如何在您的 WooCommerce 商店中推薦“經常一起購買”的產品?
已發表: 2022-10-26WooCommerce 始終提供促進銷售的機會。 如果您沒有正確利用這些機會,那麼您將無法挖掘 WooCommerce 的真正收入潛力。 經常一起購買的 WooCommerce 就是這樣一個領域,作為店主,您可以用最少的努力取得真正的進步。
在正確的時間展示正確的產品有助於推動產品的發現和銷售。 此外,通過展示正確的產品,您可以讓您的客戶保持專注和參與。 這種分心的減少也增加了購買的可能性。
經常一起購買的購買建議是最具影響力的營銷策略之一,它有可能最大限度地提高內部產品營銷的投資回報。 在本文中,我們將研究創建一個新的小部件來推薦 WooCommerce 經常購買的產品。 看一看!
為什麼產品頁面上的“經常一起購買”部分很重要?
經常一起購買的是您的客戶通常與您商店中的特定商品一起購買的產品。 例如,從您的商店購買鞋子的客戶很可能也會購買襪子。 因此,推薦經常一起購買的此類補充產品將幫助您提醒客戶他們可能需要的產品。 它還可以幫助您提高銷售額和利潤。
提高銷售和收入
如果您提供優質產品,客戶不會向您購買。 產品可見性是降低退出率和推動銷售的關鍵。 經常一起購買的小部件將有助於改善最相關產品的發現,並增加提高整體銷售和收入的機會。
提供購物幫助的簡單方法
經常一起購買的部分通過推薦最適合的補充產品來充當購物助手。 它還有助於提醒客戶他們可能已經忘記的產品。 客戶可以直接從經常一起購買的部分開始購買過程,甚至可以一鍵將這個部分的所有產品添加到他們的購物車中。
通過捆綁折扣確保銷售
