WooCommerce 庫存管理:如何解決
已發表: 2023-08-24在銷售 WooCommerce 商店產品時,您將遇到的挑戰之一是商店的庫存管理。 搞亂 WooCommerce 庫存管理不僅會影響您商店的銷售額,還會損害您的品牌聲譽。
因此,您不能忽視商店的庫存管理。 但找到有效的 WooCommerce 庫存管理技巧也至關重要。 別擔心! 這篇文章是關於 WooCommerce 庫存管理的。
在這篇文章中,我將分享實用且經過驗證的 WooCommerce 庫存管理技巧。 希望這些技巧能夠使商店庫存管理的所有基本步驟順利進行,包括庫存和銷售。
為什麼 WooCommerce 庫存管理至關重要?
庫存是任何電子商務商店(包括 WooCommerce 商店)的重要組成部分。 然而,只有管理得好,才能體驗到庫存的積極成果。 通過適當的庫存管理,您的 WooCommerce 商店將運作得更好,為您創造更高的利潤。
當你對你的商品有準確的統計和記錄時,你不僅可以順利銷售,而且可以很好地規劃如何開設你的商店。 讓我們來看看您應該強調 WooCommerce 庫存管理的原因 —
- 讓您了解哪些商品有庫存,從而讓您更好地與客戶打交道。
