如何編輯 WooCommerce 結帳頁面? (初學者指南)
已發表: 2022-09-27上週,我試圖從網上商店買一件襯衫。 挑選了我喜歡的設計、尺寸和顏色,並試圖清理購物車。 結帳頁面很大,分成多個頁面。 每次我認為我完成了這個過程時,我都需要填寫更多信息。 10分鐘後,我受夠了,去了另一個站點。
雖然這可能不是您的確切體驗,但您可能遇到了一些不便,阻止了您在線購買產品。 請放心,您的客戶也會有。 這就是為什麼創造出色的結賬體驗對您的銷售很重要的原因。 本文包含您需要了解的有關WooCommerce 結帳頁面自定義的所有信息,以更快、更快捷、更好地為您的買家服務。
TL;DR:您的整個 WooCommerce 頁面可以使用 SeedProd 或 Elementor 等頁面構建器插件輕鬆定制。 但是,在您對您的網站進行任何更改之前,我們建議您使用 BlogVault 備份您的 WordPress 網站。 BlogVault 的實時備份專為保護 WooCommerce 網站而設計。 只需單擊幾下,即可輕鬆進行備份和恢復,確保無論發生什麼情況,您的網站都是安全的。
默認的 WooCommerce 結帳頁面是什麼樣的?
默認的 WooCommerce 結帳頁面還不錯; 它只是不是很好。 它被設計成一個通用的結賬頁面,適用於大量產品。 因此,雖然我們將討論如何自定義 WooCommerce 結帳頁面,但我們當然不會丟棄默認頁面。 這是一個很好的起點,我們建議根據您對產品、客戶及其行為的了解對其進行調整。
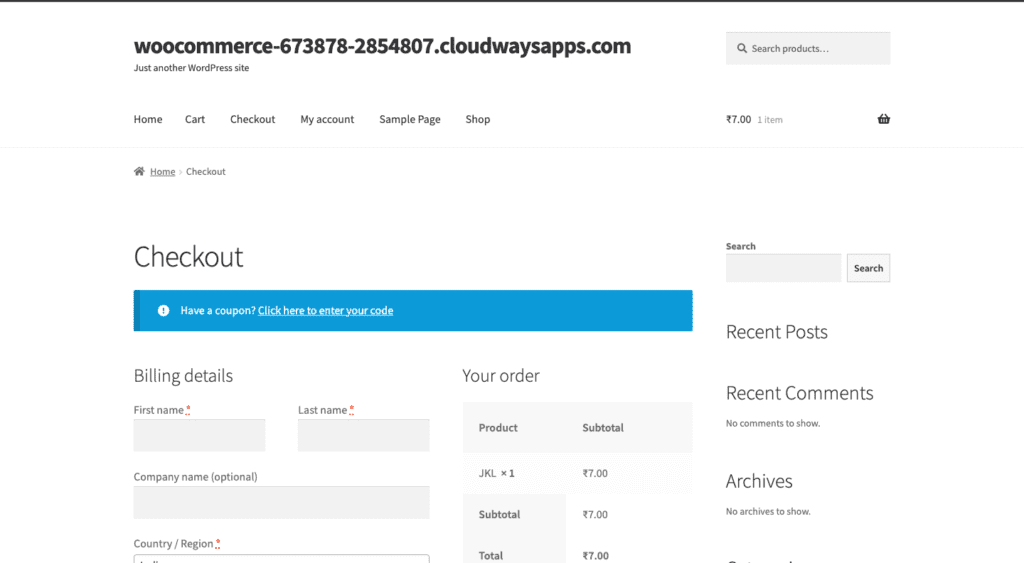
在隱身標籤中打開您的網站並將產品添加到您的購物車。 繼續結帳,讓我們看一下默認的結帳頁面:

默認情況下,WooCommerce 結帳頁面會要求您的客戶提供基本的帳單詳細信息,例如姓名、地址和電話號碼。 它還包含有關您的訂單和付款方式的詳細信息。 這是您最不需要的,但不會為您的客戶創造最佳體驗。 本文將向您展示如何以各種不同的方式編輯 WooCommerce 結帳頁面。
注意:在您開始編輯 WooCommerce 結帳頁面之前,請在購物車中放置一些產品。 這是查看更改對結帳頁面的影響的絕佳方式。
如何使用 Elementor 輕鬆自定義 WooCommerce 結帳頁面
您可以編輯默認的 WooCommerce 結帳頁面或使用現有模板。 您可以通過單擊側欄中的模板來嘗試不同的模板。 如果您想編輯默認結帳頁面,此部分適合您。 修飾結帳頁面的最簡單,最快捷的方法是使用頁面構建器。 我們正在使用流行的 Elementor 來執行此操作,儘管任何其他頁面構建器都將以類似的方式工作。 我們喜歡 Elementor,因為它易於設置和使用,而且它帶有大量 WooCommerce 特定的小部件。
要編輯結帳頁面,您只需要 Elementor 的結帳小部件。 用小部件替換 woocommerce_checkout 短代碼,這將為您提供完全可定制的結帳頁面。 它也與 Elementor 的購物車小部件一起工作得很好,使整個設計過程變得簡單。 請記住,這種一體化解決方案是有代價的。 您確實需要 Elementor 的 Pro 版本才能使用這些小部件。 如果您打算投資 Elementor,請按照以下步驟操作:
- 安裝並激活 Elementor:在您的 WordPress 儀表板上,單擊插件,然後單擊添加新的。 搜索元素。 出現提示時單擊安裝並激活。 這將安裝 Elementor Pro。

- 添加許可證密鑰:單擊邊欄中的Elementor 。 單擊許可證,添加許可證密鑰,然後單擊激活。 該插件現在可以使用了。
