如何使用 WooCommerce 結帳掛鉤
已發表: 2020-06-23在本指南中,您將學習如何在 WooCommerce 中使用結帳掛鉤。 我們將看看一些主要的鉤子,並給你一些例子來說明你可以用它們做什麼。 因此,準備好自定義結帳頁面並提高轉化率。
什麼是 WooCommerce 鉤子?
Hooks 是強大的功能,允許您更改或添加代碼,而無需修改核心文件。 Hooks 提供了很大的靈活性,開發人員使用它們來更改 WooCommerce 默認功能。
有兩種不同類型的鉤子:
- 操作掛鉤允許您添加自定義代碼以在事件發生時執行某些操作。
- 過濾器鉤子改變現有變量或函數的行為。
由於 WooCommerce 鉤子,開發人員可以以非常實用和靈活的方式創建高度定制的解決方案。 WooCommerce 中一些最重要的鉤子是結帳鉤子。 如果您有在線商店,則需要使用它們來自定義結帳並提高轉化率。
WooCommerce 結帳掛鉤
結帳掛鉤只是 WooCommerce 支持的多種掛鉤中的一種,它們在結帳頁面上運行。 您可以使用這些結帳掛鉤來編輯註釋、在帳單字段之前、訂單審核之前或結帳表單之後添加一些內容,應用一些邏輯來提高價格或按角色限制用戶等等。
WooCommerce 鉤子的工作方式與 WordPress 原生鉤子完全一樣。 因此,如果您熟悉 WordPress 鉤子,掌握 WooCommerce 鉤子將很容易。
在我們開始之前
在開始之前,我們建議您創建一個子主題。 您可以使用許多工具。 您可以查看我們的 WordPress 最佳子主題插件列表或我們關於如何使用插件或手動創建子主題的詳細指南。
如果這是您第一次使用鉤子,您可以簡單地複制這些腳本並將它們直接粘貼到您的子主題的functions.php文件中。 在文章的最後,您將找到一些可以使用結帳鉤子執行的操作示例,從而為您提供一些想法。
如何使用 WooCommerce 結帳掛鉤?
正如我們之前看到的,有 WooCommerce 動作鉤子和過濾器鉤子,它們都有相似的語法。
這是一個動作鉤子的例子:
add_action('woocommerce_after_checkout_billing_form','QuadLayers_callback_function');
函數 QuadLayers_callback_function(){
# 在此處添加您的代碼
}
其中woocommerce_after_checkout_billing_form是鉤子, QuadLayers_callback_function是我們為添加自定義腳本而創建的函數。
另一方面,過濾器掛鉤以相同的方式工作,但它們需要在函數中接收和返回參數。 例如:
add_filter('woocommerce_breadcrumb_defaults','quadlayers_change_breadcrumb');
函數 quadlayers_change_breadcrumb($content) {