- 讓您可以顯示可供客戶購買的產品數量,或者在特定產品缺貨時顯示“缺貨”。
- 通過讓您估計庫存中可用產品的數量並相應地訂購,幫助您預測產品需求。
- 使您能夠最大程度地減少損失,因為它顯示滯銷的庫存產品。
- 對 WooCommerce 商店的整體銷售額產生重大影響,產生更高的利潤。
管理 WooCommerce 庫存 – 有效的方法:
WooCommerce 庫存管理的最佳部分是您可以直接通過 WooCommerce 的內置庫存工具進行管理。
該工具可讓您處理與庫存管理相關的所有事務——跟踪可用產品、訂單、發貨、隱藏缺貨產品、更新庫存狀態等。
首先,讓我們看看如何有效地設置 WooCommerce 庫存 –
設置 WooCommerce 庫存:
首先,確保從 WordPress 儀表板啟用庫存跟踪選項。 然後,繼續在您的 WordPress 網站上安裝 WooCommerce。
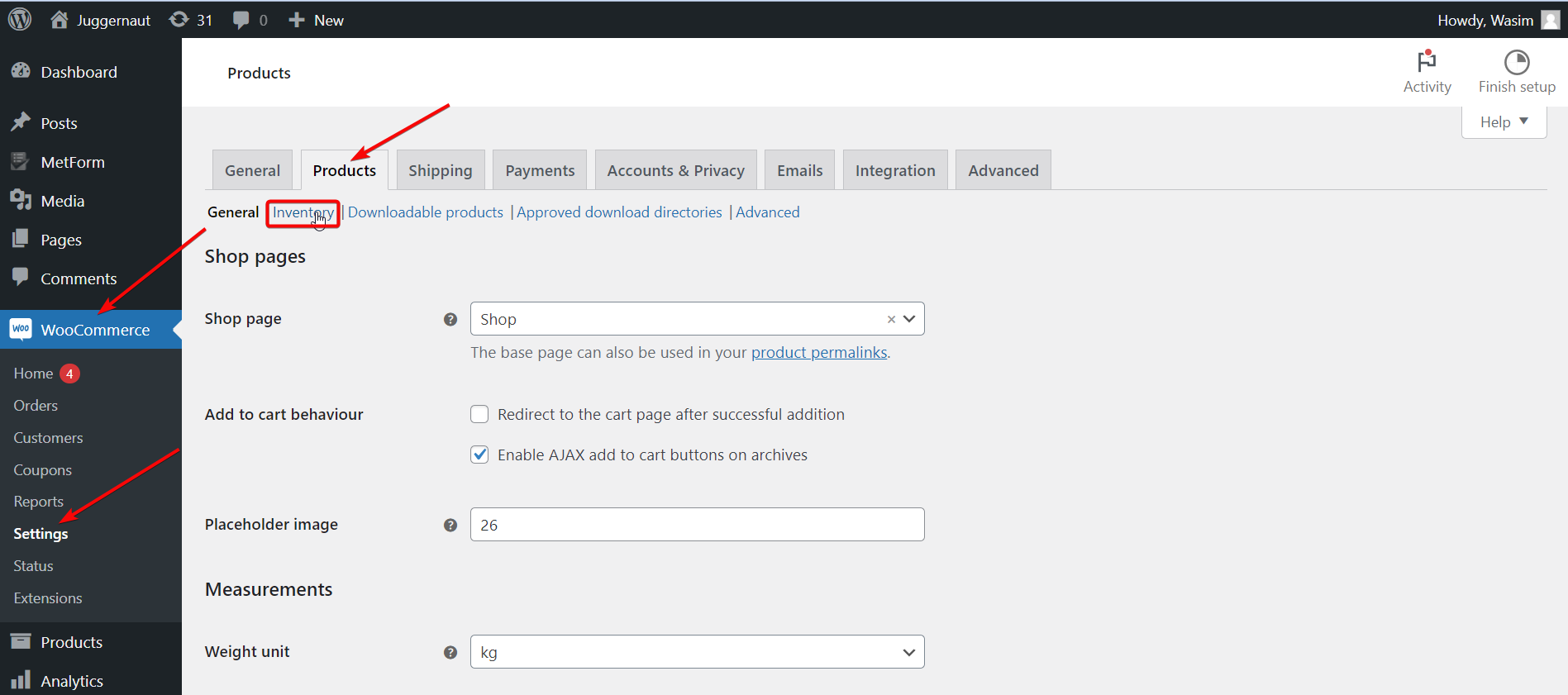
導航到左側的側邊欄,並將鼠標懸停在側邊欄上顯示的 WooCommerce 菜單上。 從菜單中單擊“設置”並轉到“設置”頁面。 單擊選項卡列表中的“產品”選項卡,然後單擊顯示為鏈接的“庫存”。

