如何在 WooCommerce 中添加構面和過濾器 - 分步指南
已發表: 2022-08-24大型電子商務市場擁有數百萬種數字和實體產品。 僅亞馬遜就有至少 3.62 億種產品。 您有沒有想過在線購物者如何在眾多選擇中找到他們需要的確切產品?
使這成為可能的關鍵功能之一是分面搜索。
作為 WooCommerce 網站所有者,改善商店客戶體驗的最有效方法之一是添加方面和過濾器。
WooCommerce 過濾器通過選擇屬性來縮小他們的選擇範圍,從而幫助客戶縮小搜索範圍。
分面搜索可幫助您的客戶更快地瀏覽您的網站並找到他們需要的確切產品。
在大多數電子商務網站上,產品搜索從在搜索欄中輸入關鍵字開始。 如果您有一家擁有大量產品的大型商店,訪問者可能最終不得不滾動瀏覽幾頁結果才能找到他們想要的東西。
這可能會對客戶體驗產生負面影響。
您可以通過向您的商店添加高級 WooCommerce 方面和過濾器來避免這種情況。 這樣做將顯著改善您的電子商務網站搜索體驗。

在本文中,我們將向您展示 WooCommerce 過濾器和構面之間的區別。 然後我們將演示如何將該功能添加到您的站點。
- WooCommerce 中的過濾器和方面是什麼?
- 在 WooCommerce 多面搜索插件中尋找什麼
- 使用方便
- 能夠同時應用多個過濾器
- 使用任何產品數據進行過濾
- 性能和開發人員友好性
- 與其他插件的兼容性
- 什麼是最好的 WordPress 多面過濾器插件?
- WooCommerce 產品過濾器主要功能
- 如何向 WooCommerce 商店添加分面搜索和過濾器
- 第 1 步:安裝並激活 WooCommerce 產品過濾器
- 步驟 2:配置產品過濾器設置
- 第 2 步:創建您的第一個過濾器
- 第 4 步:將過濾器添加到任何頁面
- 立即將 WooCommerce 多面搜索添加到您的商店
WooCommerce 中的過濾器和方面是什麼?
