如何使用 ProductX 創建和自定義 WooCommerce 結帳頁面模板
已發表: 2022-12-21結帳頁面是非常可定制的,這在各種情況下都很有用。 例如,提高 WooCommerce 商店的轉化率就像調整結賬體驗以更好地滿足您的需求一樣簡單。 當轉化次數增加時,這對每個人來說都是個好消息,因為這對每個人來說都意味著更多的錢。
本教程將解釋為什麼更改購物車的外觀至關重要。 我們將通過一些技巧來改進整個 WooCommerce 結帳流程。
讓更多人從您的商店購買並減少購物車放棄。
今天我們將向您展示如何以非常簡單的方式創建和自定義 WooCommerce 結帳頁面。
WooCommerce 中的結帳頁面是什麼?
使用 WooCommerce 時,付款和運輸信息會在結帳頁面上輸入。 用戶可以輸入他們的支付信息並完成他們的購買。
在完成這最後一步之前,購買過程不會結束。 因此,您必須讓他們盡可能容易地這樣做。
如果購買過程簡單,就會有更多人購買。 就這麼簡單。
為什麼要自定義 WooCommerce 結帳頁面?
客戶完成交易前的最後一站是結帳頁面。 這可能是他們是否從您的網站購買的決定性因素。
因此,您的 WooCommerce 結帳頁面必須美觀且功能完善,才能最大限度地提高銷售額。 您可以通過多種方式改善體驗,包括:
- 自定義結帳頁面模板
- 整理一頁結帳
- 添加、刪除或移動字段
- 自動開始免費送貨
- 將產品直接鏈接到結帳頁面
重要的是您可以對默認頁面進行任何更改。 ProductX 為您提供了許多可行的選擇。
如何使用 ProductX 創建和自定義 WooCommerce 結帳頁面模板
ProductX 的最新成員“Dynamic site Builder”可以幫助您創建和自定義不同的模板,例如結帳頁面。 本指南將向您展示如何在不使用任何代碼的情況下自定義 WooCommerce 結帳頁面的外觀。
第 1 步:安裝並激活 ProductX
首先,安裝並激活 ProductX。 這是這樣做的分步指南:

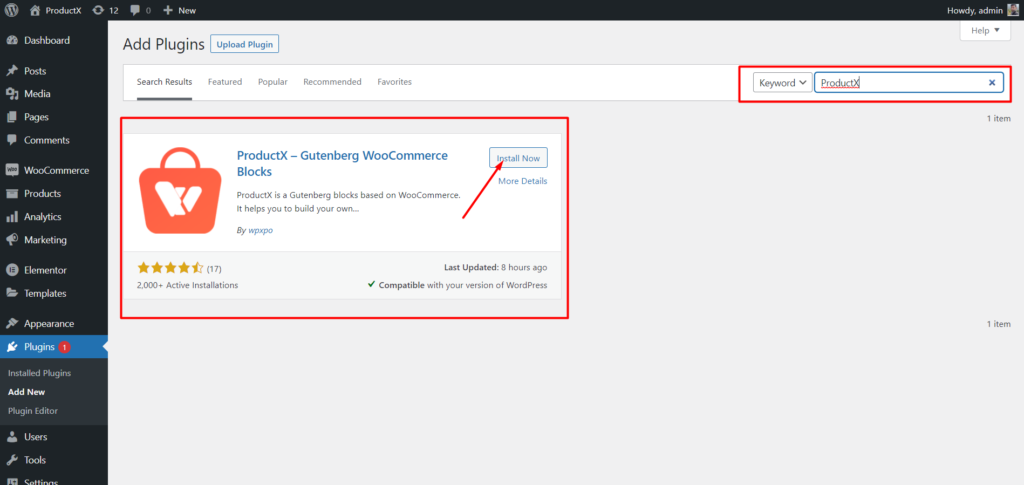
- 打開 WordPress 儀表板中的插件菜單。
- 現在通過單擊“添加新”選項安裝插件。
- 在搜索欄中輸入“ProductX”,然後點擊“安裝”按鈕。
- 安裝 ProductX 插件後單擊“激活”按鈕。
第 2 步:打開生成器
安裝 ProductX 後,您需要激活 Builder。 要打開它,您需要:

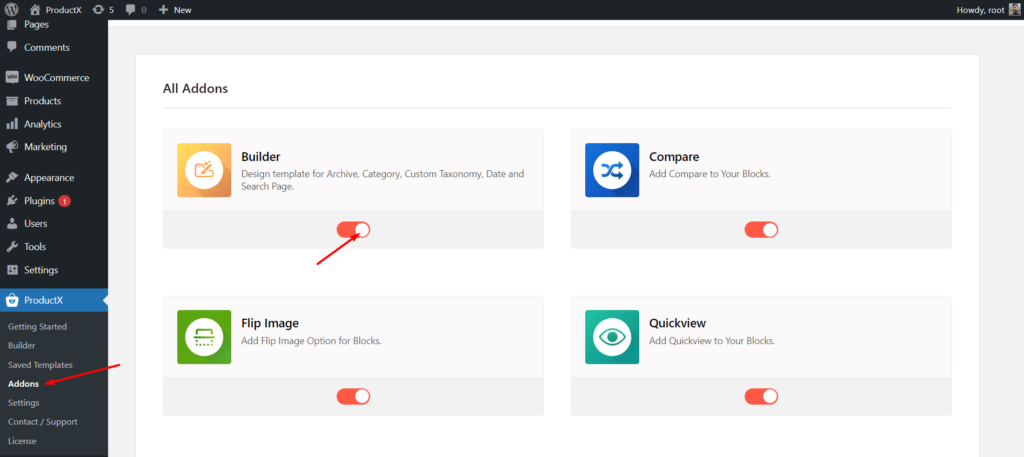
- 從 WordPress 儀表板轉到 ProductX。
- 選擇插件選項卡
- 通過切換選項啟用生成器。
第 3 步:創建結帳頁面模板
打開 Builder 後,您必須創建一個結帳頁面。 要做到這一點:

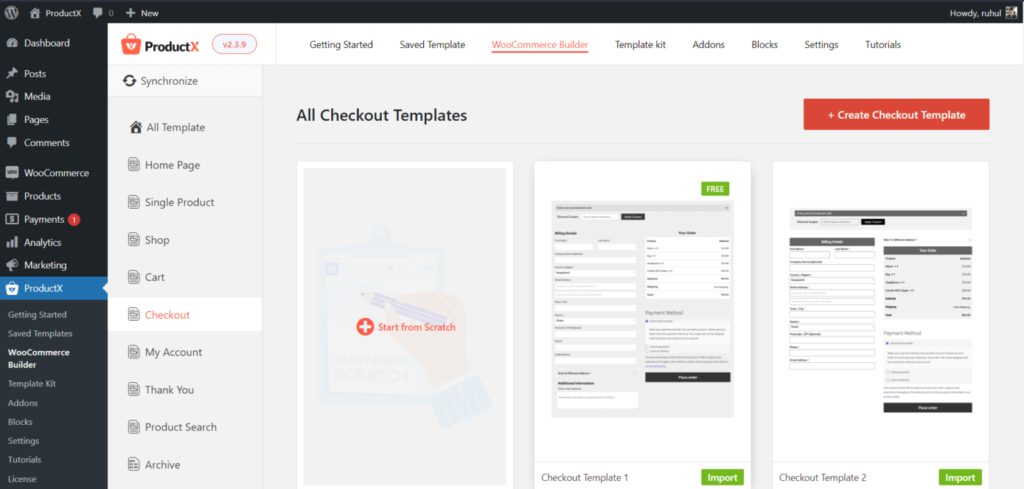
- 從 WordPress 儀表板轉到 ProductX。
- 選擇構建器選項卡。
- 選擇添加結帳。
- 選擇從頭開始(如果您想從頭開始製作)或導入模板(如果您想要預製模板)。
您已經完成了創建 WooCommerce 結帳頁面模板的工作。
第 4 步:安排 WooCommerce 結帳頁面
您已經製作了結帳頁面的模板。 現在你必須設置它。 首先,在本指南的幫助下通過添加幾個塊來規劃您的 WooCommerce 結帳頁面。