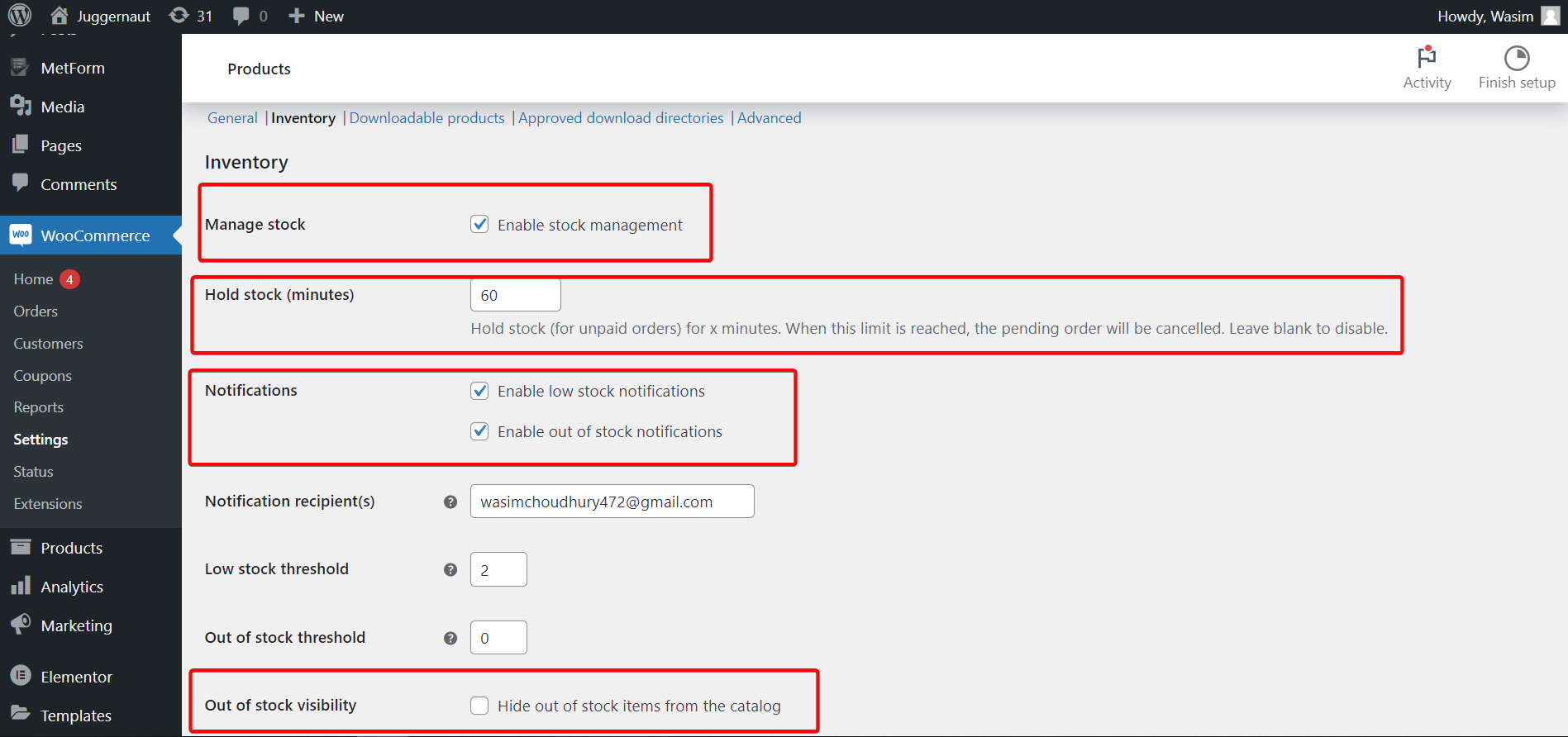
首先,勾選標記為“啟用庫存管理”的項目。 啟用此功能後,一旦銷售發生,WooCommerce 將自動減少可用庫存。 如果您的產品用完,WooCommerce 將修改庫存狀態。
但是,如果您想手動修改庫存狀態,請不要選中該功能。
除此之外,您還可以控制其他設置選項 -
保留庫存:此選項可讓您為未付款訂單設置一個時間,在該時間之前為買家保留訂單。 一旦時間到期且付款不明,訂單將自動取消。
缺貨可見性:使用此選項,您可以在特定產品用完或缺貨時隱藏該產品。
通知:此設置選項很酷,當產品庫存不足或耗盡時,您可以通過它向目標收件人發送電子郵件。 您還可以自由設置低缺貨閾值。
庫存顯示格式:使用此選項,您可以選擇顯示您有多少庫存。 您還可以在庫存不足時激活顯示屏或選擇完全停用顯示屏。

在逐個庫存更改的情況下,您必須使用特定的產品庫存設置。 為此,請按照以下步驟操作 -
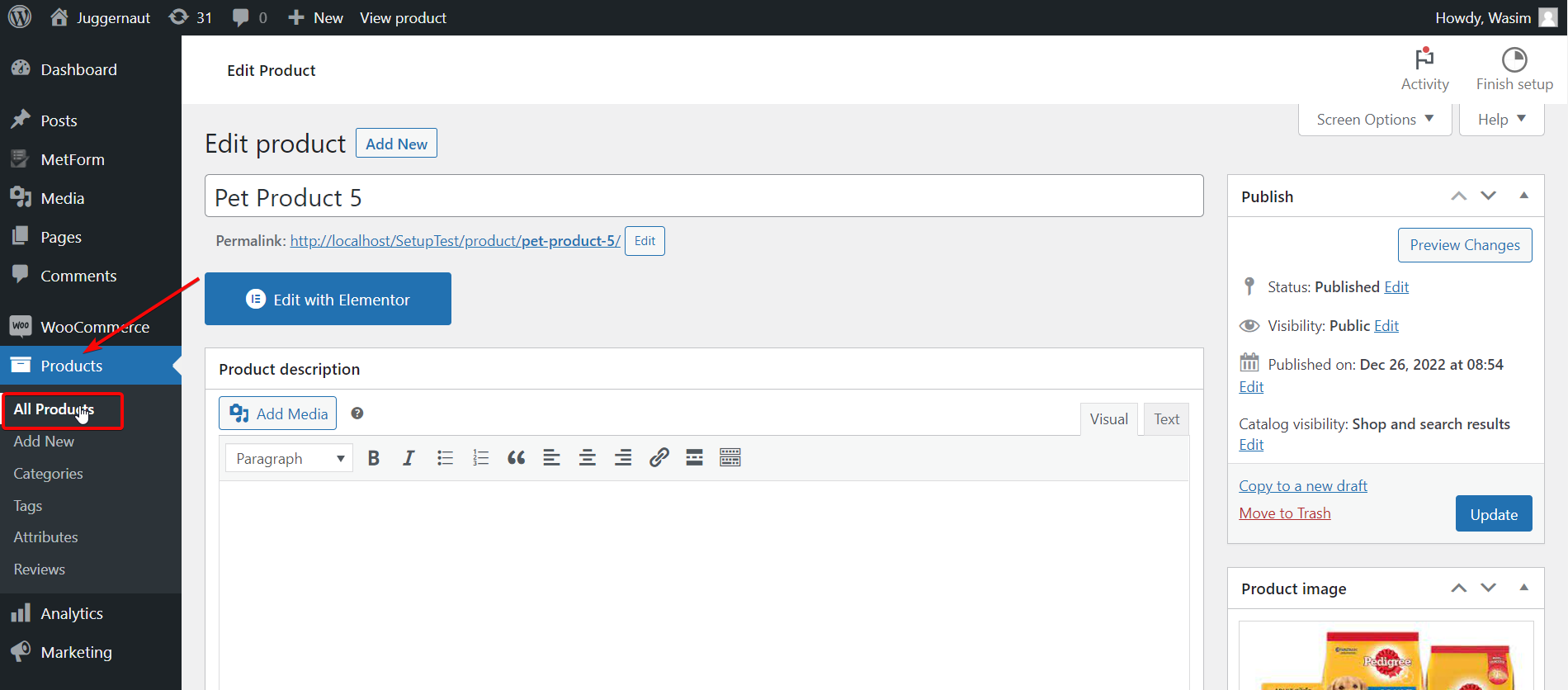
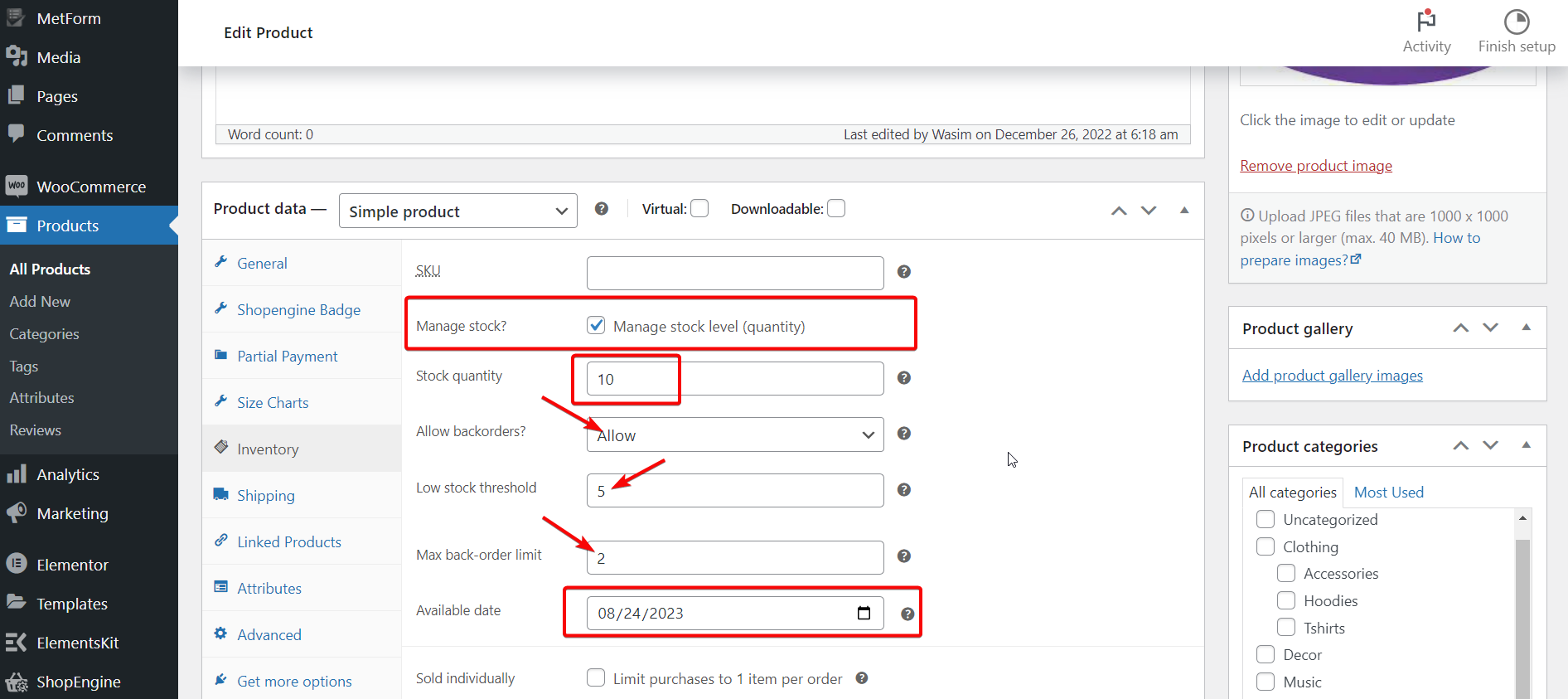
