如何更改 WooCommerce 中每頁顯示的產品數量
已發表: 2023-10-13正在尋找更改 WooCommerce 商店中每頁顯示的產品數量的方法?
WooCommerce 商店頁面上顯示的預設產品數量為 16 個,分佈在 3-4 行。 然而,這種類型的佈局並不適合許多 WooCommerce 網站。
舉例來說,您增加了產品圖像尺寸並向商店頁面添加了產品詳細資訊或新聞通訊框。 由於頁面上有16個產品,因此會顯得雜亂且不專業。
解決此問題的有效方法是減少「商店」頁面上的產品數量,並修改每頁顯示的行數。
在本教學中,我將向您展示如何變更 WooCommerce 在商店和目錄頁面上顯示的產品和行數。
WooCommerce 的預設選項
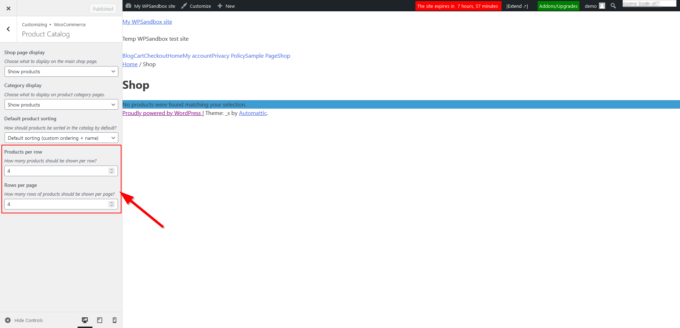
WooCommerce 有一項基本功能,可讓您變更商店頁面上的產品數量和行數。 您可以從 WordPress 管理區域的外觀→自訂 → WooCommerce →產品目錄選單中存取它。
在下面的螢幕截圖中,您可以看到 Automattic(WordPress 的維護者)的基本主題的外觀,該主題不會向定制器添加任何額外選項:

在本教程中,我將向您展示一個更靈活的解決方案 - 我們的免費 Botiga WooCommerce 主題。
除了可以選擇使用直覺的滑桿變更行和列之外,您還可以在網格式和清單式產品目錄佈局之間進行選擇。
此外,您還可以為平板電腦和行動裝置螢幕定義不同的「每行產品」和「每頁行數」值,這將顯著改善透過小螢幕裝置存取您商店的購物者的客戶體驗:

現在讓我們看看如何使用免費的 Botiga 主題來更改 WooCommerce 商店中每頁顯示的產品數量。
1.安裝並啟動Botiga主題
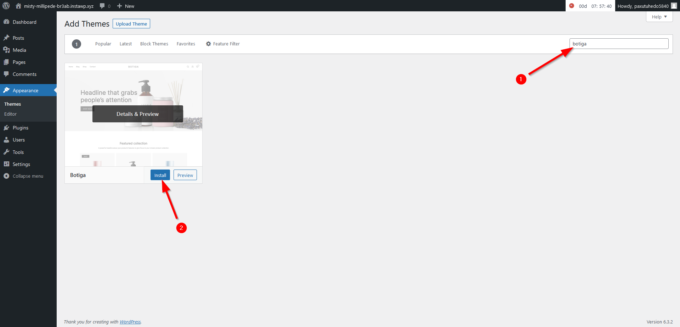
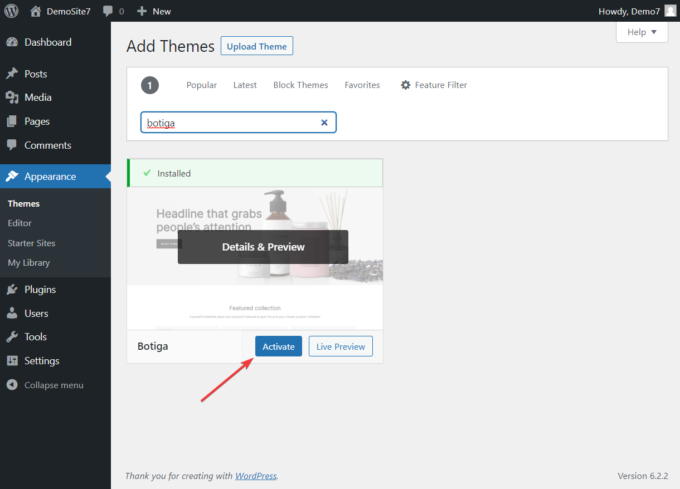
若要安裝並啟動 Botiga,請開啟 WordPress 儀表板,前往外觀→主題→新增內容,然後在搜尋欄中輸入「 Botiga 」。
主題出現在螢幕上後,按一下「安裝」 ,然後按一下「啟動」按鈕:

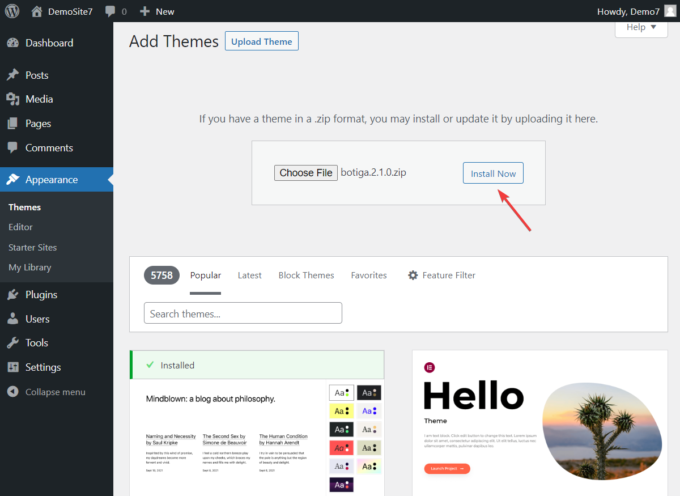
或者,您可以從我們的網站下載 Botiga,然後前往外觀 → 主題 → 新增主題,然後按一下上傳主題按鈕。
文件上傳器顯示在螢幕上後,點擊「選擇檔案」按鈕上傳主題:

然後,點擊“安裝”和“啟動”按鈕來安裝並啟動主題:

2. 匯入 Botiga 入門站點(選用)
入門網站是預先建立的網站設計,只需點擊幾下即可匯入。
Botiga 入門網站以其優雅和專業的設計而聞名,可與 WordPress 區塊編輯器 (Gutenberg) 和 Elementor 頁面建立器無縫協作。 這些網站是為轉換而設計的。
匯入 Botiga 入門網站不是強制性步驟,但它對設定您的 WooCommerce 商店有很大幫助。
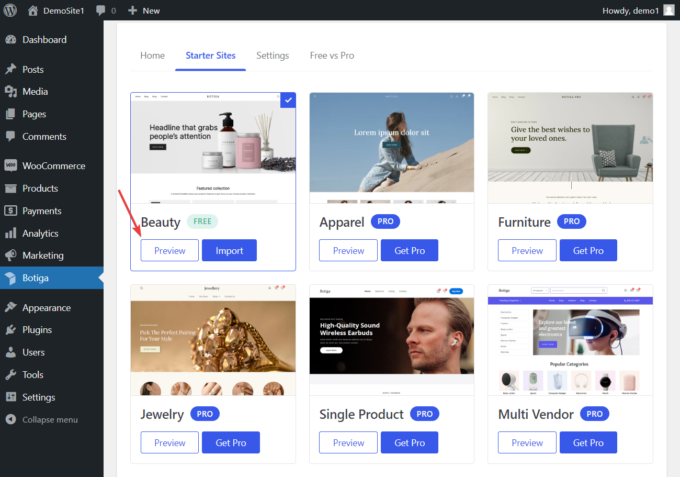
您可以透過前往Botiga → 入門網站並點選預覽按鈕來預覽入門網站:

要將入門網站匯入您的 WooCommerce 商店,請點擊「匯入」按鈕 - 在本教學中,我將安裝免費的 Beauty 演示。
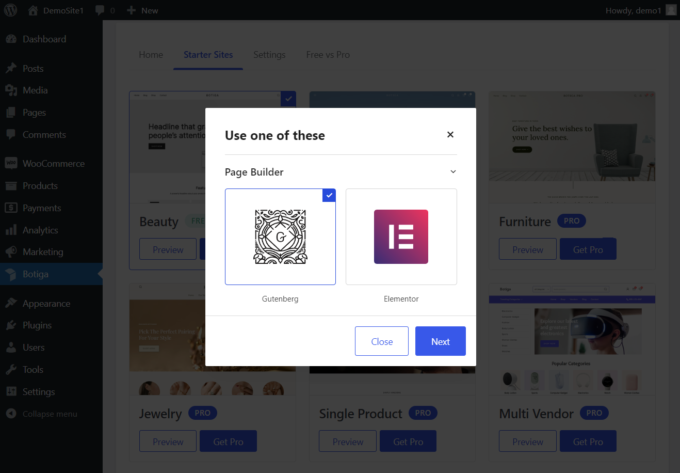
接下來,根據您想要如何自訂網站,在 Gutenberg 和 Elementor 版本之間進行選擇:

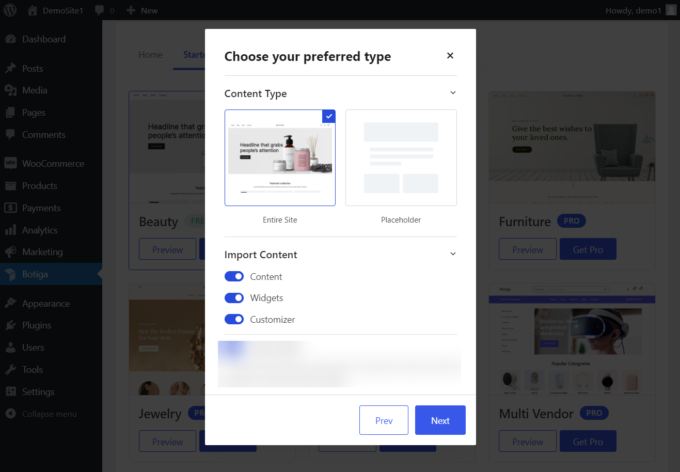
現在,決定是否要匯入整個網站(包括圖像、標題、文字等)或僅匯入佔位符內容。
如果您沒有任何偏好,我建議您匯入整個網站以及所有內容、小部件和定制器配置,因為您稍後仍然可以刪除或更改這些元素:

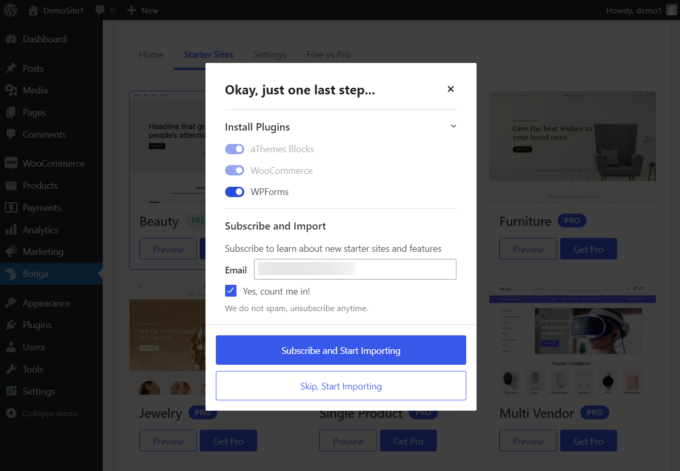
在最後一步中,您將看到 Botiga 希望在您的網站上安裝的插件。

您也可以選擇在開始導入過程之前取消選擇一些非必要的插件:

Botiga 需要幾秒鐘的時間來匯入起始站點。 該過程結束後,打開您的網站以查看新設計的外觀。
3. 打開定制器
您可以透過 WordPress 定制器更改商店頁面上顯示的產品數量和行數。 Botiga 在安裝過程中(步驟 1)將自己的選項新增至自訂器。
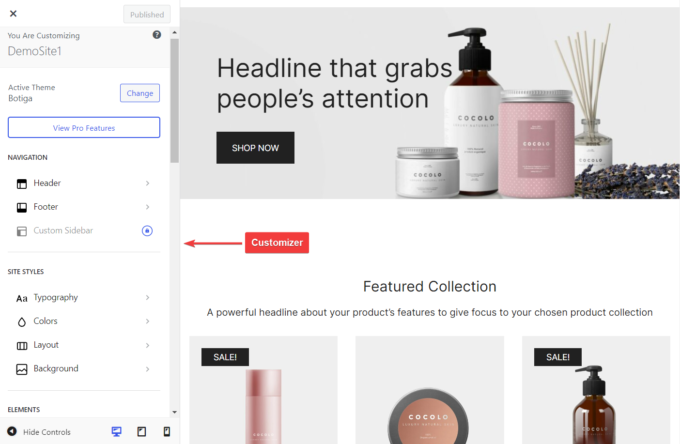
若要開啟定制器,請按一下 WordPress 管理區域中的「外觀」選單,然後選擇「自訂」選項。
WordPress 將帶您進入主頁,其中定制器將出現在螢幕左側:

4. 更改產品和行數
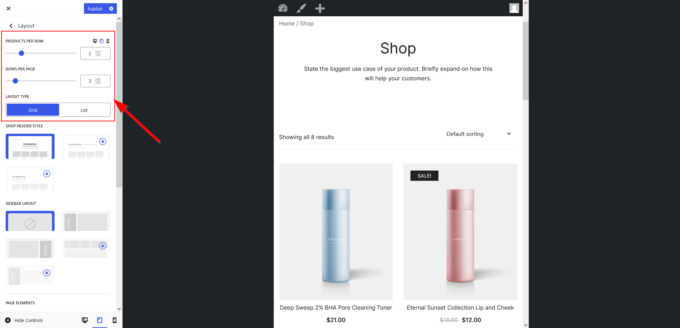
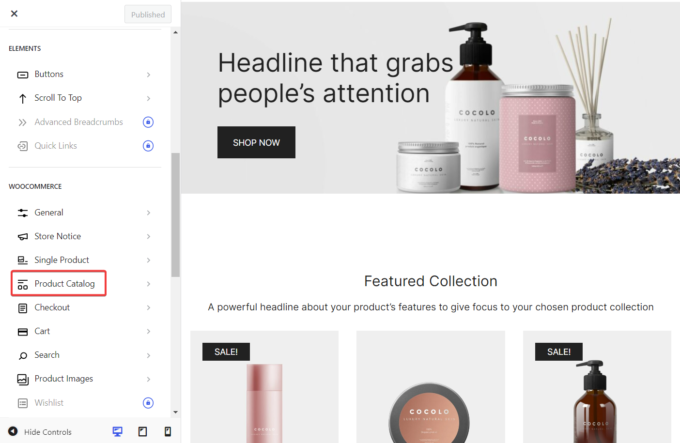
若要變更商店和其他目錄頁面上每頁顯示的產品數量,請按一下自訂器中的WooCommerce → 產品目錄選項:

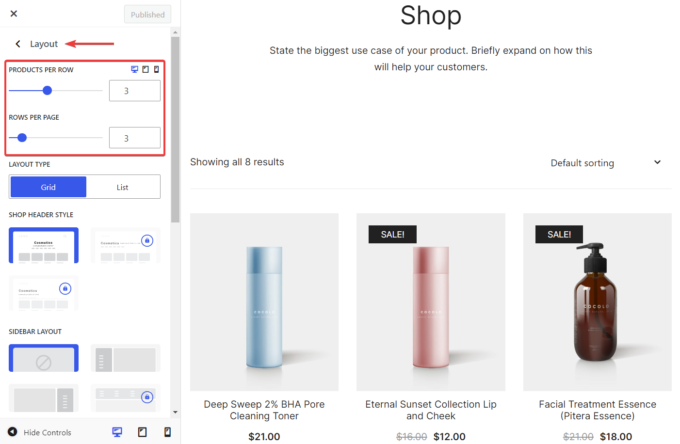
在下一個面板上,按一下「佈局」標籤以開啟產品目錄的佈局設定。
您將看到的前兩個選項是「每行產品數」和「每頁行數」選項。
配置這兩個選項將變更 WooCommerce 商店的商店和目錄頁面上每頁顯示的產品和行數。
您也可以透過點擊「佈局」面板右上角的平板電腦和行動裝置圖示並配置屬於行動裝置和平板電腦的「每行產品」和「每頁行數」選項,為行動裝置和平板電腦使用者設定不同數量的產品和行數意見:

配置選項後,按一下自訂器頂部的「發布」按鈕以儲存設定。
5.進一步自訂您的商店頁面
Botiga 在佈局面板中還有一些其他選項,可讓您自訂商店頁面佈局。
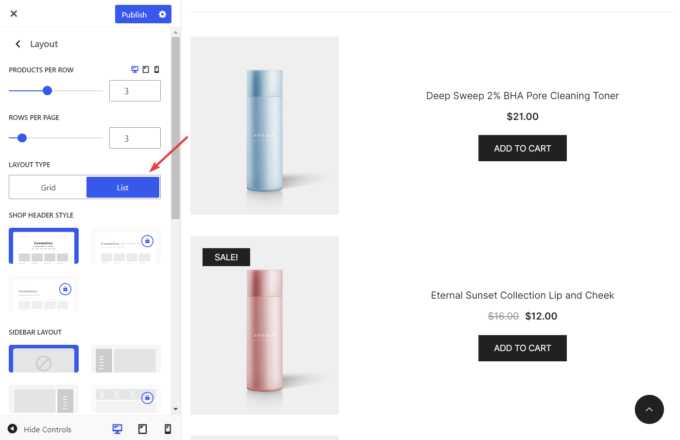
例如,預設的 WooCommerce 商店頁面以網格佈局顯示產品。 使用 Botiga,您可以將商店頁面佈局從網格變更為清單。
清單佈局可讓您為產品卡添加更多詳細資訊。
若要變更商店頁面的佈局類型,請前往外觀 → 自訂器 → WooCommerce → 產品目錄 → 佈局 → 佈局類型,然後選擇清單選項:

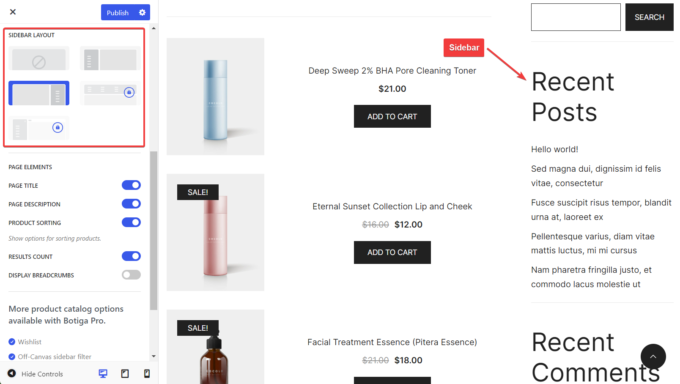
Botiga 還提供一個選項,可讓您在商店頁面的左側或右側添加側邊欄,以便接下來顯示時事通訊框、“最新帖子”小部件、“最受好評的產品”小部件或其他支持內容到您的產品目錄。
若要將側邊欄新增至商店頁面,請在佈局面板中向下捲動,找到側邊欄佈局設置,然後選擇可用的側邊欄佈局之一:

配置完成後,按一下自訂器頂部的「發布」按鈕以儲存變更。
6.檢查您的商店頁面
儘管定制器會即時顯示更改,但當您關閉定制器面板時,您的商店頁面仍然可能看起來沒有吸引力。
因此,我建議您在螢幕上未開啟定制器的情況下查看商店頁面。
如果您不喜歡所看到的內容,請返回自訂器並配置「每行產品」 、 「每頁行數」以及「佈局」面板中的其他產品目錄選項。
就是這樣。 您現在已經更改了 WooCommerce 商店頁面上顯示的產品數量和行數。
概括
當您嘗試提高商店的設計和轉換率時,可能需要修改 WooCommerce 商店頁面中的產品數量和行數。
Botiga 是我們為 WooCommerce 網站建立的快速、用戶友好且功能豐富的主題,讓您可以更改產品目錄中的產品數量和行數,同時還允許您切換到列表佈局、向商店頁面添加側邊欄, 和更多。
您可以按照以下步驟變更 WooCommerce 商店中的商店和其他目錄頁面上的產品和行數:
- 安裝並啟動免費的 Botiga 主題。
- 導入起始站點(可選)。
- 打開定制器。
- 更改產品目錄中的產品數量和行數。
- 變更佈局和/或為您的商店頁面新增側邊欄。
- 檢查商店頁面並根據需要進行進一步修改。
下載我們的免費 Botiga 主題並創建功能豐富、用戶友好、轉換優化的 WooCommerce 商店。
您對如何更改 WooCommerce 商店頁面上的產品數量和行數有任何疑問嗎? 請在下面的評論部分告訴我們。
