如何將 WooCommerce 購物車和結帳放在一頁上
已發表: 2020-09-21
在這個簡短的教程中,我將分享一個關於如何將 WooCommerce 購物車和結帳放在一個頁面上的解決方案。 這將極大地優化結帳流程,並為客戶節省大量時間,因為他們無需等待另一個頁面加載。 如果您想節省額外的步驟,則可以使用此解決方案,特別是對於每個訂單大約銷售一種產品的高價產品。
一頁上的 WooCommerce 購物車和結帳
經常在線購物的客戶總是需要一個快速的結帳流程。 如果加載速度較低或在付款前被重定向到其他頁面,他們可能會選擇另一家商店。 許多人將 WooCommerce 用於他們的在線商店的主要原因是它允許您對其進行修改。
WooCommerce 中的默認結帳流程有兩個單獨的頁面,分別用於購物車和結帳。 我想說明如何將 WooCommerce 購物車和結帳放在一個頁面上,以改善用戶體驗並增加轉化率。
這將是您的終極指南,因為其中包含短代碼、設置和 PHP 片段,您可以使用它們來完成這項工作。 這可能看起來有點複雜,但是如果您認真按照我將要分享的步驟進行操作,您會發現它比您想像的要容易。
這樣做的主要原因是多步驟結帳流程更有可能出現購物車放棄問題,從而提高您的 WooCommerce 商店的銷售量。
綜上所述,這裡有一個簡單的分步指南,可將購物車和結帳放在同一頁面上。 此外,您可以決定做一些 WooCommerce 測試和跟踪,看看轉化率是否更好。
將 WooCommerce 購物車和結帳放在一頁上的步驟
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊外觀菜單 > 主題編輯器菜單。 當主題編輯器頁面打開時,查找主題函數文件,我們將在其中添加將購物車和結帳放在一個頁面上的函數。
- 在php文件末尾添加以下代碼。 這意味著我們必須將“woocommerce_cart”短代碼添加到結帳頁面。 請記住保存更改:
/**
* 僅在結帳頁面顯示購物車 – WooCommerce
*/
add_action('woocommerce_before_checkout_form','njengah_cart_on_checkout_page_only',5);
功能 njengah_cart_on_checkout_page_only() {
