2022 年最佳 WooCommerce 迷你購物車插件(免費和高級版)
已發表: 2022-01-22您是否正在尋找自定義WooCommerce 迷你購物車的方法? 這就是為什麼我們為您帶來了我們最好的 WooCommerce 迷你購物車插件列表。
設置 ajax 迷你購物車或提高迷你購物車的可用性對於提高轉化率非常有用。 雖然默認的 WooCommerce 迷你購物車功能齊全,但它確實缺乏很多可定制性。 因此,請使用我們的以下列表來查找可以幫助您創建完美的迷你購物車的完美插件,從而幫助您的客戶享受更好的購物體驗。
WooCommerce 中的迷你購物車是什麼?
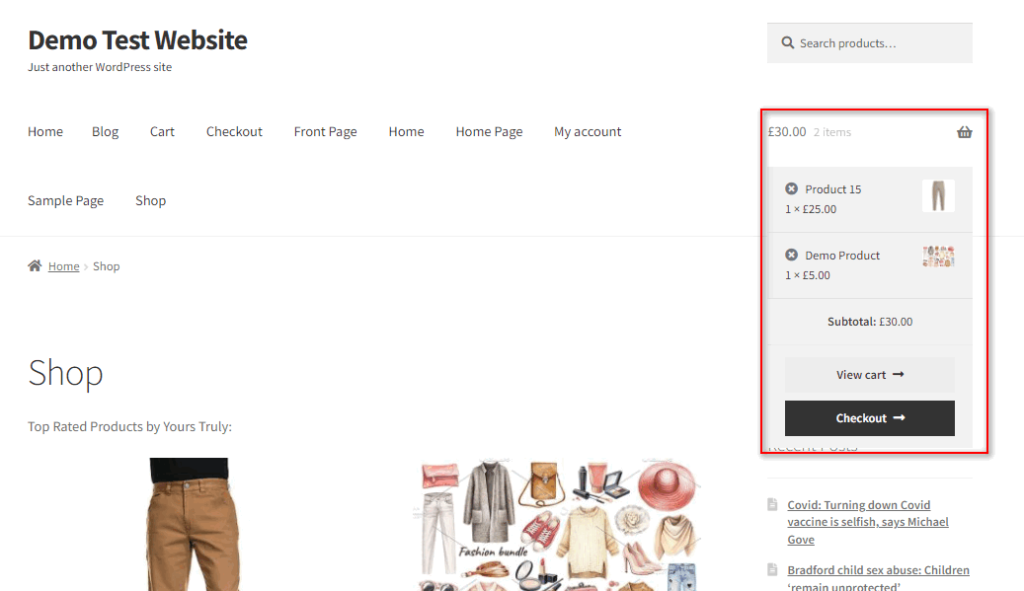
迷你購物車是小菜單或彈出窗口,可在您的 WooCommerce 網站上顯示您當前的購物車項目。 這使您無需打開購物車頁面即可輕鬆跟踪所有購物車物品。 它還可以讓您輕鬆地從購物車中刪除商品,而無需訪問實際的購物車頁面。

迷你購物車通常可以在網站的側邊欄上看到。 但是,您可以根據 WooCommerce 商店或客戶的便利性輕鬆對其進行進一步自定義。
為什麼使用 WooCommerce 迷你購物車插件?