- 在 Elementor 編輯器中打開結帳頁面:將鼠標懸停在Pages上並單擊All Pages 。 將鼠標懸停在結帳頁面上,然後單擊編輯。 在頂部,單擊使用 Elementor 編輯。 稍等片刻,這將在 Elementor 編輯器中打開頁面。

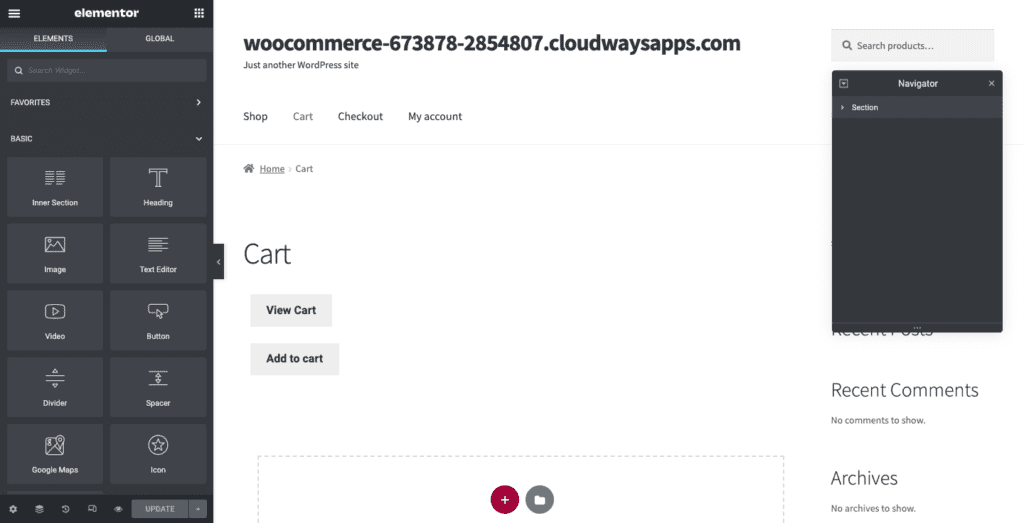
- 熟悉使用 Elementor 進行編輯: Elementor 在水平部分中工作,您可以通過選擇每個部分的列數來自定義這些部分。 單擊頁面編輯器上的+以添加一個部分,它會提示您選擇該部分中所需的列數和佈局。 從側邊欄中拖動元素以將它們添加到列中。 從側邊欄中自定義每個元素。 當您選擇每個單獨的元素時,您將看到適用的設置。
- 用結帳小部件替換結帳短代碼:刪除短代碼並從左側的庫中添加結帳小部件。 這將使您預覽 Elementor 結帳頁面的外觀。
- 自定義結帳頁面:您可以在側邊欄中探索 Elementor Checkout Widget 的許多設置。
以下是您可以更改的一些設置:
- 常規:從一列或兩列佈局中進行選擇,甚至使一列具有粘性。
- 更改帳單或運輸表格:編輯每個表格、每個佔位符和每個字段的標題。
- 附加信息:為您的客戶提供一個特殊部分,以便為其訂單添加說明或信息。
- 優惠券設置:自定義優惠券的對齊方式和排版。
您可以通過單擊Style編輯更多內容:
- 購買按鈕:您可以更改購買按鈕的顏色、文字、間距等。
- 訂單摘要:您可以選擇訂購產品列表的排版和間距。
- 排版:您可以自定義除表單之外的所有文本。
- 表單:自定義表單的排版和顏色。 使用行間距設置來增加間距。
- 在 Mobile View 中查看頁面:響應式設計非常重要,您可以使用 Elementor 內置視圖查看您的頁面在不同屏幕尺寸上的外觀。
編輯結帳頁面只是觸及表面。 Elementor 和 WooCommerce 是一個強大的組合,您可以使用它讓您的商店真正脫穎而出。
因此,我們已經討論了使用 Elementor 自定義整個結帳頁面是多麼容易。 但是,如果您不想使用 Elementor 之類的插件,而只想使用內置編輯器怎麼辦? 繼續閱讀以了解如何做到這一點。
如何使用內置編輯器自定義結帳頁面的設計
在本節中,我們將討論如何使用 Gutenberg 編輯器對 WooCommerce 結帳頁面進行更改。 要在編輯器中打開頁面,請將鼠標懸停在結帳頁面上,然後單擊編輯。
這將引導您進入古騰堡塊編輯器。 塊編輯器適用於不同類型內容的水平塊。 您可以通過添加左側庫中的塊來添加文本、圖像或標題。 每個塊都可以單獨定制。 通過單擊左上角的 +,您將在邊欄中看到塊庫。 您可以通過單擊塊選項卡右上角的齒輪按鈕來更改每個塊的設置。
您還將在實際頁面上看到一些文本,即簡碼。 簡碼是 WooCommerce 將結帳字段包含到您的頁面的方式。 它看起來像這樣:
woocommerce_checkout
不要刪除此簡碼。 您可以在此簡碼下方和上方添加圖像或文本。 在本文後面,我們將討論編輯這些字段。 但是,現在,讓我們談談如何對總體設計進行更改。 以下是執行此操作的步驟:
添加文字
- 添加段落小部件:您可以在簡碼下方和上方添加文本。 您會看到“鍵入/選擇一個塊”的文本。 您可以拖放“段落”小部件,也可以開始輸入所需的文本。 雙擊以轉到不同的塊。
- 自定義文本:您可以在右側的塊選項卡中編輯排版和顏色。 只需選擇文本或塊。
要添加標題,您可以更改添加標題小部件並進行相同的編輯。 您也可以選擇不同的尺寸,例如 H1、H2 等。
添加圖片
- 添加圖像小部件:單擊左上角的 + 並在搜索欄中輸入圖像。 選擇您想要的圖像小部件類型,然後單擊或拖放到列中。
