如何更改添加到購物車按鈕以閱讀更多 WooCommerce
已發表: 2021-02-23 如果您想更改添加到購物車按鈕以在 WooCommerce 中閱讀更多內容,本快速教程將指導您並幫助您更改所有添加到購物車按鈕以在您的 WooCommerce 商店中閱讀更多內容。
如果您想更改添加到購物車按鈕以在 WooCommerce 中閱讀更多內容,本快速教程將指導您並幫助您更改所有添加到購物車按鈕以在您的 WooCommerce 商店中閱讀更多內容。
理想情況下,WooCommerce 閱讀更多”按鈕可以是默認主題設計,其中某些主題有這個 WooCommerce 閱讀更多”按鈕代替添加到購物車按鈕。
您的 WooCommerce 商店的其他一些自定義可能需要您更改添加到購物車按鈕以閱讀更多信息。
自定義 WooCommerce 添加到購物車按鈕
如果您想進一步自定義添加到購物車按鈕,我之前分享了幾個關於如何在 WooCommerce 中更改添加到購物車按鈕的教程。
以下只是我之前編寫的關於如何自定義 WooCommerce 添加到購物車按鈕的教程的幾個示例:
- 如何使用鏈接 WooCommerce 替換“添加到購物車”按鈕
- 如何隱藏閱讀更多並添加到購物車按鈕 WooCommerce
- 如何在 WooCommerce 商店頁面中更改添加到購物車按鈕文本
- 如何通過示例更改添加到購物車文本 WooCommerce 指南
- 如何在 WooCommerce 中以編程方式將產品添加到購物車
- 如何更改 WooCommerce 的“已添加到購物車”通知
- 如何為註銷的用戶隱藏價格並添加到購物車 WooCommerce
現在讓我們看看如何更改添加到購物車按鈕以了解更多信息。
WooCommerce 更改添加到購物車按鈕以閱讀更多
我想在此 WooCommerce 更改“添加到購物車”按鈕中進行演示,以通過分步指南閱讀更多教程。
在本指南中,我安裝了 WooCommerce,並且我使用的是默認 WooCommerce 主題的 Storefront 主題。
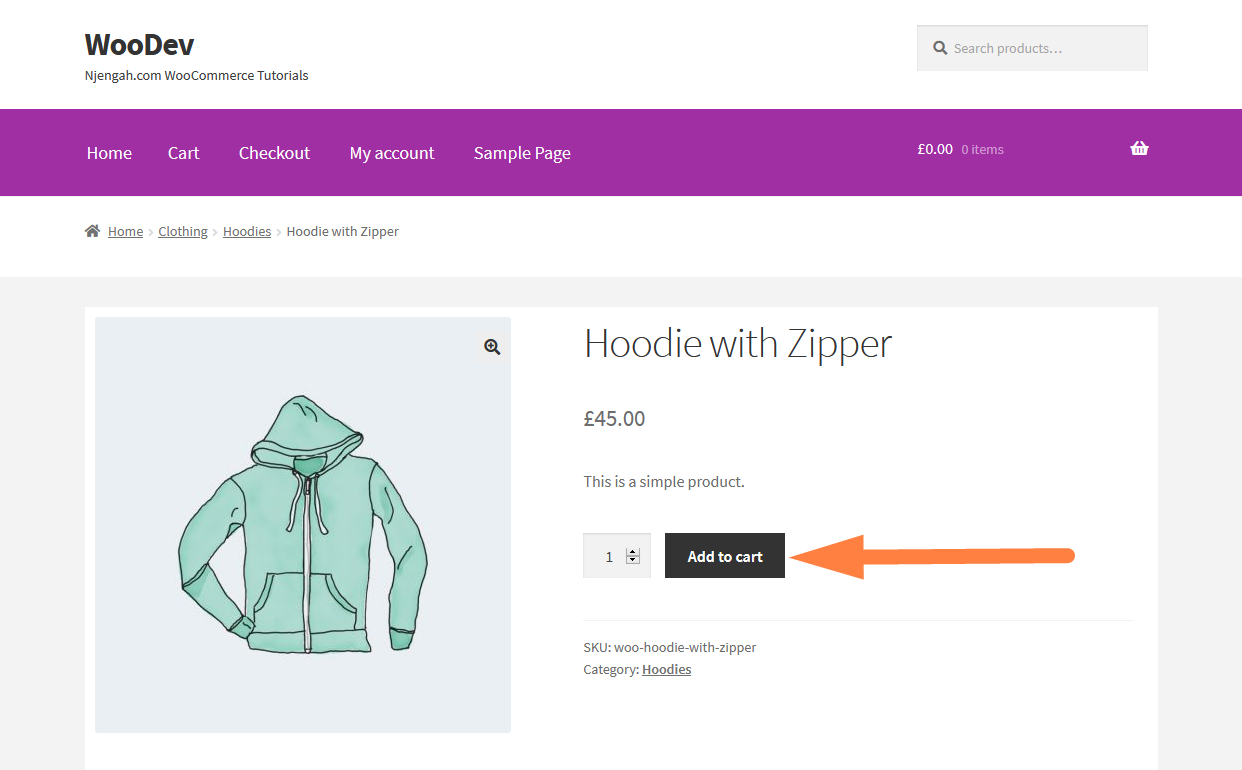
正如您在產品頁面上添加到購物車按鈕下方的圖片中看到的那樣,如屏幕截圖所示。
單個產品添加到購物車按鈕:WooCommerce 更改添加到購物車按鈕以閱讀更多
