如何通過 4 個簡單步驟將 WooCommerce 貨幣切換器添加到在線商店
已發表: 2022-11-30WooCommerce 為店主提供了將默認貨幣更改為所需貨幣的靈活性。 如果您已經在運行 WooCommerce 商店,您會知道已經有一個更改默認貨幣的選項,您在設置 WooCoommerce 插件時選擇了該選項。 但是,如果您想通過讓購物者選擇將默認貨幣更改為當地貨幣來幫助他們怎麼辦?
您可以通過以下 4 個簡單步驟將貨幣切換器功能添加到您的 WooCommerce 商店。
- 步驟 – 1. 打開貨幣切換器插件
- 步驟 – 2. 配置貨幣和匯率
- 步驟 – 3. 在商店頁面添加貨幣切換器
- 步驟 – 4. 將貨幣切換器添加到產品頁面
什麼是 WooCommerce 貨幣切換器?
woocommerce 貨幣切換器是一項功能,可讓購物者在多種貨幣之間進行切換。 這樣,他們就可以以當地貨幣查看您的 WooCommerce 商店的產品價格。 默認情況下,WooCommerce 允許您更改默認貨幣。 但是,如果您想為您的潛在買家確保此功能,您需要使用第三方插件/擴展。
WooCommerce 貨幣切換器的好處
在深入解釋哪個插件以及如何添加貨幣轉換功能之前,讓我們先談談好處。
此功能可幫助您覆蓋全球受眾。 全球受眾可以更改產品價格並以當地貨幣購買所需產品。 因此,您在向多個國家/地區推廣商店時無需擔心貨幣問題。
介紹 ProductX 的貨幣切換器插件
我們已經解釋了貨幣轉換器,您可能迫不及待地想添加這些驚人的功能並在全球範圍內擴展您的電子商務業務。 首先,問題是你應該選擇哪個插件?
別擔心,我們為您準備了完美的解決方案。 ProductX 不僅具有貨幣切換器功能,而且還提供所有導入功能,通過擴展 WooCommerce 的現有功能來創建以轉化為重點的電子商務商店。 繼續閱讀博客,了解如何為 WooCommerce 商店的潛在客戶添加貨幣轉換功能。
如何通過 3 個簡單步驟添加 WooCommercee 貨幣切換器
現在您已經了解了 ProductX 的貨幣切換器功能,現在是時候引導您完成使用它的過程了。 但首先,讓您已經將 ProductX 插件安裝到您的 WooCommerce 網站。 並且,然後開始執行以下步驟。
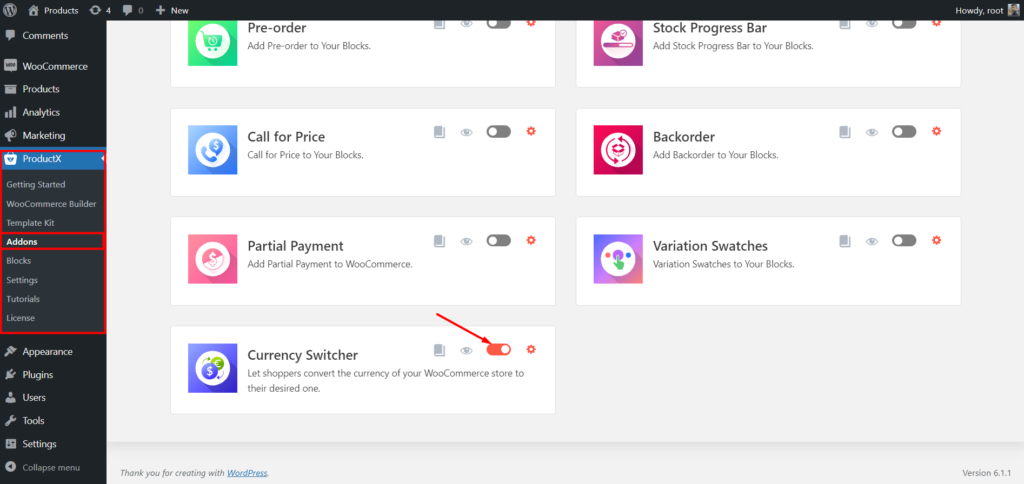
步驟 – 1. 打開貨幣切換器插件
正如我已經說過的,ProductX 是一個一體化解決方案,它提供所有導入功能以擴展 WooCoomerce 的現有功能。 並且,貨幣轉換器作為 ProductX 的插件。 所以,你必須打開插件。 為了那個原因:

- 轉到 ProductX 插件部分
- 單擊插件部分
- 打開貨幣切換器插件
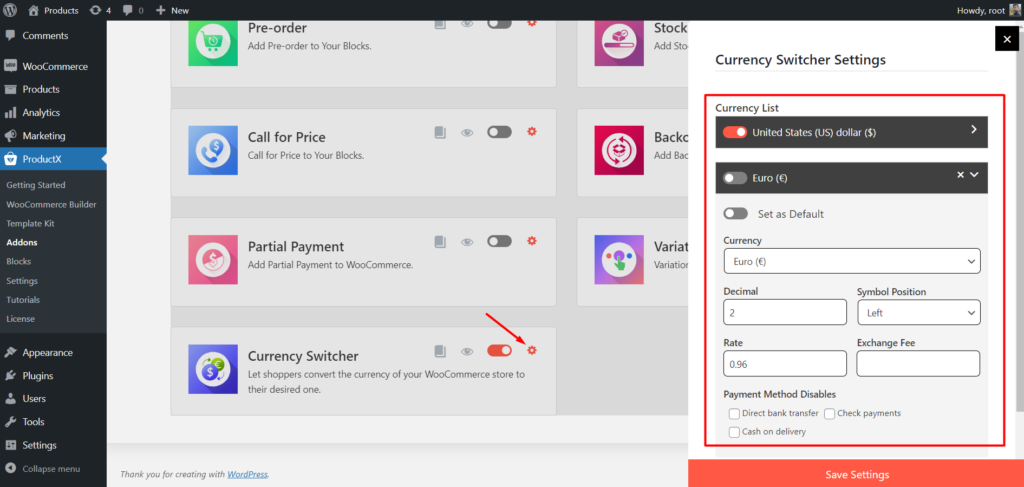
步驟 – 2. 配置貨幣和匯率
打開插件後,單擊設置部分。 現在您將看到添加貨幣和匯率的可用選項。
首先,您的 WooCommerce 商店的默認貨幣將被添加到貨幣列表中。 而且,您將能夠添加任意數量的貨幣。

要添加新貨幣,請單擊添加新按鈕並通過單擊下拉菜單選擇所需的貨幣。
添加貨幣後,您還必須通過填寫以下字段來配置它。
Decimal:小數位數
符號位置:選擇貨幣符號的位置。
匯率:添加默認貨幣與新增貨幣的對話匯率。
兌換費:如果有的話,免費添加您的貨幣對話,
填寫要求後,您可以隱藏任何您想要的付款方式。 就這樣,現在可以保存設置了。
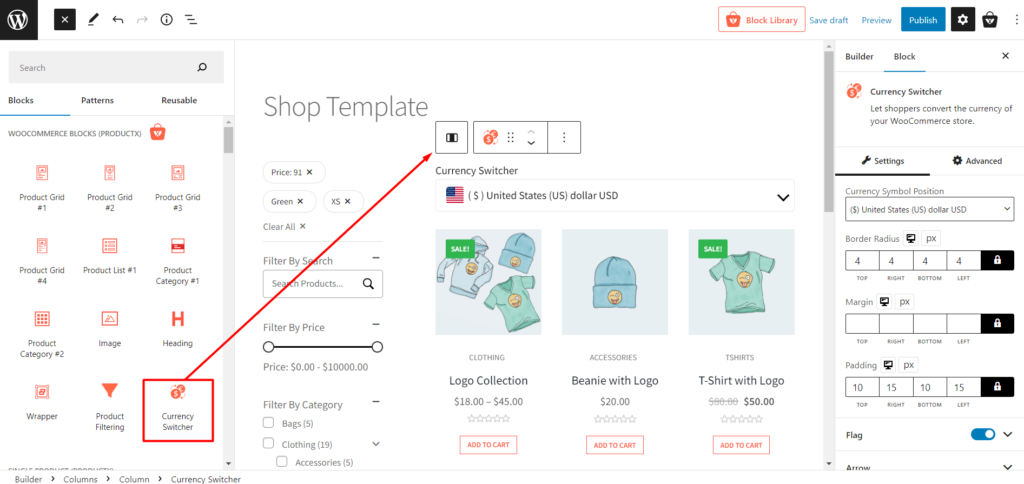
步驟 3. 在商店頁面添加貨幣切換器
完成所有必需的配置後,是時候為購物者提供貨幣轉換選項了。 為此,我們在商店和存檔以及單品頁面上提供了它。 首先,讓我們添加到商店頁面。 如何?
別擔心 ProductX,它還有一個功能強大的 WooCommerce Builder,可幫助創建自定義商店頁面以及貨幣切換器。 要創建自定義商店頁面,只需遵循以下步驟。
- 轉到 ProductX 的 WooCommmerce Builder 部分。
- 從所有可用選項中單擊商店頁面。
- 導入預製模板或從頭開始創建,
- 將 Currency Switcher Block 添加到您想要的位置。
- 根據您的需求自定義塊並發布商店頁面。

