使用 Google Optimize 對 WooCommerce 進行拆分測試
已發表: 2022-06-30您知道將流量吸引到您的 WooCommerce 商店很重要,因為其中一部分流量將成為客戶。 但是,您如何知道您的網站在將訪問者轉變為客戶方面是否有效?
成為客戶的訪客數量稱為轉化率。 轉化率對於任何成長中的 WooCommerce 商店都非常重要,可以跟踪和優化。 優化商店轉化率的一種高效方法是使用 Google Optimize 進行實驗,看看是什麼讓你的轉化率提高了。
本文將幫助您使用 WooCommerce 商店設置 Google Optimize 拆分測試。 完成本教程後,您將了解如何測試設計部分和措辭以提高轉化率。 因此,請繼續,您無需成為開發人員或編碼員! 我保證我會保持簡單。
我將這篇文章分為三個部分:
- 如何設置您的 Google Optimize 帳戶
- 將 Google Optimize 與您的 WooCommerce 商店集成
- 在 Google Optimize 中配置您的第一個拆分測試
我強烈鼓勵任何擁有合理流量(每月至少 5,000 名獨立訪客)的 WooCommerce 店主設置拆分測試。 它們是發現網站結構或措辭的哪些部分限制了轉化率的絕佳工具。 您可以使用 Google Optimize 免費設置這些測試,這是完美的開始。 常見拆分測試的示例包括測試“添加到購物車”按鈕應採用哪種顏色以鼓勵點擊在結帳頁面上隱藏或顯示信任標籤、“結帳”按鈕的措辭以及商店網站上的其他重要元素。
對於這個例子,我們將在“結帳”按鈕上運行一個實驗,並將兩種不同的顏色相互比較。 讓我們開始吧!
設置您的 Google 優化工具帳戶
創建您的 Google Optimize 帳戶很簡單,特別是如果您已經在使用 Google。 前往 https://marketingplatform.google.com/about/optimize/ 並點擊右上角的“登錄以優化”按鈕。 如果您還沒有 Google 帳戶,則必須創建一個。

創建帳戶後,您會看到一個嚮導,它將引導您完成設置過程。 讓我們一起來看看吧。

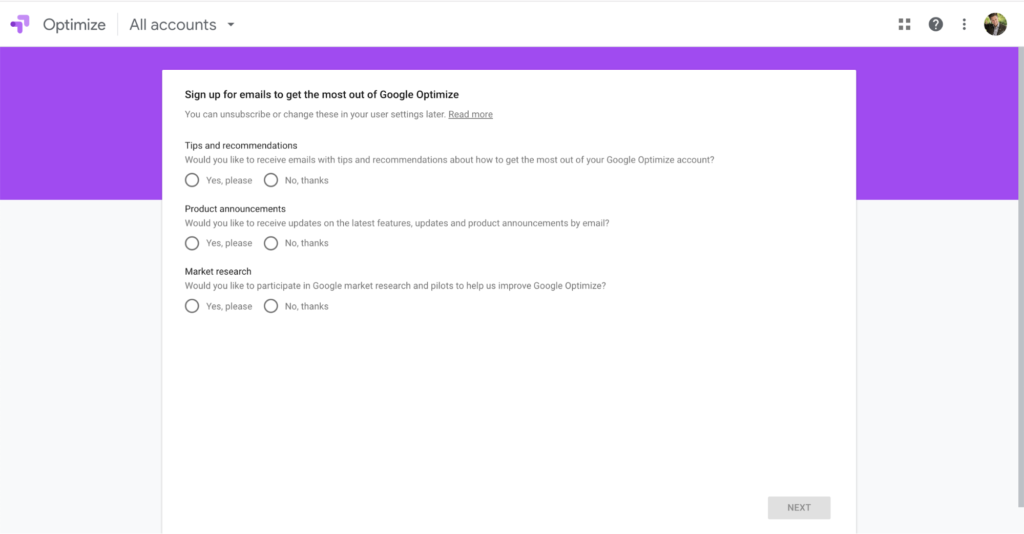
嚮導的第一步是 Google 要求您訂閱他們的各種電子郵件通訊。 如果您想在收件箱中收到更多電子郵件,這取決於您——我當然不會。 所以,我會為所有這些框打勾“否”。

