2022 年 WooCommerce 前端產品提交的明確指南
已發表: 2022-04-13希望在您的市場上啟用 WooCommerce 前端產品提交功能? WP 用戶前端插件允許第三方供應商或供應商從前端添加數字產品。
但是,如果您使用 Dokan 來構建您的市場,則默認情況下您將獲得供應商的前端功能。 不過,您可以使用 WP User Frontend 擴展或個性化設計和自定義選項。
今天我們將引導您完成如何使用 WP User Frontend 創建交互式表單的過程,以便註冊會員可以輕鬆地從前端上傳產品。 這樣您就不需要共享您的後端訪問權限。
您應該允許為您的市場提交 WooCommerce 前端產品的原因

作為管理員,您可能希望將電子商務商店的某些部分或功能帶到前端。 不幸的是,使用 WooCommerce,您無法從前端添加和管理產品、訂單、優惠券等。
但是您可以使用 WP User Frontend 插件輕鬆做到這一點。 它使您能夠創建前端界面,以便用戶可以在 WooCommerce 支持的網站上發布和管理產品。
您應該允許供應商從前端上傳產品有幾個原因。 如-
流暢的用戶體驗
對於非技術供應商來說,WordPress 後端可能有點複雜。 您可能添加了一些只有精通技術的人才能處理的功能。 相反,最好包含一個用於上傳產品的前端提交表單。
管理用戶角色
憑藉商店經理角色,產品供應商可以訪問 WooCommerce 中的所有設置。 但作為市場所有者,您可能希望對某些用戶限制某些功能。 因此,您需要為您的在線商店提供前端解決方案。
閱讀更多:如何在您的 WordPress 網站上添加自定義用戶角色。
表單自定義選項
在後端,用戶將獲得默認產品字段以將產品上傳到他們的商店。 遺憾的是,您無法更改這些後端產品字段。 但是使用前端插件,您可以輕鬆創建交互式產品表單並根據您的業務需求顯示必填字段。
隨著競爭日益激烈,為了運營一個成功的電子商務網站,您必須保持非常簡單。 然而,對於市場來說,情況有點棘手。 因為您必須照顧您的客戶體驗以及輕鬆的供應商交易。 因此,您應該使用 WP User Frontend 來簡化流程,最大限度地減少額外費用,並利用前端發布。
閱讀更多:為什麼以及如何為 WooCommerce 添加前端提交。
如何使用 WP 用戶前端將產品上傳到 WooCommerce 前端

WP User Frontend 是一個功能強大的前端發布插件。 它具有自定義帖子類型的動態表單構建功能。 使用其自定義分類法和元鍵功能,您可以輕鬆建立前端界面來發布和管理 WooCommerce 支持的網站的產品。
在下面的教程中,您將學習如何使用 WP User Frontend Pro 從前端上傳 WooCommerce 產品-
先決條件:
- WordPress(假設您已經安裝了它)
- WP User Frontend Pro(已安裝並激活)
- WooCommerce 插件(已安裝並激活)
- Post Meta Inspector(附加字段可選)
激活 WPUF 和 WooCommerce 後,WPUF 將自動從 WooCommerce 捕獲分類、元和帖子類型。 現在,如果您對後端 WooCommerce 表單的默認設計不滿意,是時候通過創建前端表單來上傳產品來打破單調了。
您可以使用 WPUF 表單創建許多有用的功能,並使用簡碼將表單添加到頁面中。