if ( is_wc_endpoint_url( 'order-received' ) ) 返回;
echo do_shortcode('[woocommerce_cart]');
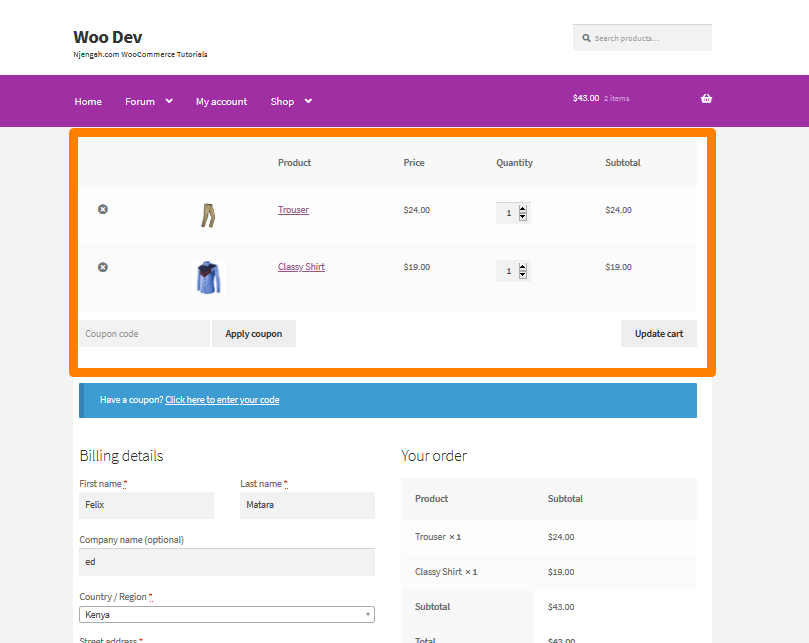
}- 要查看結果,只需刷新結帳頁面,您應該會看到:

值得一提的是,如果您熟悉購物車頁面佈局,您可能知道購物車總計部分。 由於同一頁面上有兩個短代碼,我共享的這段簡潔代碼會自動隱藏總數。 這是一個不錯的功能。
- 僅短代碼就可以解決問題,但如果您進行一些審查,您會發現購物車頁面仍然顯示為獨立的. 此外,購物車在結帳頁面上被清空,WooCommerce 會將用戶重定向到購物車頁面並顯示空購物車消息。 這意味著需要進行一些調整才能改變這一點。 您需要完全擺脫購物車頁面,以便用戶永遠不會看到它。
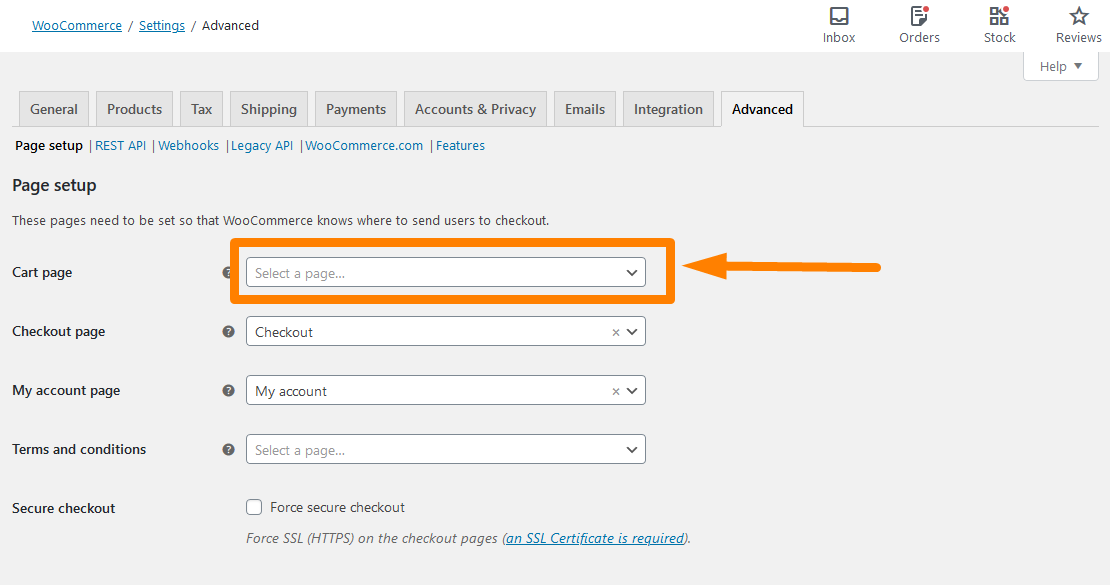
在您的 WordPress 儀表板上,單擊WooCommerce > 設置。 在設置頁面上點擊高級選項卡,然後只需點擊小“x”並保存更改,如圖所示: 

- 之後,您需要刪除購物車頁面。 這是因為它不再有用並且重定向已經到位並且您的購物車錶已經在結帳頁面上。
- 但是,如果您想在用戶直接訪問或購物車錶清空時重定向一個空的結帳頁面,這裡有一個小片段。 這將幫助您將空的結帳頁面重定向到主頁。
從儀表板菜單中,單擊外觀菜單 > 主題編輯器菜單。 當主題編輯器頁面打開時,查找主題函數文件,我們將在其中添加將空結帳頁面重定向到主頁的函數。
- 在php文件末尾添加以下代碼。
/**
* 重定向空購物車/結帳 - WooCommerce
*/
add_action('template_redirect', 'njengah_redirect_empty_cart_checkout_to_home');
功能 njengah_redirect_empty_cart_checkout_to_home() {
if ( is_cart() && is_checkout() && 0 == WC()->cart->get_cart_contents_count() && !is_wc_endpoint_url( 'order-pay' ) && !is_wc_endpoint_url( 'order-received' ) ) {