WooCommerce 迷你購物車插件的最大優勢是附加功能和自定義。 默認情況下,由於 WooCommerce 儀表板中缺少選項,自定義迷你購物車非常困難。 自定義迷你購物車的各種元素需要使用代碼或配置迷你購物車 WooCommerce 模板。
對於初學者來說,設計迷你推車的樣式並為其添加自定義功能可能非常困難。 因此,這就是為什麼我們強烈建議您使用 WooCommerce 插件,因為您可以獲得一個易於使用的自定義菜單來配置您的所有迷你購物車元素。 此外,您還可以選擇添加其他元素,例如計數器、數量選擇器、自定義信息文本等等。
各種 WooCommerce 插件以不同方式增強您網站的迷你購物車體驗。 有些允許您添加自定義短代碼以在各種網站上啟用您的迷你購物車,而另一些允許您自定義迷你購物車動畫和排版。 因此,事不宜遲,讓我們看看我們最好的 WooCommerce 迷你購物車插件列表。
最佳 WooCommerce 迷你購物車插件
我們的精選列表包含可用於自定義 WooCommerce 迷你購物車的最佳免費和付費插件。 最好的 WooCommerce 迷你購物車插件包括:
- Woo 迷你推車抽屜
- WooCommerce 側推車
- WooCommerce 智能購物車
- WooCommerce 的浮動購物車
- YITH WooCommerce 添加到購物車彈出窗口
- WooCommerce 的迷你購物車
您所要做的就是安裝並激活插件,一切順利。 但在我們開始之前,請確保您已在您的網站上正確設置 WooCommerce,而不會錯過任何重要步驟,並使用兼容的 WooCommerce 主題之一來避免任何不必要的問題。
1) Woo 迷你購物車抽屜(免費)

Woo Mini Cart 抽屜是一個免費的 WordPress 插件,可為您提供完全可定制的迷你購物車。 您可以享受帶有大量顏色、樣式和個性化選項的迷你購物車配置器插件。
該插件為您提供了一個完全基於 ajax 的迷你購物車,它通過附加選項改進了您的迷你購物車。 您可以添加一個更易於使用的迷你購物車抽屜,它不僅可以用於購物車用途。 同樣,您還可以直接在您的迷你購物車中啟用優惠券選項,讓您的客戶直接從您的迷你購物車抽屜中使用您的優惠券。
