如何在 WooCommerce 中顯示特色產品(3 種簡單方法)
已發表: 2022-03-14尋找一種在您的網站上展示 WooCommerce 特色產品的簡單方法?
借助特色產品類別,您可以在購物者更容易看到的地方展示您最重要的產品。 這樣,您可以立即為用戶提供他們想要的東西,從而改善用戶體驗並更快地完成銷售。
本文將向您展示 3 種將特色產品添加到 WooCommerce 商店的方法。
什麼是 WooCommerce 特色產品?
特色產品是 WooCommerce 中的類別 ID,可讓您展示商店中的特定商品。 將 WooCommerce 產品設置為“精選”後,您可以將其與其他產品分開顯示在您的網站上。
例如,您可以允許購物者通過“精選”過濾您的產品目錄可見性,以顯示您推薦的產品。 因此,購物者可以更輕鬆地找到您最好的產品,而無需滾動瀏覽您網站上的所有產品。
您如何在 WooCommerce 中設置特色產品?
在您的網站上展示特色產品之前,您首先需要使用“特色”產品可見性設置來設置某些產品。 您可以通過在 WooCommerce 中編輯現有產品或添加新產品來做到這一點。
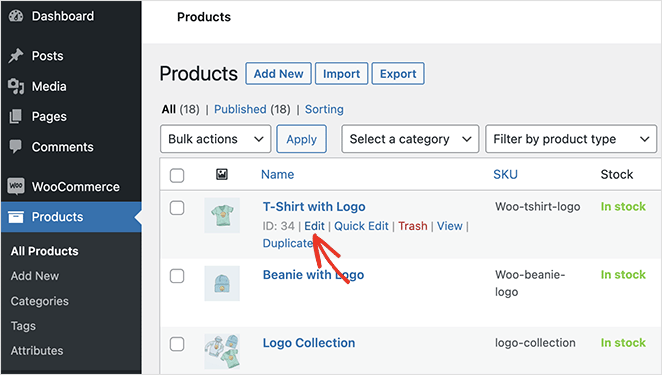
要將“特色產品”設置添加到現有產品,請從 WordPress 管理區域轉到產品»所有產品。 然後將鼠標懸停在產品上並單擊“編輯”選項。

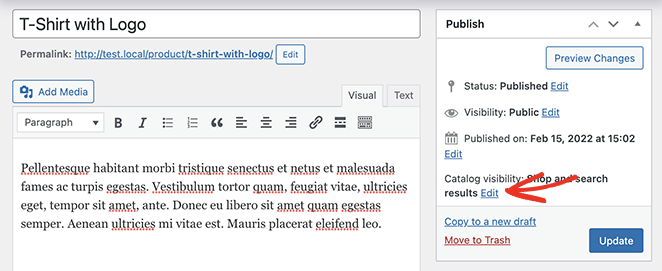
接下來,找到 WordPress 編輯器右側的“發布”面板。 從那裡,單擊“目錄可見性”標題旁邊的編輯。

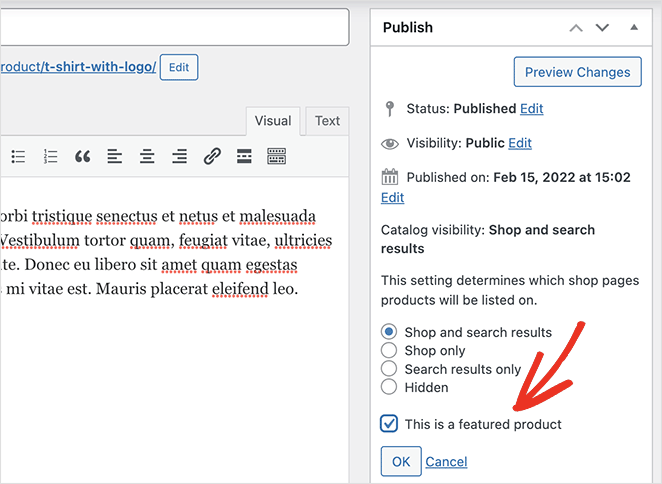
您現在可以單擊“這是一個特色產品”複選框並選擇OK 。 現在單擊更新以保存您的更改。

