如何在 WooCommerce 中隱藏訂單狀態
已發表: 2020-11-12 您想在 WooCommerce 商店中隱藏核心訂單狀態嗎? 最近,一位客戶希望我在他的 WooCommerce 商店中隱藏一些訂單狀態。 在這篇文章中,您將看到如何輕鬆刪除一些訂單狀態以及如何創建自定義狀態。
您想在 WooCommerce 商店中隱藏核心訂單狀態嗎? 最近,一位客戶希望我在他的 WooCommerce 商店中隱藏一些訂單狀態。 在這篇文章中,您將看到如何輕鬆刪除一些訂單狀態以及如何創建自定義狀態。
WooCommerce 隱藏訂單狀態
由於各種原因,您可能希望隱藏一些核心訂單狀態。 但是,WooCommerce 的默認版本允許您將訂單標記為以下狀態之一:已完成、正在處理、待付款、暫停、已退款、已取消或失敗。
許多插件允許您管理訂單狀態,其中之一是售價 49 美元的“ WooCommerce 訂單狀態管理器”插件。 
對於您的商店來說,這可能是一個昂貴的解決方案,但有一種簡單的方法可以做到這一點。 在當前版本的 WooCommerce 中,訂單狀態保存為自定義帖子狀態,就像帖子的草稿、計劃或發布一樣。
如何隱藏訂單狀態
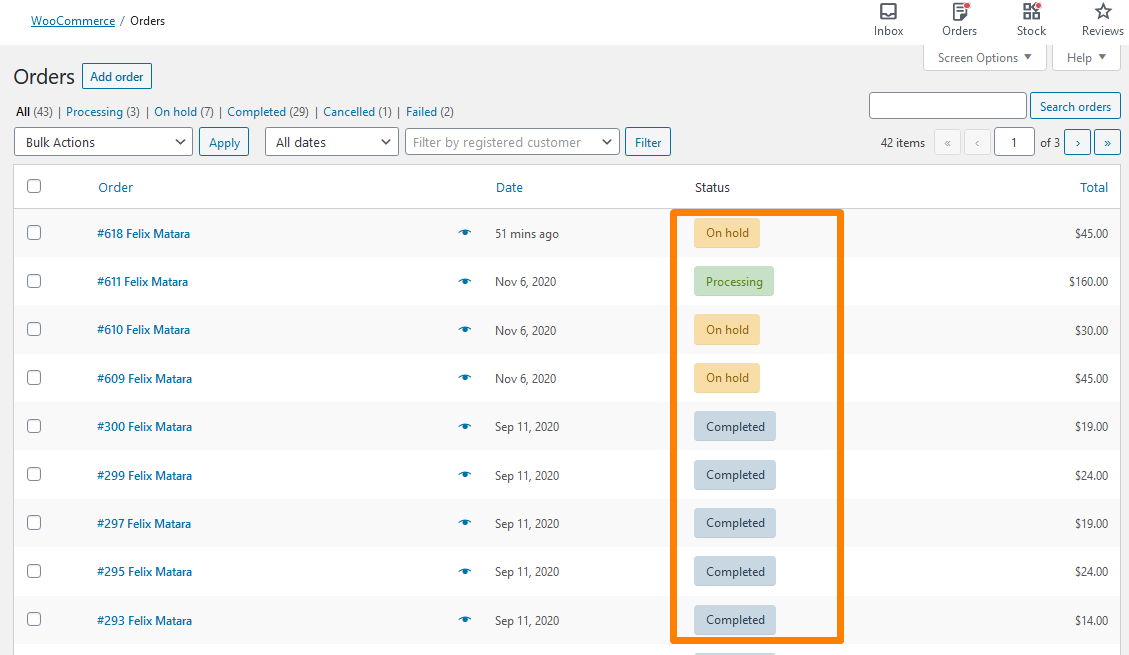
話雖如此,讓我們看看如何使用代碼片段在 WooCommerce 中隱藏訂單狀態。 要檢查默認訂單狀態消息,請登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。 然後,點擊WooCommerce > 訂單。 你會看到這個: 
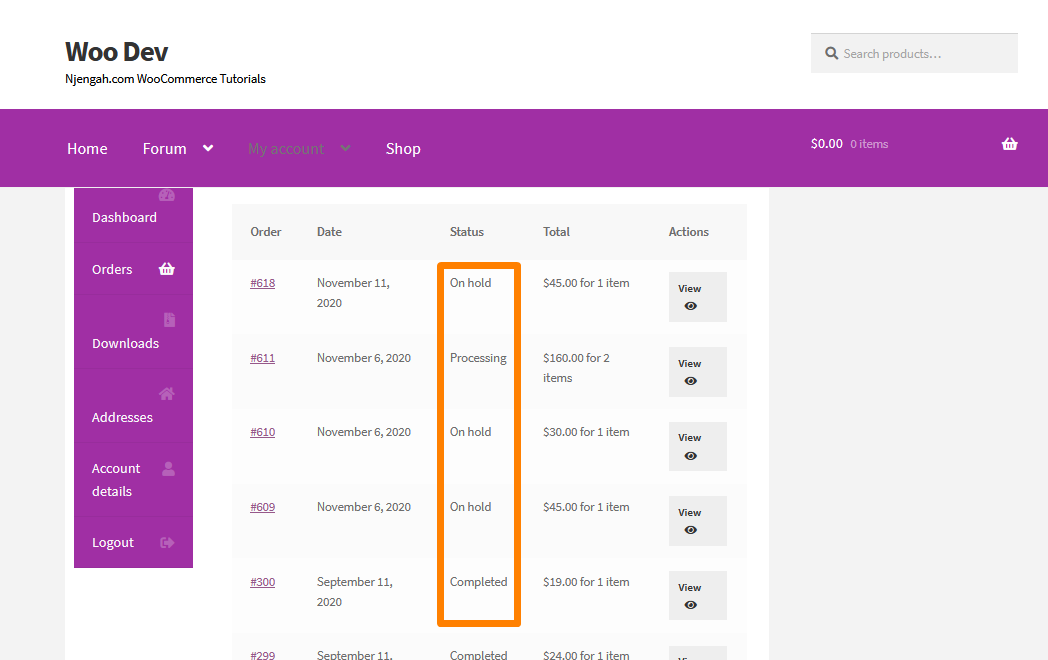
當客戶嘗試下訂單時,這些消息也會顯示在前端。 這可以通過單擊我的帳戶 > 訂單來訪問,如下所示: 
隱藏核心訂單狀態的步驟