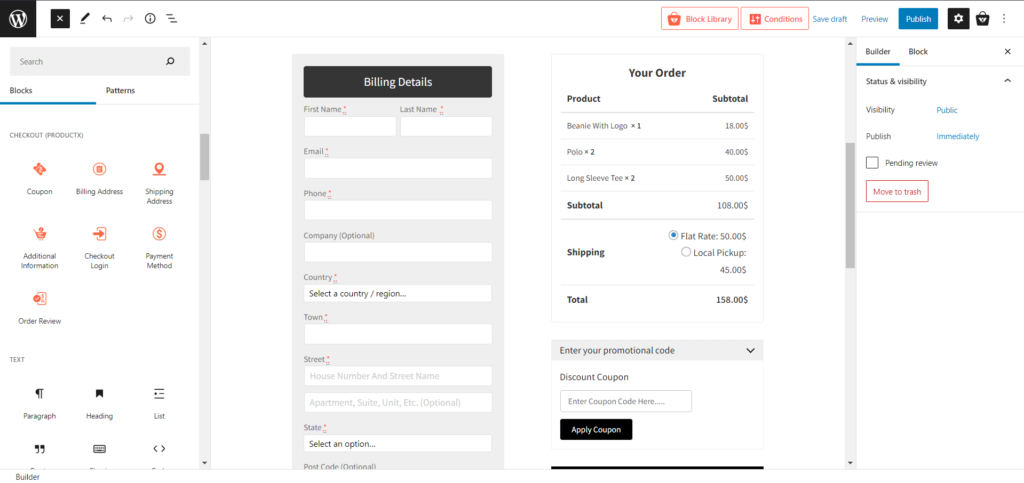
為了讓每個人都能輕鬆完成此過程,我們提供了專門用於所需塊的特定部分。 哪個是:
- 優惠券
- 帳單地址
- 送貨地址
- 附加信息
- 結帳 登錄
- 付款方式
- 訂單審核
您可以使用這些塊設計您想要的結帳頁面。
第 5 步:自定義 WooCommerce 結帳頁面模板
您已經創建並設計了類別頁面,所以我們現在將繼續進行修改。 因此,讓我們不要浪費時間去定制選項。
默認情況下,當您使用 ProductX 創建結帳頁面時,塊會為您提供各種自定義選項。 那麼,讓我們看看 ProductX 對其塊有哪些自定義。
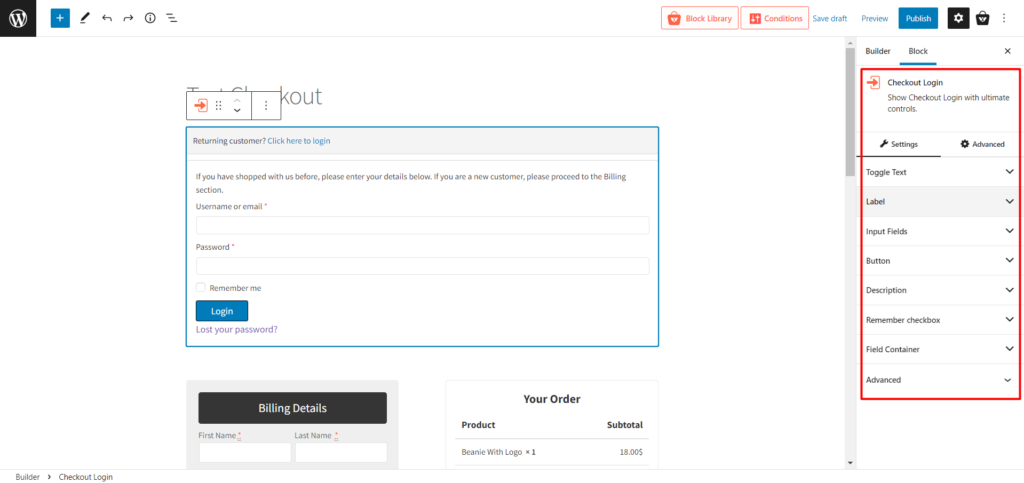
結帳 登錄
這是帶有記住我複選框的回頭客的登錄字段。

