WooCommerce 結帳優化快速指南
已發表: 2020-12-20 WooCommerce 商店所有者花費大量時間和金錢為您的商店增加流量,然後轉化訪問者。 然而,大多數遊客沒有購買就離開了。 值得一提的是,如今有 69.57% 的購物車被廢棄。
WooCommerce 商店所有者花費大量時間和金錢為您的商店增加流量,然後轉化訪問者。 然而,大多數遊客沒有購買就離開了。 值得一提的是,如今有 69.57% 的購物車被廢棄。
為了增加商店的銷售額並提高利潤,您必須改進結帳流程。 對於尋求增加在線收入的途徑的零售商來說,結賬頁面優化是一個經常被忽視的領域。
在這篇文章中,您將了解一些結帳頁面優化的想法,以幫助您增加收入並確保您的客戶擁有良好的結帳體驗。 本文將幫助您最大化所有轉化。 有些想法涉及使用一些代碼,而其他想法可以使用插件來完成。
WooCommerce 結帳優化
以下是可用於改善商店結賬體驗並從長遠來看獲得更多收入的可行技巧:
1. 刪除結帳頁面上的頁眉、側邊欄和頁腳
結帳頁面的最終目標是獲得更多的轉化、銷售和客戶。 如果這是目標,則不要顯示任何不需要顯示的內容。 您顯示的可點擊按鈕越多,就越多的客戶可能會點擊並離開結帳頁面。 
2.隱藏不必要的字段
由於多個結帳表格,許多購物者會放棄購買。 根據您的業務,某些結帳字段可能是不必要的。 購物者不喜歡填寫許多表格,因為當他們看到大量字段供他們完成潛在購買時,他們會感到困惑或感到沮喪。
因此,您應該只顯示較少的表單域。 這不會讓訪問者不知所措,您將有更好的機會將他們轉化為客戶。 我建議最多有八個結帳字段。 WooCommerce 插件在標準結帳頁面中有近 20 個字段。