我希望我們更改添加到購物車按鈕,以便使用我將在下面分享的代碼片段在單個產品頁面中閱讀更多內容,並指導您將代碼片段放置在 WooCommerce 主題中的位置:
一步一步:WooCommerce 閱讀更多”按鈕替換添加到購物車
要在 WooCommerce 單一產品頁面中更改添加到購物車按鈕以閱讀更多信息,您需要執行以下步驟:
- 創建主題的備份副本,最重要的是創建 functions.php 文件,您將在其中放置代碼片段以更改 WooCommerce 添加到購物車按鈕以閱讀更多內容。
- 如果您還沒有子主題,最好為您的活動主題創建一個子主題。 如果您不知道如何創建子主題,這個關於如何創建 Storefront 子主題的教程是一個不錯的起點。
- 打開您的子主題的functions.php 文件,並在functions.php 文件的底部添加以下代碼:
// 更改添加到購物車按鈕以在單個產品頁面上閱讀更多內容
add_filter('woocommerce_product_single_add_to_cart_text','njengah_woocommerce_change_add_cart_read_more_product_page');
功能 njengah_woocommerce_change_add_cart_read_more_product_page() {
return __( '閱讀更多', 'woocommerce' );
}
- 正如您在上面的代碼中看到的,這是一個帶有回調函數的過濾器鉤子,它檢查單個產品頁面的添加到購物車按鈕,以將其更改為自定義文本閱讀更多。
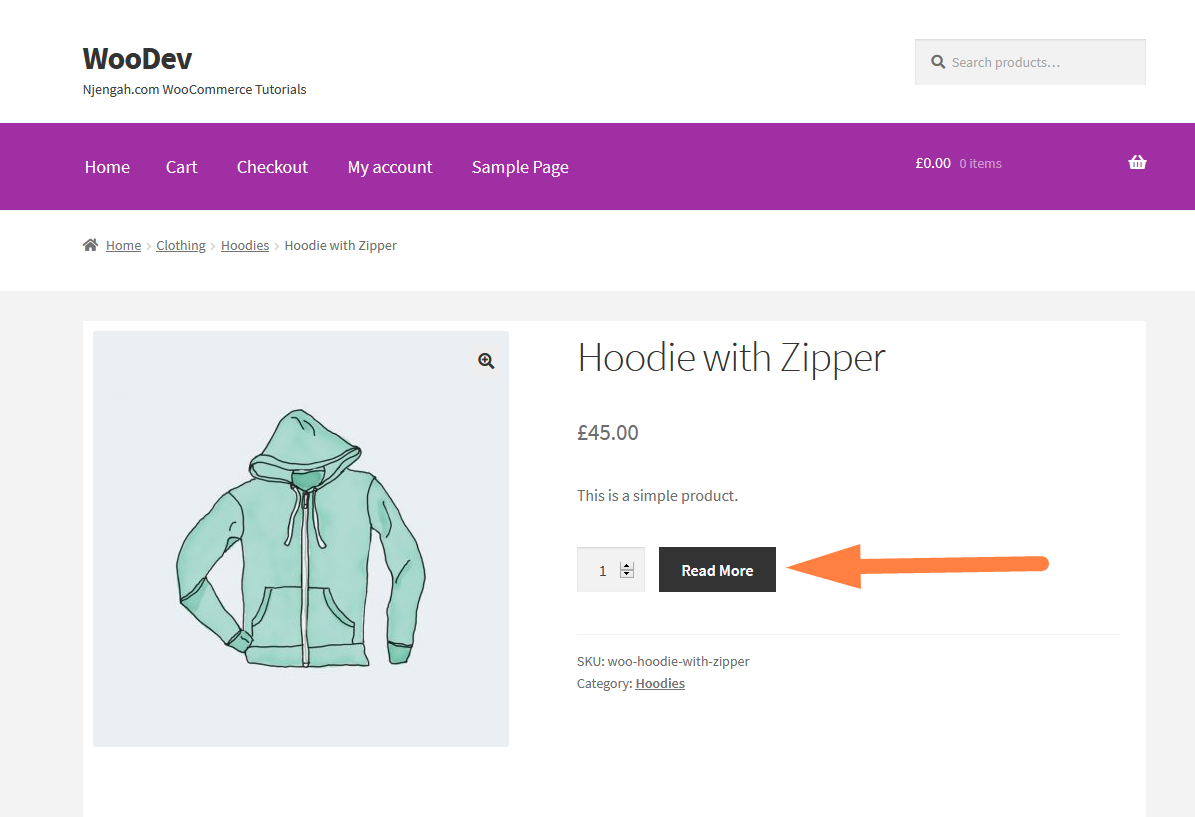
- 如果您看到添加到購物車按鈕文本更改為閱讀更多內容,請保存更改並檢查前端,如下圖所示:


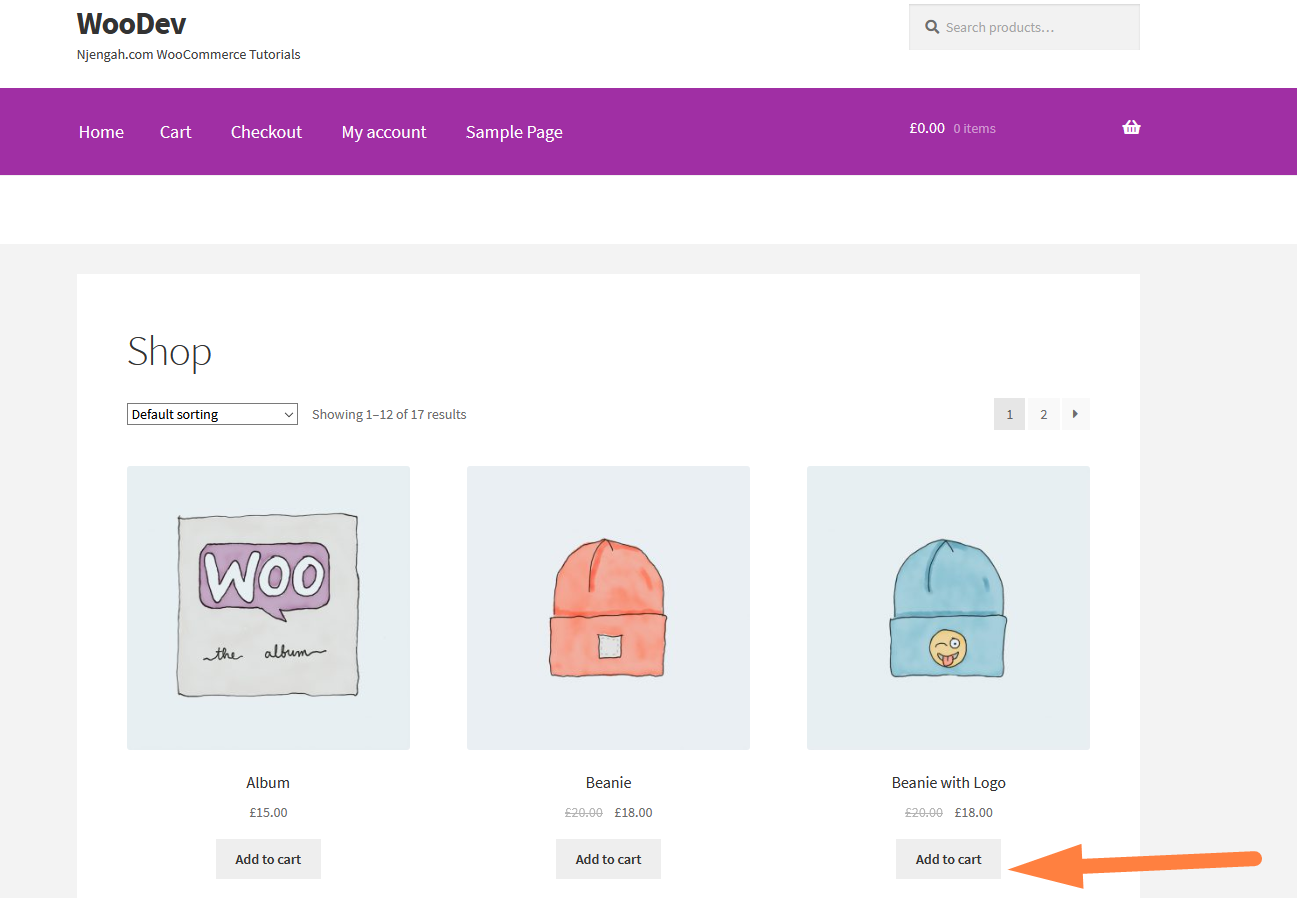
商店頁面添加到購物車按鈕:WooCommerce 更改添加到購物車按鈕以閱讀更多
由於我們已成功將添加到購物車按鈕更改為在單個產品頁面上閱讀更多內容,現在,我希望我們使用代碼片段將添加到購物車按鈕更改為在商店頁面中閱讀更多內容,我將在下面分享並指導您關於在 WooCommerce 主題中放置代碼片段的位置:
一步一步:將“閱讀更多”按鈕 WooCommerce 添加到商店頁面