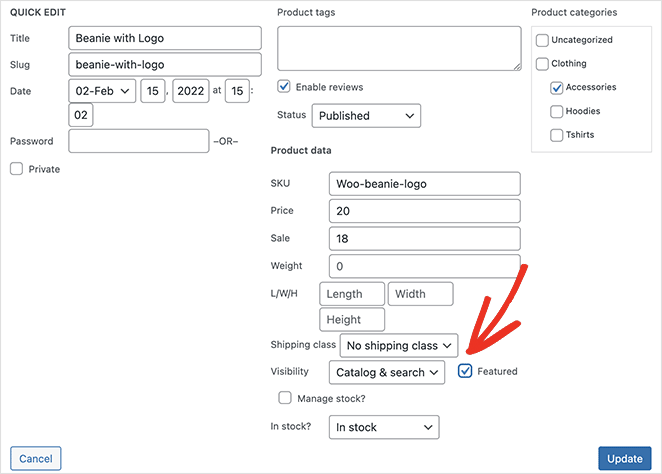
對您想要設置為特色的每個產品重複此過程。 為了使事情變得更快,您可以單擊“快速編輯”選項並在該面板中找到“特色產品”複選框。

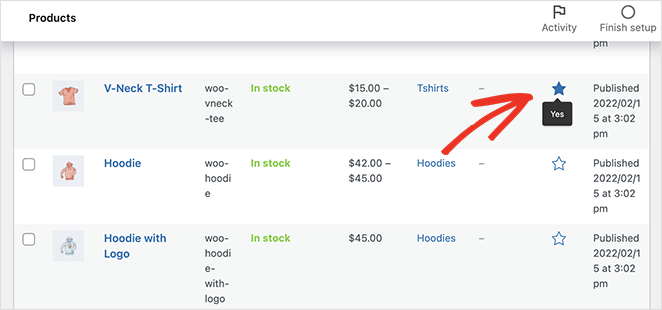
或者,您可以單擊每個產品旁邊的星形圖標來展示它。

選擇要在您的 WooCommerce 網站上展示的產品後,您就可以在產品頁面上顯示它們了。
接下來,我們將向您展示如何做到這一點。
如何在 WooCommerce 中顯示特色產品?
有幾種方法可以在您的 WooCommerce 網站上顯示特色產品。 首先,我們將分享一個超級簡單的方法,讓您無需代碼即可自定義產品 Feed 以適應您的網站風格和品牌。
第二種和第三種方法提供較少的自定義選項,但允許您使用 WooCommerce 的內置小部件和短代碼顯示特色產品。
- 方法 1:使用 SeedProd 顯示 WooCommerce 特色產品
- 方法 2:使用 WooCommerce 特色產品小部件
- 方法 3:使用 WooCommerce 特色產品簡碼
方法 1:使用 SeedProd 顯示 WooCommerce 特色產品
第一種方法將使用 SeedProd 在 WooCommerce 中的每頁顯示多個特色產品。

SeedProd 是最好的 WordPress 網站建設者之一,擁有超過 100 萬用戶。 它允許您使用其強大的拖放構建器創建任何類型的網站,無需編碼。
您可以使用簡單的 WordPress 主題構建器創建自定義 WordPress 主題,使用其 WooCommerce 集成構建整個在線商店,並使用強大的頁面構建器創建高轉化率的登錄頁面。