在讓您的供應商/用戶開始使用 WPUF WooCommerce 表單上傳產品之前,您需要 3 頁 -
- 一個上傳頁面:用戶將創建產品的主頁。
- 一個儀表板頁面:供應商可以查看他們通過表單提交的所有產品。
- 一個編輯頁面:如果管理員允許用戶,用戶將使用此頁面來編輯或更新上傳的產品。
今天,您將學習使用 WP User Frontend 構建所有這些頁面。
我們將教程分為兩部分:
- 第 1 部分:創建 WooCommerce 產品上傳頁面
- 第 2 部分:創建管理 WooCommerce 產品所需的其他頁面
第 1 部分:創建 WooCommerce 產品上傳頁面
首先,我們必須創建一個 WooCommerce 產品表單。 以前,用戶需要手動構建表單。 但是新的 WP User Frontend 帶有許多高級特性和功能來擴展用戶體驗。 只需按照以下步驟創建 WooCommerce 產品表單並自定義字段-
Step1:設計前端 WooCommerce 產品上傳表單
- 導航到– WP儀表板→用戶前端→發布表單→添加表單
- 單擊 WooCommerce 產品模板。 它將自動創建一個包含所有必填字段的 WC 產品表單。 稍後您可以根據需要刪除或編輯任何字段。
- 接下來,轉到設置選項卡並選中禁用訂閱。 [如果您希望此表單對您的訂閱包可見,請跳過此選項]
- 單擊表單 ID 並複製表單簡碼。
- 現在,將短代碼粘貼到新頁面/帖子。
- 完成後,您將獲得自己的前端 WC 產品上傳表單。
查看此視頻以更詳細地了解該過程-
重要提示:您目前無法使用 WP User Frontend Pro 從前端創建可變產品。

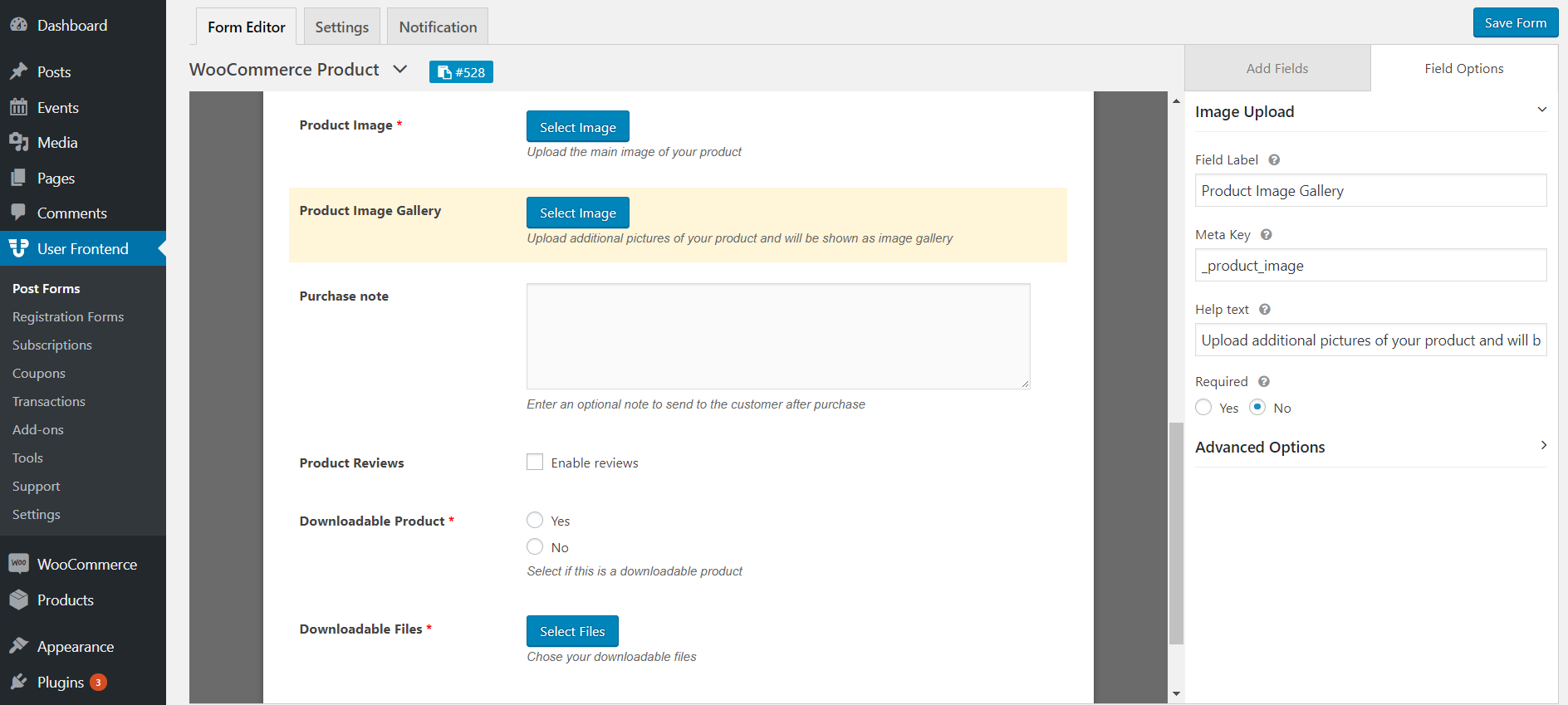
第 2 步:將自定義字段類型添加到您的 WooCommerce 表單
讓我們向您展示如何包含自定義表單字段,以便您的用戶可以上傳圖片庫、可下載產品等。
1. 圖片庫
以前,用戶必須包含自定義代碼才能獲得 WooCommerce 產品上傳頁面的圖片庫。 但是在最新版本的 WP User Frontend 中,您會在產品上傳表單上默認找到圖片庫字段。 因此,您不需要做任何額外的事情。