要更改添加到購物車按鈕以在 WooCommerce 商店頁面中閱讀更多內容,您需要按照以下步驟在您的子主題中添加代碼:
- 創建您的主題的備份副本,最重要的是 functions.php 文件,您將在其中放置代碼片段以更改 WooCommerce 添加到購物車按鈕以在商店頁面中閱讀更多內容。
- 如果您還沒有子主題,最好為您的活動主題創建一個子主題。 如果您不知道如何創建子主題,這個關於如何創建 Storefront 子主題的教程是一個不錯的起點。
- 打開您的子主題的functions.php 文件,並在functions.php 文件的底部添加以下代碼:
// 更改產品檔案和商店頁面上的添加到購物車文本
add_filter('woocommerce_product_add_to_cart_text','njengah_woocommerce_change_add_cart_read_more_shop_page');
功能 njengah_woocommerce_change_add_cart_read_more_shop_page() {
return __('閱讀更多,'woocommerce');
}
- 正如您在上面的代碼中看到的,這是一個帶有回調函數的過濾器鉤子,它檢查單個產品頁面的添加到購物車按鈕,以將其更改為自定義文本閱讀更多。
- 如果您看到添加到購物車按鈕文本更改為在商店頁面和存檔頁面中閱讀更多內容,請保存更改並檢查前端,如下圖所示:
商店頁面和單個產品頁面:WooCommerce 更改添加到購物車按鈕以閱讀更多
也可以結合這兩個代碼片段來更改添加到購物車按鈕,以便在單個產品和商店頁面中閱讀更多內容。
以下是您應該添加到您的子主題 functions.php 文件以更改 WooCommerce 添加到購物車按鈕文本以閱讀更多內容的組合代碼片段:
// 更改添加到購物車按鈕以在單個產品頁面上閱讀更多內容
add_filter('woocommerce_product_single_add_to_cart_text','njengah_woocommerce_change_add_cart_read_more_product_page');
功能 njengah_woocommerce_change_add_cart_read_more_product_page() {