SeedProd 還提供各種塊和部分,以幫助自定義您網站的每個部分。
例如,WooCommerce 網站所有者可以使用 WooCommerce 模板標籤在任何地方顯示動態產品數據。 此外,靈活的產品網格讓您可以創建漂亮的產品佈局來吸引和轉化購物者。
考慮到這一點,以下是使用 SeedProd 的特色設置顯示 WooCommerce 產品的方法。
步驟 1. 安裝並激活 SeedProd
第一步是在您的 WooCommerce 網站上安裝 SeedProd。
如果您需要幫助,可以按照本指南了解如何安裝 WordPress 插件。
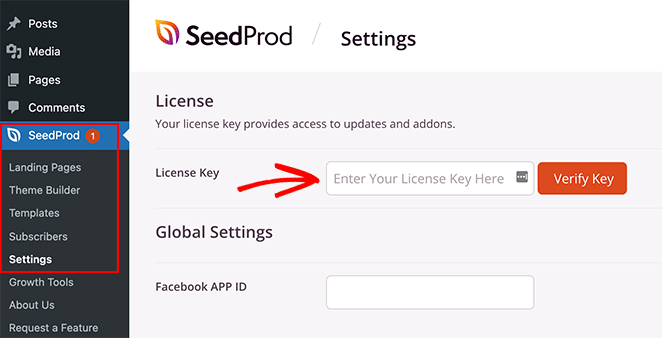
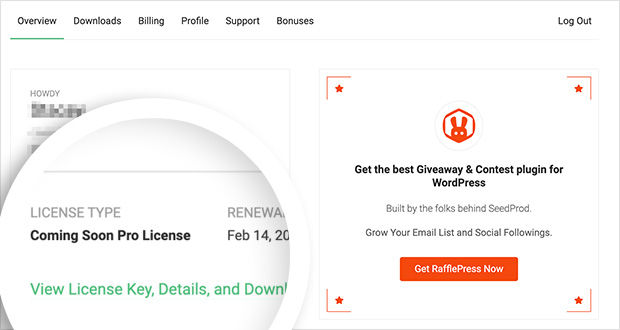
安裝 SeedProd 插件 .zip 文件後,轉到SeedProd » 設置並輸入您的 SeedProd 許可證密鑰。

您可以在 SeedProd 網站上帳戶儀表板的“下載”部分找到許可證密鑰。

輸入您的許可證密鑰後,單擊驗證密鑰按鈕以存儲您的帳戶信息。
第 2 步。創建 WooCommerce 主題
下一步是創建一個 WooCommerce 產品頁面。 使用 SeedProd 有兩種方法可以做到這一點:
預建的 WooCommerce 主題
您可以通過導入現成的 WooCommerce 主題模板來創建整個 WooCommerce 主題。 主題模板將自動生成 WooCommerce 商店所需的所有頁面。
個別主題部分
或者,您可以使用主題模板按鈕單獨構建 WooCommerce 商店的不同部分。
我們將為本指南使用預先構建的主題方法,因為它會自動為您完成所有工作。
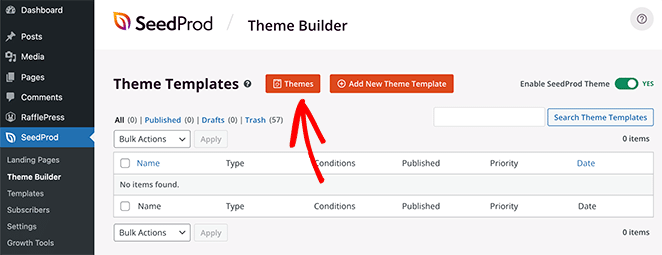
要創建新的 WooCommerce 主題,請轉到SeedProd » Theme Builder ,然後單擊主題按鈕。

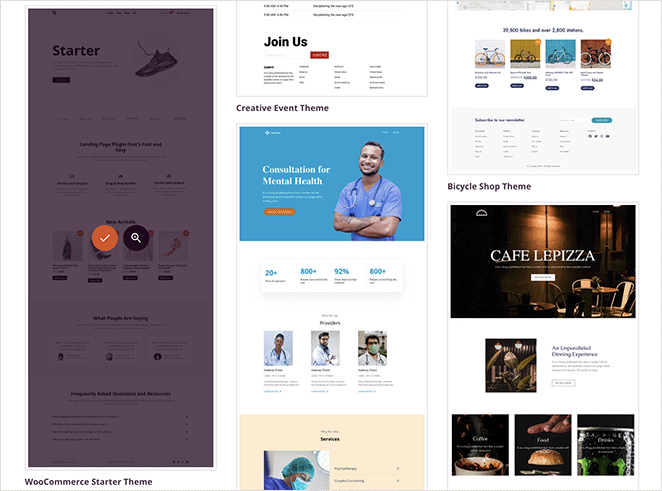
單擊該按鈕將打開 SeedProd 的 WordPress 和 WooCommerce 主題庫。 每個主題都是 100% 移動響應的,您可以使用 SeedProd 的頁面構建器編輯設計和佈局。