您將在此處找到以下自定義設置:
- 切換文本(自定義各種排版的設置)
- 標籤(更改標籤的顏色和大小)
- 輸入字段(更改正常視圖和聚焦視圖的顏色、背景和排版)
- 按鈕(更改按鈕的顏色和大小)
- 描述(更改描述的排版)
- 記住複選框(自定義顏色和排版)
- 字段容器(更改背景和邊框)
- 高級(輸入額外的 CSS 類)
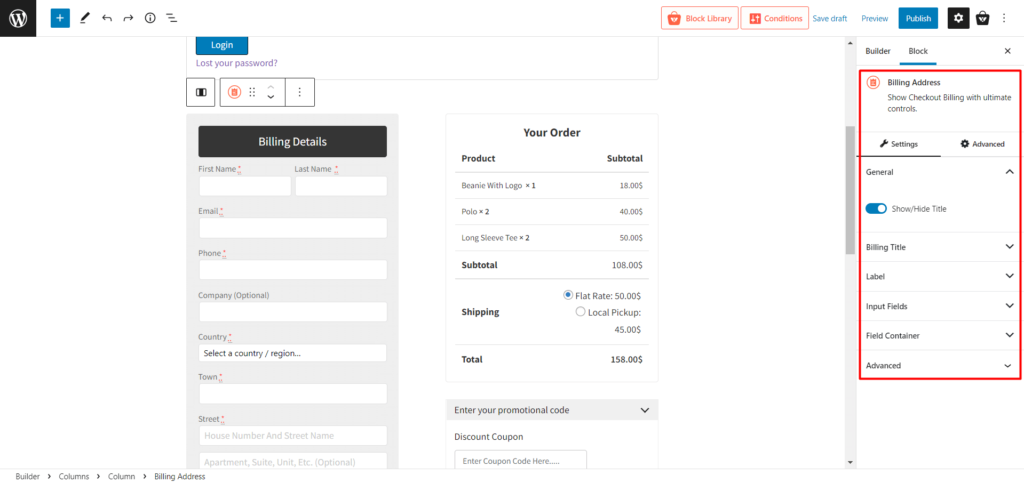
帳單地址
這是具有很多自定義項的常用帳單地址字段。

您將在此處找到以下自定義設置:
- 一般(顯示/隱藏標題)
- 帳單標題(更改文本、顏色和其他排版)
- 標籤(更改標籤的顏色和大小)
- 輸入字段(更改正常視圖和聚焦視圖的顏色、背景和排版)
- 字段容器(更改背景和邊框)
- 高級(輸入額外的 CSS 類)
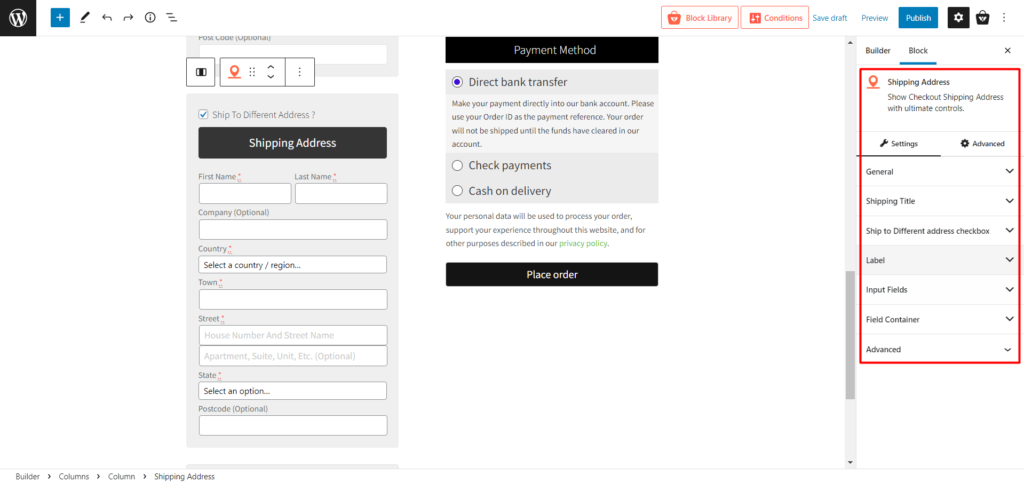
送貨地址
如果您有除帳單以外的送貨地址,則會有一個可單擊的複選框來顯示此塊的輸入字段。

您將在此處找到以下自定義設置:
- 一般(顯示/隱藏標題)
- 運輸標題(更改文本、顏色和其他排版)
- 運送到不同地址複選框(更改文本、顏色和復選框的其他排版)
- 標籤(更改標籤的顏色和大小)
- 輸入字段(更改正常視圖和聚焦視圖的顏色、背景和排版)
- 字段容器(更改背景和邊框)
- 高級(輸入額外的 CSS 類)
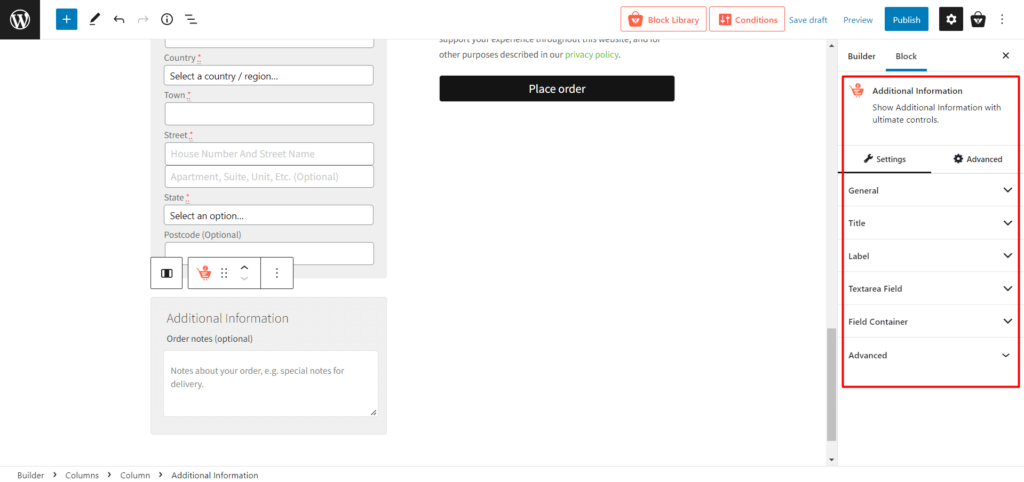
附加信息
這是一個 Textarea 字段,供客戶為他們的購買或交付添加額外的註釋。