該插件的專業版還允許您啟用銷售助推器模塊來提高您的轉化率。 這可以幫助您直接從您的迷你購物車中推廣您的特色產品,這樣您的客戶就不會錯過您的驚人優惠。 此外,您還可以使用專業版插件直接從您的迷你購物車添加動態折扣和顯示稅收信息。
主要特點:
- 完全可定制的迷你推車抽屜。
- 與 WP Customizer 集成以進行實時定制。
- 專用銷售助推器模塊和優惠券輸入選項。
價錢
Woo Mini Cart Drawer 是一個免費增值插件。 因此,您可以免費獲得它或專業版,起價 29 美元,支持 6 個月。
2) WooCommerce 的側推車

WooCommerce 的 Side Cart可讓您向您的網站添加功能強大的迷你購物車彈出窗口,專門為最大限度地提高可用性而設計。 這個驚人的插件為您提供了一個由 Ajax 驅動的驚人的迷你購物車。 您甚至可以啟用選項,以便在客戶添加商品後立即自動向他們展示您的迷你購物車。
您還可以使用此插件向您的迷你購物車添加更多信息。 這包括有關您的運輸、購物車中的產品總數、自定義結帳按鈕等信息。 您的迷你購物車的位置您的所有迷你購物車元素,如櫃檯、購物車標題、應用優惠券按鈕等,也可以使用此插件進行自定義。
此外,WooCommerce 的 Side Cart 也完全適合移動設備。 因此,它反應迅速,甚至為您提供在移動設備上禁用/啟用迷你購物車的選項。
主要特點:
- 通過可定制的結賬按鈕、購物籃櫃檯、迷你購物車位置等輕鬆設置。
- 完全移動響應,帶有在移動設備上禁用/啟用迷你購物車的選項。
- 免費送貨通知選項、從購物車選項中刪除產品、應用優惠券貼紙等。
價錢
WooCommerce 的 Side Cart 是一個免費增值插件,專業版起價 15 美元。
3) WooCommerce 智能購物車

WooCommerce 智能購物車是一個精心策劃的高級插件,旨在通過改進您的迷你購物車來幫助您銷售更多產品。 您可以創建具有高級功能(如產品摘要、小計和運費)的更智能的迷你購物車。 還可以使用此插件集成可自定義的“結帳”文本