以下是您可以刪除的一些字段,以優化您的 WooCommerce 商店中的結帳流程:
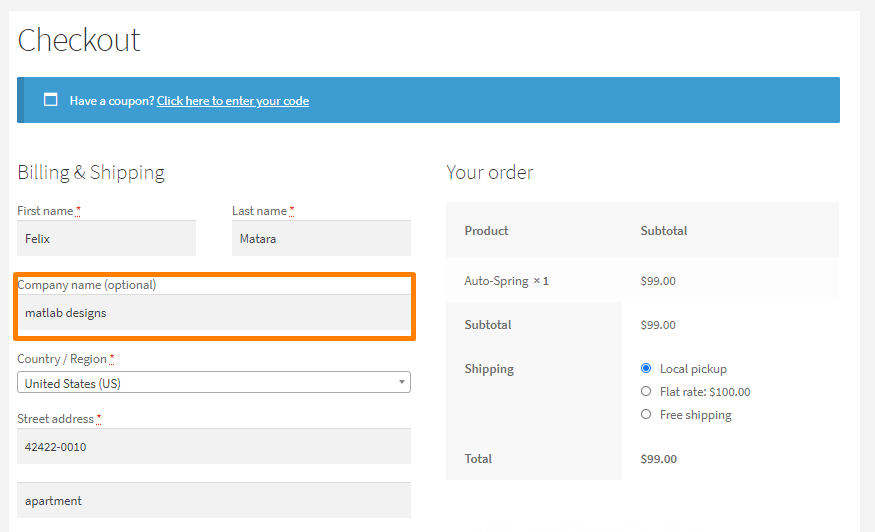
公司名
默認情況下,公司名稱字段是客戶必須在結帳頁面上填寫的必填字段。 但是,如果您直接向客戶銷售,則此字段變得無關緊要。 例如,如果您的在線商店向消費者銷售食品,則不需要公司字段。
如果您同時向消費者和企業銷售產品,您可能希望將此字段保留為選項字段,而不是將其刪除。 這意味著客戶在填寫時可以選擇。 
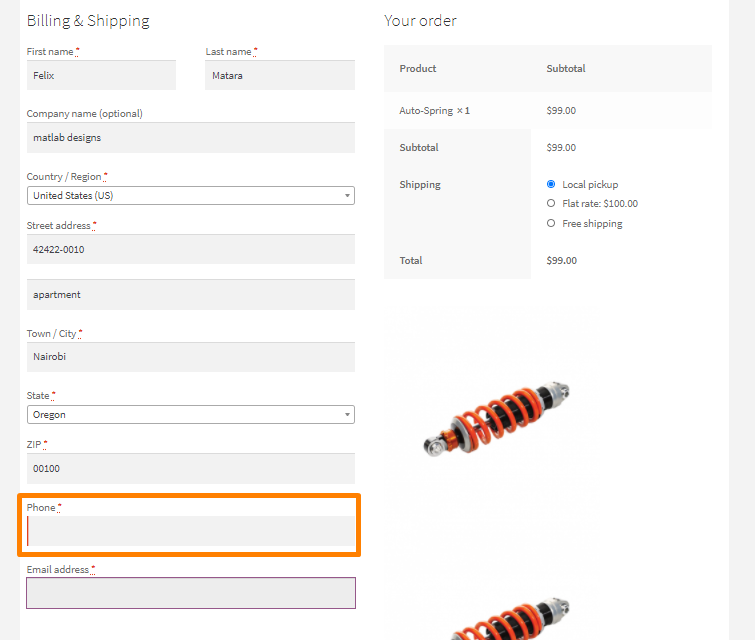
電話號碼字段
大多數在線購買產品的消費者都非常關心他們的數據隱私。 他們擔心營銷人員如何使用他們的數據。 因此,對於共享電話號碼等個人信息,自然會產生懷疑和不確定的態度。
2018年,歐盟出台了GDPR,美國等許多其他地區也在慢慢效仿,保護消費者隱私。
在結帳頁面上詢問訪問者的電話號碼可能會降低轉化率。 這增加了他們對隱私問題的懷疑,並增加了他們放棄購買的機率。 我建議刪除此字段,除非您需要電話號碼來進行訂單交付。 
第二街道地址字段
第二個街道地址字段會引起很多混亂,並且經常會停止購買過程。 它不是一個通用領域,因為它僅適用於少數用戶。 我建議刪除此字段。
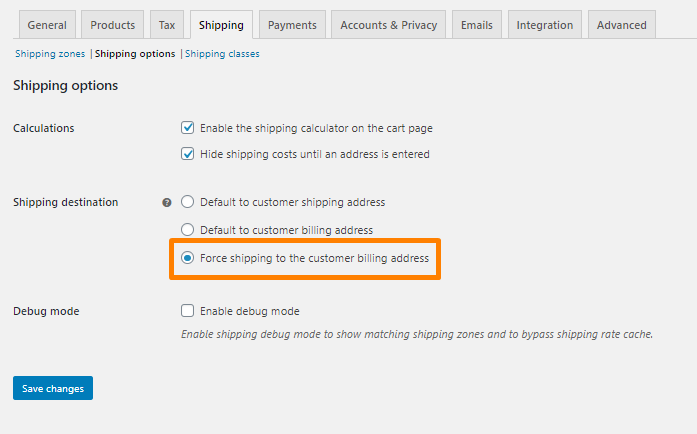
3. 默認使用賬單地址作為收貨地址
如前所述,最好使用較少的表單字段,以便訪問者可以在短時間內完成結帳過程。