值得一提的是,當您隱藏核心訂單狀態時,請確保沒有具有該狀態的產品。 此外,您應該確保您的 WooCommerce 商店不會在任何地方使用該狀態,因為它可能導致錯誤。 例如,如果您不打算在 WooCommerce 商店中進行退款,則可以隱藏退款狀態。
我們無法刪除所有核心訂單狀態的原因是插件使用訂單狀態,即使是您在工作流程中不使用的那些。 支付網關之類的插件始終假定存在核心訂單狀態。 如果他們不在那裡,他們會打破
以下是您需要遵循的步驟:
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊外觀菜單 > 主題編輯器菜單。 打開主題編輯器頁面後,查找主題函數文件以添加函數以隱藏 WooCommerce 商店中的核心訂單狀態。
- 將以下代碼添加到 functions.php 文件中:
/*
* 移除核心訂單狀態
* @param array $wc_statuses_arr 網站上所有訂單狀態的數組
*/
功能 njengah_remove_order_statuses($wc_statuses_arr){
// 加工
if( isset( $wc_statuses_arr['wc-processing'] ) ) { // 如果存在
未設置($wc_statuses_arr['wc-processing']); // 從數組中刪除
}
// 退款
if(isset($wc_statuses_arr['wc-refunded'])){
未設置($wc_statuses_arr['wc-refunded']);
}
// 等候接聽
if(isset($wc_statuses_arr['wc-on-hold'])){
未設置($wc_statuses_arr['wc-on-hold']);
}
// 失敗的
if(isset($wc_statuses_arr['wc-failed'])){