此外,您還可以使用此插件為您的迷你購物車設置多種顏色、佈局和文本選項。 它還允許您在彈出式迷你推車的左右位置之間進行選擇。 您還可以添加 RTL 支持和其他選項以提高您的迷你購物車的可見性。
此外,如果您的購物車是空的,該插件還會顯示智能返回商店選項。 最重要的是,此按鈕和繼續結帳按鈕都是可自定義的,您也可以配置文本和顏色。
主要特點:
- 帶有產品摘要、小計和運費計算器的智能迷你購物車彈出窗口。
- 可定制的繼續結帳和返回商店按鈕。
- 可配置的彈出窗口位置、佈局、可見性選項以及 RTL 支持。
價錢
WooCommerce Smart Cart 是一款高級插件,起價為每年 29 美元,提供 1 年的擴展更新和支持以及 30 天退款保證。
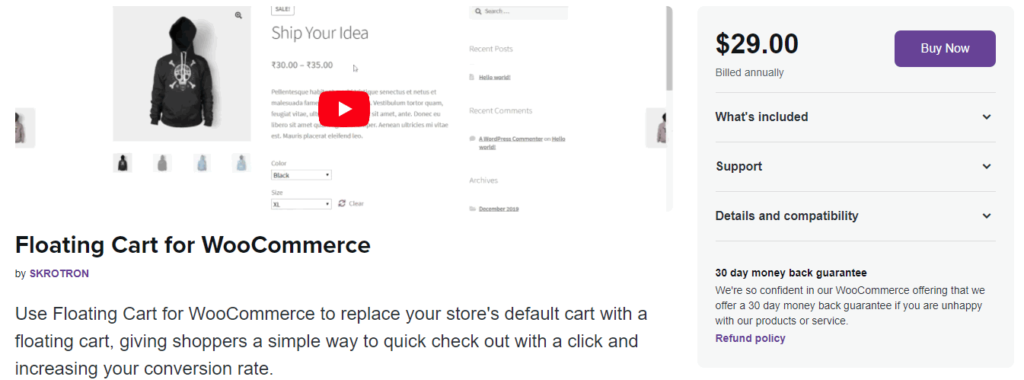
4) WooCommerce 的浮動購物車:

在使用最好的 WooCommerce 迷你購物車插件之一時,用於 WooCommerce 的浮動購物車也是一種替代選擇。 該插件允許您在您的網站上添加一個浮動購物車圖標,以跟踪您的客戶的整個購物體驗。 然後,客戶可以隨時輕鬆點擊浮動圖標訪問他們的迷你購物車。
您還可以為您的迷你購物車啟用可自定義的彈出窗口,該彈出窗口與您網站的導航和佈局完全兼容。 這個插件的想法是為您的客戶提供一種隨時快速檢查他們的購物車並提高轉化率的方法。
動畫浮動購物車和彈出窗口也非常可定制。 您可以輕鬆選擇和自定義彈出動畫、顏色圖標位置、特定頁面/帖子的可見性選項等。 默認的 WooCommerce 迷你購物車也可以使用此插件轉換為具有 AJAX 功能的智能購物車。
主要特點:
- 用戶友好的浮動圖標,帶有彈出式智能迷你購物車。
- 具有 AJAX 功能、特定頁面/帖子的可見性選項以及大量可定制性的移動友好型智能購物車。
- 完全自定義購物車背景、顏色、文本、購物車和圖標位置等。
價錢
WooCommerce 的浮動購物車起價為每年 29 美元,提供 1 年的擴展更新和支持以及 30 天退款保證。

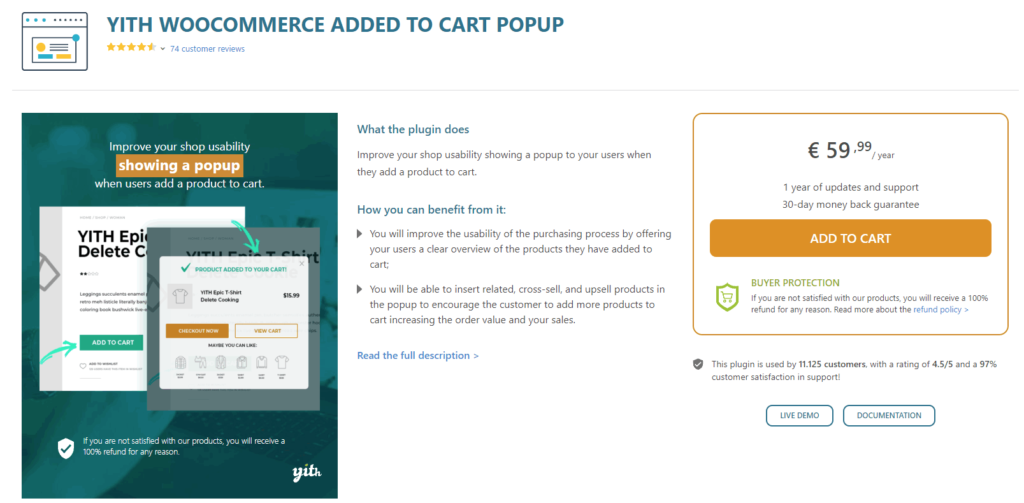