將鼠標懸停在任何設計上,然後單擊複選標記圖標將其導入主題生成器。 我們將在本指南中使用“WooCommerce 入門主題”。
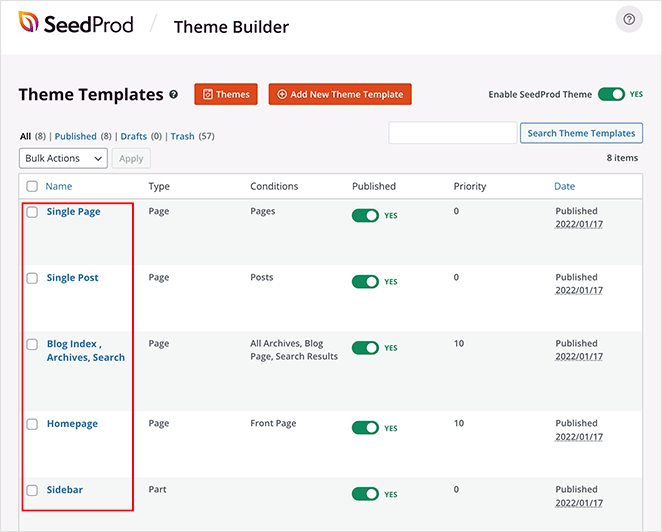
導入主題後,您將看到構成網站設計的所有不同模板。 您還可以使用 SeedProd 的頁面構建器單獨自定義每個模板,以根據您的站點需求進行定制。

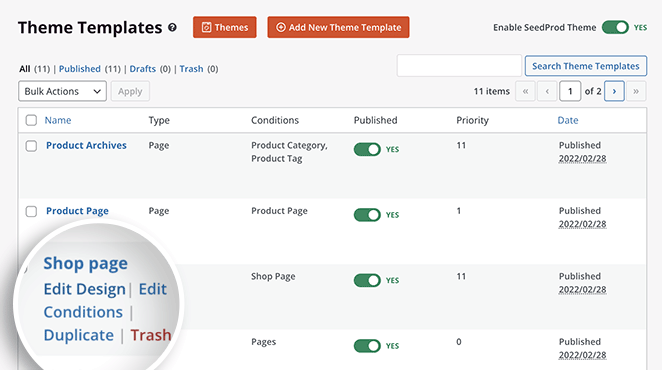
我們將通過自定義商店頁面向您展示如何做到這一點。
第 3 步。添加 WooCommerce 特色產品網格
我們將為此步驟編輯 Shop 頁面模板,並使用 SeedProd 的產品網格塊來顯示具有特色設置的許多產品。
在主題構建器儀表板中找到“商店”頁面模板,然後單擊編輯設計以打開拖放頁面構建器。

