如何通過示例更改添加到購物車文本 WooCommerce 指南
已發表: 2019-09-16 WooCommerce 默認添加到購物車文本是大多數 WooCommerce 用戶需要的最常見更改之一,因為電子商務插件在所有行業中都使用。 WooCommerce 店主或服務提供商所需的自定義是號召性用語按鈕上的自定義消息,而不是默認文本
WooCommerce 默認添加到購物車文本是大多數 WooCommerce 用戶需要的最常見更改之一,因為電子商務插件在所有行業中都使用。 WooCommerce 店主或服務提供商所需的自定義是號召性用語按鈕上的自定義消息,而不是默認文本'add to cart' 。 例如,旅遊預訂網站將要求添加到購物車的文本為“預訂旅遊”或“預訂假期”
WooCommerce 定制
需要對 WooCommerce 進行一些更改才能使其成為完全自定義的電子商務解決方案。 之前,我們討論瞭如何更改退貨鏈接、如何在 WooCommerce 中結帳後重定向、如何在沒有確認消息的情況下註銷以及如何在成功登錄後重定向 WooCommerce 用戶以及其他幾個 WooCommerce 定制需求。
如果您正在尋找在 WooCommerce 中更改添加到購物車文本的簡單快捷方法,本教程將通過分步指南快速向您展示。 為了節省時間,我想概述 3 個步驟供您快速瀏覽:
一步一步 WooCommerce 更改文本添加到購物車
- 找到主題函數文件– 找到你的主題
function.php文件(這個主題文件位於活動主題主文件夾中)wp-content/themes/your-theme/functions.php。 或者,此代碼可以捆綁在自定義插件中,它仍然可以工作。 在開始進行任何更改之前,還要記住備份您的 WordPress 主題,這一點很重要。 您可以使用 FTP 或網絡託管 Cpanel 在您的活動主題中找到此文件。 - 添加帶有新文本的過濾器- 在此
functions.php文件中,您將添加一個過濾器掛鉤,用於檢查“添加到購物車”文本並將其替換為您放置在回調函數中的內容。 您可以將其替換為假日網站的“預訂假期”或音樂網站的“購買音樂曲目”等文本。 - 同時定位單個和存檔按鈕- 將代碼添加到文件後,您現在可以更新,文本的更改將在添加到購物車按鈕中看到。 您必須為單個頁面和存檔頁面上的添加到購物車按鈕添加過濾器。 現在,讓我通過一個實際示例詳細說明和解釋這些步驟,並與您分享更改添加到購物車文本的代碼。
如何詳細更改添加到購物車文本 WooCommerce
如上面的摘要中所述,我們可以使用過濾器更改單個產品和存檔頁面的添加到購物車文本,如下面的代碼所示。 我們還可以添加更多功能或邏輯以針對特定產品、產品組或產品類型。
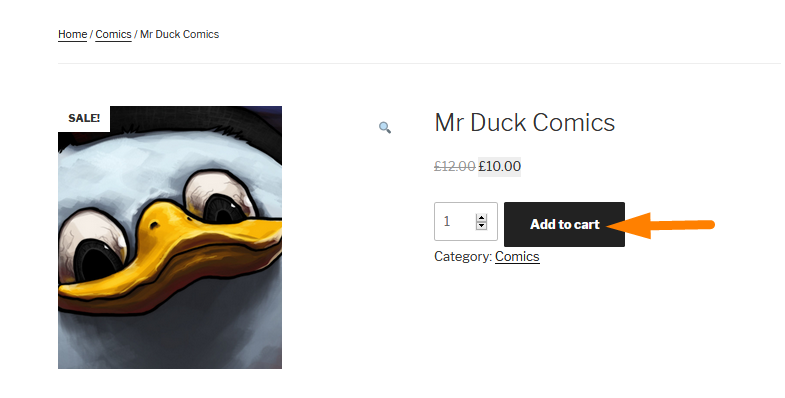
單一產品 Woocommerce 更改文本添加到購物車

讓我們從更改單個產品頁面中的添加到購物車文本開始,如上圖所示。 然後打開您的functions.php文件並添加以下代碼以更改按鈕文本,如上圖所示:
add_filter('woocommerce_product_single_add_to_cart_text', 'custom_woocommerce_button_text');
功能 custom_woocommerce_button_text () {
return __( '買漫畫書', 'text-domain' );
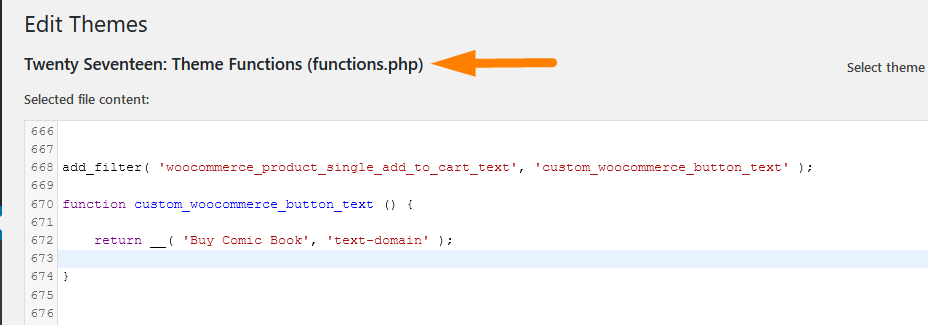
}在這個例子中,我使用了默認的 WordPress 主題 Twenty Seventeen,並將代碼添加到 functions.php 文件中,如下所示:


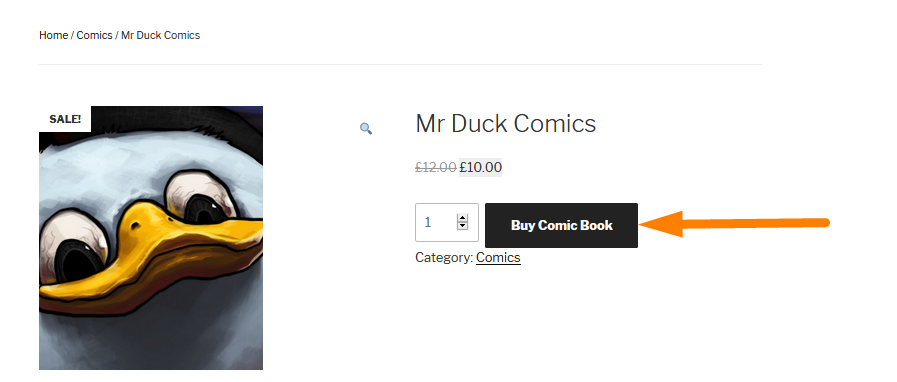
您還可以將代碼添加到您正在構建的插件中,或者您可以將其添加到另一個其他主題,結果將是相同的。 添加和更新此代碼後,您應該會在前端看到更改,如下所示:

WooCommerce 更改文本如何將其添加到購物車
add_filter( 'woocommerce_product_single_add_to_cart_text', 'custom_woocommerce_button_text' );
第一行代碼是我們添加的過濾器鉤子,用於過濾產品頁面上發布的所有內容。 此過濾器使用第一個參數woocommerce_product_single_add_to_cart_text搜索添加到購物車按鈕文本。
第二個參數是一個callback function ,它返回我們想要使用的新文本,而不是默認添加到購物車的按鈕文本。 您可以將此文本更改為您喜歡的任何文本並更新更改以在單個頁面上的所有按鈕中看到它。
檔案 Woocommerce 更改文本添加到購物車
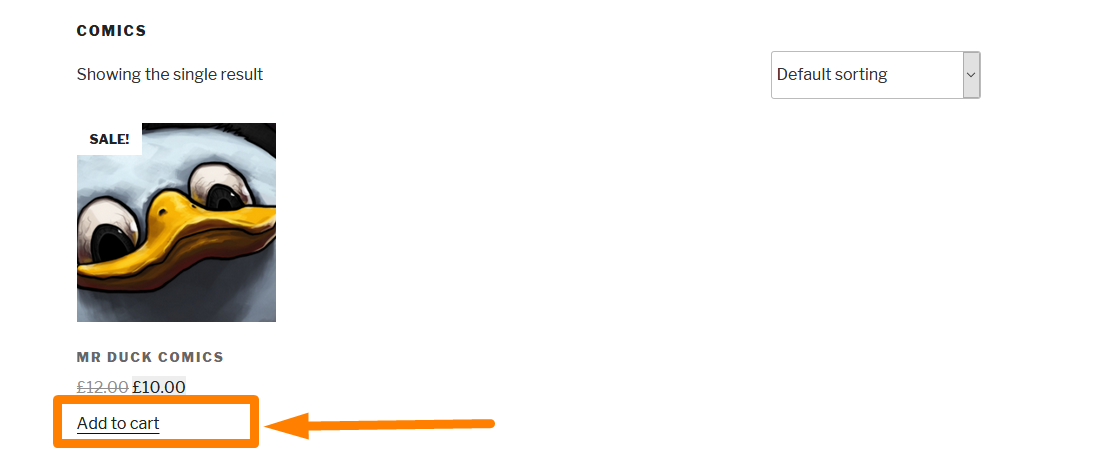
成功更改單個產品中的 WooCommerce 添加到購物車文本後,您將看到更改不適用於產品存檔頁面,如下圖所示:

現在我們需要添加另一個過濾器以在存檔頁面中搜索此文本並將其更改為相應的新添加到購物車文本。 所以我們應該使用下面的代碼為檔案添加新的過濾器:
add_filter('woocommerce_product_add_to_cart_text','custom_woocommerce_archives_text');
這是另一個filter ,與前一個過濾器類似,它使用第一個參數來檢查添加到購物車的文本。 對文本的這些更改在callback function中返回,如下面的完整代碼所示:
add_filter('woocommerce_product_add_to_cart_text', 'custom_woocommerce_archives_text');
功能 custom_woocommerce_archives_button_text(){
return __( '買漫畫書', 'text-domain' );
} 您也可以使用一個callback function ,因為它們執行相同的工作而不是兩個; 一個用於單一產品,另一個用於檔案。 在這種情況下,您將擁有兩個過濾器掛鉤和一個回調函數,如下面的代碼所示:
//單一產品和一般檔案過濾器
add_filter('woocommerce_product_single_add_to_cart_text', 'custom_woocommerce_button_text');
add_filter('woocommerce_product_add_to_cart_text', 'custom_woocommerce_button_text');
//回調函數
功能 custom_woocommerce_button_text(){
return __( '買漫畫書', 'text-domain' );
}結論
我們已經介紹了有關如何更改 WooCommerce 添加到購物車按鈕和鏈接文本的所有詳細信息。 我相信您可以輕鬆添加這些代碼片段並獲得所需的更改。 我希望這些 WooCommerce 教程有用。 您可以與我分享您的反饋,或者如果您需要 WordPress WooCommerce 開發人員,請告訴我