- 選擇圖像:通過單擊媒體庫從媒體庫中選擇圖像,或單擊上傳從本地計算機中選擇文件。 如果您願意,可以添加標題。
添加按鈕
- 添加按鈕小部件:您可以在塊庫的搜索欄中搜索它。
- 自定義按鈕:在出現的彈出窗口中更改按鈕的標籤、對齊方式和標籤的版式。 您還可以在塊設置中更改顏色、邊框和大小。
- 超鏈接按鈕:單擊彈出窗口中的 URL 按鈕,然後粘貼您希望將按鈕鏈接到的頁面的 URL。
探索塊編輯器中的其他小部件,以幫助您自定義整個頁面。 我們還建議您通過單擊右上角的預覽來預覽頁面。 完成後,單擊更新。

雖然僅使用 Gutenberg 編輯器可以做很多事情,但您無法更改字段等特定內容。 下一節將介紹如何進行這些更改。
如何自定義結帳頁面字段
更改結帳頁面字段可能比您意識到的更有影響力。 它確實為您的客戶定義了體驗。 有兩種方法可以解決:使用字段管理器插件或手動。 我們將在本節中討論這兩者。
使用擴展名自定義頁面字段
我們在本教程中使用 WooCommerce 插件的 Checkout Field Manager。 您必須購買擴展程序。 完成後,以下是開始的步驟。
- 安裝並激活插件:在您的 wp-admin 面板上,將鼠標懸停在 Plugins ve toband 點擊Add New 。 單擊上傳插件並選擇文件和主題選擇您剛剛下載的 zip 文件夾。 單擊立即安裝並激活。

- 在 WooCommerce 設置中編輯或添加字段:將鼠標懸停在 WooCommerce 上並單擊Checkout 。 單擊頂部的賬單、運輸和附加,您可以在此處管理所有字段,如下所示:
- 禁用字段:您可以通過切換禁用列禁用不必要的字段。
- 使某些字段成為必填項:您可以打開必填項並使某些字段成為必填項。
- 編輯字段的外觀:您可以通過從“位置”列的下拉菜單中進行選擇,將字段的對齊方式更改為左對齊、右對齊或寬對齊。
- 編輯現有內容:單擊相關字段末尾的編輯,將出現一個彈出窗口。 您可以更改名稱、類型、標籤、描述等。然後,單擊保存。
- 添加新字段:單擊左上角的+添加新字段。 您可以根據需要填寫詳細信息。 單擊保存。
- 保存更改:完成後,單擊左下角的保存。
使用代碼自定義頁面字段
如果您熟悉編碼,可以將代碼添加到主題的 function.php 文件中。 一般來說,使用代碼修改主題時,首先創建一個子主題並對其進行修改。 這將在主題更新時保留您的更改和自定義。
需要注意的是,我們在上一節中提到的擴展 Checkout Field Manager 會覆蓋對 functions.php 文件所做的更改。 因此,它們不能並行使用。
此外,重要的是首先要了解 WooCommerce 如何加載頁面字段。 WooCommerce 通過過濾器放置字段。 這允許您添加自定義代碼來更改字段。 對於 WooCommerce 結帳頁面,此過濾器如下:
$this->checkout_fields = apply_filters('woocommerce_checkout_fields', $this->checkout_fields);
這意味著掛鉤 woocommerce_checkout_fields 可以覆蓋任何現有代碼。 鉤子本質上是修改 WordPress 核心文件的代碼片段。 您的網站附帶了一些鉤子:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- Woocommerce_checkout_after_order_review
- Woocommerce_after_checkout_form
