如何隱藏 WooCommerce 中的缺貨變化
已發表: 2020-09-22 這是關於如何在變體選擇字段中禁用缺貨變體的簡短教程。 如果您熟悉 WooCommerce,那麼您就知道它允許您在商店中銷售可變產品。 如果您銷售可以下載或作為硬拷貝出售的數字產品,則可以使用這些變體。 這可能是一個很好的收入策略,因為您將能夠以不同的形式銷售產品。
這是關於如何在變體選擇字段中禁用缺貨變體的簡短教程。 如果您熟悉 WooCommerce,那麼您就知道它允許您在商店中銷售可變產品。 如果您銷售可以下載或作為硬拷貝出售的數字產品,則可以使用這些變體。 這可能是一個很好的收入策略,因為您將能夠以不同的形式銷售產品。
數字革命將繼續存在,因為許多產品已經從貨架上消失而進入我們的硬盤驅動器,例如書籍、音樂和照片。 數字革命變得如此猖獗,甚至計算器、手錶、電子表格和筆記本也成為日常使用的應用程序。 此外,甚至一些服務也已經數字化。 這可以在提供虛擬禮品卡或在線課程的商店中看到。
此外,擁有數字產品將創建一個方便的地方,用戶可以訪問您的產品。 一個很好的例子是 Apple 公司創建的 iTunes Store,它提供了查找音樂的便利。 用戶也願意為這種便利付費,因為這些產品可以下載。
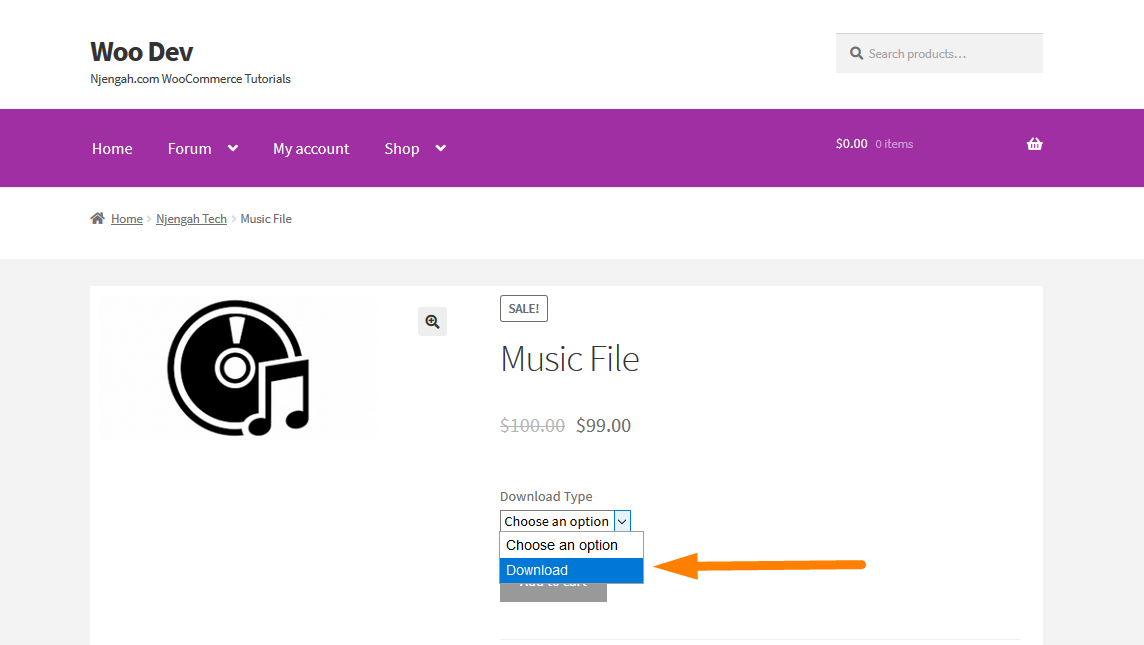
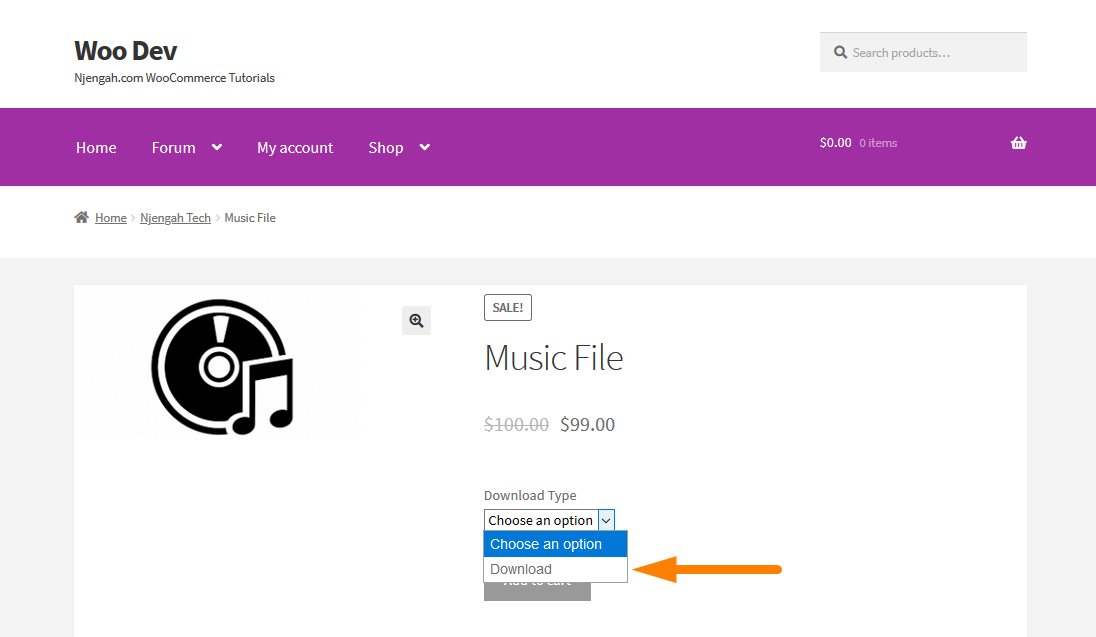
既然您已經了解瞭如何使用可變產品的基礎知識,那麼您需要知道當產品缺貨時該怎麼做。 您需要避免用戶感到沮喪,永遠不要讓他們選擇缺貨的產品或產品變體,但後來才意識到他們無法購買。 默認情況下,WooCommerce 不會灰顯任何缺貨的變體。 它僅在先選擇變體後通知用戶產品缺貨。 產品頁面的默認外觀如下所示: 
