如何創建 WooCommerce 直接結帳鏈接
已發表: 2020-09-18您想提高轉化率並改善銷售頁面嗎? 實現這一目標的最佳選擇是創建 WooCommerce 直接結帳鏈接。 這樣,您將擁有更直接的購買流程,避免購物者分心和不必要的步驟。
讓您的用戶更容易購買您的產品可能是贏得和失去客戶的區別。 在線商店的情況通常是,您的購物者必須訪問多個頁面才能購買產品。 考慮到大多數在線商店的轉化率都是 2%-3%,您必須確保不會在網站 > 商店頁面 > 產品頁面 > 購物車 > 結帳漏斗中失去客戶。
為什麼不縮短漏斗並使其更直接呢? 您可以通過一個簡單的WooCommerce Direct Checkout 鏈接輕鬆實現這一點。 使用直接結帳鏈接,您可以為您的產品創建自定義鏈接,將您的客戶直接從產品頁面帶到結帳。 這樣,您將避免不必要的步驟並改善客戶體驗。
為什麼在 WooCommerce 中創建直接結帳鏈接?
創建直接結帳鏈接是為了方便您的客戶。 想像一個場景,您的客戶必須瀏覽您的產品頁面,然後將產品添加到購物車,然後通過購物車購買您的商品。 相反,為什麼不選擇簡單地為您的客戶提供一個定制的鏈接,直接將他們帶到產品的結帳頁面,從而簡化流程。