此外,WooCommerce 提供了一長串鉤子供您選擇。 您還可以查看 Business Bloomer 上的這個鉤子列表,它可以幫助您可視化這些鉤子。 現在,讓我們談談如何更改字段。
更改 order_comments 字段中的佔位符
// 掛鉤
add_filter('woocommerce_checkout_fields','custom_override_checkout_fields');
// 我們的掛鉤函數 - $fields 通過過濾器傳遞
函數 custom_override_checkout_fields( $fields )
$fields['order']['order_comments']['placeholder'] = '我的新佔位符'
返回$字段
}
更改 order_comments 字段的標籤
// 掛鉤
add_filter('woocommerce_checkout_fields','custom_override_checkout_fields');
// 我們的掛鉤函數 - $fields 通過過濾器傳遞!
函數 custom_override_checkout_fields( $fields )
$fields['order']['order_comments']['placeholder'] = '我的新佔位符'
$fields['order']['order_comments']['label'] = '我的新標籤'
返回$字段;
}
刪除字段
// 掛鉤
add_filter('woocommerce_checkout_fields','custom_override_checkout_fields');
// 我們的掛鉤函數 - $fields 通過過濾器傳遞!
功能 custom_override_checkout_fields( $fields ) {
未設置($fields['order']['order_comments'])
返回$字段;
}
有一篇關於使用代碼幫助您自定義結帳字段的 WooCommerce 文章。
現在,讓我們談談如何更改結帳頁面的佈局。
如何更改結帳頁面佈局
您可以通過添加操作掛鉤來自定義 WooCommerce 頁面的佈局。 以下是一些您可以更改它的方法:
使用片段管理插件
我們將從更簡單的方法開始,即使用片段管理插件添加它。
- 安裝和激活代碼片段管理插件:我們正在使用代碼片段。 你可以在你的插件目錄中找到它。 將鼠標懸停在 Plugins 上,然後單擊Add New 。 然後搜索代碼片段 並單擊安裝並激活。

- 複製鉤子:轉到 WooCommerce 鉤子庫並複制代碼或在文本編輯器中創建自定義鉤子並複制它。 例如,如果您想在底部添加條款和條件部分,請複制以下內容。
- 添加代碼:將鼠標懸停在左側的 Code Snippets 上,然後單擊Add New 。 為鉤子添加一個可識別的名稱。 選擇功能選項卡。 將代碼粘貼到底部。 確保選中Run Snippet Everywhere選項,然後單擊Save Changes and Activate。 您現在已經成功添加了一個鉤子。
手動添加代碼
如果您想將其添加到主題的 function.php 文件中,請執行以下步驟:
- 打開主題文件編輯器:將鼠標懸停在側邊欄的外觀上,然後單擊主題文件編輯器。
- 複製掛鉤代碼:您可以從 WooCommerce 庫中復制它,也可以在文本編輯器上創建自定義代碼並複制它。 就像我們在上一節中使用的那樣,如果您想添加一個 T&C 部分,這裡是您要復制的代碼。 WooCommerce hooks 庫中還有更多內容。