$content .= "四層";
返回$內容;
}
WooCommerce 的結帳掛鉤列表
您可以在結帳頁面上使用許多 WooCommerce 掛鉤。 一些主要的有:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_checkout_shipping
- woocommerce_before_order_notes
- woocommerce_after_order_notes
- woocommerce_checkout_after_order_review
- woocommerce_checkout_after_customer_details
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_order_total
- woocommerce_checkout_order_review
- woocommerce_review_order_before_submit
- woocommerce_review_order_before_payment
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_after_checkout_form
它們都有不言自明的名稱。 如果您想查看 WooCoommerce 鉤子的完整列表,請查看此文檔。 要了解每個鉤子是如何工作的,請查看這篇文章。
例如,假設您想在帳單表格之後和運輸部分標題之前添加一些內容。 你會使用這樣的東西:
add_action('woocommerce_after_checkout_billing_form','QuadLayers_callback_function');
函數 QuadLayers_callback_function(){
echo '這裡是內容文本或 html';
}
在這種情況下,我們只是添加一些文本,但您可以添加複雜的 HTML 結構並使用 PHP 函數創建您的自定義邏輯。 讓我們看一些示例,為您提供有關如何充分利用 WooCommerce 結帳掛鉤的一些想法。
如何使用 WooCommerce 掛鉤自定義結帳頁面
在這裡,我們將向您展示一些示例,說明您可以在您的網站上使用 WooCommerce 掛鉤自定義結帳頁面。
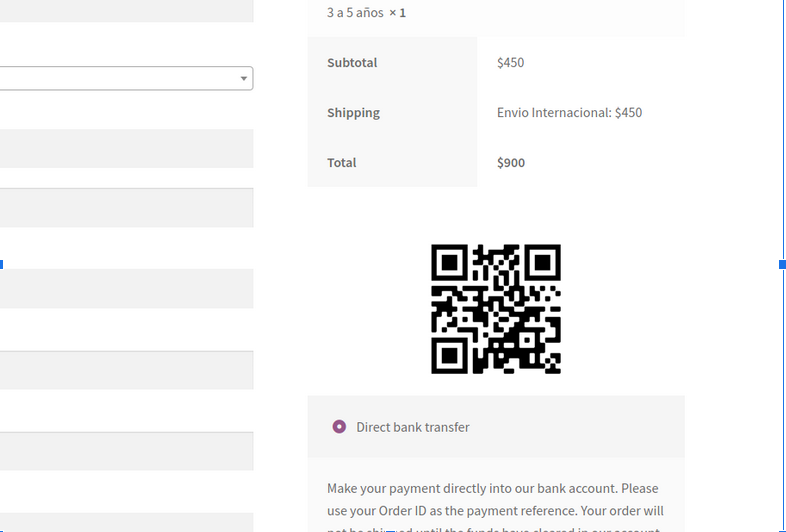
將圖像添加到訂單評論
您可以將圖像添加到訂單查看頁面。 在這種情況下,我們添加了二維碼,但您可以添加其他圖像、動畫 GIF 或背景圖像。
add_action('woocommerce_review_order_before_payment','example_callback');
函數示例回調(){
迴聲'<img src="https://quadlayers.com/wp-content/uploads/2020/06/frame.png" width="200px" height="200px">';
