27+ WooCommerce Checkout Hooks 圖解
已發表: 2022-07-02 在這篇文章中,您將學習如何在 WooCommerce 中使用結帳掛鉤。 堅持到底,因為我們將研究主要的鉤子,並為您提供如何使用它們的示例。 它們可幫助您自定義結帳頁面以提高轉化率。
在這篇文章中,您將學習如何在 WooCommerce 中使用結帳掛鉤。 堅持到底,因為我們將研究主要的鉤子,並為您提供如何使用它們的示例。 它們可幫助您自定義結帳頁面以提高轉化率。
WooCommerce 鉤子
掛鉤是強大的功能,允許您在不修改核心文件的情況下更改或添加代碼。 它們提供了很大的靈活性,開發人員使用它們來更改 WooCommerce 的默認功能。
你應該注意到有兩種不同的鉤子:
- 動作鉤子——它們允許您添加自定義代碼以在事件發生時執行某些操作。
- 過濾器鉤子——它們改變現有變量或函數的行為。
WooCommerce 結帳掛鉤
Hooks 幫助開發人員實用靈活地創建定制的解決方案。 結帳掛鉤是 WooCommerce 支持的幾種掛鉤中的一種。 結帳掛鉤可用於在計費字段之前添加一些內容,應用一些邏輯來提高價格或按角色限制用戶,在訂單審核之前或結帳表單之後等等。
您應該注意 WooCommerce 鉤子的工作方式與 WordPress 原生鉤子完全一樣。 在開始之前,我強烈建議您創建一個子主題,這樣您的更改就不會丟失。
WooCommerce 結帳頁面具有以下鉤子:
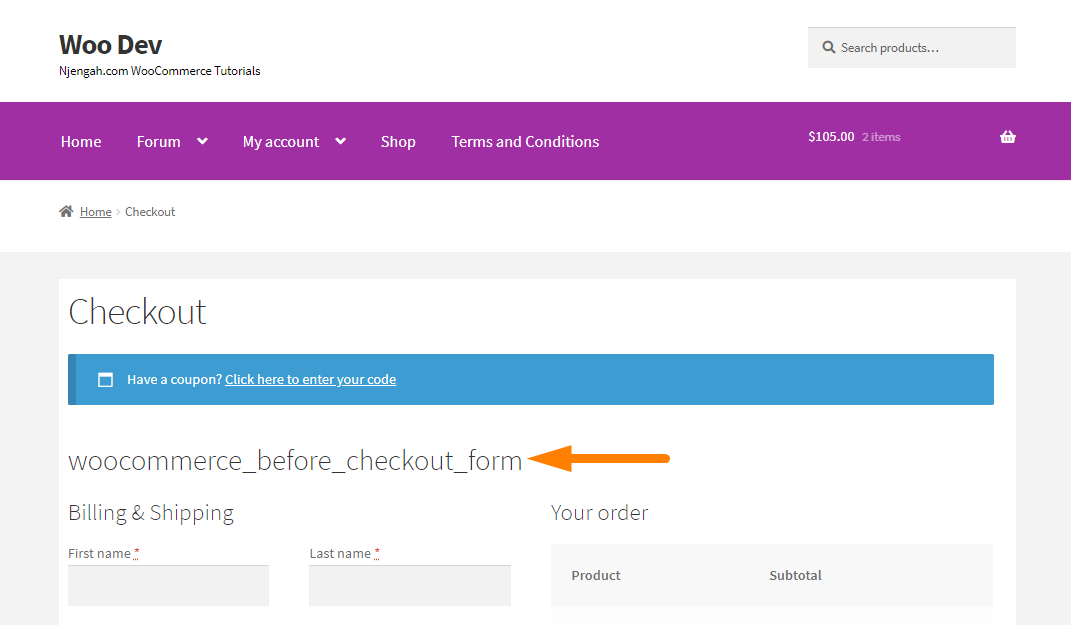
1. woocommerce_before_checkout_form
woocommerce_before_checkout_form 掛鉤在結帳表單之前定義。 它位於結帳頁面上的優惠券字段上方。
add_action('woocommerce_before_checkout_form','njengah_before_checkout_form',10); 功能 njengah_before_checkout_form(){ 迴聲'<h2>woocommerce_before_checkout_form</h2>'; }

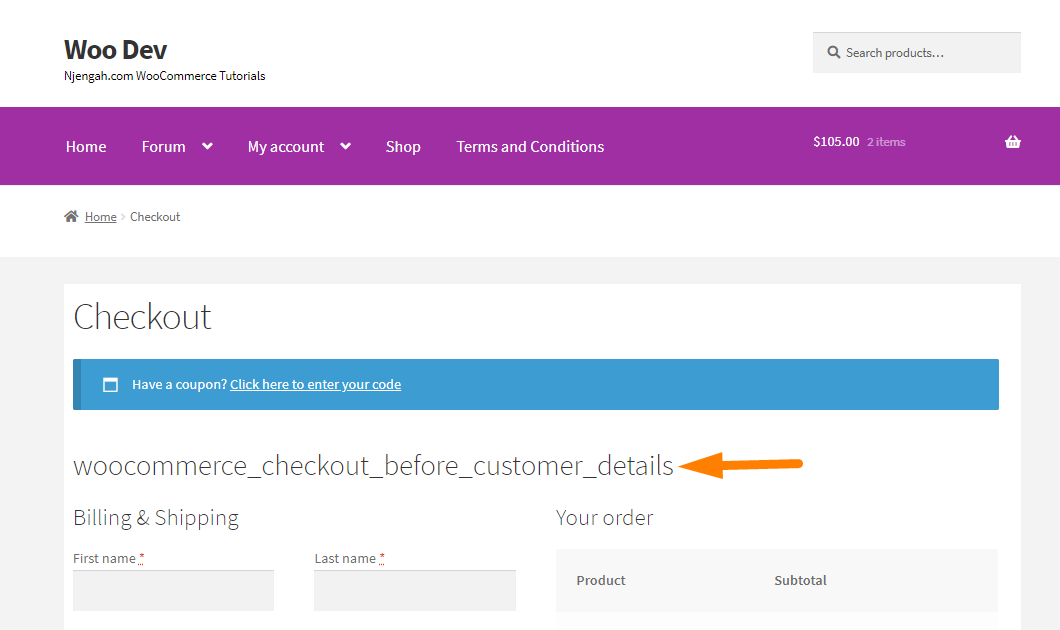
2. woocommerce_checkout_before_customer_details
woocommerce_checkout_before_customer_details 鉤子在結帳表單中定義在客戶詳細信息之前。
add_action('woocommerce_checkout_before_customer_details','njengah_checkout_before_customer_details',10); 功能 njengah_checkout_before_customer_details(){ 迴聲'<h2>woocommerce_checkout_before_customer_details</h2>'; }