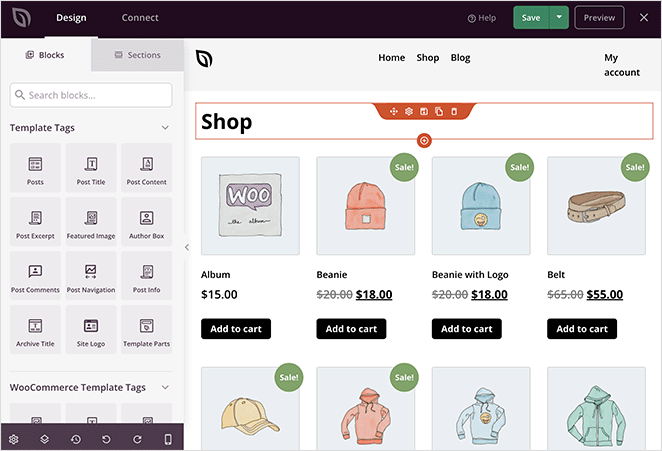
SeedProd 的頁面構建器非常易於使用。 左側有塊和部分,右側有實時預覽。

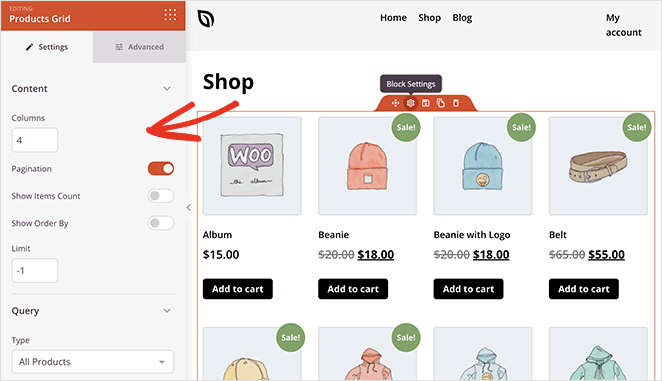
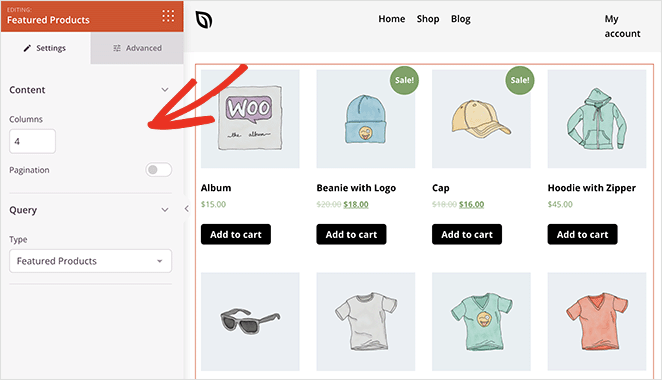
您可以通過單擊任何元素並調整設置來編輯現有設計。 例如,單擊任何產品將顯示產品網格設置面板,您可以在其中:

- 更改列號
- 按類型和產品類別顯示產品
- 顯示分頁
- 更改產品訂單

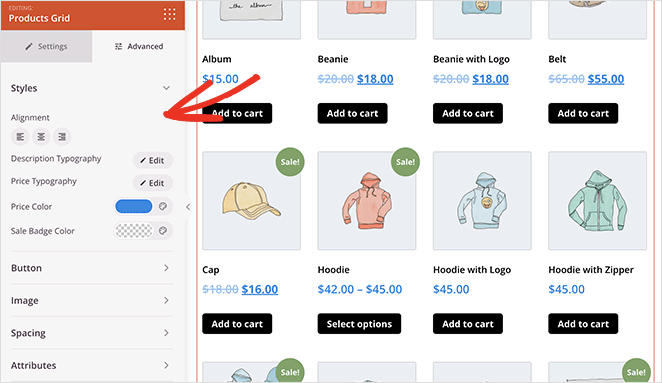
您可以在“高級”選項卡中自定義字體、字體大小、顏色、間距等。

向您的頁面添加內容同樣簡單。 只需從左側面板拖動一個塊並將其拖放到預覽中。
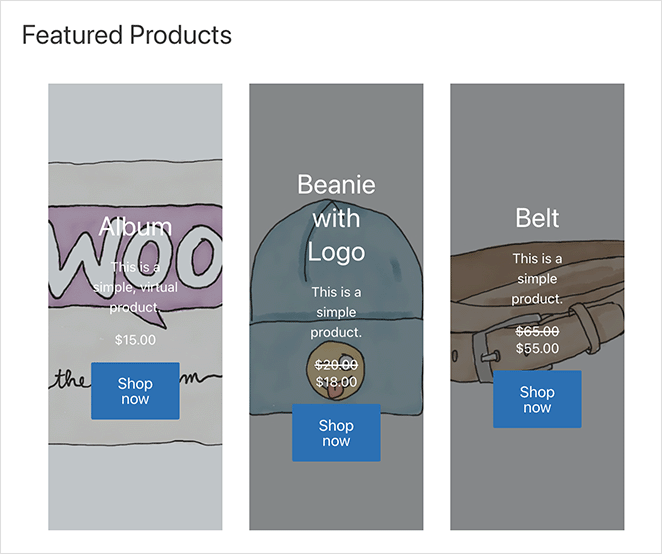
這就是我們將特色產品添加到您的商店頁面的方法。
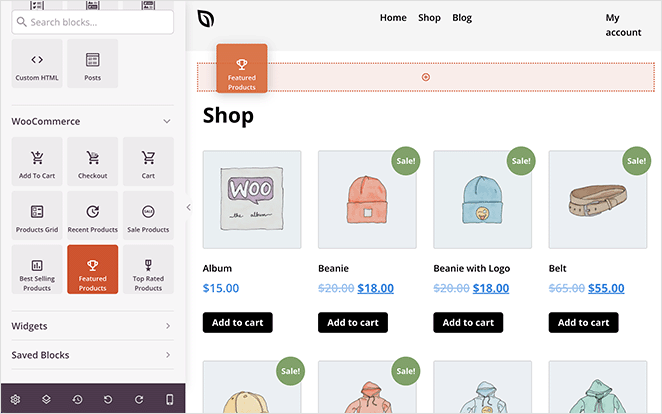
首先,向下滾動到左側邊欄中的 WooCommerce 塊面板。 然後,找到特色產品塊並將其拖到您的頁面上。