5) YITH WooCommerce 添加到購物車彈出窗口

YITH WooCommerce 添加到購物車彈出窗口是一個很棒的插件,可幫助您擴展迷你購物車的功能。 該插件通過為您提供可自定義的彈出窗口來工作,當您的客戶將產品添加到購物車時,該彈出窗口會顯示給您。 彈出窗口顯示有關迷你購物車的客戶詳細信息,包括購物車項目、項目詳細信息、變化、總稅金、小計等。
您可以輕鬆配置彈出窗口的所有內容,甚至還可以配置彈出窗口動畫、佈局和顏色。 同樣,您還可以選擇顯示哪些頁面/帖子以及彈出窗口的產品。 這意味著您可以確保不會針對特定產品顯示彈出窗口。 此外,該插件的設計完全考慮了改進的轉換。
該插件還允許您使用彈出窗口中的專用特色產品部分推薦產品。
主要特點:
- 具有可自定義動畫和內容的獨特彈出窗口。
- 設計時考慮了轉化率功能,例如建議的產品列表。
- 特色浮動迷你購物車圖標,供客戶隨時跟踪他們的購物車。
價錢
YITH WooCommerce 添加到購物車彈出窗口的起價為每年 59,99 歐元,提供 1 年更新和支持以及 30 天退款保證。
6) WooCommerce 的迷你購物車:
 WooCommerce 的迷你購物車是一個了不起的插件,可以為您的迷你購物車添加一些很棒的功能。 該插件可用於為您的迷你購物車自定義或添加購物車圖標、按鈕、排版和字體的顏色和样式。 此外,它還為您提供了一個完全可定制的支持 Ajax 的自定義動畫。
WooCommerce 的迷你購物車是一個了不起的插件,可以為您的迷你購物車添加一些很棒的功能。 該插件可用於為您的迷你購物車自定義或添加購物車圖標、按鈕、排版和字體的顏色和样式。 此外,它還為您提供了一個完全可定制的支持 Ajax 的自定義動畫。
該插件還允許您自定義您希望在哪裡顯示您的迷你購物車。 如果您願意,您甚至可以選擇在頁腳上啟用自定義購物車按鈕。 它甚至允許您自定義購物車按鈕以及購物車側邊欄的位置。
主要特點:
- 帶有頁腳購物車選項的可定制迷你購物車插件。
- 迷你購物車、購物車物品等的自定義圖標。
- 迷你購物車的完全可定制的購物車按鈕、側邊欄和排版選項。
價錢
WooCommerce 的 Mini Cart 是一個免費插件。