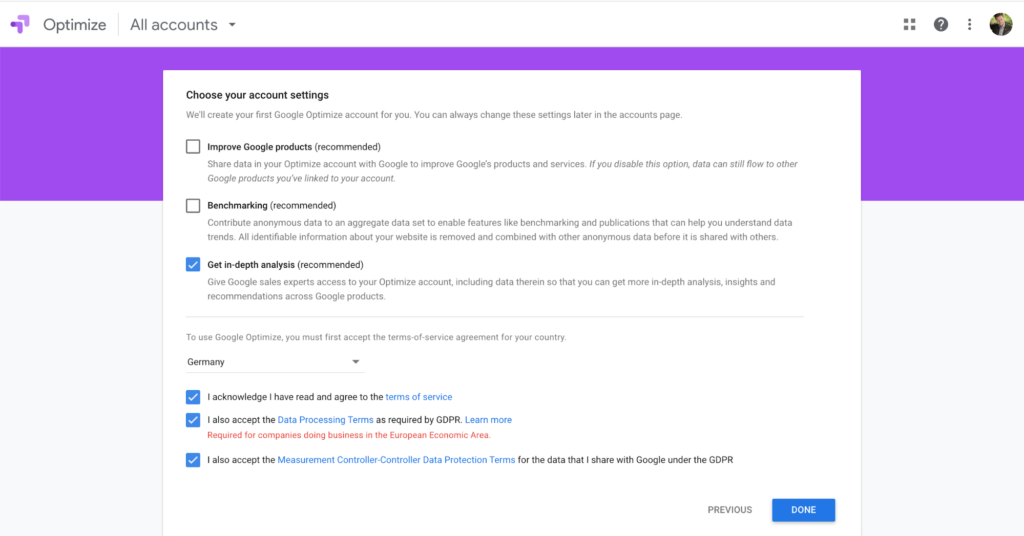
第 2 步是配置您的第一個 Google Optimize 帳戶。 您將被問及與數據隱私和 GDPR 相關的各種問題,這在很大程度上取決於您企業的物理位置。 在美國,適用的規則沒有歐盟那麼嚴格。 這是一篇關於電子商務零售商需要了解 GDPR 的精彩文章。

由於我住在德國,我必須接受有關 GDPR 的框。 我也不希望我的數據與我沒有手動鏈接到我的帳戶的其他 Google 服務共享。 您需要將您的 Google Analytics(分析)帳戶與 Google Optimize 相關聯,以充分利用您的數據。 但除了這樣的用例之外,我想讓我的數據保密。
而已! 您的帳戶現已設置完畢,您可以創建第一個拆分測試實驗。
將 Google Optimize 與您的 WordPress 安裝集成
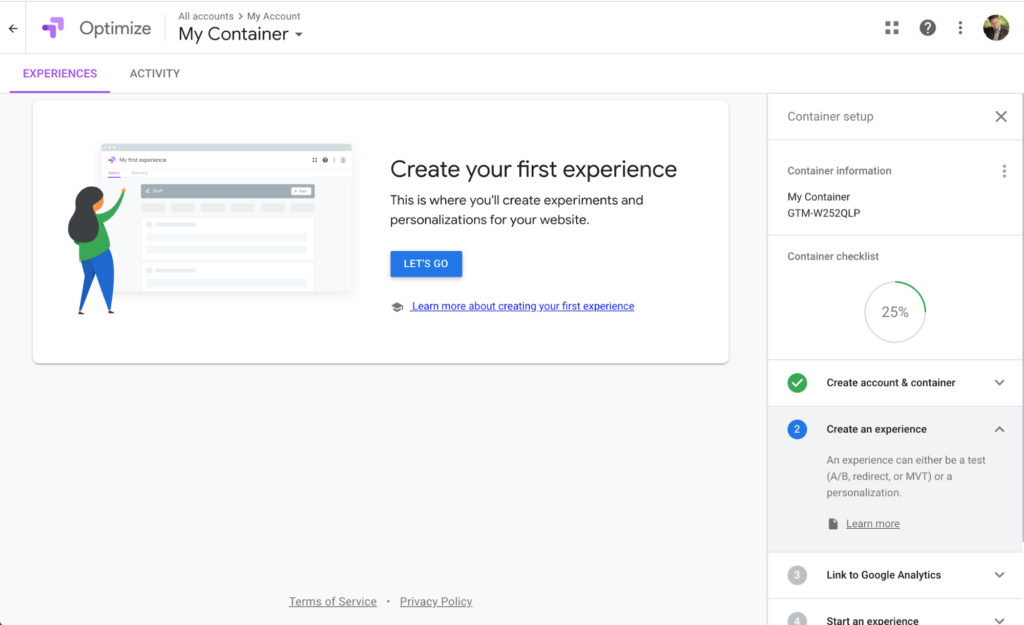
如上所述完成您的帳戶設置後,Google 會要求您創建“第一次體驗”。 體驗是 Google 對在單個網站上運行的實驗進行分組的方式。 因此,如果您有多個網站或商店,並且希望將它們集成到 Google 優化工具中,則您必須為每個網站或商店創建一種體驗。

正如您在右側部分中看到的,我們已經完成了 25% 的體驗創建工作。 在本教程的這一部分中,我們將自定義容器的名稱,為您的拆分測試奠定基礎,並將其鏈接到 Google Analytics。
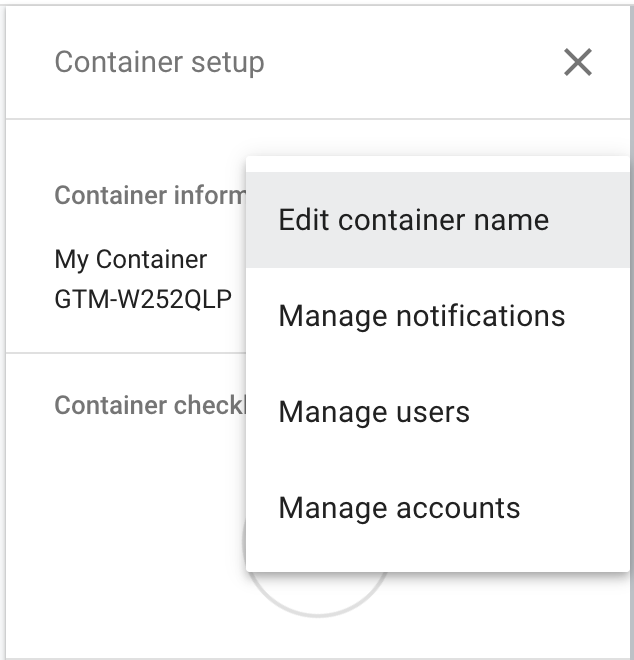
為了組織容器,我喜歡使用目標網站的 URL 作為它們的名稱。 您可以通過單擊右側邊欄中“容器信息”旁邊的三個垂直點輕鬆更改容器名稱。