從那裡,單擊它以打開塊設置。 如您所見,該塊會自動按“特色產品”狀態過濾您的 WooCommerce 產品。

剩下的就是自定義產品網格以滿足您的需求。
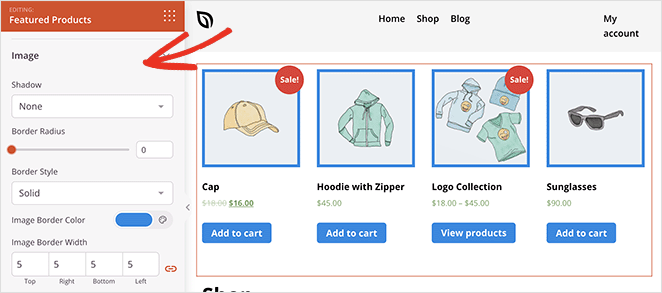
例如,您可能希望特色產品更加突出。 在這種情況下,您可以更改徽章顏色、更改圖像邊框,甚至添加額外的標題來幫助用戶找到產品。

如果您對頁面的外觀感到滿意,請單擊綠色的保存按鈕。 現在您可以按照相同的過程來自定義您的新 WooCommerce 主題設計的其餘部分,包括您的:
- 產品檔案
- 產品頁面
- 頁眉頁腳
- 博客頁面
- 側邊欄
- 主頁
第 4 步。發布您的 WooCommerce 主題
將特色產品添加到您的網站並自定義主題後,您可以使其在您的網站上生效。
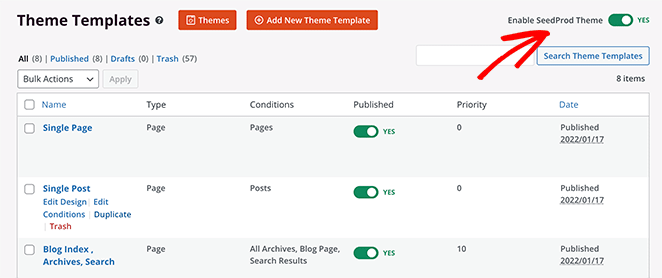
為此,請轉到SeedProd » Theme Builder ,然後將Enable SeedProd Theme切換到“打開”位置。

就是這樣!
您現在可以預覽您的 WooCommerce 主題並查看您的自定義特色產品佈局。

方法 2:使用 WooCommerce 特色產品小部件
在您的在線商店中顯示特色產品的另一種方法是使用 WooCommerce 的內置特色產品小部件。 您可以使用它將特色產品添加到頁面、帖子和您網站的側邊欄中。
此方法不像以前的方法包含那麼多的自定義選項。 但如果您需要一種簡單的方式來展示您最重要的商品,這是一個很好的解決方案。
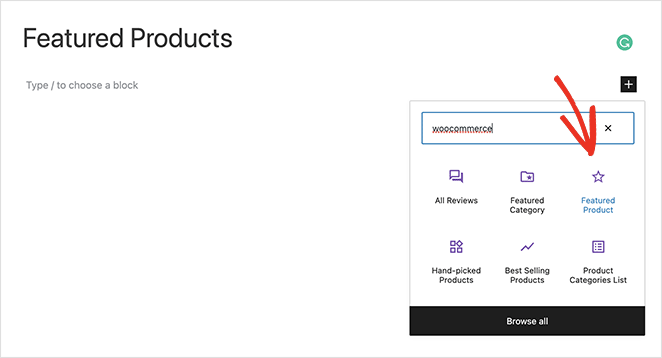
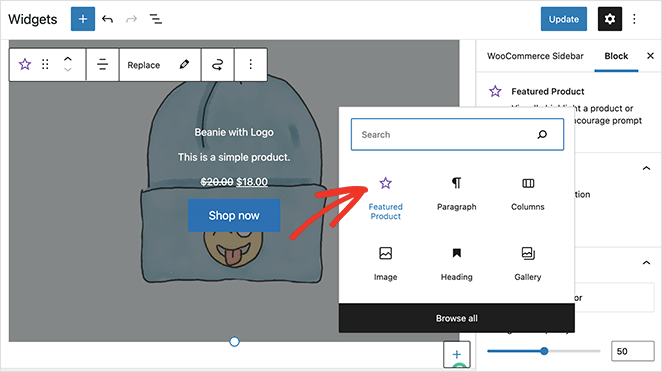
要使用此方法,請創建或編輯頁面並單擊 WordPress 塊編輯器中的加號 (+) 圖標以添加新塊。 然後在搜索字段中輸入“WooCommerce”並單擊特色產品塊。