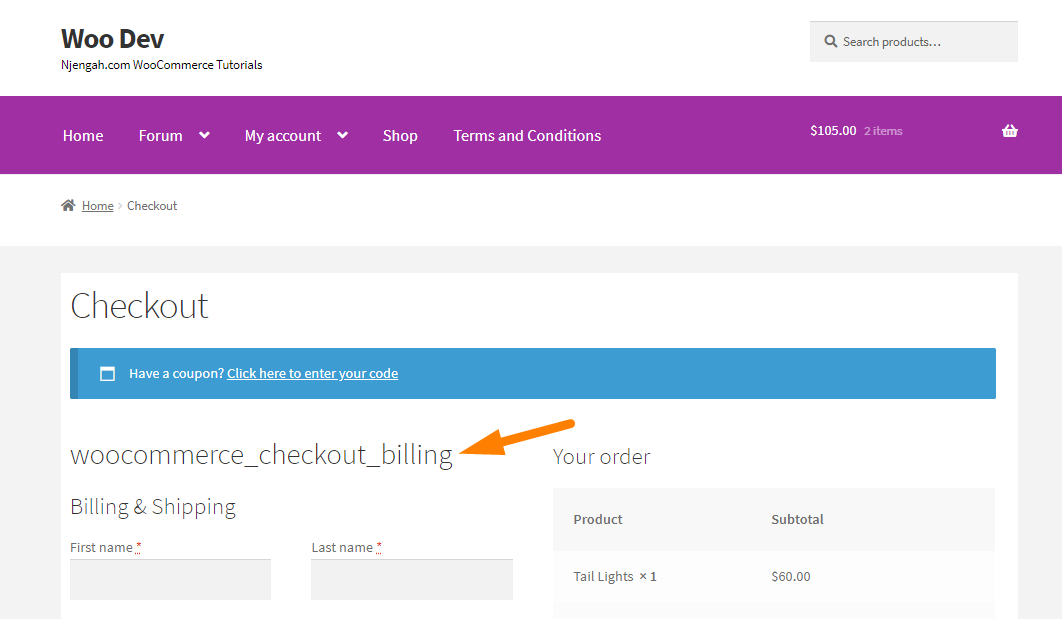
3. woocommerce_checkout_billing
woocommerce_checkout_billing 是添加到結帳頁面的新掛鉤。 結帳頁面上的計費表單模板包含使用此掛鉤。
add_action('woocommerce_checkout_billing', 'njengah_checkout_billing');
功能 njengah_checkout_billing() {
迴聲'<h2>woocommerce_checkout_billing</h2>';
} 
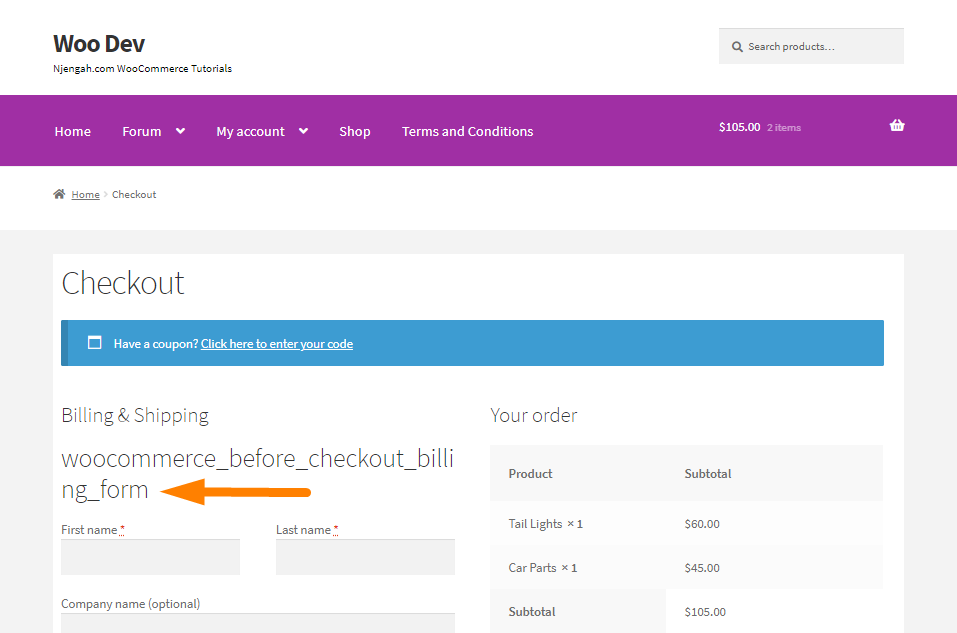
4. woocommerce_before_checkout_billing_form
woocommerce_before_checkout_billing_form 掛鉤在計費表單開始之前定義。
add_action('woocommerce_before_checkout_billing_form','njengah_before_checkout_billing_form',10); 功能 njengah_before_checkout_billing_form(){ 迴聲'<h2>woocommerce_before_checkout_billing_form</h2>'; }

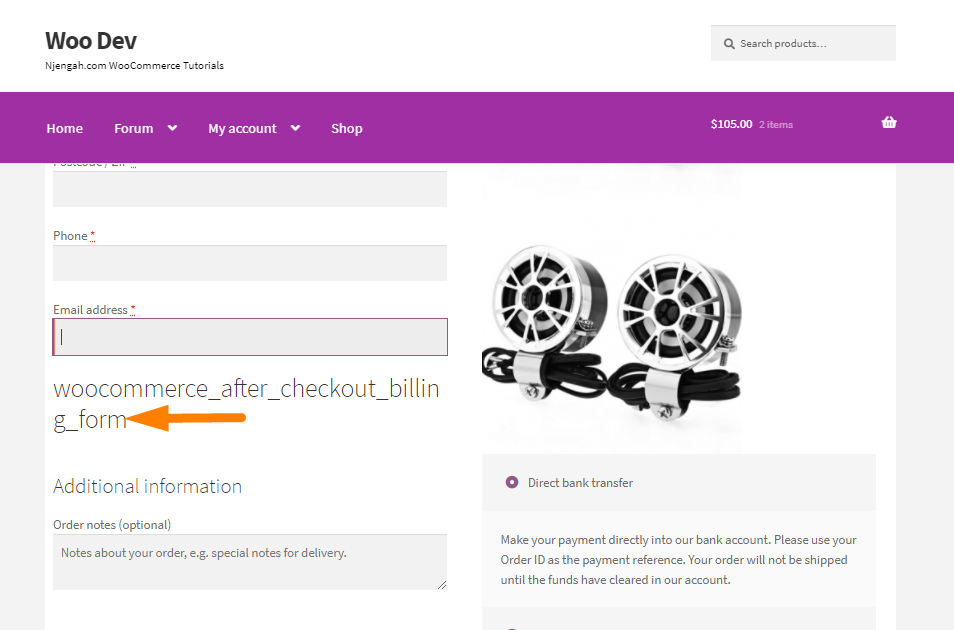
5. woocommerce_after_checkout_billing_form
woocommerce_after_checkout_billing_form 掛鉤是在完成計費表單後定義的。
add_action('woocommerce_after_checkout_billing_form','njengah_after_checkout_billing_form',10); 功能 njengah_after_checkout_billing_form(){ 迴聲'<h2>woocommerce_after_checkout_billing_form</h2>'; }

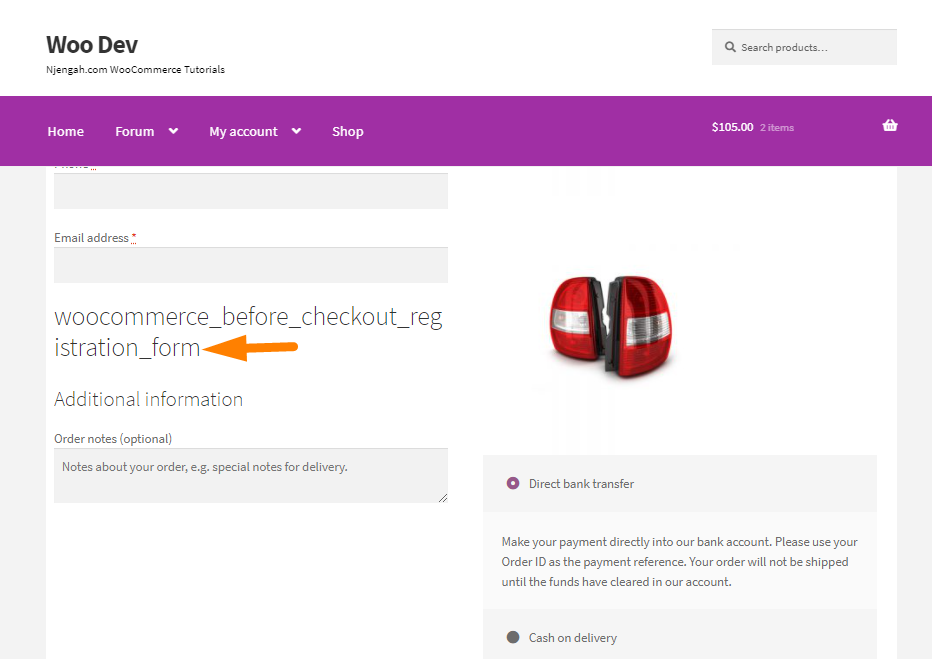
6. woocommerce_before_checkout_registration_form
woocommerce_before_checkout_registration_form 掛鉤在帳戶創建表單之後的計費表單模板中定義。 這將為來賓用戶執行。
add_action('woocommerce_before_checkout_registration_form', 'njengah_checkout_billing');
功能 njengah_checkout_billing() {
迴聲'<h2>woocommerce_before_checkout_registration_form</h2>';
} 
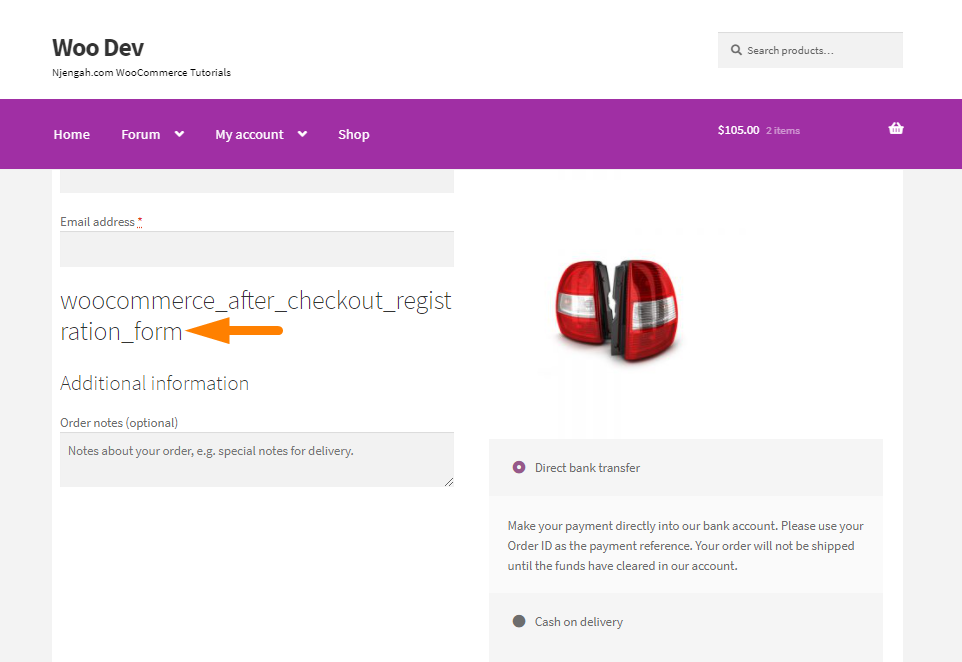