您將在此處找到以下自定義設置:
- 常規(打開/關閉標題)
- 標題(更改文本、顏色、背景和其他排版)
- 標籤(更改標籤的顏色和大小)
- 文本區域字段(更改正常視圖和聚焦視圖的顏色、背景和排版)
- 字段容器(更改背景和邊框)
- 高級(輸入額外的 CSS 類)
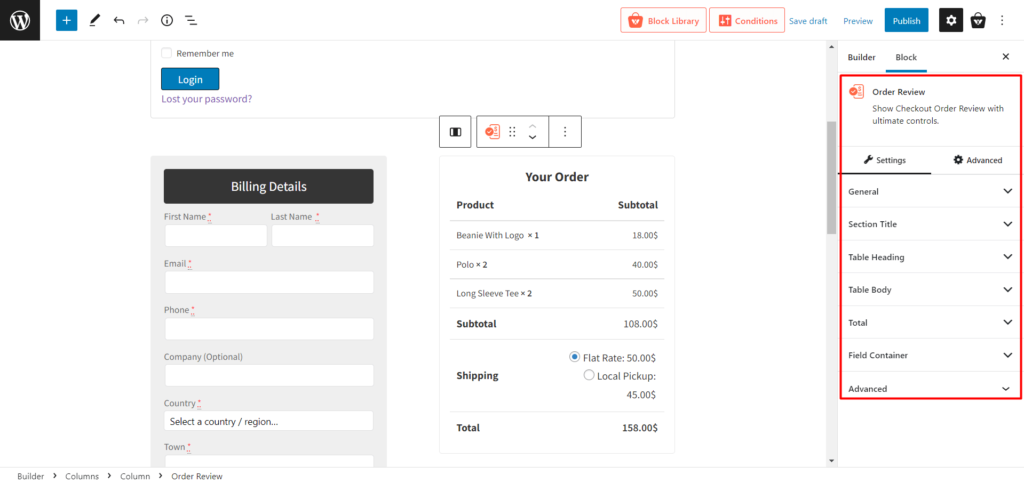
訂單審核
這是一個常見的塊,用於向客戶顯示您對購物車選項的評論。

您將在此處找到以下自定義設置:
- 常規(打開/關閉章節標題選項)
- 章節標題(更改文本、顏色、對齊方式和其他排版)
- 表格標題(更改此塊標題的文本和其他排版)
- 表體(更改此塊的主體的排版)
- 總計(更改此塊總計部分的排版)
- 字段容器(更改背景和邊框)
- 高級(輸入額外的 CSS 類)
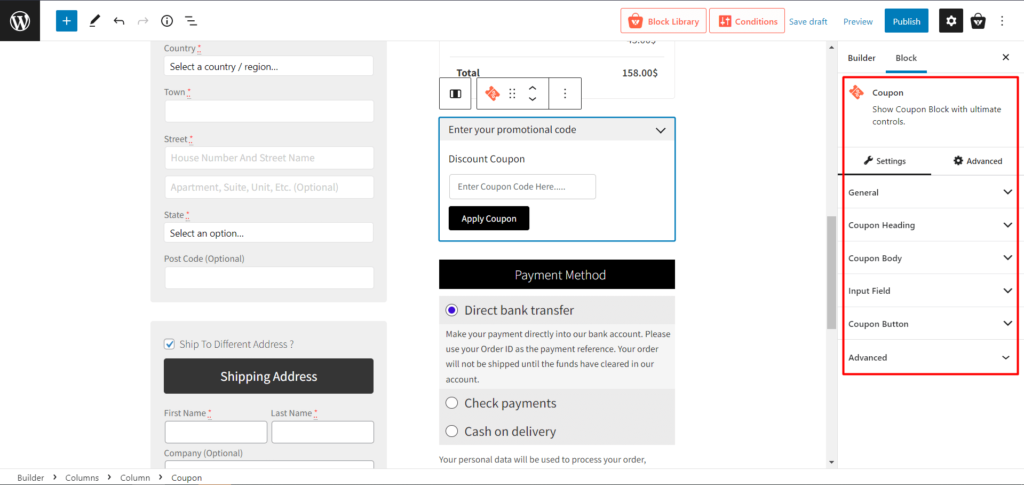
優惠券
這是輸入折扣代碼/優惠券的塊。