折扣是用來說服銷售的最重要工具之一。 您甚至可以為經常一起購買的捆綁包提供折扣,以鼓勵客戶購買。 這將幫助您提高購買的平均訂單價值。 折扣還可以幫助轉移產品的死庫存。
如何將經常購買的產品添加到您的商店?
您需要第三方插件的外部幫助才能將“一起購買”或“經常一起購買”功能添加到您的商店。
WooCommerce 的“經常一起購買”是 WebToffee 的一款出色工具,您可以使用它輕鬆設置“購買此商品的客戶也購買了”部分。 這個強大的插件包含您在產品頁面上設置經常購買的小部件可能需要的幾乎所有功能和自定義。
現在,讓我們看看在 WooCommerce 中創建“經常一起購買”。
第一步:安裝並激活插件
與往常一樣,激活 WooCommerce 本身不支持的功能的第一步是安裝和激活促進該功能的插件。
首先,下載您從WebToffee > My account > Download下載的插件 .zip 文件。 然後,轉到您的 WordPress 管理控制台並導航到Plugins > Add New 。 單擊上傳插件並選擇您已下載的文件。 上傳後,您可以安裝並激活插件。
第 2 步:配置 WooCommerce 經常一起購買的設置
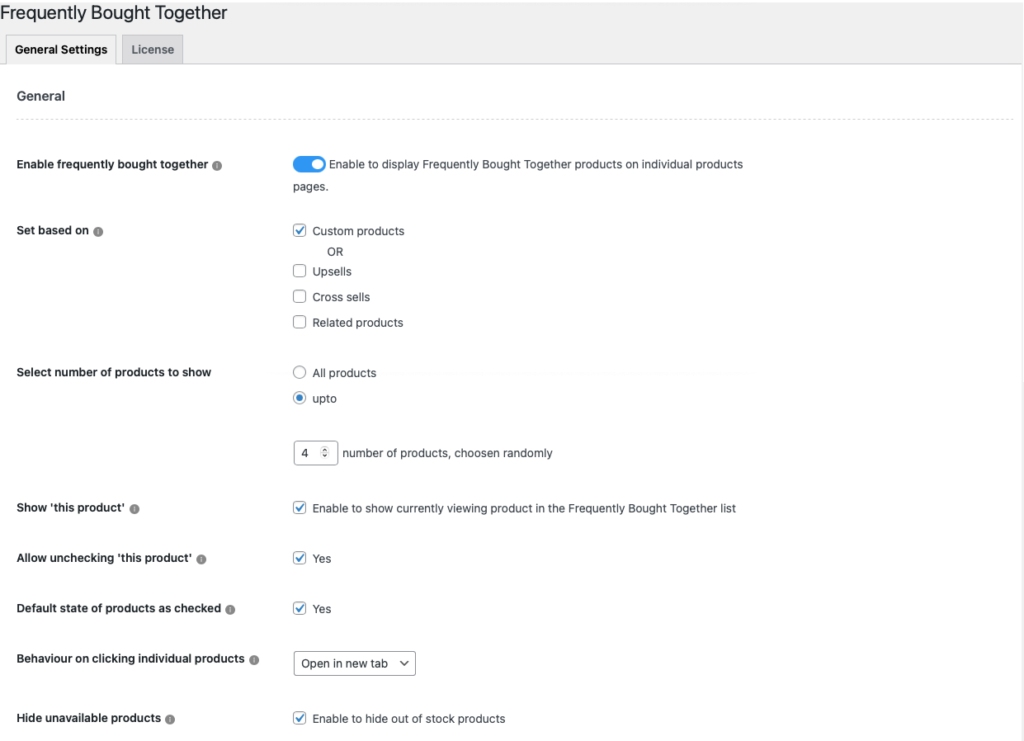
要設置插件配置,請轉到WooCommerce >經常一起購買>常規設置。 在這裡您可以配置三個主要的插件設置 - General 、 Display和Text 。
一般的
- 切換選項啟用經常一起購買。 這會在您的個人產品頁面中添加一個名為“經常一起購買”的附加小部件。