7. woocommerce_after_checkout_registration_form
woocommerce_after_checkout_registration_form 掛鉤在計費表單模板中定義。 這將為來賓用戶執行。
add_action('woocommerce_after_checkout_registration_form', 'njengah_after_checkout_registration_form');
功能 njengah_after_checkout_registration_form() {
迴聲'<h2>woocommerce_after_checkout_registration_form</h2>';
} 
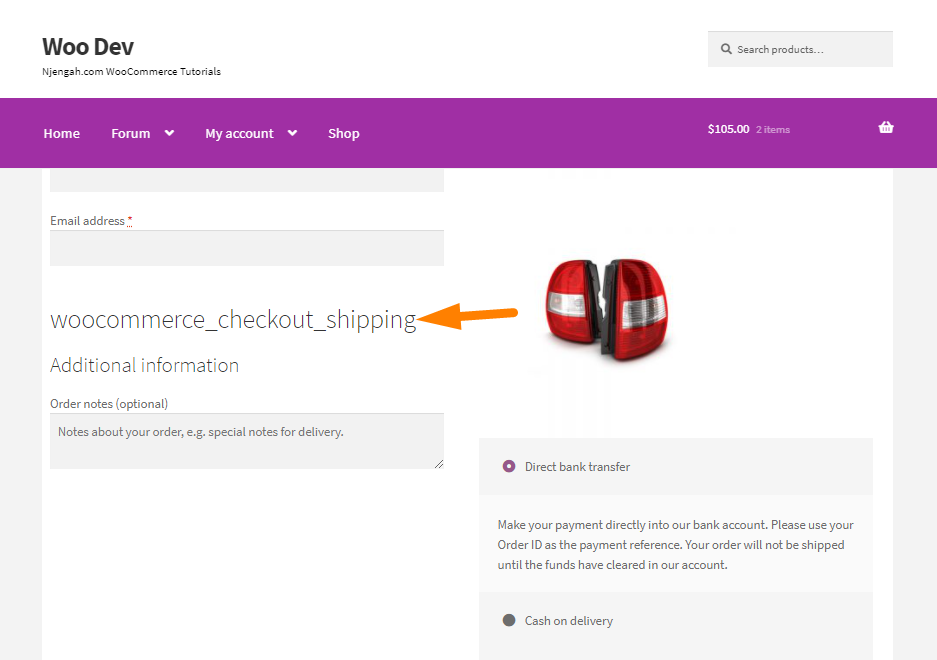
8. woocommerce_checkout_shipping
woocommerce_checkout_shipping 掛鉤在發貨表單模板中定義,位於發貨表單之前。
add_action('woocommerce_checkout_shipping', 'njengah_checkout_shipping');
功能 njengah_checkout_shipping() {
迴聲'<h2>woocommerce_checkout_shipping</h2>';
} 
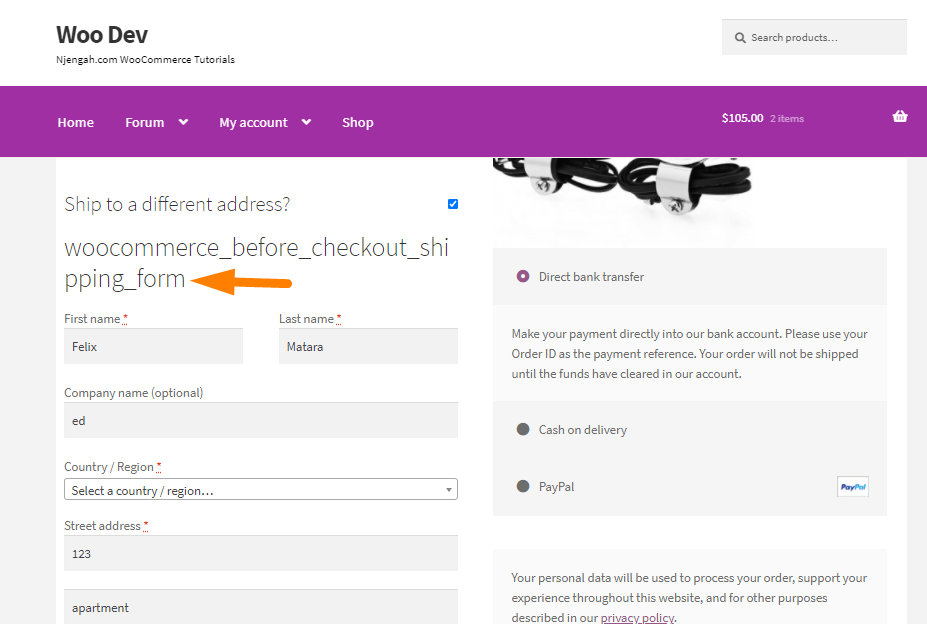
9. woocommerce_before_checkout_shipping_form
woocommerce_before_checkout_shipping_form 鉤子是在發貨表單開始之前定義的。
add_action('woocommerce_before_checkout_shipping_form','njengah_before_checkout_shipping_form',10); 功能 njengah_before_checkout_shipping_form(){ 迴聲'<h2>woocommerce_before_checkout_shipping_form</h2>'; }

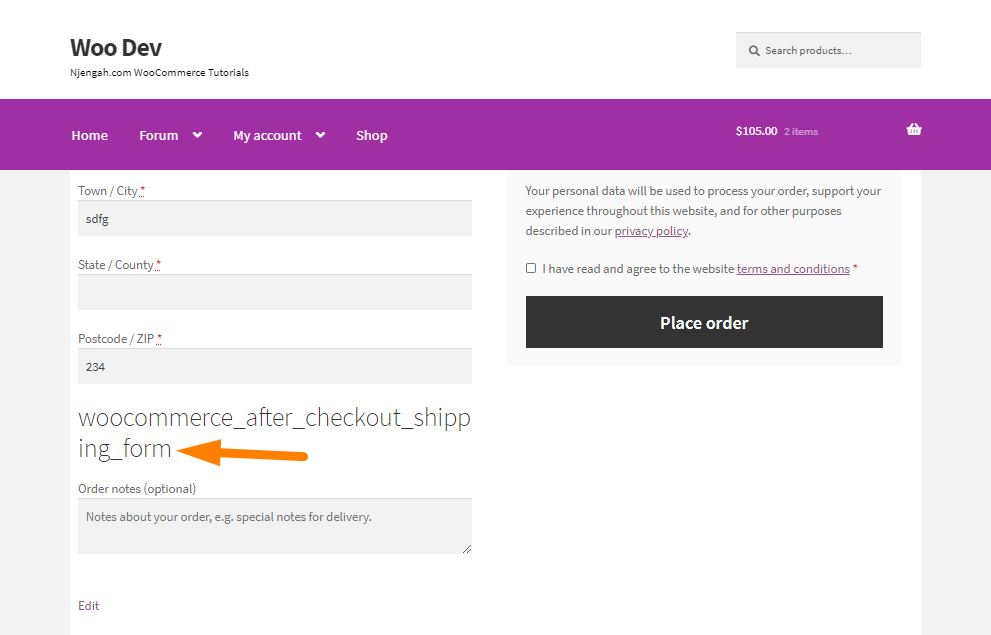
10. woocommerce_after_checkout_shipping_form
woocommerce_after_checkout_shipping_form 鉤子在運輸表格完成後定義。
add_action('woocommerce_after_checkout_shipping_form','njengah_after_checkout_shipping_form',10); 功能 njengah_after_checkout_shipping_form(){ 迴聲'<h2>woocommerce_after_checkout_shipping_form</h2>'; }

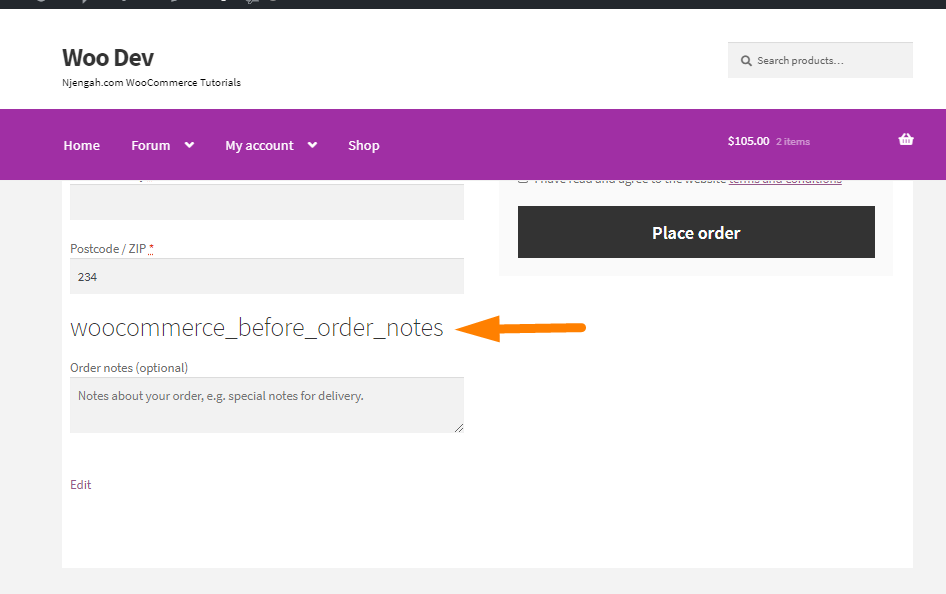