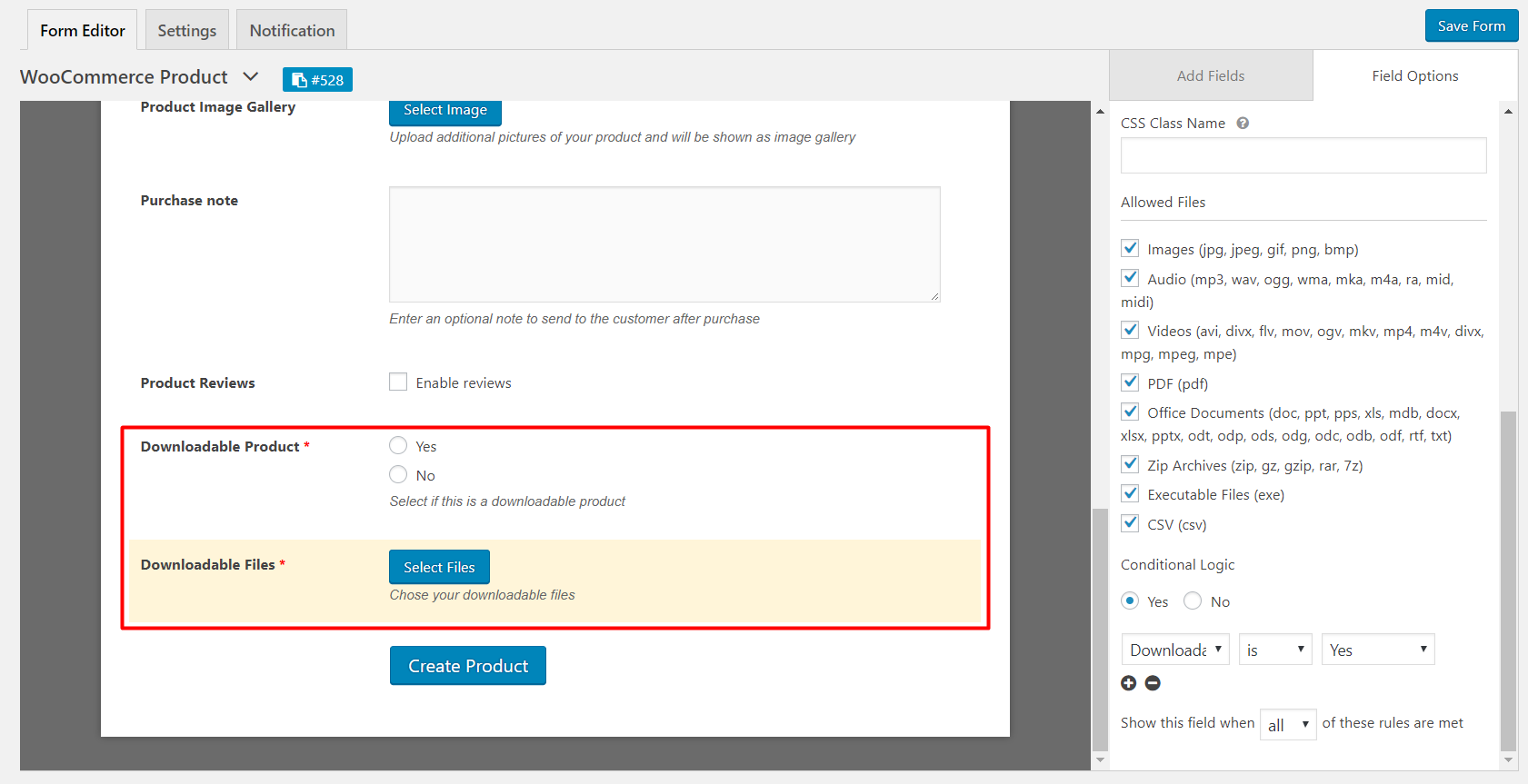
2. 可下載產品
新的 WooCommerce 產品表單模板還包含可下載產品的字段。 因此,您還可以允許您的用戶使用產品創建表單上傳可下載的產品。 從右側的自定義托盤中,您可以選擇可下載產品的文件類型。