單擊“編輯容器名稱”並輸入任何名稱,以幫助您識別與此容器集成的網站。 出於本教程的目的,我將使用“Woo Google Optimize Demo”。
在 Google Optimize 中配置您的第一次拆分測試體驗
現在您已經正確命名了容器,讓我們為您的 WooCommerce 商店設置您的第一個拆分測試。 首先,單擊藍色的“Let's Go”按鈕,這將在屏幕右側打開一個新區域。

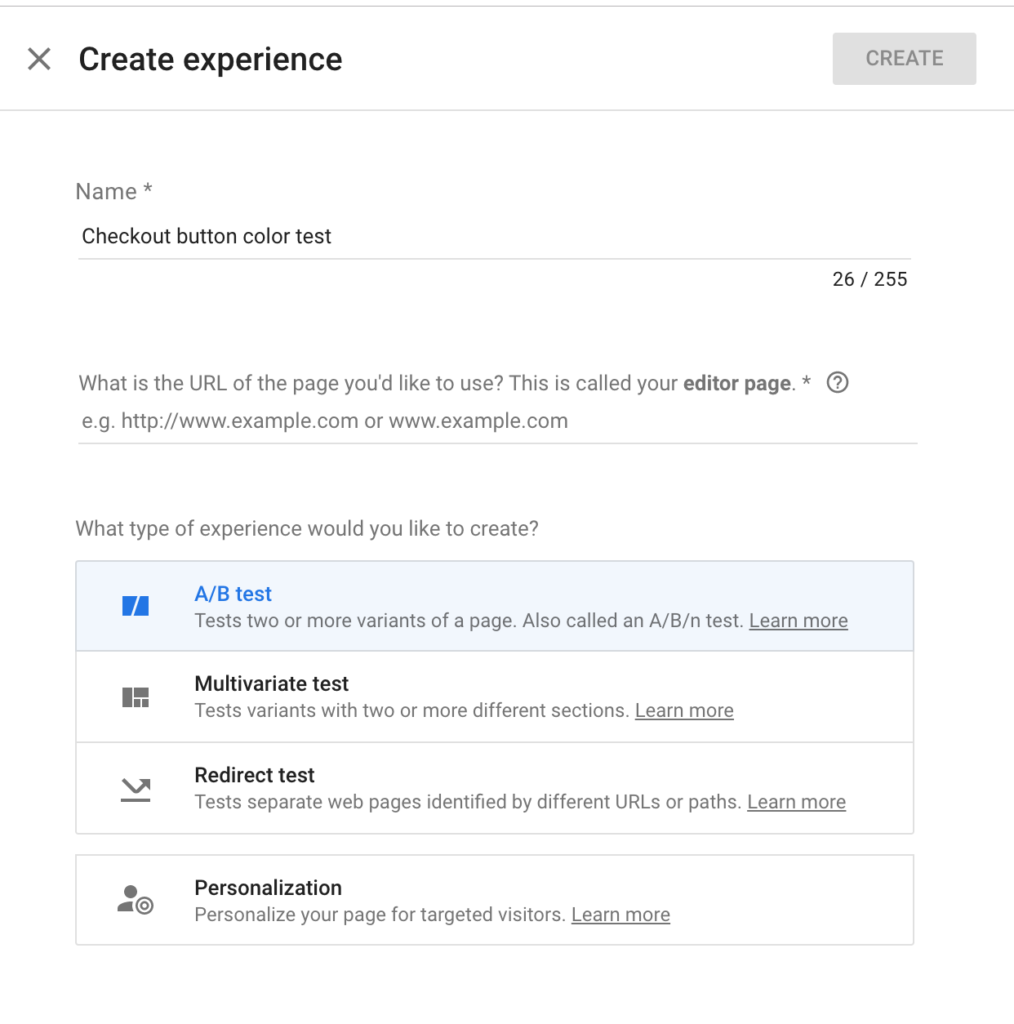
在該區域中,您可以為您的體驗指定一個名稱。 對於這個例子,我稱之為“結帳按鈕顏色測試”。 您必須指定要在其上運行實驗的頁面的 URL,即 Checkout 頁面 URL。
您可以進一步指定要運行的體驗類型。 Google Optimize 提供四種不同的類型:
- A/B 測試。 這使您可以創建原始頁面的一個變體並將它們相互比較,方法是將一部分流量發送到原始頁面,將另一部分流量發送到變體。
- 多變量測試。 這使您可以創建原始頁面的多個變體。 我只會在您有大量流量時使用它,否則,需要很長時間才能提供可信賴的結果。
- 重定向測試。 您可以將部分流量重定向到與原始頁面不同的頁面。 如果您想比較兩個完全不同的頁面佈局,或者如果您想將部分流量吸引到您的子域,這非常有用。
- 個性化。 您可以使用這種類型的體驗來個性化您網站的內容,具體取決於某些規則。 例如,您可以針對國家/地區並提供特定於這些國家/地區的信息(例如,僅適用於 Checkout 上的歐盟客戶的 GDPR 複選框)。
在本教程中,我們將設置一個簡單的 A/B 測試來比較兩種不同的結帳按鈕顏色。