過濾器和構面是您在成功的電子商務網站上可以找到的兩個重要功能。 您可以使用這兩種用戶體驗 (UX) 元素來改進 WooCommerce 商店中的產品搜索和網站導航。
但它們的工作方式略有不同。
WooCommerce 過濾器是一種產品屬性,訪問者可以使用它來縮小商店頁面或搜索結果中顯示的項目範圍。
例如,在搜索特定品牌名稱後,客戶可以決定根據顏色、尺寸或產品類別過濾結果。
任何搜索結果頁面或商店頁面上顯示的 WooCommerce 過濾器始終相同,並且不會根據頁面上的產品列表而更改。
例如,搜索結果頁面可能不包含任何“L 碼”產品,但此過濾器仍然可用。 因此,如果用戶選擇“Size L”過濾器,它將不返回任何結果。
構面是高級過濾器。 它們更具體,並且始終與特定頁面和查詢結果相關。
WooCommerce 方面始終會根據用戶的查詢進行更改和顯示,並始終返回相關的搜索結果。
這對在線商店具有明顯的可用性優勢。
您可以使用 WooCommerce 多面搜索插件將這種類型的高級產品搜索添加到您的商店。
這種類型的插件將幫助您向類別頁面、商店頁面和其他頁面(如知識庫)添加方面和過濾器。 您還可以廣泛自定義這些方面以滿足您的獨特需求。
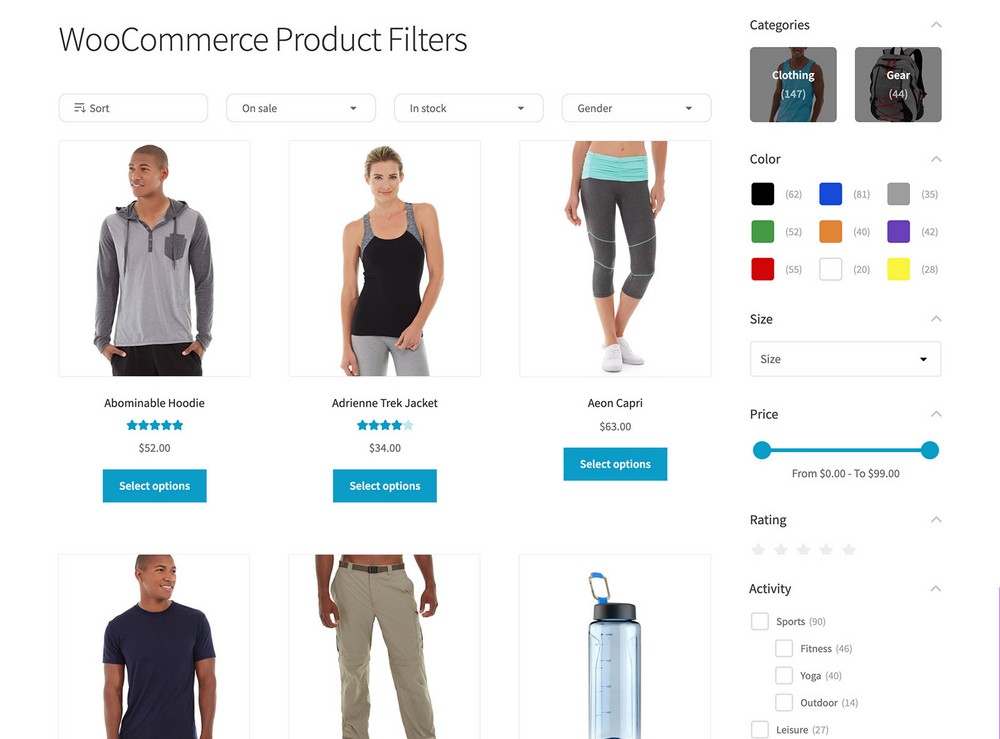
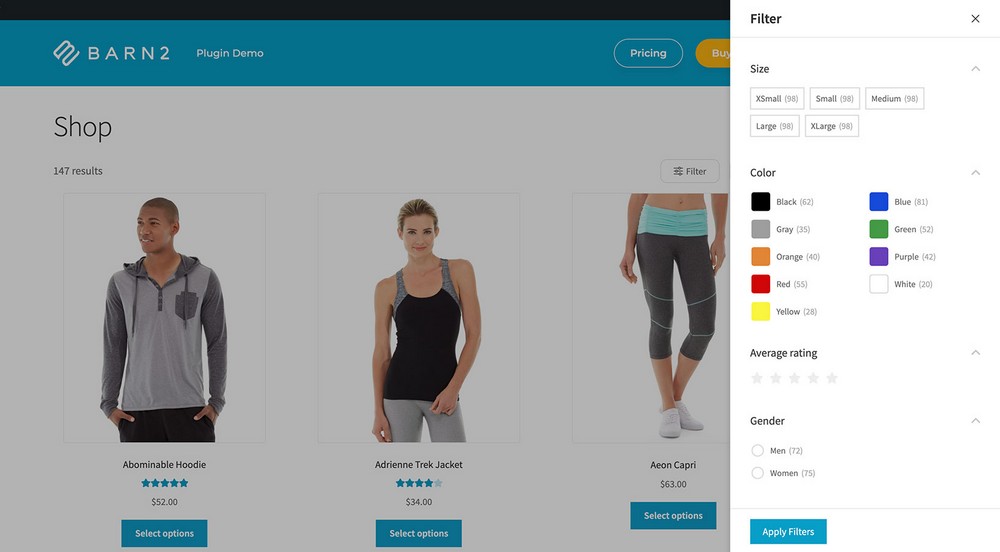
在現實世界中,結果如下所示:
正如我們在 Next 網站上看到的那樣,每個類別頁面上可用的過濾器會根據頁面上列出的產品而變化。
以這種方式實施方面可以幫助您的網站訪問者更快地挖掘您的產品。
在 WooCommerce 多面搜索插件中尋找什麼
如果您決定嘗試使用 WooCommerce 多面搜索插件,則必須從大量選項中進行選擇。 就像幾乎所有其他 WordPress 插件類別一樣,那裡有很多搜索插件。
但是,是什麼造就了出色的 WooCommerce 多面搜索插件?
