如何創建自定義訂單接收頁面 WooCommerce
已發表: 2021-04-11 您想在您的 WooCommerce 商店中添加自定義感謝頁面嗎? 感謝頁面是任何 WooCommerce 商店中最重要的頁面之一。 它也被稱為訂單接收頁面。
您想在您的 WooCommerce 商店中添加自定義感謝頁面嗎? 感謝頁面是任何 WooCommerce 商店中最重要的頁面之一。 它也被稱為訂單接收頁面。
WooCommerce 從thankyou.php 模板顯示感謝頁面的內容。 此模板位於woocommerce/templates/checkout/ 文件夾中。 出於說明目的,我們將使用 Storefront 主題。 thankyou.php 應複製到: wp-content/plugins/woocommerce/checkout/ 文件夾。
在這篇文章中,我們將向您展示如何通過將thankyou.php 文件以類似的文件夾結構複製到您的主題文件夾中來創建我們自己的模板。
如果您想使用此方法自定義您的訂單接收頁面,您需要具備一些編碼知識。
讓我們看看如何自定義接收訂單頁面。
WooCommerce 自定義訂單收到頁面
首先,您必須創建 2 個文件夾,“woocommerce”和“checkout”。 我們建議您更改訂單詳細信息表和客戶詳細信息(登錄時)中顯示的數據。
如果您沒有看到該文件,WooCommerce 會使用附加到 woocommerce_thankyou 掛鉤的函數 woocommerce_order_details_table()。 函數 woocommerce_order_details_table() 在 includes/wc-template-functions.php 文件中定義。
通過覆蓋 WooCommerce 模板自定義訂單接收頁面
感謝頁面實際上是 4 個不同模板文件的集合:
- 模板/結帳/thankyou.php
- 模板/訂單/訂單詳細信息.php
- 模板/訂單/訂單詳情-item.php
- 模板/訂單/訂單詳情-customer.php
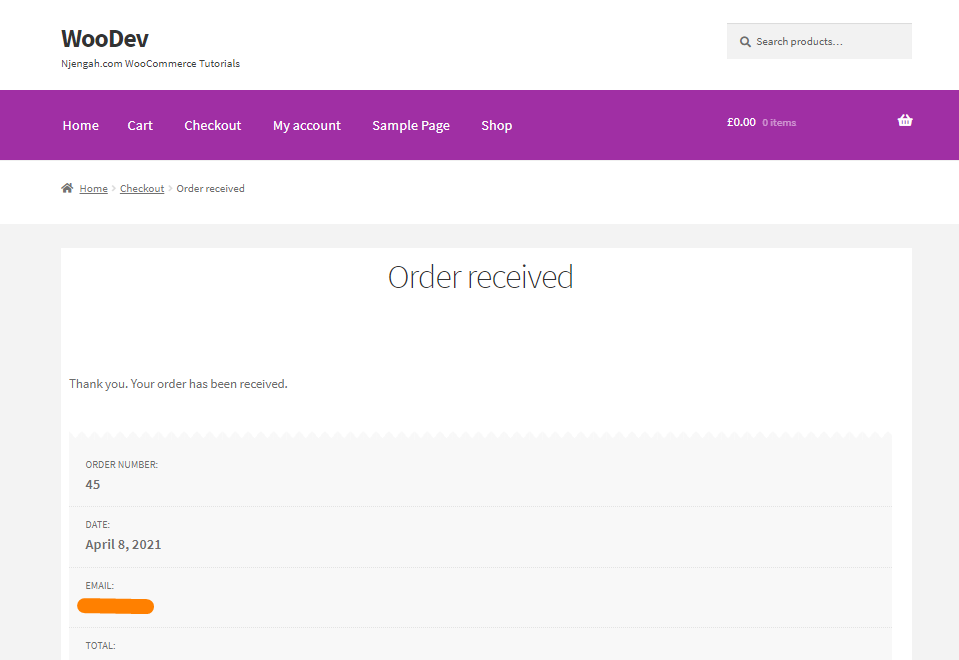
這是收到訂單頁面的顯示方式: 
我們想為客戶下次購買添加優惠券代碼,並從頂部刪除付款方式。
我們想將它添加到訂單詳細信息部分的上方。
因此,我們將在感謝頁面模板中添加以下代碼:
<?php Since this is your first order, we are happy to extend a 15% discount on your next purchase. Use the coupon code <strong>WELCOME15</strong> to avail the discount.