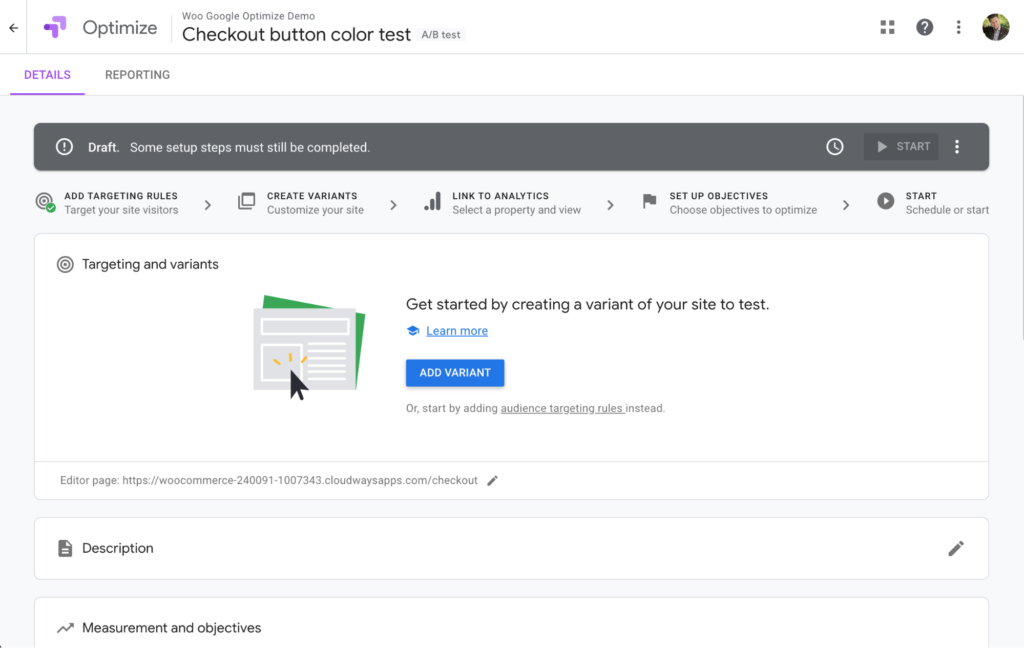
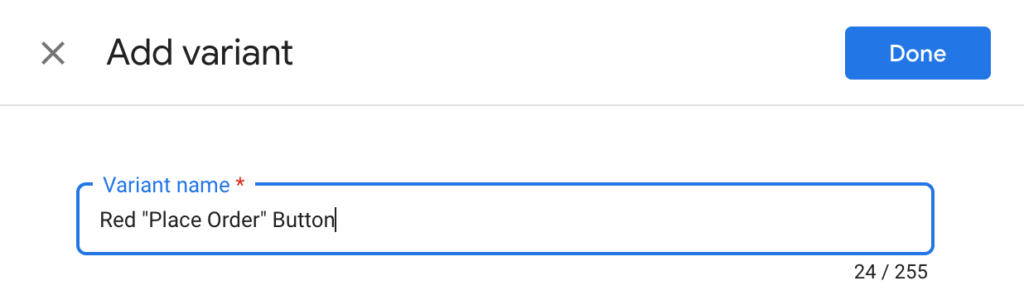
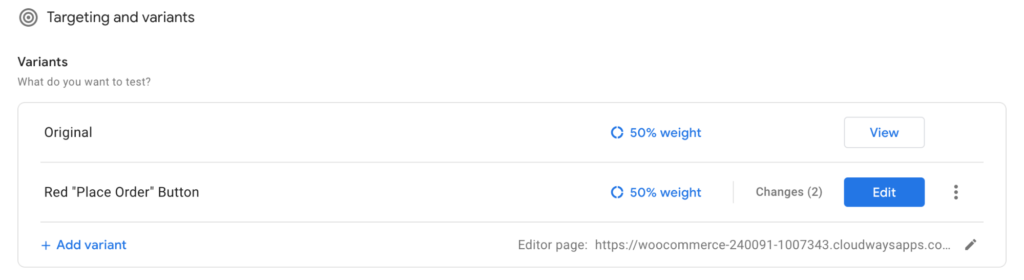
在下一個屏幕中單擊“添加變體”並為變體命名,以幫助您識別正在測試的內容。 在我的例子中,我將 Checkout 頁面上的“Place Order”按鈕切換為紅色背景色——所以“Red Place Order Button”對於本教程來說是有意義的。