11. woocommerce_before_order_notes
woocommerce_before_order_notes 掛鉤定義在結帳頁面上的訂單備註字段之前。
add_action('woocommerce_before_order_notes','njengah_before_order_notes',10);
功能 njengah_before_order_notes(){
迴聲'<h2>woocommerce_before_order_notes</h2>';
} 
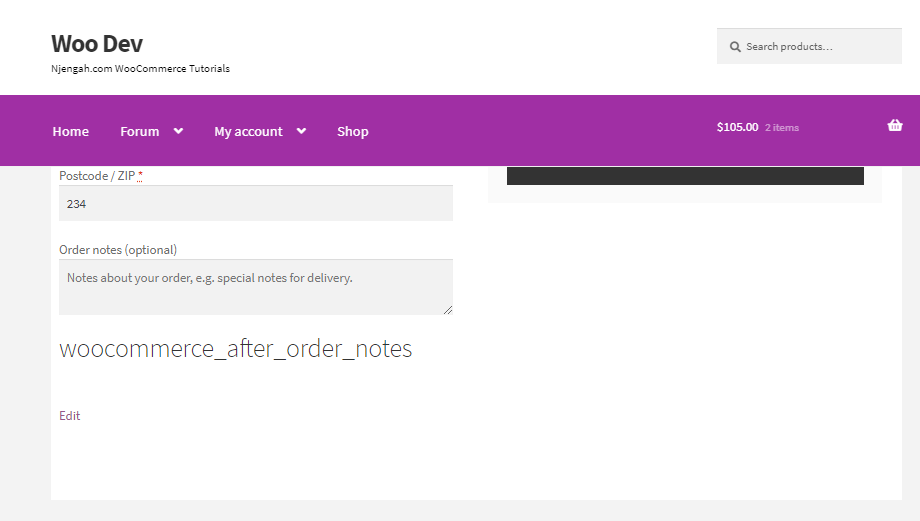
12. woocommerce_after_order_notes
woocommerce_after_order_notes 掛鉤是在結帳頁面上的訂單備註字段之後定義的。
add_action('woocommerce_after_order_notes','njengah_after_order_notes',10);
功能 njengah_after_order_notes(){
迴聲'<h2>woocommerce_after_order_notes</h2>';
} 
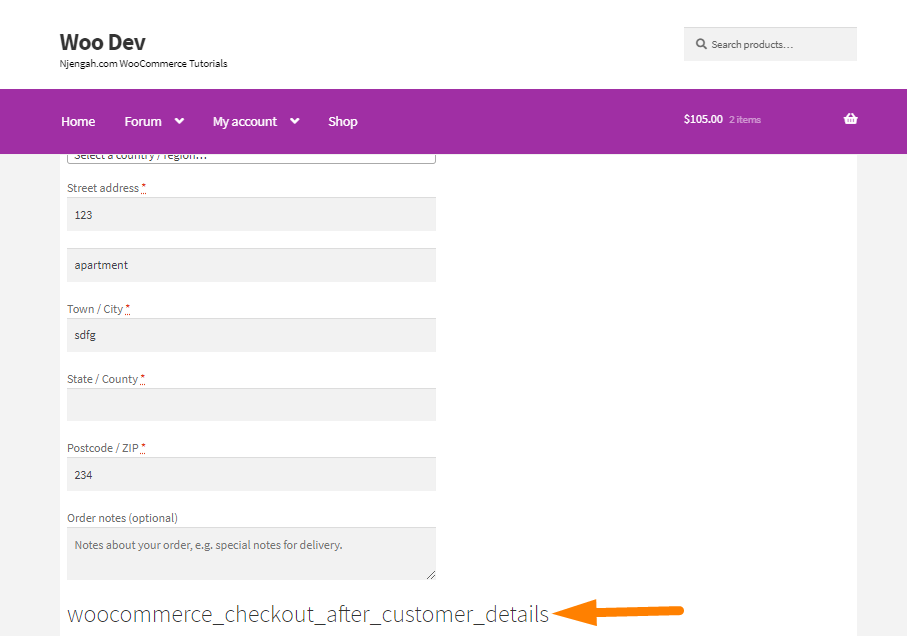
13. woocommerce_checkout_after_customer_details
woocommerce_checkout_after_customer_details 掛鉤放置在客戶詳細信息完成後,即帳單和運輸字段之後。
add_action('woocommerce_checkout_after_customer_details','njengah_checkout_after_customer_details',10);
功能 njengah_checkout_after_customer_details(){
迴聲'<h2>woocommerce_checkout_after_customer_details</h2>';
} 
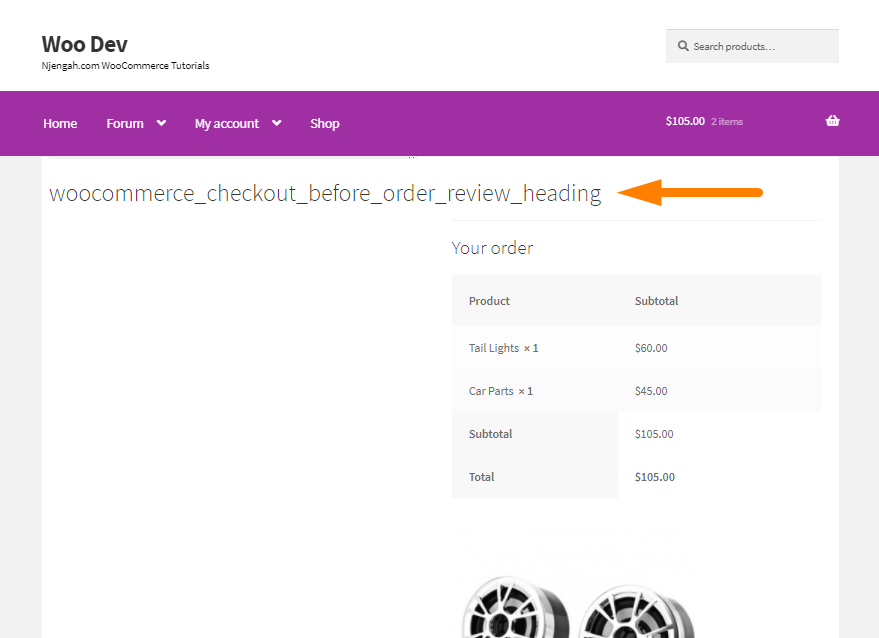
14. woocommerce_checkout_before_order_review_heading
woocommerce_checkout_before_order_review_heading 鉤子在結帳模板中定義在訂單審查標題“您的訂單”之前。 這個鉤子是在 WooCommerce v3.6.0 中添加的。
add_action('woocommerce_checkout_before_order_review_heading', 'njengah_checkout_before_order_review_heading');
功能 njengah_checkout_before_order_review_heading() {
迴聲'<h2>woocommerce_checkout_before_order_review_heading</h2>';