帳單地址是客戶需要在結帳頁面上填寫的一組字段。 在大多數情況下,您商店中的客戶不需要填寫它們,因為他們中的大多數具有相同的帳單和送貨地址。
大多數在線商店要求提供帳單詳細信息的主要原因是將其與信用卡信息相匹配。 這有助於減少欺詐。
Stripe 和 PayPal 支付網關已經過優化。 因此,如果您的商店支持這些付款,則不需要該額外步驟。 
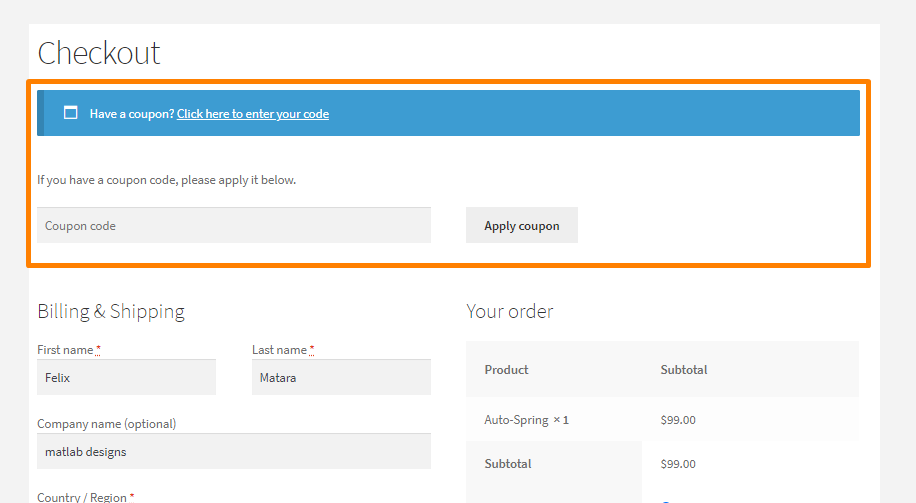
4.優惠券不那麼顯眼
優惠券可幫助您的 WooCommerce 商店發展壯大。 他們可以通過給他們折扣來吸引新客戶並鼓勵“櫥窗購物者”進行轉化。 此外,客戶很有可能會回到您的商店。
但是,重要的是要注意優惠券會降低您商店的利潤率。 如果您讓它們突出,用戶會分心並離開您的結帳頁面並前往您的在線商店中搜索促銷代碼。
優惠券部分展示在顯眼的位置,讓人難以忽視。 有很多方法可以糾正這個問題。 您可以隱藏、重命名或將其移動到其他位置。 如果您決定移動它,我建議將其放在您所需的表單字段上方。 當訪問者點擊“有優惠券?” 按鈕,它會擴展,這樣破壞性較小。 
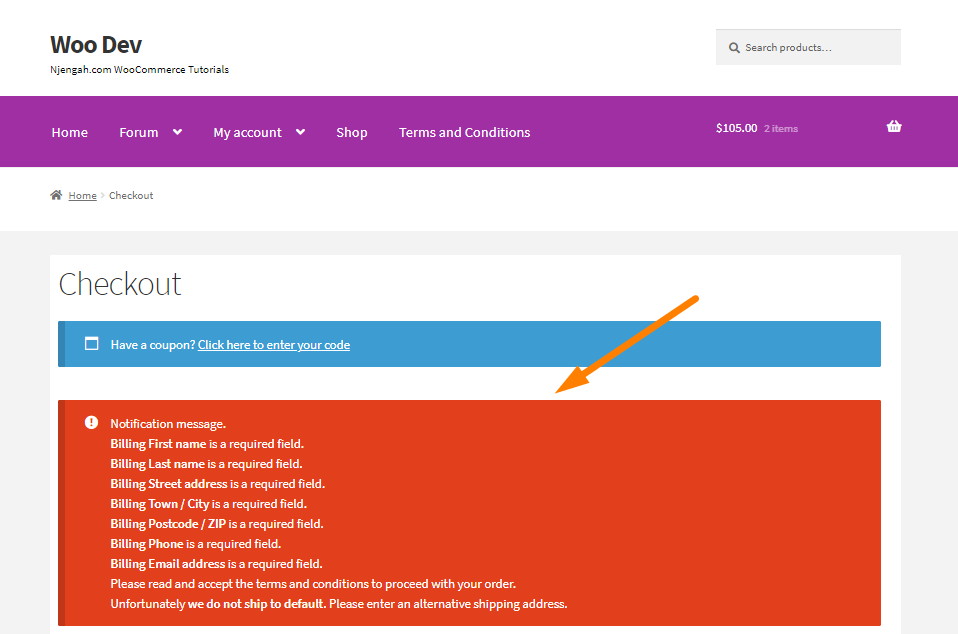
5.更改默認錯誤驗證
默認情況下,WooCommerce 結帳頁面在頁面頂部顯示錯誤消息。 這會讓您商店中的用戶感到沮喪,並且會減慢結帳過程。 如果出現錯誤,用戶必須搜索相應的字段並進行必要的更改。
這會造成糟糕的結賬體驗,因為客戶會在頂部看到一個巨大的閃爍紅色信號。 
相反,您可以使用內聯驗證。 訪問者將確切地知道他們需要做什麼才能繼續下一步。
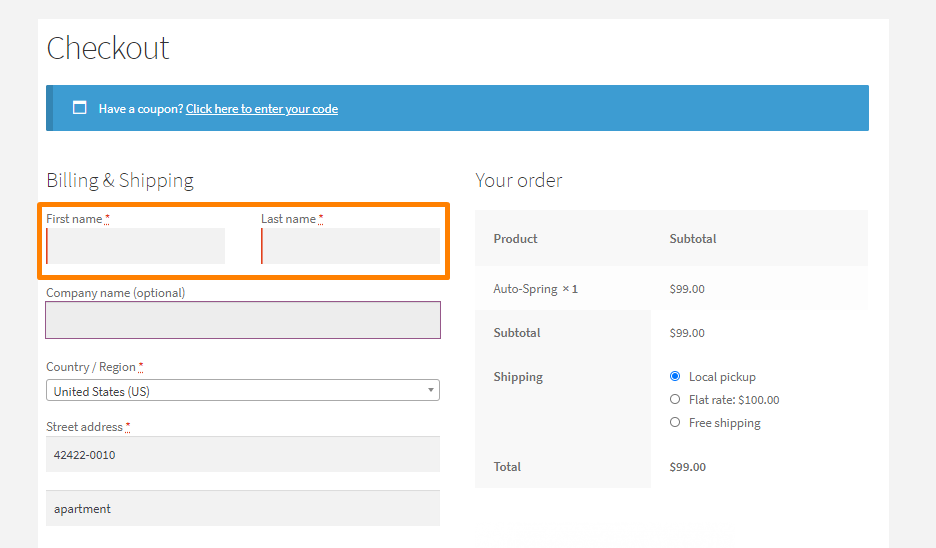