3. 自定義分類法
您還將獲得為 WooCommerce 添加自定義分類法的選項,例如product_type 、 product_cat 、 product_tag 、 product_shipping_class 。 如果您希望用戶在上傳時設置這些字段,請添加產品類型(簡單、變體、可下載等)、類別、標籤和運輸類別。
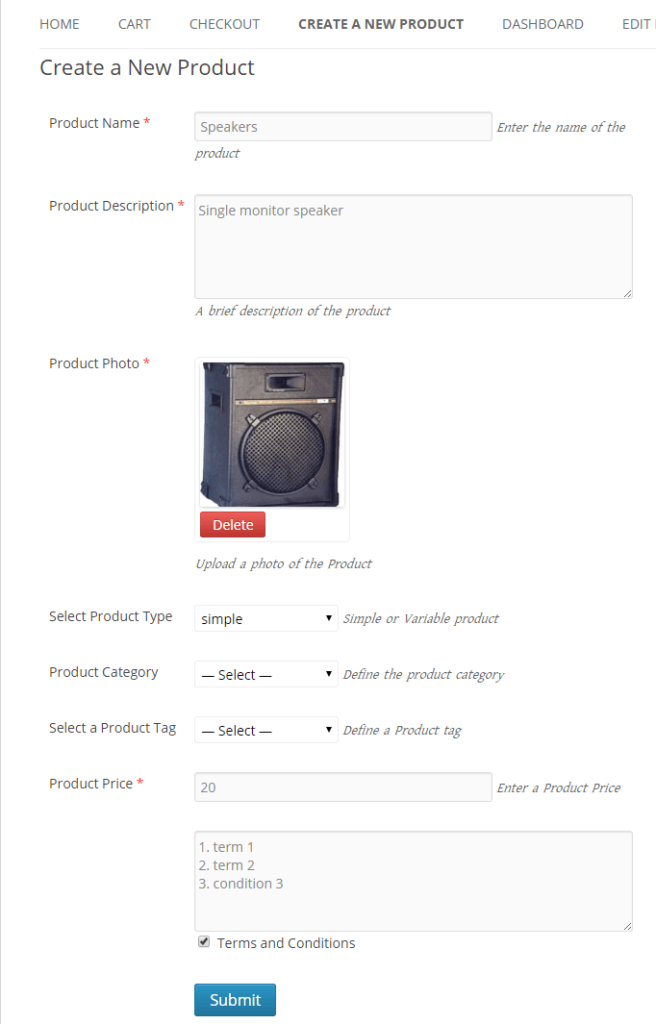
第 3 步:保存更改並檢查最終外觀
完成向表單添加字段後,點擊保存並複製表單的簡碼。 設計您要向用戶顯示上傳表單的頁面並粘貼代碼。 現在檢查用戶將創建產品的主上傳頁面。