使用方便
您商店的用戶體驗對其轉化和滿足消費者期望的能力有重大影響。 這就是為什麼重要的是要確保您的分面搜索插件可以讓您的訪問者輕鬆找到他們想要的內容。
這里首先要考慮的是每個頁面上可用的過濾器的相關性。
該插件應該能夠使用適合普通客戶搜索行為的邏輯對過濾器進行分組和顯示。
過濾器可以根據產品類別、屬性甚至自定義分類法輕鬆分組。
您還需要密切關注 UI/UX 設計。
例如,過濾器和構面應放置在頁面的適當角落(通常位於頂部或側邊欄小部件中)。

過濾器顯示樣式的數量也很重要。 流行的選項包括下拉菜單、複選框、單選按鈕和範圍滑塊。
您擁有的選擇越多越好!
一個好的 WooCommerce 多面搜索插件也應該易於在後端使用。 即使是 WordPress 新手也應該能夠在幾分鐘內設置過濾器並配置其他重要設置。
能夠同時應用多個過濾器
這是一個重要的功能,可以成就或破壞搜索體驗。 確保您選擇的插件允許您應用多個過濾器值。
這適用於同一過濾器組中的過濾器和不同組中的過濾器。 能夠做到這一點可以為您的客戶節省大量時間。
這意味著他們不再需要查看多個搜索結果頁面來找到他們想要的內容。
該插件還應提供以不同方式應用所選過濾器的選項。
例如,應用即時 AJAX 搜索意味著在任何用戶選擇過濾器後立即彈出相關結果。
或者,您還應該能夠添加一個“應用過濾器”按鈕,用戶可以在選擇他們想要的所有過濾器後單擊該按鈕。
使用任何產品數據進行過濾
我們之前討論了向您的商店頁面添加相關過濾器和構面的重要性。
僅當 WooCommerce 多面搜索插件允許您基於幾乎任何類型的產品數據創建過濾器時,才能執行此操作。
您可能希望按任何類型的產品屬性(例如尺寸、顏色、品牌等)進行過濾。
使分面搜索非常有效的其他類型的產品數據包括按價格、評級、類別和標籤進行過濾。
使用正確的過濾器插件,您甚至可以使用自定義分類插件(如 Easy Post Types 和 Fields)為非默認數據添加過濾器。
您理想的插件應該支持使用任何產品數據創建過濾器。 這可確保您不僅限於幾組選項,無論您擁有哪種類型的商店。
性能和開發人員友好性
性能是商店搜索和整體客戶體驗的另一個關鍵組成部分。