- 在基於選擇您要添加到 WooCommerce 經常一起購買推薦的產品類型下設置。 讓我們在這裡選擇定制產品。
- 現在,選擇要添加到新推薦小部件的產品數量。 您可以顯示作為推薦添加的所有產品,也可以選擇最多“X”個產品。 讓我們在這裡選擇4。
- 保持啟用顯示“此產品”選項。 如果禁用,則顯示經常一起購買的推薦的產品將不會添加到推薦小部件中。 此外,添加後,當前查看的產品將顯示在“此產品”橫幅下。
- 如果您希望您的用戶在將經常購買的推薦添加到購物車中時可以選擇取消選擇當前查看的產品,請保持選項允許取消選中“此產品” 。
- 如果您希望自動選擇經常一起購買的小部件中的所有產品並準備好添加到購物車,請在選項保持產品的默認狀態為選中狀態下選擇是。 如果禁用此功能,用戶將不得不手動選擇他們想要添加到購物車的產品。 請注意,即使啟用此選項,用戶也可以手動取消選擇他們不需要的產品。
- 將單擊單個產品的行為設置為在新選項卡中打開、在同一選項卡中打開或無。 如果選擇“在新標籤中打開”,則當客戶點擊“經常一起購買”小部件中的產品時,它們會在新標籤中打開。 如果您不希望在客戶單擊產品頁面時導航到產品頁面,請選擇無。
- 勾選隱藏不可用產品對應的複選框,可以隱藏經常一起購買列表中的缺貨產品。

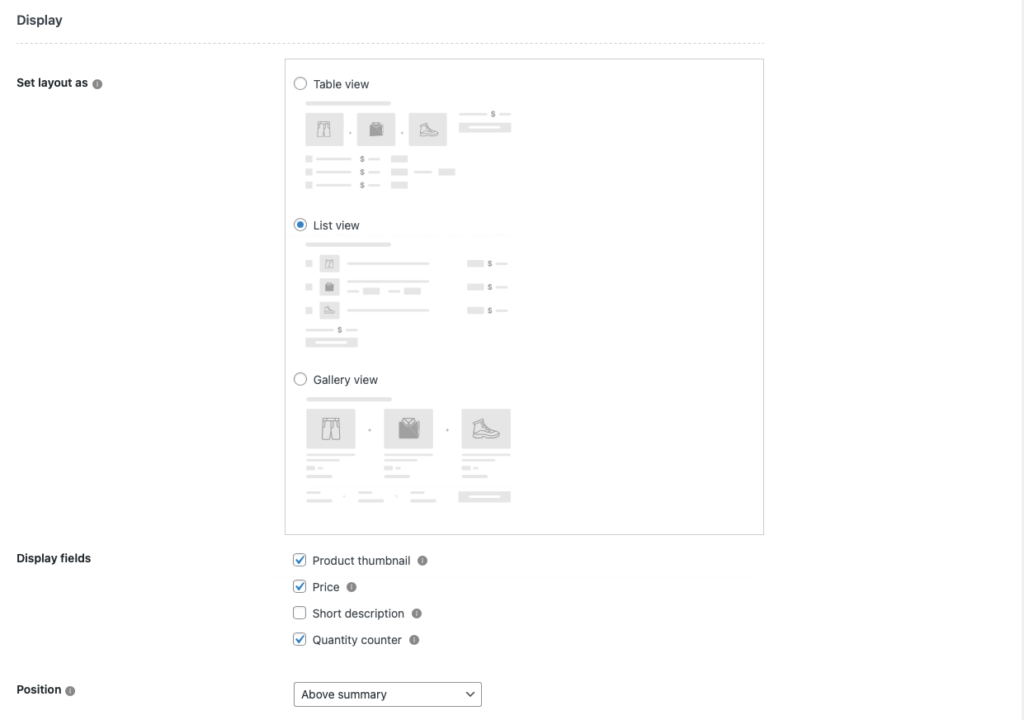
展示
- 現在,為您經常一起購買的產品推薦選擇佈局。 它可以是表格視圖、列表視圖或圖庫視圖。 我們現在選擇列表視圖。
- 選擇要在經常一起購買的小部件中添加的顯示字段。 默認選擇產品縮略圖和價格,讓我們也添加一個數量計數器。
