WooCommerce 添加到購物車後獲取購物車
已發表: 2022-05-28 您想在單擊“添加到購物車”按鈕後獲得購物車嗎? 在今天的帖子中,我們將分享如何在將新產品添加到購物車後將用戶直接重定向到購物車。
您想在單擊“添加到購物車”按鈕後獲得購物車嗎? 在今天的帖子中,我們將分享如何在將新產品添加到購物車後將用戶直接重定向到購物車。
請繼續閱讀,因為我們還將共享自定義代碼片段,用於將用戶重定向到自定義頁面並結帳。
此外,我們將說明如何在將某些產品、類別和運輸類別添加到購物車後有條件地重定向用戶。
在繼續之前,創建子主題很重要。 這將確保您的更改在更新期間不會丟失。
添加到購物車後將用戶重定向到購物車
添加到購物車後將用戶重定向到購物車頁面並不是一個複雜的過程。 這是因為 WooCommerce 帶有一個內置選項,可讓您在用戶將新產品添加到購物車時將其直接重定向到購物車。
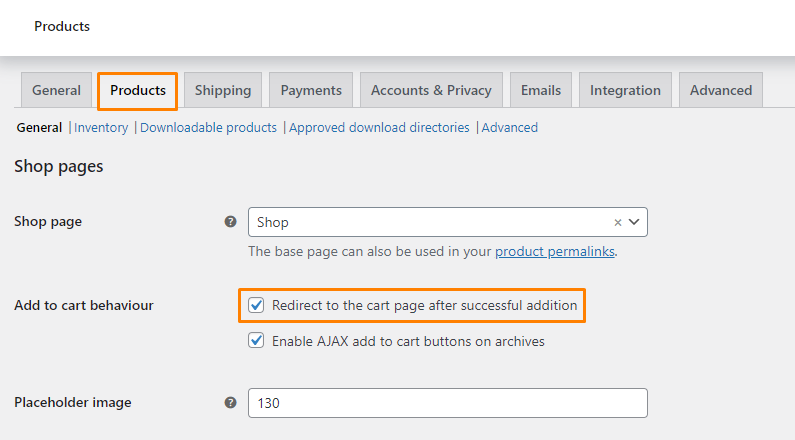
您可以在WooCommerce > 設置 > 產品 > 顯示區域中找到該選項。
下一步是檢查“添加成功後重定向到購物車頁面”選項。 將產品添加到購物車後,此操作會將所有用戶重定向到購物車。
 請記住保存更改。
請記住保存更改。
將用戶重定向到自定義頁面
如果您想將用戶重定向到自定義登錄頁面,我們將使用自定義代碼段將用戶重定向到特定頁面 ID。 您還可以設置完全自定義的 URL。
您需要做的就是以管理員身份登錄 WordPress 儀表板。
從儀表板菜單中,單擊外觀菜單 > 主題編輯器菜單。 打開主題編輯器頁面後,查找主題功能文件,我們將在其中添加將用戶重定向到自定義登錄頁面的功能
將以下代碼添加到 functions.php 文件中:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
$url = get_permalink( 1 ); // URL to redirect to (1 is the page ID here)
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
請記住添加正確的 URL 以使代碼正常工作。
添加到購物車後重定向到結帳
或者,您可能希望將用戶重定向到結帳頁面。 如果是這種情況,請將以下代碼添加到您的子主題的 function.php 文件中:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
$url = WC()->cart->get_checkout_url();
// $url = wc_get_checkout_url(); // since WC 2.5.0
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
添加到購物車後有條件地重定向用戶
如果您只想在用戶將特定產品添加到購物車或特定類別/運輸類別的產品時將用戶重定向到不同的頁面,我們將分享一些您可以用來實現此目的的自定義代碼片段。
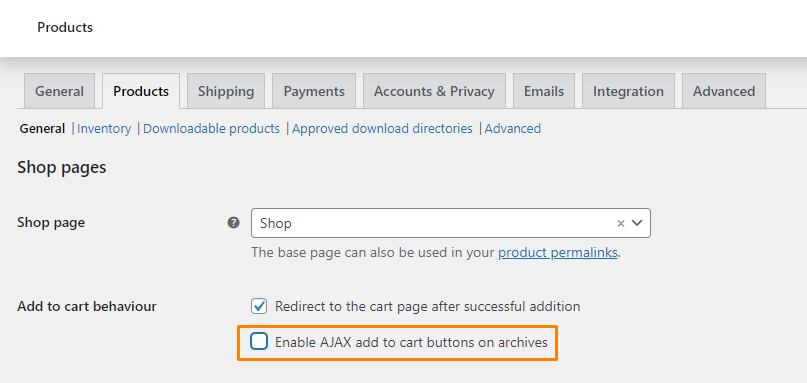
但是,如果您希望條件重定向正常工作,禁用 AJAX 添加到購物車按鈕很重要。 這可以通過導航到WooCommerce > Settings > Products > Display area來實現。
下一步是取消選中“ Enable AJAX add to cart buttons on archives ”選項。
 請記住保存更改。
請記住保存更改。
1.重定向某些產品
如果要重定向特定產品 ID,請在 functions.php 文件中添加以下代碼:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect the product IDs in the array to the checkout
if ( in_array( $product_id, array( 1, 16, 24) ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
請記住添加正確的產品 ID 以使代碼段正常工作。

2.重定向某些類別
如果要重定向某些類別,請在 functions.php 文件中添加以下代碼:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect products that have the 't-shirts' category
if ( has_term( 't-shirts', 'product_cat', $product_id ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
請記住在代碼段中輸入正確的類別。
3.重定向某些運輸類別
如果要重定向某些運輸類,請在 functions.php 文件中添加以下代碼:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect products with the 'small-item' shipping class
if ( has_term( 'small-item', 'product_shipping_class', $product_id ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
請記住在代碼片段中添加正確的運輸類別。
結論
到目前為止,我們確信您可以將用戶重定向到 WooCommerce 商店中的不同頁面。 在您的子主題的 functions.php 文件中添加代碼片段很重要。 這可確保您的更改在更新期間不會丟失。
如果您需要任何進一步的定制,請隨時與我們聯繫以獲取定制報價。 我們希望這篇文章能幫助您了解更多關於添加到購物車後重定向用戶的信息。
類似文章
- 如果未登錄 WordPress 如何重定向用戶 » 頁面重定向
- 如何設置您必須登錄才能結帳的 WooCommerce
- 登錄 WooCommerce 後如何重定向到購物車
- 如何使用電話號碼添加 WooCommerce 登錄
- 如何在 WooCommerce 中顯示結帳稅
- WooCommerce 針對不同國家/地區的不同運輸
- 如何更改 SKU 文本 WooCommerce
- 如何設置 WooCommerce 結帳頁面的樣式
- 當您的購物車為空時如何修復結帳不可用 WooCommerce
- 如何通過用戶 ID WooCommerce 獲取最後一個訂單
- WooCommerce 視覺掛鉤指南結帳
- 如何在 WooCommerce 中更改缺貨文本
- 如何逐步安裝 WooCommerce 店面 [完整指南]
- 如何獲取 WooCommerce 頁面 URL » 購物車、商店、結帳和帳戶
- 如何在 WooCommerce 中的價格後添加文本 » 添加價格後綴
- 如何從我的帳戶中隱藏下載 WooCommerce
- WooCommerce 存檔掛鉤 [完整指南]
- 如何為每個產品運輸設置 WooCommerce
- 從 WooCommerce 產品頁面隱藏或刪除數量字段