} 
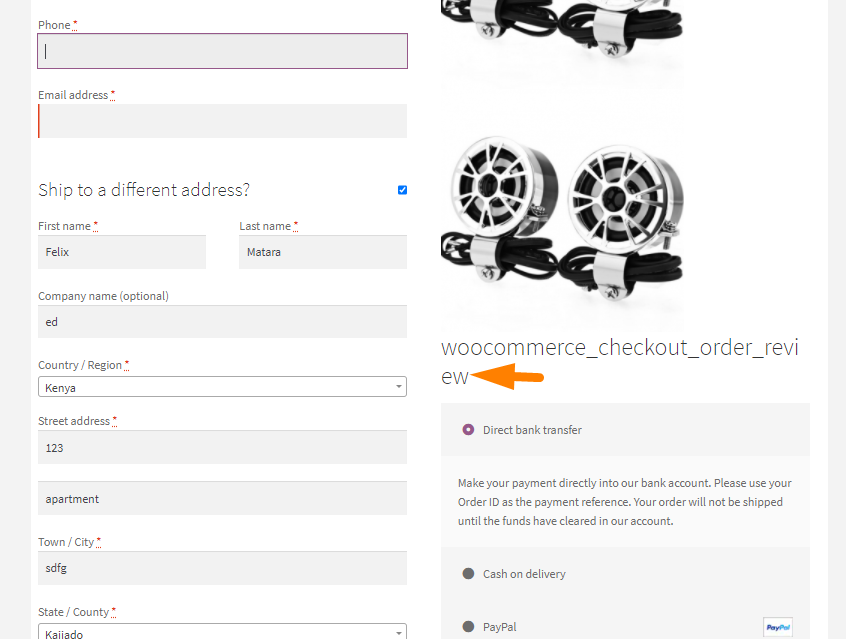
15. woocommerce_checkout_order_review
woocommerce_checkout_order_review 掛鉤在主結帳模板中定義。 使用此掛鉤包含訂單審查表模板。
add_action('woocommerce_checkout_order_review', 'njengah_checkout_order_review');
功能 njengah_checkout_order_review() {
迴聲'<h2>woocommerce_checkout_order_review</h2>';
} 
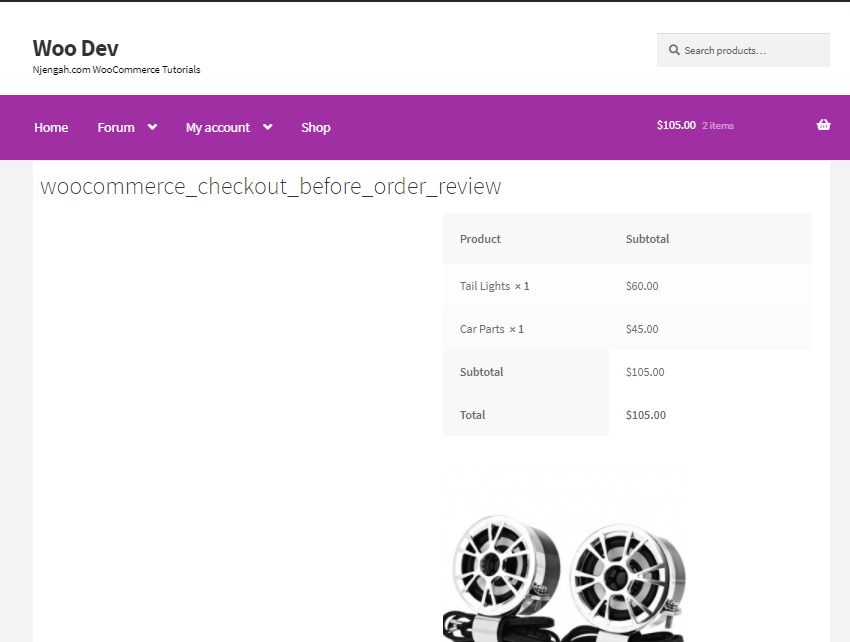
16. woocommerce_checkout_before_order_review
woocommerce_checkout_before_order_review 掛鉤是在結帳頁面上的訂單詳細信息之前定義的。
add_action('woocommerce_checkout_before_order_review','njengah_checkout_before_order_review',10);
功能 njengah_checkout_before_order_review(){
迴聲'<h2>woocommerce_checkout_before_order_review</h2>';
} 
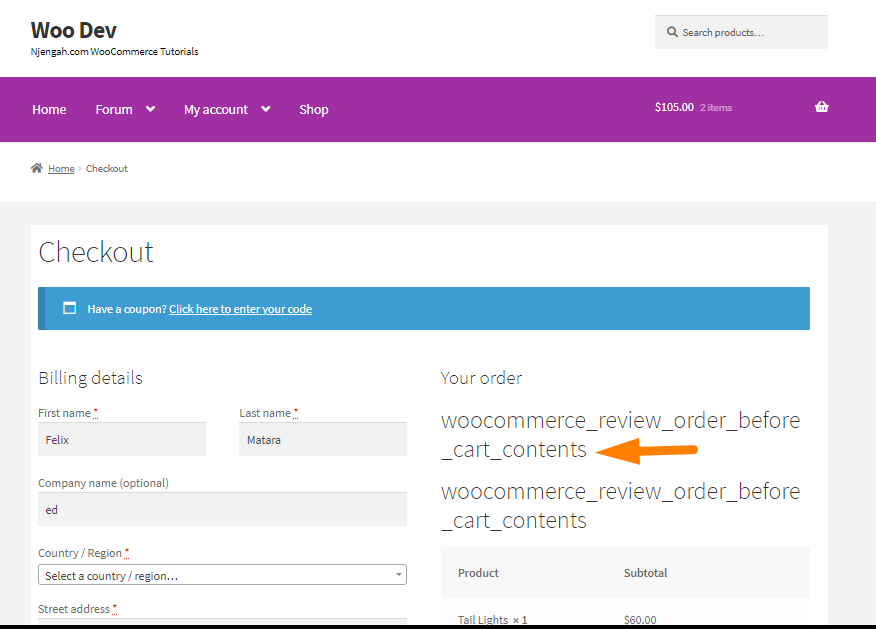
17. woocommerce_review_order_before_cart_contents
woocommerce_review_order_before_cart_contents 鉤子在訂單表正文中定義在內容之前。
add_action('woocommerce_review_order_before_cart_contents','njengah_review_order_before_cart_contents',10);
功能 njengah_review_order_before_cart_contents(){
迴聲'<h2>woocommerce_review_order_before_cart_contents</h2>';
} 
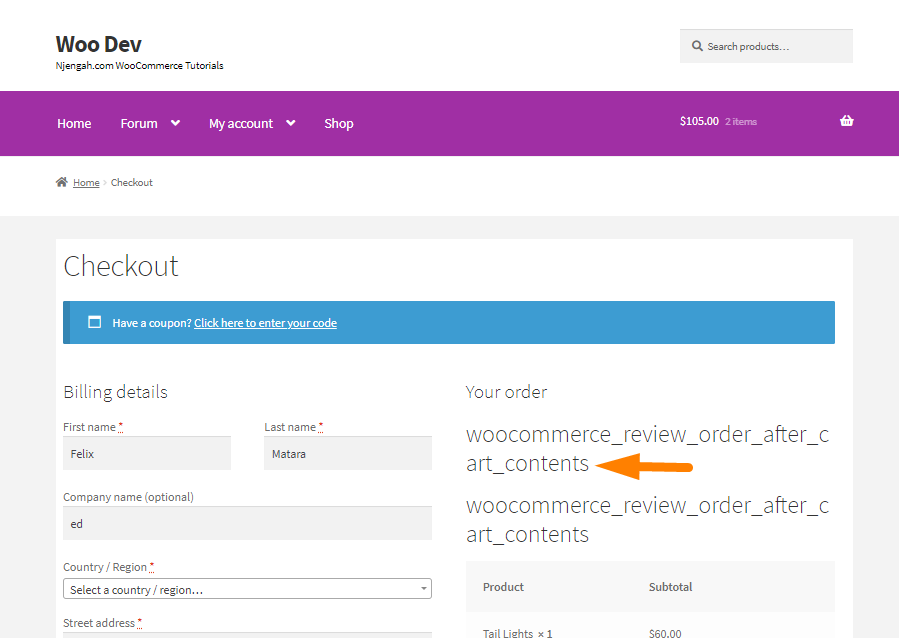
18. woocommerce_review_order_after_cart_contents
woocommerce_review_order_after_cart_contents 鉤子在所有內容之後的訂單表主體內定義。
add_action('woocommerce_review_order_after_cart_contents','njengah_review_order_after_cart_contents',10);