您將在此處找到以下自定義設置:

- 優惠券標題(更改此塊標題的文本和其他排版)
- 優惠券主體(更改此塊主體的排版)
- 輸入字段(更改正常視圖和聚焦視圖的顏色、背景和排版)
- 優惠券按鈕(更改位置、文本和其他排版)
- 高級(輸入額外的 CSS 類)
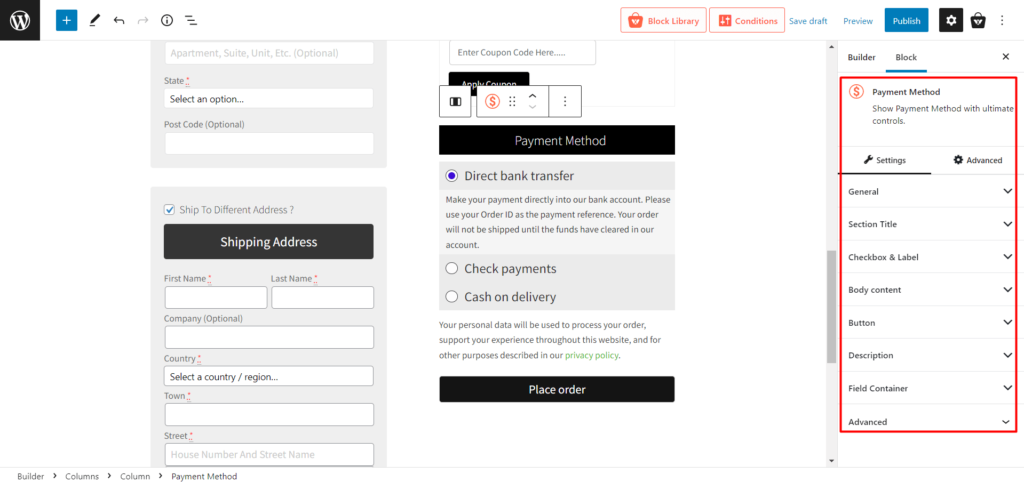
付款方式
它是顯示支付系統的常用塊,但有一些定制。

您將在此處找到以下自定義設置:
- 常規(打開/關閉章節標題選項)
- 章節標題(更改文本、顏色、對齊方式和其他排版)
- 複選框和標籤(更改顏色、背景和排版)
- 正文內容(更改此塊正文內容的排版)
- 按鈕(更改按鈕的顏色和大小)
- 描述(更改描述的排版)
- 字段容器(更改背景和邊框)
- 高級(輸入額外的 CSS 類)
因此,正如您所見,新的 ProductX 動態網站構建器使網站所有者可以更輕鬆、更可定制地為用戶創建用戶友好的結帳頁面。
結論
儘管 WooCommerce 非常適合在線商店,但默認的自定義設置對於客戶來說並不是最好的。
無論您的專業知識或您提供的待售商品數量如何,都可以使用 ProductX 優化結帳頁面。
鑑於其作為最後購買階段的重要性,此操作需要格外注意。 但是,減少廢棄購物車的數量並增加成功交易的數量是非常值得的。
但是,不僅要自定義您的 WooCommerce 結帳頁面,還要讓您的產品頁面脫穎而出。
您可以在我們的 YouTube 頻道上查看 WordPress 視頻教程。 此外,請在 Facebook 和 Twitter 上找到我們以獲取定期更新!

使用 Gutenberg Product Blocks for WooCommerce 創建您的在線商店

增加自然流量:使用 PostX 對類別頁面進行排名

WooCommerce 免費送貨:鼓勵買家購物更多!

最佳 WooCommerce 產品網格插件比較