未設置($wc_statuses_arr['wc-failed']);
}
// 待付款
if(isset($wc_statuses_arr['wc-pending'])){
未設置($wc_statuses_arr['wc-pending']);
}
// 完全的
//if( isset( $wc_statuses_arr['wc-completed'] ) ){
// 取消設置($wc_statuses_arr['wc-completed']);
//}
// 取消
//if( isset( $wc_statuses_arr['wc-cancelled'] ) ){
// 取消設置($wc_statuses_arr['wc-cancelled']);
//}
返回 $wc_statuses_arr; // 返回結果狀態
}
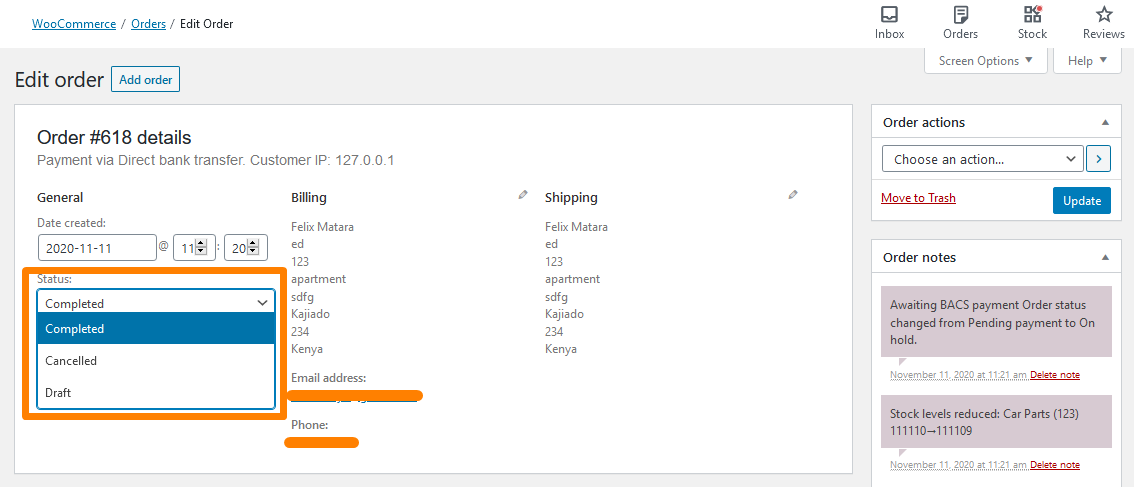
add_filter('wc_order_statuses', 'njengah_remove_order_statuses');- 這是前端的結果:

- 要添加自定義訂單狀態,請在 functions.php 文件中添加以下代碼:
/**
* 使用 ID“wc-njengah-shipment”和標籤“Awaiting shipping”註冊新狀態
*/
功能 njengah_register_awaiting_shipment_status() {
register_post_status('wc-njengah-shipment',數組(
'標籤' => '等待發貨',
'公共' => 真的,
'show_in_admin_status_list' => true, // 顯示計數全部 (12) , 已完成 (9) , 等待發貨 (2) ...