您可以通過多種方式在您的網站上實現這一點。 您可以選擇將此鏈接添加到您的商店主頁,以展示特定商品並增加其銷量。 您可以選擇在其他內容(例如博客文章)中共享此鏈接,以便您的客戶在閱讀後可以直接購買商品。 尤其是數字產品,可以從中受益匪淺,因為您只需在產品的結帳中添加一個簡單的一鍵式路徑,就可以使下載產品的過程變得更加容易。
如何創建 WooCommerce 直接結帳鏈接
創建直接結帳鏈接有兩種主要方法:
- 手動
- 帶插件
讓我們來看看它們以及它們的優缺點。
1.手動創建直接結帳鏈接
在本節中,我們將向您展示如何在 WooCommerce 中創建直接結帳鏈接:
- 簡單的產品
- 可變產品
- 分組產品
讓我們看看如何為他們每個人做這件事。
1.1) 為簡單產品創建 WooCommerce 直接結帳鏈接
創建 WooCommerce 直接結帳鏈接的最簡單方法是使用您的產品 ID手動創建它。 您可以使用此鏈接作為基礎創建直接結帳鏈接:
https://www.yourwebsite.com/checkout/?add-to-cart=ID
只需將 URL 替換為您的域並將您的產品 ID添加到 URL 的 ID 部分。
查找簡單產品的產品 ID
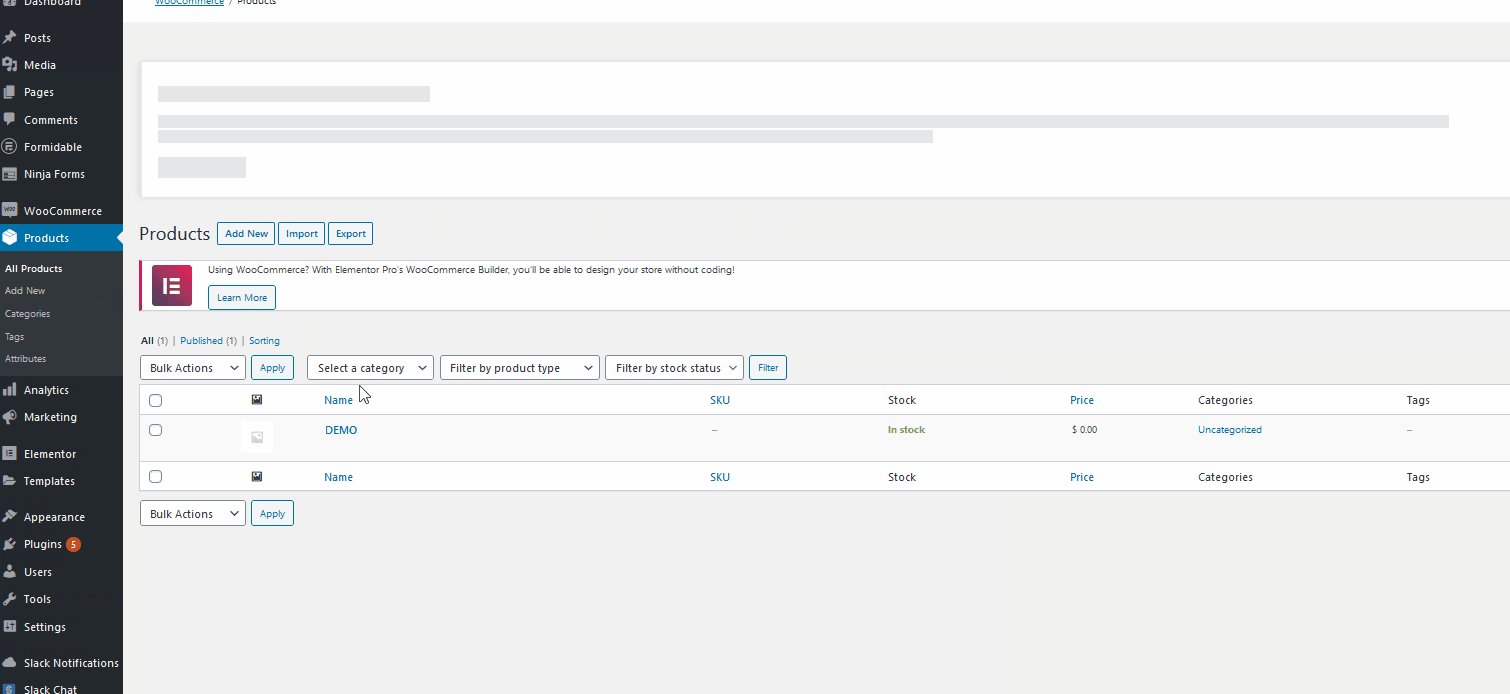
現在,讓我們檢查一下如何找到Single Products 的產品 ID 。 首先,打開您的WordPress 管理儀表板並轉到側邊欄上的產品。 然後,瀏覽您要為其創建直接結帳鏈接的任何產品。

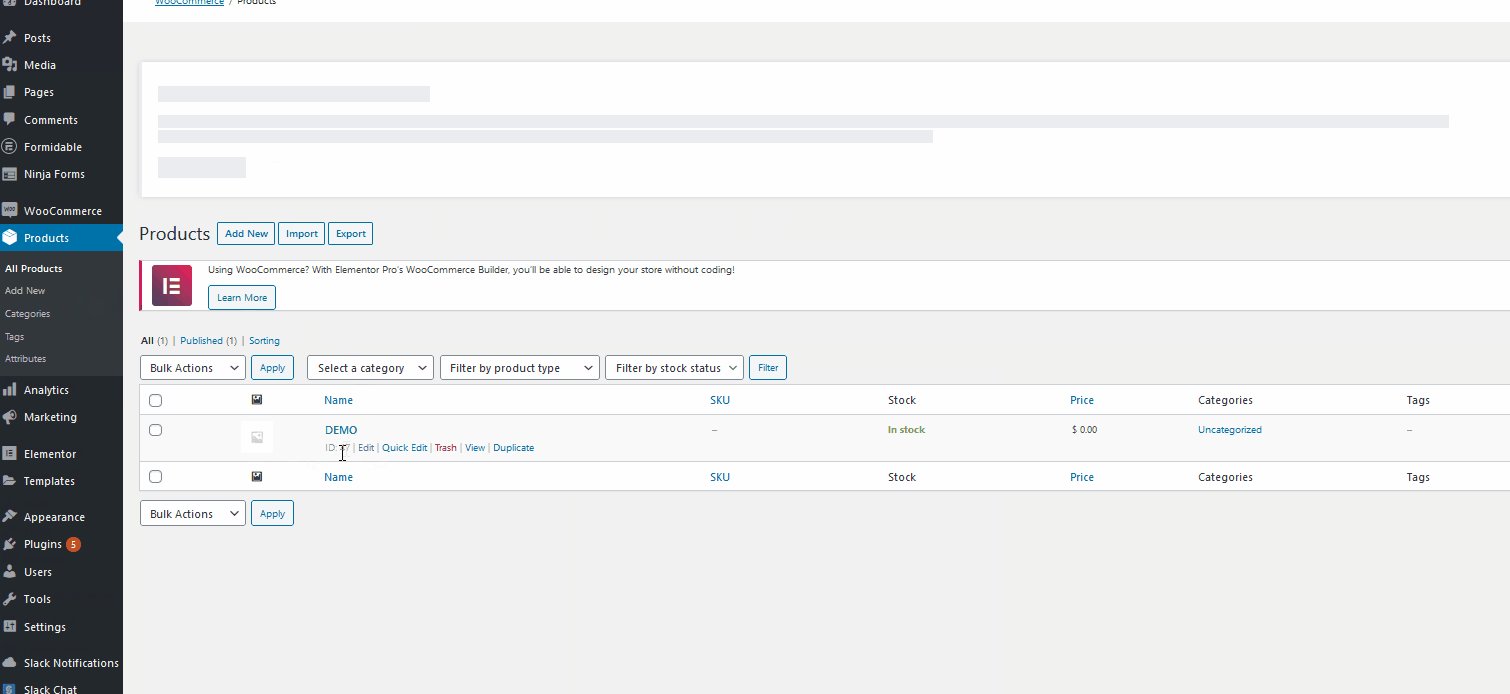
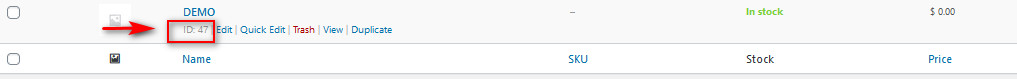
將鼠標懸停在其上後,您將能夠在產品名稱下看到產品 ID。 請注意這一點,以獲取您的直接結帳鏈接。

對於我們的演示產品,產品 ID 是 47。所以現在,只需從上面獲取 URL 並將 ID 替換為您產品的產品 ID。 例如,在我們的示例中,我們的 URL 是quadlayers-demo.com ,產品 ID 是 47。所以我們產品 ID 的 WooCommerce 直接結帳鏈接是:
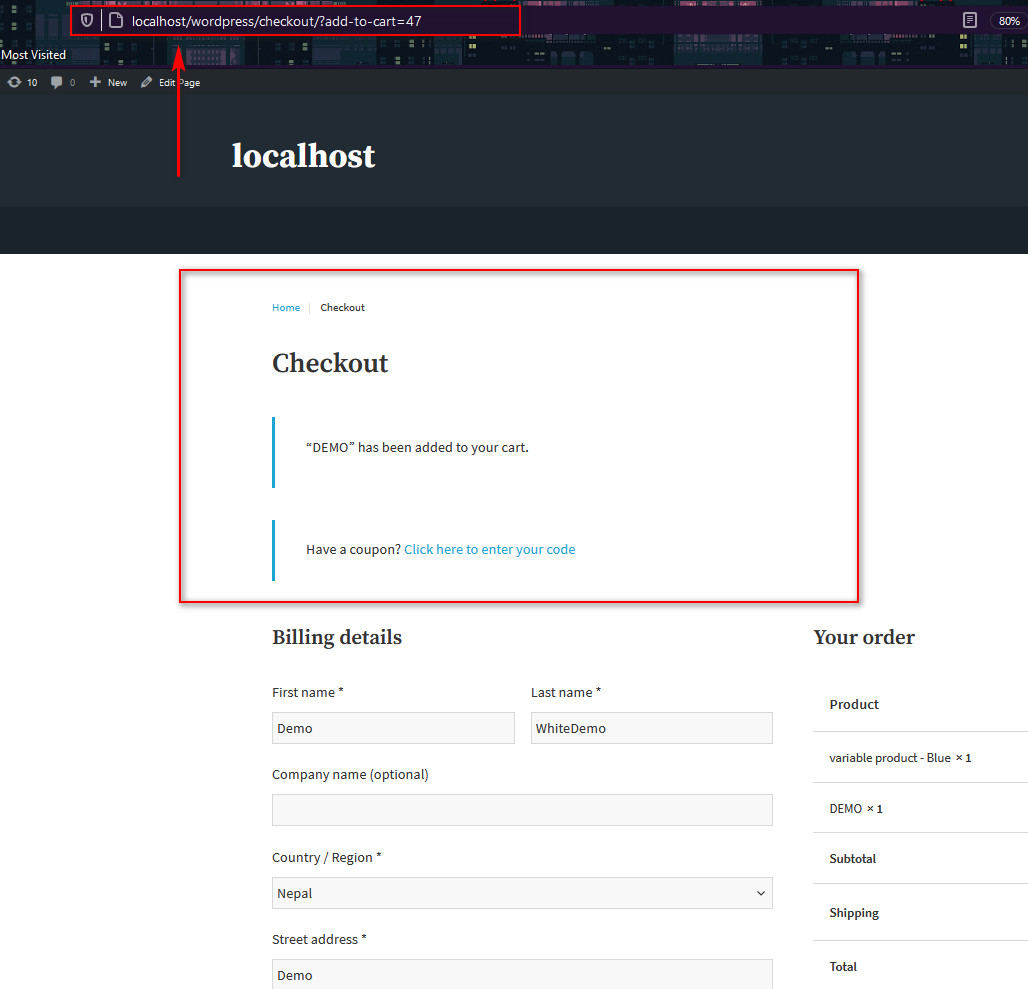
https://www.quadlayers-demo.com/checkout/?add-to-cart=47
一旦您的客戶單擊此鏈接,他們將直接轉到該產品的結帳處。 現在,您可以使用此鏈接讓您的客戶更輕鬆地直接轉到結帳頁面,而無需採取額外的步驟。

1.2) 為可變產品創建 WooCommerce 直接結帳鏈接
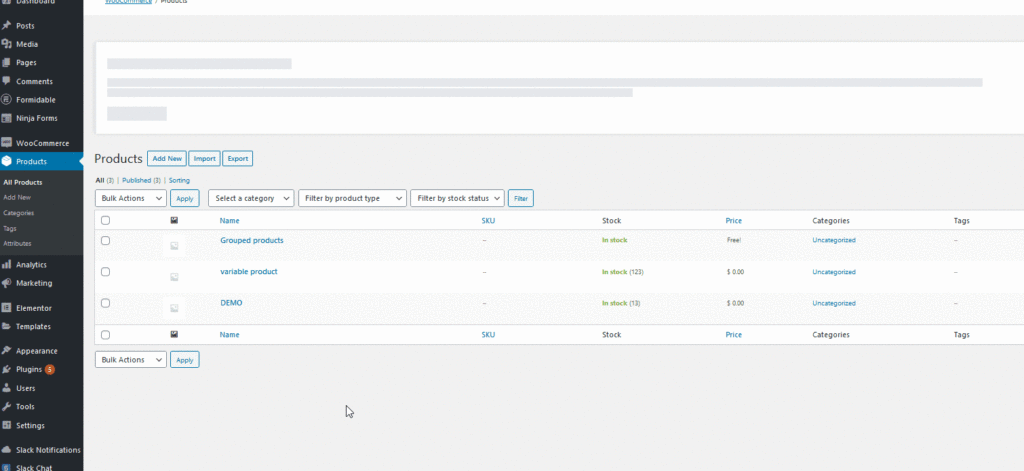
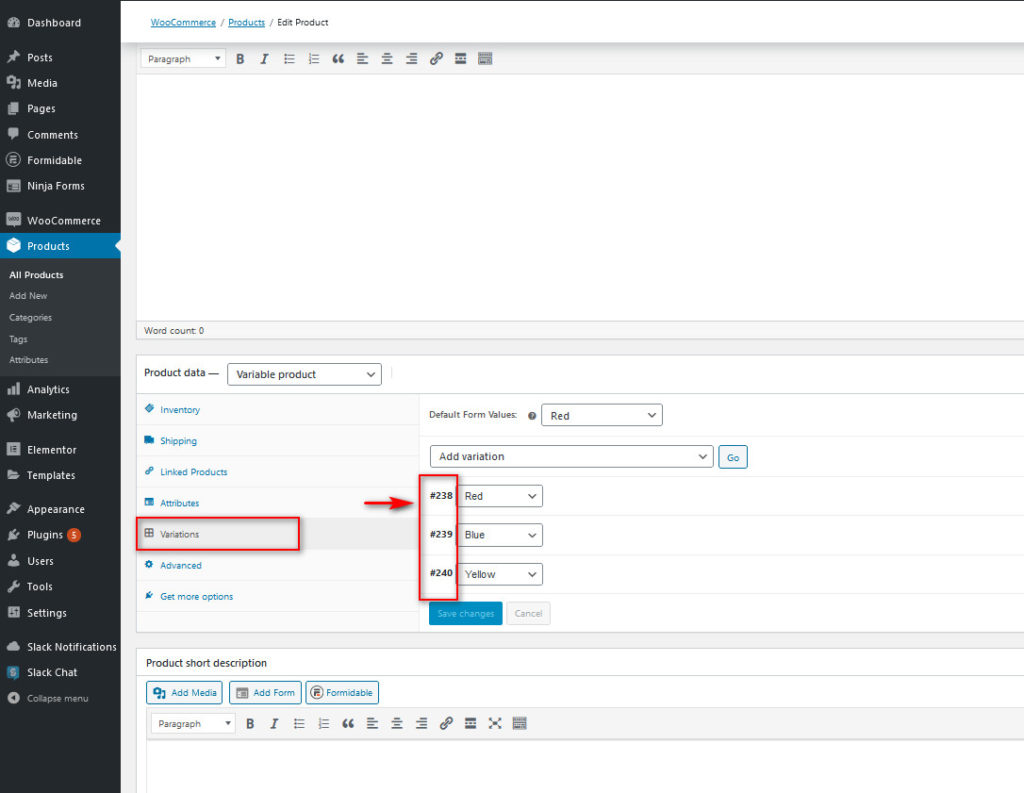
您還可以為可變產品創建直接結帳鏈接。 為此,首先,您需要變體產品的 ID。 因此,繼續打開您的 Variable 產品的定制頁面。 只需在產品列表中的變量產品名稱下單擊編輯。 然後,向下滾動並單擊Product data下的Variations 。

每個變體旁邊都有一個 ID,您可以使用它來查找特定變體的可變產品 ID。

使用該 ID,您可以為直接結帳鏈接創建 URL。 例如,如果可變產品 ID 為 239,則該可變產品的鏈接將是:
https://www.quadlayers-demo.com/checkout/?add-to-cart=239
如您所見,該 URL 與我們用於簡單產品的 URL 相同。 主要區別在於,您必須為要為其創建直接鏈接的變體使用特定 ID,而不是使用產品 ID。
1.3) 為分組產品創建 WooCommerce 直接結帳鏈接
同樣,您也可以為分組產品創建直接結帳鏈接。 這樣做的過程與為單個產品創建結帳鏈接相同。 只需從 WooCommerce產品頁面獲取您分組產品的 ID,並將 ID 添加到直接結帳 URL。
![]()
例如,我們分組產品的 ID 是 241,從截圖中可以看出。 現在,我們將此 ID 添加到我們的自定義直接結帳鏈接:
https://www.quadlayers-demo.com/checkout/?add-to-cart=241
現在,您有一個自定義結帳鏈接,可將您帶到整個分組產品的結帳頁面。 我們看到的簡單、可變和分組產品的直接結賬鏈接示例將把您的購物者直接帶到結賬處。 但是,他們只會添加該產品的單個項目。 如果您想向鏈接添加數量怎麼辦?