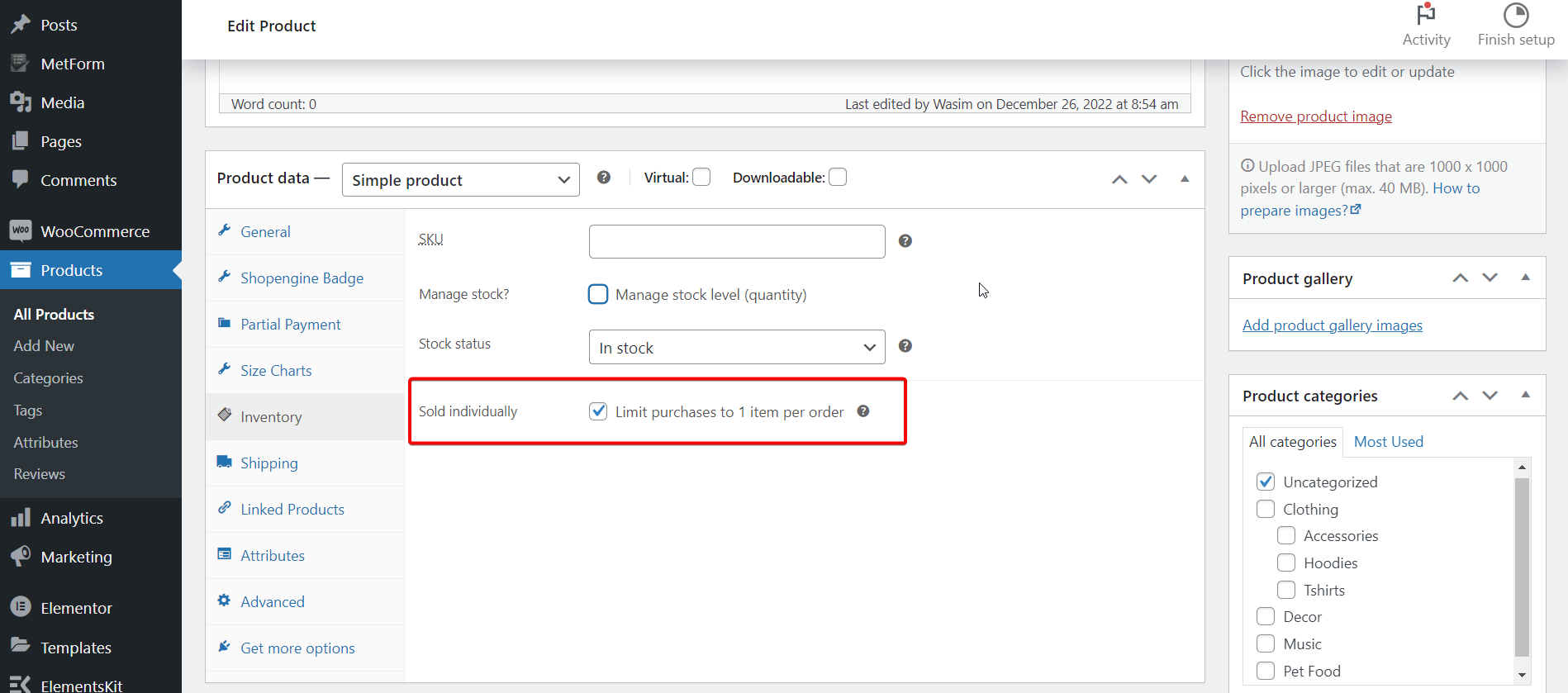
產品 > 所有產品,然後單擊任意產品的編輯按鈕。 移至產品數據框並單擊庫存。

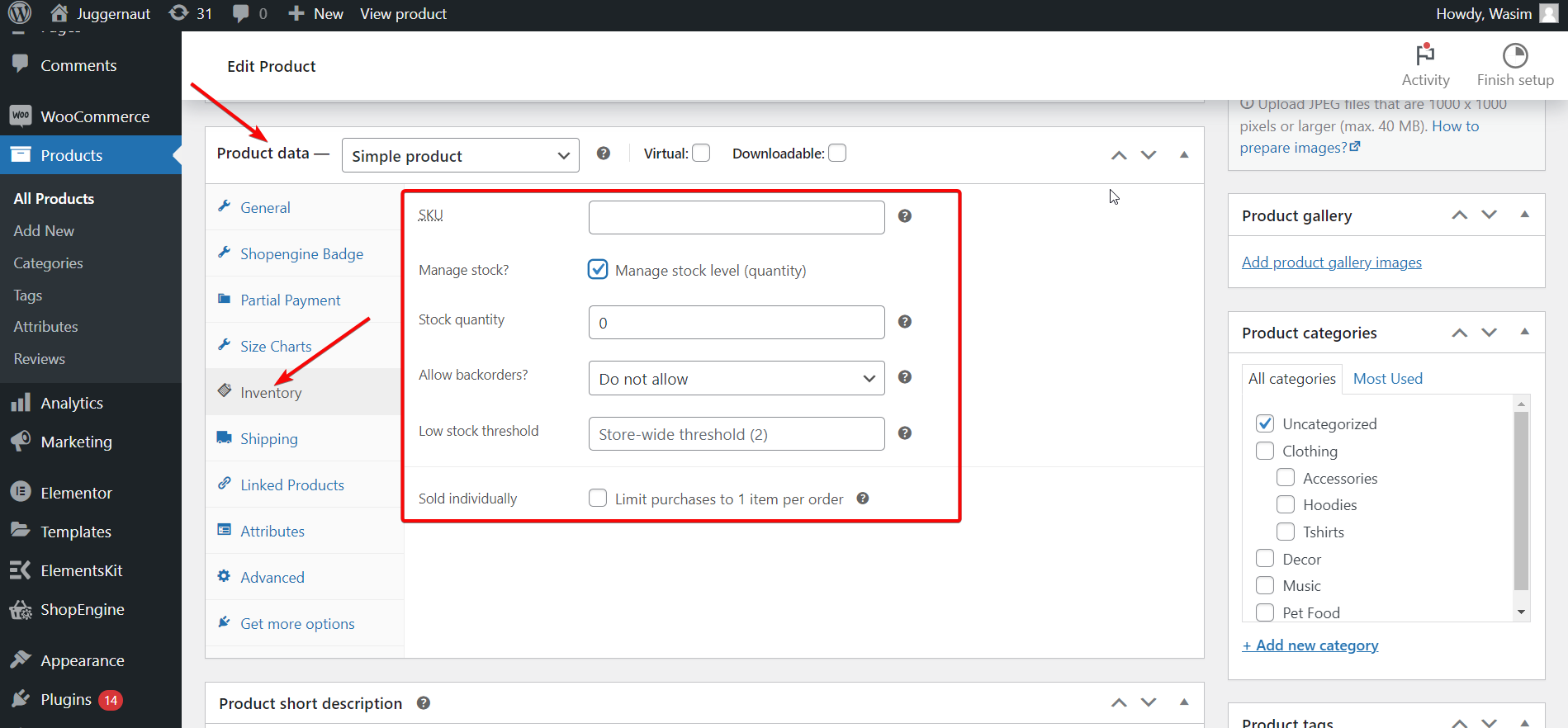
之後,單擊“管理庫存水平(數量) ”複選框來管理單個庫存設置。 讓我們看一下每個庫存設置 -
- SKU – 首先設置產品 SKU 編號。
- 庫存數量– 手動設置庫存數量。
- 允許缺貨– 讓客戶在缺貨時訂購產品。
- 低庫存閾值– 允許您手動更改在全局設置屏幕上為此產品設置的低庫存閾值。
- 單獨出售——讓顧客一次只購買一件產品。

保持 WooCommerce 庫存更新:
為了保持庫存更新,您必須確保商店庫存的設置正確。 通過正確的設置,一旦銷售發生,WooCommerce 將自動削減庫存產品。

在 WooCommerce > 設置 > 產品 > 庫存中打開“啟用庫存管理”以開始進行庫存設置。 之後,您可以在產品的編輯頁面中打開產品級別的“管理庫存水平(數量)” ,並設置每個產品的庫存水平。