- 選擇小部件的位置。 它可以放置在摘要上方或下方、產品元數據下方或相關產品部分下方。 在這裡,我們選擇上面的摘要。

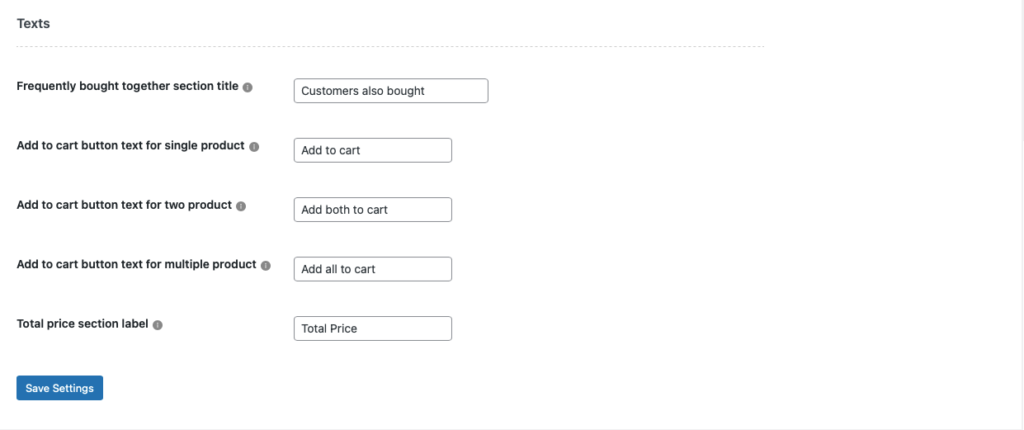
文本
- 現在,自定義小部件中可用的文本。 首先,讓我們將部分標題的名稱更改為“客戶也購買了”。
- 讓我們保持所有其他文本相同。 現在,點擊保存設置。

這些是您可以使用此插件設置的所有配置。 請注意,僅此一項不會將經常一起購買的部分添加到您的商店中。

您現在必須為商店中的每個單獨產品配置產品推薦,以將它們添加到他們經常一起購買的部分。 如果您選擇了追加銷售、交叉銷售或相關產品而不是自定義產品,插件將自動使用在相應字段中添加的產品作為推薦。 由於我們選擇了定制產品,讓我們來看看如何設置定制產品推薦。
第 3 步:創建自定義產品推薦
您必須對所有經常一起購買的產品重複此步驟,並為其設置推薦。
這就是你應該做的,
- 轉到產品>所有產品,然後單擊應為其設置產品推薦的產品。
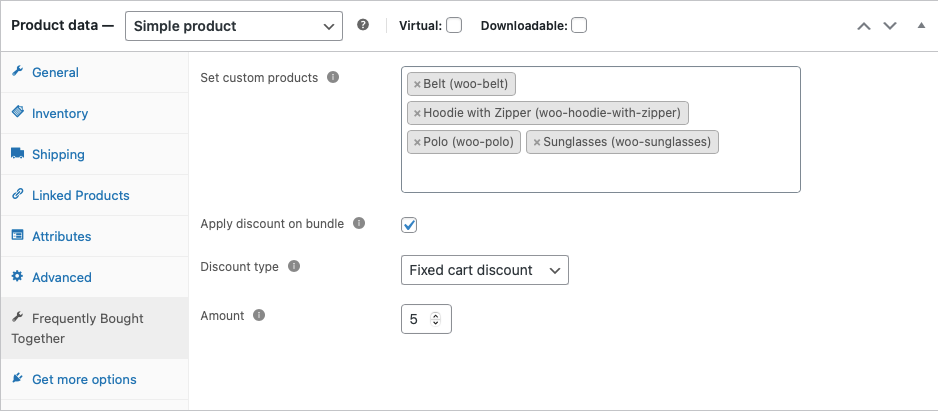
- 轉到產品數據小部件,然後單擊經常一起購買的選項卡。
- 在選項設置自定義產品下添加您要推薦的產品。
- 選中Apply the discount on bundle對應的框。 此選項可讓您向購買經常一起購買的推薦捆綁中的所有產品的客戶提供折扣。
- 現在,選擇折扣類型。 您有兩種選擇 -百分比折扣或固定購物車折扣。 在此處選擇固定購物車折扣。
- 選擇所需的折扣金額。
- 現在,更新產品。

經常一起購買的 WooCommerce 將如何運作?