如何更改直接結帳鏈接的數量
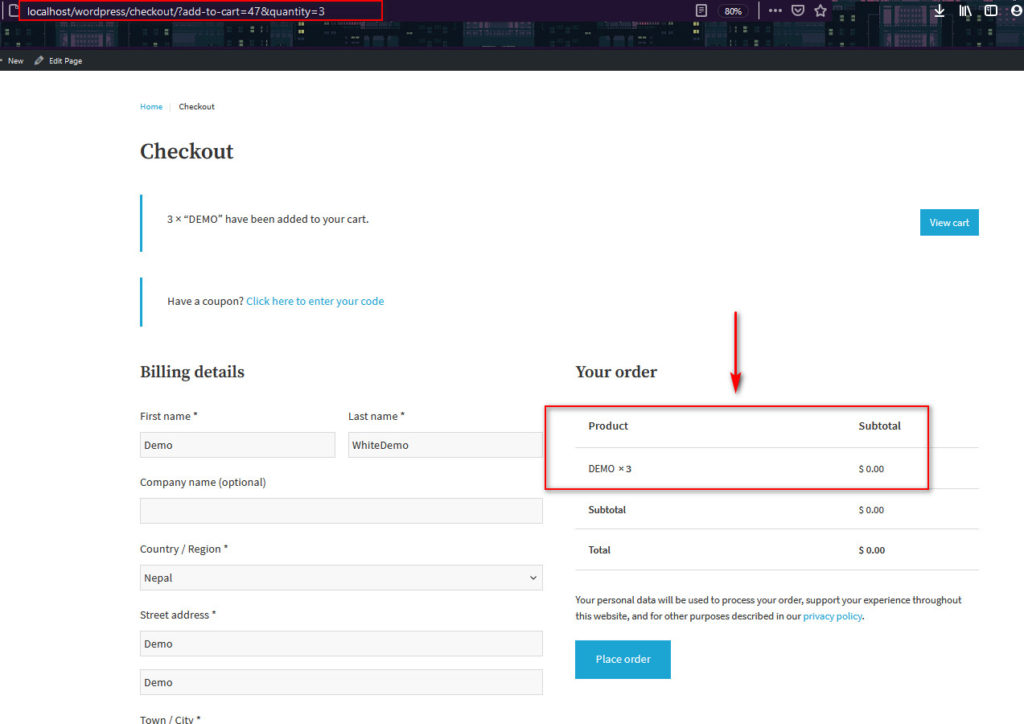
您還可以在結帳鏈接上定義特定數量,以便將指定數量的商品添加到購物車並直接將您的客戶帶到結帳頁面。 您可以通過在直接結帳鏈接的末尾添加&quantity=#來做到這一點。
簡單的產品
如果您希望您的結帳鏈接將數量 3 添加到購物車,並將用戶直接帶到結帳,您只需使用您創建的直接結帳鏈接和您的產品 ID 並添加&quantity=3到末尾鏈接。 例如,如果您的產品 ID 為 47,則添加該產品數量為 3 的鏈接將是:

https://www.quadlayers-demo.com/checkout/?add-to-cart=47&quantity=3

可變產品
對於可變產品,您也可以這樣做。 以我們的可變產品(產品 ID=239)為例,我們只需將數量添加到直接結帳鏈接,如下所示:
https://www.quadlayers-demo.com/checkout/?add-to-cart=239&quantity=3
分組產品
分組產品的過程略有不同。 您需要指定不同鏈接產品的數量。 您還可以選擇為單個產品定義不同的數量,而不為另一個產品定義任何數量。 因此,要創建包含分組產品數量的直接結帳鏈接,請將鏈接產品的產品 ID 添加為&quantity[id]=# 。
您也可以在鏈接上添加多個數量屬性。 例如,如果我們有一個與 2 個不同的單個產品(ID 47 和 48)鏈接的分組產品,並且我們想要添加產品 47 的 x3 和產品 48 的 x4,我們的自定義直接結帳鏈接將是:
https://www.quadlayers-demo.com/checkout/?add-to-cart=241&quantity[47]=3&quantity[48]=4
請記住,在為分組產品指定數量時,僅使用鏈接產品的產品 ID。