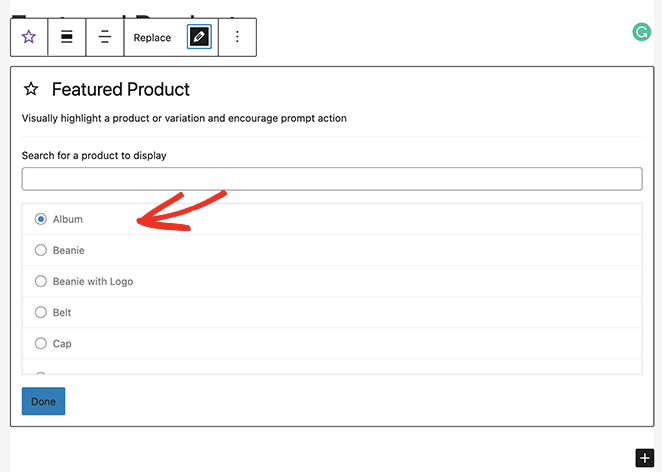
從那裡,選擇要顯示的產品,然後單擊完成。

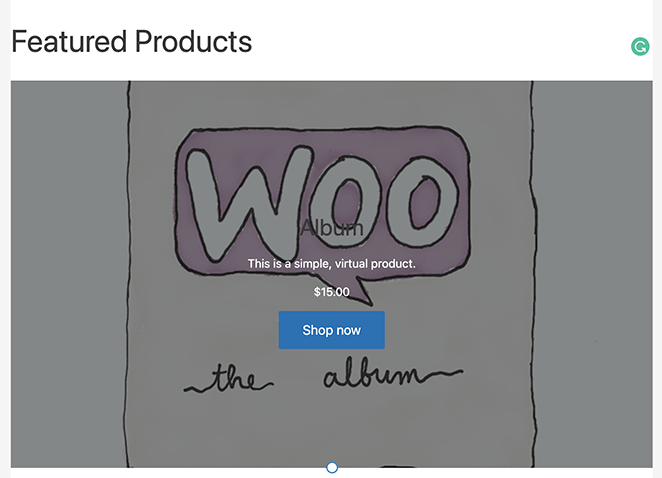
您選擇的產品現在將直接嵌入您的頁面。 在塊設置中,您可以自定義以下內容:
- 描述
- 價格
- 覆蓋
- 疊加不透明度

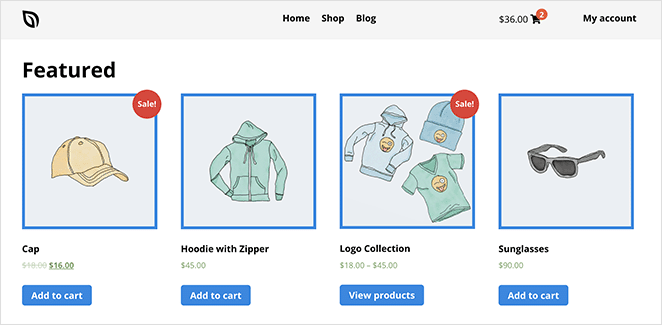
您還可以將每個產品拖到一個列塊中,以使佈局更具吸引力。
如果您對所有內容感到滿意,請單擊“發布”或“更新”按鈕。 然後,您可以在您的網站上實時預覽您的產品。