功能 njengah_review_order_after_cart_contents(){
迴聲'<h2>woocommerce_review_order_after_cart_contents</h2>';
} 
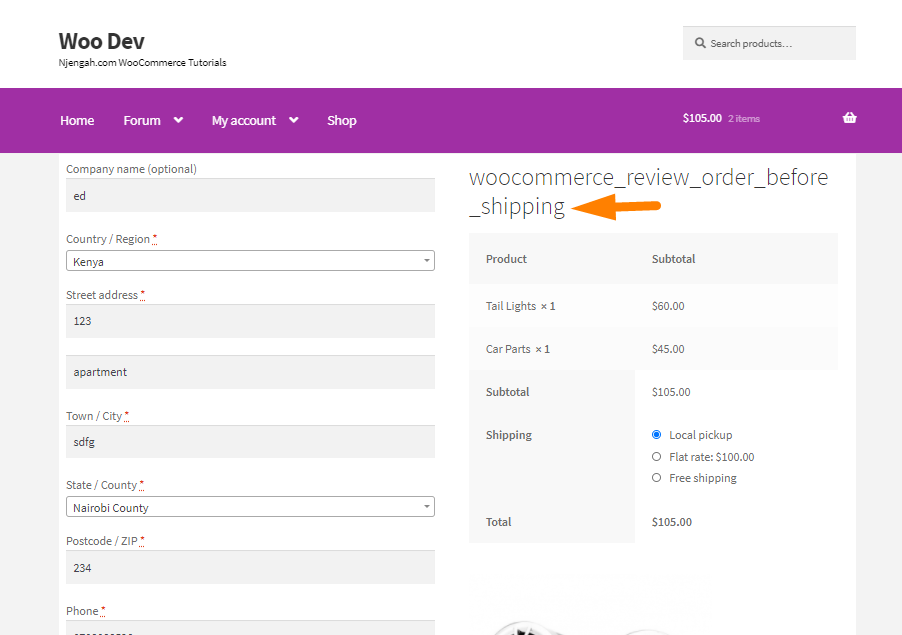
19. woocommerce_review_order_before_shipping
woocommerce_review_order_before_shipping 鉤子在訂單表中的 shipping 部分之前定義。
add_action('woocommerce_review_order_before_shipping','njengah_review_order_before_shipping',10);
功能 njengah_review_order_before_shipping(){
迴聲'<h2>woocommerce_review_order_before_shipping</h2>';
} 
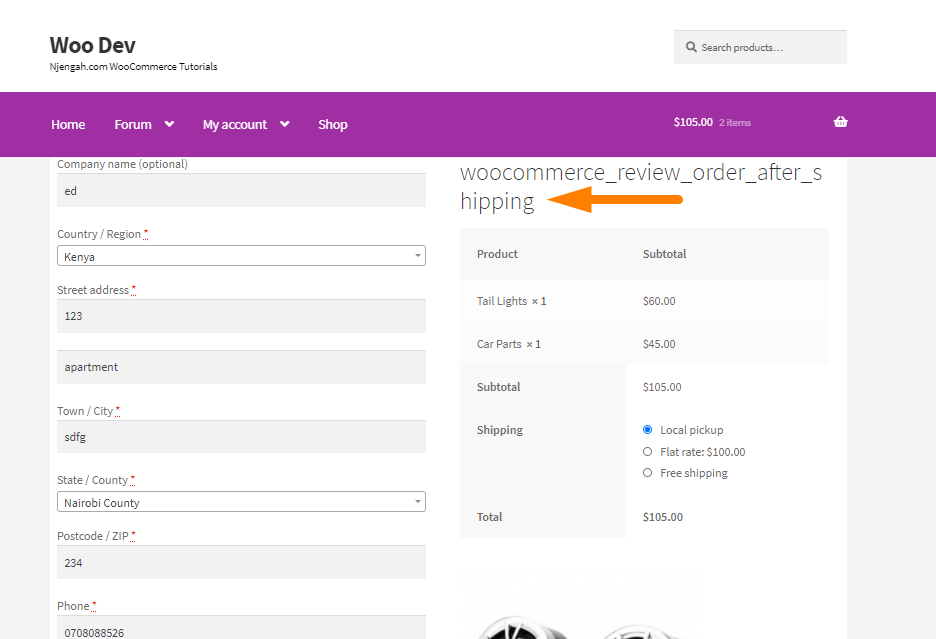
20. woocommerce_review_order_after_shipping
woocommerce_review_order_after_shipping 鉤子在訂單詳細信息表中的運輸部分之後定義。
add_action('woocommerce_review_order_after_shipping','njengah_review_order_after_shipping',10);
功能 njengah_review_order_after_shipping(){
迴聲'<h2>woocommerce_review_order_after_shipping</h2>';
} 
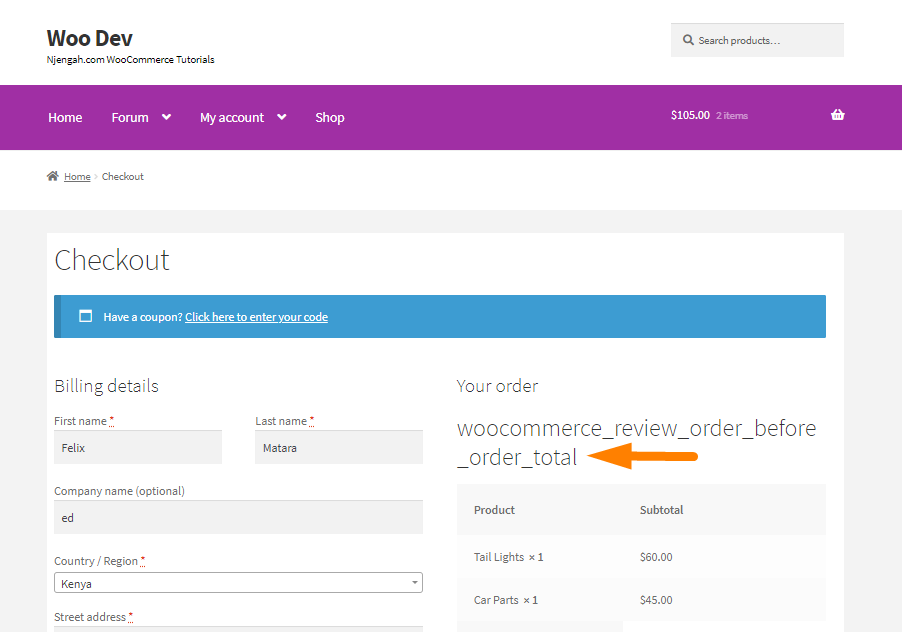
21. woocommerce_review_order_before_order_total
woocommerce_review_order_before_order_total 鉤子定義在訂單詳細信息表中的總部分之前和運輸部分之後。
add_action('woocommerce_review_order_before_order_total','njengah_review_order_before_order_total',10);
功能 njengah_review_order_before_order_total(){
迴聲'<h2>woocommerce_review_order_before_order_total</h2>';
} 
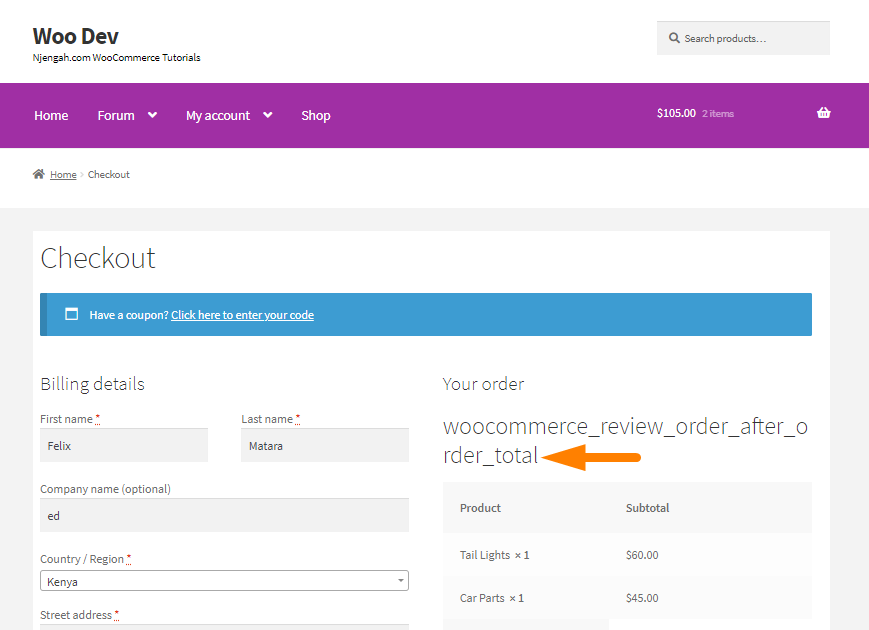
22. woocommerce_review_order_after_order_total
woocommerce_review_order_after_order_total 鉤子在訂單詳細信息表中的總部分 & 之後定義。