客戶在訪問產品頁面時可以看到經常一起購買的部分——名為“客戶也購買了”。 小部件將位於摘要上方,最多包含 4 個隨機顯示的產品。 當客戶點擊每個產品時,該產品將在新選項卡中打開(如配置)。
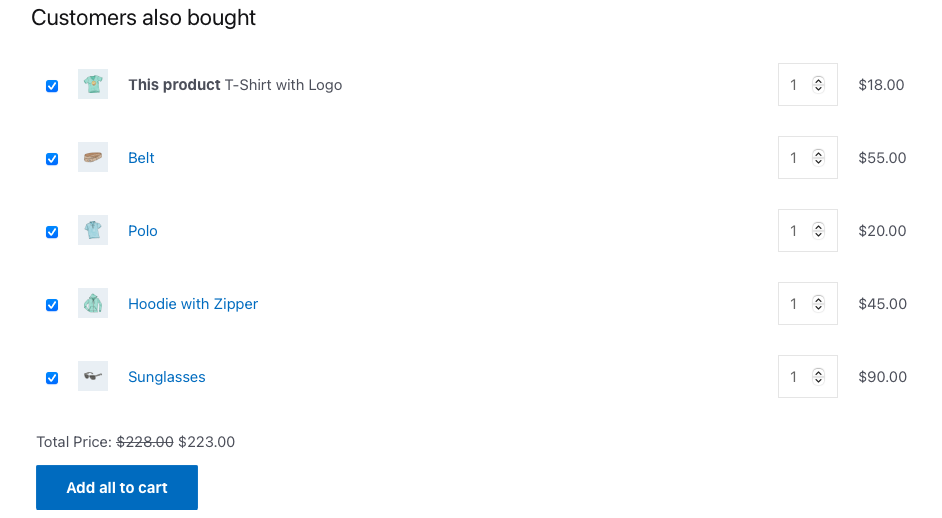
這是帶有列表視圖佈局的產品推薦的樣子:

這是經常一起購買的部分的示例預覽,
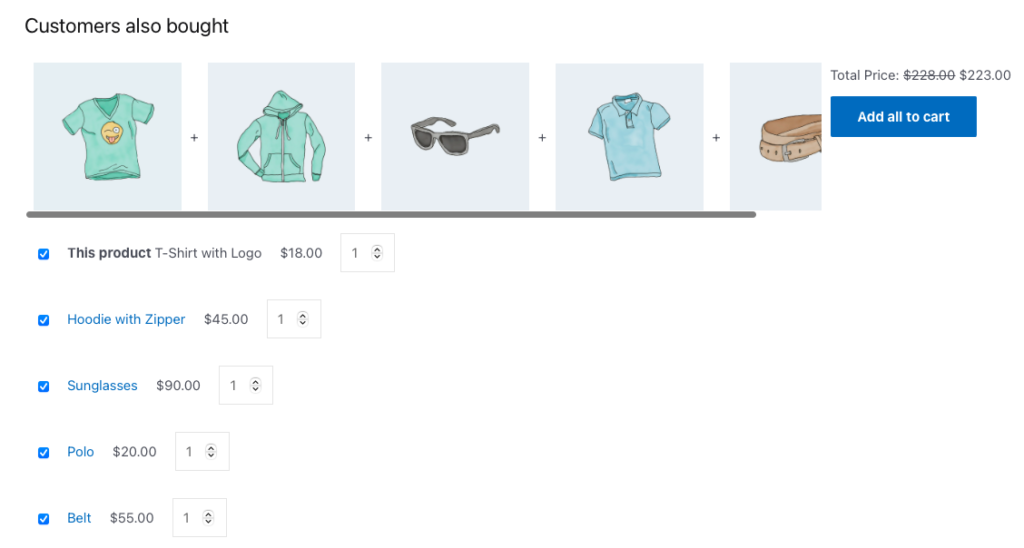
表視圖佈局:

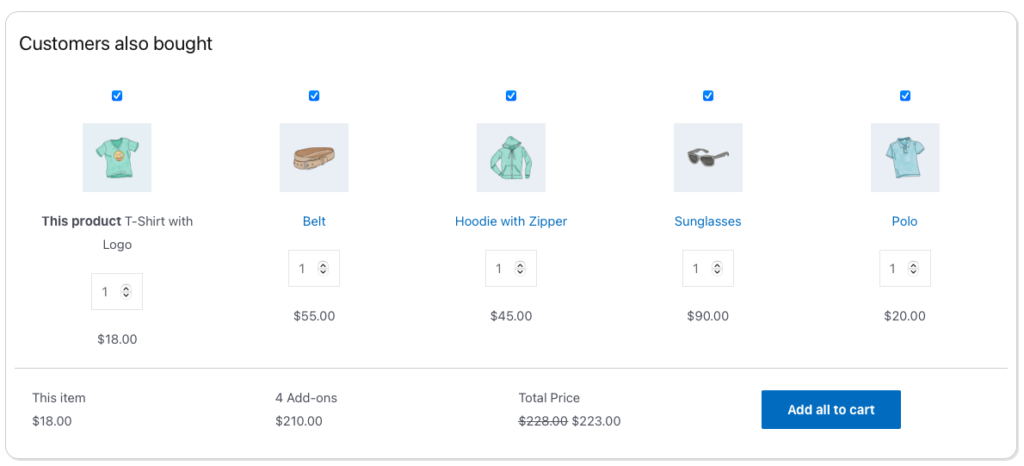
圖庫視圖佈局:

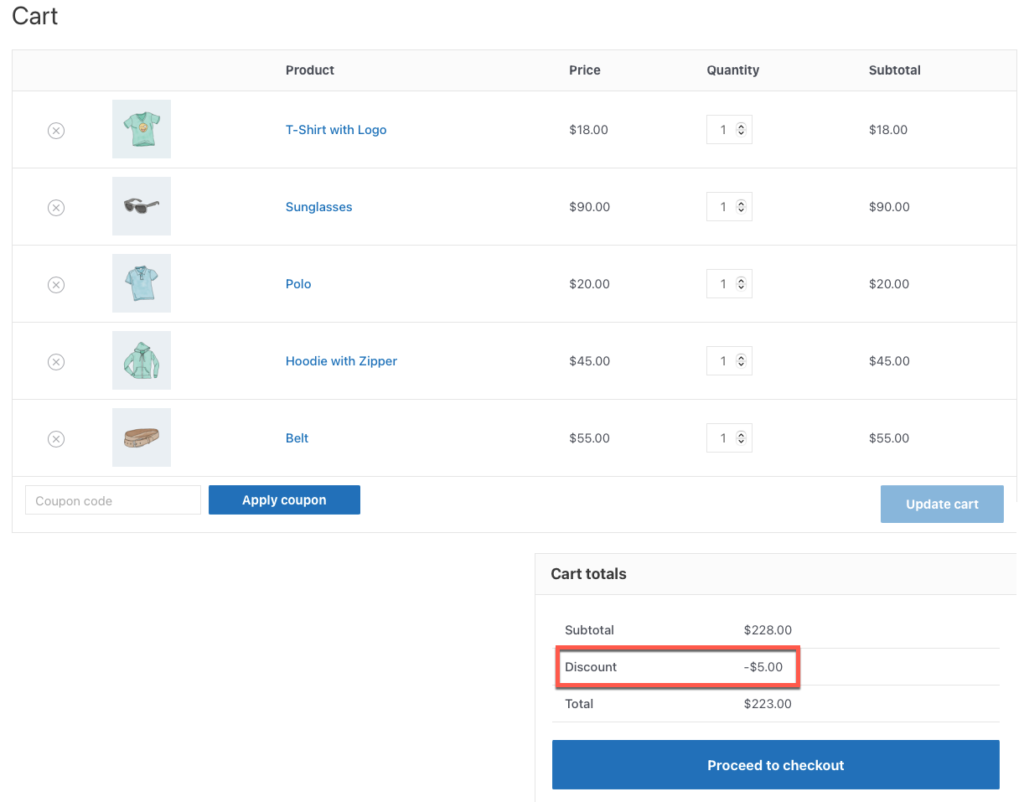
當客戶點擊Add all to cart時,所有產品都將添加到購物車中。 此外,折扣將從購物車小計中自動減少。

最後一點
是的,WooCommerce 確實支持多種產品推薦工具和技術,這將幫助您推動產品的發現。 但是,請記住,過度推薦也可能造成傷害。 因此,我們的建議是使用最強大的推薦工具,例如經常一起購買的產品和相關產品。
經常一起購買的插件幫助您給出智能和智能的產品推薦。 它還使您能夠設置有吸引力的捆綁折扣和引人注目的佈局,以確保您的客戶會通過優惠。
試試我們的 WooCommerce 經常一起購買的插件,並輕鬆設置“購買此產品的客戶也購買了”建議。
希望這篇文章對你感興趣。 請在評論中告訴我們您的想法。