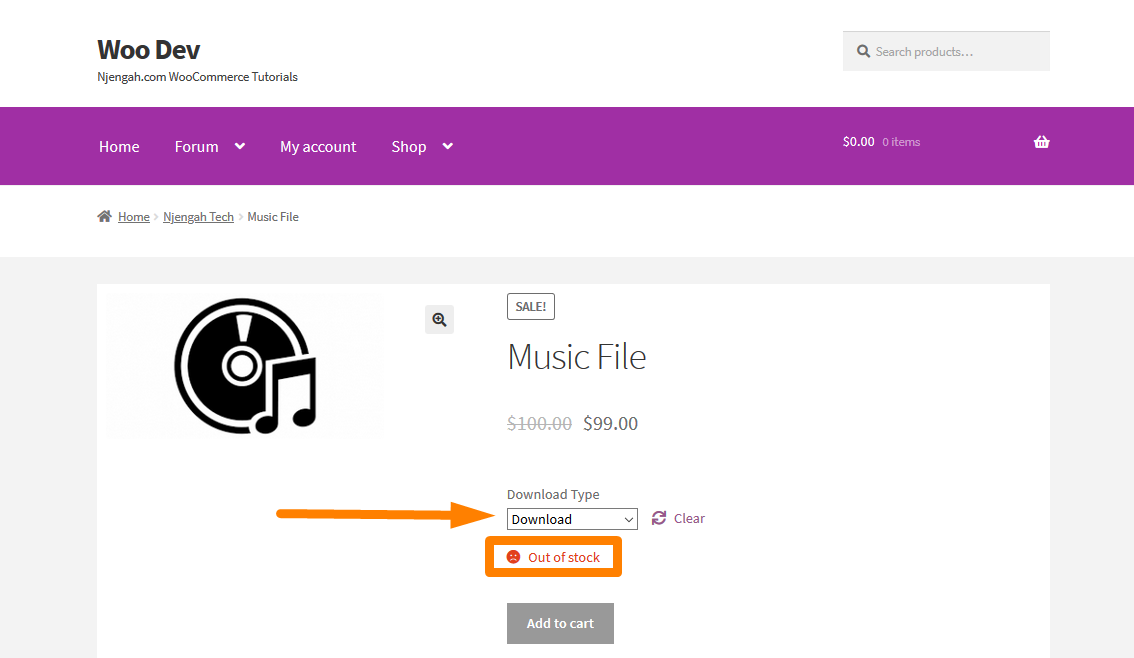
如圖所示,可變產品在單個產品頁面上帶有“選擇下拉菜單”,客戶可以從中選擇自己喜歡的變體。 但是,只有在選擇此選項後,他們才會了解價格、庫存狀態,並可能會添加到購物車。 這可以在下圖中顯示: 
綜上所述,讓我向您展示如何完全禁用或灰顯缺貨的軟管選擇下拉選項,這樣用戶就不會浪費時間而只選擇一個有貨的。 首先讓我們看看如何銷售複雜的 WooCommerce 可下載產品
a) 如何銷售複雜的 WooCommerce 可下載產品
銷售數字產品是一回事,有時您可能需要銷售同一產品的不同變體。 例如,如果您銷售音樂,您可能希望銷售產品的數字和實體版本。
這很容易實現,因為它可以使用 WooCommerce 變量產品來完成。 這將幫助您在數字產品中擁有多種產品,這意味著您可以擁有常規產品的數字和虛擬變體。 設置複雜的 WooCommerce 數字產品非常簡單,您需要按照以下步驟操作:
添加複雜 WooCommerce 可下載產品的步驟
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊Products > Add new 。 然後,您需要添加產品詳細信息,例如價格、下載限制(如果有)、到期日期,並確保檢查虛擬和可下載選項。
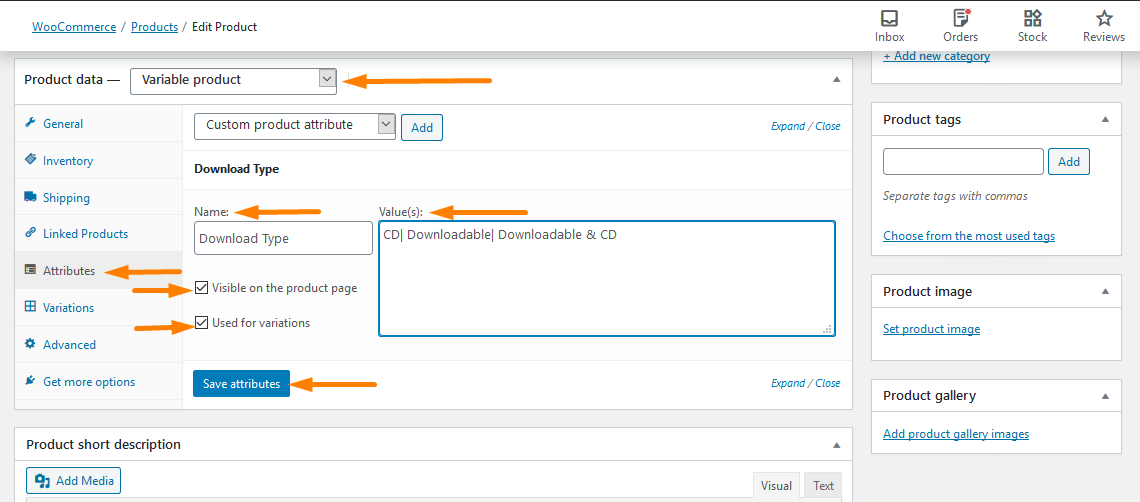
- 然後,在屬性選項卡下添加您的產品的不同版本,如下圖所示。 在這裡,您可以使用許可、媒體類型、包和許多其他變體。 確保選中“用於變體”複選框,如下所示。