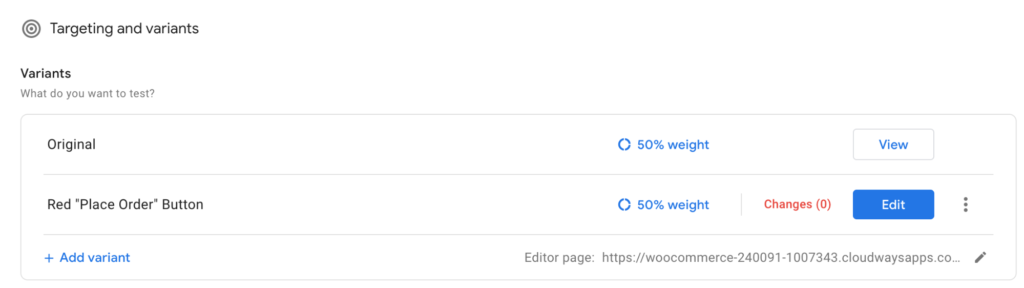
單擊“完成”,您將返回概覽屏幕。 在繼續配置測試之前,我們需要確保購物車中確實有產品,以便可以訪問結帳頁面並且我們可以進行更改。


一旦您單擊“編輯”以配置變體,Google Optimize 將嘗試打開結帳頁面。 因此,您需要確保您的 WooCommerce 商店打開了一個標籤,並且位於結帳頁面上。
此外,請確保您已安裝適用於 Chrome 的 Google Optimize 擴展程序。 這是 Chrome 網上應用店的鏈接(擴展程序是免費的)。

好的,讓我們繼續並通過單擊“編輯”來配置 A/B 測試。 您會看到 Google Optimize 將重新加載並現在打開您的結帳頁面。 