} 
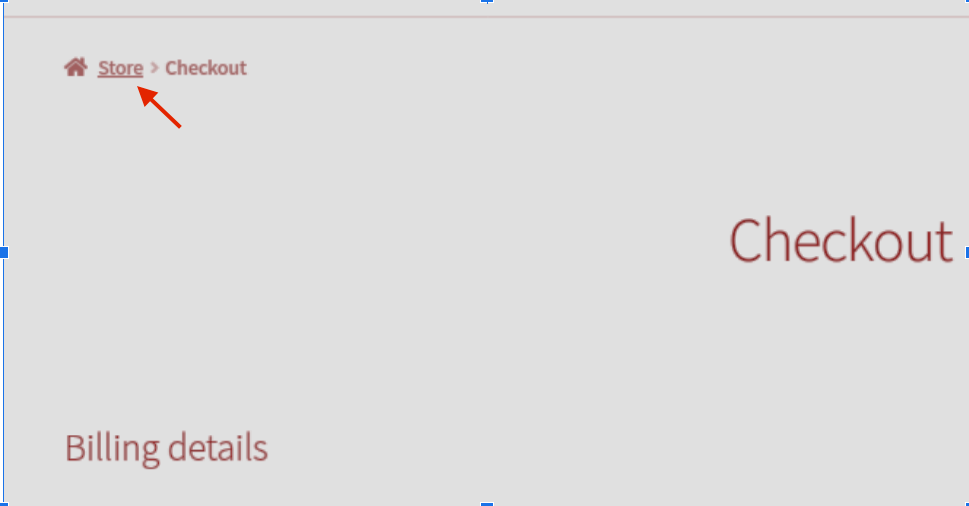
在結帳頁面中更改麵包屑
您可以通過編輯麵包屑來阻止用戶導航回主頁。 在此示例中,我們將向您展示如何更改Store麵包屑中的Home文本。
add_filter('woocommerce_breadcrumb_defaults', 'quadlayers_change_breadcrumb');
功能'quadlayers_change_breadcrumb'($默認){
$default['home'] = '商店';
返回$默認值;
}

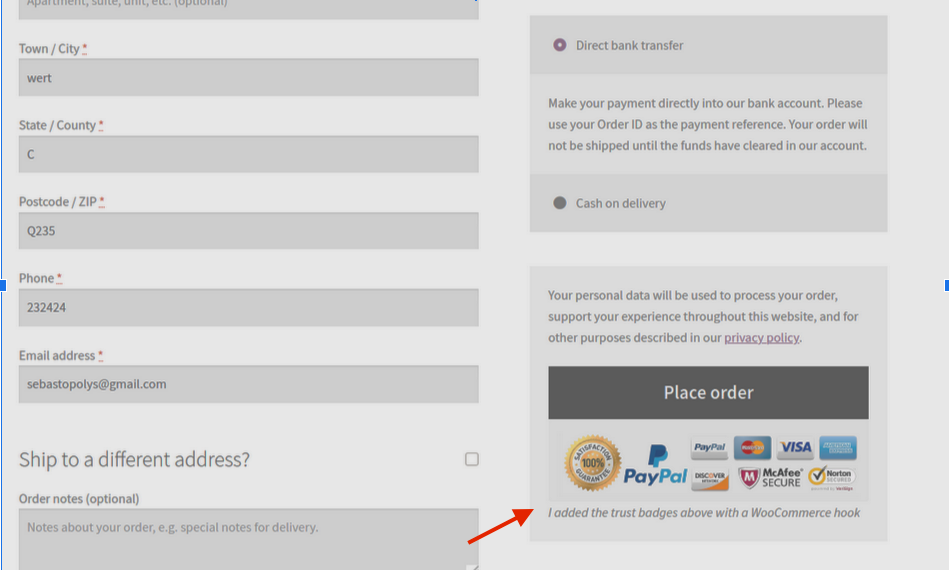
在“下訂單”按鈕旁邊顯示信任徽章
WooCommerce 結帳掛鉤提供了一些很好的選擇來建立信任並讓客戶在即將購買時高枕無憂。 通過在“下訂單”按鈕旁邊顯示信任徽章,您可以提高轉化率,並為您的品牌建立信心。

add_action('woocommerce_review_order_after_submit','quadlayers_trust_badges');
函數 quadlayers_trust_badges() {
echo '<div class="trust-badges">
<img src="https://www.pngitem.com/pimgs/m/19-197703_transparent-secure-checkout-png-best-trust-badges-for.png">
</div><div class="trust-badge-message"><i>我用 WooCommerce 鉤子添加了上面的信任徽章</i></div>';
} 
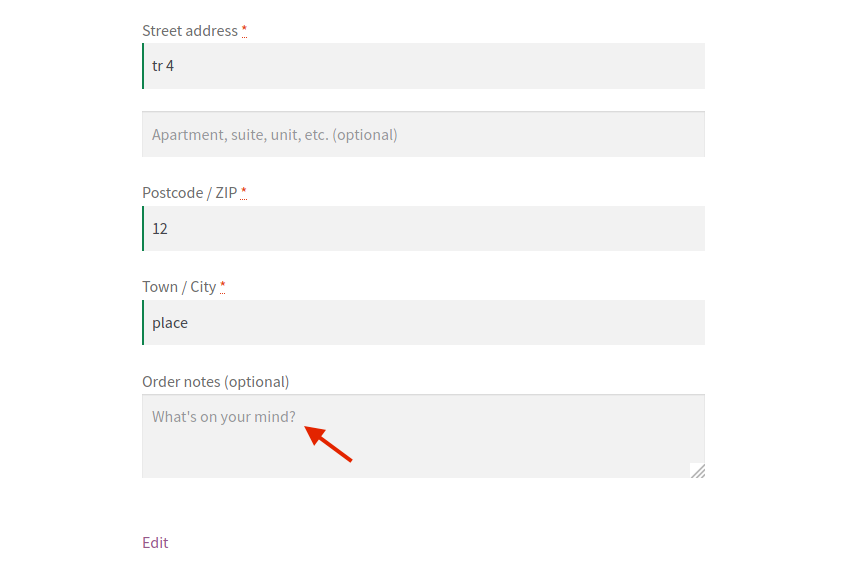
編輯現有結帳字段
完全自定義結帳頁面的最佳方法是編輯標籤和字段佔位符。 在此示例中,我們將使用woocommerce_checkout_fields掛鉤編輯訂單備註的名字和占位符的標籤。
add_filter('woocommerce_checkout_fields','quadlayers_labels_placeholders',9999);
函數 quadlayers_labels_placeholders( $f ) {
$f['billing']['billing_first_name']['label'] = '你叫什麼名字?';
$f['order']['order_comments']['placeholder'] = '你在想什麼?';
返回 $f;
} 
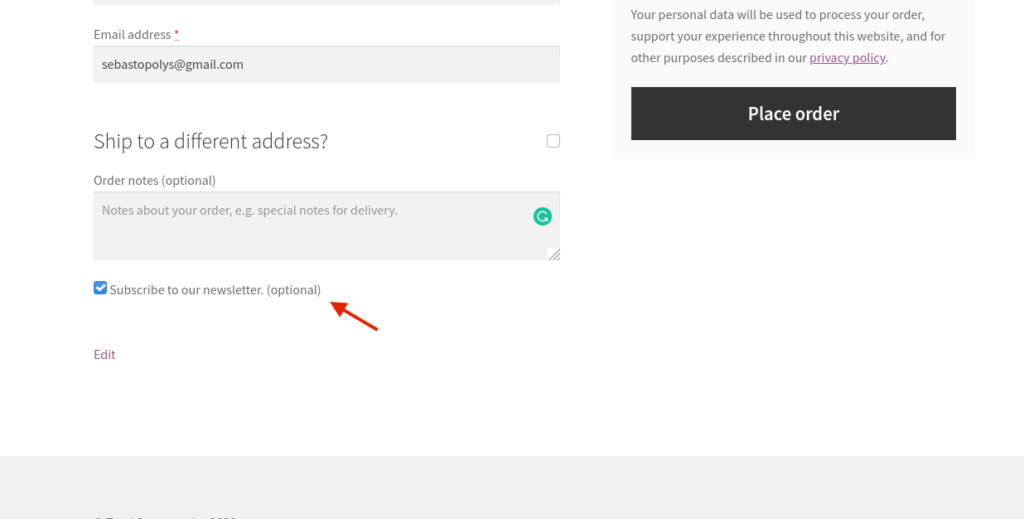
添加自定義結帳字段
最後,這是一個更複雜的例子。 我們將向您展示如何創建一個新的自定義字段,允許客戶在結帳時訂閱您的時事通訊。 為此,我們將使用兩個鉤子:一個顯示要訂閱的字段,另一個將按鈕的狀態保存在數據庫中(無論是否選中)。