'label_count' => _n_noop('等待發貨<span class="count">(%s)</span>', '等待發貨<span class="count">(%s)</span>')
));
}
add_action('init', 'njengah_register_awaiting_shipment_status');
/*
* 將註冊狀態添加到 WC 訂單狀態列表
* @param array $wc_statuses_arr 網站上所有訂單狀態的數組
*/
功能 njengah_add_status($wc_statuses_arr){
$new_statuses_arr = 數組();
// 處理後添加新的訂單狀態
foreach ( $wc_statuses_arr as $id => $label ) {
$new_statuses_arr[ $id ] = $label;
if ( 'wc-completed' === $id ) { // 在“完成”狀態之後
$new_statuses_arr['wc-njengah-shipment'] = '等待發貨';
}
}
返回 $new_statuses_arr;
// 如果訂單狀態訂單對您來說無關緊要,您可以刪除第 21-32 行並取消註釋以下 35-36
// $wc_statuses_arr['wc-njengah-shipment'] = '等待發貨';
// 返回 $wc_statuses_arr;
}
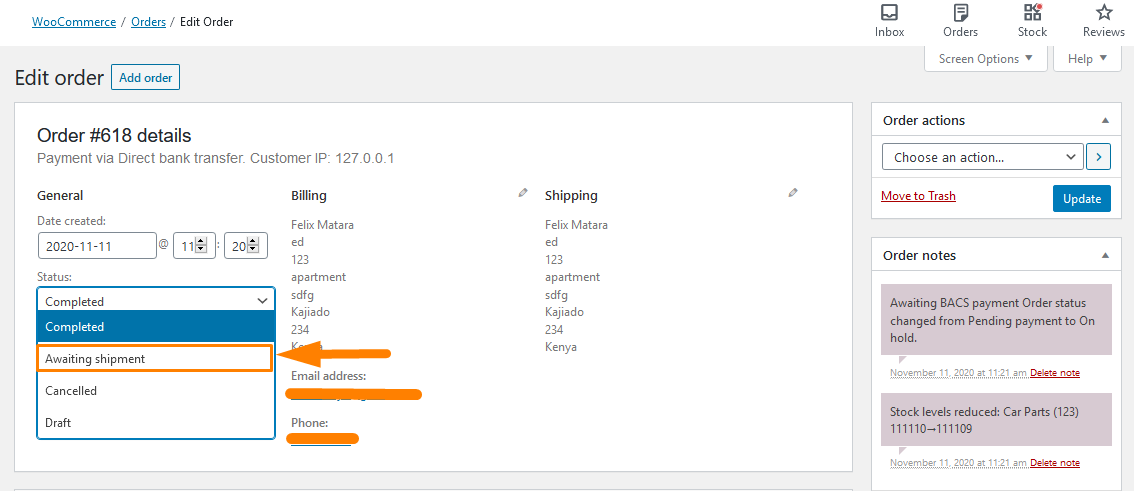
add_filter('wc_order_statuses', 'njengah_add_status');- 這是結果:

結論
在這篇文章中,您已經了解瞭如何隱藏核心訂單狀態。 但是,請務必注意,您要刪除的訂單狀態不會在您商店的任何地方使用,因為它可能會導致錯誤。 此外,我還分享瞭如何添加自定義訂單狀態。 如果您不熟悉處理代碼,請聯繫合格的 WordPress 開發人員。

類似文章
- 如何隱藏 WooCommerce 更新通知
- 如何自定義店面結帳頁面
- 如何設置 WooCommerce 店面博客
- 如何在 WooCommerce 中隱藏庫存數量
- 如何添加 WooCommerce 店面站點地圖
- 如何添加 WooCommerce 店面數量折扣
- 如何刪除、重命名和添加店面排序選項
- 如何在 WooCommerce 中隱藏產品標籤標題
- 如何更改 WooCommerce 產品可見性選項
- 如何根據用戶角色店面隱藏產品價格
- 如何隱藏閱讀更多並添加到購物車按鈕 WooCommerce
- 如何隱藏 SKU、類別、標籤元產品頁面 WooCommerce
- 如何隱藏 WooCommerce 註冊表單
- 如何逐步使用 WooCommerce 產品屬性 [完整指南]
- 如何刪除或重命名銷售徽章 WooCommerce 店面
- 如何在 WooCommerce 中重命名訂單狀態消息
- 如何刪除購物車頁面 WooCommerce 店面主題
- 如何刪除麵包屑 WooCommerce 店面
- 如何在 WooCommerce 中添加自定義訂單狀態
- 如何在 WooCommerce 中自動批准訂單