這就是為什麼我們需要在購物車中有一個產品,這樣我們才能真正看到該頁面並且不會被重定向到一個空的購物車頁面。
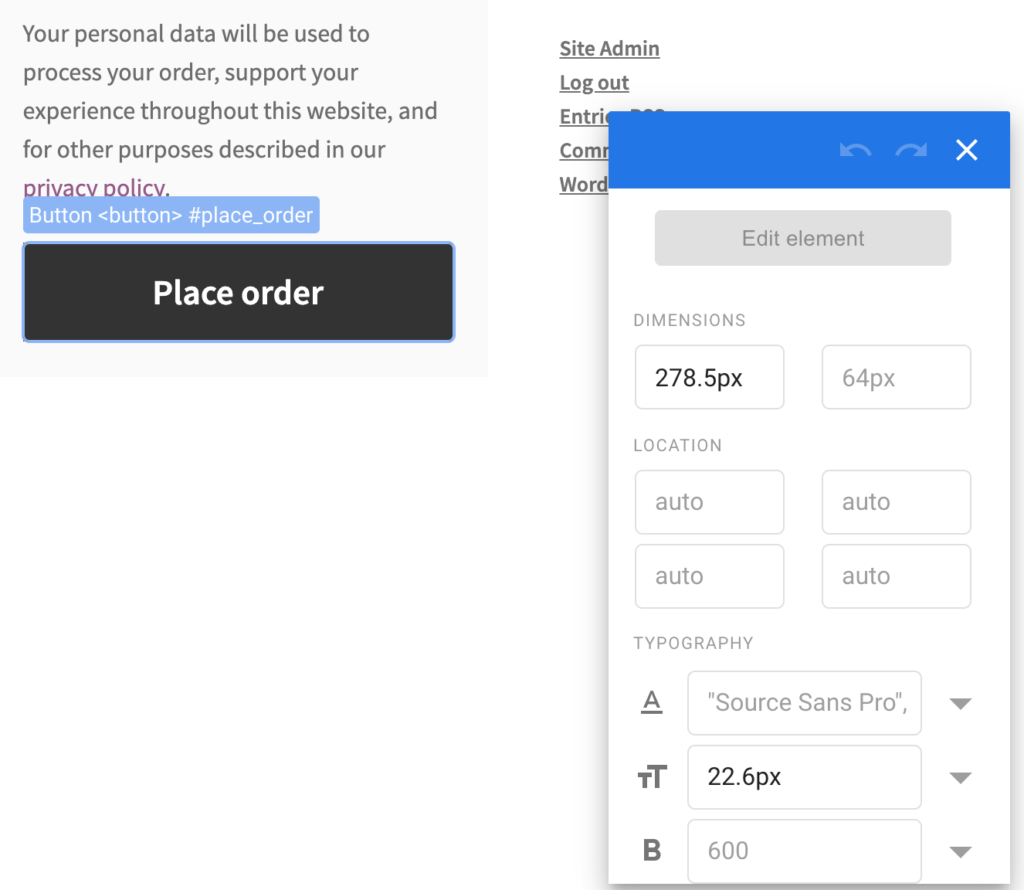
當您開始將鼠標移到屏幕上時,您會看到結帳頁面的每個 HTML 組件都被突出顯示。 導航到“下訂單”按鈕並單擊它。 這將打開您可以在上面的屏幕截圖中看到的屬性窗口。
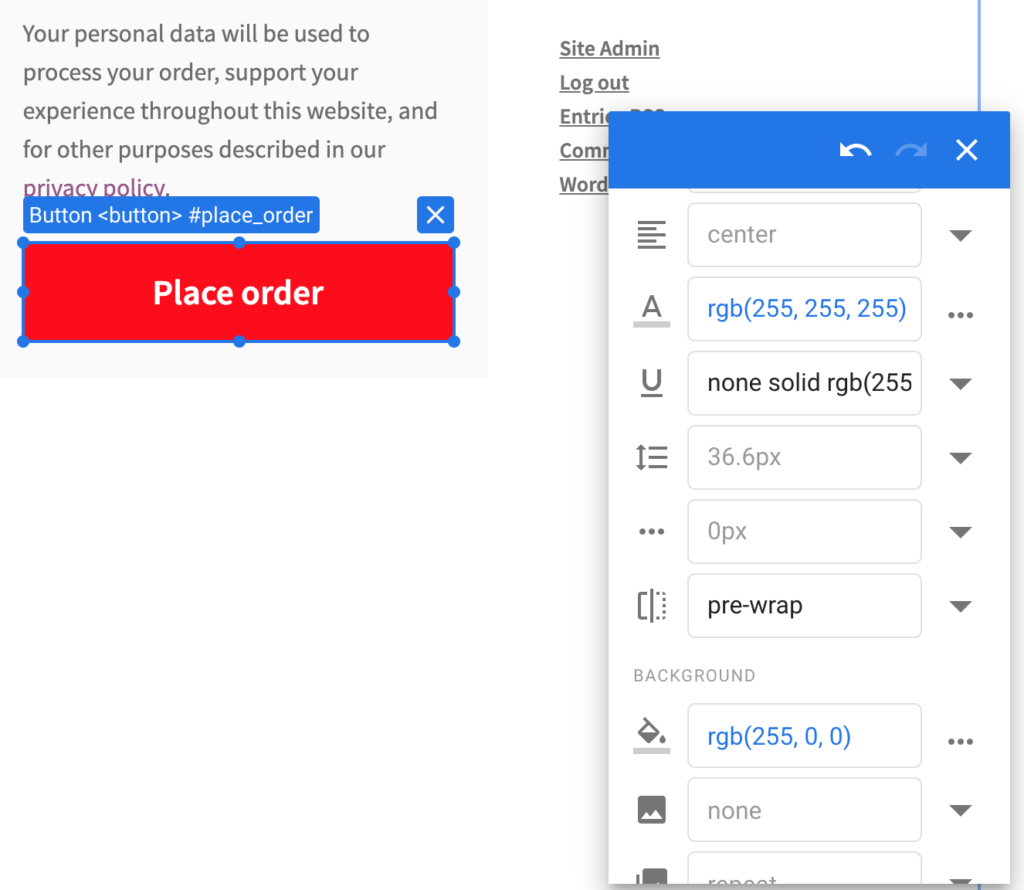
更改背景顏色和文本顏色非常簡單。 在該屬性窗口中,向下滾動直到您看到文本顏色和背景顏色字段,然後將值更新為您想要測試的任何顏色。 在此示例中,“下訂單”按鈕具有黑色背景和灰色文本。 我在 A/B 測試中將其更改為紅色背景上的白色文本。