WooCommerce 具有在您銷售產品後自動削減庫存的功能。 但如果有任何發貨進來,它就無法增加庫存,因為它沒有任何內置的產品增量功能。 因此,您必須通過手動更新來增加產品數量。
但是,您確實可以選擇使用任何功能插件來自動增加庫存。 事實上,WooCommerce 可以自動將您的產品適當地設置為低庫存或缺貨狀態。
管理庫存狀態:
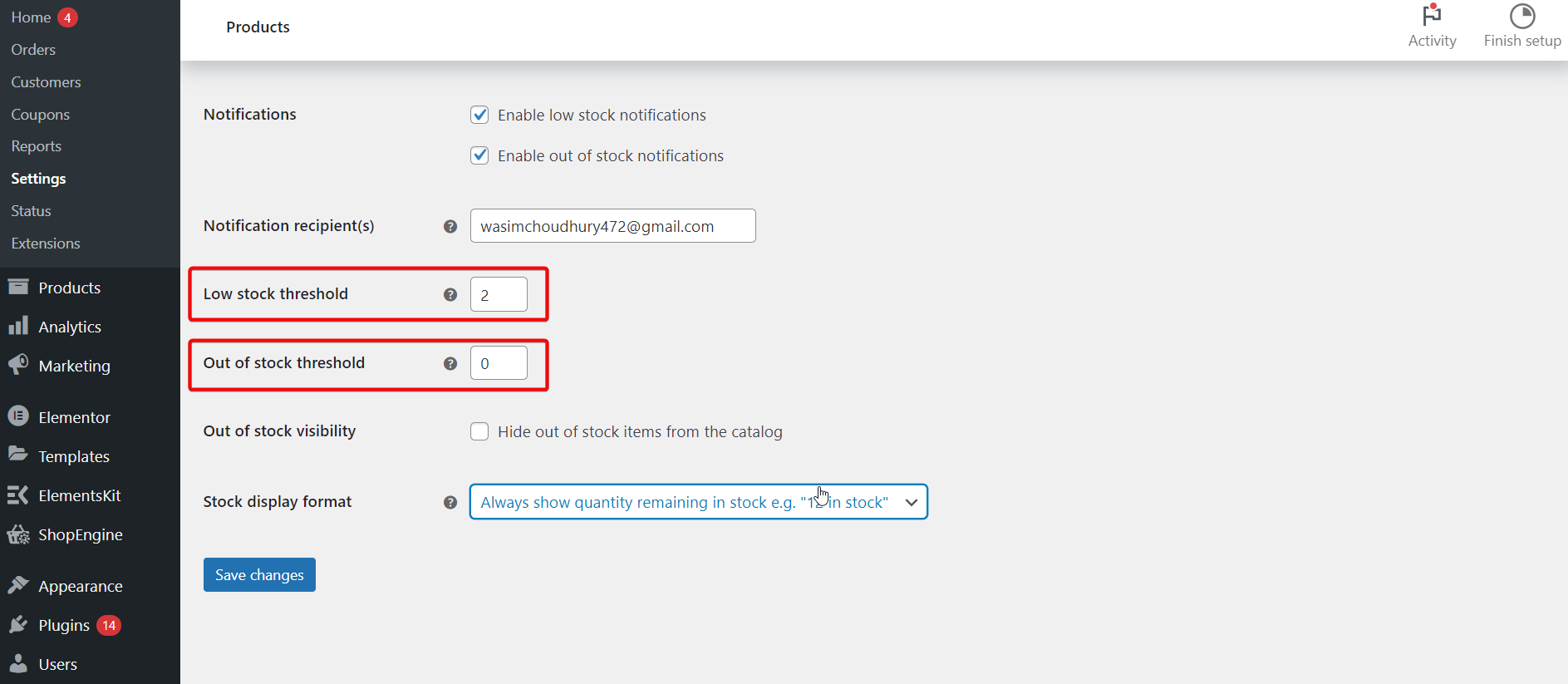
要管理您的庫存狀態,請轉到WooCommerce > 設置 > 產品 > 庫存頁面。 從那裡,您可以設置低庫存和缺貨閾值,修改缺貨商品是否顯示在商店中,以及庫存狀態在商店中的顯示方式。

此外,在任何產品的編輯屏幕上,您都可以設置單獨的低庫存閾值並自行更新是否有庫存。 如果您勾選了在產品級別啟用庫存管理設置,WooCommerce 將對此進行管理。
如果您沒有啟用全局啟用庫存管理設置,您將只能更新產品是否有庫存。 WooCommerce 不會自動執行此操作。
此外,您還可以更改可變產品的變體的庫存狀態。 設置變體後,您可以轉到“變體”選項卡上的每個變體來修改庫存數量、狀態和低庫存閾值。
更多 WooCommerce 庫存管理工具:
除了上面討論的庫存管理工具之外,WooCommerce 還提供了一些更多的庫存管理工具。 讓我們來看看它們——