6.刪除表單字段標籤
許多在線商店在其表單字段中使用標籤。 但是,重要的是要注意標籤會使商店中的客戶感到困惑,並使用戶難以填寫該字段。
UX Matters 最近的一項研究發現,最有效的方法是不使用內聯標籤,而是將它們顯示在輸入字段上方。 由於用戶界面很乾淨,因此給人留下了極好的第一印象。 它看起來很整潔,因為沒有顯示標籤。 此外,它還提供了用戶友好的移動結帳體驗。 
7.使用IP地址自動檢測國家
如果您的 WooCommerce 商店在世界不同地區運營,則您的付款方式、貨幣和運輸選項必鬚根據客戶所在的位置進行更改。
如果您無法在特定國家/地區發貨或銷售,最好提前告訴他們,而不是讓他們將產品添加到購物車中。 後來,他們發現您的商店沒有運送到該位置。 您可以自動檢測客戶的 IP 地址。
結帳頁面將根據他們的 IP 地址自動選擇他們的國家。 這樣可以確保在結帳頁面上顯示正確的信息。

這樣可以節省大量時間,並且可以立即通知訪問者是否可以購買該產品。
8.根據郵政編碼自動檢測地址
大約 4.7% 的客戶在結帳頁面上導致運輸錯誤。 這可能看起來很小,但這會導致店主平均為每個錯誤支付 35 到 70 美元。 這將影響您的 WooCommerce 商店的利潤率。
但是,您可以在結帳頁面上引入 Zipcode/PostalCode 驗證,以降低將商品發送到錯誤地址的風險並降低您的整體運輸成本。
此外,郵政編碼/郵政編碼驗證將減少訪問者必須完成的表單字段數量。 它可以節省時間並減少購物車遺棄問題。 有許多 WooCommerce 擴展,可幫助您驗證郵政編碼/郵政編碼。