每次訪問者應用過濾器時,插件都會開始搜索數百甚至數千種產品以找到合適的匹配項。
如果插件沒有針對性能進行很好的優化,則可能需要很長時間才能顯示結果。 這可能會推遲一些客戶,甚至導致他們完全離開您的商店。
此外,該插件在不離開我們的某些產品的情況下獲取準確的多面搜索結果也很重要。
一個好的 WordPress 多面搜索插件也必須是響應式的。
過濾器在移動設備上看起來不錯嗎? 導航它們有多容易,它們是否能快速顯示結果? 這些是您需要找到答案的重要問題。
開發人員友好性同樣重要。
一個好的 WooCommerce 多面搜索插件的代碼應該以易於編輯的方式編寫。 這與了解一些 PHP 和 CSS 的用戶有關。
這意味著他們將能夠調整搜索行為或相應地自定義過濾器的外觀。
與其他插件的兼容性
要在您的 WooCommerce 商店中獲得所需的結果,請務必僅使用與其他 WordPress 插件兼容的插件。
這有助於您利用平台的模塊化。
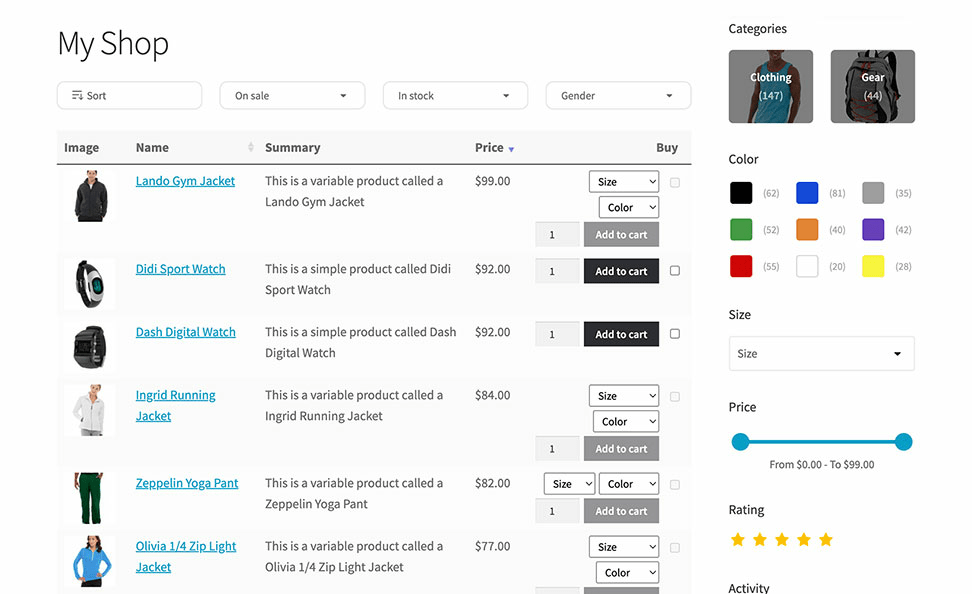
例如,有時將過濾系統添加到您的 WooCommerce 產品表中是有意義的。 這兩個功能都需要不同的 WordPress 插件。
您可能還希望您的網站訪問者在瀏覽您的在線餐廳訂購系統時使用過濾器。

在每種情況下,您都需要一個與其他 WooCommerce 插件無縫協作的 WooCommerce 多面搜索插件。 這有助於您和您的客戶獲得您想要的用戶體驗。

什麼是最好的 WordPress 多面過濾器插件?
為了回答這個問題,我們根據上面提到的因素比較了一些分面過濾器插件。
最後,我們對最佳 WooCommerce 多面搜索插件的第一選擇是 WooCommerce 產品過濾器。
對於初學者來說,這個多面過濾器插件擅長提供有效和準確的搜索系統。 將其添加到您的網站後,您的客戶將能夠組合多個產品數據,以快速過濾您的網站範圍內的產品。
該插件通過索引您的產品並立即提供相關搜索結果來提供出色的性能。
在顯示過濾器時,您還可以獲得很大的靈活性。 這些過濾器樣式與其他 UI/UX 設計功能相結合,使用戶可以非常輕鬆地瀏覽您的網站並找到他們正在尋找的內容。
讓我們仔細看看插件的主要功能。