批量管理
手動更新庫存狀態和打開庫存管理將花費大量時間。 為了節省您的寶貴時間,有內置的批量編輯功能。
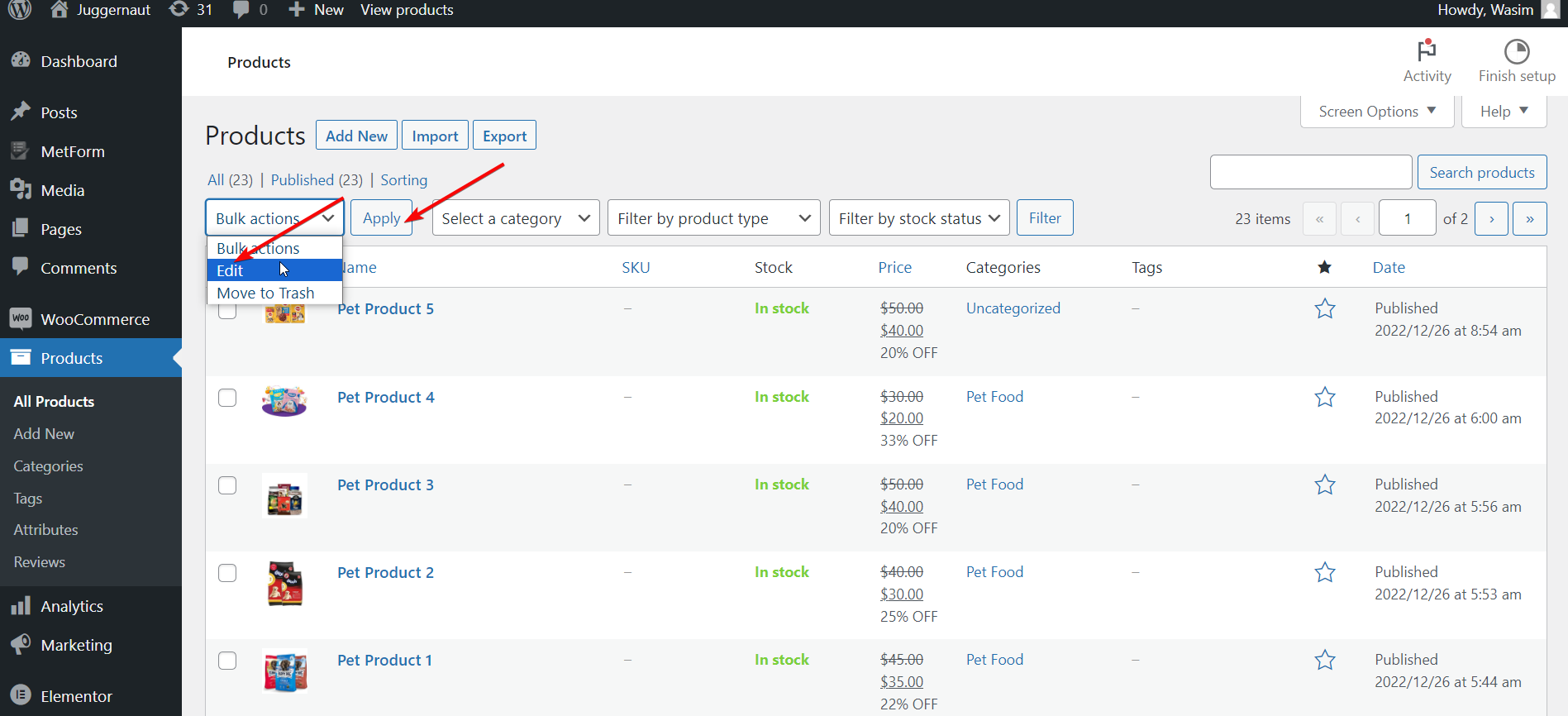
要利用此粉碎功能,請轉到“產品”>“所有產品”頁面。 接下來,單擊複選框以選擇多個產品,或單擊頂部的複選框以喜歡所有產品。 將批量操作下拉列表更改為編輯,然後單擊應用。

將出現批量編輯菜單,單擊下拉菜單,選擇管理庫存, 並將其切換為Yes 。 現在,您選擇的所有產品都將啟用單獨庫存管理。
啟用後,您可以批量修改庫存數量設置,將其更改為精確數量或增加或減少一定數量。
庫存門檻低
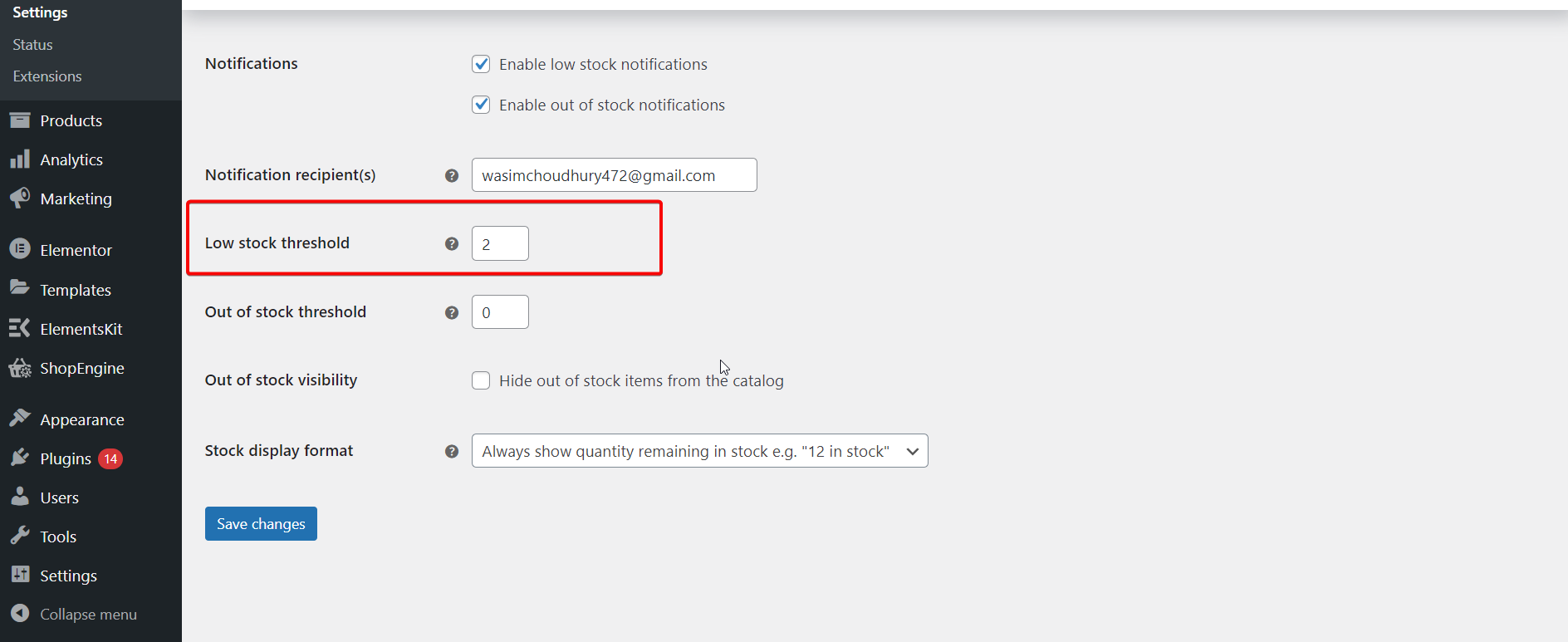
作為 WooCommerce 庫存管理的一部分,您可以在兩個位置設置低庫存閾值或上限。 從WooCommerce > 設置 > 產品 > 庫存,您可以在全球範圍內更改它。

此外,您還可以設置是否向庫存數量較少的客戶顯示庫存數量,以及當產品達到此閾值時向誰發送電子郵件。
對於單個產品,您可以轉到其編輯屏幕並向下滾動到“庫存”選項卡。 確保勾選管理庫存,然後調整低庫存閾值。