9. 多種付款方式
您可以在 WooCommerce 結帳頁面中包含許多離線和在線支付選項。 如果您的商店沒有足夠的付款方式或他們的卡被拒絕,潛在客戶將放棄他們的購物車。
您需要為客戶提供多種支付方式,包括 VISA 和 MasterCard 等傳統方式。 我建議添加 PayPal 支付網關,因為它是許多客戶的熱門選擇。
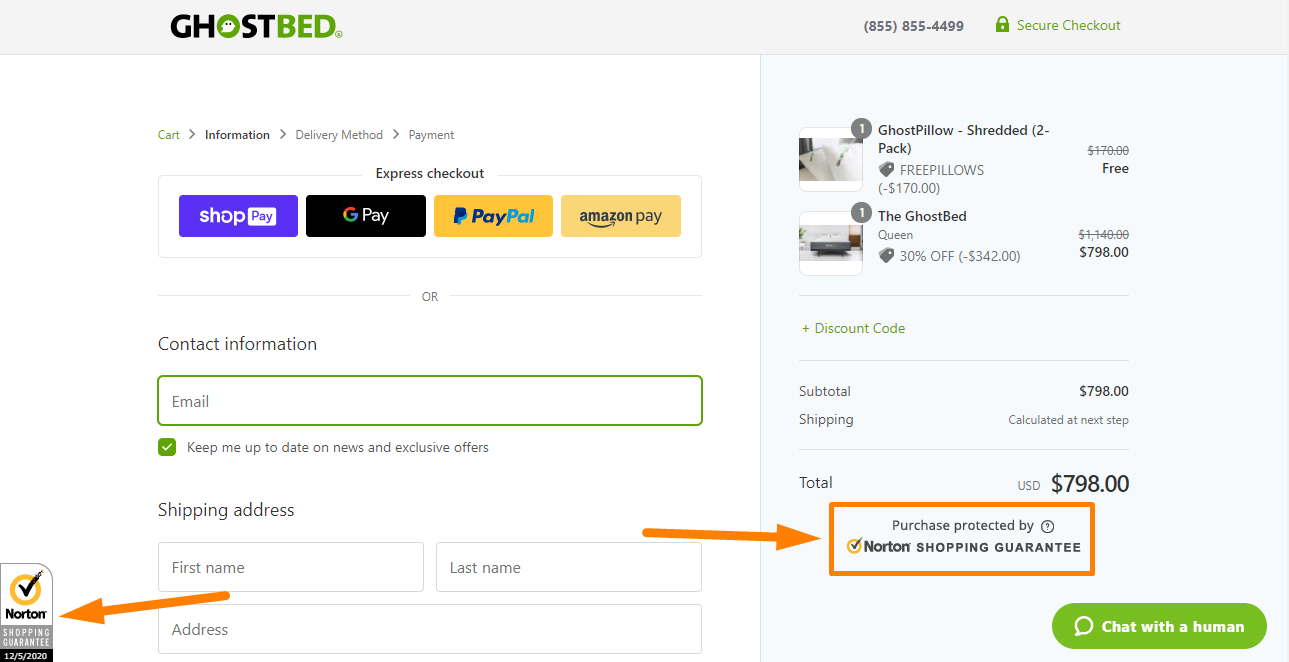
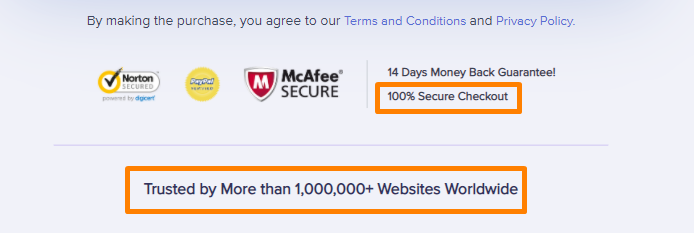
10.添加安全和信任印章
如前所述,客戶總是關心他們的隱私。 如果沒有信任印章或網站未經過 SSL 加密,許多客戶會放棄購物車。 這是因為潛在客戶感覺不安全。
因此,我建議添加信任印章和 SSL 加密,以便用戶感到安全。 這將提高您的轉化率並增加您的銷售額。 
11. 向客戶保證他們的卡詳細信息是安全的
信用卡欺詐每年都在增加。 需要向您商店的顧客保證,他們不會成為欺詐的受害者。
除了安裝 SSL、添加信任印章和顯示隱私政策外,請確保從您那裡購買是安全的。 在一個頁面上顯示政策和信任印章非常有效,因為訪問者甚至在輸入付款詳細信息之前就看到了這一點。 
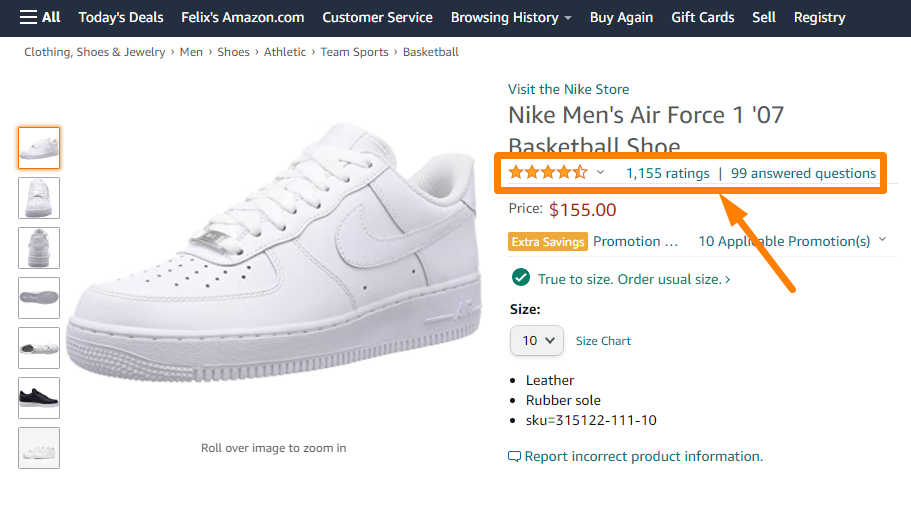
12.突出最佳客戶評論
您商店中的很大一部分訪客是“櫥窗購物者”,他們只是在查看價格。 這意味著一旦他們訪問結帳頁面,他們就會反彈。 但是,您可以通過顯示一些評論來轉換這些訪問者,以證明您的產品。
如果您在亞馬遜上購買任何產品,您將看到客戶評論的數量。