return __( '閱讀更多', 'woocommerce' );
}
// 更改產品檔案和商店頁面上的添加到購物車文本
add_filter('woocommerce_product_add_to_cart_text','njengah_woocommerce_change_add_cart_read_more_shop_page');
功能 njengah_woocommerce_change_add_cart_read_more_shop_page() {
return __('閱讀更多,'woocommerce');
}
結論
在這篇文章中,我們說明瞭如何使用代碼片段來更改 WooCommerce 添加到購物車按鈕,以便在單個產品頁面和檔案或商店頁面中閱讀更多內容。
在這兩種情況下,它們都是過濾器,具有不同的掛鉤來定位商店頁面或存檔頁面和單個產品頁面。
最後,您可以結合這兩個代碼並將它們添加到 functions.php 以更改添加到購物車按鈕以在商店頁面和單個產品頁面中閱讀更多內容。
類似文章
- 如何在結帳頁面 WooCommerce 上獲取訂單 ID
- 如何添加 WooCommerce 我的帳戶頁面重定向
- 如何更改店面 WooCommerce 主題中的鏈接顏色
- 如何刪除 WooCommerce 產品圖像的縮放效果
- 如何在 WooCommerce 中隱藏附加信息選項卡
- 如何添加 WooCommerce 店面產品分頁
- 如何重新排序類別商店頁面 WooCommerce 店面主題
- 如何移動價格 WooCommerce 店面掛鉤
- 如何添加 WooCommerce Checkout 默認國家
- 如何通過 3 個簡單的選項刪除 WooCommerce 中的相關產品
- 如何在店面設置後添加產品 [初學者指南]
- 如何隱藏產品描述標題 WooCommerce
- 如何通過示例更改添加到購物車文本 WooCommerce 指南
- 使用 2 個簡單選項從產品頁面 WooCommerce 中刪除類別
- WooCommerce 鉤子列表 » 全球、購物車、結帳、產品
- 如何檢查它是否是結帳頁面 WooCommerce
- 如何獲取產品描述和顯示 WooCommerce
- 如何在 WooCommerce 結帳頁面上添加隱藏字段