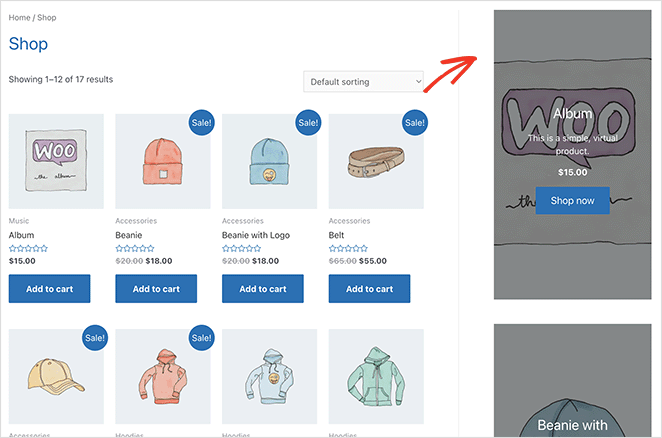
您可以使用相同的小部件在 WooCommerce 側邊欄中顯示特色產品。 為此,請轉到外觀»小部件,單擊任何側邊欄中的加號圖標並添加特色產品小部件。

記得保存您的更改; 然後,您可以使用該側邊欄訪問任何頁面以查看您的側邊欄小部件。

方法 3:使用 WooCommerce 特色產品簡碼
我們將介紹的最後一種方法是使用簡碼將 WooCommerce 特色產品添加到您的在線商店。 如果您使用經典的 WordPress 編輯器或希望在 WordPress 主題中顯示特色產品,則可以使用此方法。
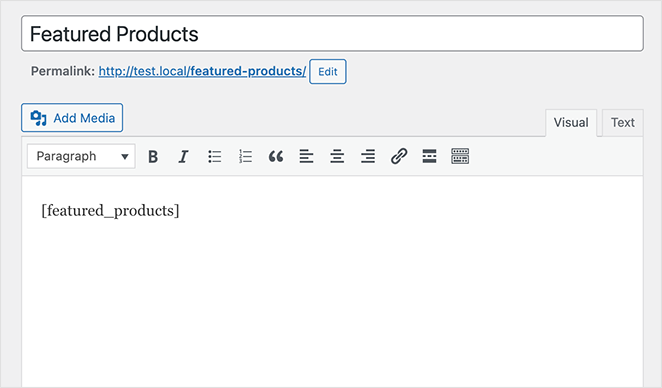
要使用簡碼方法,請編輯或創建一個新頁面,然後將以下 WooCommerce 簡碼粘貼到編輯器中。
[featured_products] 
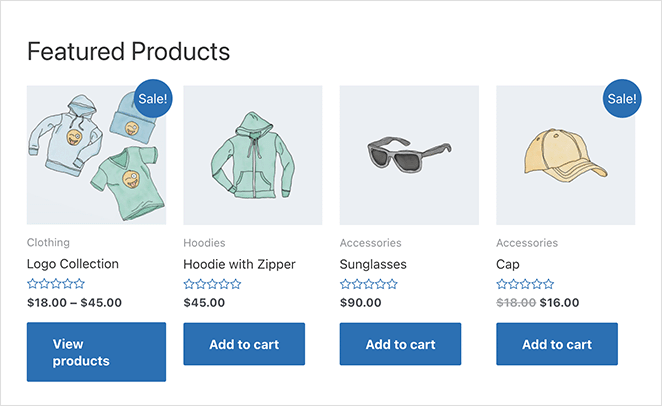
預覽頁面時,您會在頁面的網格中看到任何具有“特色”設置的產品。

您可以通過添加更多產品和列來自定義短代碼以不同方式顯示產品。 例如,您的簡碼可能如下所示:
[featured_products per_page="2" columns="2"] 
嘗試使用簡碼,直到找到適合您商店的佈局。 自定義選項是有限的,但它是一種將您的特色產品展示在客戶面前的簡單方法。
你有它!
我們希望本文能幫助您了解如何在您的網站上展示 WooCommerce 特色產品。
您可能還喜歡本指南,了解如何在 WooCommerce 中展示新產品。
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有用的內容來發展您的業務。
