如何創建 WooCommerce 自定義我的帳戶頁面
已發表: 2021-05-11 您是否正在尋找自定義 WooCommerce“我的帳戶”頁面的方法? 編輯帳戶頁面是任何 WooCommerce 商店中最重要的頁面之一。 這個頁面應該有一個令人驚嘆的設計,因為它對於整個在線商店的順利運行至關重要。
您是否正在尋找自定義 WooCommerce“我的帳戶”頁面的方法? 編輯帳戶頁面是任何 WooCommerce 商店中最重要的頁面之一。 這個頁面應該有一個令人驚嘆的設計,因為它對於整個在線商店的順利運行至關重要。
它的設計方式應該允許用戶充分利用大部分的賬戶管理,轉化更多的銷售,或者吸引客戶進行重複購買。
“我的帳戶”頁面及其子頁面可以使用簡碼顯示在您網站的任何位置。 簡碼是一種將動態內容添加到 WordPress 帖子、頁面和側邊欄的簡單方法。
WooCommerce 自定義我的帳戶頁面
在這個簡短的教程中,我們將向您展示如何使用自定義 PHP 腳本自定義“我的帳戶”頁面的外觀、感覺、佈局、內容和設計。 這意味著在繼續之前您需要具備一些編碼知識。
如果您熟悉 PHP 自定義,您幾乎可以在 WooCommerce 中實現任何目標。 這意味著您可以添加自定義選項卡、重命名選項卡、刪除選項卡或合併選項卡內容。
讓我們看看如何實現這一目標。
使用 PHP Snippets 編輯“我的帳戶”頁面的步驟
在本節中,我們將使用 WooCommerce 鉤子。 這是因為它是 WordPress 在自定義網站時推薦的最佳實踐之一。
我們將添加自定義選項卡、重命名選項卡、刪除選項卡和合併選項卡內容。
以下是您以編程方式編輯“我的帳戶”頁面所需執行的步驟:
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊外觀菜單 > 主題編輯器菜單。 當主題編輯器頁面打開時,查找主題函數文件,我們將在其中添加 PHP 代碼片段。
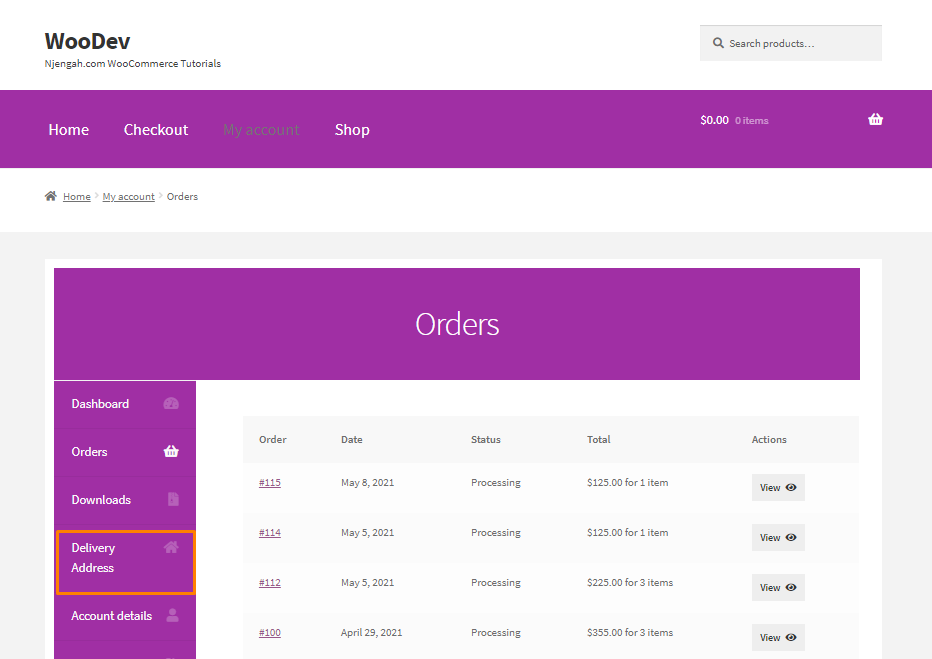
- 如果要將“地址”選項卡重命名為“交貨地址”,請將以下代碼添加到php文件中。 您可以使用相同的代碼重命名任何選項卡。
add_filter( 'woocommerce_account_menu_items', 'njengah_rename_address_my_account', 9999 );
function njengah_rename_address_my_account( $items ) {
$items['edit-address'] = 'Delivery Address';
return $items;
}
- 這是結果:

- 如果要刪除地址選項卡,請將以下代碼添加到php文件中:
add_filter( 'woocommerce_account_menu_items', 'njengah_remove_address_my_account', 9999 );
function njengah_remove_address_my_account( $items ) {
unset( $items['edit-address'] );
return $items;
}
- 以下是 $items 數組中選項卡 slug 的完整列表,以便您可以選擇要刪除的選項卡:
$items = array( 'dashboard' => __( 'Dashboard', 'woocommerce' ), 'orders' => __( 'Orders', 'woocommerce' ), 'downloads' => __( 'Downloads', 'woocommerce' ), 'edit-address'; => _n( 'Addresses', 'Address', (int) wc_shipping_enabled(), 'woocommerce' ), 'payment-methods' => __( 'Payment methods', 'woocommerce' ), 'edit-account' => __( 'Account details', 'woocommerce' ), 'customer-logout' => __( 'Logout', 'woocommerce' ), );
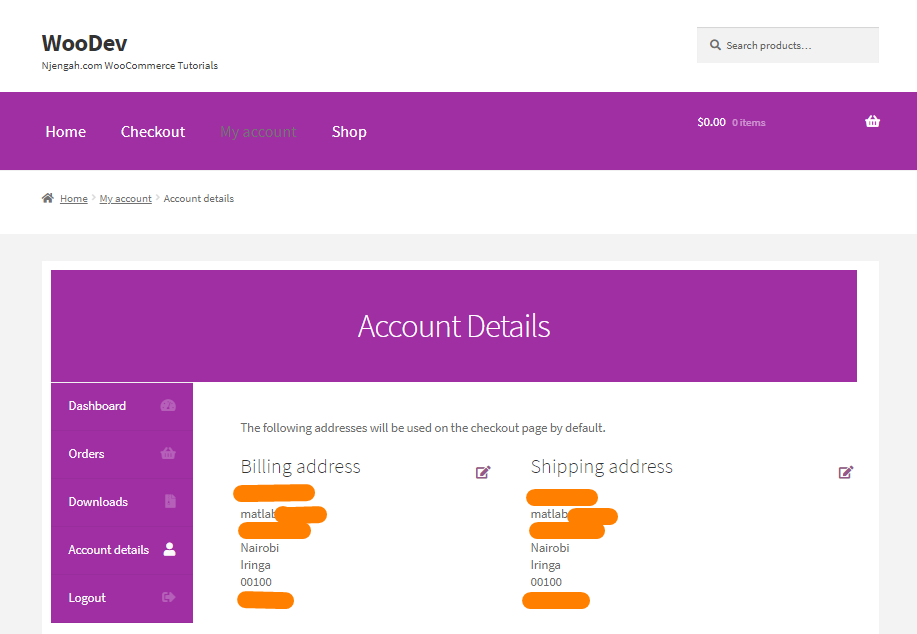
- 也可以合併選項卡和內容。 例如,您可以刪除地址選項卡並將其內容移動到帳戶選項卡。 您可以通過將以下代碼添加到php文件來實現此目的:
// -----------------------------
// 1. Remove the Addresses tab
add_filter( 'woocommerce_account_menu_items', 'njengah_remove_acc_tab', 999 );
function njengah_remove_acc_tab( $items ) {
unset($items['edit-address']);
return $items;
}
// -------------------------------
// 2. Insert the content of the Addresses tab into an existing tab (edit-account in this case)
add_action( 'woocommerce_account_edit-account_endpoint', 'woocommerce_account_edit_address' );
- 這是結果:

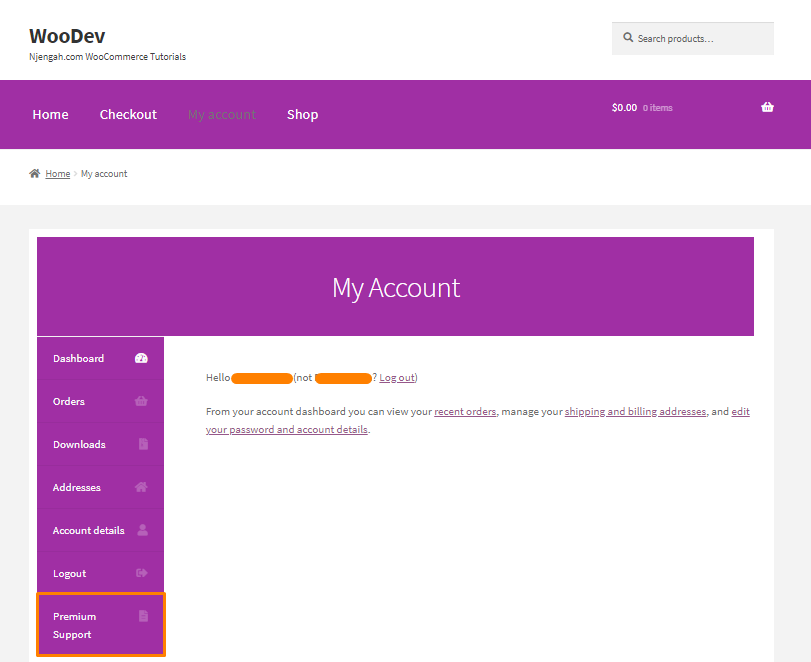
- 您還可以在此頁面上創建自定義選項卡。 例如,您可以添加一個名為“支持”的新選項卡,用戶可以在其中輕鬆查看他們的支持票。 為此,請將以下代碼添加到php文件中:
/**
* Add New Tab on the My Account page
*/
// ------------------
// 1. Register new endpoint (URL) for My Account page
// Note: Re-save Permalinks or it will give 404 error
function njengah_add_premium_support_endpoint() {
add_rewrite_endpoint( 'premium-support', EP_ROOT | EP_PAGES );
}
add_action( 'init', 'njengah_add_premium_support_endpoint' );
// ------------------
// 2. Add new query var
function njengah_premium_support_query_vars( $vars ) {
$vars[] = 'premium-support';
return $vars;
}
add_filter( 'query_vars', 'njengah_premium_support_query_vars', 0 );
// ------------------
// 3. Insert the new endpoint into the My Account menu