wp_safe_redirect(home_url());
出口;
}
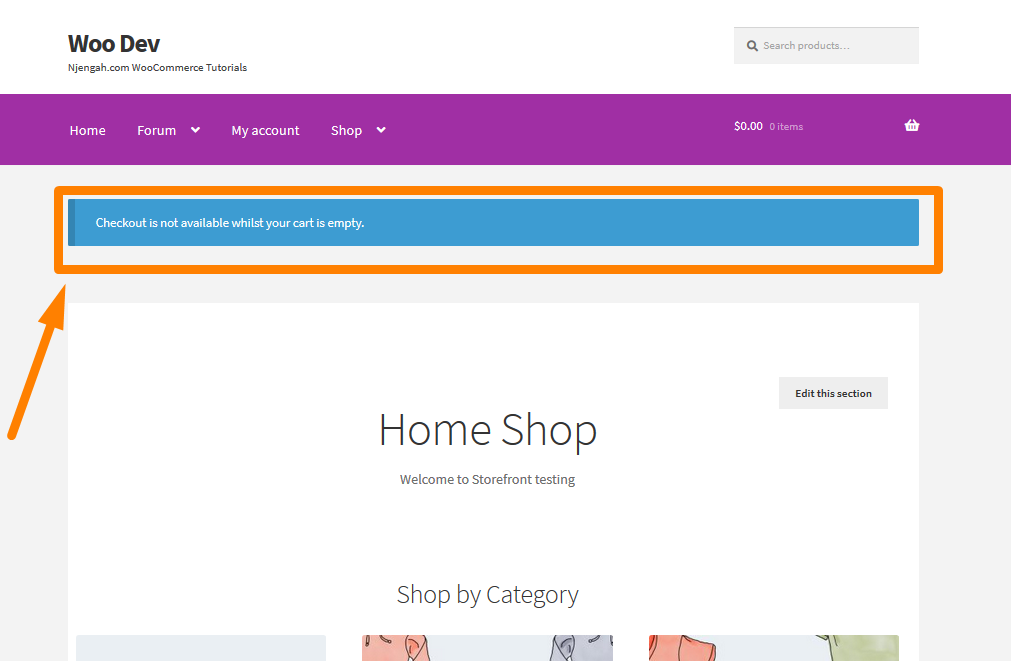
}- 要查看結果,請刪除購物車中的所有產品,您將被重定向到主頁,如下所示:

結論
這就對了! 現在您擁有優化的結帳流程,您不必擔心 WooCommerce 商店中的購物車遺棄問題。 在第一個代碼段中,我使用將“woocommerce_cart”短代碼添加到結帳頁面,以在頂部添加購物車錶格,並在其下方添加結帳表格。 但是,重要的是要注意您需要完全擺脫購物車頁面,以便用戶永遠不會看到它。
此外,我還添加了一個額外的 PHP 代碼片段,可幫助您重定向空結帳。 我希望這篇簡短的文章提供了一個解決方案,說明如何將 WooCommerce 購物車和結帳放在一個頁面上。
類似文章
- 如何更改 WooCommerce 支付網關圖標
- 如何在頁腳 [HTML] 中添加 WooCommerce 支付圖標
- 如何在 WooCommerce 結帳頁面上隱藏 PayPal 圖標
- 如何調整 WooCommerce 產品圖像的大小
- 如何在沒有插件的情況下重定向 WordPress 頁面?
- 如何逐步安裝 WooCommerce 店面 [完整指南]
- 在 WooCommerce 中更改繼續結帳文本
- 如何按類別顯示 WooCommerce 產品
- 從 WooCommerce 產品頁面隱藏或刪除數量字段
- 如何在 WooCommerce 中隱藏購物車小計或刪除小計行
- 如何隱藏 WooCommerce 優惠券代碼字段
- 如何禁用特定類別的付款方式
- 如何在 WooCommerce 中隱藏添加到購物車按鈕
- 如何在 WooCommerce 中獲取付款方式 » 代碼示例
- 如何在 WooCommerce 中創建我的帳戶頁面
- 什麼是 WooCommerce 店面主題? [已回答]
- 登錄 WooCommerce 後如何重定向到購物車
- 如何在 WooCommerce 商店頁面中更改添加到購物車按鈕文本
- 如何跳過購物車並重定向到結帳頁面 WooCommerce
- 如何更改 WooCommerce 的“已添加到購物車”通知
