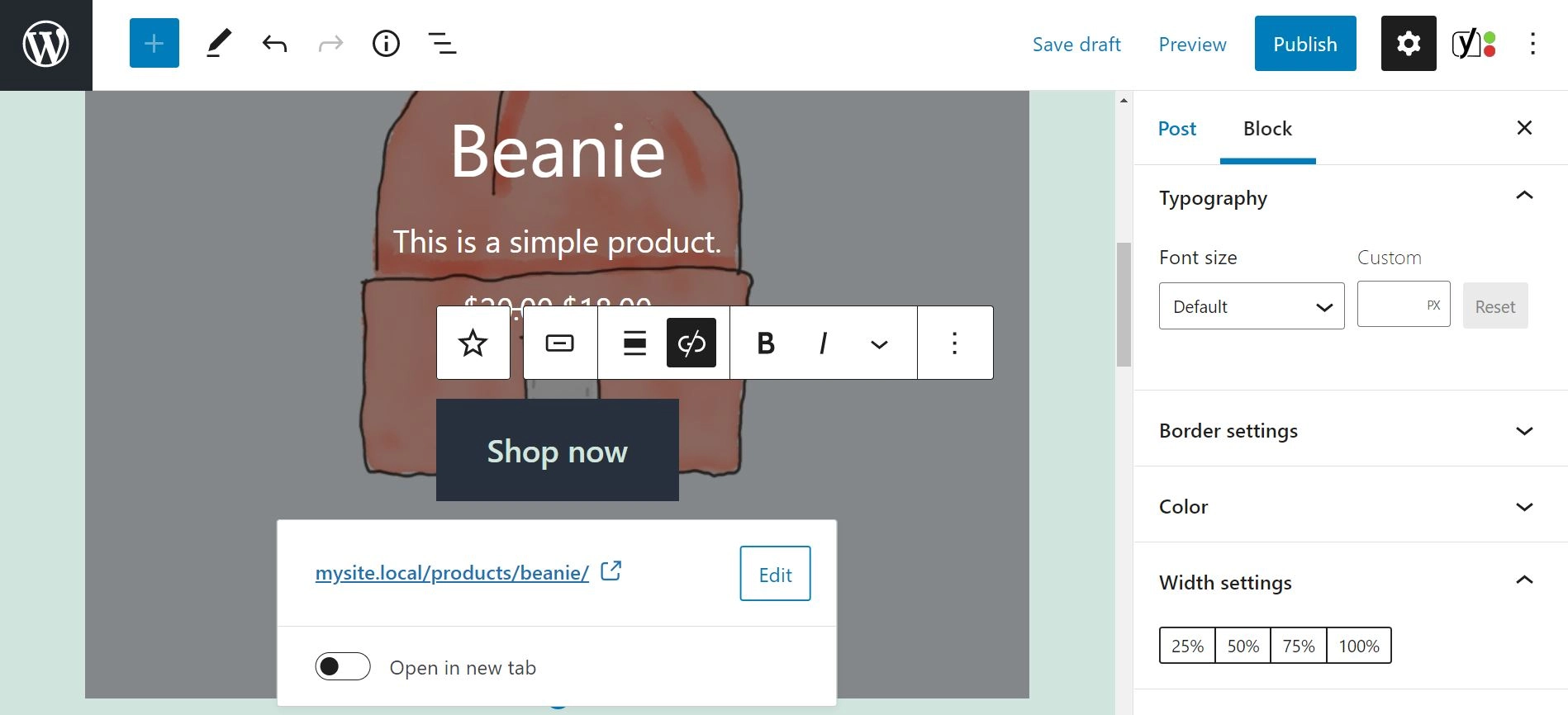
此外,您可以編輯塊內的 CTA 按鈕。 您所要做的就是單擊它,您將獲得一系列選項。 例如,您可以更新鏈接,並自定義按鈕的顏色和排版:

無論您的偏好是什麼,確保產品名稱和 CTA 等基本元素清晰可見是很重要的。 您還需要確保按鈕鏈接到正確的頁面。
為了提高知名度,我們建議在您的主頁或專門的商店頁面上展示特色產品。 但是,您也可以在博客文章中使用此塊來吸引對特定產品的關注。
您可能還想查看特色類別塊。 如果您想增加特定產品類別的銷售額,此功能會非常有用。
立即開始使用 WooCommerce 塊
WooCommerce 使建立自己的在線商店變得非常容易。 在其許多其他功能中,該平台提供了幾個塊,可幫助您為商店添加更多功能。 此外,您可以自定義這些塊以滿足您的需求。
在這篇文章中,我們查看了一些最重要的 WooCommerce 塊。 例如,所有產品塊允許您在專業網格中顯示整個產品目錄。 同時,頂級產品和所有評論等功能可以幫助您推動更多銷售。
有關改善 WooCommerce 商店的其他一些方法,您可以查看我們收集的最佳 WooCommerce 插件。 如果您正在尋找另一種設計商店的方式,我們還會在最佳 WooCommerce 頁面構建器上發布帖子。
您對使用 WooCommerce 塊有任何疑問嗎? 在下面的評論部分讓我們知道!