第 2 部分:創建管理 WooCommerce 產品所需的其他頁面
在這一部分中,我們將創建供應商管理其商店產品所需的另外兩個必需頁面。
第 1 步:創建編輯和儀表板頁面
首先,導航到儀表板→頁面→添加新頁面
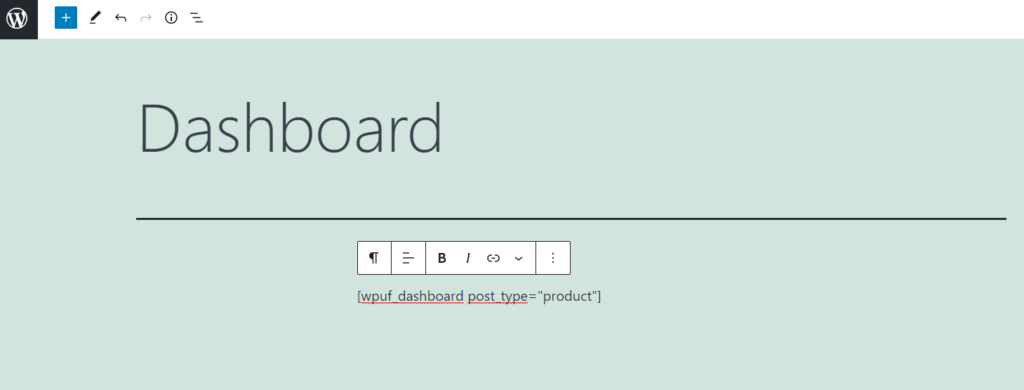
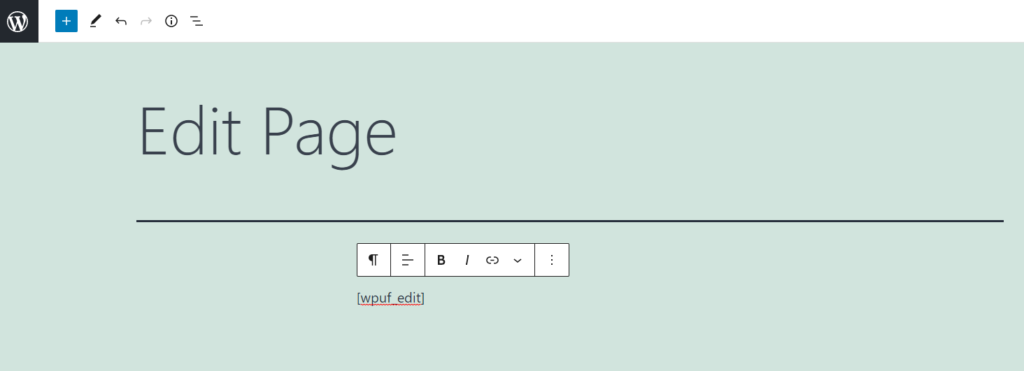
接下來,兩個新頁面分別命名為Dashboard和Edit 。 現在只需將短代碼粘貼到其中。
對於儀表板頁面使用[wpuf_dashboard post_type="product"]

對於編輯頁面使用[wpuf_edit]