13. 向放棄結賬的用戶發送電子郵件
WooCommerce 店主需要投資電子郵件營銷,這被認為是最有效的營銷渠道。 您可以向商店中的訪客發送購物車放棄電子郵件,因為他們最終可能會購買產品。
這是一個簡單而智能的解決方案,可讓客戶返回您的商店並可能增加您的銷售額。
您可以使用購物車放棄插件,該插件將幫助您從頭開始構建電子郵件。 
14. 在結帳頁面上添加退出意圖彈出窗口
使用插件在結帳頁面上添加退出意圖彈出窗口非常容易。 它們用於許多在線商店的登陸頁面、博客文章和網頁。 您可以為新訪問者提供折扣或收集他們的電子郵件地址並培養他們以備將來購買。
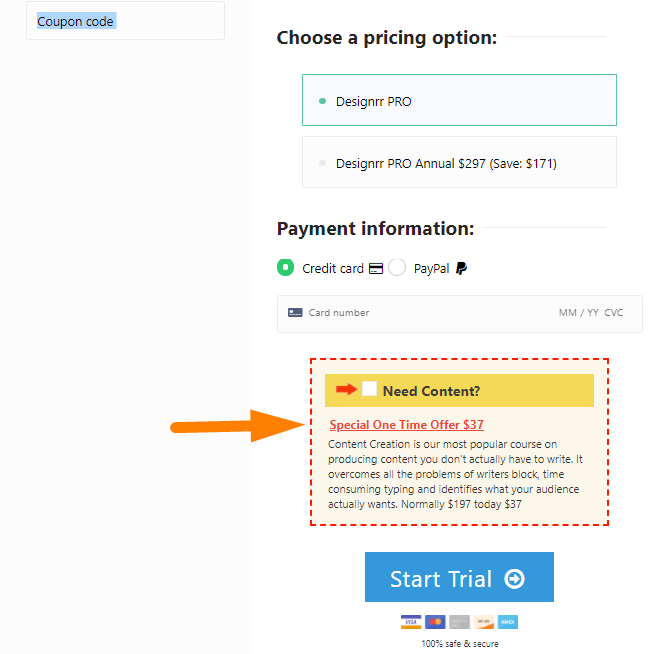
15.添加一個訂單凹凸
在結帳頁面上添加訂單顛簸是一種優化策略,可以最大限度地提高您從一個客戶那裡獲得的平均訂單價值。 您可以推薦他們準備購買的補充產品或附加產品。
您不應將訂單增加與交叉銷售或追加銷售混淆。 訂單顛簸顯示在結帳頁面上。 訂單凸點的價值應小於原始購買。 
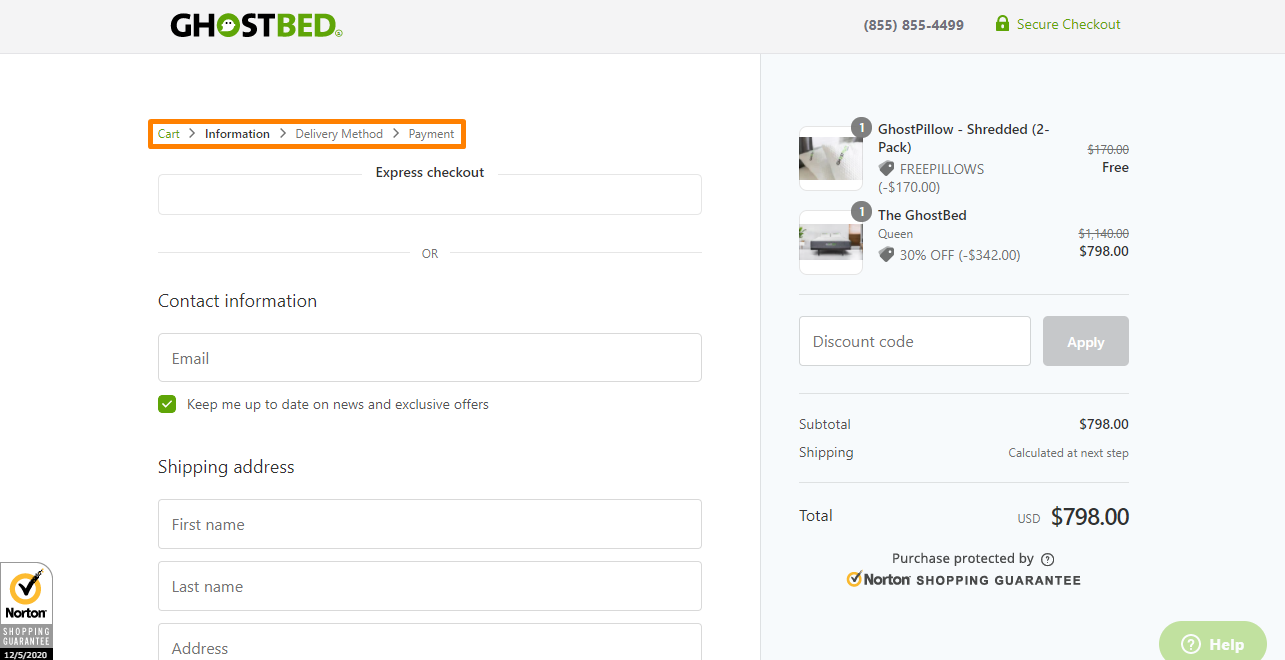
16. 多步結賬
多步驟結賬可幫助您的商店提高轉化率。 它有一個乾淨且無干擾的結帳流程。 Elementor 有用於多步驟結帳的模板,您可以將其用於您的 WooCommerce 商店。 這是一個多步驟結帳的示例: 
17.顯示進度條指示器
進度條指示器可幫助客戶幫助他們了解他們在結賬過程中的位置。 它還顯示了剩餘的步驟。 以下是進度條指示器的示例: 
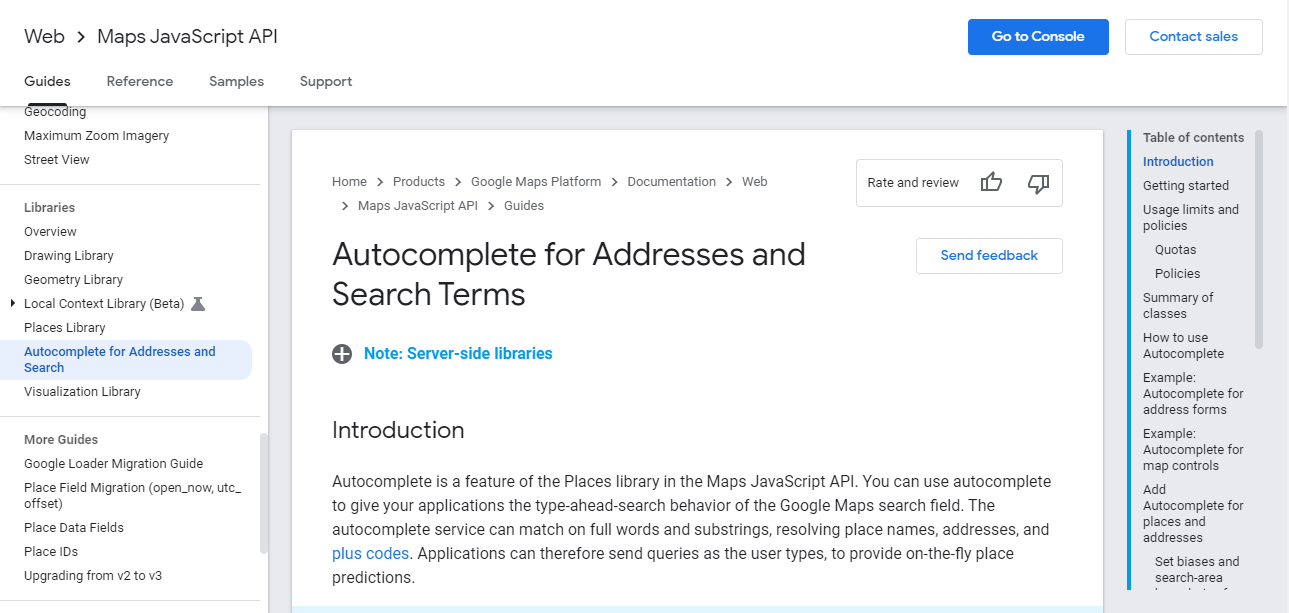