WooCommerce 產品過濾器主要功能
以下是 WooCommerce 產品過濾器添加到您的 WordPress 商店的一些關鍵多面過濾器功能:
- 使用任何產品數據創建分面過濾器。 使用 WooCommerce 產品過濾器根據產品標籤、類別、評級和顏色和尺寸等屬性創建過濾器。 您還可以添加自定義分類法作為過濾器。 當站點訪問者應用他們選擇的方面時,插件將在結果頁面上顯示活動方面和相應的產品數量。
- 以多種方式將構面添加到您的商店頁面。 在基於產品數據創建構面後,您還可以獲得多個選項來將它們添加到您的商店。 您可以通過從頭開始設計側邊欄小部件然後將其添加到您選擇的任何頁面來添加構面。 或者,您還可以創建作為相關構面集合的構面組。 組可幫助您更快地將分面搜索添加到您的商店頁面。 每個方面組都有一個簡碼,您可以從 WordPress 儀表板的“過濾組”頁面複製該簡碼。
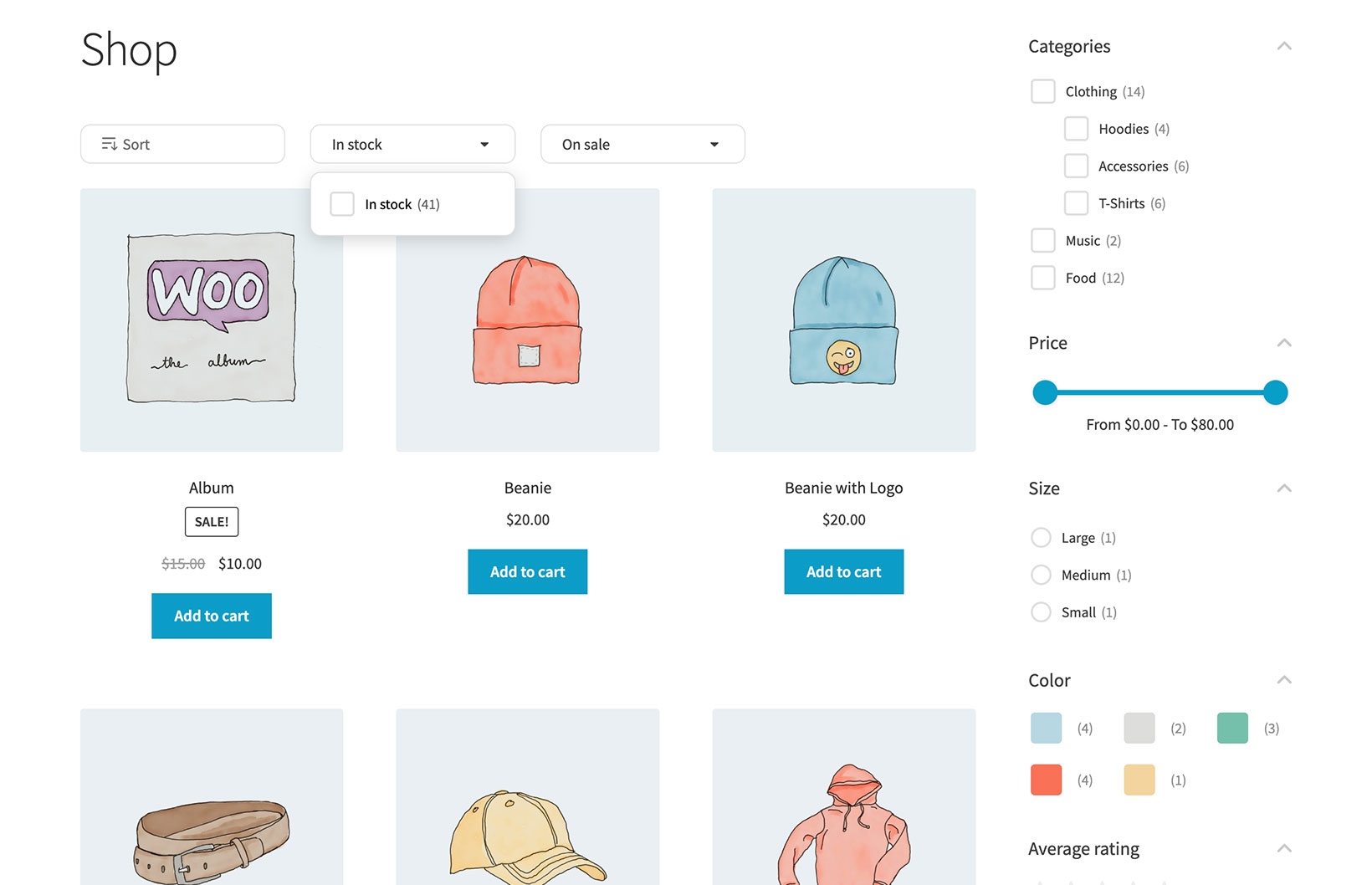
- 從各種過濾器樣式中進行選擇。 使 WooCommerce 多面搜索盡可能具有交互性和直觀性。 您可以選擇多種顯示樣式,具體取決於過濾器的類型。 您可以將過濾器顯示為下拉列表、複選框、單選按鈕、色板和範圍滑塊。 您還可以在側邊欄小部件或產品列表頂部設置分面搜索。
- 響應性能和即時 AJAX 搜索。 無論您使用 AJAX 還是“應用過濾器”按鈕,該插件都會提供即時搜索結果。 這與您的商店擁有的產品數量無關。 它也經過了很好的優化,因此您的 WooCommerce 多面搜索可以在您的客戶訪問的任何設備上無縫運行。
- WooCommerce 插件和主題兼容性。 無論您的商店有 WooCommerce 產品表還是餐廳訂購系統,產品過濾器都可以輕鬆添加過濾系統。 該插件與一些 Astra WooCommerce 入門模板無縫協作,我們沒有遇到任何問題。
既然我們知道了 WooCommerce 產品過濾器的工作原理,讓我們向您展示如何使用它添加構面和過濾器。
如何向 WooCommerce 商店添加分面搜索和過濾器
準備好向您的商店添加高級 WooCommerce 方面和過濾器了嗎?