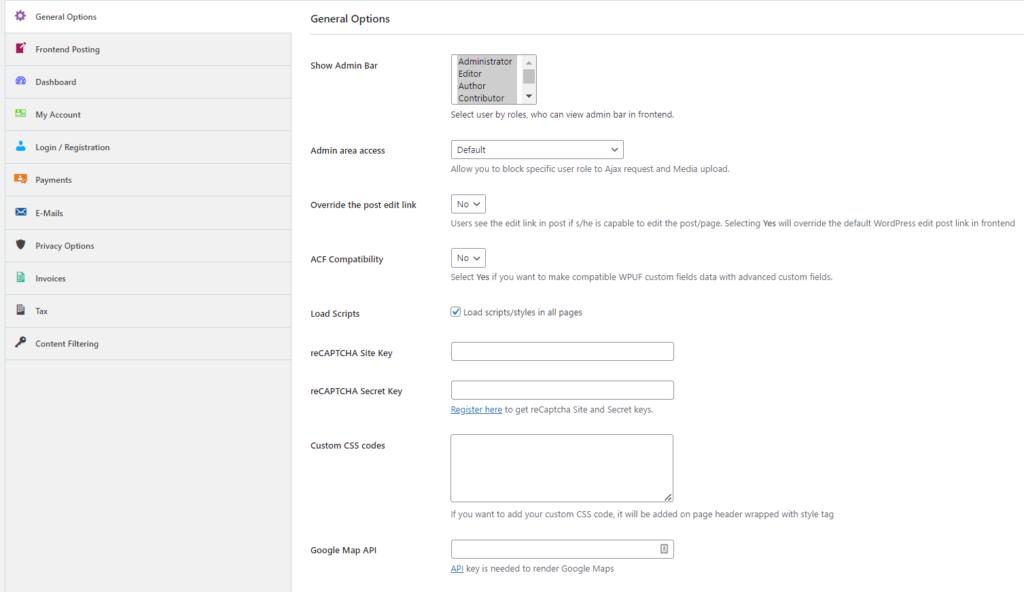
創建頁面後,轉到WPUF → 設置 → 常規選項。 在這裡,您將獲得幾個選項來設置角色並為您的用戶限制任何設施。 根據您的要求和業務策略明智地選擇選項。

第 2 步:檢查最終外觀
您已成功創建 WPUF WooCommerce 上傳表單和其他所需頁面。 是時候測試它是否按計劃工作了。 加載頁面並上傳帶有產品名稱、描述和圖像或任何其他必填字段的演示產品。
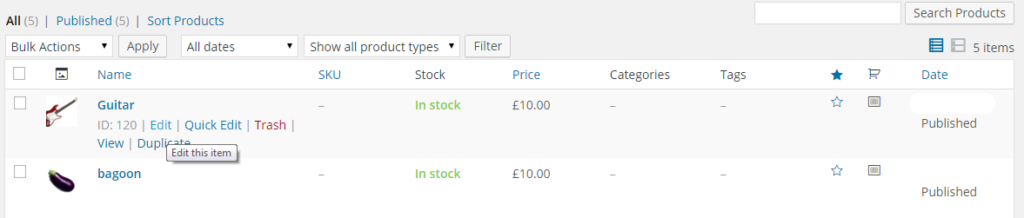
提交後,進入wp-admin → products 。 現在檢查您創建的產品和所有信息是否已正確上傳。

希望您會發現一切正常。 現在單擊編輯按鈕並從儀表板頁面轉到編輯頁面。
這樣,您可以輕鬆地為前端提交啟用多供應商市場。 為了擴展設施,還有一個應用條件邏輯的選項。 它可以幫助您啟用或禁用菜單項,考慮用戶是否允許上傳產品的資格。 但這需要對您的主題進行一些編碼。
在此處查看完整文檔!
啟用 WooCommerce 前端產品提交併升級您的供應商管理系統
Frontend Submissions 為您提供了一個功能齊全的系統,可提升客戶在您的數字市場中的體驗。
此功能對於多供應商市場至關重要。 隨著大量供應商在您的市場上託管他們的產品,他們必須要求順利的產品提交流程來上傳和展示他們的產品。 作為管理員,您的工作是讓整個系統毫不費力。 此外,共享後端訪問權限可能會使您商店的機密信息面臨風險。
使用 Dokan + WP User Frontend 的二重奏,您可以輕鬆地建立一個環境,讓企業家可以輕鬆地建立具有擴展功能的數字業務。