- 編輯functions.php 文件:在右側,滾動文件菜單直到找到functions.php。 粘貼您複製的代碼,然後單擊更新文件。 恭喜。 你已經為你的主題添加了一個鉤子。
結帳頁面的其他插件和擴展
以下是我們建議您安裝的一些附加擴展,因為它肯定會幫助您創建令人驚嘆的結帳體驗:
- WooCommerce Checkout Addons:此擴展允許客戶在他們的訂單中包含插件,例如禮品包裝。
- WooCommerce 單頁結帳:這使您可以將任何頁面設置為結帳頁面,並使購物過程更容易,因為客戶現在可以在同一頁面上選擇和購買產品。
- WooCommerce 社交登錄:這允許客戶使用社交媒體帳戶而不是他們的電子郵件或電話號碼登錄。
- YITH WooCommerce 訂單跟踪:這有助於輕鬆管理運輸信息。 它允許您的客戶跟踪他們的購買。
- 適用於 WooCommerce 的 YITH 高級退款系統:這可以幫助您設置退款系統。
為什麼要自定義 WooCommerce 結帳頁面?
結帳頁面的主要目標是鼓勵您的客戶從您的網站購買商品,這就是自定義結帳頁面這樣做的原因:
- 為您的客戶更快:如果您可以刪除不必要的字段並為您的客戶加快購買過程,他們就不太可能放棄購物車。 過程越長,客戶購買任何東西的積極性就越低。
- 追加銷售更多產品:您可以使用結帳頁面銷售他們可能感興趣的其他產品或相關產品。 這是您向客戶展示他們知道他們需要但不知道您銷售什麼的機會。
- 讓結賬過程感覺安全:您可以添加推薦信,這將幫助客戶感覺他們可以信任您。 您還可以對您要求某些信息的原因保持透明。
自定義 WooCommerce 結帳頁面的最佳方法
- 輕鬆創建帳戶:讓您的客戶輕鬆創建帳戶。 在將產品添加到購物車和盡快為產品付款之間留出時間。 刪除不必要的字段,例如“公司”。 如果可能,將其設為可選。
- 添加信任因素:這會在客戶內部建立信任,相信他們的錢會流向安全的地方。
- 添加社交證明元素:這鼓勵客戶在他們的社交媒體網站上與您的商店分享他們的體驗。
- 收費透明:不要有不必要的額外收費。 確保你清楚他們的錢去哪兒了。 例如,除了產品成本外,只增加運費。
- 提供足夠的結帳選項:在添加太多和太少的付款選項之間取得平衡。 使用在您的目標受眾中流行的支付網關。 我們有關於將 Stripe 或 PayPal 添加到您的 WooCommerce 頁面的文章,您可以查看這些文章。
最後的想法
默認的 WooCommerce 結帳是基本但可自定義的。 結帳頁面的每個方面都可以進行編輯,為您的客戶創造令人驚嘆的購物體驗。 但是,在您進行任何更改之前,有必要使用 BlogVault 備份您的站點。 當出現問題或您不小心使購物體驗變得更糟時,這可以為您提供保險。 BlogVault 不僅需要實時備份,而且恢復過程絕對是小菜一碟。
常問問題
什麼是動作掛鉤?
動作掛鉤可幫助您將一段代碼添加到影響站點運行方式的核心文件中。 WordPress 有一個龐大的鉤子庫,您可以使用它們,也可以創建自己的自定義鉤子。
您如何在 WooCommerce 結帳頁面上編輯文本?
您可以使用內置的 WordPress 編輯器或頁面構建器插件來編輯和自定義整個網站的字體和文本。 我們建議使用像 SeedProd 這樣的頁面構建器。 它易於使用,並且有免費和付費版本。
你在哪裡添加鉤子和過濾器?
您應該在子主題的 function.php 文件中添加掛鉤和過濾器。 子主題與父主題具有相同的外觀和感覺,但允許您調整和添加代碼。 您可以通過轉到外觀 > 主題並查找沒有特徵圖像的主題來識別您的子主題。= 如果您沒有子主題,請查看這篇關於創建主題的文章。