請遵循以下 4 個簡單步驟:
第 1 步:安裝並激活 WooCommerce 產品過濾器
首先在此處獲取 WooCommerce 產品過濾器的副本。
獲取插件後,您將收到一封電子郵件,其中包含您的許可證密鑰和下載插件的鏈接。 安全保存此密鑰,因為稍後您將需要它來激活插件的許可證。
登錄您的 WordPress 管理儀表板並轉到Plugins > Add New > Upload Plugin 。
上傳您之前下載的 .zip 文件,然後單擊立即安裝。 然後單擊激活插件。
步驟 2:配置產品過濾器設置
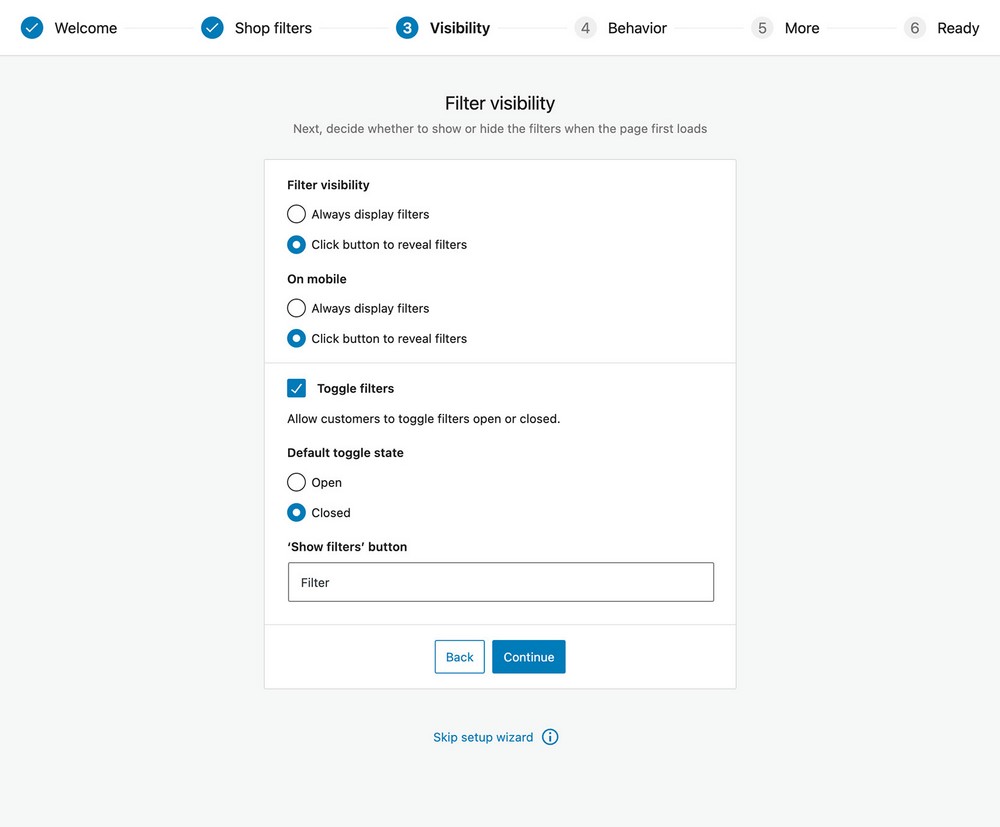
激活插件後,設置嚮導將打開。 它將提示您激活其許可證,並為您的 WooCommerce 產品過濾器選擇主要設置。

以下是一些需要牢記的最重要設置:
- 過濾器模式:此部分允許您決定網站訪問者選擇過濾器時會發生什麼。 您可以選擇在選擇過濾器後立即應用過濾器 (AJAX),也可以要求用戶單擊“應用過濾器”按鈕。
- 產品計數:選擇如何顯示與過濾器選擇相關的產品數量。 產品計數可以顯示在每個單獨的產品過濾器旁邊。 您也可以選擇這兩種方法。
- 過濾器可見性:決定在何處顯示您創建的過濾器以及要顯示哪些過濾器。 您可以選擇一個過濾器組以顯示在所有商店頁面的頂部。 也可以在移動和/或桌面上隱藏過濾器,以便客戶可以單擊按鈕以在滑出式面板中顯示它們。 這是節省頁面空間的理想選擇。
配置默認設置後,就該創建您的第一個 WooCommerce 分面過濾器了。 您現在已成功將 WooCommerce 多面搜索插件添加到您的商店!