單獨出售
如果您的目標是一次只銷售一種產品,請轉到產品編輯頁面上的庫存屏幕。 確保啟用單獨出售複選框。 但是,這不需要在產品級別啟用庫存管理。

事實上,您也可以通過批量編輯器打開此設置。
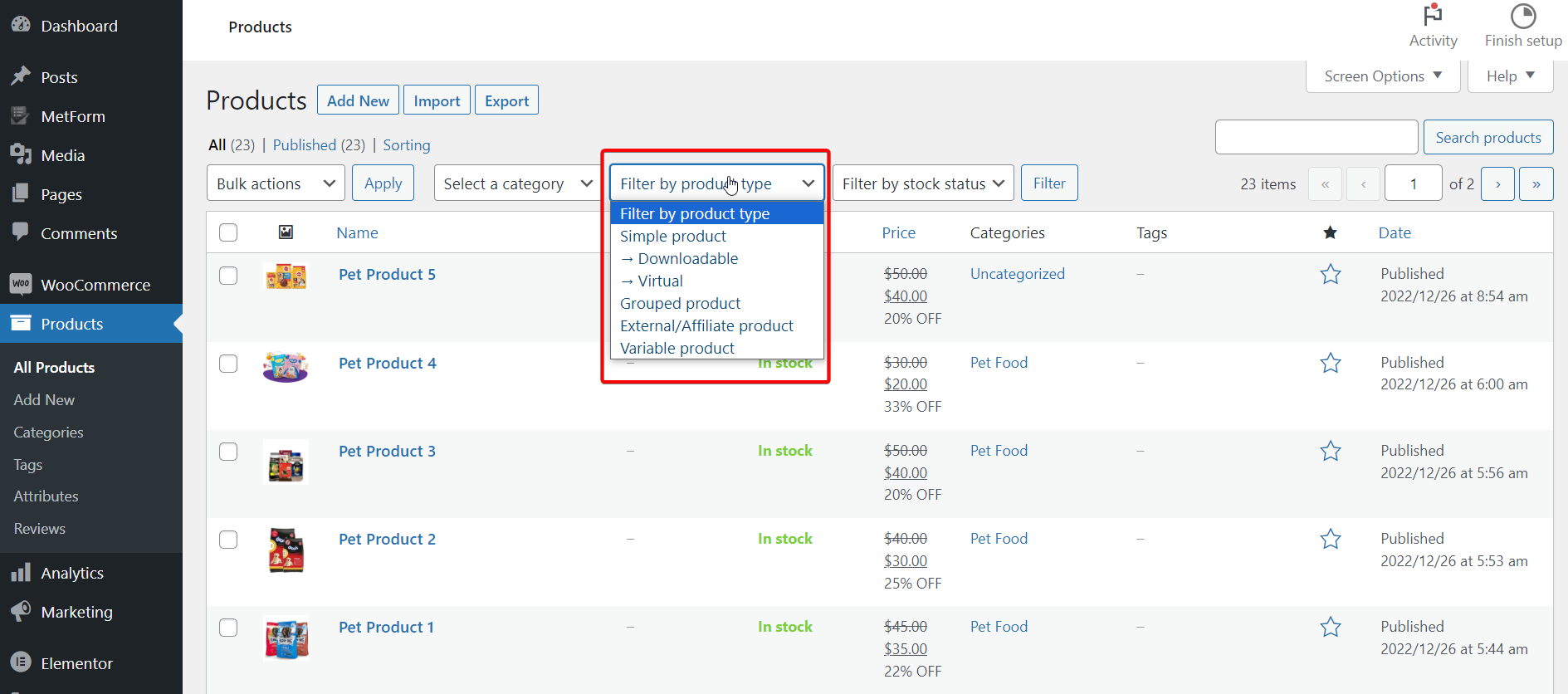
選擇產品類型
WooCommerce 默認將其產品分為 4 種類型。 簡單、可變、分組和外部/附屬產品。 讓我們深入了解……

- 簡單產品– 簡單產品意味著 WooCommerce 中提供的最基本的產品類型。 這些是單獨的可運輸產品,沒有獨特的變體或分組。
- 可變產品——功能與簡單產品相同,但可變產品在顏色和尺寸上有不同的變化。 所有這些變化主要是一種父產品及其庫存號和 SKU。
- 分組產品– 分組產品是捆綁或集合銷售的產品類型。 該捆綁包包含可單獨購買的產品。 因此,如果您缺貨,則該捆綁包將不再可用。 因此,使用 WooCommerce 提供的工具跟踪此類事情至關重要。 這也與追加銷售和交叉銷售分開。
- 外部/附屬產品——這些完全不是您自己的產品。 相反,你從他們那裡收取佣金,部分份額歸其他人所有。 它們通常在特定網站上出售。