獎勵:自定義您的迷你購物車 購物車消息中沒有產品
如前所述,在 WooCommerce 中自定義迷你購物車非常有限。 但是,如果您不想使用插件,您仍然可以使用編碼進行一些更改。
例如,您可以配置迷你購物車模板文件,為您的迷你購物車帶來任何自定義更改。 這是您可以使用代碼執行的最簡單的自定義之一。

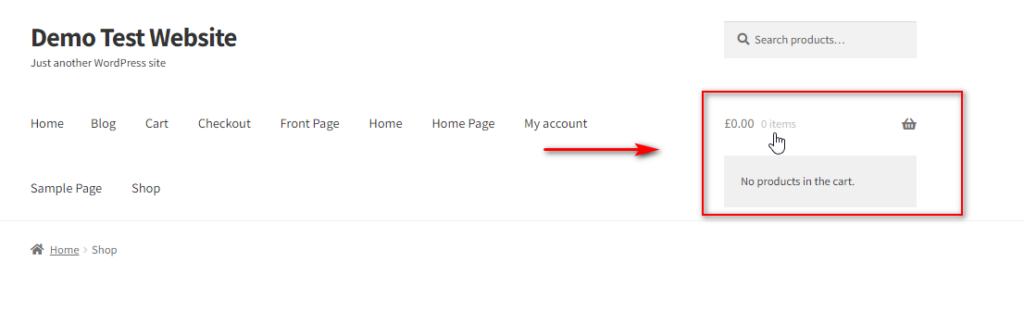
對於我們的演示,我們將更改迷你購物車中的“購物車中沒有產品”消息。
我們需要為本教程自定義WooCommerce 模板文件。 因此,我們建議您以編程方式創建子主題或使用其中一個子主題插件。 此外,請記住在對插件或模板文件進行任何修改之前備份您的網站,以便您始終可以恢復您的更改。
讓我們首先打開儀表板並單擊插件 > 插件編輯器。
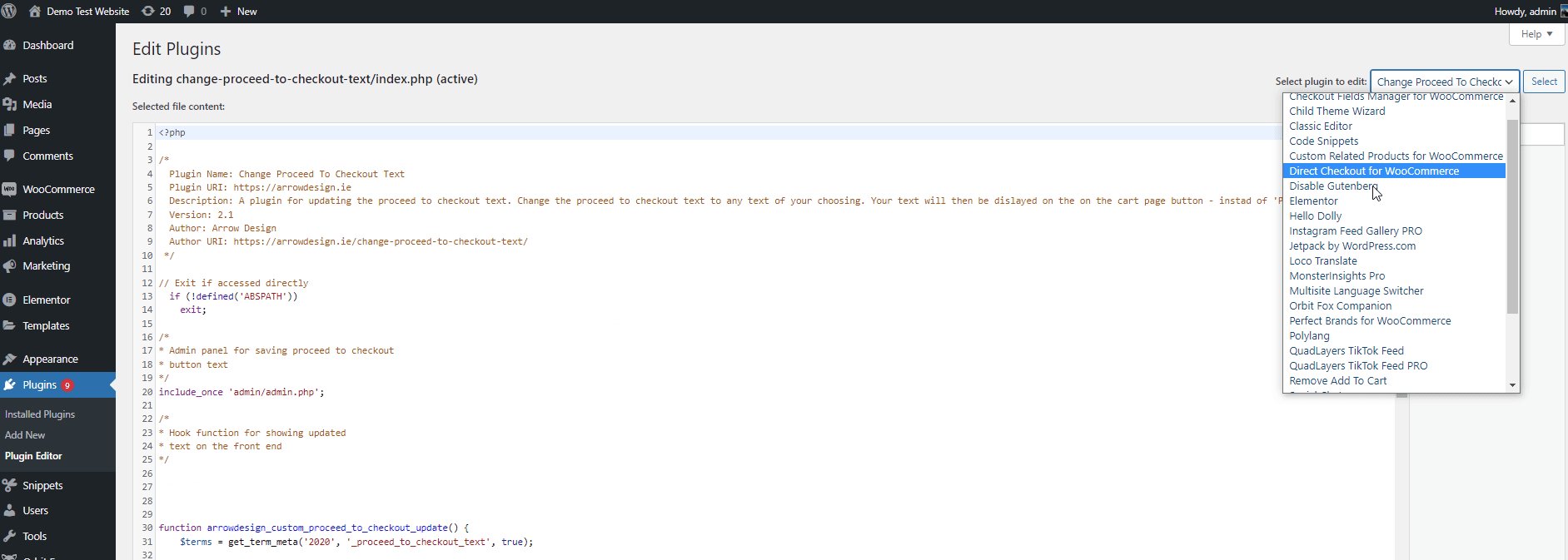
然後,在右上角,您應該會看到Select Plugin to Edit選項。 單擊它並向下滾動以選擇WooCommerce ,然後單擊選擇。

現在,您應該在Plugin Files側邊欄下看到所有文件。 單擊模板 > 購物車 > mini-cart.php。

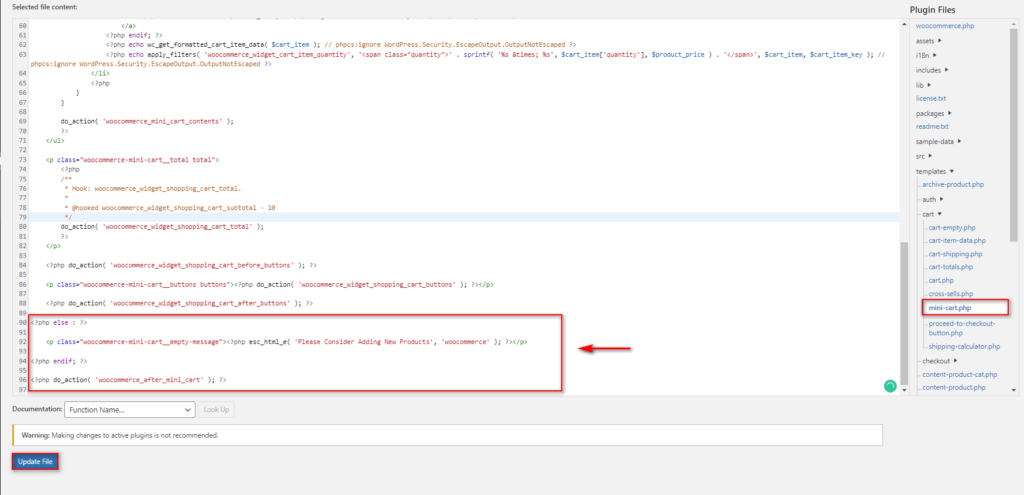
接下來,使用中間的編輯器並向下滾動到以下代碼部分:
<?php 其他:?>
<p class="woocommerce-mini-cart__empty-message"><?php esc_html_e( '購物車中沒有產品。', 'woocommerce' ); ?></p>
<?php endif; ?>
<?php do_action('woocommerce_after_mini_cart'); ?>只需用您的新自定義“購物車中沒有產品”消息替換引號內的“購物車中沒有產品”消息,即可替換此處的代碼的第 2 行。
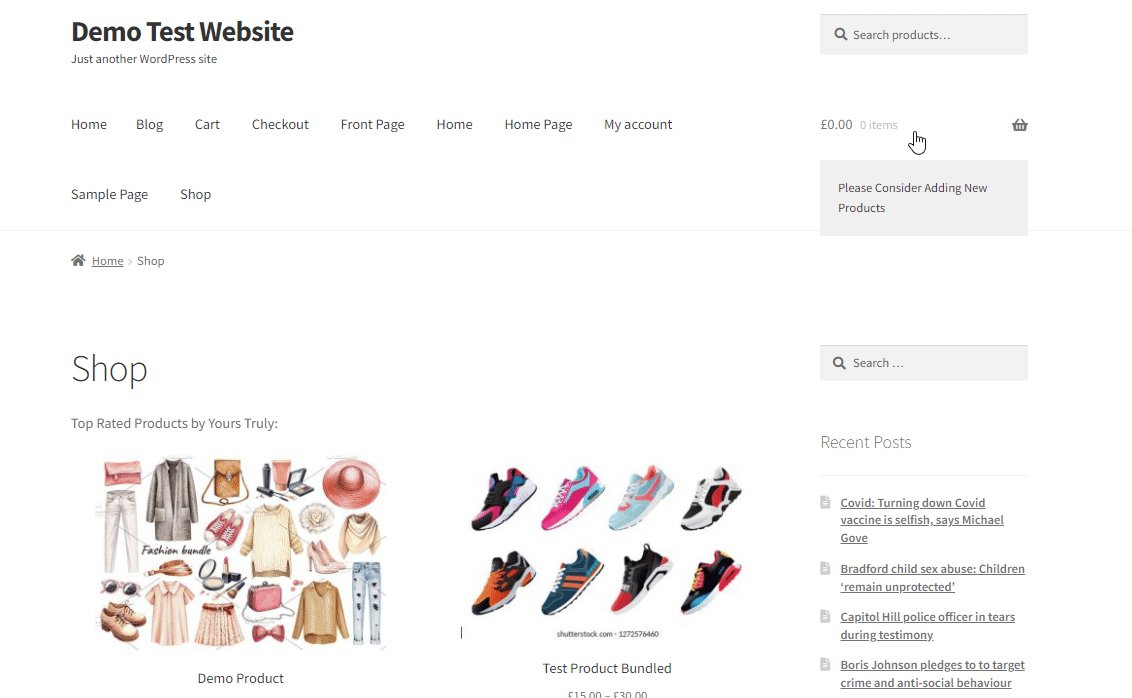
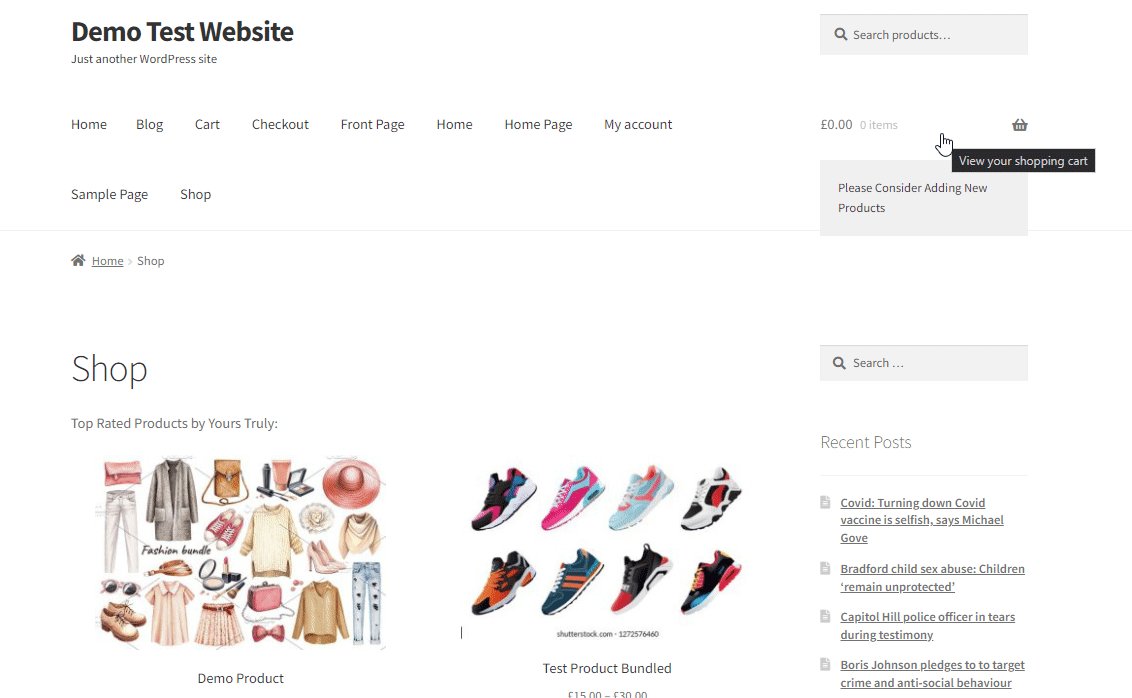