add_action('woocommerce_review_order_after_order_total','njengah_review_order_after_order_total',10);
功能 njengah_review_order_after_order_total(){
迴聲'<h2>woocommerce_review_order_after_order_total</h2>';
} 
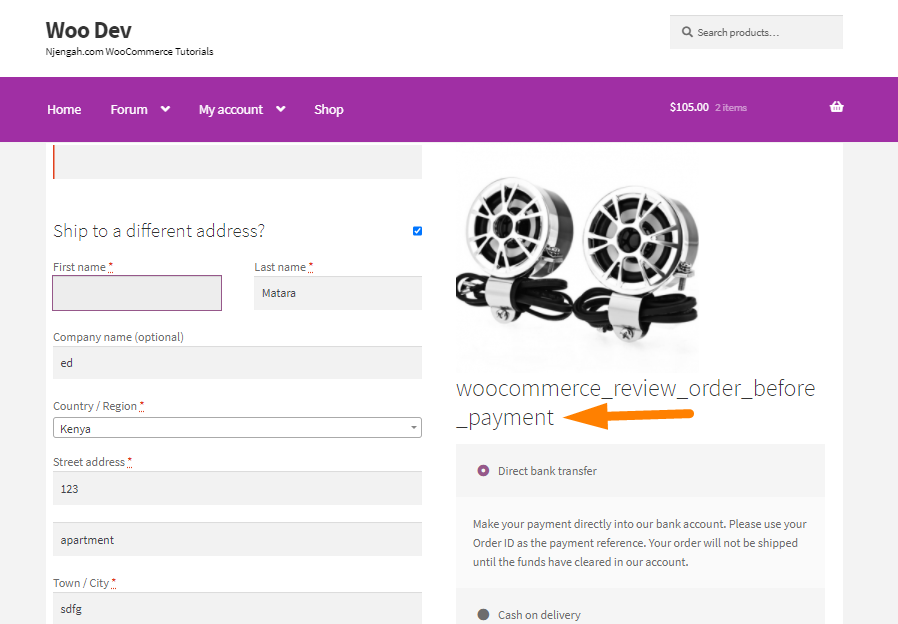
23. woocommerce_review_order_before_payment
woocommerce_review_order_before_payment 掛鉤是在結帳頁面上的付款方式部分之前定義的。
add_action('woocommerce_review_order_before_payment','njengah_review_order_before_payment',10);
功能 njengah_review_order_before_payment(){
迴聲'<h2>woocommerce_review_order_before_payment</h2>';
} 
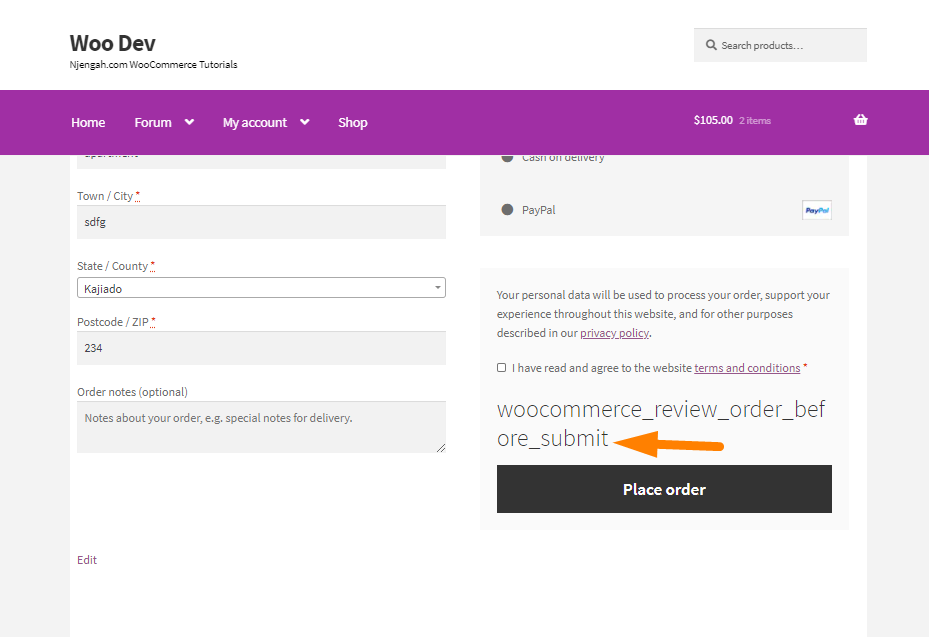
24. woocommerce_review_order_before_submit
woocommerce_review_order_before_submit 掛鉤定義在結帳頁面上的“下訂單”按鈕之前。
add_action('woocommerce_review_order_before_submit','njengah_review_order_before_submit',10);
功能 njengah_review_order_before_submit(){
迴聲'<h2>woocommerce_review_order_before_submit</h2>';
} 
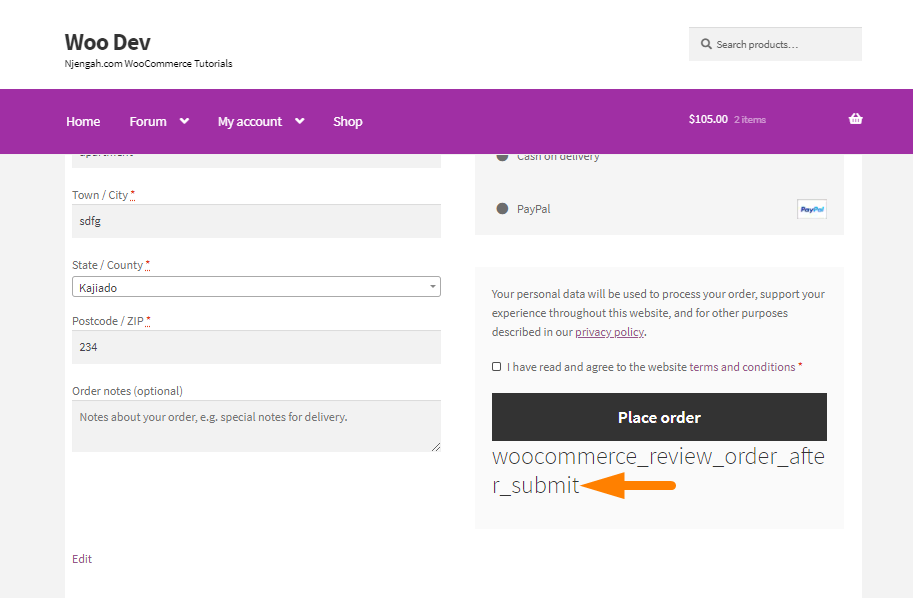
25. woocommerce_review_order_after_submit
woocommerce_review_order_after_submit 掛鉤是在結帳頁面上的“下訂單”按鈕之後定義的。
add_action('woocommerce_review_order_after_submit','njengah_review_order_after_submit',10);
功能 njengah_review_order_after_submit(){
迴聲'<h2>woocommerce_review_order_after_submit</h2>';
} 
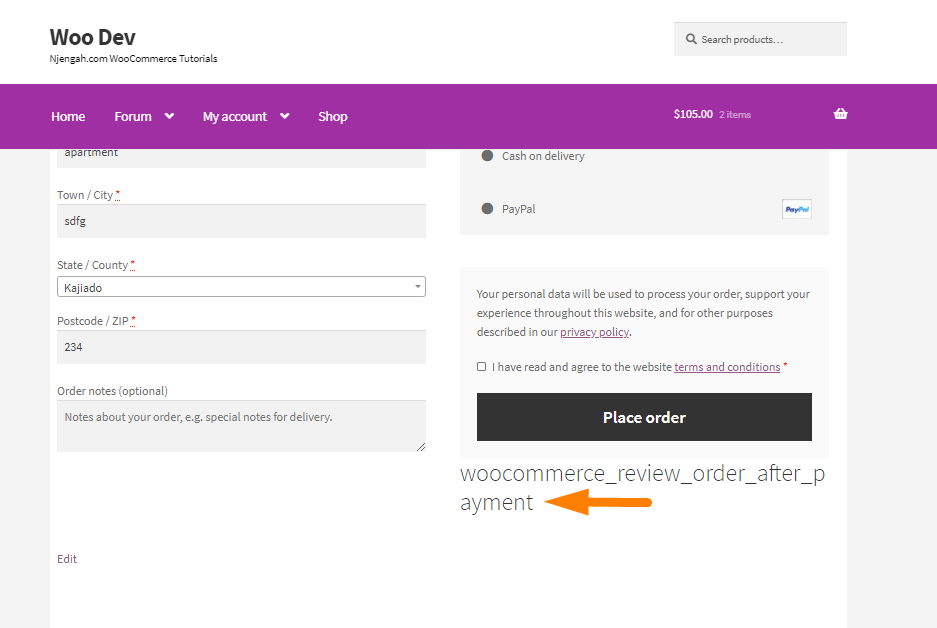
26. woocommerce_review_order_after_payment
woocommerce_review_order_after_payment 掛鉤是在包括“下訂單”按鈕在內的整個付款部分之後定義的。