第 2 步:創建您的第一個過濾器
WooCommerce 產品過濾器允許您根據不同的產品數據創建過濾器和方面。 您可以使用簡單的數據,例如類別、標籤、價格、評級、“有貨”價值,甚至是自定義分類法。
為此,請轉到 WordPress 管理員中的產品 > 過濾器。
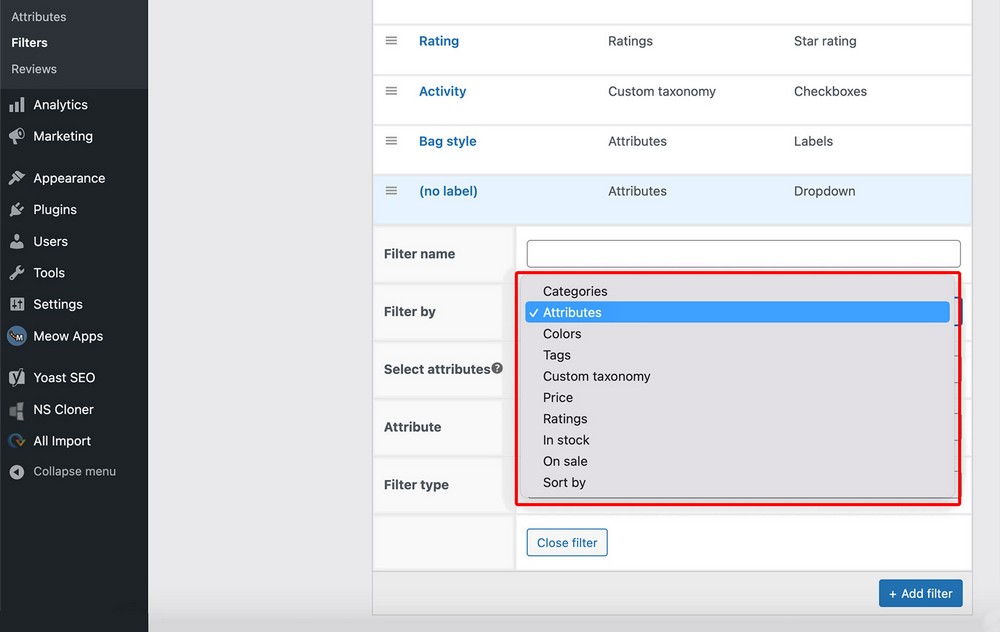
在過濾器選項卡中,單擊以編輯默認過濾器組,或創建一個新過濾器組。 找到添加新過濾器表單並填寫必要的信息。
輸入過濾器名稱、過濾器類型和過濾器屬性(如顏色、標籤和產品類別)等重要詳細信息。
過濾器類型是指顯示樣式,例如下拉菜單、複選框或標籤。 有很多樣式選項可用於顯示您的 WooCommerce 產品過濾器,因此請選擇能夠為每個過濾器提供最佳客戶體驗的樣式選項。

第 4 步:將過濾器添加到任何頁面
最後,您可以選擇使用三種方法將過濾器組添加到任何頁面。
在所有商店頁面上顯示
第一種方法是最簡單的。 事實上,我們已經涵蓋了它! 在設置嚮導中,有一個選項可以選擇一個過濾器組,該過濾器組將顯示在您所有 WooCommerce 商店頁面的頂部。
如果你已經這樣做了,那就太好了。 否則,請轉到產品 > 過濾器 > 設置並立即執行。
添加過濾器小部件
或者(或除此之外)在商店頁面上方顯示過濾器組,您可以將過濾器添加為側邊欄小部件。
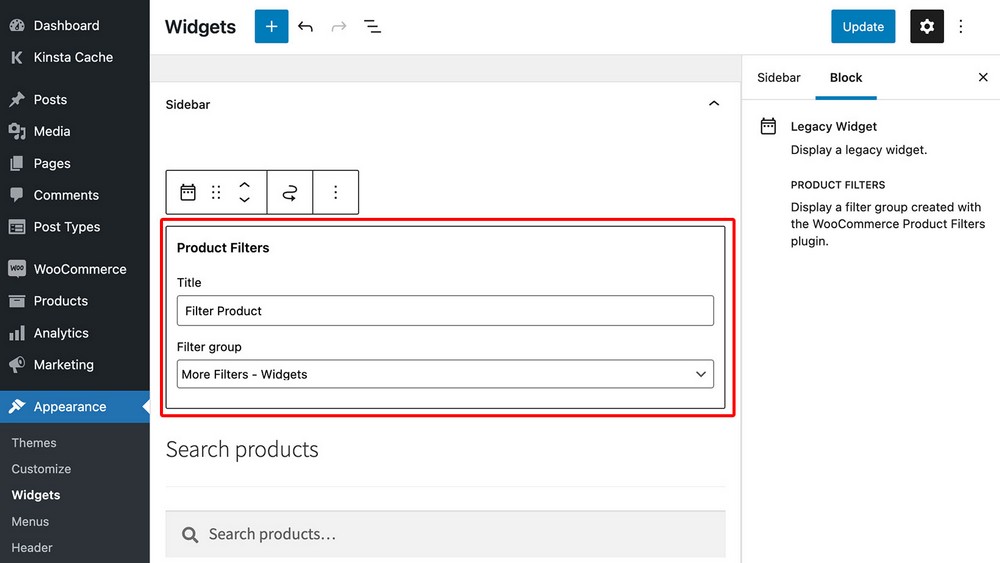
為此,請導航至外觀 > 小部件。