除此之外,還有可下載的產品,可以消除運輸方面並在您的商店中銷售虛擬物品。 此類產品的優點是您不必擔心庫存跟踪。
如何查看和分析庫存狀況報告?
WooCommerce 顯示大量分析和報告,可以利用這些來更好地關注您的股票。
訪問您的WooCommerce 儀表板 >分析 > 庫存頁面。 該頁面將顯示單位數量和庫存狀態的概覽。 從那裡,單擊“產品/變體”、“SKU”、“狀態”或“庫存”,以按這些值對狀態報告進行排序。 您可以再次單擊以撤消或反轉順序。
使用“顯示”菜單將其範圍縮小到僅顯示特定庫存狀態的產品。 例如,您可以立即找到哪些產品缺貨或缺貨。
輪到你了:
我已經向您介紹了 WooCommerce 庫存管理的細節。 通過遵循上面顯示的指南,您可以設置 WooCommerce 庫存、管理庫存狀態以及更新庫存。
現在決定權在您手中,因此請自行決定是否要以最佳方式管理和組織您的 WooCommerce 商店庫存。 畢竟,這肯定會促進您產品的整體銷量!
此外,如果您想全面擴展 WooCommerce 商店的功能並提高其客戶保留率,請利用 ShopEngine,這是 Elementor 的終極 WooCommerce 解決方案。