現在轉到商店頁面的前端,看看它的外觀。 進入商店頁面後,您將能夠選擇更改貨幣。 您可以通過從下拉列表中選擇所需的貨幣來更改貨幣。 如果您購物並將默認貨幣切換為新貨幣,他們將在所有頁面上看到他們選擇的貨幣。 但是,他們只能從商店頁面更改貨幣。 那麼他們想從產品頁面添加什麼貨幣呢?
您可以單擊此處了解有關創建和自定義 WooCommerce 商店頁面的更多信息。
別擔心,ProductX 的 WooCommerce Builder 可幫助您動態重新設計 WooCoomerce 商店的所有頁面。 並且,您可以通過在重新創建頁面時切換到任何頁面來添加貨幣。 讓我們來創建自定義產品頁面以及貨幣切換器的過程。
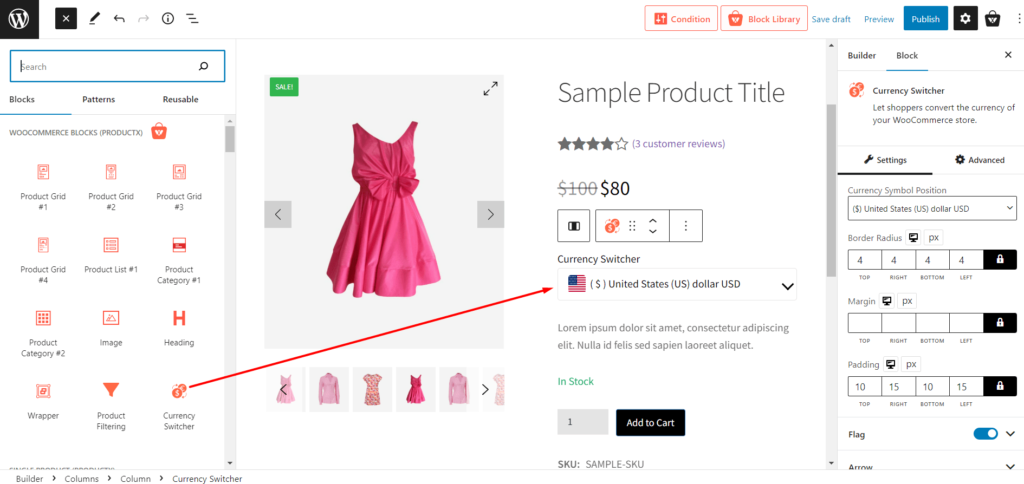
步驟 – 4. 將貨幣切換器添加到產品頁面
如果您想在產品頁面上啟用貨幣更改選項,您必須為單個產品頁面創建自定義模板。 在創建模板時,您只需要添加貨幣切換器塊。 那麼讓我們看看這個過程。
- 轉到 ProductX 的 WooCommmerce Builder 部分。
- 從所有可用選項中單擊單個產品。
- 導入預製模板或從頭開始創建,
- 將 Currency Switcher Block 添加到您想要的位置。
- 根據您的需求自定義塊並發布產品頁面模板。

現在貨幣兌換選項也將添加到產品頁面。 你可以去前端看看它的樣子。
您可以單擊此處了解有關創建和自定義 WooCommerce 單一產品頁面的更多信息。
結論
這就是關於 WooCommerce 貨幣轉換器的全部內容。 我希望您已成功將貨幣兌換選項添加到您的 WooCommerce 商店。 如果您仍然遇到有關 ProductX 插件的任何問題,請隨時在下面發表評論。 或者您也可以聯繫我們的支持團隊。

如何在 WooCommerce 中顯示產品類別


最好的 WooCommerce 產品塊插件

增加 WooCommerce 銷售額的驚人提示和技巧

最佳 WooCommerce 產品網格插件比較