add_action('woocommerce_after_order_notes', 'quadlayers_subscribe_checkout');
add_action('woocommerce_checkout_update_order_meta', 'quadlayers_save_function');
// 在 woocommerce 結帳時插入複選框
函數 quadlayers_subscribe_checkout( $checkout ) {
woocommerce_form_field('訂閱',數組(
'類型' => '複選框',
'class' => array('misha-field form-row-wide'),
'label' => '訂閱我們的時事通訊。',
), $checkout->get_value('訂閱'));
}
// 保存字段值
函數 quadlayers_save_function( $order_id ){
if( !empty( $_POST['contactmethod'] ) )
update_post_meta( $order_id, 'contactmethod', sanitize_text_field( $_POST['contactmethod'] ) );
if( !empty( $_POST['subscribed'] ) && $_POST['subscribed'] == 1 )
update_post_meta( $order_id, '訂閱', 1 );
}

使用插件自定義結帳頁面
如果您不習慣使用掛鉤,您還可以使用插件自定義結帳頁面。 有很多工具,但我們推薦這兩個:
- WooCommerce 結帳管理器:擁有 70,000 多個活動安裝,這是 WooCommerce 最受歡迎的結帳插件之一。 結帳管理器允許您自定義、添加、編輯和刪除結帳頁面上的字段。 它有一個免費版本和 3 個高級計劃,起價為 20 美元。
- WooCommerce 的直接結帳:使用此免費增值工具,您可以簡化結帳流程並提高轉化率。 您可以縮短購買過程,將客戶從產品頁面直接重定向到結帳。 Direct Checkout 有免費版本和高級計劃,起價為 20 美元(一次性付款)。
有關如何使用這些插件和改進結帳頁面的更多信息,請查看我們的詳細指南。
結論
總而言之,使用 WooCommerce 掛鉤,您可以自定義結帳頁面並提高轉化率。 在這裡,我們向您展示了一些示例,說明如何使用這些掛鉤來個性化結帳的不同部分。 但是,您可以做的還有很多! 因此,我們鼓勵您與他們一起玩耍並釋放您的創造力。
有關如何自定義 WooCommerce 結帳頁面的更多示例和信息,請查看此分步指南。
如果您有任何問題,請在下面的評論部分告訴我們。 如果您喜歡閱讀,請在社交媒體上分享這篇文章!