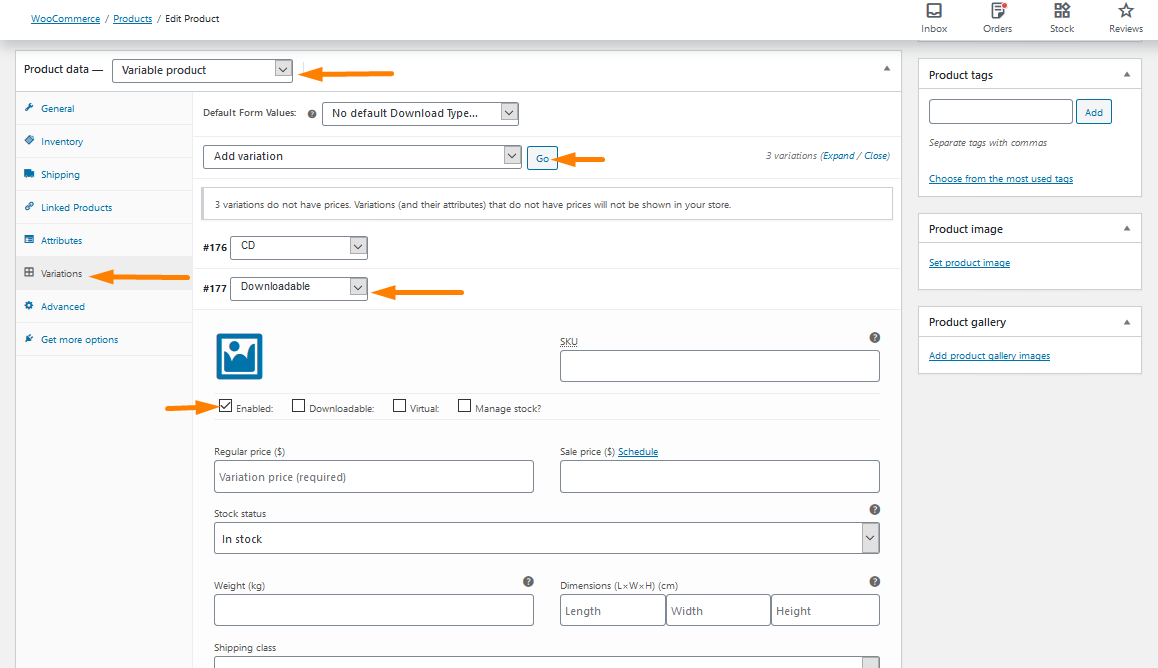
- 在變體下,選項卡會添加您想要的不同變體。 創建一個時,您可以為其選擇一個簡單產品的屬性。 這意味著一種變體可以是虛擬的和可下載的,而其他變體則不是。 在下圖中,您可以看到下載變量可以下載,因為它是一個虛擬產品。 請記住更新您所做的更改。

b) 在 WooCommerce 中隱藏缺貨變化的步驟
既然您知道如何銷售複雜的可下載產品,那麼您需要遵循以下簡單步驟來隱藏 WooCommerce 中的缺貨變體:

- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊外觀菜單 > 主題編輯器菜單。 當主題編輯器頁面打開時,查找主題函數文件,我們將在其中添加將在 WooCommerce 中隱藏缺貨變化的函數。
- 將以下代碼添加到php文件中:
/**
* @snippet 禁用缺貨變化@WooCommerce Single
*/
add_filter('woocommerce_variation_is_active', 'njengah_grey_out_variations_out_of_stock', 10, 2);
功能 njengah_grey_out_variations_out_of_stock($is_active,$variation){
如果 ( ! $variation->is_in_stock() ) 返回 false;
返回$is_active;
}- 要查看結果,只需刷新產品頁面,您將看到產品變體在缺貨時已被禁用:

結論
在這篇文章中,您已經看到擁有產品變體可以幫助您獲得更多收入。 我還分享瞭如何在 WooCommerce 商店中添加和銷售複雜產品並添加變體。 此外,我還分享瞭如何在產品變體缺貨時隱藏或變灰。
這將有助於減少用戶的挫敗感,因為他們不會選擇產品來知道它是否缺貨。 此外,在您的 WooCommerce 商店中實施此解決方案非常容易,因為您只需按照本文中的詳細步驟進行操作。
類似文章
- 如何逐步使用 WooCommerce 產品屬性 [完整指南]
- 如何在 WooCommerce 中設置特色產品
- 從 WooCommerce 產品頁面隱藏或刪除數量字段
- 如何在店面設置後添加產品 [初學者指南]
- 如何從搜索結果中隱藏 WooCommerce 產品
- 如何調整 WooCommerce 產品圖像的大小
- 如何禁用特定類別的付款方式
- 如何添加產品圖片 WooCommerce 結帳頁面
- 如何向 WooCommerce 產品添加類別
- 如何在 WooCommerce 中重命名訂單狀態消息
- 如何禁用運送到另一個地址選項
- 如何使用 WooCommerce 銷售數字產品
- 如何在 WooCommerce 中隱藏添加到購物車按鈕
- 如何從前端添加 Woocommerce 產品
- 如何在 WooCommerce 中添加自定義運輸方式
- 如何在產品頁面上添加 Woocommerce 自定義文本字段
- 如何在 WooCommerce 結帳表單中添加額外字段
- 如何在 WooCommerce 中設置自定義相關產品
- 如何在 WooCommerce 中的產品上添加 GTIN 編號