完成後,我已經完全配置了 A/B 測試變體,可以點擊變體編輯器右上角的“保存”。
旁注:每個變體不要測試多個元素。 當您為每個變體測試多個更改時,您將不知道哪個視覺更改實際上導致了您網站上訪問者行為的變化。

回到您的概覽屏幕,您現在會看到 Google Optimize 變體將顯示我們正在測試兩個更改 - 但不要讓您感到困惑。 從不建議一次測試多個元素,這就是我們在這裡所做的。 一項更改是字體顏色,另一項更改是按鈕的背景顏色。 它仍然只是我們正在測試的元素之一。
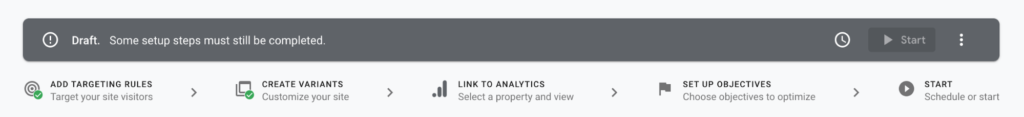
下一步是將您的 Google Optimize 帳戶與您的分析連接。 因此,您需要單擊進度欄中的“鏈接到分析”按鈕或向下滾動到標題為“測量和目標”的部分。

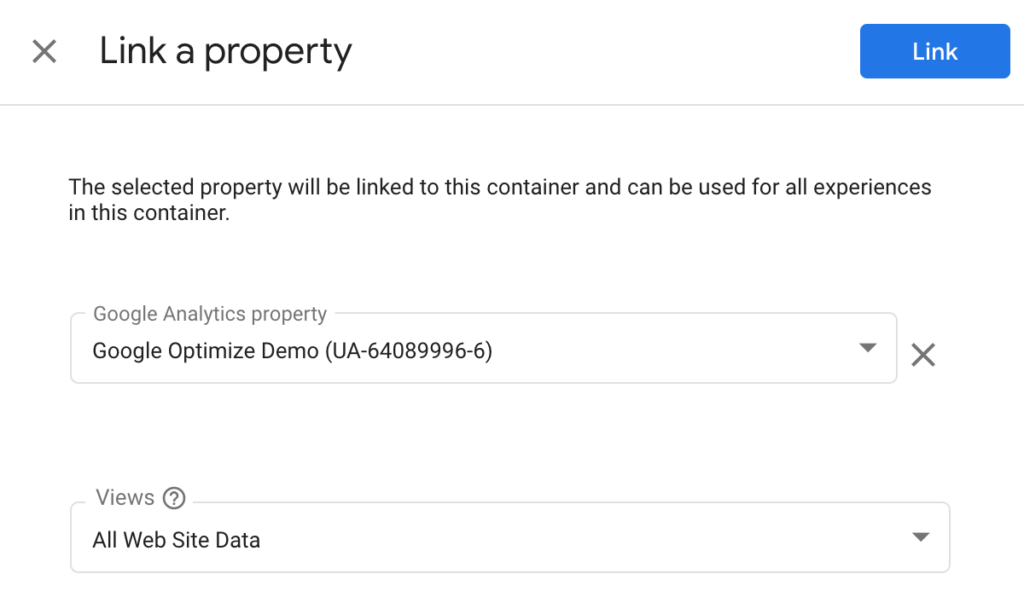
在那裡,您可以單擊“鏈接到分析”按鈕並選擇正確的屬性和視圖。 旁注:在繼續之前,請確保在您的 WooCommerce 商店中正確設置了 Google Analytics。

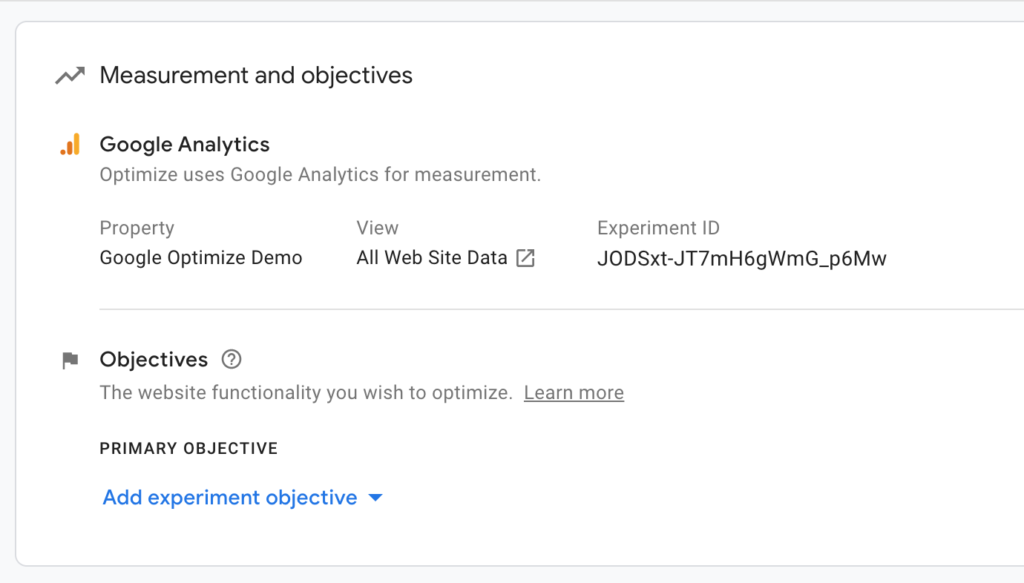
然後,您將看到一個代碼片段,您需要將其放到您的網站上。 如何實現這完全取決於您的 Google Analytics(分析)配置(通用跟踪與全局站點代碼)。 對於此示例,我使用的是全局站點標記集成,因此我所要做的就是向我的站點添加一行代碼。 谷歌優化在這裡做了很好的解釋,所以仔細閱讀說明。
我們必須做的最後一步是為“下訂單”按鈕設置跟踪事件。 我們需要告訴 Google Analytics 跟踪按鈕的點擊次數,以便 Google Optimize 可以將跟踪的數據用作拆分測試的自定義目標。 如果沒有該點擊跟踪,Google Optimize 將無法從我們的測試中確定獲勝的變體——因為它沒有正確的數據來執行此操作。
有多種方法可以將點擊跟踪添加到您的 WooCommerce 網站; 我最喜歡的方式是使用 Google Tag Manager。 我不會在這裡深入設置整個跟踪過程,因為這本身就是一個帖子。 但是,如果您之前沒有設置點擊跟踪,我強烈建議您閱讀這篇關於 Medium 的文章。
一旦你用正確的標籤設置了谷歌標籤管理器並將它部署在你的 WooCommerce 網站上(例如使用這個免費插件),你就可以在谷歌優化中設置一個自定義目標了。