手動創建直接結帳鏈接的優缺點
手動創建直接結帳鏈接既簡單又有效。 您只需要知道產品 ID 並添加您想要的數量。 但是,您需要為每個產品一個一個地創建鏈接。 如果您只有少數產品,這不是一個大問題,但如果您有一家擁有很多產品的大商店,這可能會成為一個大問題。 如果這是您的情況,那麼使用插件對您來說是一個很好的解決方案。
2) 使用插件創建 WooCommerce 直接結帳鏈接

手動為每個產品創建自定義鏈接的一個很好的替代方法是使用 Direct Checkout for WooCommerce。 該插件是最好的結帳插件之一,為您提供同樣的便利,但簡化了流程。
直接結帳允許您通過將客戶從產品頁面重定向到結帳來縮短和簡化結帳過程。 最重要的是,您可以為所有產品添加直接結帳按鈕。 您可以通過向產品頁面添加直接購買按鈕並從結帳頁面中刪除字段來啟用直接購買,以加快購買過程。
如何使用 WooCommerce 直接結帳添加直接結帳鏈接
在啟用直接結帳鏈接之前,您需要安裝Direct Checkout插件。 所以,繼續,打開您的WordPress 管理儀表板,然後轉到Plugins > Add New 。 然後,使用右上角的搜索欄搜索WooCommerce 的 Direct Checkout 。 單擊直接結帳 for WooCommerce 卡上的安裝,安裝插件後,按激活。

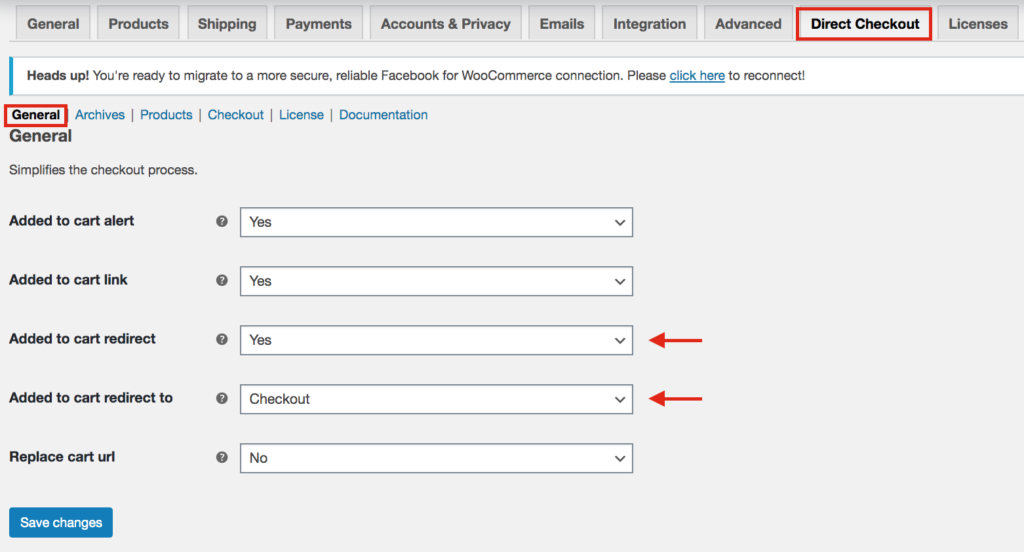
接下來,通過單擊儀表板側邊欄上的WooCommerce > 直接結帳打開WooCommerce 設置的直接結帳。

現在,是時候在您的 WooCommerce 產品上啟用直接結帳鏈接了。 為此,請轉到“常規”選項卡並啟用“添加到購物車重定向”選項。 然後,使用已添加到購物車重定向到下拉選項並選擇結帳。 之後,保存更改。

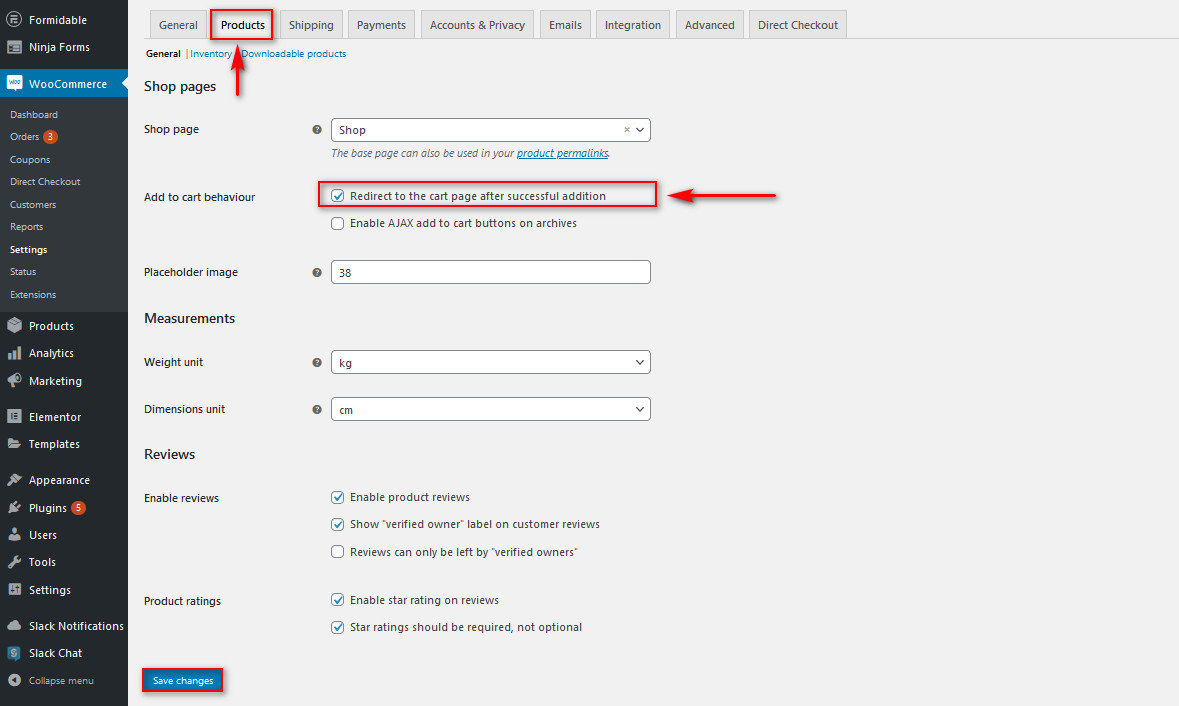