18.啟用谷歌地址自動完成
填寫地址字段可能需要很長時間,這可能是一個令人沮喪的過程。 這會導致潛在客戶放棄結帳頁面。 您可以啟用 Google 地址自動完成功能來優化此過程。 用戶將鍵入其地址的前幾個字符,並看到潛在地址建議列表。
Google 地址自動填充功能在世界大部分地區都能正常工作,但您可以禁止某些國家/地區。 
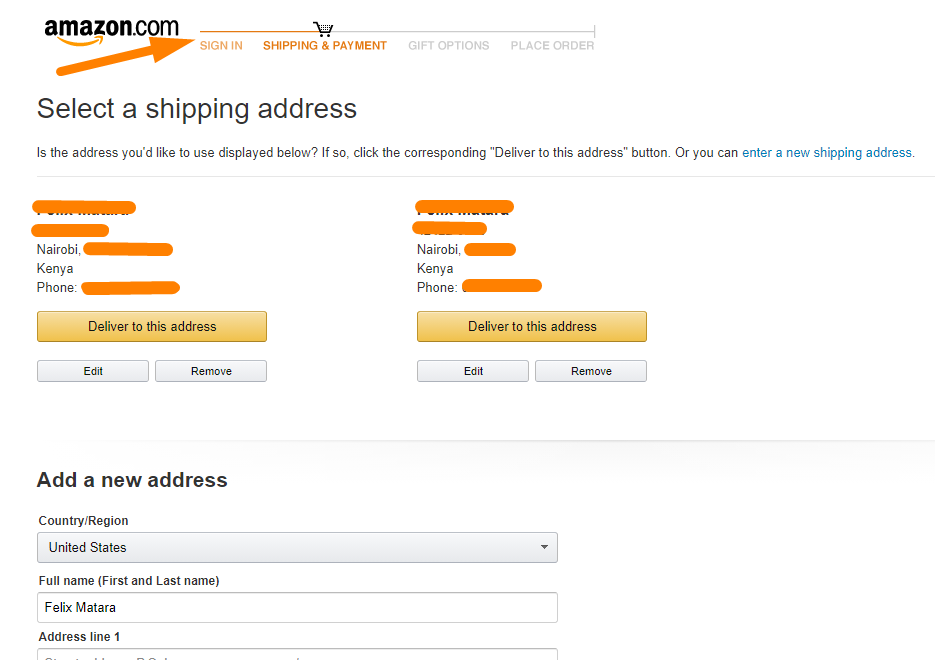
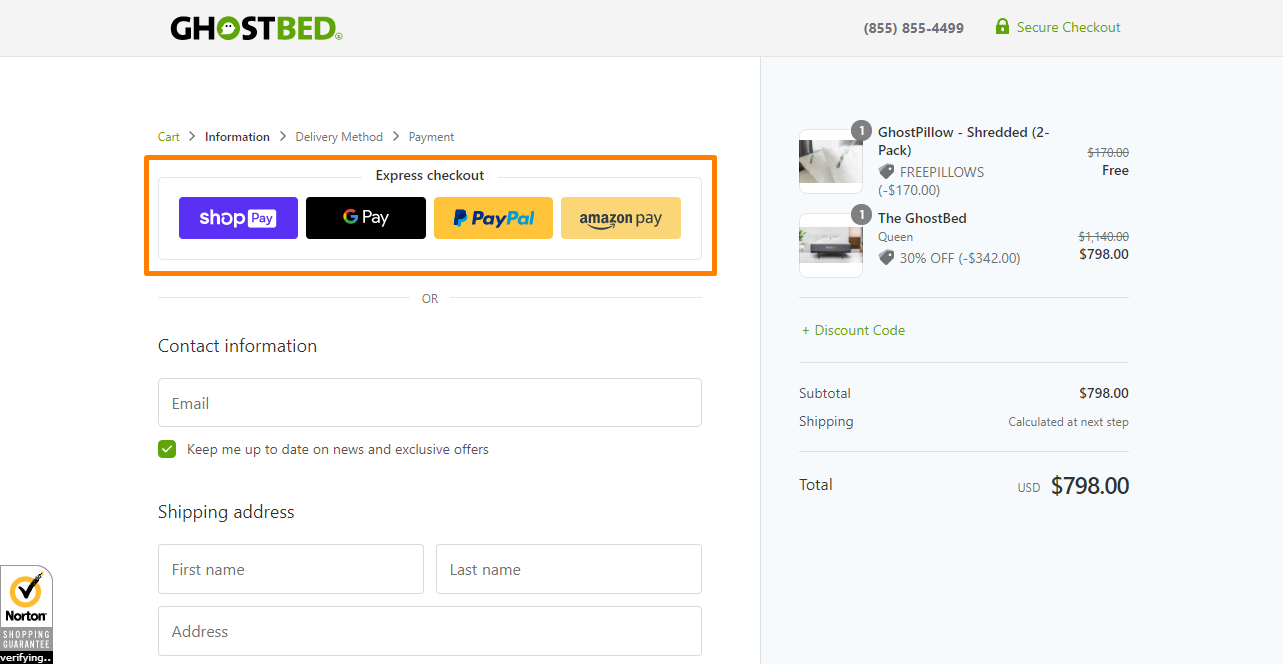
19. 提供快速結賬選項
頂級在線零售商已為其商店採用快速結賬選項。 這意味著客戶可以通過 Amazon Pay、Apple Pay、Google Pay、PayPal Express 等方式結賬。
這種方法速度快 60%,並且在結賬過程中節省了時間。 客戶選擇他們首選的 Express Checkout 選項並登錄以進行付款: 
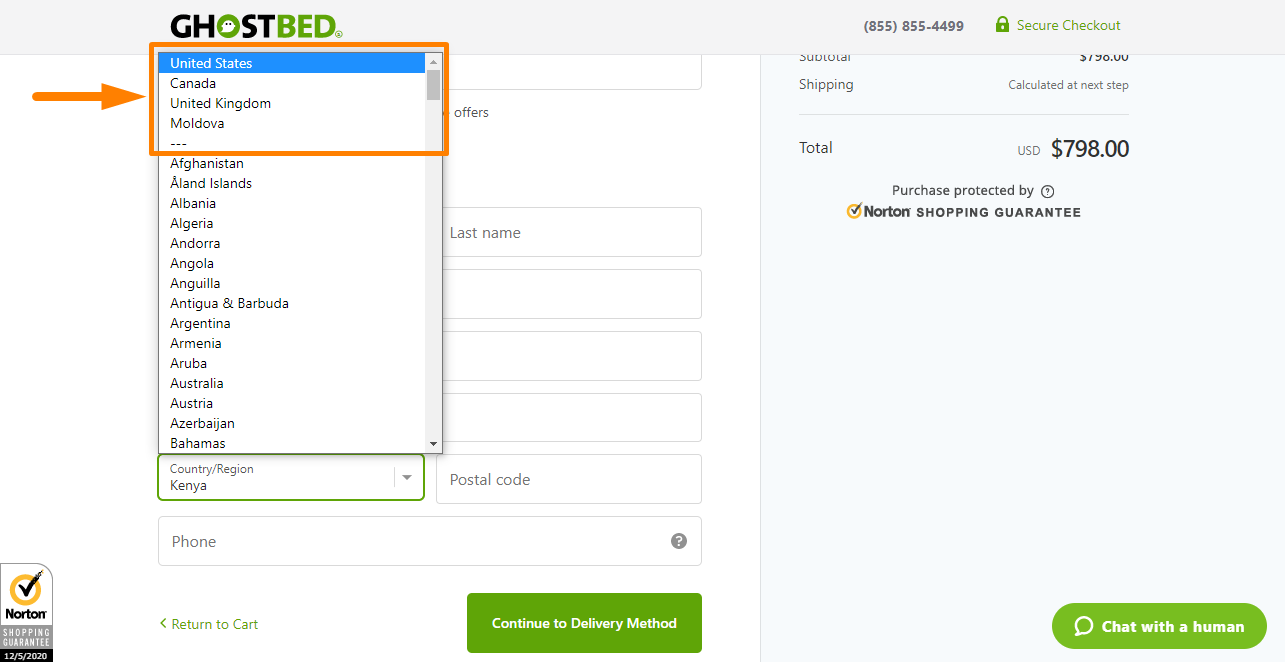
20. 在下拉列表中首先顯示最暢銷的國家
如果您首先在國家/地區展示您的暢銷產品,這將有所幫助。 這允許訪問者從迷你列表中進行選擇,而不會浪費時間試圖找到國家。
用戶會在頂部看到一個國家的迷你列表,其餘的按字母順序排列: 
21.讓用戶調整數量和刪除項目
用戶必須返回購物車頁面才能調整產品數量或刪除商品。 您可以在結帳頁面上附加一個迷你購物車。 這將允許客戶更改產品的數量或刪除項目。
22.為返回用戶預先填寫結帳表