function njengah_add_premium_support_link_my_account( $items ) {
$items['premium-support'] = 'Premium Support';
return $items;
}
add_filter( 'woocommerce_account_menu_items', 'njengah_add_premium_support_link_my_account' );
// ------------------
// 4. Add content to the new tab
function njengah_premium_support_content() {
echo 'Premium WooCommerce Support. Welcome to the WooCommerce support area. As a premium customer, you can submit a ticket should you have any WooCommerce issues with your website, snippets or customization. <i>Please contact your theme/plugin developer for theme/plugin-related support.</i></p>';
echo do_shortcode( ' /* your shortcode here */ ' );
}
add_action( 'woocommerce_account_premium-support_endpoint', 'njengah_premium_support_content' );
// Note: add_action must follow 'woocommerce_account_{your-endpoint-slug}_endpoint' format
- 您可以使用 WPForms 等第三方插件來創建支持頁面。 之後,您可以將短代碼粘貼到最後一行。 這是結果:

結論
現在,您應該可以自定義帳戶頁面了。 我們建議在編輯此頁面之前創建一個子主題。 這將確保您的更改在更新期間不會丟失。 我們希望本教程為您提供最佳解決方案。

類似文章
- 100 多個提示、技巧和片段終極 WooCommerce 隱藏指南
- WooCommerce 結帳後重定向:重定向到自定義感謝頁面
- 如何更改 WooCommerce 感謝頁面
- 如何在店面主題 WooCommerce 中隱藏標籤
- 如何禁用特定類別的付款方式
- 從 WooCommerce 產品頁面隱藏或刪除數量字段
- 如何添加 WooCommerce 我的帳戶頁面重定向
- 如何在我的帳戶頁面 WooCommerce 上隱藏儀表板
- 如何在 WooCommerce 中獲取付款方式 » 代碼示例
- 如何設置 WooCommerce 買一送一
- 如何在 WooCommerce 中導出產品
- 如何在 WooCommerce 中復制產品
- 如何在 CSS 中選擇除最後一個子元素之外的所有元素 » CSS 不是最後一個子元素示例
- 如何刪除下載菜單我的帳戶頁面 WooCommerce
- 如何設置 WooCommerce 最大或最小訂單數量
- 如何在結帳時設置 WooCommerce 上傳文件
- 如何從商店頁面 WooCommerce 隱藏類別
- 如何更改 WooCommerce 結帳字段佔位符文本
- 如何從我的帳戶中隱藏下載 WooCommerce
- 如何更改優惠券代碼佔位符 WooCommerce