搜索“產品過濾器”並將其添加到您想要的頁面部分。 您還可以選擇過濾器的垂直或水平佈局。

如果您的主題內置了側邊欄區域,那麼您可以將過濾器小部件添加到任何側邊欄。
Astra 主題用戶還可以享受 Off Canvas 側邊欄的好處,用戶可以在其中單擊按鈕或鏈接以顯示隱藏的側邊欄。 如果您有很多過濾器並希望提供高級過濾器而不會使頁面混亂,這是一個絕妙的主意。
除了過濾器小部件之外,如果您想將其他類型的小部件添加到隱藏的側邊欄,這也很有幫助。
使用簡碼在任何地方添加過濾器
最後,您可以通過使用簡碼在您網站的任何位置顯示過濾器來獲得更大的靈活性。
如果您使用頁面構建器插件來設計商店頁面,這是一個不錯的選擇。 只需將短代碼添加到您列出產品的頁面上的任何位置的“短代碼”塊中。
要查找簡碼,請轉到產品 > 過濾器,然後復制並粘貼您要顯示的過濾器組的簡碼。
立即將 WooCommerce 多面搜索添加到您的商店

產品可發現性和網站導航是每個 WooCommerce 商店客戶體驗的重要組成部分。 通過 WooCommerce 多面搜索,您可以幫助您的商店訪客更快地找到他們需要的確切產品。
反過來,這將對您的轉化率和客戶滿意度產生積極影響。
您可以通過向其添加分面過濾器插件來升級商店的搜索體驗。
在本文中,我們演示瞭如何使用產品過濾器將構面和過濾器添加到您的 WooCommerce 商店。
我們希望這些簡單的步驟可以幫助您改善商店的客戶體驗!
如果您在下面的評論部分有任何問題,請告訴我們。