這是一個有趣的 WooCommerce 結帳頁面優化技巧,它預先填充結帳頁面以避免您商店中的購物車遺棄。 它節省了時間,因為客戶只需填寫剩餘的詳細信息即可完成該過程。
結論
您商店的結帳頁面必須激發信任和信心。 您不應該通過詢問太多信息來壓倒用戶。 您可以在本文中實施任何想法,以提高您的 WooCommerce 商店的轉化率。 我非常有信心您會開始注意到銷售額的即時增長。
類似文章
- 在 WooCommerce 中缺貨時如何隱藏價格
- 如何添加 WooCommerce Checkout 默認國家
- 如何創建 WooCommerce 條件結帳字段
- 如何設置您必須登錄才能結帳的 WooCommerce
- WooCommerce 註銷而不確認:如何刪除“您確定要註銷嗎?”
- 如果存在字段值,如何在結帳時隱藏稅金 WooCommerce
- 如何啟用訪客結帳 WooCommerce
- 如何簡化結帳免費商品店面主題
- PayPal和PayPal結帳之間的WooCommerce區別
- 如何更改 WooCommerce 結帳頁面標題
- 如何編輯 WooCommerce 結帳頁面模板
- 如何在 WooCommerce 中將日期字段添加到結帳
- 如何從結帳 WooCommerce 中刪除國家/地區字段
- 如何添加 WooCommerce 發票結帳頁面
- 如何隱藏公司名稱字段 WooCommerce 結帳頁面
- 如何為註銷的用戶隱藏價格並添加到購物車 WooCommerce
- 如何在 WooCommerce 結帳頁面中創建複選框字段
- 如何將選擇字段添加到結帳 WooCommerce
- 如何在 WooCommerce 中強制安全結帳