例如,我們使用了以下代碼。 此處,默認文本替換為“請考慮添加新產品”。
<?php 其他:?>
<p class="woocommerce-mini-cart__empty-message"><?php esc_html_e( '請考慮添加新產品', 'woocommerce' ); ?></p>
<?php endif; ?>
<?php do_action('woocommerce_after_mini_cart'); ?>然後單擊更新文件按鈕以保存更改並轉到您的前端。 當購物車為空時,您將能夠看到您的迷你購物車上的文本已更改。

如果您想了解更多關於在您的網站上自定義購物車中無產品消息的信息,您可以在此處查看相關指南。
結論:
我們的最佳 WooCommerce 迷你購物車插件列表到此結束。 讓我們來看看我們今天審查的所有插件:
- Woo 迷你推車抽屜
- WooCommerce 側推車
- WooCommerce 智能購物車
- WooCommerce 的浮動購物車
- YITH WooCommerce 添加到購物車彈出窗口
- WooCommerce 的迷你購物車
所有這些插件都非常有價值,我們會竭誠向您的讀者推薦其中的任何一個。 但是,從免費插件開始從 WooCommerce 迷你購物車插件中找出您的需求是一個好主意。 所以我們強烈推薦使用Woo Mini Cart Drawer插件,因為它可以免費使用並且非常用戶友好。 該插件本身經過了很好的優化,如果您正在尋找提高銷售額的方法,它可能是一個非常方便的選擇。
你認為哪個選擇最好? 您有任何個人建議要添加到列表中嗎? 在評論中讓我們知道,我們很樂意收到您的來信。
我們還包括一個簡短的部分來自定義迷你購物車中的購物車文本中的無產品。 如果您想在不使用插件的情況下快速解決此問題,這將非常有用。
此外,如果您正在尋找其他 WooCommerce 插件的推薦,那麼我們為您提供了大量文章。 為什麼不先從其中一些文章開始:
- 出口產品的最佳 WooCommerce 插件
- 最好的 WooCommerce 優惠券插件
- 最好的 7 個 WooCommerce 產品捆綁插件