然後,移動到產品選項卡並啟用成功添加後重定向到購物車頁面的選項。 單擊Save Changes ,您就完成了!

有了這個,你的直接結帳插件應該被設置。 現在,您的客戶將跳過購物車頁面,直接從產品頁面轉到結賬處。 這樣,您將縮短購買過程,改善購物者的體驗並提高您的銷售額。 當然,您可以自由自定義更多元素,例如直接結帳文本、購物車重定向鏈接等等。 要了解有關此工具提供的所有選項的更多信息,請查看完整文檔。
定價(免費和付費版本)
如果您希望簡化結帳流程並提高轉化率,那麼我們強烈建議您查看此插件。 該插件有一個具有基本功能的免費版本和 3 個具有更高級功能的專業計劃。

- 免費版
- 個人(1 個站點):19 美元(一次性付款)
- 代理(5 個站點):39 美元(一次性付款)
- 開發者(無限站點):39 美元(一次性付款)
高級版增加了一些很酷的功能,例如:
- 多個網站激活
- 特色快速購買按鈕
- 一頁結賬
- 精選 AJAX 添加到購物車提醒
結論
總而言之,創建 WooCommerce Direct Checkout 鏈接將幫助您縮短購買流程並提高轉化率。 為此,有兩種選擇:
- 手動創建鏈接
- 使用插件
手動創建鏈接既簡單又有效。 但是,您需要為每個產品創建自定義的直接結帳鏈接,如果您有很多產品,這可能會很耗時。 如果您是初學者,或者您只是不想經歷這些麻煩,我們強烈建議您查看適用於 WooCommerce 的 Direct Checkout 以獲得更簡單的結果。 此外,該插件還具有許多其他強大功能,並且有免費版本。
最後,您可以做更多的事情來自定義結帳流程並使其更方便。 如果您想改進結帳,我們推薦我們關於如何自定義 WooCommerce 結帳頁面的指南,並檢查一些工具以在您的網站上包含快速購買按鈕。
你用過哪種方法? 您是否很難創建結帳鏈接? 在下面的評論部分讓我們知道!