add_action('woocommerce_review_order_after_payment','njengah_review_order_after_payment',10);
功能 njengah_review_order_after_payment(){
迴聲'<h2>woocommerce_review_order_after_payment</h2>';
} 
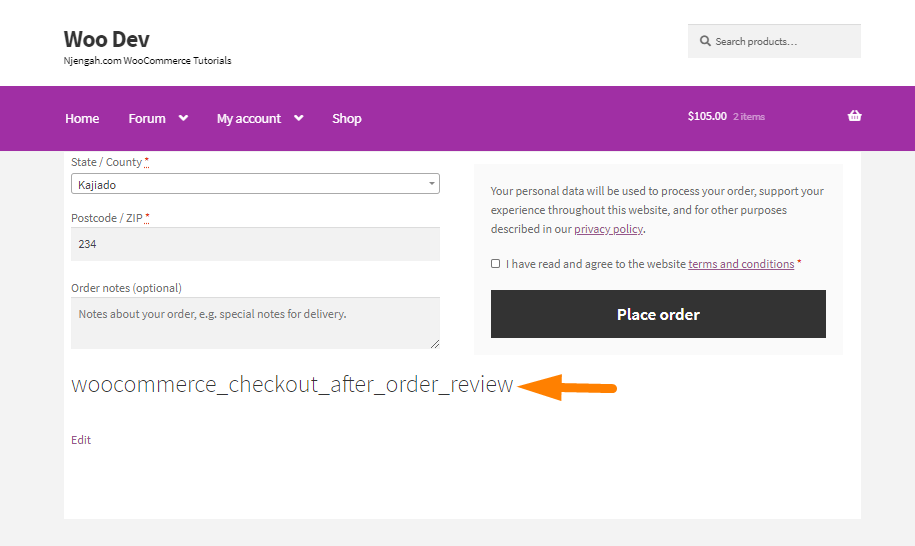
27. woocommerce_checkout_after_order_review
woocommerce_checkout_after_order_review 掛鉤定義在結帳頁面上的訂單審核部分之後,其中包括訂單詳細信息表和付款部分。
add_action('woocommerce_checkout_after_order_review','njengah_checkout_after_order_review',10);
功能 njengah_checkout_after_order_review(){
迴聲'<h2>woocommerce_checkout_after_order_review</h2>';
} 
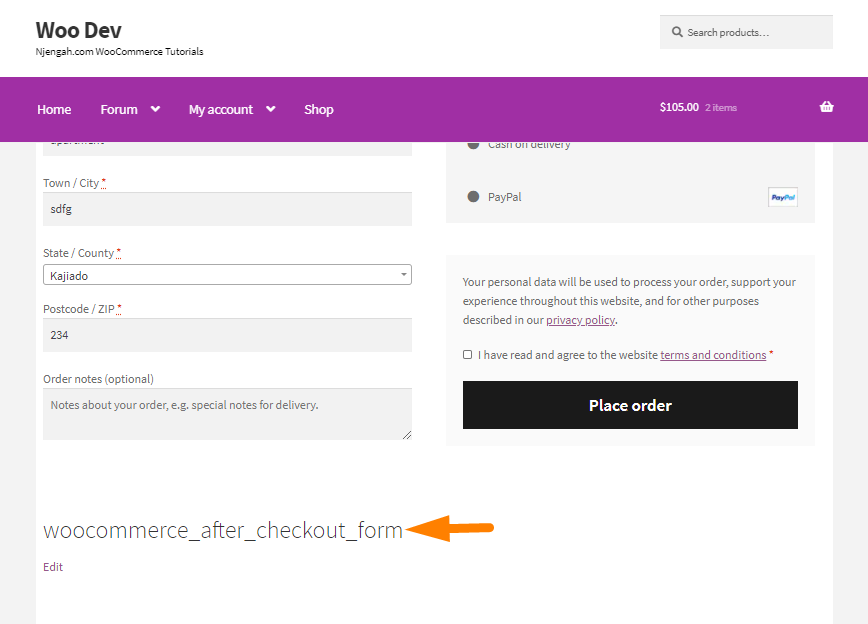
28. woocommerce_after_checkout_form
woocommerce_after_checkout_form 掛鉤在結帳表單之後定義。
add_action('woocommerce_after_checkout_form','njengah_after_checkout_form',10);
函數 njengah_after_checkout_form(){
迴聲'<h2>woocommerce_after_checkout_form</h2>';
} 
結論
這篇文章說明了結帳頁面上可用的所有 WooCommerce 鉤子。 這些鉤子允許您根據需要自定義結帳頁面。
如果這是您第一次使用鉤子,您可以復制這些腳本並將它們直接粘貼到您的子主題的 functions.php 文件中。 您現在可以發揮創意並自定義結帳頁面以提高轉化率。
或者,如果您不熟悉代碼,可以使用插件自定義此部分。 如果您需要進一步定制,請考慮聘請合格的 WordPress 開發人員。
類似文章
- 什麼是 WooCommerce 店面主題? [已回答]
- 如何將 WooCommerce 購物車和結帳放在一頁上
- 如何在 WooCommerce 結帳表單中添加額外字段
- 如何自定義店面結帳頁面
- 如何刪除購物車頁面 WooCommerce 店面主題
- 如果存在字段值,如何在結帳時隱藏稅金 WooCommerce
- 如何隱藏公司名稱字段 WooCommerce 結帳頁面
- 如何刪除結帳按鈕 WooCommerce
- 如何在結帳 WooCommerce 中更改數量
- 如何刪除附加信息結帳頁面 WooCommerce