下面是我的主題中的thankyou.php 模板:
<!--?php defined( 'ABSPATH' ) || exit; ?--> <div class="woocommerce-order"> <!--?php if ( $order ) : do_action( 'woocommerce_before_thankyou', $order->get_id() );</p> <p> ?--> <!--?php if ( $order->has_status( 'failed' ) ) : ?--> <a href="<?php echo esc_url( $order->get_checkout_payment_url() ); ?>" class="button pay"><?php esc_html_e( 'Pay', 'woocommerce' ); ?></a> <?php if ( is_user_logged_in() ) : ?> <a href="<?php echo esc_url( wc_get_page_permalink( 'myaccount' ) ); ?>" class="button pay"><?php esc_html_e( 'My account', 'woocommerce' ); ?></a> <?php endif; ?> </p> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <ul class="woocommerce-order-overview woocommerce-thankyou-order-details order_details"> <li class="woocommerce-order-overview__order order"> <?php esc_html_e( 'Order number:', 'woocommerce' ); ?> <strong><?php echo $order->get_order_number(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <li class="woocommerce-order-overview__date date"> <?php esc_html_e( 'Date:', 'woocommerce' ); ?> <strong><?php echo wc_format_datetime( $order->get_date_created() ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <?php if ( is_user_logged_in() && $order->get_user_id() === get_current_user_id() && $order->get_billing_email() ) : ?> <li class="woocommerce-order-overview__email email"> <?php esc_html_e( 'Email:', 'woocommerce' ); ?> <strong><?php echo $order->get_billing_email(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <?php endif; ?> <li class="woocommerce-order-overview__total total"> <?php esc_html_e( 'Total:', 'woocommerce' ); ?> <strong><?php echo $order->get_formatted_order_total(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <?php if ( $order->get_payment_method_title() ) : ?> <li class="woocommerce-order-overview__payment-method method"> <?php esc_html_e( 'Payment method:', 'woocommerce' ); ?> <strong><?php echo wp_kses_post( $order->get_payment_method_title() ); ?></strong> </li> <?php endif; ?> </ul> <?php endif; ?> <p>Since this is your first order, we are happy to extend a 15% discount on your next purchase. Use the coupon code <strong>WELCOME15</strong> to avail the discount.</p> <?php do_action( 'woocommerce_thankyou_' . $order->get_payment_method(), $order->get_id() ); ?> <?php do_action( 'woocommerce_thankyou', $order->get_id() ); ?> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), null ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <?php endif; ?> </div>
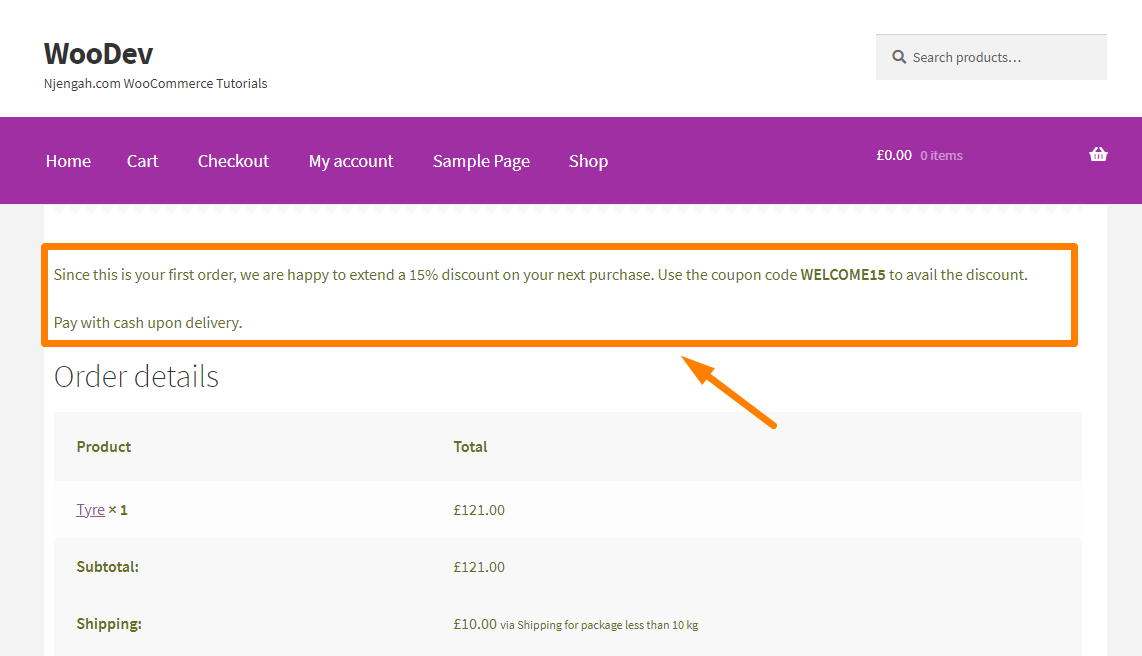
這是結果: 

重要的是要注意,一旦您知道哪些數據來自哪個模板,您只需將正確的模板複製到插件的文件夾中。
結論
在這篇文章中,您學習瞭如何覆蓋收到的訂單模板。 您可以使用相同的方法自定義其他模板。 如果您有任何問題,請諮詢合格的 WordPress 開發人員。
類似文章
- 註銷後 WooCommerce 重定向 [終極指南]
- 100 多個提示、技巧和片段終極 WooCommerce 隱藏指南
- WooCommerce 結帳後重定向:重定向到自定義感謝頁面
- 如何刪除產品類別標題 WooCommerce
- 如何在沒有插件的情況下重定向 WordPress 頁面?
- 如何移動主菜單店面 WooCommerce
- 如何在 WooCommerce 中自動批准訂單
- 如何刪除“使用 WooCommerce 構建”的電子郵件頁腳文本
- 如何隱藏特定條件下的運輸方式
- 如何在 WooCommerce 中註銷時清除購物車
- 如何編輯 WooCommerce 結帳頁面模板
- 如何在結帳頁面 WooCommerce 上獲取訂單 ID
- 如何在 WordPress 中逐步創建自定義小部件區域
- 如何檢查用戶是否登錄WordPress
- WooCommerce 結帳優化快速指南
- 如何在 WooCommerce 中獲取當前產品類別名稱
- 如何在 WooCommerce 中獲取付款方式 » 代碼示例
- 如何在 WooCommerce 中強制安全結帳
- 如何在 WooCommerce 中創建優惠券
- 如何更改 WooCommerce 結帳頁面標題