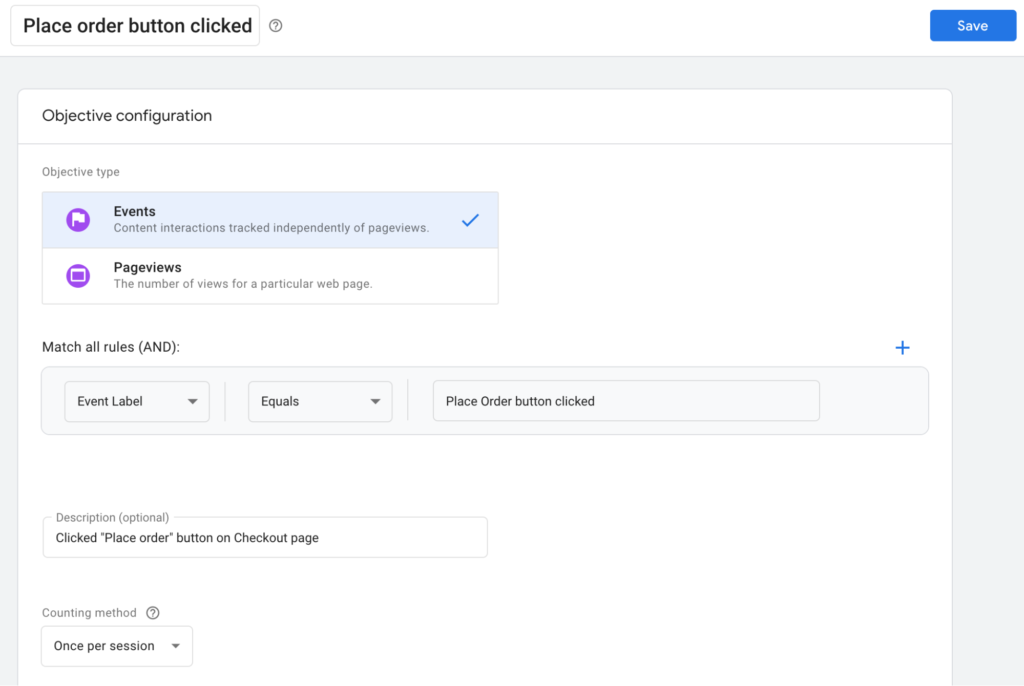
單擊“添加實驗目標”並選擇“創建自定義”。 這將為您提供一個屏幕,您可以在其中定義自己的跟踪規則。

請注意,“事件標籤”值必須與您在 Google 跟踪代碼管理器中配置的標籤相匹配。 為了讓 Google Optimize 能夠跟踪此自定義事件——點擊“Place order”按鈕——事件標籤必須在 Google Optimize 和 Google Tag Manager 中匹配。 您還可以使用“事件操作”、“事件類別”或“事件值”作為規則參數,但對於本教程,標籤就可以了。
保存自定義目標後,您可以運行診斷工具來驗證您的 Google 優化工具實驗設置是否正確。 請記住,Optimize 需要 Google Analytics 才能加載到您的頁面上。 因此,如果您將您的用戶排除在跟踪之外(例如,阻止 WP 中所有管理員的跟踪),則此驗證可能會失敗。 如果發生這種情況,我建議您暫時將您的用戶包含在 Google Analytics 跟踪中。 或者,您可以在隱身窗口中打開您的 WooCommerce 商店,並驗證 Google Tag Manager、Google Analytics 和 Google Optimize 的所有代碼是否已加載到您商店的代碼中。
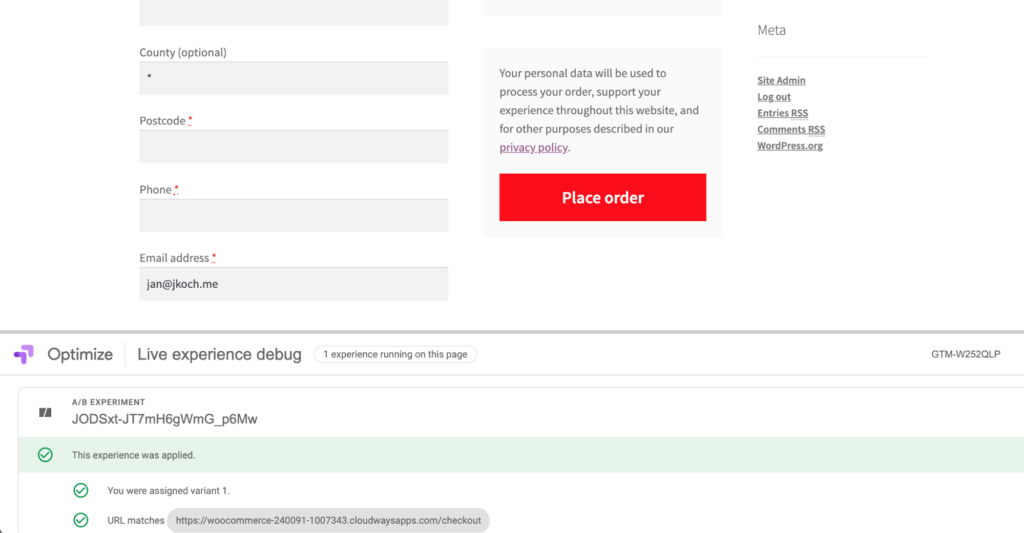
此時,您的體驗應該正常運行。 您可以使用 Google Optimize 的實時調試模式並瀏覽您的網站以驗證體驗。 您會看到 Chrome 會在網站下方顯示一個區域,讓您深入了解 Google 優化如何在您的 WooCommerce 網站上運行。

在此屏幕截圖中,您可以看到已應用體驗以及一些其他信息,例如我看到的變體以及導致觸髮變體的 URL。
最後,您已準備好收集測試數據並優化您的 WooCommerce 網站以獲得更多轉化和收入。 這個過程可能會令人困惑,所以如果你在任何時候遇到困難,請在 Twitter 上聯繫我,我可以提供幫助:@iamjankoch。 祝測試愉快!
